
Mục lục:
- Bước 1: Những gì bạn sẽ cần
- Bước 2: Phát triển giao diện trong Nextion Editor
- Bước 3: Mạch
- Bước 4: Khởi động Visuino và chọn loại bảng Arduino UNO
- Bước 5: Trong Visuino Thêm thành phần
- Bước 6: Trong Visuino Set Components
- Bước 7: Trong các thành phần kết nối Visuino
- Bước 8: Sao chép tệp Nextion vào thẻ SD
- Bước 9: Tạo, biên dịch và tải lên mã Arduino
- Bước 10: Chơi
- Bước 11: Tài nguyên
- Tác giả John Day [email protected].
- Public 2024-01-30 13:32.
- Sửa đổi lần cuối 2025-01-23 15:15.



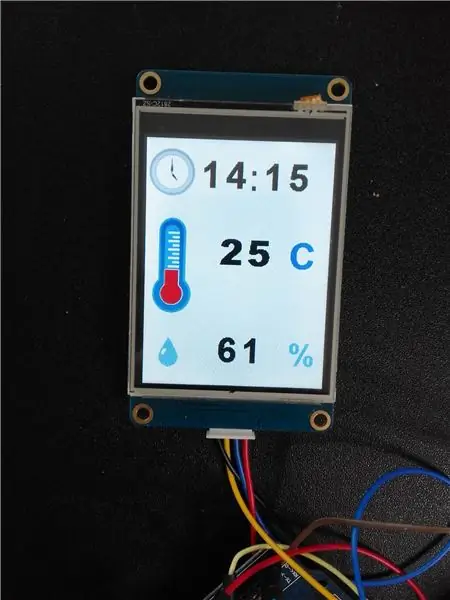
Trong hướng dẫn này, chúng tôi sẽ sử dụng màn hình Nextion, mô-đun thời gian rtc1307, Arduino UNO và Visuino để hiển thị thời gian, nhiệt độ và độ ẩm hiện tại.
Xem video trình diễn.
Bước 1: Những gì bạn sẽ cần


- Arduino una (hoặc nano, lớn bất kỳ ai cũng có thể sử dụng được)
- Nextion lcd 2,8 inch nx3224t028_011 (bất kỳ màn hình LCD nextion nào khác cũng sẽ hoạt động)
- Mô-đun đồng hồ thời gian thực I2C RTC DS1307 24C32 cho Arduino
- Dây nhảy
- Breadboard
- Chương trình Visuino: Tải xuống Visuino
- Chương trình Nextion Editor: Tải tại đây
Bước 2: Phát triển giao diện trong Nextion Editor



