
Mục lục:
- Quân nhu
- Bước 1: Kết nối dây
- Bước 2: Cảm biến tầm nhìn MU III
- Bước 3: Lập trình Micro: bit Qua Makecode
- Bước 4: Khởi tạo MU Vision Sensor
- Bước 5: Thêm mã để xử lý kết quả phát hiện
- Bước 6: Hiển thị Kết quả trên Ma trận LED
- Bước 7: Logic trò chơi
- Bước 8: Thêm Life Bar
- Bước 9: Thêm nhạc
- Bước 10: Tóm tắt
- Tác giả John Day [email protected].
- Public 2024-01-30 13:32.
- Sửa đổi lần cuối 2025-01-23 15:15.

Bạn đã bao giờ chơi "Đoán số"? Đây là một máy chơi game mini chơi game "Đoán số" rất dễ chế tạo cùng bạn. Chúng tôi thiết kế dự án DIY này để khuyến khích chơi thể chất và giúp trẻ em học lập trình. Nó sử dụng cảm biến MU Vision để cảm nhận các thẻ số, qua đó người chơi sẽ cố gắng đoán số ngẫu nhiên mà máy đã chọn.
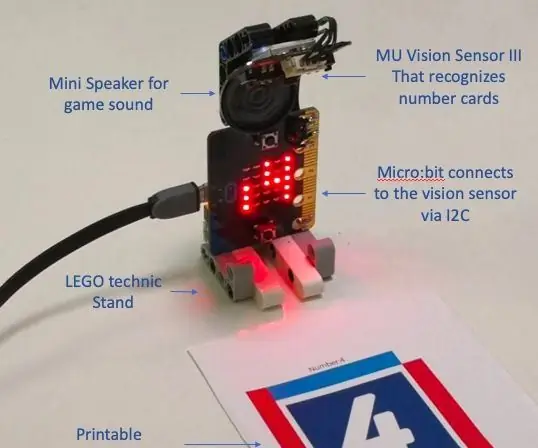
Tất cả các thiết lập được giải thích trong hình ảnh này.
Cảm biến tầm nhìn MU có thể nhận dạng thẻ số đã in được kết nối với Micro: bit thông qua bus I2C. Hai bảng mạch PCB và một loa được giữ với nhau bằng cách sử dụng một giá đỡ được làm từ các mảnh ghép kỹ thuật của LEGO để máy ảnh nhìn xuống một góc 45 độ. Đảm bảo rằng không có gì cản tầm nhìn của camera ở phía trước của Micro: bit, nơi người chơi sẽ xuất trình thẻ số cho máy.
Quân nhu
BBC vi mô: bảng bit
×1
Morpx MU Vision Sensor III
×1
LEGO Technic Pieces
× 1 pin Pimoroni: bit × 1
Loa: 0,25W, 8 ohms
Bước 1: Kết nối dây

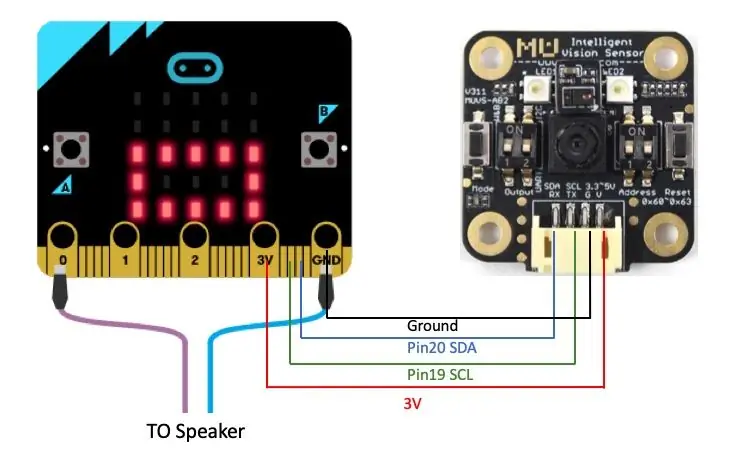
Bạn sẽ cần kết nối 6 dây. Loa có hai dây nối với chân "0" và "GND" của Micro: bit. Cảm biến MU Vision có 4 dây kết nối với bus I2C - 3V, chân 19 (SCL), chân 20 (SDA) và GND. Bạn cũng có thể sử dụng một trong những bảng ngắt cho micro: bit để kết nối các dây.
Bước 2: Cảm biến tầm nhìn MU III

