
Mục lục:
- Bước 1: Nhận tất cả các bộ phận
- Bước 2: Tạo bảng mạch chính
- Bước 3: Làm nút cài
- Bước 4: Thiết lập Arduino IDE
- Bước 5: Tạo cáp USBasp
- Bước 6: Ghi Bootloader
- Bước 7: Biên dịch và tải lên các trò chơi đơn lẻ lên Arduboy
- Bước 8: Tải lên các tệp Hex đơn
- Bước 9: Viết trò chơi vào Serial Flash
- Bước 10: Chơi trò chơi từ Flash nối tiếp
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.


Tín dụng cho người sáng tạo (Kevin Bates), Arduboy là một bảng điều khiển trò chơi 8 bit rất thành công. Đã có hàng nghìn trò chơi được viết bởi người có sở thích này đã được chia sẻ miễn phí trên diễn đàn cộng đồng của Arduboy để nhiều người có thể học cách viết mã.
Thiết kế phần cứng cũng là mã nguồn mở và cho phép các nhà sản xuất như tôi thiết kế phiên bản phần cứng của riêng họ và phát triển các tiện ích phần mềm để nâng cao chức năng của nó. Tín dụng cho MR. Blinky, người đã thiết kế mạch Flash-Cart, gói tự chế cho Arduino IDE và các tiện ích python để quản lý Flash cart có khả năng lưu trữ 500 trò chơi trên bộ nhớ flash nối tiếp 16Mbyte để chơi trên đường mà không cần máy tính.
Nghiên cứu các chủ đề thảo luận trên diễn đàn cộng đồng của Arduboy, tôi đã học được những gì tôi cần để tạo một vài Arduboy tự chế. Đối với người mới, điều này có thể không dễ dàng. Do đó, tôi muốn chia sẻ những gì tôi đã học được trong một video đầu cuối và hướng dẫn bằng văn bản này. Hy vọng điều này sẽ giúp những người đang tìm kiếm câu trả lời để xây dựng bộ tài liệu của riêng mình nhưng không biết làm thế nào để hỏi hoặc không có được kênh phù hợp để hỏi những câu hỏi đó.
