
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-06-01 06:10.

Video giới thiệu
Bước 1: Tải xuống và cài đặt KBIDE


Tải xuống tại đây: www.kbide.org
Bước 2: Cài đặt TTGO T-Watch V1.0.1

Bước 3: Chọn T-Watch Board

Bước 4: Nhấp vào Ví dụ & Hướng dẫn

Bước 5: Ví dụ về bảng mở → 02-DISPLAY → 04-Animation


Bước 6: Làm việc như thế nào?




Thiết lập: 1) Đặt IO36 thành INPUT_PULLUP2) Đặt xoay màn hình thành TOP.3) Đổ màn hình hiển thị thành TRẮNG.4) Tạo độ trễ thay đổiAnime (Thời gian (mili giây) để hiển thị hoạt ảnh) 5) posX (Vị trí X) 6) posY (Vị trí Y) 7) pevX (Vị trí trước X) 8) trạng thái đi bộ9) Hiển thị văn bản trên màn hình10) thêm hình ảnh động của bạn vào tên biến basePage11) vẽ hình ảnh từ basePage để hiển thị màn hình Đặt biến walk thành True3) Điều kiện IF: biến walkis True4) thêm hình ảnh động của bạn vào tên biến img15) vẽ hình ảnh từ img1 đến màn hình hiển thị6) hình ảnh trễ để hiển thị) Thực hiện theo số 4-6 để hiển thị hình ảnh động của bạn
Tác vụ: 1) Chạy tác vụ2) Thực hiện tác vụ cứ sau 0,5 Giây3) Điều kiện IF: biến walkis True4) cập nhật vị trí X 5) cập nhật vị trí trước đó X6) Xóa màn hình trước khi hiển thị hình ảnh tiếp theo7) Điều kiện IF: biến posX ≥ 240 (pixel hiển thị 240x240) sẽ đặt vị trí X thành 0 (không) và đặt biến đi bộ là Sai để dừng hoạt ảnh LƯU Ý: Thư mục mẫu đã chứa các ảnh mẫu. Bạn có thể thử nó tại Thư mục bảng → ttgo-t-watch → ví dụ → 02-DISPLAY → 04-Animation
Bước 7: Biên dịch và chạy để xem điều gì xảy ra
Video giới thiệu
Đề xuất:
Cách tạo một Sprite đi bộ: 9 bước

Cách tạo một Sprite đi bộ: Tại đây bạn sẽ tìm hiểu cách tạo một Sprite đi bộ
Màn hình TTGO (màu) Với Micropython (Màn hình chữ T TTGO): 6 bước

TTGO (màu) Hiển thị với Micropython (TTGO T-display): TTGO T-Display là một bảng dựa trên ESP32 bao gồm màn hình màu 1,14 inch. Bạn có thể mua bảng với giải thưởng dưới 7 đô la (bao gồm phí vận chuyển, giải thưởng xem trên banggood). Đó là một giải thưởng đáng kinh ngạc cho một ESP32 bao gồm một màn hình
Trình tạo nhạc dựa trên thời tiết (Trình tạo âm trung dựa trên ESP8266): 4 bước (có hình ảnh)

Trình tạo nhạc dựa trên thời tiết (Trình tạo âm trung dựa trên ESP8266): Xin chào, hôm nay tôi sẽ giải thích cách tạo trình tạo nhạc dựa trên thời tiết nhỏ của riêng bạn. Nó dựa trên ESP8266, giống như Arduino và nó phản ứng với nhiệt độ, mưa và cường độ ánh sáng. Đừng mong đợi nó có thể tạo ra toàn bộ bài hát hoặc hợp âm
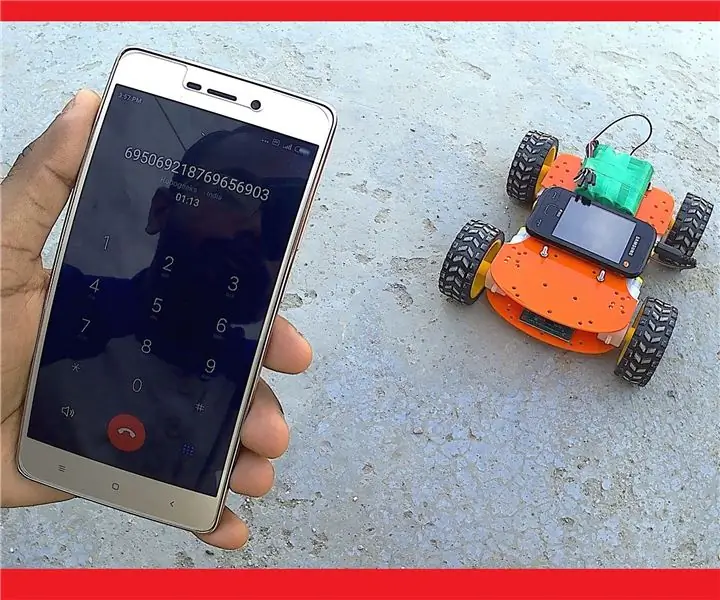
Cách chế tạo Robot điều khiển di động - Dựa trên DTMF - Không có Vi điều khiển & Lập trình - Kiểm soát từ mọi nơi trên thế giới - RoboGeeks: 15 bước

Cách chế tạo Robot điều khiển di động | Dựa trên DTMF | Không có Vi điều khiển & Lập trình | Kiểm soát từ mọi nơi trên thế giới | RoboGeeks: Muốn tạo ra một robot có thể được điều khiển từ mọi nơi trên thế giới, Hãy làm điều đó
Cách tạo một trình tạo số xổ số trên máy tính của bạn: 5 bước

Cách tạo công cụ tạo số xổ số trên máy tính của bạn: Đây là cách tạo ra một số ngẫu nhiên mà bạn có thể sử dụng để chọn các số xổ số cho mình trên máy tính ti-83 hoặc 84 ** điều này do tôi nghĩ ra và thực hiện. chương trình này