Cảm biến MU Vision là mô-đun AI chính nhận dạng các thẻ số khác nhau. Nó có cổng đầu ra I2C có thể được sử dụng để kết nối với Micro: bit (chân 19 và chân 20).
1. Để kết nối với Micro: bit, công tắc DIP bên trái 2 của cảm biến thị lực cần được đặt thành "BẬT" để sử dụng chế độ I2C.
2. Cảm biến tầm nhìn được gắn ngược (đầu nối cảm biến hướng về phía người chơi) để khi người chơi đưa thẻ số vào máy, nó sẽ nằm "trực diện" so với góc nhìn của người chơi.
Bước 3: Lập trình Micro: bit Qua Makecode


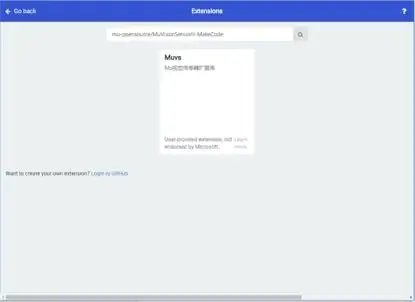
Bạn có thể lập trình máy bằng MakeCode. Bạn có thể lập trình Micro: bit bằng cả Javascript hoặc trong mã khối. Để làm cho nó đơn giản, chúng tôi sử dụng lập trình khối để minh họa ở đây.1. Nhập thư viện MUVisionSensorIII Bằng cách chọn "Nâng cao" -> "Tiện ích mở rộng" và nhập "mu-opensource / MuVisionSensorIII-MakeCode" vào hộp tìm kiếm. Chọn phần mở rộng "Muvs" từ kết quả.
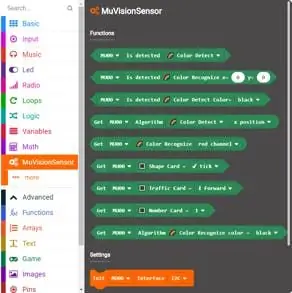
Bây giờ bạn sẽ tìm thấy các khối MuVisionSensor như thế này
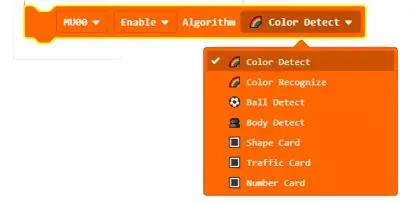
Bước 4: Khởi tạo MU Vision Sensor


2. Khởi tạo MU Vision Sensor trong khối khởi động và thiết lập nó để sử dụng bus I2C.
và Thêm thuật toán Thẻ số.
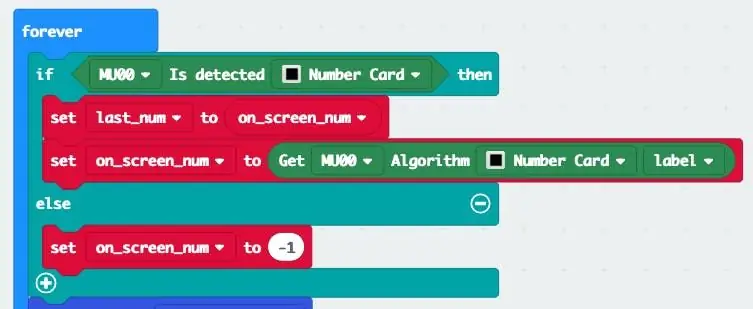
Bước 5: Thêm mã để xử lý kết quả phát hiện

