
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.

Tôi đã tạo ra dự án này sau khi tôi lấy cảm hứng từ các neopixel điều khiển bằng điện thoại thông minh trong một ngôi nhà của một người bạn nhưng của anh ấy đã được mua ở cửa hàng. Tôi nghĩ "khó làm thế nào để tự làm được, nó cũng rẻ hơn nhiều!"
Đây là cách.
Ghi chú:
Tôi cho rằng bạn đã quen thuộc với môi trường arduino Ide, nếu không thì có rất nhiều hướng dẫn trên mạng.
CẬP NHẬT:
2019-04-04 - Đã thêm sử dụng zeRGBa trong ứng dụng.
Bước 1: Thu thập các bộ phận



1. NodeMCU (hoặc một loại esp8266 khác, nhưng MCU sẽ hoạt động tốt nhất)
2. Dây nhảy (3x nam-> nữ, 2x nữ-> nữ)
3. Neopixels
4. Điện thoại thông minh
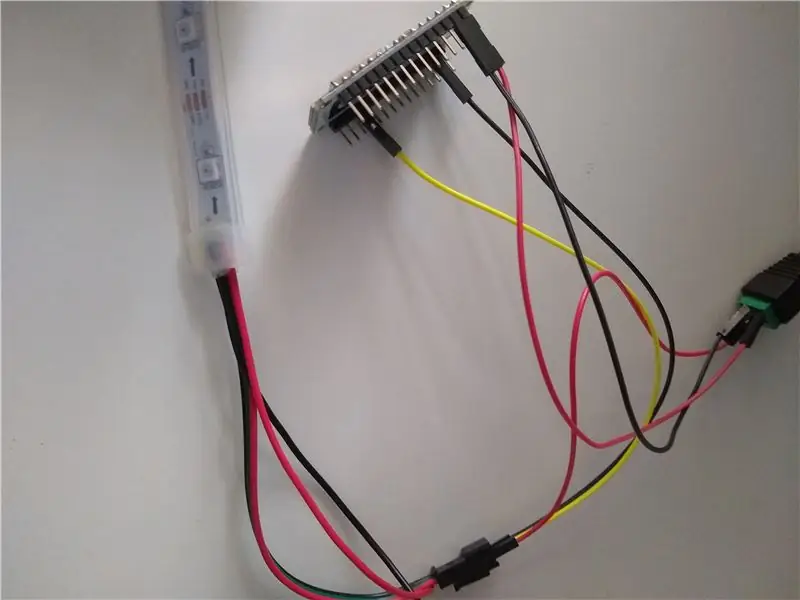
Bước 2: Đấu dây

Kết nối GND của Neopixels với MCU GND.
Neopixel DATA MCU chân D3.
Nguồn điện 5V bên ngoài Neopixel + 5V (bạn phải kết nối neopixel với nguồn cung cấp bên ngoài nếu không chúng sẽ hút nhiều dòng điện từ bộ điều khiển và chiên nó, cộng với MCU thậm chí không có chân 5v!).
Bộ nguồn GND MCU GND.
Nguồn cấp + MCU chân Vin.
Bước 3: Tải xuống thư viện


Đầu tiên, chúng ta sẽ cần thư viện adafruit neopixel để điều khiển các đèn LED. Nó có thể được tìm thấy trong trình quản lý thư viện, chỉ cần tìm kiếm 'adafruit neopixel' và chọn một trong những hiển thị và cài đặt nó.
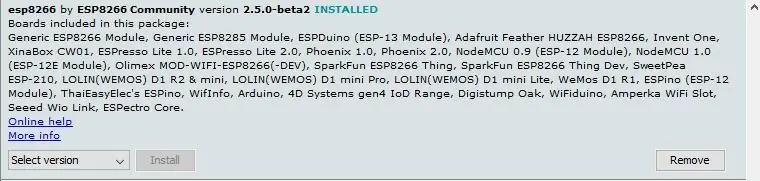
Sau đó, để tải xuống các định nghĩa bảng, hãy mở prefrences và dán https://arduino.esp8266.com/stable/package_esp8266com_index.json vào hộp 'URL bảng bổ sung'. Sau đó, mở trình quản lý bảng và tìm kiếm 'esp8266', nó phải là người đầu tiên, nhấp vào nó và cài đặt nó.
Bước 4: Mã
Tạo một bản phác thảo mới và đặt tên là 'neopixels trên esp8266 với blynk' (hoặc một cái gì đó mà bạn sẽ nhớ). Dán mã vào.
Thay đổi 'yourAuthCode' thành mã xác thực cho dự án của bạn. (tìm thấy trong biểu tượng 'nut' trong ứng dụng blynk)
Thay đổi tên và mật khẩu wifi của bạn thành của mạng của bạn.
Đặt số lượng neopixel theo chiều dài dải của bạn.
Cắm MCU của bạn vào máy tính của bạn, chọn MCU từ menu bảng trong Ide, chọn cổng COM và tốc độ truyền (115200) nhưng bỏ qua tất cả các phần còn lại, nó nên được cấu hình trước. Sau đó tải lên!
Bước 5: Ứng dụng Blynk


