
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.




Việc tạo ra một hệ thống có thể xử lý lượng lớn dữ liệu cảm biến, có nhiều đầu ra và kết nối với internet hoặc mạng cục bộ mất nhiều thời gian và công sức. Thông thường, những người muốn tạo ra mạng gia đình thông minh của riêng họ phải vật lộn với việc có thể tìm và lắp ráp các thành phần tùy chỉnh thành một hệ thống lớn hơn. Đó là lý do tại sao tôi muốn tạo ra một nền tảng mô-đun và nhiều tính năng giúp dễ dàng tạo ra các cảm biến và đầu ra được kết nối IoT.
Cảm ơn DFRobot và PCBGOGO.com đã tài trợ cho dự án này!
Để biết thêm thông tin chuyên sâu, hãy truy cập repo Github:
Quân nhu
-
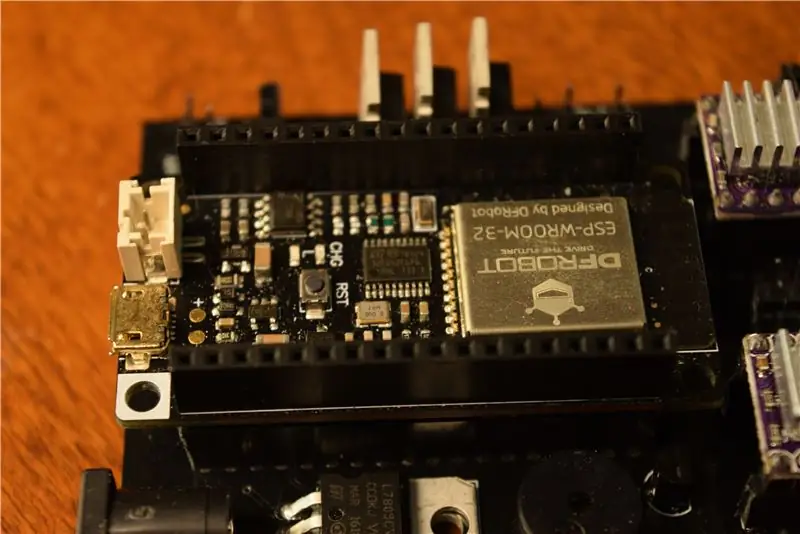
DFRobot ESP32 FireBeetle
www.dfrobot.com/product-1590.html
-
Cảm biến DHT22
www.dfrobot.com/product-1102.html
-
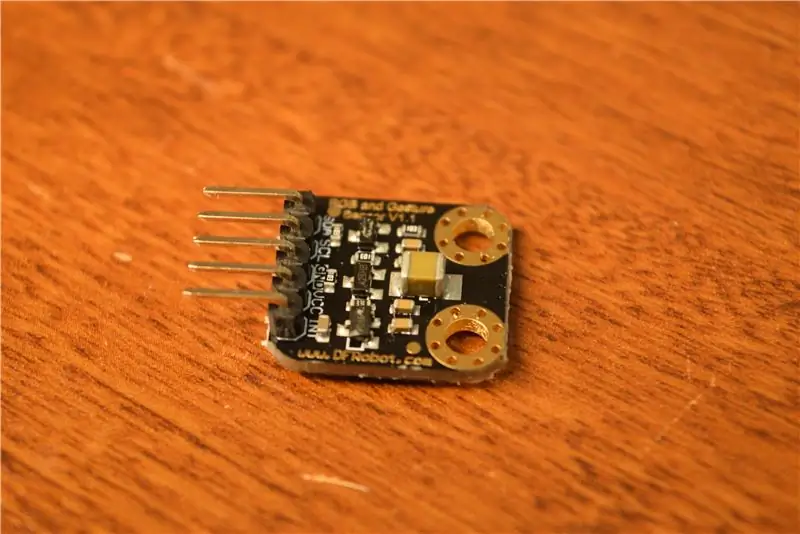
Cảm biến ánh sáng và cử chỉ APDS9960
www.dfrobot.com/product-1361.html
-
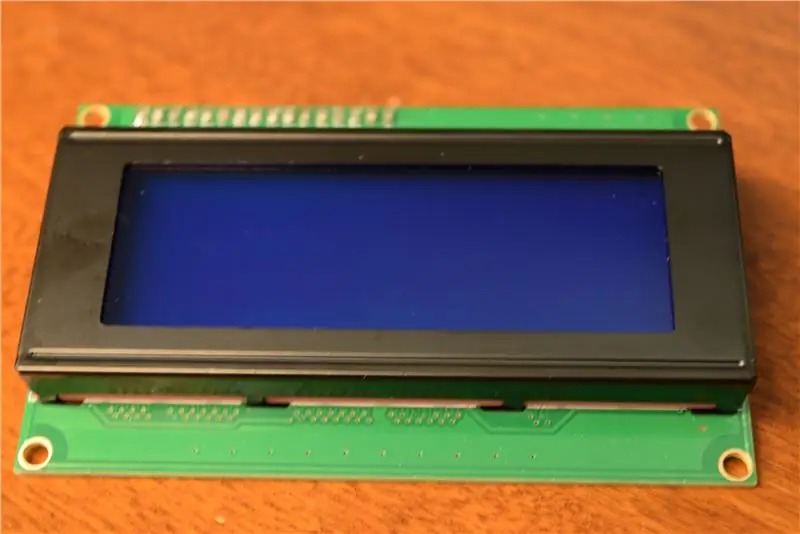
Mô-đun LCD I2C 20x4
www.dfrobot.com/product-590.html
-
Dải đèn LED RGB tương tự
www.dfrobot.com/product-1829.html
- Trình điều khiển động cơ bước DRV8825
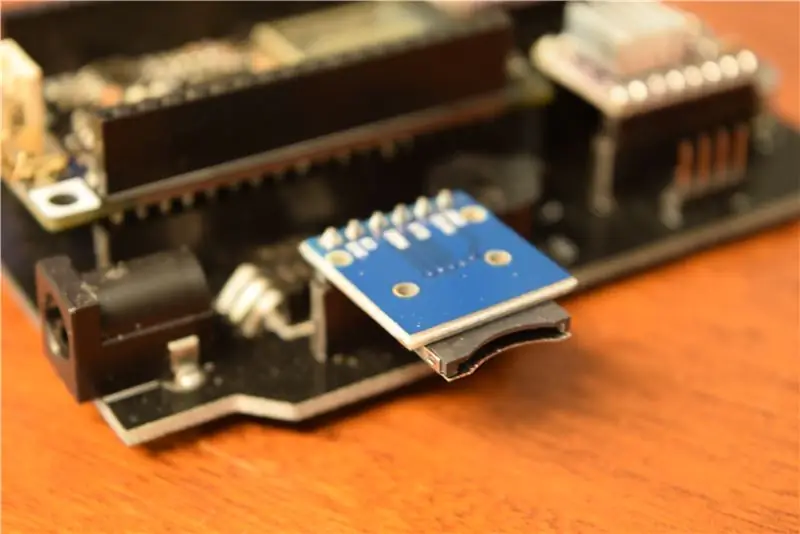
- Đầu đọc thẻ SD
- Động cơ bước NEMA17
Bước 1: Tính năng



