
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:31.
- Sửa đổi lần cuối 2025-01-23 15:14.

Ở đây bạn sẽ học cách tạo một mô hình đi bộ
Siêu phẩm cần thiết:
Máy tính (Bất kỳ loại nào cũng được)
Internet (Duh)
Trình duyệt web (Bất kỳ trình duyệt web nào khác ngoài Internet Explorer hoặc Safari)
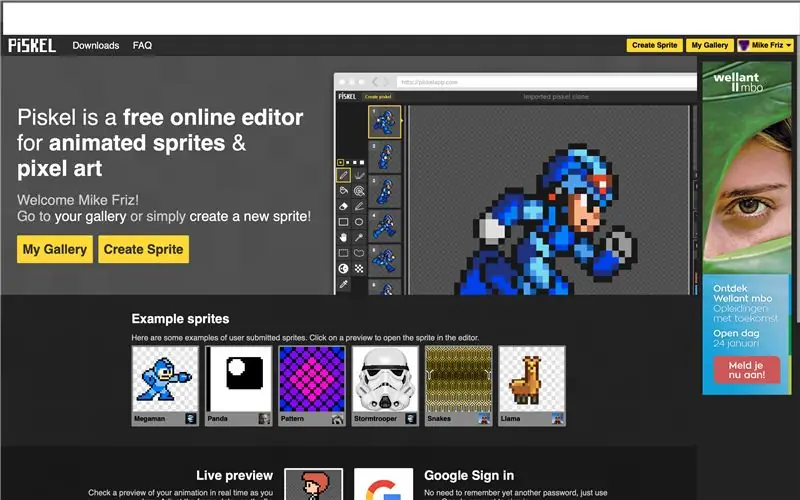
Bước 1: Mở trang web

Truy cập liên kết này https://piskelapp.com/ trang web này không hoạt động với safari vì nó không lưu dự án của bạn.
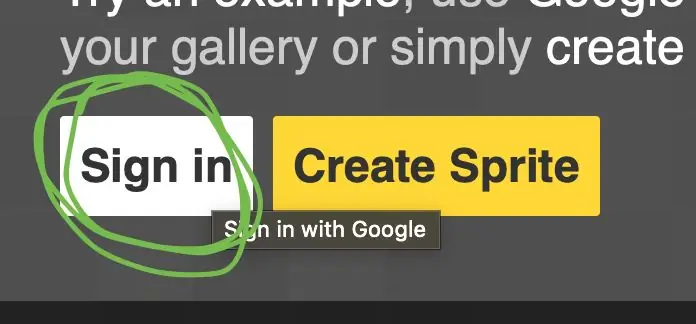
Bước 2: Tạo tài khoản

Tạo một tài khoản và nhấp vào đăng nhập và sử dụng tài khoản google ưa thích của bạn. Điều này sẽ tạo một tài khoản cho bạn mà không cần yêu cầu bất cứ điều gì, tất cả đều tự động.
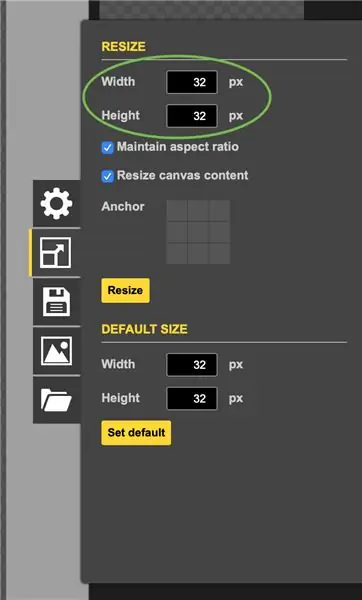
Bước 3: Cách tạo Sprite



