
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:32.
- Sửa đổi lần cuối 2025-01-23 15:15.

Các bộ phận:
- bất kỳ Arduino nào
- HX1230 96x68 pixel LCD (còn được gọi là Nokia 1202, STE2007)
- một vài dây
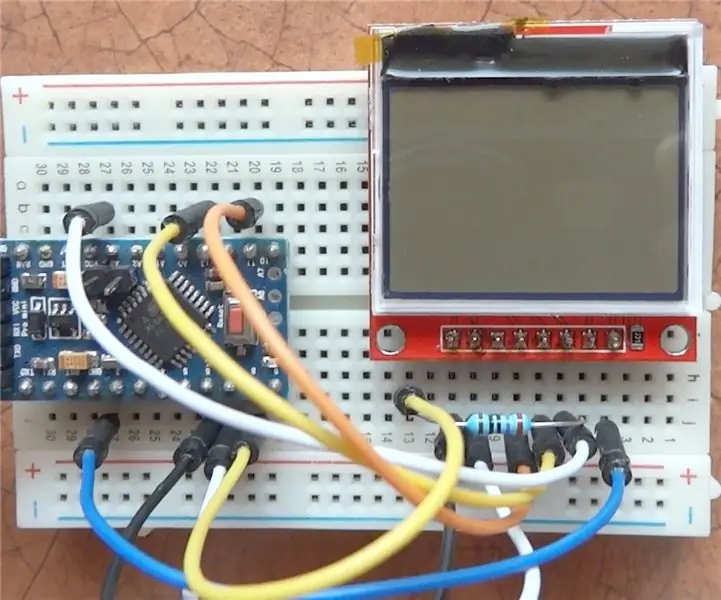
Bước 1: Kết nối


- RST đến D6 hoặc bất kỳ kỹ thuật số nào
- CE đến D7 hoặc bất kỳ kỹ thuật số nào
- N / C
- DIN đến D11 / MOSI
- CLK đến D13 / SCK
- VCC đến 3,3V
- BL đến 3.3V hoặc thông qua điện trở đến bất kỳ chân kỹ thuật số nào
- GND sang GND
Các kết nối tương tự như Nokia 5110 LCD và hầu hết các màn hình SPI. Sự khác biệt duy nhất là không có chân DC (dữ liệu / lệnh). Thông tin này được gửi qua SPI 9-bit.
LCD hoạt động tốt nhất ở 3.3V, 5V cũng an toàn nhưng yêu cầu thay đổi cài đặt độ tương phản. Cách đơn giản nhất là sử dụng Arduino Pro Mini được cấp nguồn từ nguồn 3.3V.
Bước 2: So sánh với Nokia 5110 LCD


HX1230 được quảng cáo là thay thế màn hình LCD Nokia 5110. Điều này không hoàn toàn đúng vì HX1230 có bộ điều khiển / lệnh khác và yêu cầu thư viện khác
Ưu điểm của HX1230:
- PCB hiển thị nhỏ hơn nhiều nhưng kích thước màn hình gần như giống nhau
- không có dải ngựa vằn, màn hình được hàn vào PCB
- độ phân giải cao hơn một chút 96x68 so với 84x48
- tỷ lệ khung hình tốt hơn, pixel là hình vuông
- chỉ có 1 đèn LED dùng cho đèn nền
- Yêu cầu ít hơn 1 dây để kết nối nó với MCU (không có chân DC)
- thường rẻ hơn N5110 - $ 1,60 so với $ 1,80
Bước 3: Phần mềm Arduino
Đã chuẩn bị 2 thư viện khác nhau:
-
Thư viện tài nguyên thấp được sử dụng cho các dự án đơn giản với chủ yếu là dữ liệu chữ số (tuy nhiên vẫn có thể hiển thị đồ họa pixel / bitmap), không sử dụng RAM cho bộ đệm khung, mọi thứ được hiển thị trực tiếp sang màn hình LCD thông qua SPI
github.com/cbm80amiga/HX1230_SPI
-
Thư viện đồ họa đầy đủ với hỗ trợ phối màu:
github.com/cbm80amiga/HX1230_FB
Xem video bước tiếp theo để kiểm tra các tính năng của thư viện
Bước 4: Xem Video