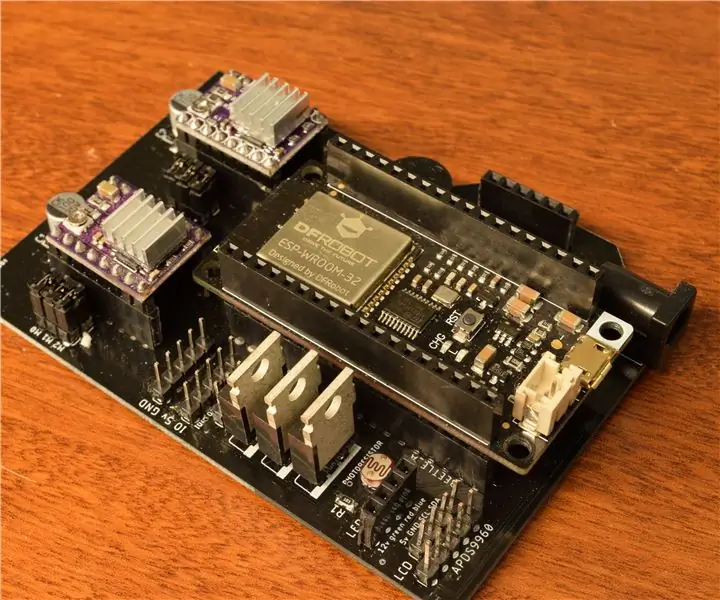
Tính năng chính của bảng này là Bảng phát triển ESP32 FireBeetle xử lý tất cả các giao tiếp, đọc cảm biến và kết quả đầu ra. Có hai trình điều khiển động cơ bước điều khiển hai động cơ bước lưỡng cực.
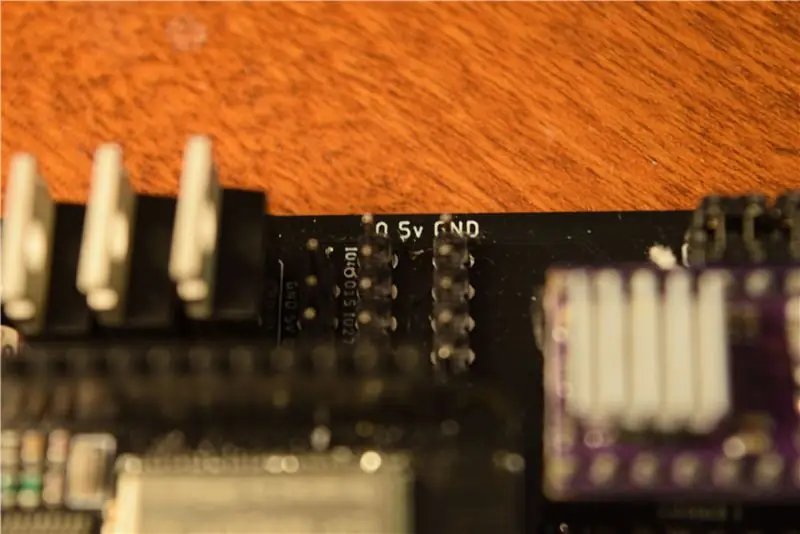
Bus I2C cũng được chia nhỏ để sử dụng với các thành phần như APDS9960 hoặc màn hình LCD. Để đọc nhiệt độ, có các chân bị hỏng để kết nối với cảm biến DHT22, cũng như một điện trở quang để đọc mức độ ánh sáng xung quanh.
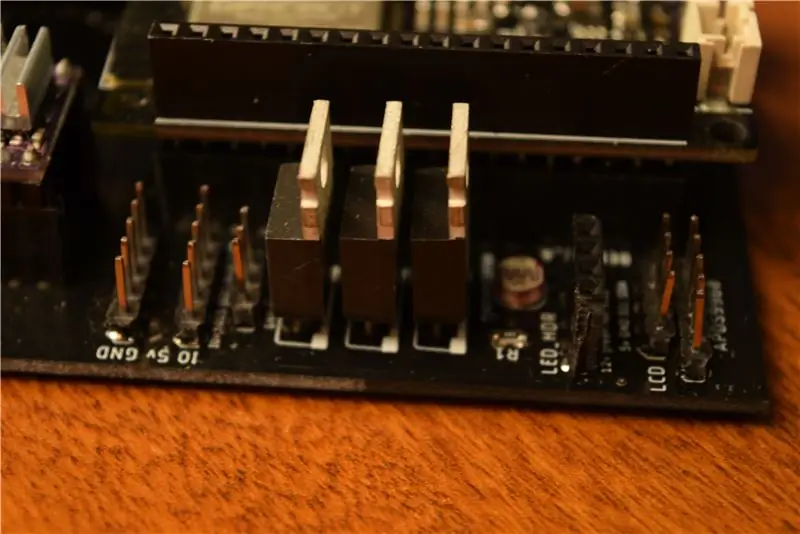
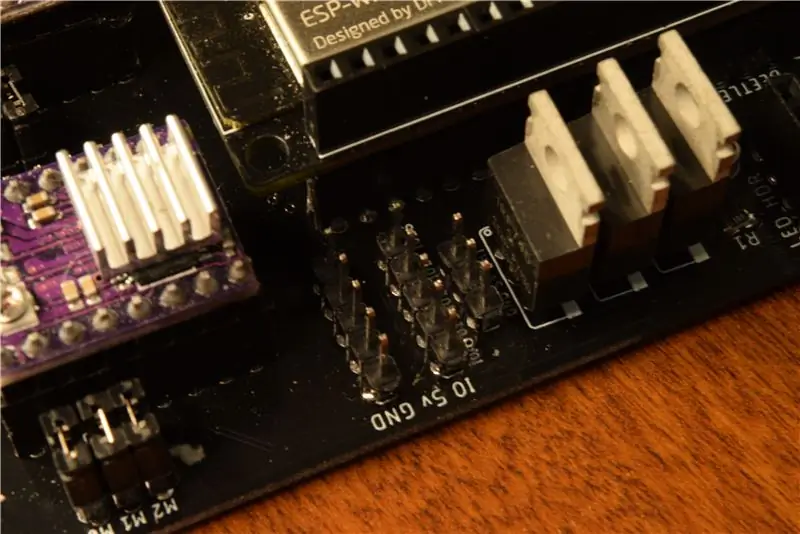
Có hỗ trợ cho dải đèn tương tự trên bảng, có ba MOSFET trên đó để điều khiển đèn LED.
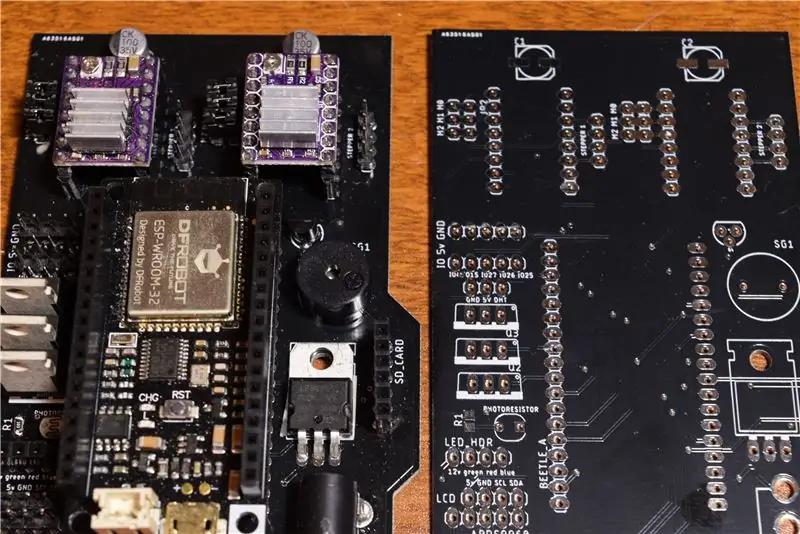
Bước 2: PCB