Trước tiên, hãy đảm bảo rằng thẻ SD được định dạng ở FAT32 (Sử dụng một số phần mềm như bộ định dạng thẻ)
- Khởi động phần mềm Nextion Editor và nhấp vào "Mới" và Lưu dự án của bạn vào một cái gì đó như "Thời tiết"
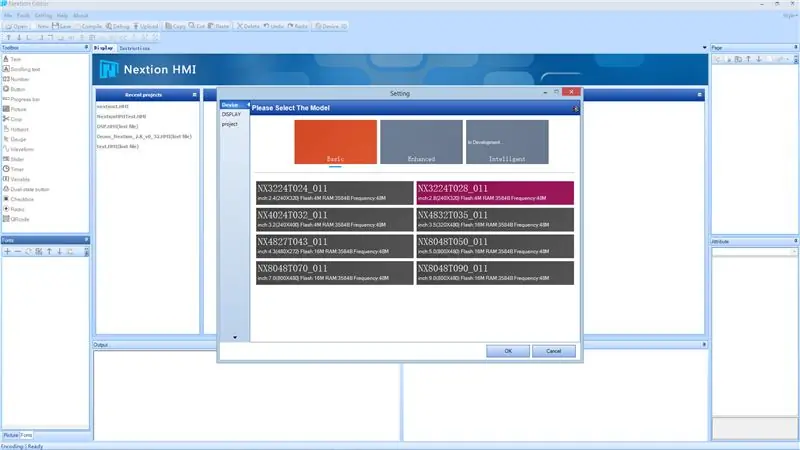
- Sau đó Hộp thoại "Cài đặt" sẽ hiển thị, hãy chọn loại Hiển thị mà bạn có.
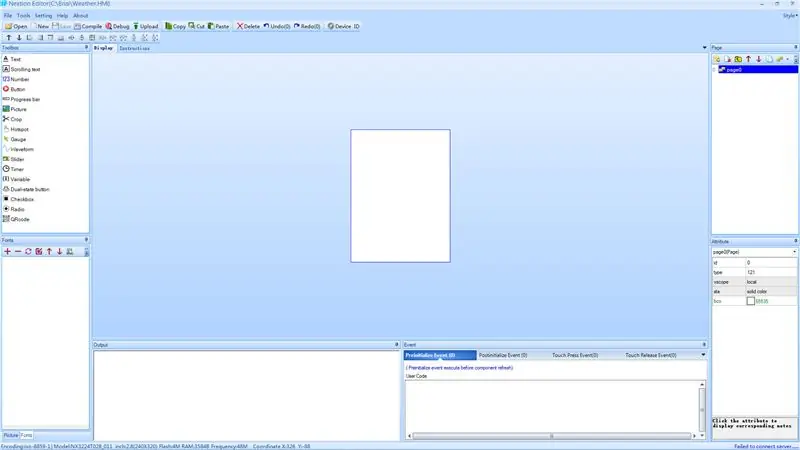
- Một tờ giấy trắng sẽ được tạo ra.
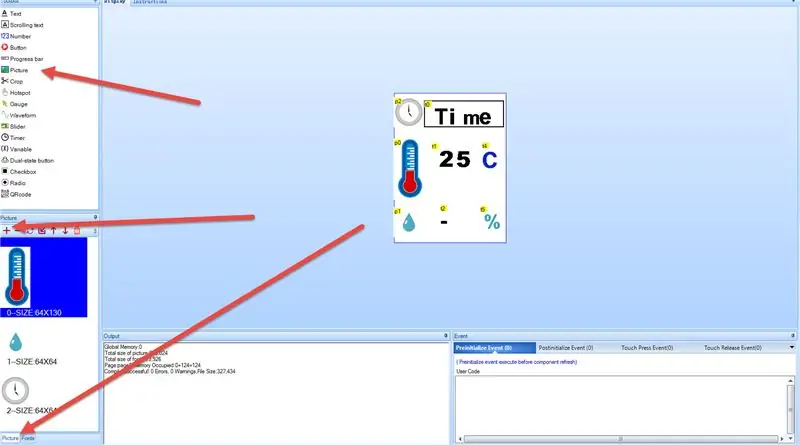
- Từ Hộp công cụ bên trái, kéo hình 3x.
- Ở phía dưới bên trái, chọn tab "Ảnh", nhấp vào nút + và tải ảnh. Bạn có thể tải xuống một số biểu tượng đẹp từ internet về thời gian, nhiệt độ và độ ẩm (như trang web Iconarchive)
- Chọn từng phần tử Hình ảnh và trên cửa sổ "Thuộc tính" ở dưới cùng bên phải, nhấp đúp vào trường "pic" và chọn hình ảnh, thực hiện việc này cho mọi phần tử hình ảnh (3x).
Trên menu, nhấp vào "Công cụ> Trình tạo phông chữ"
- Tạo phông chữ sẽ được sử dụng để hiển thị thời gian, nhiệt độ và độ ẩm và đặt tên như "MyFont1"
- Nhấp vào "Tạo phông chữ" và lưu nó ở một nơi, khi được hỏi "Thêm phông chữ đã tạo?" bấm Có.
- Đóng hộp thoại và phông chữ được tạo sẽ hiển thị ở phía dưới bên trái trong tab "Phông chữ" với ID 0
- Từ Hộp công cụ ở bên trái, kéo 3x "văn bản", đặt nó ở nơi nó sẽ hiển thị dữ liệu
- Đối với mỗi phần tử văn bản được đặt ở dưới cùng bên phải cửa sổ "Thuộc tính", phông chữ thành 0 <ID của phông chữ bạn đã tạo trước đó, bạn có thể sử dụng nhiều phông chữ và đặt ID cho từng phần tử văn bản
- Bạn có thể đặt giá trị văn bản mặc định trong trường "txt", ví dụ: "Thời gian", "C", "%
- Bạn có thể đặt màu bằng cách nhấp vào trường "pco" Lưu ý rằng mỗi phần tử văn bản có một tên đối tượng nhất định như "t0", v.v., điều này sau này sẽ được sử dụng trong Visuino
- Bạn có thể tìm thấy từng tên đối tượng trong cửa sổ "thuộc tính"> objname
Khi bạn đã đặt và định vị tất cả các phần tử:
- nhấp vào nút "Biên dịch"
- nhấp vào menu "Tệp"> "Mở Thư mục Bản dựng" tìm tệp trong trường hợp của chúng tôi là "Weather.tft" và sao chép nó vào thẻ SD.
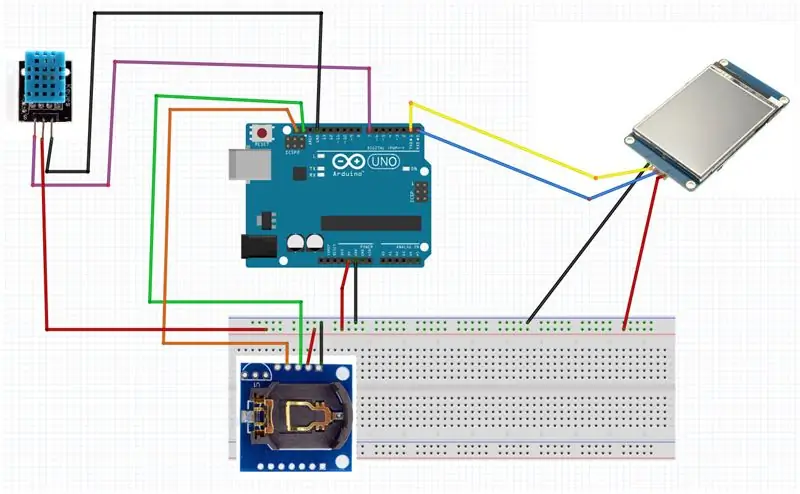
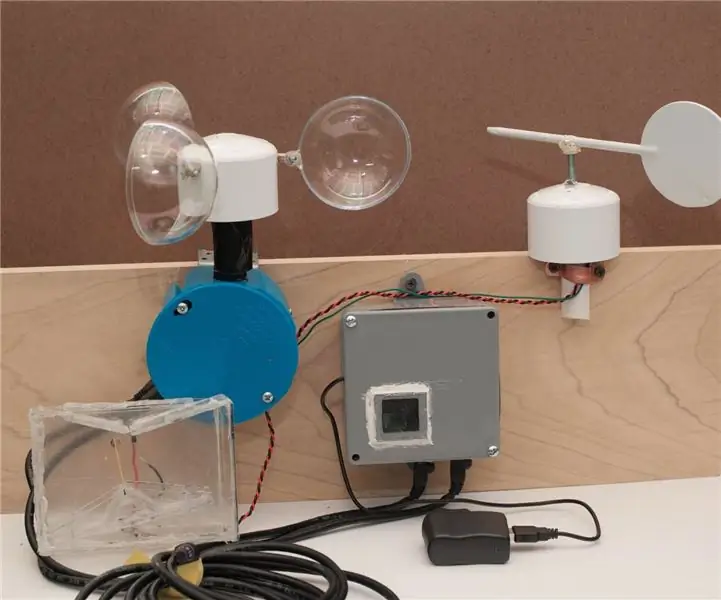
Bước 3: Mạch