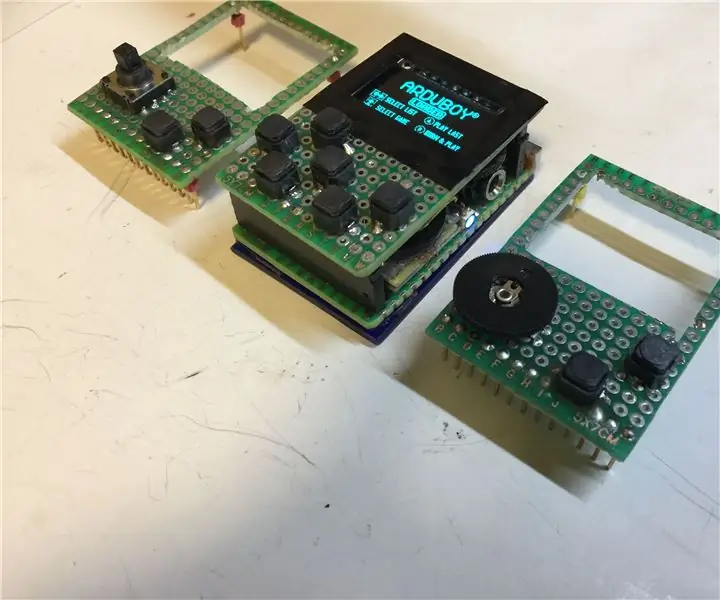
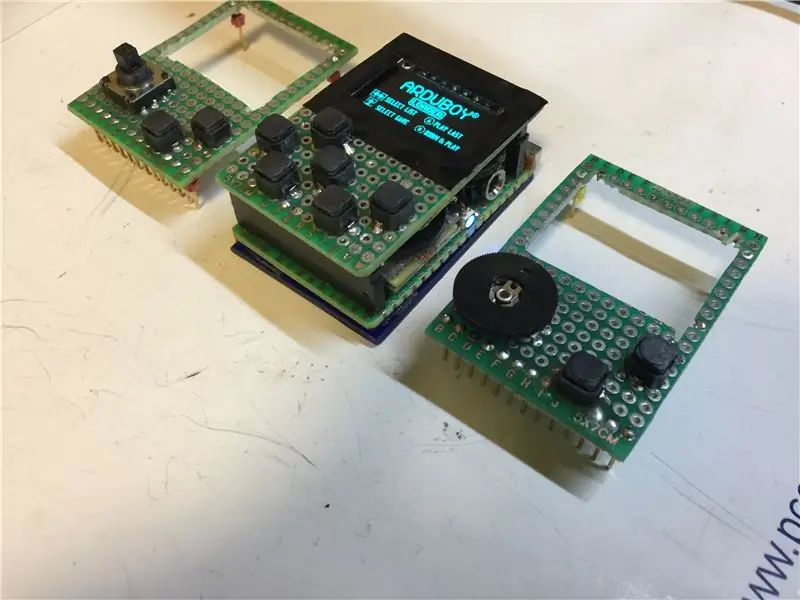
Phiên bản Arduboy của tôi nhỏ chỉ bằng 1/4 kích thước của thẻ tín dụng (3,5cm x 5,0cm0) nhưng hơi dày (2cm bao gồm cả nắp dưới), nhưng có tất cả chuông và còi mà bạn cần: 0,9 OLED, giắc cắm tai nghe, điều khiển âm lượng, đèn LED RGB.
và quan trọng nhất là cổng mở rộng cho phép bạn hoán đổi các nút trên bảng điều khiển trò chơi của mình với các nút khác nhau bằng cách hoán đổi bảng mạch phía trên (mũ nút).
Sau đó, bạn có thể sử dụng các nút im lặng, phím điều khiển như nút hoặc thậm chí bộ điều khiển tương tự như chiết áp.
Bạn cũng có thể thêm cảm biến độ ẩm và nhiệt độ để xây dựng một trạm thời tiết nhỏ hoặc thêm cảm biến siêu âm để xây dựng máy đo khoảng cách.
Nó cũng có thêm 16M byte bộ nhớ flash nối tiếp để lưu trữ lên đến 500 trò chơi Arduboy hoặc các chương trình tiện ích. Bằng cách sử dụng bộ nạp khởi động (Cathy3K) do MR. Blinky thiết kế, bạn có thể gọi bất kỳ trò chơi nào trong số 500 trò chơi trên đường và tự flash lên chip ATmega32U4 (bộ điều khiển vi mô của Arduboy) trong vài giây để bắt đầu chơi mà không cần kết nối với máy tính hoặc điện thoại của bạn.
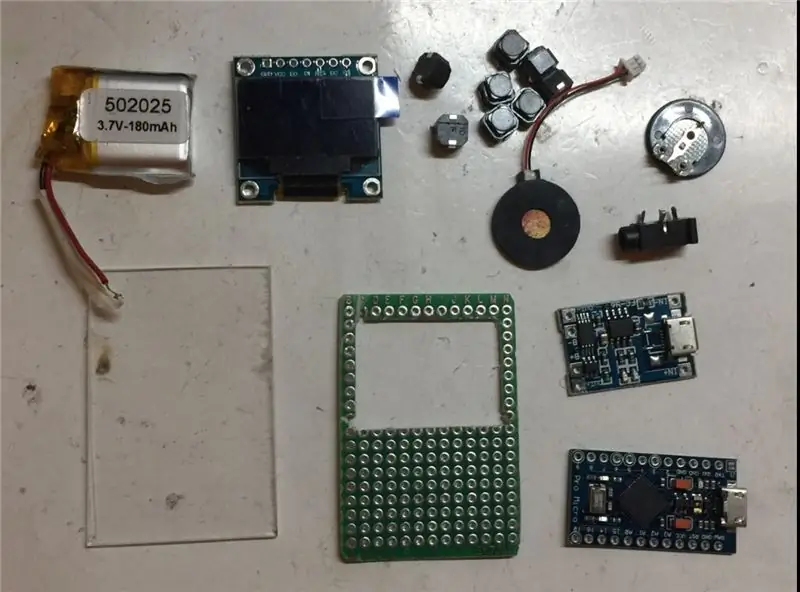
Bước 1: Nhận tất cả các bộ phận

Hầu hết các bộ phận có thể được mua trực tuyến thông qua amazon.com, aliexpress.com hoặc taobao.com. Một số trong số này có thể được thu hoạch từ các bảng Arduino không sử dụng.