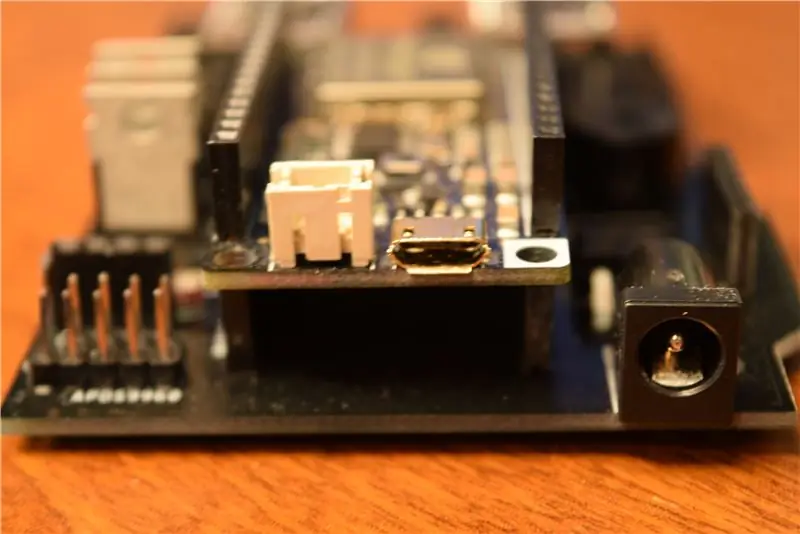
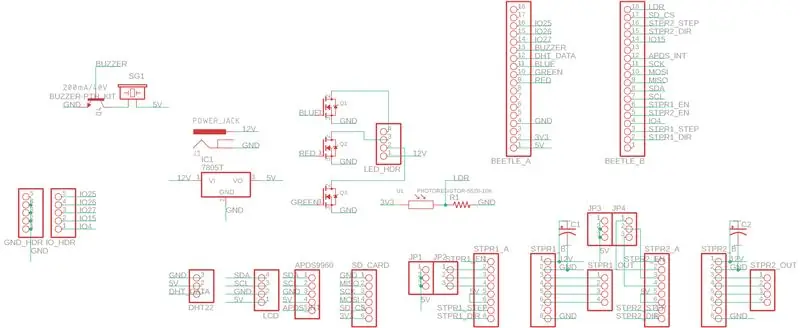
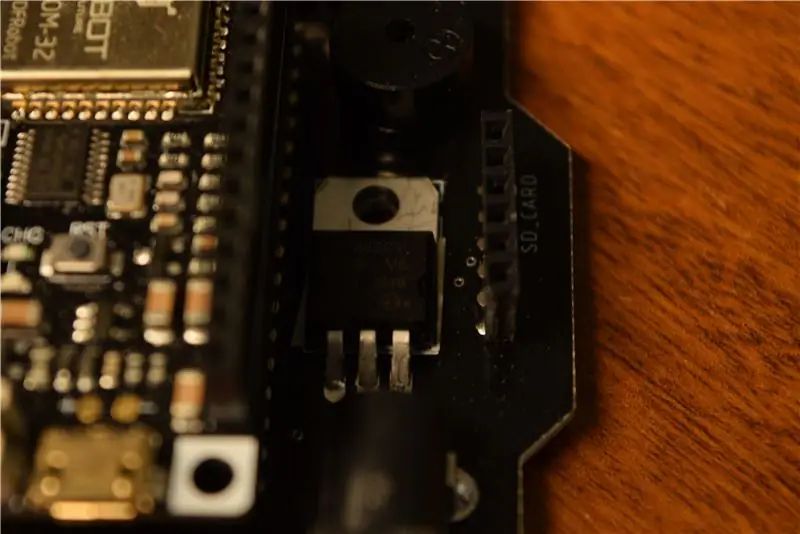
Tôi bắt đầu quá trình thiết kế PCB bằng cách đầu tiên tạo một giản đồ trong Eagle. Vì tôi không thể tìm thấy thư viện ESP32 FireBeetle, nên tôi chỉ sử dụng hai tiêu đề pin 1x18 pin để thay thế. Sau đó, tôi đã tạo một mạch quản lý nguồn có thể chấp nhận 12v thông qua giắc cắm thùng DC và chuyển đổi nó thành 5v để cấp nguồn cho các cảm biến và ESP32.
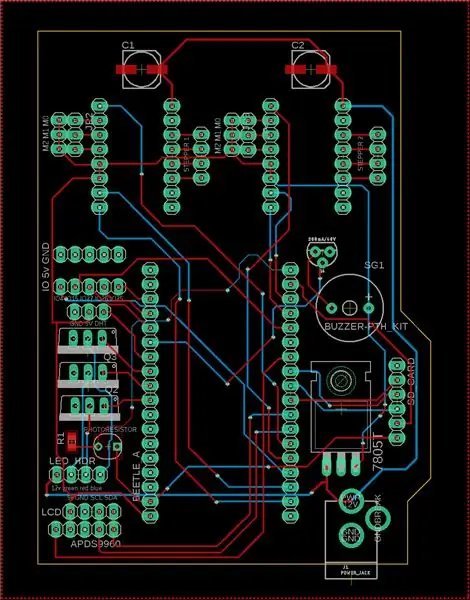
Sau khi hoàn thành sơ đồ, tôi chuyển sang thiết kế PCB.
Tôi biết rằng phích cắm thùng DC sẽ phải ở gần mặt trước của bo mạch và các tụ điện làm mịn nguồn điện 100uF cần phải gần đầu vào nguồn của trình điều khiển động cơ bước. Sau khi mọi thứ được bày ra, tôi bắt đầu vạch ra dấu vết.
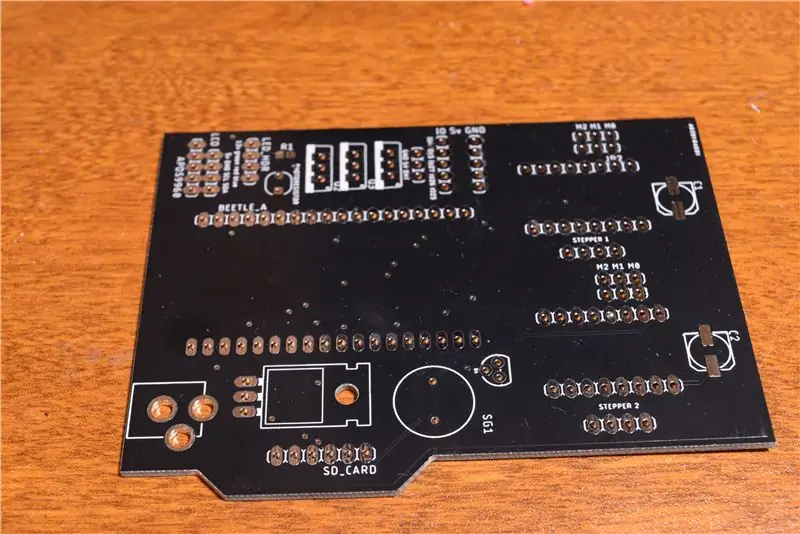
Trong khi Oshpark sản xuất PCB chất lượng tuyệt vời, giá của chúng khá cao. Rất may, PCBGOGO.com cũng sản xuất PCB tuyệt vời với giá cả phải chăng. Tôi đã có thể mua mười PCB chỉ với 5 đô la, thay vì phải trả 52 đô la cho chỉ ba bo mạch từ Oshpark.com.
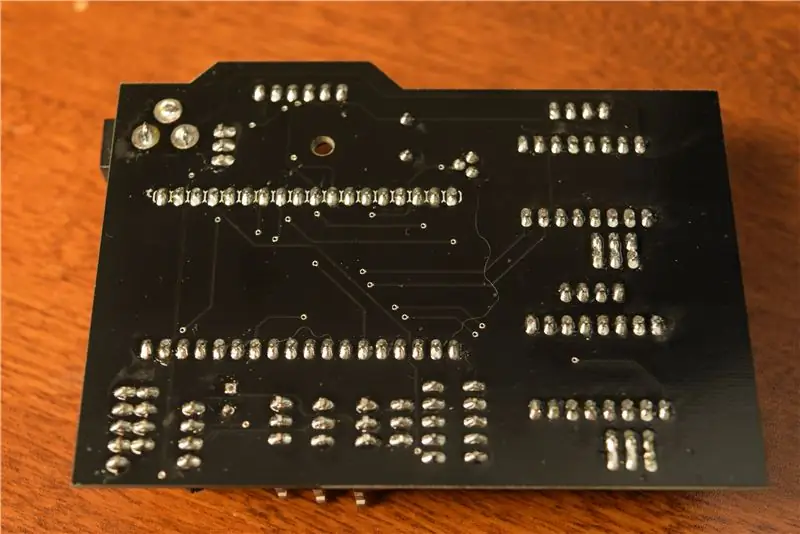
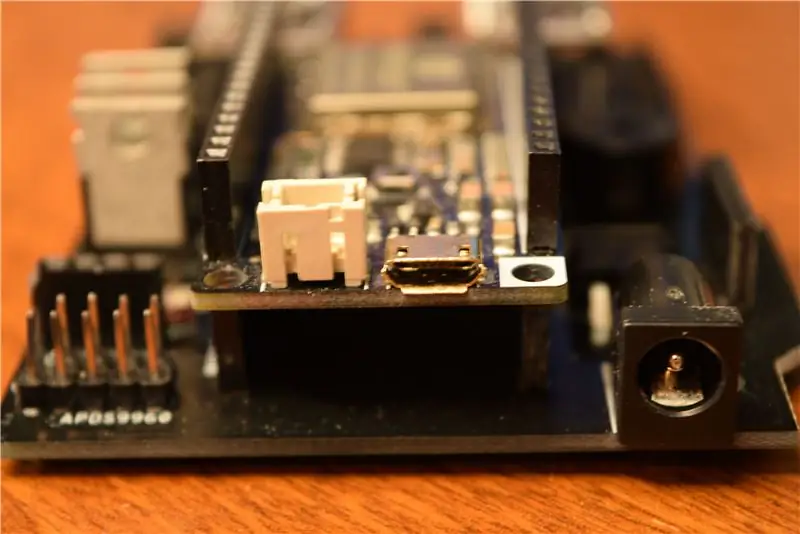
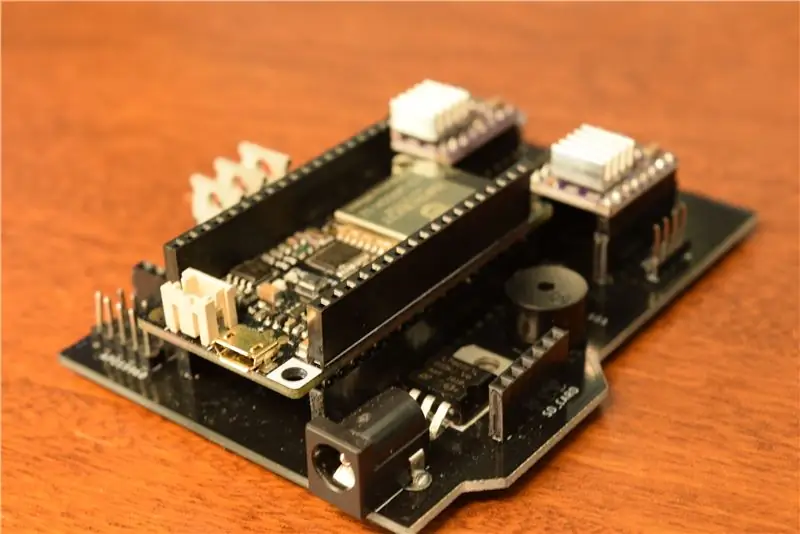
Bước 3: Lắp ráp



