
Mục lục:
- Quân nhu
- Bước 1: REST (s) giao thức JSON
- Bước 2: Dòng chảy
- Bước 3: Trang tổng quan
- Bước 4: Luồng nhập (dự án, Tập lệnh, v.v.)
- Bước 5: Tất cả hoạt động cùng nhau như thế nào
- Bước 6: HTTP POST và GET
- Bước 7: Nút Nút
- Bước 8: Nút chức năng
- Bước 9: Nút JSON và nút Inject
- Bước 10: Nút văn bản và nút gỡ lỗi
- Bước 11: Nút biểu đồ
- Bước 12: Gauge Node và Link Nodes
- Bước 13: Cảm ơn bạn đã đọc tài liệu hướng dẫn của tôi
- Tác giả John Day [email protected].
- Public 2024-01-30 13:32.
- Sửa đổi lần cuối 2025-01-23 15:15.

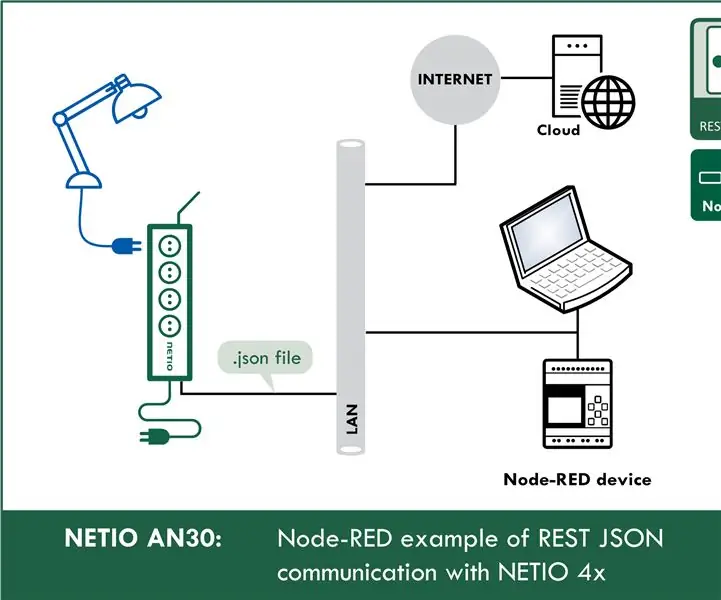
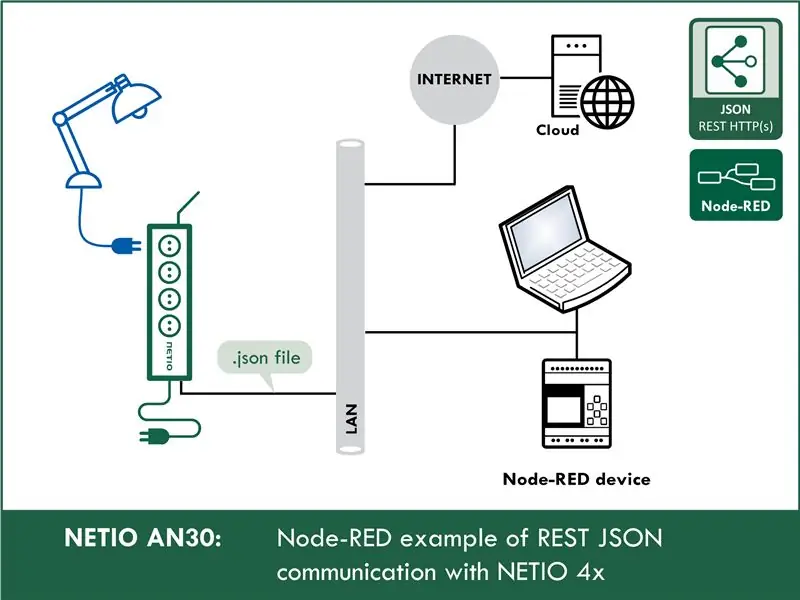
Tài liệu hướng dẫn này sẽ dạy bạn cách làm việc với JSON trong node-RED. Tôi sẽ hướng dẫn bạn cách điều khiển ổ cắm điện nối mạng với việc truyền tệp json qua http get and post. Và bạn có thể sử dụng kiến thức này sau này để điều khiển bất kỳ thiết bị nào hỗ trợ giao thức JSON.
Vì mục đích giảng dạy, tôi sẽ sử dụng ổ cắm điện nối mạng NETIO 4, nhưng đừng lo, bạn không cần phải mua bất cứ thứ gì. NETIO có 4All demo trực tuyến tuyệt vời mà bạn có thể sử dụng.
Quân nhu
NETIO 4Tất cả các powerocket nối mạng hoặc 4Tất cả demo trực tuyến:
Node-RED
Bước 1: REST (s) giao thức JSON