Cài đặt ứng dụng blynk từ cửa hàng ứng dụng hoặc cửa hàng chơi.
Khi nó đã được cài đặt, hãy mở nó và tạo một tài khoản.
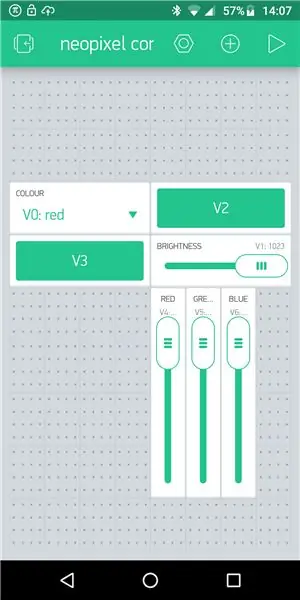
Tạo một dự án mới sau đó kéo vào 2 nút kiểu, 1 menu, 1 thanh trượt ngang và 3 thanh trượt dọc từ hộp tiện ích.
Nhấn vào biểu tượng menu, sau đó thay đổi tiêu đề thành "Màu", nhấn vào hộp có nội dung 'PIN', thay đổi tiêu đề này thành mã pin ảo V0.
Tạo 9 mục menu:
đỏ, xanh lá cây, xanh dương, vàng, tím, xanh ngọc, trắng, tắt và tùy chỉnh. (Theo thứ tự đó !!).
Quay lại, sau đó nhấn vào một trong các nút, đặt mã PIN của nó thành mã pin ảo V2 và cả nhãn 'tắt' và nhãn 'bật' thành "cầu vồng".
Quay lại và nhấp vào nút khác, đặt mã PIN của nó thành mã pin ảo V3 và cả hai nhãn 'bật' và 'tắt' để "cập nhật".
Quay lại sau đó nhấp vào thanh trượt ngang, đặt tên là "độ sáng" và đặt mã PIN của nó thành chân ảo V1, bật 'giá trị hiển thị' nếu bạn muốn và TẮT 'gửi khi phát hành', 'khoảng thời gian ghi' phải là 100ms.
Quay lại, sau đó nhấp vào một trong các thanh trượt dọc, đặt tiêu đề là "Đỏ", sau đó đặt mã PIN của nó thành pin ảo V4, 'hiển thị giá trị' và 'gửi khi phát hành' cả hai thành BẬT.
Làm tương tự cho 2 thanh trượt dọc tiếp theo, nhưng gắn nhãn là "Blue" và "Green", với các chân ảo V5 và V6 tương ứng.
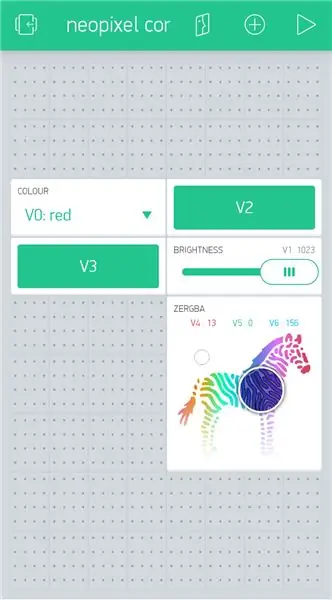
Nếu bạn không muốn sử dụng thanh trượt, bạn có thể sử dụng gạch zeRGBa để thay thế. Nhấn vào biểu tượng, sau đó chọn ghim; V4, V5, V6 lần lượt cho các màu Đỏ, Xanh lục, Xanh lam. Đảm bảo các giá trị từ 0 đến 255.
Giữ và kéo một tiện ích để di chuyển chúng xung quanh.
Nhấp vào biểu tượng phát ở góc trên cùng bên phải để sử dụng ứng dụng của bạn.
SỬ DỤNG ỨNG DỤNG CỦA BẠN:
Đảm bảo rằng bạn đã kết nối với cùng một mạng WiFi như MCU.
Chọn một màu từ menu thả xuống sẽ đặt dải màu đó, sử dụng thanh trượt 'độ sáng' để thay đổi độ sáng rồi nhấn cập nhật. Nhấn nút 'cầu vồng' sẽ tạo ra một mô hình cầu vồng. Nếu bạn chọn 'tùy chỉnh', sau đó kéo các thanh trượt 'Đỏ', 'Xanh lá cây' và 'Xanh lam' để thay đổi số lượng, nhấn cập nhật để thay đổi màu sắc.
Bước 6: Đã hoàn thành