- Kết nối chân Arduino [5v] với breadboard Chân dương [Đỏ]
- Kết nối chân Arduino [GND] với breadboard Chân âm [Blue]
- Kết nối chân cảm biến DHT11 [-] với chân Arduino [GND]
- Kết nối chân cảm biến DHT11 [-] với chân dương bảng mạch [Đỏ]
- Kết nối chân tín hiệu cảm biến DHT11 [S] với chân kỹ thuật số Arduino [7]
- Kết nối thời gian kết nối chân mô-đun DS1307 [Vcc] với chân dương breadboard [Đỏ]
- Kết nối thời gian pin mô-đun DS1307 [GND] với chân âm bảng breadboard [Xanh lam]
- Kết nối chân mô-đun DS1307 thời gian [SDA] với chân Arduino [SDA]
- Kết nối chân mô-đun Thời gian DS1307 [SCL] với chân Arduino [SCL]
- Kết nối chân Nextion Display [VCC] với chân dương breadboard [Red]
- Kết nối chân Nextion Display [GND] với chân âm của breadboard [Blue]
- Kết nối chân Nextion Display [RX] với chân Arduino [TX]
- Kết nối chân Nextion Display [TX] với chân Arduino [RX]
Bước 4: Khởi động Visuino và chọn loại bảng Arduino UNO