Phần này là một chút kỹ thuật nhưng xin vui lòng chịu với tôi. Nếu tôi không giải thích phần này thì bạn sẽ gặp vấn đề khi hiểu các giá trị trong tệp json mà chúng tôi sẽ gửi trong nút-RED.
Các hành động áp dụng cho mỗi đầu ra (ổ cắm điện):
Trong tất cả các giao thức M2M, ổ cắm nguồn NETIO sử dụng các hành động giống nhau có thể được áp dụng cho các đầu ra riêng lẻ. Ví dụ, một hành động Toggle hoặc Short Off có thể được ghi vào bất kỳ đầu ra nào.
Tuy nhiên, biến Action chỉ có thể được sử dụng để ghi giá trị, nó không thể được sử dụng để đọc trạng thái đầu ra hiện tại.
Đây là những hành động bạn có thể áp dụng cho mỗi đầu ra:
0 = Ngõ ra bị tắt (Tắt)
1 = Đầu ra được bật (Bật)
2 = Ngõ ra bị tắt trong thời gian ngắn (Tắt ngắn)
3 = Đầu ra được bật trong một thời gian ngắn (Bật ngắn)
4 = Đầu ra chuyển từ trạng thái này sang trạng thái khác (chuyển đổi)
5 = Trạng thái đầu ra không thay đổi (không thay đổi)
6 = Bỏ qua
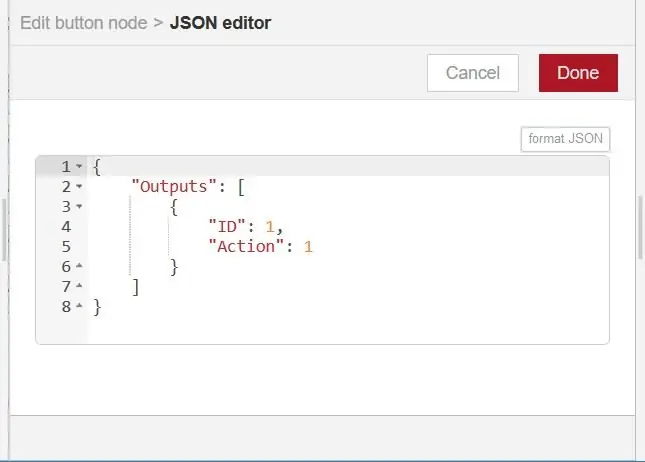
Ví dụ - tệp JSON để chuyển đổi đầu ra số. 1:
{
"Kết quả đầu ra": [{
"ID": 1, "Hành động": 4
}]
}
ID - con số này cho biết chúng tôi sẽ sử dụng đầu ra nào
Hành động - phần này, là hành động mà đầu ra sẽ thực hiện (ví dụ: 1 (Bật đầu ra))
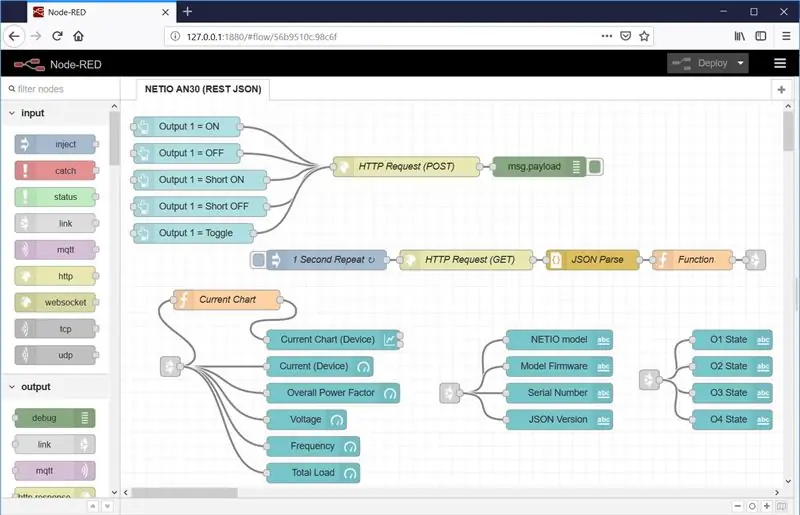
Bước 2: Dòng chảy

Và bây giờ là phần chính. Đây là cách môi trường nút RED trông như thế nào.
Chúng tôi đã nhập luồng API URL (Dự án mà bạn thấy. Sau này tôi sẽ hướng dẫn bạn cách nhập luồng và dự án này) Dự án này bao gồm hai phần:
- Luồng NETIO AN30 (JSON REST API)
- Bảng điều khiển (Giao diện đồ họa mà bạn có thể vận hành chương trình của mình)
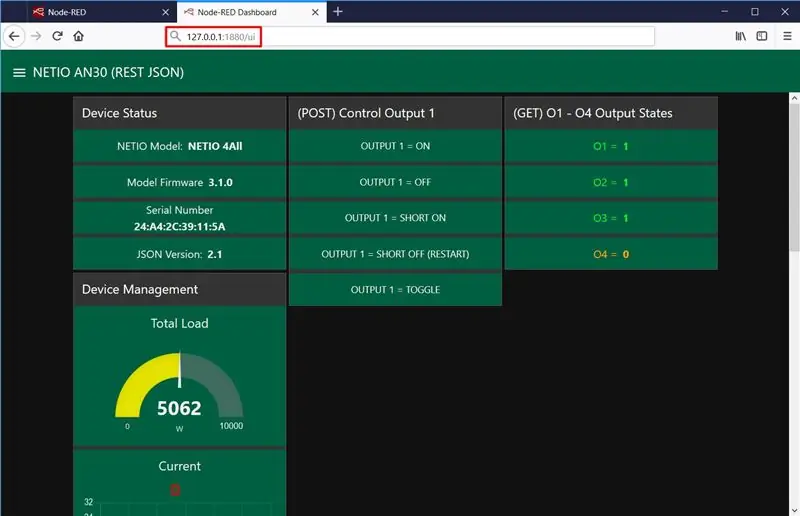
Bước 3: Trang tổng quan

