
Mục lục:
- Quân nhu
- Bước 1: Hãy tạo nguồn cấp dữ liệu trong Adafruit
- Bước 2: Bây giờ chúng ta hãy tạo một trang tổng quan.
- Bước 3: Nhận chìa khóa của chúng tôi
- Bước 4: Mở Ví dụ đọc nguồn cấp dữ liệu
- Bước 5: Hãy thiết lập kết nối của chúng tôi
- Bước 6: Kiểm tra kết nối với IO Adafruit
- Bước 7: Cho phép đèn LED
- Bước 8: Thêm thời gian vào bộ hẹn giờ
- Bước 9: Đếm ngược
- Bước 10: Điều khiển từ xa: Phần I
- Bước 11: Điều khiển từ xa: Phần II
- Bước 12: Chơi xung quanh! Chúng tôi đã hoàn thành… hoặc Chúng tôi?
- Bước 13: EXTRA: Tạo nút tạm thời
- Bước 14: EXTRA: Thêm chức năng đặt lại
- Tác giả John Day [email protected].
- Public 2024-01-30 13:32.
- Sửa đổi lần cuối 2025-01-23 15:15.

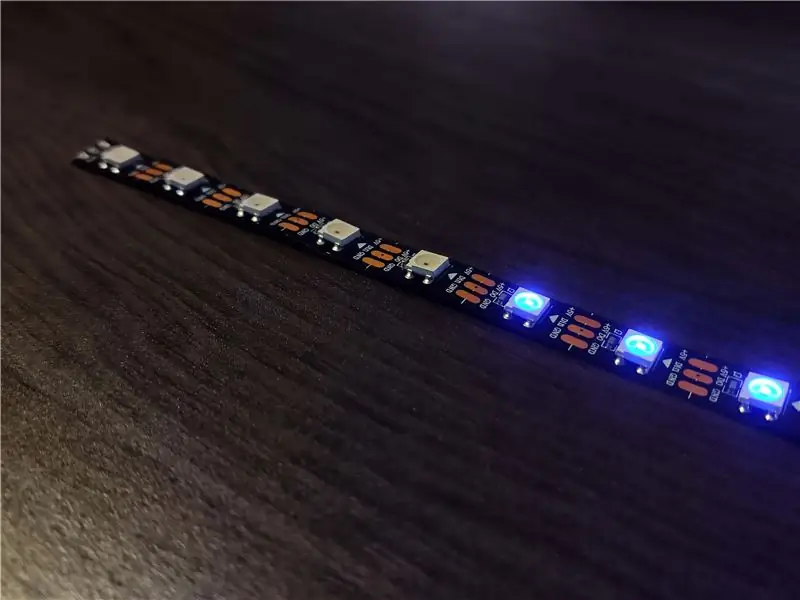
Ở đây chúng tôi sẽ tạo bộ đếm thời gian bằng NodeMCU và Adafruit. Chúng tôi sẽ hiển thị bộ đếm thời gian của mình bằng dải đèn LED và chúng tôi sẽ có thể điều khiển nó bằng điện thoại hoặc máy tính của mình!
Mục tiêu của chúng tôi:
Tạo bộ hẹn giờ bằng dải đèn LED mà chúng ta có thể: bắt đầu, tạm dừng và đặt lại bằng điện thoại hoặc máy tính của mình.
Quân nhu
Phần cứng:
- NodeMCU ESP 8266
- Dải đèn LED Adafruit NeoPixel
Thư viện:
- Adafruit_NeoPixel.h
- AdafruitIO_WiFi.h
Khác:
Một kết nối WiFi tốt
Bước 1: Hãy tạo nguồn cấp dữ liệu trong Adafruit

Bây giờ chúng tôi đã có mọi thứ chúng tôi cần, chúng tôi đã sẵn sàng bắt đầu xây dựng! Trước hết, chúng ta phải tạo một nguồn cấp dữ liệu trong Adafruit. Adafruit là một dịch vụ giúp chúng tôi thực sự dễ dàng kết nối Arduino của mình với internet và tạo các tính năng hữu ích được điều khiển từ xa. Nếu bạn chưa có, hãy đăng ký Adafruit.