Trong vòng lặp Forever, hãy thêm mã để xử lý kết quả phát hiện từ MU Vision Sensor.
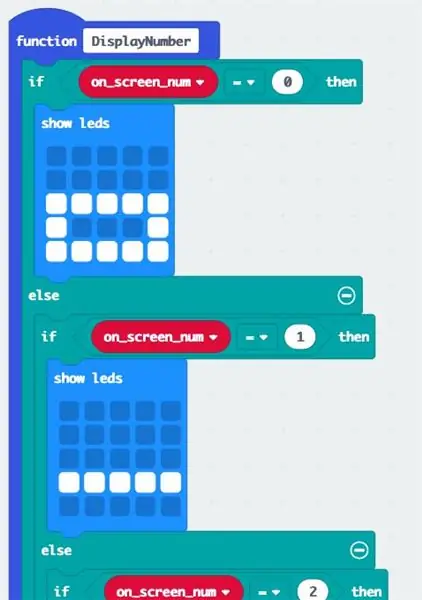
Bước 6: Hiển thị Kết quả trên Ma trận LED

Chúng tôi sử dụng một chức năng tùy chỉnh để hiển thị kết quả nhận dạng số. Lưu ý: Vì chúng tôi đặt Micro: bit theo chiều dọc, số trên màn hình LED cần phải được xoay 90 độ.
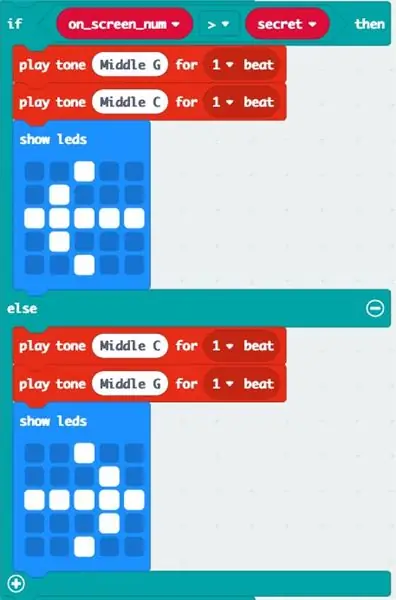
Bước 7: Logic trò chơi

Bạn có thể lập trình micro: bit để đưa ra một chút gợi ý cho số bí mật.
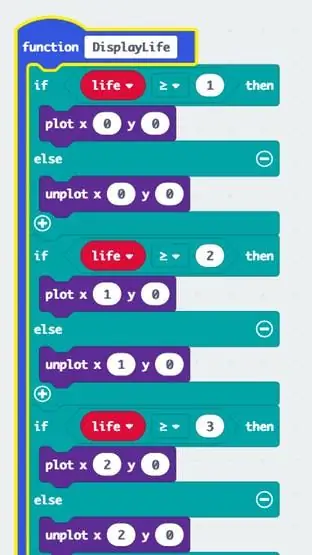
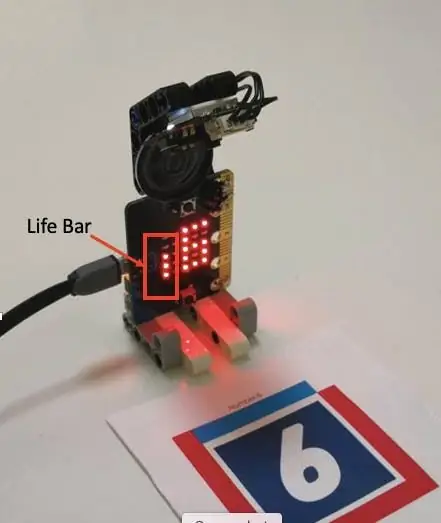
Bước 8: Thêm Life Bar