Để bắt đầu lập trình Arduino, bạn cần phải cài đặt Arduino IDE từ đây:
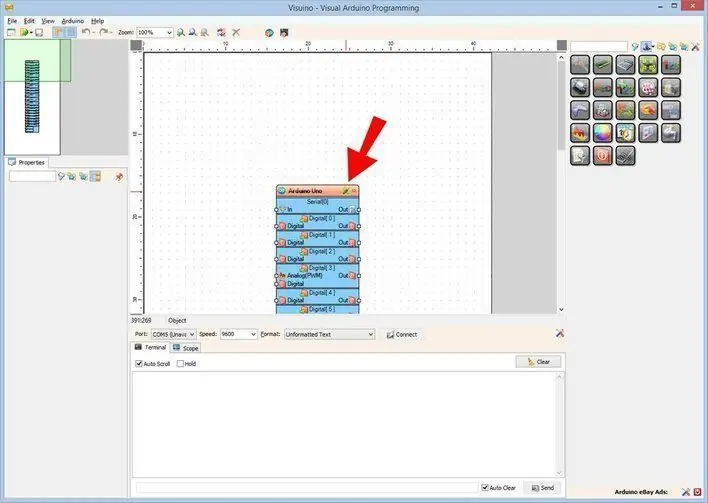
Xin lưu ý rằng có một số lỗi nghiêm trọng trong Arduino IDE 1.6.6. Đảm bảo rằng bạn cài đặt phiên bản 1.6.7 trở lên, nếu không, bản có thể hướng dẫn này sẽ không hoạt động! Nếu bạn chưa thực hiện, hãy làm theo các bước trong Tài liệu hướng dẫn này để thiết lập Arduino IDE để lập trình Arduino UNO! Visuino: https://www.visuino.eu cũng cần được cài đặt. Khởi động Visuino như trong hình đầu tiên Nhấp vào nút "Công cụ" trên thành phần Arduino (Hình 1) trong Visuino Khi hộp thoại xuất hiện, chọn "Arduino UNO" như hiển thị trên Hình 2
Bước 5: Trong Visuino Thêm thành phần



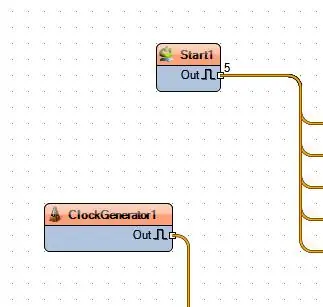
- Thêm thành phần "Bắt đầu"
- Thêm thành phần "Đồng hồ thời gian thực (RTC) DS 1307"
- Thêm thành phần "Trình tạo đồng hồ"
- Thêm thành phần "Độ ẩm và Nhiệt kế DHT11"
- Thêm 2x thành phần "Analog to text"
- Thêm thành phần "Giải mã (Tách) ngày giờ"
- Thêm thành phần "Hiển thị Nextion"
Bước 6: Trong Visuino Set Components