Tôi chỉ mất chưa đến 12 USD (không bao gồm phí vận chuyển) để mua tất cả những thứ này từ taobao.com và vận chuyển đến Hồng Kông.
Arduino Pro Micro
OLED 64x128 SSD1306 SPI 0,96"
Chip nhớ Winbond W25Q128 16Mbyte
Pin Lipo 3.7V 280 MaH Mô-đun sạc pin LiPO USB (4.2V)
Giắc cắm tai nghe 3,5 mm VR mini 10K (B103) để điều khiển âm lượng
VR mini 10K (B103) cho chiết áp hoặc bộ điều khiển quay (tùy chọn)
loa Piezo mini
Điện trở 3k, 3x 1K
Bảy LED RGB 3 trong 1
Nút im lặng 5x5mm
Công tắc trượt 9x4mm cho công tắc nguồn
hai bảng điều khiển có lỗ kép 5x8cm
một bảng có lỗ một mặt 5x8cm
Tiêu đề nữ 1x13 pin
Đầu cắm đực 1x13 pin
Tiêu đề nữ 1x7 pin
Đầu cắm nam 1x7 pin 3,5x5cm Bảng acrylic cho nắp sau
chi phí vận chuyển được bao gồm trong ngân sách của bạn
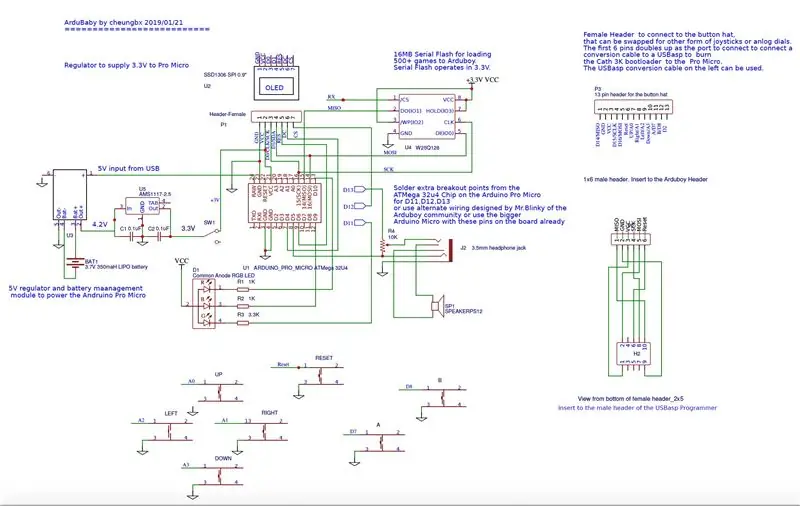
Bước 2: Tạo bảng mạch chính



1. Tạo khung cho mainboard.
Một. Lấy các bảng có lỗ 8cm x 5cm. Cắt nó bằng kéo (hoặc cưa) để tạo thành những tấm ván có lỗ nhỏ hơn 3,5cm x 5cm. Điều đó vẫn phải có 18 hàng và 13 cột lỗ pin. Cắt một miếng 3,5cm x 5cm từ một tấm Acrylic để dùng làm bìa sau.
NS. Hàn tiêu đề nữ 13 chân vào hàng cuối cùng ở dưới cùng cho mũ nút và mở rộng. NS. Hàn tiêu đề cái 7 chân vào hàng đầu tiên ở trên cùng cho OLED 7 chân.
NS. Hàn nút im lặng cho nút đặt lại. e. Hàn một công tắc trượt cho công tắc nguồn. NS. Hàn giắc cắm tai nghe âm thanh nổi 3,5 mm cho điện thoại đầu. NS. Dán một biến trở mini-Variable 3 chân 10K.