Đây là cách bảng điều khiển trong nút-RED cho hướng dẫn này trông như thế nào. Bạn có thể tùy chỉnh nếu muốn phù hợp với khẩu vị của mình.
Bảng điều khiển cho dự án này được chia thành 4 phần:
- Tình trạng thiết bị - hiển thị thông tin thiết bị như kiểu máy, địa chỉ mac hoặc phiên bản chương trình cơ sở.
- (BÀI ĐĂNG) Đầu ra điều khiển 1 - Chứa 5 nút điều khiển đầu ra 1. Mỗi nút thực hiện hành động khác nhau
- (GET) O1 - O4 Trạng thái đầu ra - Phần này hiển thị trạng thái hiện tại của mỗi đầu ra từ thiết bị của bạn.
- Quản lý thiết bị - Trong phần này, bạn có thể tìm thấy tất cả các loại biểu đồ và đồng hồ đo đang hiển thị các giá trị đo lường hiện tại từ thiết bị NETIO 4Aall
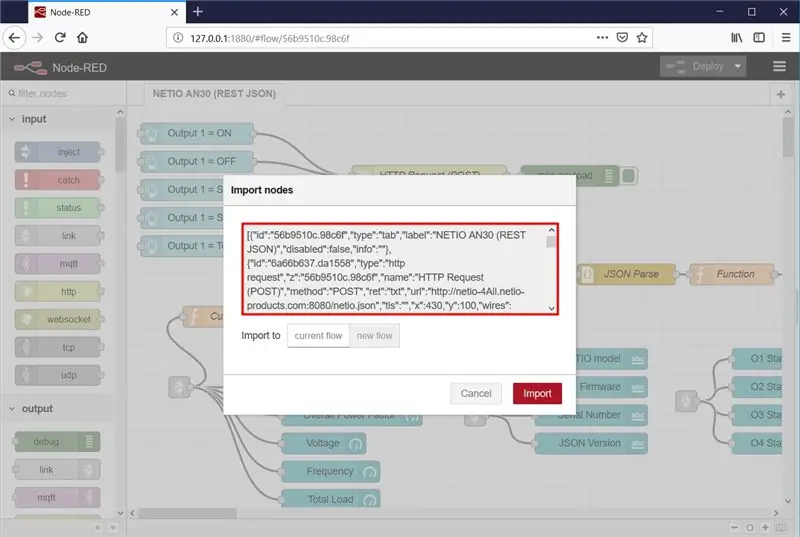
Bước 4: Luồng nhập (dự án, Tập lệnh, v.v.)

Trong menu (góc trên bên phải), chọn Nhập rồi chọn Bảng tạm.
Sau đó, sao chép văn bản bên dưới vào trường được chỉ định và nhấp vào Nhập.
Cài đặt các nút bị thiếu
Các nút được tải vào luồng đã chọn. Có thể một thông báo lỗi được hiển thị với danh sách các nút đang được nhập nhưng chưa được cài đặt trong Node-RED. Trong trường hợp này, các nút bị thiếu cần được cài đặt.
Nếu thiếu các nút, hãy chọn Quản lý bảng màu trong menu, nhấp vào Cài đặt và tìm và cài đặt các nút bạn đang thiếu.
Nhập văn bản:
[{"id": "56b9510c.98c6f", "type": "tab", "label": "NETIO AN30 (REST JSON)", "vô hiệu hóa": false, "thông tin": ""}, {"id ":" 6a66b637.da1558 "," type ":" http request "," z ":" 56b9510c.98c6f "," name ":" HTTP Request (POST) "," method ":" POST "," ret ": "txt", "url": "https://netio-4All.netio-products.com:8080/netio.json", "tls": "", "x": 430, "y": 100, "wire":
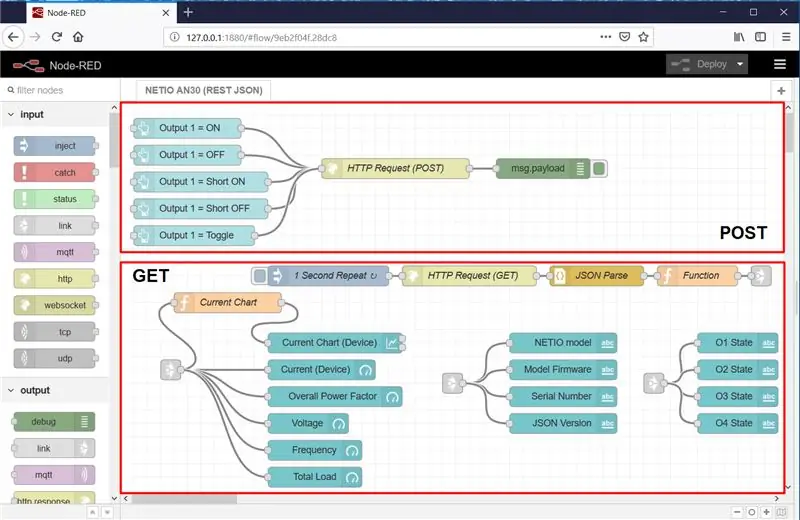
Bước 5: Tất cả hoạt động cùng nhau như thế nào