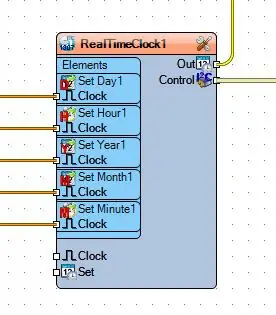
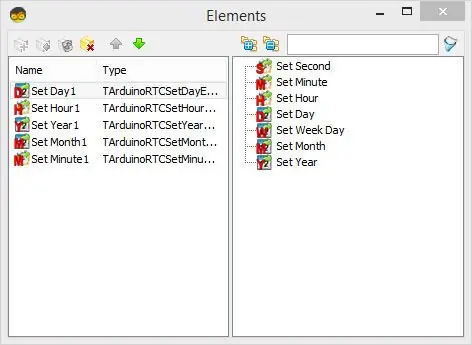
Nhấp đúp vào thành phần "RealTimeClock1", cửa sổ phần tử sẽ mở ra và:
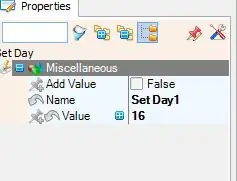
- Kéo "Đặt ngày" và trong cửa sổ thuộc tính, đặt "Giá trị" thành ngày hiện tại của bạn
- Kéo "Đặt năm" và trong cửa sổ thuộc tính, đặt "Giá trị" thành năm hiện tại của bạn
- Kéo "Đặt tháng" và trong cửa sổ thuộc tính, đặt "Giá trị" cho tháng hiện tại của bạn
- Kéo "Đặt giờ" và trong cửa sổ thuộc tính, đặt "Giá trị" thành giờ hiện tại của bạn
- Kéo "Đặt phút" và trong cửa sổ thuộc tính, đặt "Giá trị" thành phút hiện tại của bạn
Chọn thành phần "FormattedText1" và trong cửa sổ thuộc tính đặt "text" thành:% 0:% 1:% 2
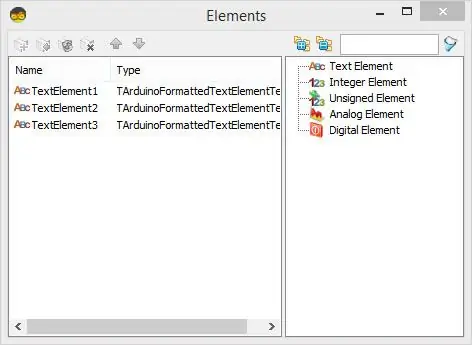
Nhấp đúp vào thành phần "FormattedText1", cửa sổ phần tử sẽ mở ra và:
Kéo 3x "Phần tử văn bản" sang bên trái
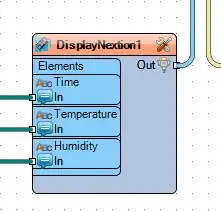
Nhấp đúp vào thành phần "DisplayNextion1", cửa sổ phần tử sẽ mở ra và:
Kéo 3 lần phần tử "Văn bản" sang bên trái và cho từng tập hợp phần tử:
- cho phần tử đầu tiên đặt tên nó: Thời gian
- cho phần tử thứ hai đặt tên cho nó: Nhiệt độ
- cho phần tử thứ ba đặt tên cho nó: Độ ẩm
- Đối với mỗi bộ phần tử "Chỉ mục trang": 0
- cho tập hợp phần tử đầu tiên "Tên phần tử": t0 (đây là tên hiển thị trong trình chỉnh sửa Nextion phía trên mỗi phần tử trong trường hợp của tôi là t0 của nó)
- cho tập hợp phần tử thứ hai "Tên phần tử": t1 (đây là tên hiển thị trong trình chỉnh sửa Nextion phía trên mỗi phần tử trong trường hợp của tôi là t1 của nó)
- cho tập hợp phần tử thứ hai "Tên phần tử": t2 (đây là tên hiển thị trong trình chỉnh sửa Nextion phía trên mỗi phần tử trong trường hợp của tôi là t2 của nó)
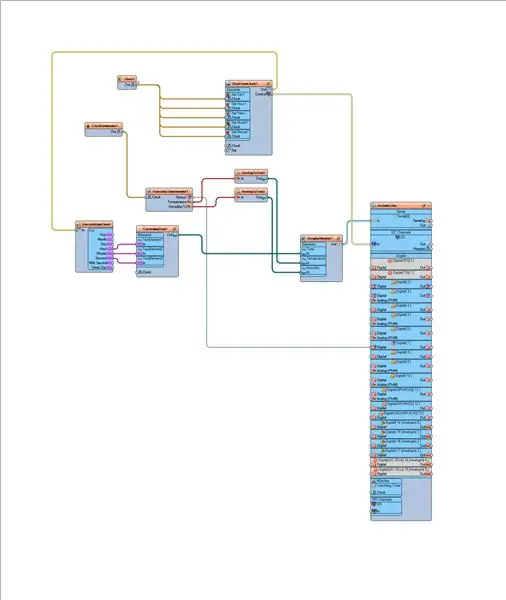
Bước 7: Trong các thành phần kết nối Visuino