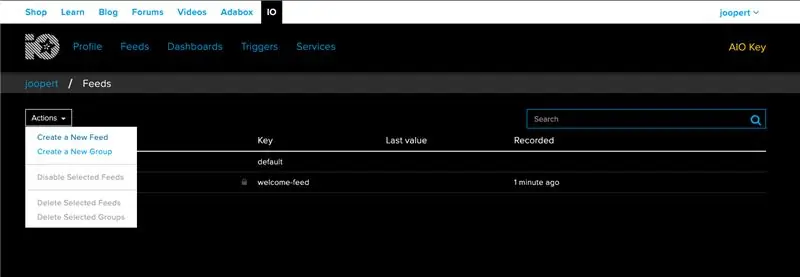
Bây giờ chúng ta hãy tạo một nguồn cấp dữ liệu mới
Chúng tôi có thể đặt tên cho nguồn cấp dữ liệu của mình bất cứ thứ gì chúng tôi muốn, tôi gọi nó là 'bộ đếm thời gian'.
Những gì một nguồn cấp dữ liệu làm là ghi lại mọi thứ chúng tôi làm trong trang tổng quan của mình (chúng tôi sẽ tạo chỉ trong một phút) và gửi dữ liệu đó đến bảng của chúng tôi, nhưng đó là điều chúng tôi sẽ xem xét khi chúng tôi có dữ liệu được gửi.
Bước 2: Bây giờ chúng ta hãy tạo một trang tổng quan.



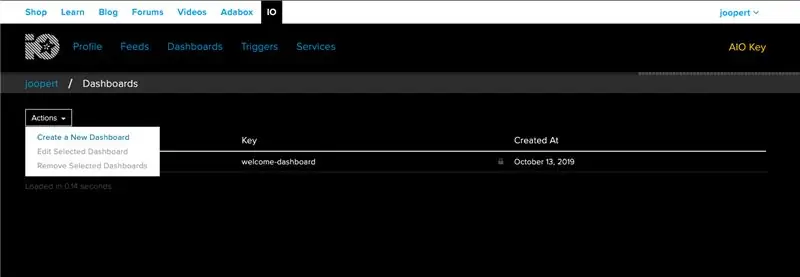
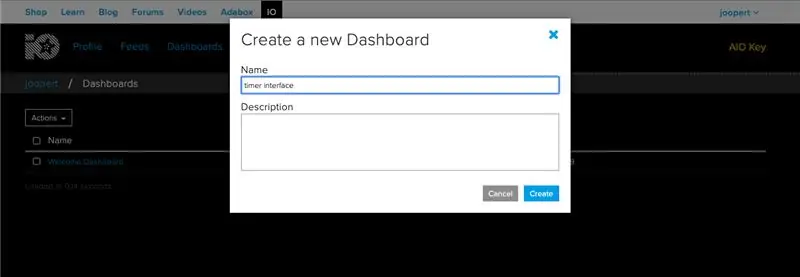
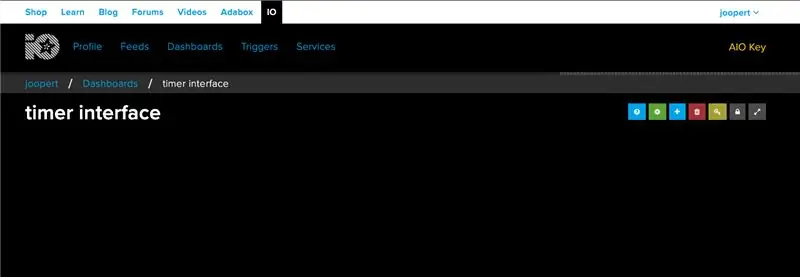
Bây giờ, giống như cách chúng tôi tạo nguồn cấp dữ liệu, chúng tôi sẽ tạo một Trang tổng quan mới. Tôi sẽ gọi trang tổng quan của mình: 'giao diện hẹn giờ' vì về cơ bản đó sẽ là trang tổng quan của chúng tôi: một giao diện với các nút để điều khiển bộ hẹn giờ của chúng tôi.
Bước 3: Nhận chìa khóa của chúng tôi

Nếu chúng tôi muốn kết nối Arduino với nguồn cấp dữ liệu của mình, chúng tôi cần lấy khóa Adafruit, đây là mật khẩu bí mật của bạn sẽ đảm bảo chỉ bạn mới có thể kết nối với nguồn cấp dữ liệu của mình.
Bạn có thể lấy chìa khóa của mình bằng cách nhấp vào nút AIO Key màu vàng ở trên cùng bên phải của màn hình trong Adafruit.
Lưu chìa khóa này ở đâu đó, chúng tôi sẽ cần nó sau.
Không chia sẻ chìa khóa của bạn! Nếu không, những người có ý định xấu có thể kết nối với nguồn cấp dữ liệu và thiết bị của bạn.