2. Làm mạch sạc pin LIPO 4.2V và mạch điều chỉnh 3.3V.
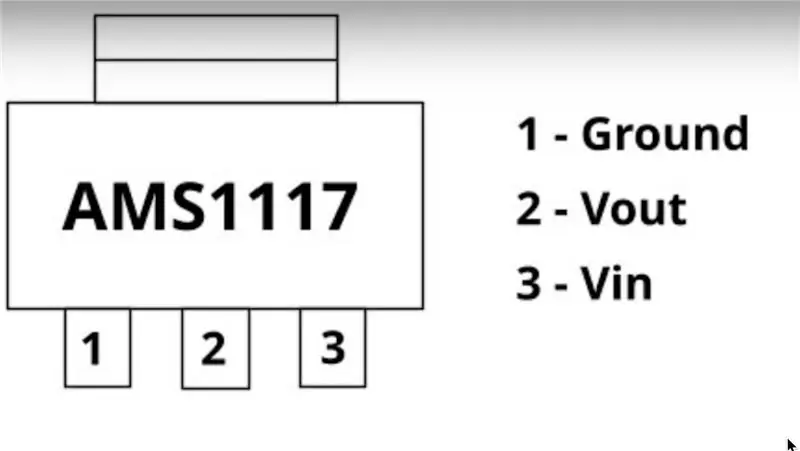
Một. làm tan bộ điều chỉnh 5 chân 5V trên bo mạch Pro-Micro để chúng tôi có thể cấp nguồn từ bộ điều chỉnh 3.3V bên ngoài.
NS. Cắt ngắn mô-đun bộ sạc pin LIPO để nó có thể vừa với bo mạch chính ngay bên cạnh giắc cắm pin 3,4mm. Bạn sẽ cần phải thực hiện cắt tại điểm mà đầu nối USB gặp phần còn lại của mạch. Nếu điều này vẫn còn quá lớn, bạn có thể cần phải cắt bớt một chút. Trong trường hợp của tôi, tôi cần phải di dời và hàn lại một trong các điện trở để cho phép tôi cắt thêm.
NS. Cắt bớt mấu ở đầu bộ điều chỉnh 3.3V (AMS1117-3.3) để giảm không gian và cũng để tránh đoản mạch. Sau đó, hàn tpin 1 vào đầu ra âm và chân 3 vào đầu ra dương của mô-đun bộ sạc pin LIPO. Hàn một tụ điện 0,1uF giữa Pin 1 và Pin 2 để tách và giảm nhiễu. Sử dụng tụ điện loại SMD nhỏ để giảm không gian nếu có thể.
NS. Kết nối dây 0,3mm nhiều lớp (cách điện) từ chân RAW của bảng vi Pro với đầu vào 5V dương của mô-đun bộ sạc pin. Kết nối dây từ chân GND của bảng vi Pro với đầu vào âm của mô-đun bộ sạc pin. Kết nối dây từ chân giữa (chân 2) của bộ điều chỉnh 3.3V. Kết nối các cực âm và cực dương của pin LIPO với đầu ra âm và dương của bộ sạc pin tương ứng.
NS. Kết nối cáp USB từ máy tính của bạn với Bảng Pro-Micro. Chân RAW phải cấp nguồn 5V từ cáp USB đến mô-đun bộ sạc pin LIPO, mô-đun này sẽ được điều chỉnh để sạc pin LIPO. Đèn LED sạc sẽ sáng. Bộ điều chỉnh 3.3V sẽ chuyển đổi đầu ra 4.2V thành 3.3V để cấp nguồn cho Bo mạch Pro-Micro. Đèn LED trên bảng Pro-Micro sẽ sáng.
e. Khởi động Arduino IDE và nhấp vào Công cụ -> Cổng để kiểm tra tên cổng nhằm kiểm tra xem cổng USB của Pro Micro có được máy tính của bạn nhận dạng hay không. Trên MAC OSX của tôi, nó hiển thị “/dev/cu.usbmodem14201 (Arduino Leonardo)”. Nhấp vào Tools-Boards và chọn “Arduino Leonardo”. Sau đó tải bản phác thảo ví dụ “Blink”. Sau đó, hãy kiểm tra tải lên để kiểm tra xem bạn có thể tải lên Pro Micro hay không. Nếu có bất kỳ vấn đề gì, hãy kiểm tra lại hệ thống dây điện và mối hàn.