- Kết nối "Start1" pin "Out" với "RealTimeClock1"> "Đặt Day1" pin "Đồng hồ"
- Kết nối "Start1" pin "Out" với "RealTimeClock1"> "Set Hour1" pin "Clock"
- Kết nối "Start1" pin "Out" với "RealTimeClock1"> "Đặt Year1" pin "Đồng hồ"
- Kết nối "Start1" pin "Out" với "RealTimeClock1"> "Đặt Month1" pin "Đồng hồ"
- Kết nối "Start1" pin "Out" với "RealTimeClock1"> "Set Minute1" pin "Clock"
- Kết nối chân thành phần "RealTimeClock1" [Ra] với chân "DecodeDateTime1" [Trong]
- Kết nối chân thành phần "RealTimeClock1" [Điều khiển] với chân I2C của bảng Arduino [Trong]
- Kết nối chân thành phần "ClockGenerator1" [Out] với chân thành phần "HumidityThermometer1" [Đồng hồ]
- Kết nối thành phần "DecodeDateTime1" để ghim [Giờ] vào "FormattedText1"> "Textelement1" ghim [Trong]
- Kết nối thành phần "DecodeDateTime1" để ghim [Giờ] vào "FormattedText1"> "Textelement2" ghim [In]
- Kết nối thành phần "DecodeDateTime1" để ghim [Giờ] vào "FormattedText1"> "Textelement3" ghim [Trong]
- Kết nối chân thành phần "HumidityThermometer1" [Nhiệt độ] với chân thành phần "AnalogToText1" [Trong]
- Kết nối chân thành phần "HumidityThermometer1" [Độ ẩm] với chân thành phần "AnalogToText2" [Trong]
- Kết nối chân thành phần "HumidityThermometer1" [Cảm biến] với chân kỹ thuật số của bảng Arduino [7]
- Kết nối chân thành phần "FormattedText1" [Ra] với chân thành phần "DisplayNextion1" Thời gian [Vào]
- Kết nối chân thành phần "AnalogToText1" [Ra] với chân thành phần "DisplayNextion1" Nhiệt độ [Trong]
- Kết nối chân thành phần "AnalogToText2" [Ra] với chân thành phần "DisplayNextion1" Độ ẩm [Trong]
Kết nối chân "DisplayNextion1" [Out] với pin "Serial [0]" của bảng arduino [In]
Bước 8: Sao chép tệp Nextion vào thẻ SD
Đảm bảo rằng bạn có tệp Nextion trên thẻ SD
- TẮT Màn hình Nextion
- Đặt thẻ SD vào Nextion Display
- BẬT Màn hình Nextion và bạn sẽ thấy tiến trình cập nhật màn hình Nextion
- TẮT Màn hình Nextion
- Tháo thẻ SD khỏi màn hình Nextion
Bây giờ Nextion Display đã sẵn sàng.
Bước 9: Tạo, biên dịch và tải lên mã Arduino