Bước 4: Mở Ví dụ đọc nguồn cấp dữ liệu

Bây giờ chúng ta hãy mở Arduino IDE của chúng ta và bắt đầu các quy trình mã hóa. Trước hết, chúng ta cần cài đặt thư viện Adafruit IO Arduino.
Bạn không biết cách cài đặt thư viện? đây là một hướng dẫn tuyệt vời của Adafruit: Arduino Libraries
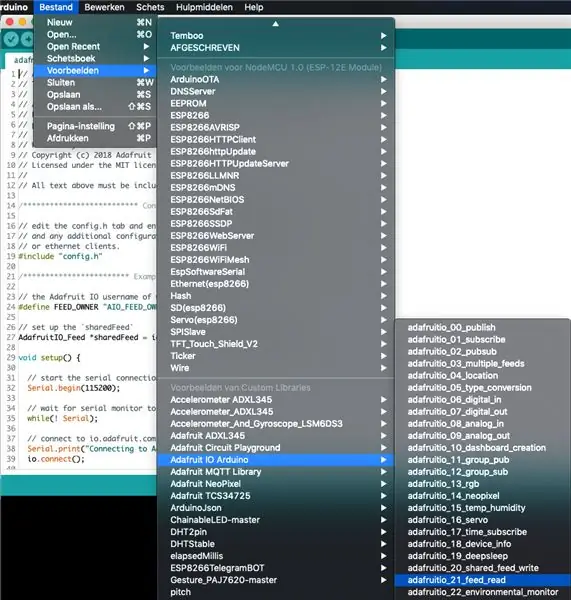
Adafruit cung cấp rất nhiều ví dụ được tạo sẵn để chúng ta sử dụng và học hỏi. Một trong những ví dụ này là: adafruitio_21_feed_read. Bạn có thể tìm thấy ví dụ này ở đây: Tệp - Ví dụ Adafruit IO Arduino adafruitio_21_feed_read
(xin lỗi giao diện tiếng Hà Lan của tôi trong hình ảnh)
Bước 5: Hãy thiết lập kết nối của chúng tôi
Nếu bạn đã mở thành công bản phác thảo adafruitio_21_feed_read, bạn sẽ thấy 2 tab trong bản phác thảo của mình: adafruitio_21_feed_read và config.h. Bản phác thảo này được tạo để chúng ta có thể kết nối với nguồn cấp dữ liệu mà chúng ta đã thực hiện ở bước 1.
Để kết nối với nguồn cấp dữ liệu này, chúng tôi cần điền một vài thông tin chi tiết về WiFi và tài khoản Adafruit của chúng tôi,
Hãy đi đến config.h, ở đây chúng tôi sẽ điền vào các chi tiết sau:
Tên người dùng Adafruit của bạn:
#define IO_USERNAME "joopert"
Khóa Adafruit của bạn:
#define IO_KEY "1234567890abcdefghijklmnop"
Tên WiFi của bạn:
#define WIFI_SSID "MyWifi"
Và mật khẩu WiFi của bạn:
#define WIFI_PASS "aVerySecretPassword"
Bây giờ hãy quay lại tab adafruitio_21_feed_read và điền vào:
Tên người dùng Adafruit của bạn… một lần nữa:
#define FEED_OWNER "joopert"
Và cuối cùng là tên nguồn cấp dữ liệu của bạn (từ nguồn cấp dữ liệu mà chúng tôi đã thực hiện ở bước 1):
AdafruitIO_Feed * sharedFeed = io.feed ("bộ đếm thời gian", FEED_OWNER);
Bước 6: Kiểm tra kết nối với IO Adafruit

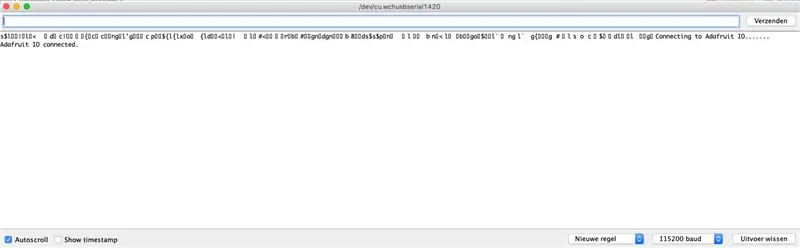
Để kiểm tra xem các bước chúng ta đã thực hiện trước đó có được thực hiện chính xác hay không, chúng ta sẽ tải bản phác thảo của mình lên NodeMCU. Nếu bạn mở màn hình nối tiếp của mình, nó sẽ trông giống như hình trên. Đầu tiên, màn hình nối tiếp hiển thị cho bạn biết rằng nó đang cố gắng kết nối với WiFi của bạn và với Adafruit. nếu điều đó hoàn tất, nó sẽ nói:
Adafruit IO đã kết nối
Đây là một tin tức tuyệt vời! Bây giờ chúng tôi có thể bắt đầu thêm chức năng vào bộ đếm thời gian của mình…
Bước 7: Cho phép đèn LED


Bây giờ đã đến lúc bật dải đèn LED của chúng tôi!
