
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:32.
- Sửa đổi lần cuối 2025-01-23 15:15.

Trong Blogtut này, chúng tôi sẽ gửi các kết quả đọc của cảm biến SHT25 tới các trang tính của Google bằng cách sử dụng Adafruit huzzah ESP8266 giúp gửi dữ liệu lên internet.
- Gửi dữ liệu đến ô bảng tính của google là cách cơ bản và hữu ích giúp lưu dữ liệu dưới dạng bảng trực tuyến.
- Thay vì sử dụng bất kỳ loại cầu nối đặc biệt nào như đẩy hộp hoặc MQTT NODE RED hoặc bất kỳ loại API REST nào khác, chúng tôi sẽ gửi dữ liệu bằng cách sử dụng tập lệnh google, dễ dàng nhận dữ liệu từ cảm biến bằng cách sử dụng liên kết tập lệnh được cung cấp bởi ứng dụng tập lệnh google sau khi xuất bản
- Chúng tôi có thể sử dụng tập lệnh để gửi dữ liệu từ google sheet, docs hoặc thậm chí tới google drive.
- Chỉ cần không kết thúc ở đây hơn nữa, bạn có thể kết nối các trang tính của google với bất kỳ ứng dụng dựa trên web nào chia sẻ dữ liệu với người dùng theo cách họ muốn
- Không phải trả thêm phí không giống như các máy chủ trực tuyến khác ở đây và bạn có thể lưu trữ dữ liệu lên đến Tối đa 10 GB trong tài khoản người dùng và có thể sử dụng
- Một trong những nỗ lực tốt nhất là bạn có thể tìm hiểu về cách kết nối dữ liệu với internet bằng loại ứng dụng thời gian thực này một cách dễ dàng.
- Chúng tôi sẽ sử dụng kết nối I2C thực hiện giao thức chủ-tớ để chia sẻ dữ liệu với google sheet một cách linh hoạt.
- Nền tảng giao thức I2C kết nối phần cứng cảm biến và hoạt động với khoảng 256 cảm biến cùng một lúc bằng cách chỉ sử dụng 2 dây kéo lên để truyền dữ liệu cảm biến trong phần cứng 8 bit
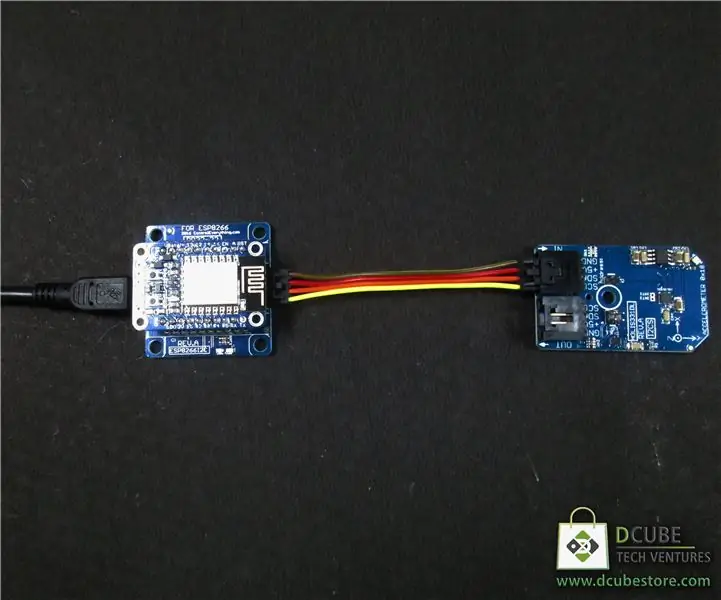
Bước 1: Phần cứng
Adafruit Feather Kits HUZZAH
Adafruit Feather Huzzah Board
Adafruit I2C tích hợp và bộ chuyển đổi USB
Cảm biến nhiệt độ và độ ẩm SHT25
Cáp I2C
Bước 2: Cách hoạt động của nội dung
Việc tìm nạp các bài đọc dữ liệu thời gian thực của các cảm biến thông qua ESP8266 và gửi dữ liệu đến các nền tảng Đám mây khác nhau rất đơn giản.
Chúng tôi sẽ sử dụng thư viện Wire.h trong Arduino IDE để tạo hai giao tiếp có dây giữa Adafruit Huzzah Board và mô-đun I2C cảm biến SHT25 và cáp I2C.
Lưu ý: Để tránh cấu trúc dây phức tạp, tôi sẽ sử dụng bộ điều hợp I2C cho Adafruit Huzzah được thiết kế để kết nối cảm biến I2C.
Đối với người mới thiết lập Esp8266, bạn phải trải qua quá trình thiết lập ESP8266