3. Làm bảng con đèn flash nối tiếp. Một. Cắt một bảng điều khiển có lỗ một mặt nhỏ hơn với 7 lỗ ghim x 4 lỗ ghim để sử dụng làm bảng con để chứa chip bộ nhớ flash và các chân cắm phụ của D11, D12, D14. NS. Chia miếng hàn trên hàng cuối cùng thứ 2 của bảng thành hai nửa. Điều này sẽ được sử dụng để gắn mô-đun bộ nhớ flash nối tiếp là một thiết bị được gắn trên bề mặt với khoảng cách hẹp giữa các chân, sao cho hai chân ở giữa sẽ đứng trên hai nửa của miếng hàn và sẽ không bị đoản mạch. NS. Hàn chip bộ nhớ Winbond W25Q128 vào bo mạch chủ. Đảm bảo không có hai chân nào đang tiếp xúc.
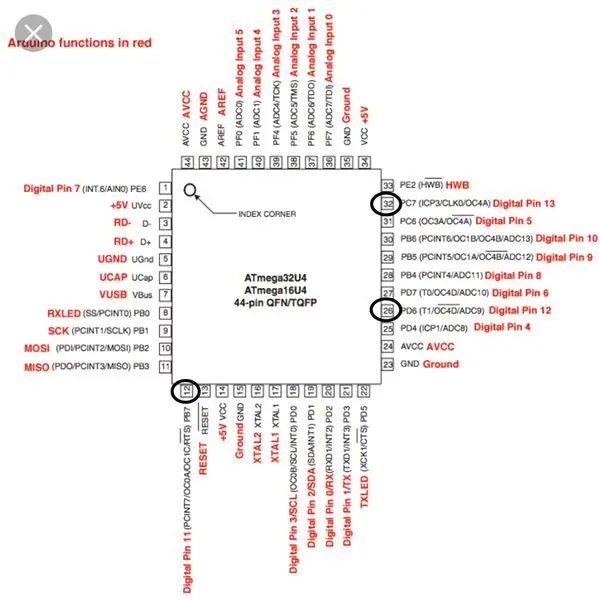
4. Hàn các lỗ bổ sung từ chip ATMega32U4 cho các chân D11, D12, D13. Một. Sử dụng một đầu mối hàn tốt và một kính lúp, hàn ba dây cách điện (cách điện) 0,5mm vào các chân của chip ATMega32U4 đến các chân đứt D11, D12, D13. Tham khảo cách bố trí chân của ATMega32U4. Đây là phần khó nhất của dự án. Tôi đã dành nửa giờ mỗi lần tôi cần hàn cái này. Bạn cần hết sức cẩn thận để không vô tình làm ngắn mạch các chân khác của bộ điều khiển vi mô, trong khi vẫn tạo ra một mối nối vững chắc sẽ tồn tại lâu dài. Xem các video trên youtube để tìm hiểu cách thực hiện công việc hàn nhỏ như vậy và cách giải cứu sự cố tràn chất hàn bằng cách sử dụng các sợi đang cháy. Tôi sẽ không giới thiệu súng hơi / máy thổi hơi nóng trừ khi bạn đủ khéo léo. Nếu khoảng cách và nguồn điện không được kiểm soát tốt, nó có thể dễ dàng làm hỏng các mối hàn của chip ATMega32U4 hoặc làm chảy các thành phần khác và làm hỏng toàn bộ bo mạch đến mức không thể phục hồi được.
NS. hàn các đầu còn lại của ba dây vào 3 miếng hàn ở giữa ở hàng cuối cùng của bảng con đèn flash nối tiếp.
5. Gắn bảng con của đèn flash nối tiếp vào chip Pro Micro. Một. Hàn các dây 0,5mm ở hàng chân đầu tiên ở đầu bảng Pro Micro, tức là TX và RAW.