Về cơ bản, luồng được chia thành hai phần: POST và GET.
BÀI ĐĂNG: Viết cho O1
- Năm nút được tạo trong Trang tổng quan trong Luồng được hiển thị trong Trang tổng quan.
- Sau khi nhấp vào nút Đầu ra 1 = BẬT trong Bảng điều khiển, trọng tải được đặt thành tệp netio.json chỉ định đầu ra và hành động (được xác định cho từng nút).
- Khối HTTP Request (POST) gửi tệp netio.json dưới dạng yêu cầu đến địa chỉ IP.
- Phản hồi của máy chủ (trạng thái) được trả về dưới dạng đầu ra.
- Khối Msg.payload hiển thị kết quả từ Yêu cầu HTTP (POST).
NHẬN: Đọc từ O1 - O4
- Khối Lặp lại 1 giây kích hoạt, với khoảng thời gian một giây, khối Yêu cầu HTTP (GET), lần lượt gửi netio.json dưới dạng yêu cầu GET và trả về tệp JSON hoàn chỉnh với trạng thái ổ cắm như nhận được từ máy chủ.
- Khối phân tích cú pháp JSON chuyển đổi tệp JSON từ khối HTTP Request (GET) thành Đối tượng JSON để có thể thao tác các thuộc tính trong tệp JSON.
- Khối chức năng nhận các phần riêng lẻ của đối tượng JSON và biến chúng thành các thuộc tính của đối tượng msg để sử dụng sau này.
- Khối Biểu đồ Hiện tại đặt msg.payload thành thuộc tính msg. TotalCurrent của đối tượng msg, vì khối Biểu đồ Hiện tại (Thiết bị) tiếp theo chỉ có thể hiển thị giá trị msg.payload.
- Sau đó, các nút đầu ra khác nhau theo sau để hiển thị các thuộc tính đã chọn của đối tượng msg, như được lấy từ đối tượng JSON, trong Bảng điều khiển.
Đối tượng msg và msg.payload
Để có lời giải thích đơn giản và ngắn gọn, hãy xem tại đây:
www.steves-internet-guide.com/node-red-mess…
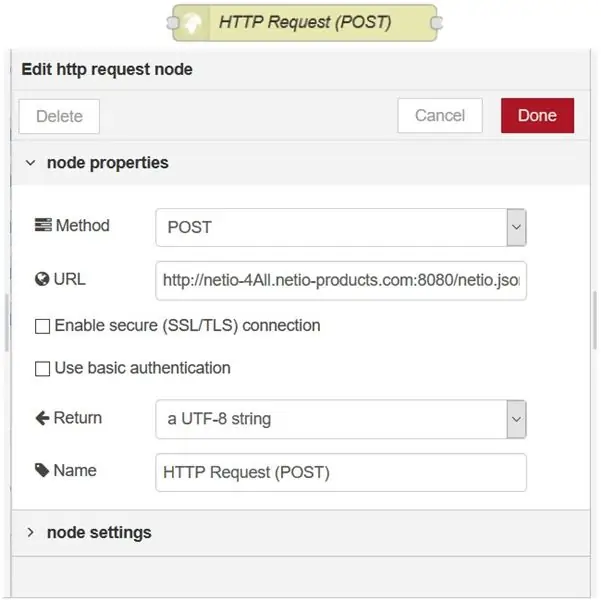
Bước 6: HTTP POST và GET


Yêu cầu HTTP (ĐĂNG)
Nút này sẽ gửi một tệp lệnh netio.json dưới dạng Yêu cầu HTTP (POST) để điều khiển thiết bị NETIO 4All.
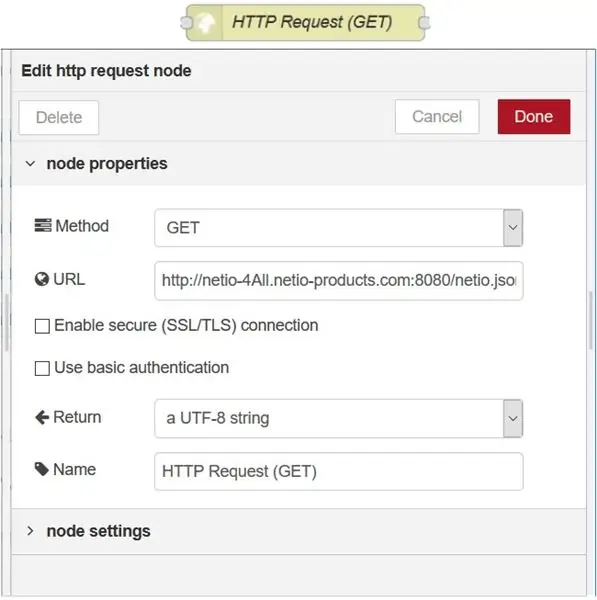
Yêu cầu HTTP (GET)
Nút này gửi một Yêu cầu HTTP (GET) và trả về phản hồi trạng thái.
Địa chỉ điền trước trỏ đến bản demo trực tuyến NETIO 4All, nơi bạn có thể kiểm tra kết nối mà không cần có thiết bị NETIO tại bàn làm việc.
netio-4all.netio-products.com
Có thể đặt địa chỉ IP của riêng bạn trong các nút này; tuy nhiên, IP cần được thay đổi trong cả các nút HTTP Request, POST cũng như GET.
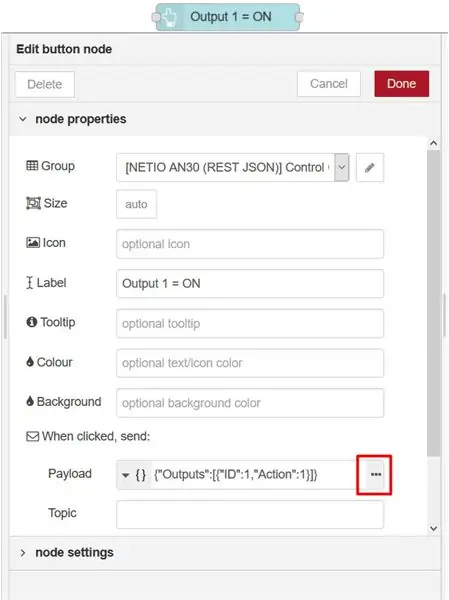
Bước 7: Nút Nút