Kết nối dải LED của bạn với mã PIN D5 (nếu bạn không thể tìm thấy D5, hãy kết nối nó với một mã PIN khác và thay đổi LED_PIN trong mã).
Xác định dải LED
Đoạn mã sau sẽ thêm thư viện NeoPixel (tìm hiểu thêm về thư viện này tại đây: https://learn.adafruit.com/adafruit-neopixel-uberguide/arduino-library-use) và đảm bảo rằng Arduino của chúng tôi biết dải LED của chúng tôi ở đâu và nó có bao nhiêu đèn. Nếu dải đèn LED của bạn có các thông số kỹ thuật khác nhau, hãy thay đổi nó trong mã.
Thêm mã sau vào TRÊN void setup ():
// thiết lập kết nối NeoPixel # include #ifdef _AVR_ #include #endif
#define LED_PIN D5 // Dải LED được kết nối với đâu?
#define LED_COUNT 30 // Nó có bao nhiêu pixel?
#define BRIGHTNESS 50 // Độ sáng NeoPixel, 0 (tối thiểu) đến 255 (tối đa)
Dải Adafruit_NeoPixel (LED_COUNT, LED_PIN, NEO_GRB + NEO_KHZ800);
Dải đèn LED khởi động
Bây giờ chúng ta sẽ bắt đầu dải đèn LED của mình và thiết lập độ sáng (độ sáng đi từ 0 tối thiểu đến tối đa 255, nhưng tôi khuyên bạn nên 50… 255 là thực sự sáng).
Thêm mã sau vào void setup ():
dải.begin (); // BAN ĐẦU đối tượng dải NeoPixel (BẮT BUỘC) dải.show (); // TẮT tất cả các pixel ASAP strip.setBrightness (50); // Đặt BRIGHTNESS thành khoảng 1/5 (max = 255)
ledsOn (); // Gọi hàm bật từng đèn LED một
Bật đèn
Có thể bạn đã nhận thấy rằng chúng tôi đang gọi một hàm chưa tồn tại, đó sẽ là phần mã hóa tiếp theo của chúng tôi. Nếu chúng ta muốn bật đèn, chúng ta phải tạo một 'vòng lặp for' để bật từng đèn LED riêng lẻ (không biết vòng lặp for là gì? Hãy xem tại đây: www.arduino.cc/reference/ vi / ngôn ngữ / cấu trúc / điều khiển-cấu trúc / cho /).
Bây giờ chúng ta sẽ tạo hàm: ledsOn ();
Thêm mã sau BÊN DƯỚI void handleMessage ():
void ledsOn () {for (int i = 0; i <strip.numPixels (); i ++) {// Đối với mỗi pixel trong dải… dải.setPixelColor (i, 0, 0, 255); // Đặt màu của pixel thành blue strip.show (); // Cập nhật dải để khớp}}
Tải lên
Bây giờ là phần thú vị, hãy tải mã của chúng ta lên NodeMCU… Nếu mọi thứ hoạt động bình thường, dải đèn LED của bạn bây giờ sẽ chuyển sang hoàn toàn màu xanh lam!
Không có pixel nào hiển thị ?: bạn đã kết nối dải với mã PIN phù hợp chưa? Hoặc có thể kết nối internet của bạn bị mất.
Chỉ có một số pixel không hiển thị ?: hãy kiểm tra xem bạn có đặt đúng số lượng pixel không!
Bước 8: Thêm thời gian vào bộ hẹn giờ
Bây giờ chúng tôi sẽ đảm bảo rằng bộ đếm thời gian của chúng tôi thực sự… tốt… lần, một cái gì đó.