Khởi tạo đầu tiên các thư viện:
- Thư viện dây
- ESP8266WiFi
- WiFiClientSecure
Bước 3: Quy trình thực thi mô-đun I2C trong Arduino IDE
Sau khi Khởi tạo thư viện, chúng tôi sẽ xác định quy trình I2C được sử dụng để tìm nạp các bài đọc cảm biến chuyển đổi chúng và chuyển dữ liệu 8 bit theo yêu cầu:
Khởi tạo các thanh ghi trong giao thức I2C hai dây cho mô-đun cảm biến I2C
#define Addr 0x40
- Bắt đầu truyền I2C và khởi tạo các thanh ghi và yêu cầu dữ liệu 2 byte từ nơi chúng tôi sẽ đọc dữ liệu cảm biến.
- Nếu dữ liệu 2 byte sẽ có sẵn thì hãy đọc dữ liệu cảm biến và sử dụng các công thức được đề cập bên dưới, chúng tôi đang chuyển đổi các giá trị mong muốn
độ ẩm phao = (((dữ liệu [0] * 256.0 + dữ liệu [1]) * 125.0) / 65536.0) - 6;
float cTemp = (((dữ liệu [0] * 256.0 + dữ liệu [1]) * 175.72) / 65536.0) - 46.85;
float fTemp = (cTemp * 1.8) + 32;
In các giá trị trong một màn hình điều khiển nối tiếp
Bước 4: Kết nối ESP8266 với WiFi và Bảng tính Google
Sau khi thực thi các mô-đun I2C, chúng ta sẽ tìm hiểu về cách tìm nạp dữ liệu và bằng cách sử dụng thư viện WiFi và id máy chủ cũng như các khóa API để gửi dữ liệu đến google sheet.
- Xác định thông tin đăng nhập WiFi trên toàn cầu trong ESP8266 sẽ giúp chúng tôi kết nối bảng với internet
- Vì chúng tôi sẽ sử dụng máy khách HTTP và sẽ xác định giao thức HTTPS = 443 để bảo mật đường dẫn HTTP vì tập lệnh sẽ chỉ hoạt động trong đường dẫn an toàn.
- Khởi tạo chi tiết máy chủ lưu trữ trong mã
const char * host = "script.google.com";
const int httpsPort = 443;
String SCRIPT_ID = "đề cập đến ID script như đã đề cập trong snaps";
Lưu ý: ID tập lệnh được đề cập trong “URL ứng dụng web” trong khi mã Gscript sẽ được xuất bản, chỉ cần sao chép và dán id được đề cập bên dưới và khởi tạo trong các lệnh trên
- Cũng bằng cách sử dụng biến với biến, chúng ta sẽ khởi tạo biến trên toàn cầu để tìm nạp dữ liệu từ mô-đun I2C và gửi nó đến tập lệnh URL sẽ tiếp tục gửi dữ liệu đến đích.
- Sử dụng Thư viện WiFi ESP8266, chúng tôi sẽ có thể kết nối bảng với internet
- Dữ liệu cảm biến sẽ được lưu trữ vào máy chủ cục bộ sau mỗi 5 giây.
- Với sự trợ giúp của tập lệnh URL, dữ liệu sẽ được lưu trữ vào liên kết được xuất bản của tập lệnh google Trang hoạt động sau mỗi 15 giây.
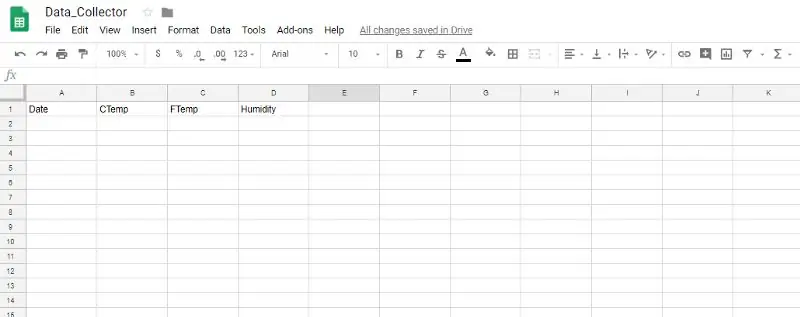
Bước 5: Tự động hóa Google Trang tính bằng Trình soạn thảo GScript