Việc nhấp vào nút nút sẽ tạo ra một thông báo có chứa tệp netio.json (Hình bên phải), tệp này sau đó được gửi qua nút bài đăng http tới ổ cắm điện thông minh netio.
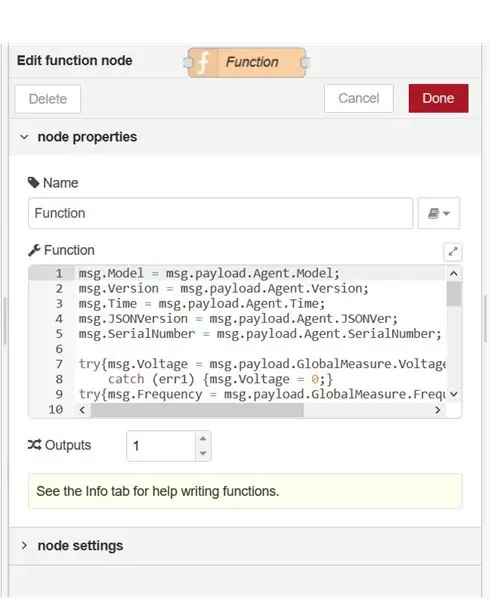
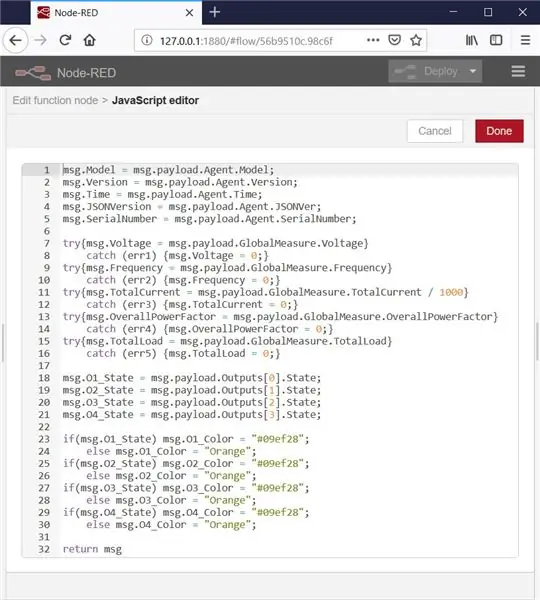
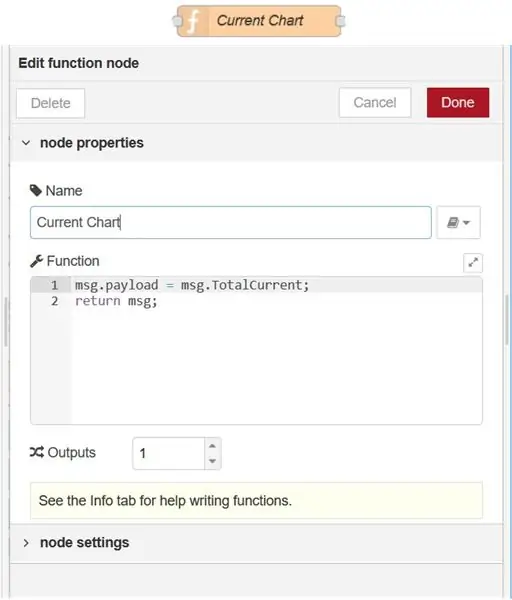
Bước 8: Nút chức năng


Nút chức năng là một nút đặc biệt cho phép viết một hàm JavaScript tùy chỉnh.
Trong hướng dẫn này, hàm chọn các giá trị từ tệp JSON đã được phân tích cú pháp (bây giờ là một đối tượng JSON) và gán chúng cho các thuộc tính của đối tượng msg.
Mã được chia thành bốn phần:
- Gán giá trị từ đối tượng JSON cho các thuộc tính riêng lẻ của đối tượng msg
-
Xử lý lỗi trong trường hợp ổ cắm điện nối mạng không hỗ trợ các phép đo toàn cầu
Nếu ổ cắm điện nối mạng không hỗ trợ phép đo các giá trị chung, Node-RED sẽ hiển thị lỗi vì chức năng này sẽ không tìm thấy thuộc tính tương ứng, ví dụ: msg.payload. GlobalMeasure. Voltage, vì nó sẽ không có trong đối tượng JSON. Trong trường hợp này, thuộc tính của đối tượng msg, ví dụ: msg. Voltage, được đặt thành 0 và lỗi được xử lý.
- Gán giá trị trạng thái đầu ra
- Cài đặt màu sắc của các giá trị trạng thái đầu ra được hiển thị theo các trạng thái đầu ra
Bước 9: Nút JSON và nút Inject