Có nhiều cách khác nhau để định thời gian với Arduino, một là delay (), điều này sẽ dừng quá trình xử lý bảng của chúng ta trong một khoảng thời gian xác định. Chúng tôi sẽ không sử dụng điều này vì Arduino của chúng tôi về cơ bản bị đóng băng trong thời gian trì hoãn và chúng tôi muốn bảng của chúng tôi được cập nhật thường xuyên. Vì vậy, chúng tôi sẽ sử dụng Millis (), đây là một cách thanh lịch hơn để thực hiện định thời trong Arduino, với Millis (), chúng tôi vẫn có thể chạy mã giữa các khoảng thời gian.
Nếu bạn quan tâm đến cách hoạt động của nó, bạn có thể xem bài viết này:
Hãy thêm mã cho Millis ():
Đặt mã này TRÊN phần thiết lập void ()
unsigned long beforeMillis = 0; // sẽ lưu trữ lần cuối cùng dải LED được cập nhậtint khoảng = 1000; // khoảng thời gian của bộ đếm thời gian của chúng tôi (mili giây)
Và hãy đặt mã này vào vòng lặp void ():
unsigned long currentMillis = millis ();// khởi động TIMER RYTHM ********************************************* ********* if (currentMillis - trước đóMillis> = khoảng thời gian) {beforeMillis = currentMillis;
// kết thúc TIMER RYTHM ********************************************* ***********
Những gì chúng tôi vừa làm là tạo một nhịp điệu cho dải đèn LED của chúng tôi để tắt đèn LED, trong bước tiếp theo, chúng tôi sẽ thêm mã để thực hiện điều đó.
Bước 9: Đếm ngược
Trong bước này: chúng tôi sẽ tạo một chức năng đảm bảo rằng mỗi giây (hoặc bất kỳ khoảng thời gian nào bạn đã đặt), chúng tôi sẽ tắt MỘT đèn LED ở cuối dải cho đến khi tất cả các đèn LED của chúng tôi tắt.
Chúng tôi sẽ tạo một 'int' ở trên cùng được gọi là 'leds'. Điều này sau đó sẽ cho bộ đếm thời gian của chúng tôi biết có bao nhiêu đèn led mà nó vẫn phải tắt.
Thêm mã sau vào TRÊN void setup ():
int leds = LED_COUNT-1; // tels bao nhiêu pixel sẽ được chiếu sáng
Bây giờ hãy thêm hàm 'timer ();', nó sẽ tắt đèn mỗi giây
Thêm mã sau BÊN DƯỚI phần void ledsOn ():
void timer () {strip.setPixelColor (led, 0, 0, 0);
if (leds> -1) {leds--; } else {nháy mắt (); }}
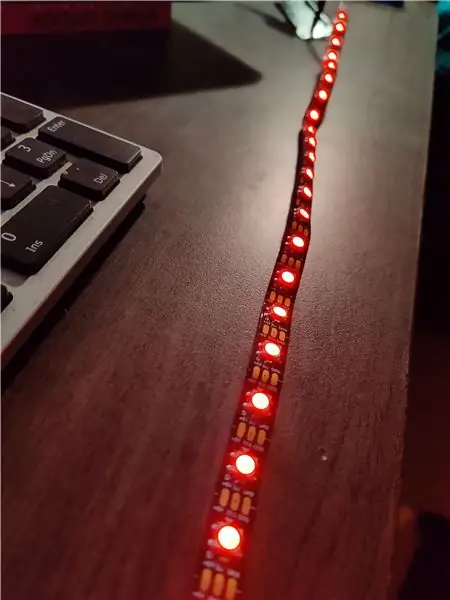
Chúng tôi muốn đưa ra một số phản hồi cho người dùng rằng bộ hẹn giờ được thực hiện sau khi tất cả các đèn đã cháy hết. Với 'nháy mắt ();' đèn LED sẽ nhấp nháy màu đỏ sau khi hẹn giờ hoàn tất!
Thêm mã sau vào TRÊN void setup ():
int flashStatus = 1; // báo cho nháy mắt (); chức năng ướt hơn, đèn phải bật hoặc tắt
Thêm mã sau BÊN DƯỚI bộ đếm thời gian trống ():
void flashie () {if (flashStatus == 1) {
flashStatus = 0; dải.clear (); } else {flashStatus = 1; for (int i = 0; i <strip.numPixels (); i ++) {// Đối với mỗi pixel trong dải… dải.setPixelColor (i, 255, 0, 0); // Đặt màu của pixel (trong RAM) strip.show (); // Cập nhật dải để khớp}}}}
Cuối cùng, chúng ta phải gọi hàm trong void loop ();, Bạn có nhớ TIMER RYTHM mà chúng ta đã thêm ở bước 8 không? Trong câu lệnh if này, chúng ta sẽ gọi hàm timer ();.