Vì tất cả chúng ta đều có tài khoản google để đăng nhập vào google sheet bằng tài khoản của bạn
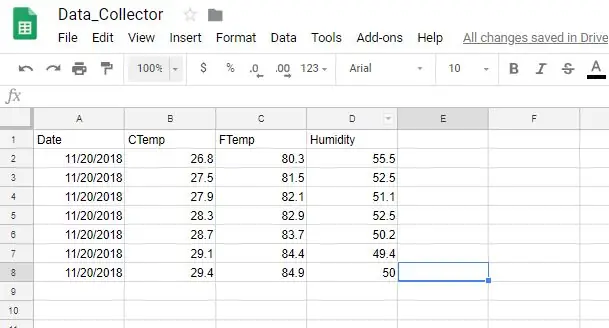
- Đề cập đến các giá trị mà bạn cần nhận được từ cảm biến được kết nối với ESP8266
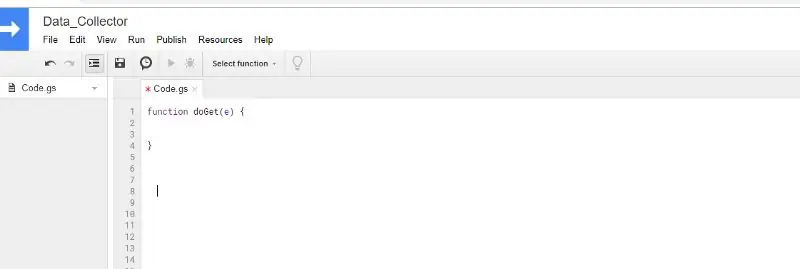
- Đi tới Công cụ> Trình chỉnh sửa tập lệnh
- Sử dụng chức năng "Doget" để nhận các sự kiện
- Trong chức năng “Doget” để khởi tạo khóa API bảng tính cũng như kết nối Trang tính hoạt động nơi bạn muốn gửi các giá trị cảm biến
- Với sự trợ giúp của chức năng tự động hóa được đề cập trong đoạn mã để biểu diễn dữ liệu theo hàng và cột một cách dễ dàng.
- Cuối cùng, lưu dữ liệu và nhấp vào “Xuất bản” >> Nhấp vào “Triển khai dưới dạng ứng dụng web”
- Đảm bảo bất cứ khi nào có bất kỳ thay đổi nào để chọn “phiên bản dự án” >> “Mới” >> nhấn “cập nhật”
URL ứng dụng web hiện tại sẽ xuất hiện như bên dưới:
script.google.com/macros/s/[GScript ID”/ execute:
được sử dụng thêm trong mã ESP8266 để tìm nạp dữ liệu từ các cảm biến
Kết nối lưu trữ Chúng tôi sẽ sử dụng HTTPS Nhận yêu cầu để kết nối dữ liệu với id máy chủ được đề cập trong trình chỉnh sửa gscript, nơi chúng tôi đã mã hóa dữ liệu của mình thêm để kết nối với google sheet.
function doGet (e) {Logger.log (JSON.stringify (e)); // xem tham số var result = 'Ok'; // giả sử thành công if (e.parameter == 'undefined') {result = 'No Parameters'; } else {var sheet_id = ''; // ID bảng tính var sheet = SpreadsheetApp.openById (sheet_id).getActiveSheet (); var newRow = sheet.getLastRow () + 1; var rowData = ; } Logger.log (JSON.stringify (rowData)); // Viết hàng mới bên dưới var newRange = sheet.getRange (newRow, 1, 1, rowData.length); newRange.setValues ([rowData]); }
Bước 6: Hạn chế:

- Dự án này chỉ giới hạn để lưu trữ dữ liệu của cảm biến I2C trong google sheet
- Chúng tôi đang sử dụng yêu cầu HTTPS GET để nhận các giá trị thông qua các hàm I2C
- Chúng tôi phải thay đổi giá trị ở định dạng chuỗi và sau đó gửi dữ liệu đến liên kết URL gscript.
Bước 7: Mã, Tín dụng, Tham chiếu
Mã Github:
github.com/varul29/SHT25_GoogleSheets_Goog…
Thẩm quyền giải quyết
Mã I2C:
Hướng dẫn về Google Script:
Cửa hàng nhúng:
Blog hướng dẫn:
Đề xuất:
Trạm thời tiết NaTaLia: Trạm thời tiết sử dụng năng lượng mặt trời Arduino Đã thực hiện đúng cách: 8 bước (có hình ảnh)

Trạm thời tiết NaTaLia: Trạm thời tiết sử dụng năng lượng mặt trời Arduino Đã hoàn thành đúng cách: Sau 1 năm hoạt động thành công trên 2 địa điểm khác nhau, tôi đang chia sẻ kế hoạch dự án trạm thời tiết sử dụng năng lượng mặt trời của mình và giải thích cách nó phát triển thành một hệ thống thực sự có thể tồn tại trong thời gian dài thời kỳ từ năng lượng mặt trời. Nếu bạn theo dõi
Truyền dữ liệu từ Google Trang tính sang Trang tổng quan: 6 bước

Truyền dữ liệu từ Google Trang tính đến Trang tổng quan: Bảng tính xuất sắc trong việc thao tác dữ liệu nhưng không hiển thị nó. Đây chính là lý do tại sao rất nhiều công ty trực quan hóa dữ liệu và BI dashboard bắt đầu xuất hiện. Vấn đề với hầu hết các sản phẩm này là chúng thường đắt và
Trạm thời tiết ESP8266 hiển thị dữ liệu trên trang web: 7 bước

Trạm thời tiết ESP8266 hiển thị dữ liệu trên trang web: Lưu ý: Các phần của hướng dẫn này có thể có ở định dạng video trên Kênh YouTube của tôi - Tech Tribe. Trong hướng dẫn này, tôi sẽ chỉ cách tạo trạm thời tiết gửi trực tiếp dữ liệu đến trang web của bạn . Do đó, bạn sẽ cần miền của riêng mình (Ví dụ:
Nến thời tiết - Xem nhanh thời tiết và nhiệt độ: 8 bước

Nến thời tiết - Xem nhanh thời tiết và nhiệt độ: Sử dụng ngọn nến kỳ diệu này, bạn có thể cho biết nhiệt độ hiện tại và điều kiện bên ngoài ngay lập tức
Acurite 5 trong 1 Trạm thời tiết sử dụng Raspberry Pi và Weewx (các trạm thời tiết khác tương thích): 5 bước (có Hình ảnh)

Trạm thời tiết Acurite 5 trong 1 Sử dụng Raspberry Pi và Weewx (các Trạm thời tiết khác Tương thích): Khi tôi mua trạm thời tiết Acurite 5 trong 1, tôi muốn có thể kiểm tra thời tiết tại nhà của mình khi tôi đi vắng. Khi tôi về nhà và thiết lập nó, tôi nhận ra rằng tôi phải có màn hình kết nối với máy tính hoặc mua trung tâm thông minh của họ,