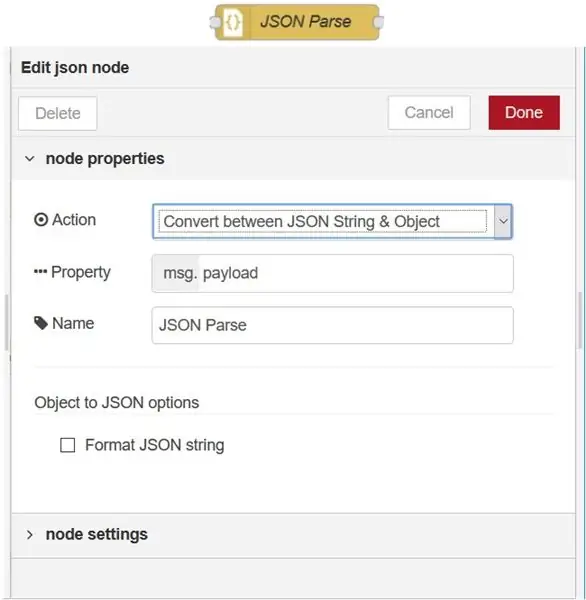
Nút JSON
Nút JSON phân tích cú pháp tệp JSON và biến nó thành một đối tượng JSON.
Là một phản hồi từ máy chủ đối với yêu cầu GET, nút HTTP Request trả về tệp JSON chứa trạng thái hiện tại của thiết bị NETIO 4x, nhưng chỉ đơn giản là tệp văn bản, vì vậy để làm việc với dữ liệu, tệp JSON cần được phân tích cú pháp thành một đối tượng JSON.
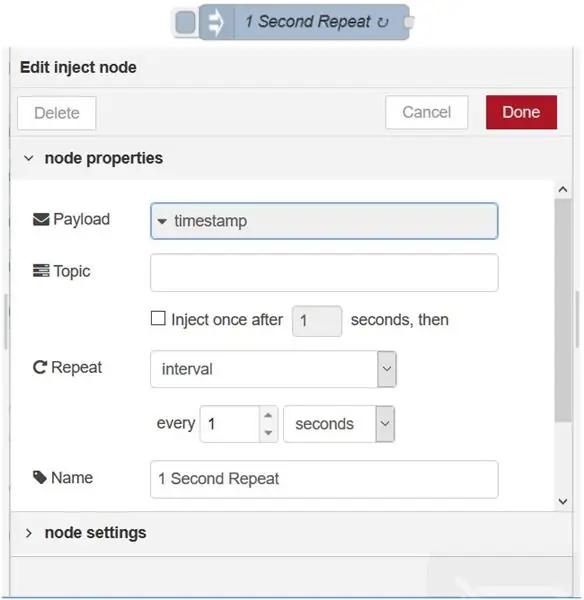
Nút tiêm
Mỗi giây, nút này kích hoạt nút Yêu cầu HTTP gửi một yêu cầu GET.
Do đó, các giá trị trong Trang tổng quan được cập nhật với khoảng thời gian là một giây
Bước 10: Nút văn bản và nút gỡ lỗi


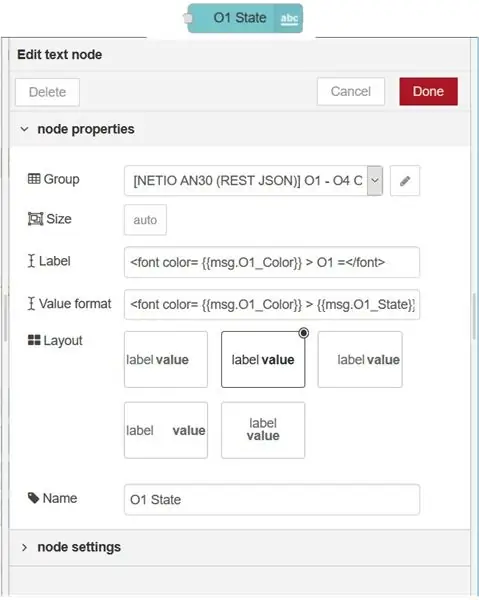
Nút văn bản
Hiển thị trường văn bản trong Trang tổng quan. Trong hướng dẫn này, các nút văn bản hiển thị dòng điện, điện áp, kiểu máy, phiên bản phần sụn hoặc phiên bản JSON.
Nhãn được hiển thị trong Bảng điều khiển và Tên là tên nút được hiển thị trong luồng trong Node-RED.
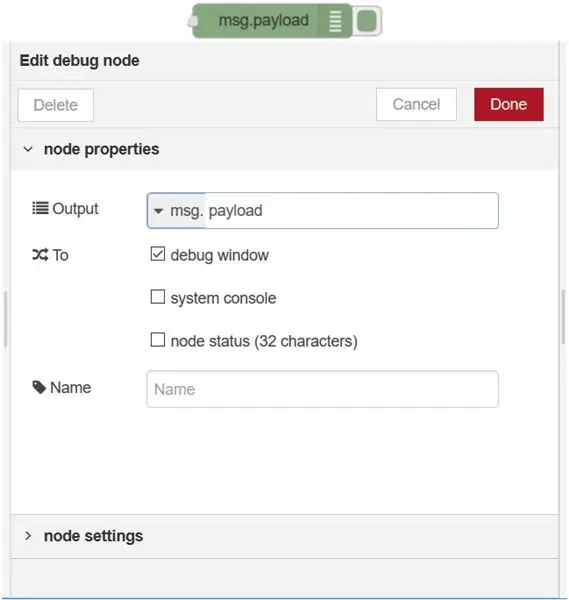
Nút gỡ lỗi
Hiển thị msg.payload.
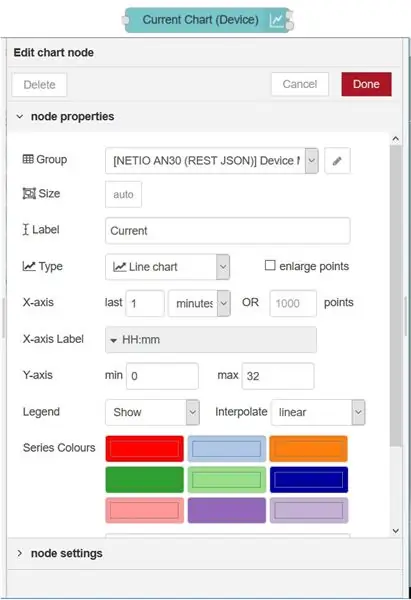
Bước 11: Nút biểu đồ