Sau đó nhấp vào tạo một sprite. Sau đó nhìn sang bên để thấy menu mini như trong hình trên. Sau khi nhấp vào thay đổi kích thước quyết định kích thước của bạn, hãy sử dụng 90 x 90 nếu bạn muốn thứ gì đó lớn, (trong trường hợp này chúng tôi đang sử dụng kích thước mặc định là 32 x 32) sau khi bạn làm điều đó, hãy nhấp vào nút thay đổi kích thước.
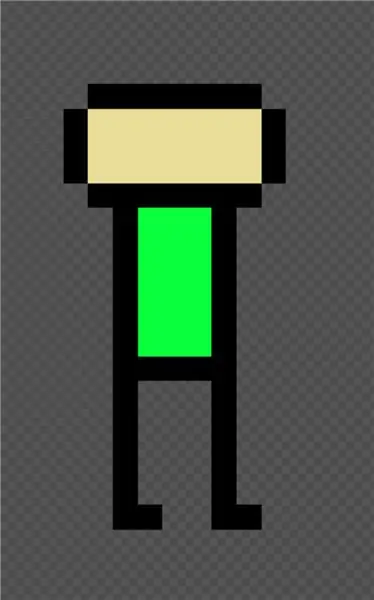
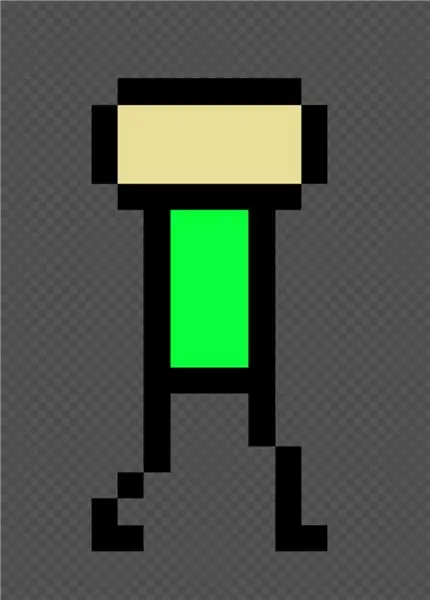
Bước 4: Thiết kế một nhân vật


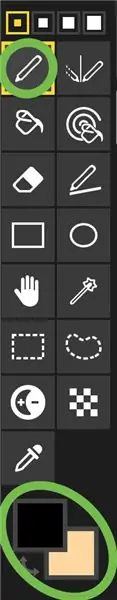
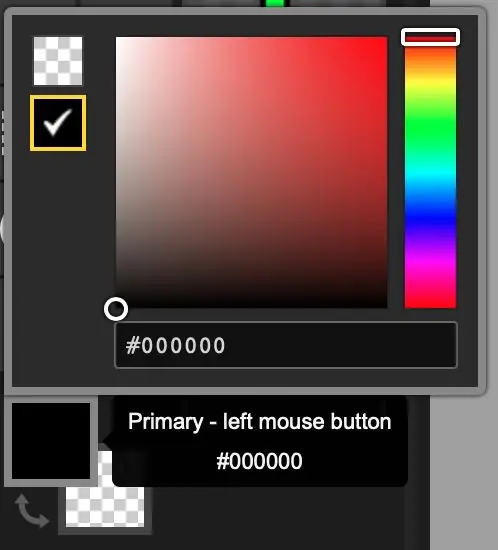
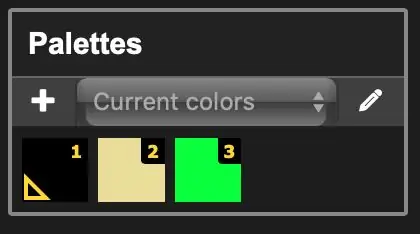
Thiết kế nhân vật của bạn đảm bảo rằng nó có cánh tay và chân rõ ràng vì đó là những gì chúng tôi sẽ sử dụng nhiều nhất. Chúng tôi đang sử dụng một thiết kế đơn giản hơn nhưng bạn có thể làm cho nó phức tạp như bạn muốn. Để tạo nhân vật, hãy sử dụng các công cụ như bút vẽ và màu sắc. Để chọn màu, bạn phải nhấp vào tab màu, sau đó bạn có thể chọn màu ưa thích của mình. Nếu bạn muốn sử dụng tab màu khác, hãy nhấp vào nút chuyển đổi màu ở dưới cùng.
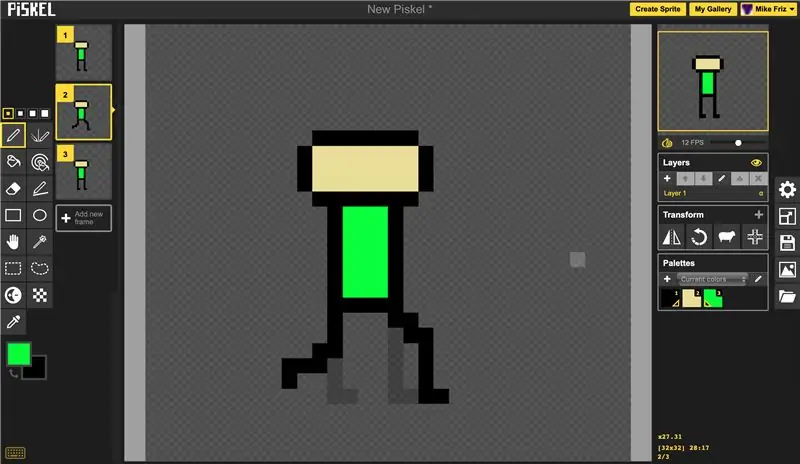
Bước 5: Tạo khung hình chính