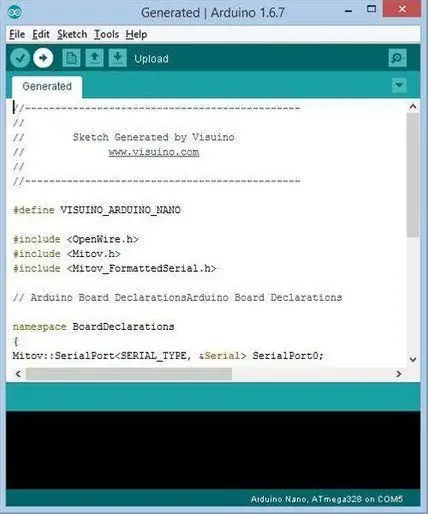
Trong Visuino, Nhấn F9 hoặc nhấp vào nút hiển thị trên Hình 1 để tạo mã Arduino và mở Arduino IDE Trong Arduino IDE, nhấp vào nút Tải lên, để biên dịch và tải mã lên (Hình 2) Lưu ý:
Đảm bảo khi bạn đang tải mã lên Arduino để Ngắt kết nối chân Arduino [RX] và chân Arduino [TX] Sau khi Tải lên xong, hãy kết nối lại chân Arduino [RX] và chân Arduino [TX]
Bước 10: Chơi
Nếu bạn cấp nguồn cho mô-đun Arduino UNO, Màn hình sẽ bắt đầu hiển thị nhiệt độ và độ ẩm hiện tại + thời gian mà bạn đã đặt trong Visuino. Xin chúc mừng! Bạn đã hoàn thành dự án trạm Thời tiết của mình với Visuino.
Cũng được đính kèm là dự án Visuino, mà tôi đã tạo cho Dự án có thể hướng dẫn này. Bạn có thể tải xuống và mở nó trong Visuino:
và
Tệp Nextion cho Trình chỉnh sửa Nextion (Weather. HMI) và tệp Nextion đã biên dịch (Weather.tft) mà bạn có thể sao chép trực tiếp vào màn hình Nextion của mình.
Bước 11: Tài nguyên
Bạn cũng có thể xem hướng dẫn tuyệt vời này để tìm hiểu cách làm việc với Nextion Displayshttps://www.instructables.com/id/Visuino-Nextion-Lcd-Based-Acceleration-to-Angle-Di/
Đề xuất:
Trạm thời tiết NaTaLia: Trạm thời tiết sử dụng năng lượng mặt trời Arduino Đã thực hiện đúng cách: 8 bước (có hình ảnh)

Trạm thời tiết NaTaLia: Trạm thời tiết sử dụng năng lượng mặt trời Arduino Đã hoàn thành đúng cách: Sau 1 năm hoạt động thành công trên 2 địa điểm khác nhau, tôi đang chia sẻ kế hoạch dự án trạm thời tiết sử dụng năng lượng mặt trời của mình và giải thích cách nó phát triển thành một hệ thống thực sự có thể tồn tại trong thời gian dài thời kỳ từ năng lượng mặt trời. Nếu bạn theo dõi
Hoàn thành Trạm thời tiết Raspberry Pi tự làm với phần mềm: 7 bước (có hình ảnh)

Hoàn thành Tự làm Trạm thời tiết Raspberry Pi với phần mềm: Vào cuối tháng 2, tôi đã thấy bài đăng này trên trang Raspberry Pi. http://www.raspberrypi.org/school-weather-station-…Họ đã tạo Trạm thời tiết Raspberry Pi cho trường học. Tôi hoàn toàn muốn một cái! Nhưng tại thời điểm đó (và tôi tin rằng vẫn còn
Trạm thời tiết tự làm đơn giản với DHT11 và màn hình OLED: 8 bước

Trạm thời tiết tự làm đơn giản với DHT11 và Màn hình OLED: Trong hướng dẫn này, chúng ta sẽ học cách tạo một trạm thời tiết đơn giản bằng cách sử dụng Arduino, cảm biến DHT11, Màn hình OLED và Visuino để hiển thị nhiệt độ và độ ẩm. Xem video trình diễn
Trạm thời tiết Với Arduino, BME280 & Màn hình hiển thị để xem xu hướng trong vòng 1-2 ngày qua: 3 bước (có hình ảnh)

Trạm thời tiết Với Arduino, BME280 & Hiển thị để xem xu hướng trong vòng 1-2 ngày qua: Xin chào! Đây là các trạm thời tiết có thể hướng dẫn đã được giới thiệu. Chúng hiển thị áp suất không khí, nhiệt độ và độ ẩm hiện tại. Những gì họ thiếu cho đến nay là một bài thuyết trình về khóa học trong vòng 1-2 ngày qua. Quá trình này sẽ có một
Acurite 5 trong 1 Trạm thời tiết sử dụng Raspberry Pi và Weewx (các trạm thời tiết khác tương thích): 5 bước (có Hình ảnh)

Trạm thời tiết Acurite 5 trong 1 Sử dụng Raspberry Pi và Weewx (các Trạm thời tiết khác Tương thích): Khi tôi mua trạm thời tiết Acurite 5 trong 1, tôi muốn có thể kiểm tra thời tiết tại nhà của mình khi tôi đi vắng. Khi tôi về nhà và thiết lập nó, tôi nhận ra rằng tôi phải có màn hình kết nối với máy tính hoặc mua trung tâm thông minh của họ,