Nút này vẽ biểu đồ hiện tại trong Trang tổng quan theo giá trị tải trọng.
Nút này chỉ có thể vẽ biểu đồ theo giá trị tải trọng.
Vì lý do này, một nút chức năng được sử dụng để đặt msg.payload thành giá trị cần được hiển thị.
msg.payload = msg. TotalCurrent;
Bước 12: Gauge Node và Link Nodes


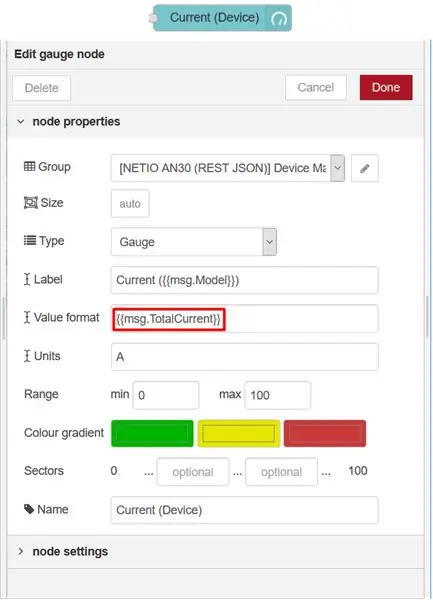
Nút đo
Nút này thêm tiện ích đánh giá vào Trang tổng quan.
Trong hướng dẫn này, mỗi máy đo trực quan hóa một thuộc tính của đối tượng msg: điện áp [V], độ bền [A], tần số [Hz] và Hệ số công suất thực tổng thể (TPF).
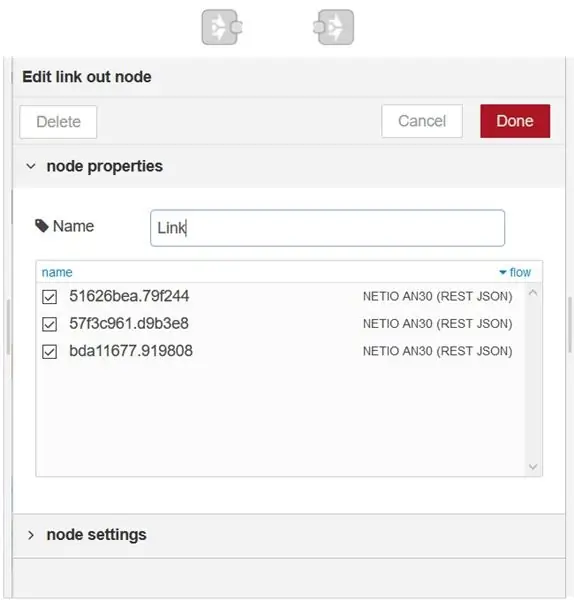
Liên kết các nút
Liên kết vào và liên kết ra các nút hoạt động giống như một đường hầm. Msg.payload đến liên kết trong nút và đi ra khỏi nút ngoài liên kết.
Tôi đã sử dụng nó để làm cho dòng chảy rõ ràng và dễ đọc hơn một chút.
Bước 13: Cảm ơn bạn đã đọc tài liệu hướng dẫn của tôi
Tôi hy vọng bạn thích sự hướng dẫn của tôi và hy vọng sẽ học được điều gì đó mới mẻ.
Hướng dẫn này chỉ là phiên bản rút gọn của hướng dẫn khác mà tôi đã thực hiện
Hướng dẫn ban đầu dài hơn và được định hướng chi tiết hơn và thường có cấu trúc tốt hơn. Nếu bạn không hiểu điều gì đó hoặc nghĩ rằng tôi đã bỏ sót hoặc không giải thích đủ điều gì đó, thì bạn chắc chắn có thể tìm thấy nó ở đó.
Tôi hứa bạn sẽ không thất vọng
Bản gốc:
Ngoài ra còn có các hướng dẫn tương tự về các cách sử dụng khác nhau củanode-RED, vì vậy nếu bạn quan tâm, hãy tự do khám phá:
Làm việc với REST URL API trong nút-RED
www.netio-products.com/en/application-notes/an29-node-red-example-of-url-api-communication-with-netio-4x
Làm việc với REST XML trong node-RED
www.netio-products.com/en/application-notes/an31-node-red-example-of-rest-xml-communication-with-netio-4x
Làm việc với TCP / Modbus trong node-RED
Đến rất sớm:)
Đề xuất:
Trồng nhiều rau diếp trong ít không gian hơn hoặc Trồng rau diếp trong không gian, (nhiều hơn hoặc ít hơn).: 10 bước