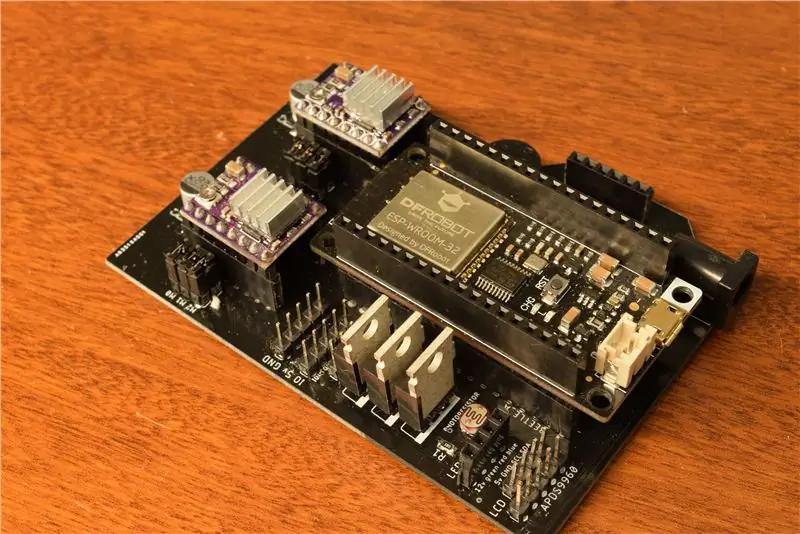
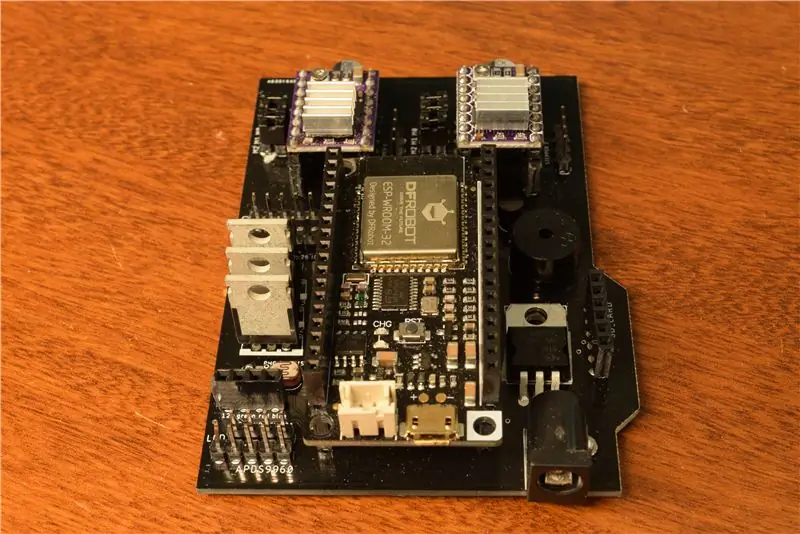
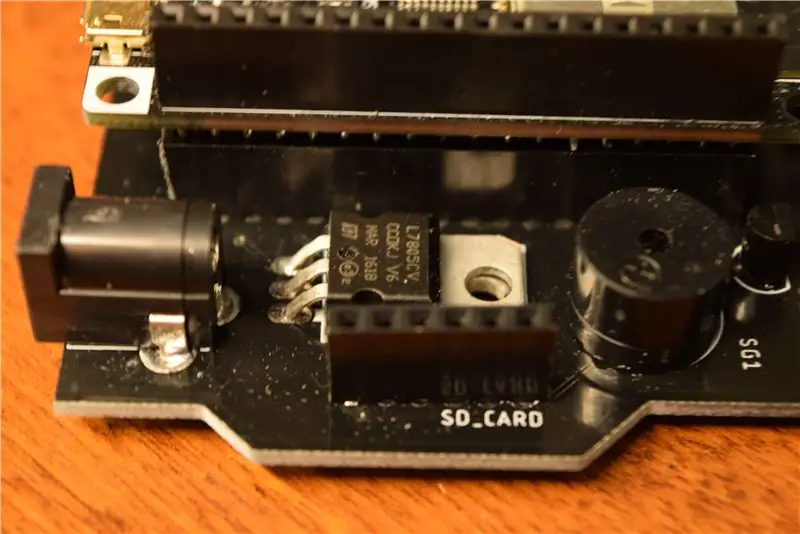
Nhìn chung, việc lắp ráp bảng khá dễ dàng. Tôi bắt đầu bằng cách hàn các thành phần được gắn trên bề mặt, sau đó gắn đầu nối giắc cắm thùng và bộ điều chỉnh. Tiếp theo, tôi hàn các đầu ghim cho các thành phần như trình điều khiển động cơ và FireBeetle.
Sau khi hàn xong, tôi kiểm tra ngắn mạch bo mạch bằng cách đặt đồng hồ vạn năng vào chế độ đo điện trở và xem điện trở có vượt quá một mức nhất định hay không. Bảng thông qua, vì vậy tôi sau đó có thể cắm vào từng thành phần.
Bước 4: Tổng quan về lập trình
Tôi muốn mã cho bảng này là mô-đun và dễ sử dụng. Điều này có nghĩa là có một số lớp xử lý các chức năng cụ thể, cùng với một lớp trình bao bọc lớn hơn kết hợp các lớp nhỏ hơn.
Bước 5: Đầu vào