Dự án của bạn đã sẵn sàng để sử dụng!
Chúc vui vẻ!
Đề xuất:
Ống LED bằng đá thủy tinh (WiFi được điều khiển thông qua ứng dụng điện thoại thông minh): 6 bước (có hình ảnh)

Ống LED bằng đá thủy tinh (Điều khiển WiFi thông qua ứng dụng điện thoại thông minh): Xin chào các nhà sản xuất! Trong phần hướng dẫn này, tôi sẽ chỉ cho bạn cách tạo một ống LED điều khiển bằng WiFi chứa đầy đá thủy tinh để có hiệu ứng khuếch tán đẹp mắt. Các đèn LED có thể định địa chỉ riêng và do đó có thể có một số hiệu ứng đẹp mắt trong
Đèn LED thông minh điều khiển bằng điện thoại thông minh Bluetooth: 7 bước

Đèn LED thông minh điều khiển bằng điện thoại thông minh Bluetooth: Tôi luôn mơ ước được điều khiển các thiết bị chiếu sáng của mình. Sau đó, ai đó đã làm ra một chiếc đèn LED nhiều màu sắc lạ thường. Gần đây tôi đã xem một chiếc Đèn LED của Joseph Casha trên Youtube. Lấy cảm hứng từ nó, tôi quyết định thêm một số chức năng trong khi vẫn giữ
ESP8266 RGB LED STRIP Điều khiển WIFI - NODEMCU làm điều khiển từ xa hồng ngoại cho dải đèn Led được điều khiển qua Wi-Fi - Điều khiển điện thoại thông minh RGB LED STRIP: 4 bước

ESP8266 RGB LED STRIP Điều khiển WIFI | NODEMCU làm điều khiển từ xa hồng ngoại cho dải đèn Led được điều khiển qua Wi-Fi | Điều khiển bằng điện thoại thông minh RGB LED STRIP: Xin chào các bạn trong hướng dẫn này, chúng ta sẽ học cách sử dụng gật đầu hoặc esp8266 làm điều khiển từ xa IR để điều khiển dải LED RGB và Nodemcu sẽ được điều khiển bằng điện thoại thông minh qua wifi. Vì vậy, về cơ bản bạn có thể điều khiển DÂY CHUYỀN LED RGB bằng điện thoại thông minh của mình
Điều khiển Arduino bằng điện thoại thông minh qua USB với ứng dụng Blynk: 7 bước (có hình ảnh)

Điều khiển Arduino bằng điện thoại thông minh qua USB với ứng dụng Blynk: Trong hướng dẫn này, chúng ta sẽ tìm hiểu cách sử dụng ứng dụng Blynk và Arduino để điều khiển đèn, sự kết hợp sẽ thông qua cổng nối tiếp USB. giải pháp đơn giản nhất điều khiển từ xa Arduino của bạn hoặc c
Bộ điều khiển kỹ thuật số cho hệ thống treo khí bằng Arduino và Điều khiển từ xa trên điện thoại thông minh: 7 bước (có hình ảnh)

Bộ điều khiển kỹ thuật số cho hệ thống treo khí bằng Arduino và Điều khiển từ xa trên điện thoại thông minh: Xin chào tất cả mọi người. đây cũng là lần hướng dẫn đầu tiên của tôi nên gấu w