Trồng nhiều rau diếp hơn trong ít không gian hơn hoặc … Trồng rau diếp trong không gian, (Nhiều hơn hoặc ít hơn): Đây là bài dự thi chuyên nghiệp cho Cuộc thi trồng trọt ngoài Trái đất, được gửi thông qua Huấn luyện viên. Tôi không thể vui mừng hơn khi được thiết kế cho sản xuất cây trồng vũ trụ và đăng Tài liệu hướng dẫn đầu tiên của mình. Để bắt đầu, cuộc thi yêu cầu chúng tôi
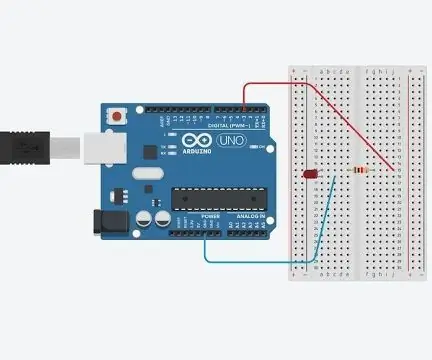
Làm việc với đèn LED bằng Arduino UNO trong mạch TinkerCAD: 7 bước

Làm việc với LED bằng Arduino UNO trong mạch TinkerCAD: Dự án này trình bày cách làm việc với LED và Arduino trong mạch TinkerCAD
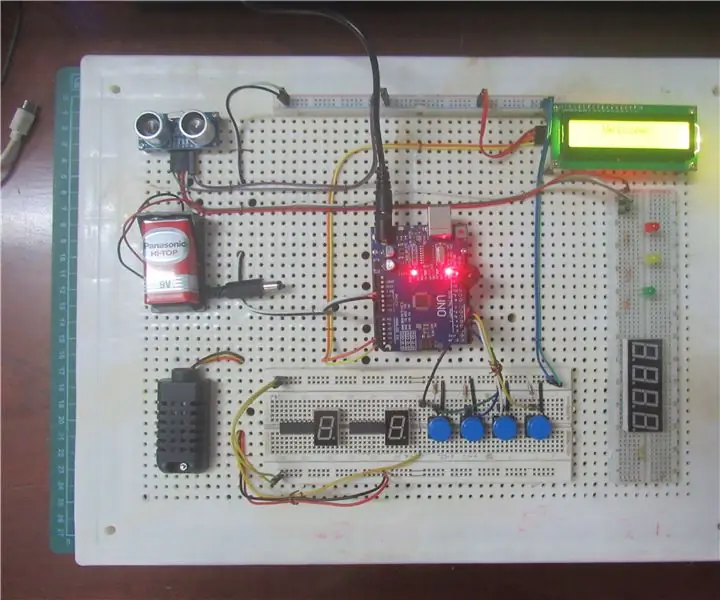
Làm cho điện tử và lập trình dễ học với bàn làm việc tự làm trực quan: 3 bước

Làm cho điện tử và lập trình dễ học với bàn làm việc tự làm trực quan: Bạn đã bao giờ muốn truyền cảm hứng cho trẻ em học về điện tử và vi điều khiển? Nhưng vấn đề chung mà chúng ta thường gặp phải là các kiến thức cơ bản về lĩnh vực này khá khó đối với trẻ nhỏ. Có một vài bảng mạch trên
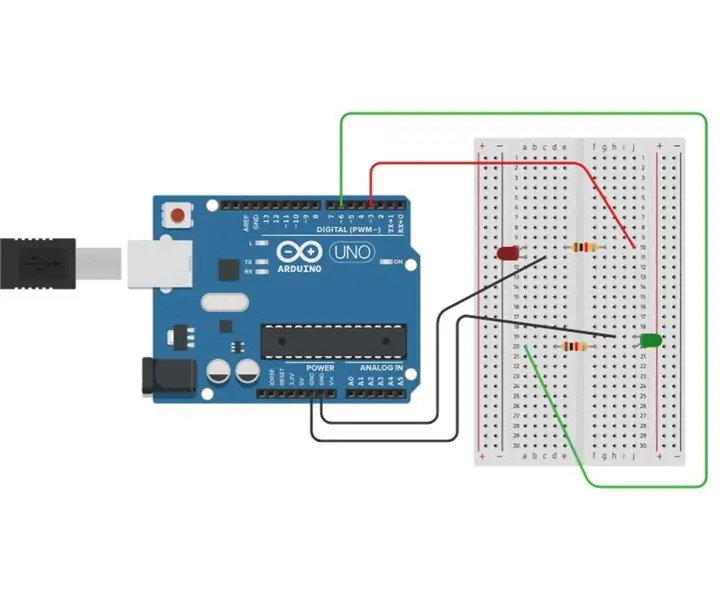
Làm việc với hai đèn LED bằng Arduino UNO trong mạch TinkerCAD: 8 bước

Làm việc với hai đèn LED bằng cách sử dụng Arduino UNO trong mạch TinkerCAD: Dự án này trình bày cách làm việc với hai đèn LED và Arduino trong mạch TinkerCAD
Lily điện hoặc ghim an toàn: Cách an toàn và trông tốt khi làm việc đó: 9 bước (có hình ảnh)

Lily điện hoặc Chốt an toàn: Làm thế nào để An toàn và Trông Tốt khi Làm Điều đó: Tài liệu hướng dẫn này dành cho người đi bộ và người đi xe đạp. Ai muốn được nhìn thấy vào ban đêm mà vẫn nhìn tốt. Hãy tặng nó cho bạn gái của bạn, chị gái của bạn, anh trai của bạn, anh trai nhà bạn hoặc thậm chí là mẹ của bạn. Bất kỳ ai sành điệu và đi bộ, chạy hoặc đi xe đạp vào ban đêm!!!