TIMER RYTHM bây giờ sẽ trông như thế này:
// khởi động TIMER RYTHM ********************************************* *********
if (currentMillis - beforeMillis> = khoảng thời gian) {beforeMillis = currentMillis; bộ đếm thời gian (); dải.show ();} // kết thúc TIMER RYTHM ************************************** ******************
Bây giờ tải lên mã này!
Ngay bây giờ, dải đèn LED của bạn sẽ tắt 1 đèn LED mỗi giây và nhấp nháy màu đỏ khi hoàn tất…
Bây giờ chúng ta hãy điều khiển từ xa motherlover này!
Bước 10: Điều khiển từ xa: Phần I


Chúng tôi đã có bộ đếm thời gian của mình, tất cả đều ổn và đẹp nhưng tôi đã hứa với bạn rằng bạn sẽ có thể điều khiển nó bằng điện thoại của mình phải không? Hãy bước vào giai đoạn cuối cùng của dự án: điều khiển bộ hẹn giờ từ xa.
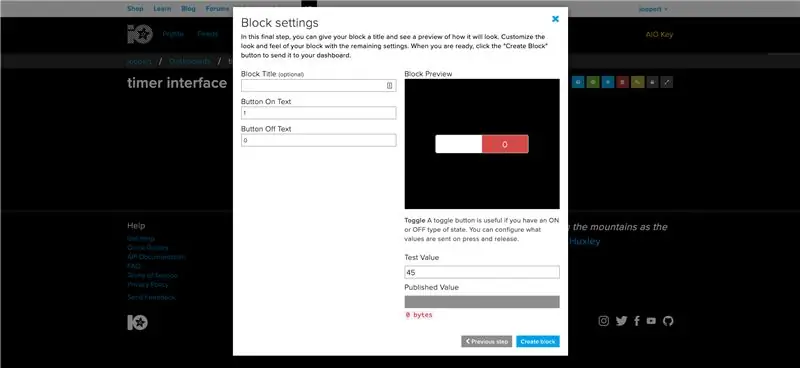
Vẫn mở tab Adafruit của bạn? Hãy quay trở lại io.adafruit.com và vào bảng điều khiển giao diện hẹn giờ của chúng tôi và tạo một khối mới: TOGGLE
- Kết nối công tắc với nguồn cấp dữ liệu TIMER
- Đặt giá trị BẬT thành: 1
- Đặt giá trị TẮT thành: 0
Lý do cho điều này là Adafruit không gửi dữ liệu văn bản đến NodeMCU của chúng tôi, mà chỉ gửi các số.
Bạn cũng có thể đặt tên cho Toggle nếu bạn thích, có thể là: 'On / Off switch'
Bây giờ hãy quay lại Arduino IDE
Chỉ để đảm bảo mã của chúng tôi được cập nhật, hãy TẢI LÊN mã của chúng tôi một lần nữa.
MỞ THEO DÕI SERIAL sau khi hoàn tất quá trình tải lên và NHẤN CÔNG CỤ trên trang tổng quan Adafruit của chúng tôi một vài lần. Bây giờ chúng ta sẽ thấy một cái gì đó như thế này xuất hiện trong màn hình nối tiếp của chúng ta:
đã nhận <- 0 đã nhận <- 1 đã nhận <- 0 đã nhận <- 1 đã nhận <- 0
Điều này có nghĩa là chúng tôi thực sự có thể gửi các điều khiển đến NodeMCU của chúng tôi!
Nếu bạn không nhận được những thông báo này, hãy kiểm tra xem Dữ liệu Adafruit trong config.h của bạn có còn chính xác không.
Bước 11: Điều khiển từ xa: Phần II
Bây giờ tất cả những gì còn lại là làm điều gì đó với các điều khiển đã nhận của chúng tôi.
Để làm điều đó, chúng ta phải thay đổi câu lệnh TIMER RYTHM if trong void loop (); một chút.
Chúng tôi sẽ nói với NodeMCU của mình rằng nó sẽ chỉ bắt đầu hẹn giờ sau khi chúng tôi nhận được '1' (có nghĩa là: BẬT) từ Adafruit.