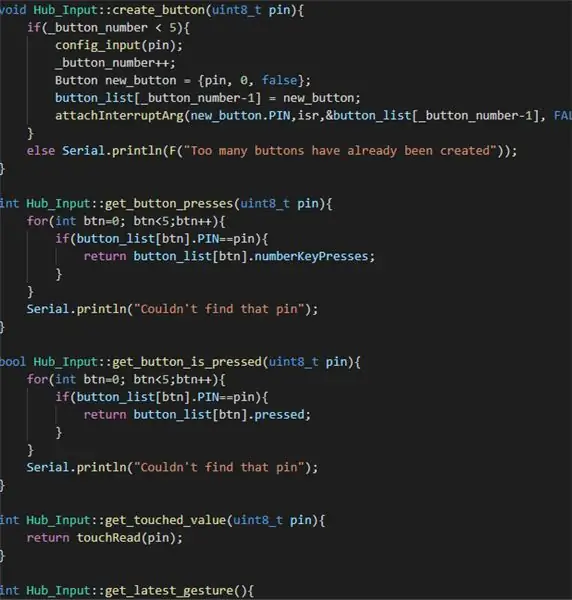
Để xử lý đầu vào, tôi đã tạo một lớp có tên “Hub_Inputs”, cho phép trung tâm gia đình giao tiếp với APDS9960, cùng với việc tạo và quản lý các nút và giao diện cảm ứng điện dung. Nó chứa các chức năng sau:
Tạo nút
Nhận nếu nút được nhấn
Nhận số lần nhấn nút
Nhận cử chỉ mới nhất
Nhận giá trị cảm ứng điện dung
Các nút được lưu trữ dưới dạng cấu trúc, với ba thuộc tính: is_pressed, numberPresses và pin. Mỗi nút, khi được tạo, được gắn với một ngắt. Khi ngắt đó được kích hoạt, Quy trình Dịch vụ Ngắt (ISR) được chuyển qua con trỏ của nút đó (được cho là địa chỉ bộ nhớ của nó trong mảng nút) và tăng số lần nhấn nút, cùng với việc cập nhật giá trị Boolean is_pressed.
Các giá trị cảm ứng điện dung đơn giản hơn nhiều. Chúng được truy xuất bằng cách chuyển chốt cảm ứng đến hàm touchRead ().
Cử chỉ mới nhất được cập nhật bằng cách thăm dò APDS9960 và kiểm tra xem có cử chỉ mới nào được phát hiện hay không và nếu đã phát hiện cử chỉ, hãy đặt biến cử chỉ riêng tư cho cử chỉ đó.
Bước 6: Kết quả đầu ra