Bạn có thể hỏi khung hình chính là gì, khung hình chính là khung hình chính mà người xem sẽ thấy. Đầu tiên, hãy tạo một khung hình nhân vật của bạn đang đứng yên. Sau đó, tạo chúng ở giữa chạy (như trong hình trên).
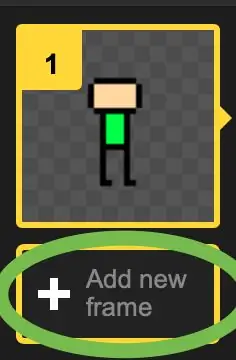
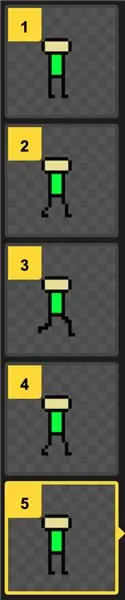
Bước 6: Tạo phần còn lại của khung


Tạo các khung ở giữa. Đầu tiên, bạn sẽ di chuyển cánh tay và chân một chút (nhưng không quá xa hoặc quá ít), điều này sẽ làm cho nhân vật trông giống như họ có nhiều luồng hơn. Di chuyển chúng mọi khung hình mới cho đến khi chúng khớp với các khung hình chính của khung hình sau chúng. Sau đó di chuyển nhẹ hai chân cho đến khi chúng bắt chéo vào nhau. sau đó tạo lại các khung trước chữ thập theo thứ tự ngược lại (nhớ tạo lại khung giữa chạy sau). Sau đó, tạo lại các khung hình trước khi chạy giữa chừng (bao gồm cả khung hình đang đứng yên).
Bước 7: Hoạt hình Ba Lan

Thêm một số màu sắc và một số tính năng thiết kế để làm cho nhân vật của bạn trở nên độc đáo và nhớ làm những điều này cho tất cả các khung hình. Tất cả các màu trước đây bạn đã sử dụng sẽ được lưu trong phần nhạt nhất ở bên cạnh màn hình bất kể bạn có còn sử dụng chúng hay không
Bước 8: Xuất


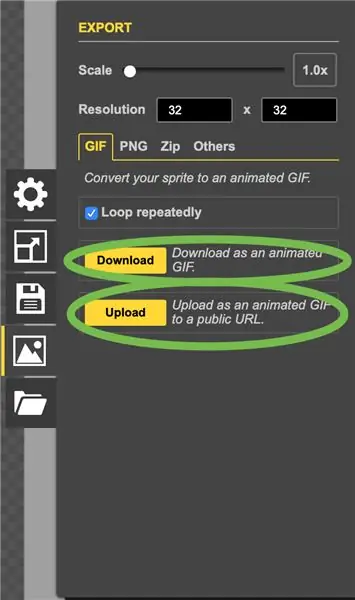
Quay lại thanh bên nhỏ mà chúng ta đã làm trước đó và nhấp vào xuất hoạt ảnh. Ở đây bạn có thể chọn tỷ lệ / kích thước và bạn có thể chọn nếu bạn muốn nó dưới dạng gif,-p.webp
Bước 9: Bạn đã hoàn tất