Bạn cũng có thể sống với trò chơi để vui hơn một chút. Chúng tôi sử dụng cột bên trái của ma trận LED để hiển thị "thanh cuộc sống"
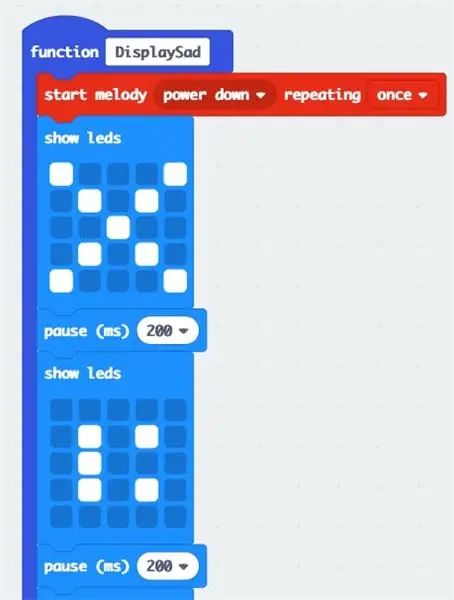
Bước 9: Thêm nhạc

Đó là nó. Vì lý do không gian, không phải tất cả các mã đều được hiển thị trong hình trên. Bạn có thể tìm thấy mã đầy đủ ở đây.
Bước 10: Tóm tắt
Hướng dẫn này dạy bạn cách xây dựng một máy trò chơi mini bằng Micro: bit và MU Vision Sensor. Với sự trợ giúp của nhận dạng trực quan từ MU Vision Sensor, bạn có thể xây dựng nhiều trò chơi "chơi vật lý" tương tự trên nền tảng Micro: bit.
Đề xuất:
Chạy các trò chơi Steam của bạn trên Bộ máy trò chơi cổ điển với Raspberry Pi: 7 bước

Chạy các trò chơi Steam của bạn trên Bộ máy trò chơi cổ điển với Raspberry Pi: Bạn có tài khoản Steam với tất cả các trò chơi mới nhất không? Làm thế nào về một tủ arcade? Nếu vậy, tại sao không kết hợp cả hai thành một máy chơi game Steam Streaming tuyệt vời. Cảm ơn những người ở Steam, giờ đây bạn có thể phát trực tuyến các trò chơi mới nhất từ PC hoặc Ma
Trò chơi Aruduino LED Nhấp nhanh Trò chơi hai người chơi: 8 bước

Aruduino LED Game Fast Click Two Player Game: Dự án này được lấy cảm hứng từ @HassonAlkeim. Nếu bạn sẵn sàng tìm hiểu sâu, đây là một liên kết bạn có thể kiểm tra https://www.instructables.com/id/Arduino-Two-Player-Fast-Button-Clicking-Game/. Trò chơi này là một phiên bản cải tiến của Alkeim's. Nó là một
Bộ điều khiển trò chơi tự làm dựa trên Arduino - Bộ điều khiển trò chơi Arduino PS2 - Chơi Tekken với tự làm trò chơi Arduino: 7 bước

Bộ điều khiển trò chơi tự làm dựa trên Arduino | Bộ điều khiển trò chơi Arduino PS2 | Chơi Tekken với Bàn điều khiển Arduino tự làm: Xin chào các bạn, chơi game luôn thú vị nhưng chơi với Bộ điều khiển trò chơi tùy chỉnh tự làm của riêng bạn sẽ thú vị hơn
Bảng điều khiển trò chơi mini Ardubaby với 500 trò chơi: 10 bước

Ardubaby Mini Game Console Với 500 Trò chơi: Tín dụng cho người sáng tạo (Kevin Bates), Arduboy là một bảng điều khiển trò chơi 8 bit rất thành công. Đã có hàng nghìn trò chơi được viết bởi người có sở thích này đã chia sẻ chúng miễn phí trên diễn đàn cộng đồng của Arduboy để nhiều người có thể học cách viết mã hơn
Trình mô phỏng trò chơi điện thoại thông minh- Chơi trò chơi Windows bằng IMU điều khiển bằng cử chỉ, Gia tốc kế, Con quay hồi chuyển, Từ kế: 5 bước

SmartPhone Game Simulator- Chơi Windows Games Sử dụng IMU Điều khiển bằng cử chỉ, Gia tốc kế, Con quay hồi chuyển, Từ kế: Hỗ trợ dự án này: https://www.paypal.me/vslcreations bằng cách quyên góp cho mã nguồn mở & hỗ trợ để phát triển hơn nữa