Trung tâm nhà thông minh có một số cách để xuất thông tin và thay đổi đèn. Có các chân ngắt ra khỏi bus I2C, cho phép người dùng kết nối màn hình LCD. VẬY, chỉ có một kích thước LCD được hỗ trợ: 20 x 4. Bằng cách sử dụng chức năng “hub.display_message ()”, người dùng có thể hiển thị thông báo trên màn hình LCD bằng cách truyền vào một đối tượng chuỗi.
Ngoài ra còn có một tiêu đề chân để kết nối một chuỗi các đèn LED tương tự. Gọi hàm “hub.set_led_strip (r, g, b)”, đặt màu của dải.
Hai động cơ bước được điều khiển bằng cách sử dụng một cặp bo mạch điều khiển DRV8825. Tôi quyết định sử dụng thư viện BasicStepper để xử lý điều khiển động cơ. Khi bo mạch được khởi động, hai đối tượng bước được tạo và cả hai động cơ đều được kích hoạt. Để bước từng động cơ, hàm “hub.step_motor (motor_id, steps)” được sử dụng, trong đó id động cơ là 0 hoặc 1.
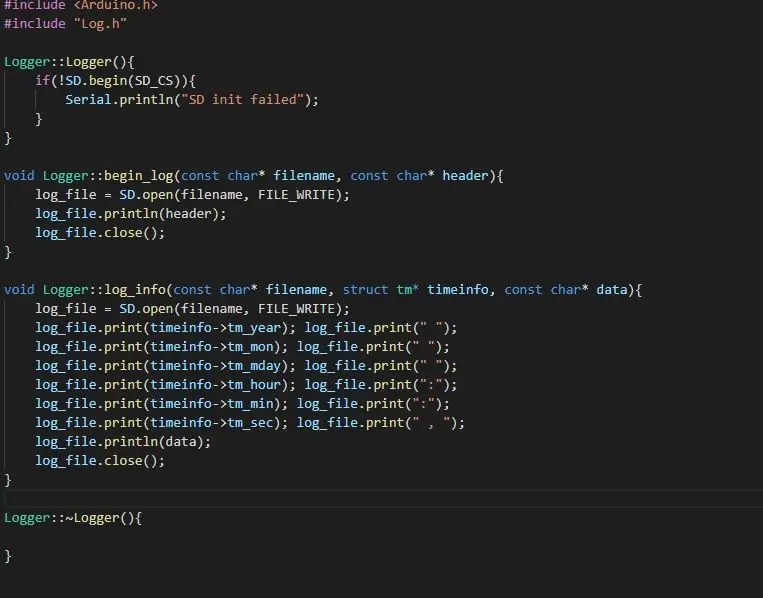
Bước 7: Ghi nhật ký