Trước tiên, hãy thu thập dữ liệu Adafruit gửi cho chúng tôi
Thêm mã sau vào TRÊN void setup ():
int adaData; // thu thập dữ liệu AdaFruit gửi cho chúng tôi
Bây giờ chúng ta hãy thực sự thu thập dữ liệu đó
Thêm mã sau vào BÊN TRONG void handleMessage ():
adaData = data-> toInt ();
Hãy thay đổi vòng lặp void của chúng ta ();
TIMER RYTHM bây giờ sẽ trông như thế này:
// khởi động TIMER RYTHM ********************************************* ********* if (currentMillis - trước đóMillis> = khoảng thời gian) {beforeMillis = currentMillis; if (adaData == 0) {Serial.println ("tôi không chạy"); } else if (adaData == 1) {timer (); } dải.show (); } // kết thúc TIMER RYTHM ******************************************** ************
TẢI LÊN mã của bạn…
Bây giờ bạn có thể bật và tắt bộ hẹn giờ bằng cách sử dụng công tắc trong Adafruit!
Bước 12: Chơi xung quanh! Chúng tôi đã hoàn thành… hoặc Chúng tôi?
Ngay bây giờ bạn sẽ có một bộ hẹn giờ từ xa hoạt động đầy đủ! Nếu đó là dành cho bạn thì cảm ơn bạn đã đến với dự án này!
Nếu bạn muốn tiếp tục lâu hơn một chút, trong vài bước tiếp theo, chúng tôi sẽ thêm nút ĐẶT LẠI cho bộ hẹn giờ của chúng tôi!
Bước 13: EXTRA: Tạo nút tạm thời

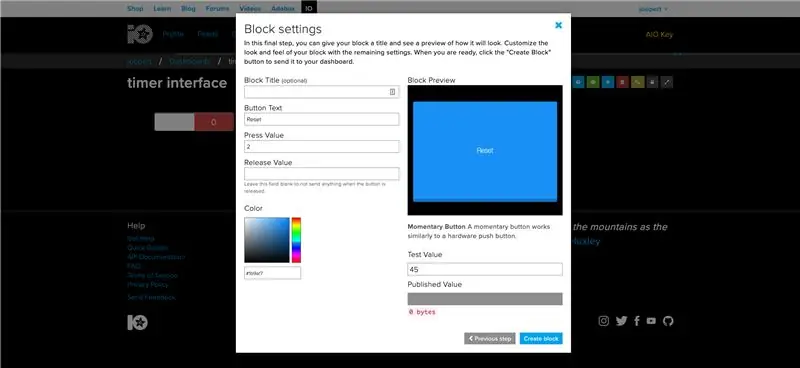
Hãy quay lại bảng điều khiển của chúng tôi. Bây giờ chúng tôi muốn TẠO KHỐI MỚI một lần nữa.
- Tạo một nút Mo moment
- Kết nối nó với nguồn cấp dữ liệu 'hẹn giờ'
- Đặt giá trị báo chí thành: 2
- XÓA giá trị phát hành
- Cung cấp cho nó một màu sắc đẹp!
Thuận tiện, nút tạm thời đã được gọi là 'Đặt lại'!
Khi bạn đã tạo khối này, hãy kiểm tra nó, nút sẽ hoạt động nếu bạn nhận được:
nhận được <- 2
Trong màn hình nối tiếp của bạn.
Nếu bạn không thấy thông báo này, hãy thử tải lên lại bản phác thảo
Bước 14: EXTRA: Thêm chức năng đặt lại
Để làm cho nút đặt lại làm bất cứ điều gì, chúng ta cần thêm một chức năng đặt lại tất cả các đèn LED trở lại trạng thái ban đầu.
Thêm đoạn mã sau BÊN DƯỚI void flashie ():
void rerun () {leds = LED_COUNT; ledsOn (); }
Bây giờ tất cả những gì còn lại là gọi hàm của chúng ta, vì điều đó chúng ta phải thay đổi TIMER RYTHM lần cuối
TIMER RYTHM bây giờ sẽ trông như thế này:
// khởi động TIMER RYTHM ********************************************* ********* if (currentMillis - trướcMillis> = khoảng thời gian) {beforeMillis = currentMillis if (adaData == 0) {Serial.println ("tôi không chạy"); } else if (adaData == 1) {timer (); } else if (adaData == 2) {rerun (); } dải.show (); } // kết thúc TIMER RYTHM ******************************************** ************
TẢI LÊN mã của bạn…
Bây giờ bạn cũng có thể đặt lại bộ hẹn giờ bằng cách nhấn nút!