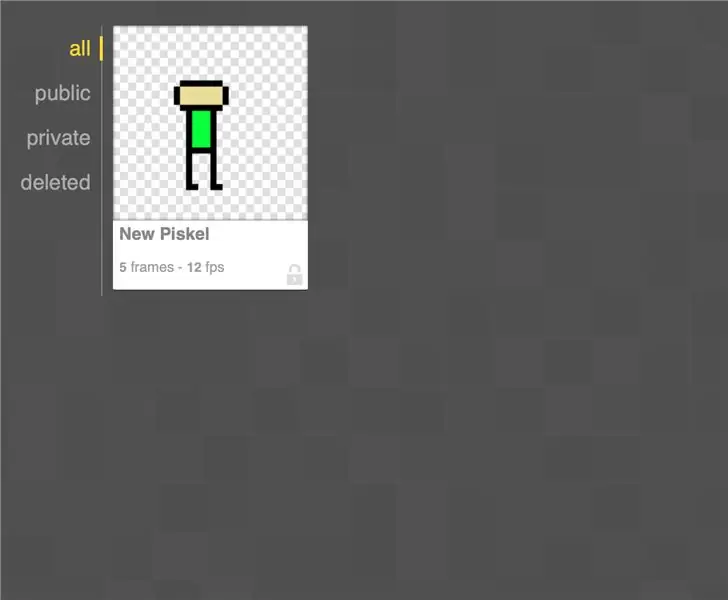
Sau khi hoàn tất, bạn có thể chia sẻ hoạt ảnh của mình ở bất kỳ đâu
Đề xuất:
Cách xé một thước cặp kỹ thuật số và cách hoạt động của một thước cặp kỹ thuật số: 4 bước

Làm thế nào để xé một thước cặp kỹ thuật số và cách hoạt động của một thước cặp kỹ thuật số: Nhiều người biết cách sử dụng thước cặp để đo lường. Hướng dẫn này sẽ dạy bạn cách tháo thước cặp kỹ thuật số và giải thích cách hoạt động của thước cặp kỹ thuật số
Cách tạo một dock loa Mp3 tuyệt vời trong vòng một giờ !: 8 bước

Cách tạo một đế cắm loa Mp3 tuyệt vời trong thời gian dưới một giờ !: Cách tạo một đế cắm loa mp3 cực kỳ thú vị trong vòng chưa đầy một giờ miễn phí
Cách tạo ra một chiếc IPod Hand-Me-Down với một hình khắc Embarassing ở mặt sau: 3 bước

Làm thế nào để tạo ra một chiếc IPod Hand-Me-Down với một hình khắc bắt mắt ở mặt sau: Gần đây, mẹ tôi đã nhận được một chiếc iPod Nano mới rất lạ mắt. Vì vậy, tôi nhận được chiếc iPod cũ của cô ấy. Thật không may, nó có một hình khắc mờ nhạt vì nó là một món quà của bố tôi. Vì vậy, tôi quyết định thêm một số tác phẩm nghệ thuật Rock and Roll trên đó
Cách tạo một hình ảnh hoàn toàn tập trung từ một số tập trung một phần: 4 bước

Cách Tạo Một Hình Ảnh Tập Trung Hoàn Toàn Từ Một Số Tập Trung Một Phần: Tôi khuyên bạn nên sử dụng phần mềm Helicon Focus. Các phiên bản Windows và Mac có sẵn tại trang web của d-Stidio
Cách tạo một trình tạo số xổ số trên máy tính của bạn: 5 bước

Cách tạo công cụ tạo số xổ số trên máy tính của bạn: Đây là cách tạo ra một số ngẫu nhiên mà bạn có thể sử dụng để chọn các số xổ số cho mình trên máy tính ti-83 hoặc 84 ** điều này do tôi nghĩ ra và thực hiện. chương trình này