Vì bo mạch có một số cảm biến, tôi muốn có khả năng thu thập và ghi dữ liệu cục bộ.
Để bắt đầu ghi nhật ký, một tệp mới được tạo với “hub.create_log (tên tệp, tiêu đề)”, trong đó tiêu đề được sử dụng để tạo một hàng tệp CSV biểu thị các cột. Cột đầu tiên luôn là dấu thời gian ở định dạng Năm Tháng Ngày Giờ: Tối thiểu: Định dạng giây. Để lấy thời gian, hàm hub.log_to_file () lấy thời gian bằng hàm basic_functions.get_time (). Sau đó, cấu trúc thời gian tm được chuyển bằng tham chiếu vào hàm ghi nhật ký, cùng với dữ liệu và tên tệp.
Bước 8: Buzzer

Bo mạch IoT có ích gì nếu bạn không thể phát nhạc? Đó là lý do tại sao tôi đưa vào một bộ rung có chức năng phát âm thanh. Gọi “hub.play_sounds (giai điệu, thời lượng, độ dài)” sẽ bắt đầu phát một bài hát, với giai điệu là một mảng tần số nốt, thời lượng là một mảng thời lượng nốt và độ dài là số nốt.
Bước 9: Tích hợp IoT bên ngoài



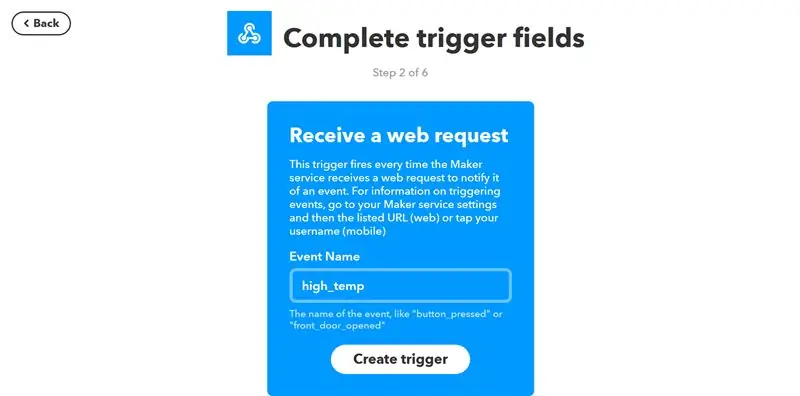
Trung tâm hiện hỗ trợ webhook IFTTT. Chúng có thể được kích hoạt bằng cách gọi hàm Hub_IoT.publish_webhook (url, dữ liệu, sự kiện, khóa) hoặc Hub_IoT.publish_webhook (url, dữ liệu). Thao tác này sẽ gửi một yêu cầu ĐĂNG đến URL nhất định có đính kèm dữ liệu đó, cùng với tên sự kiện nếu cần. Để thiết lập tích hợp IFTTT mẫu, trước tiên hãy tạo một applet mới. Sau đó, chọn dịch vụ webhook sẽ kích hoạt khi nhận được yêu cầu.
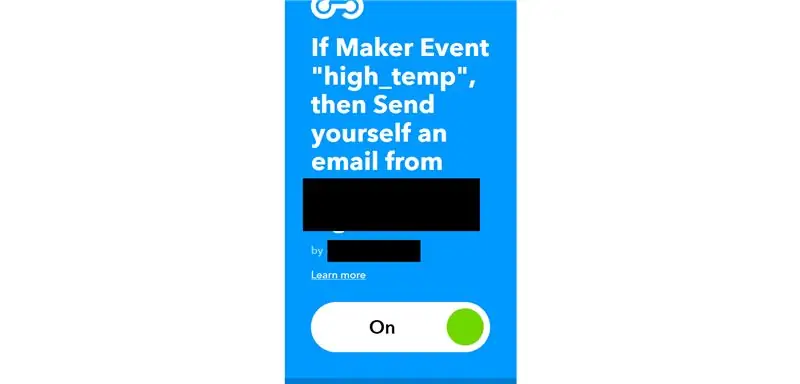
Tiếp theo, gọi sự kiện là “high_temp” và lưu nó. Sau đó, chọn dịch vụ Gmail cho phần “Điều đó” và chọn tùy chọn “Gửi email cho chính tôi”. Trong thiết lập cho dịch vụ, hãy đặt "Nhiệt độ cao!" cho chủ đề và sau đó tôi đặt “Nhiệt độ đo được của {{Value1}} ở {{OccurredAt}}”, hiển thị nhiệt độ đo được và thời gian sự kiện được kích hoạt.
Sau khi thiết lập, chỉ cần dán URL webhook được tạo bởi IFTTT và đặt “high_temp” vào phần sự kiện.
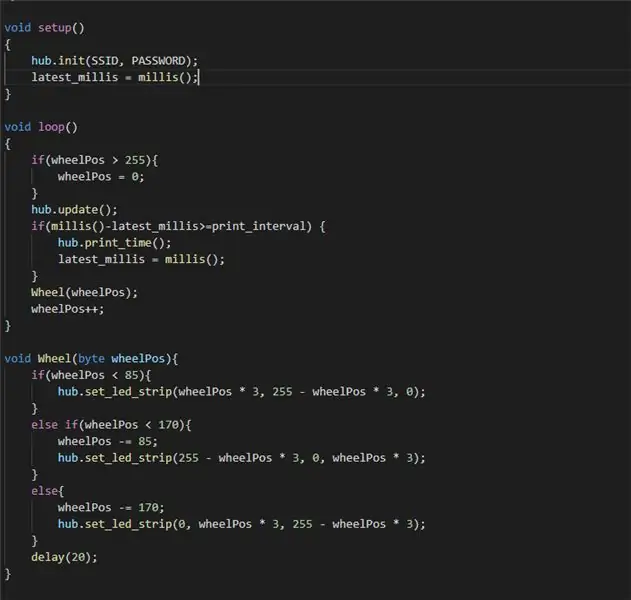
Bước 10: Cách sử dụng