Đặc trưng:
- phông chữ tỷ lệ hỗ trợ tích hợp sẵn (yêu cầu phông chữ từ thư viện PropFonts
- các gốc đơn giản (pixel, đường thẳng, hình chữ nhật, hình chữ nhật được tô, hình tròn, hình tròn được tô, hình tam giác, hình tam giác được tô)
- phối màu theo thứ tự nhanh (17 mẫu)
- vẽ đường ngang và dọc cực nhanh
- bản vẽ bitmap
- nhiều chương trình ví dụ
Đề xuất:
Màn hình cây trồng trong nhà thông minh - Biết khi nào cây trồng của bạn cần tưới nước: 8 bước (có hình ảnh)

Máy theo dõi cây trồng trong nhà thông minh - Biết khi nào cây trồng của bạn cần tưới nước: Một vài tháng trước, tôi đã làm một que theo dõi độ ẩm của đất chạy bằng pin và có thể được gắn vào đất trong chậu cây trong nhà của bạn để cung cấp cho bạn một số thông tin hữu ích về đất mức độ ẩm và đèn LED nhấp nháy để cho bạn biết khi nào cần
Trồng nhiều rau diếp trong ít không gian hơn hoặc Trồng rau diếp trong không gian, (nhiều hơn hoặc ít hơn).: 10 bước

Trồng nhiều rau diếp hơn trong ít không gian hơn hoặc … Trồng rau diếp trong không gian, (Nhiều hơn hoặc ít hơn): Đây là bài dự thi chuyên nghiệp cho Cuộc thi trồng trọt ngoài Trái đất, được gửi thông qua Huấn luyện viên. Tôi không thể vui mừng hơn khi được thiết kế cho sản xuất cây trồng vũ trụ và đăng Tài liệu hướng dẫn đầu tiên của mình. Để bắt đầu, cuộc thi yêu cầu chúng tôi
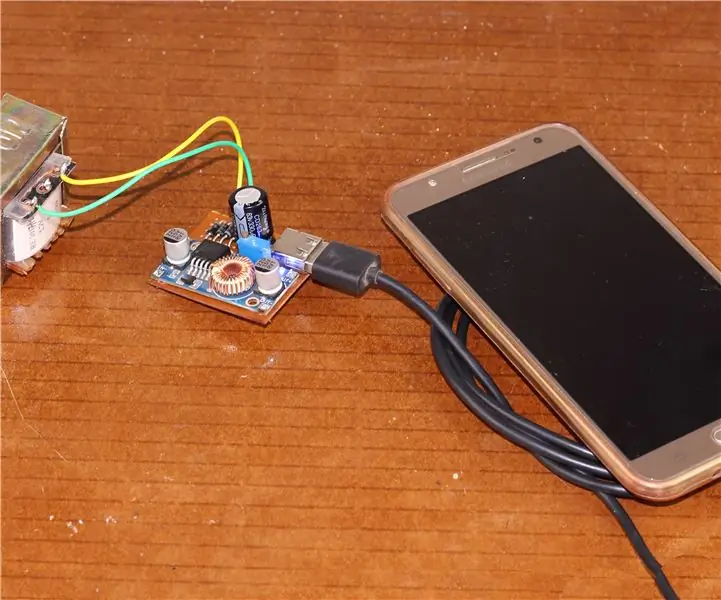
Bộ sạc điện thoại di động đơn giản chỉ trong một giờ: 10 bước

Sạc điện thoại di động đơn giản chỉ trong một giờ: Điện thoại di động ngày nay rất quan trọng. Bạn có thể nghĩ một ngày mà không có thiết bị ưa thích này không? Rõ ràng là không, nhưng bạn sẽ làm gì khi bị mất bộ sạc điện thoại hoặc bộ sạc của bạn không hoạt động bình thường. Rõ ràng, bạn sẽ mua một cái mới. Nhưng bạn có
Một cách thực sự đơn giản / dễ dàng / không phức tạp để làm cho con người / con người / động vật / rô bốt trông giống như họ có tầm nhìn nhiệt thực sự tuyệt vời / sáng sủa (Màu sắc

Một cách thực sự đơn giản / dễ dàng / không phức tạp để làm cho con người / con người / động vật / rô bốt trông giống như họ có tầm nhìn nhiệt thực sự tuyệt vời / sáng sủa (Màu sắc do bạn lựa chọn) Sử dụng GIMP: Đọc … tiêu đề
Mặc trống: Đánh trống trong quần áo của bạn!: 7 bước

Drum Wear: Drums in Your Clothing !: Hãy nhìn những người đi xe buýt trong thành phố. Nhiều người trong số họ được cắm vào máy nghe nhạc của họ, gõ theo nhịp, giả vờ như họ có trống theo ý của họ. Bây giờ không cần phải giả vờ! Mòn trống mang đến cho những tay trống đầy tham vọng một khả năng di động hoàn toàn và