Đề xuất:
ESP8266 - Ổ cắm được điều khiển từ xa và được hẹn giờ (An ninh dành cho người cao tuổi): 6 bước

ESP8266 - Ổ cắm định thời và điều khiển từ xa (An ninh người cao tuổi): THÔNG TIN: Bộ phận lắp ráp này là biện pháp kiểm tra chống quá nhiệt, hỏa hoạn và tai nạn trong trường hợp quên thiết bị được kết nối (chủ yếu do người già mắc bệnh Alzheimer). Sau khi nút được kích hoạt, ổ cắm nhận được 110/220 VAC trong 5 phút (một
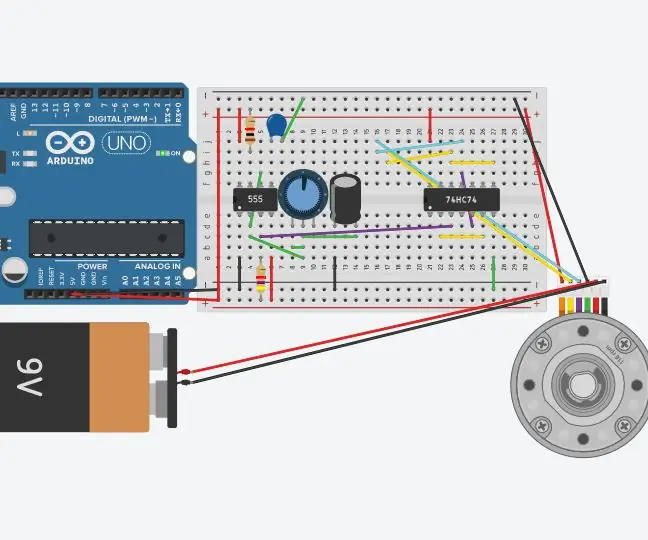
Động cơ bước với Dép xỏ ngón và Hẹn giờ 555; Phần đầu tiên của mạch Bộ hẹn giờ 555: 3 bước

Động cơ bước với Dép xỏ ngón và Hẹn giờ 555; Phần đầu của mạch Bộ hẹn giờ 555: Động cơ bước là động cơ DC chuyển động theo các bước rời rạc, nó thường được sử dụng trong máy in và thậm chí cả robot. Tôi sẽ giải thích mạch này theo các bước. Phần đầu tiên của mạch là 555 bộ đếm thời gian. Đây là hình ảnh đầu tiên (xem ở trên) với chip 555 w
Ô tô được điều khiển từ xa - Được điều khiển bằng Bộ điều khiển Xbox 360 không dây: 5 bước

Ô tô được điều khiển từ xa - Được điều khiển bằng Bộ điều khiển Xbox 360 không dây: Đây là các hướng dẫn để tạo ô tô được điều khiển từ xa của riêng bạn, được điều khiển bằng bộ điều khiển Xbox 360 không dây
ESP8266 RGB LED STRIP Điều khiển WIFI - NODEMCU làm điều khiển từ xa hồng ngoại cho dải đèn Led được điều khiển qua Wi-Fi - Điều khiển điện thoại thông minh RGB LED STRIP: 4 bước

ESP8266 RGB LED STRIP Điều khiển WIFI | NODEMCU làm điều khiển từ xa hồng ngoại cho dải đèn Led được điều khiển qua Wi-Fi | Điều khiển bằng điện thoại thông minh RGB LED STRIP: Xin chào các bạn trong hướng dẫn này, chúng ta sẽ học cách sử dụng gật đầu hoặc esp8266 làm điều khiển từ xa IR để điều khiển dải LED RGB và Nodemcu sẽ được điều khiển bằng điện thoại thông minh qua wifi. Vì vậy, về cơ bản bạn có thể điều khiển DÂY CHUYỀN LED RGB bằng điện thoại thông minh của mình
Bộ vi điều khiển AVR. Đèn LED Flasher sử dụng bộ hẹn giờ. Bộ hẹn giờ Ngắt. Chế độ hẹn giờ CTC: 6 bước

Bộ vi điều khiển AVR. Đèn LED Flasher sử dụng bộ hẹn giờ. Bộ hẹn giờ Ngắt. Chế độ hẹn giờ CTC: Xin chào các bạn! Bộ hẹn giờ là một khái niệm quan trọng trong lĩnh vực điện tử. Mọi thành phần điện tử hoạt động trên cơ sở thời gian. Cơ sở thời gian này giúp giữ cho tất cả các công việc được đồng bộ hóa. Tất cả các bộ vi điều khiển đều hoạt động ở một số tần số xung nhịp được xác định trước,