Để sử dụng Smart Home Hub, chỉ cần gọi bất kỳ chức năng cần thiết nào trong setup () hoặc loop (). Tôi đã đặt các lệnh gọi hàm ví dụ, chẳng hạn như in thời gian hiện tại và gọi một sự kiện IFTTT.
Bước 11: Kế hoạch tương lai
Hệ thống Smart Home Hub hoạt động rất tốt cho các tác vụ thu thập dữ liệu và tự động hóa đơn giản tại nhà. Nó có thể được sử dụng cho hầu hết mọi thứ, chẳng hạn như cài đặt màu sắc của dải đèn LED, theo dõi nhiệt độ của phòng, kiểm tra xem đèn có bật hay không và nhiều dự án tiềm năng khác. Trong tương lai, tôi muốn mở rộng chức năng hơn nữa. Điều này có thể bao gồm việc thêm một máy chủ web mạnh mẽ hơn, lưu trữ tệp cục bộ và thậm chí cả Bluetooth hoặc mqtt.
Đề xuất:
Máy pha cà phê thông minh - Một phần của Hệ sinh thái Nhà thông minh: 4 bước

Máy pha cà phê thông minh - Một phần của Hệ sinh thái SmartHome: Máy pha cà phê bị tấn công, biến nó thành một phần của Hệ sinh thái nhà thông minh Tôi sở hữu một Máy pha cà phê Delonghi cũ tốt (DCM) (không phải là một chương trình khuyến mãi và muốn nó “thông minh”. Vì vậy, tôi đã hack nó bằng cách cài đặt ESP8266) mô-đun có giao diện với bộ não / bộ vi điều khiển của nó sử dụng
Khóa trung tâm thông minh: 6 bước (có hình ảnh)

Khóa trung tâm thông minh: Cảm giác tuyệt vời khi bạn có quyền điều khiển mọi thứ từ xa. Thiết bị khóa trung tâm thông minh dành cho xe máy (xe đạp). bằng cách sử dụng thiết bị này, bạn có thể kiểm soát khóa đánh lửa xe đạp của mình. bạn có thể Khóa / mở khóa từ xa. Cũng có thể khởi động và dừng động cơ
IOT dễ dàng - Trung tâm cảm biến RF được điều khiển bằng ứng dụng cho thiết bị IOT phạm vi trung bình: 4 bước

IOT dễ dàng - Trung tâm cảm biến RF được điều khiển bằng ứng dụng dành cho thiết bị IOT phạm vi trung bình: Trong loạt bài hướng dẫn này, chúng tôi sẽ xây dựng một mạng lưới thiết bị có thể được điều khiển thông qua liên kết vô tuyến từ thiết bị trung tâm. Lợi ích của việc sử dụng kết nối vô tuyến nối tiếp 433MHz thay vì WIFI hoặc Bluetooth là phạm vi lớn hơn nhiều (với
Bảo mật thông minh cho ngôi nhà thông minh của bạn: 14 bước

Bảo mật thông minh Ngôi nhà thông minh của bạn: Tôi đang tham gia cuộc thi an toàn và bảo mật. Nếu bạn thích tài liệu hướng dẫn của tôi, vui lòng bỏ phiếu cho nó! Tôi sẽ chỉ cho bạn cách dễ dàng và rẻ tiền để bảo vệ hoàn toàn ngôi nhà của bạn và môi trường của nó. Định cấu hình y
Quay số thông minh - Điện thoại truyền thống thông minh tự động sửa lỗi: 8 bước

Smart Dial - Điện thoại truyền thống thông minh tự động sửa lỗi: Smart Dial là điện thoại tự động sửa lỗi thông minh được tạo ra cho người cao tuổi có nhu cầu đặc biệt và nó cho phép người cao tuổi quay số trực tiếp từ điện thoại truyền thống mà họ quen dùng. Chỉ nhờ hoạt động tình nguyện tại một trung tâm chăm sóc người cao niên địa phương mà tôi