NS. Hàn các dây 0,5mm (ví dụ: dây từ chân của bóng bán dẫn) vào bốn hàng chân cuối cùng ở mặt sau của chip Pro Micro. tức là D6, D7, D8, D9 và SCLK, MISO, MOSI và A10. Dây điện nên nhô ra từ phía trên và xuống phía dưới để chúng ta có thể sử dụng nó để hàn trên bảng con và kết nối nó với bảng chính ở phía dưới. NS. Hàn bảng con của đèn flash nối tiếp với Pro micro bằng cách kết nối các hàng chân cuối cùng của Pro Micro với bảng con.
6. Gắn bảng bộ sạc Pin LIPO lên bảng chính. Một. Hàn các dây 0,5mm (ví dụ như dây từ chân của bóng bán dẫn) vào 4 góc của bảng bộ sạc Pin LIPO (đầu vào cho -ve, đầu vào + ve, đầu ra -ve, đầu ra + ve). Khoan một lỗ tại vị trí có chân giữa của bộ điều chỉnh 3V. Hàn một dây nhiều lớp 0,3mm vào chốt giữa (đầu ra 3,3V).. b. Hàn 4 chân của bo mạch sạc pin lên bo mạch chính, ngay cạnh jack cắm tai nghe 3.5mm. Để giảm không gian, bảng mạch sạc nên được ấn xuống để gặp bảng mạch chính.
7. Gắn bo mạch Pro micro ở dưới cùng của bo mạch chính và hàn tất cả các chân từ 4 hàng cuối cùng và hàng đầu tiên của Pro Micro vào bo mạch chính. Không cần hàn các chân khác, chúng sẽ được kết nối bằng dây nhiều lớp khi cần thiết sau này. Điều này là để cho phép sửa đổi dễ dàng hơn và nếu cần thay thế Pro Micro nếu nó bị cháy.
8. Thực hiện phần còn lại của hàn.
Kết nối các chân của bo mạch Pro Micro với các thành phần và tiêu đề khác nhau. Tất cả kết nối hàn sẽ được thực hiện ở phía dưới cùng của bảng điều chỉnh lỗ hai bên. Sau khi hoàn tất quá trình hàn, hãy kiểm tra kết nối.
9. Che mặt dưới của bảng mạch chính bằng bảng Acrylic có cùng kích thước.
Bước 3: Làm nút cài
1. Tạo khung cho chiếc mũ lưỡi trai
Một. Lấy các bảng có lỗ 8cm x 5cm. Cắt nó bằng kéo (hoặc cưa) để tạo thành những tấm ván có lỗ nhỏ hơn 3,5cm x 5cm. Điều đó vẫn phải có 18 hàng và 13 cột lỗ pin. Cắt bỏ một cửa sổ có cửa sổ 2,8 x 2,2 cm đủ lớn để kính OLED nhô ra phía sau. Tôi đã sử dụng một bánh xe cắt kim cương để làm điều này. Dụng cụ rất sắc và mạnh nên bạn có thể bị lỏng ngón tay nếu không cẩn thận. Bạn có thể đặt vết cắt ở hàng lỗ ghim thứ hai từ trên xuống và hàng lỗ ghim thứ 9 từ dưới lên. và ở cột thứ 2 của các lỗ ghim từ mỗi bên.
NS. Hàn một tiêu đề nam 13 chân ở hàng cuối cùng của bảng điều chỉnh lỗ.
NS. Các nút bố trí trên bảng điều chỉnh độ rộng cho D-PAD (nút định hướng, lên, xuống, trái, phải) và nút A và nút B. Sau đó, hàn chúng ở mặt trước của bảng mạch.
NS. Ở phía dưới cùng của bảng điều khiển, kết nối một bên của tất cả các nút với chốt nối đất (chốt 2) của tiêu đề nam.
e. Nối chốt thứ hai của mỗi nút với chốt tương ứng trên tiêu đề nam cho nút đó.
NS. Nếu bạn đang chế tạo một chiếc mũ nút cho bộ điều khiển quay hoặc quay số chiết áp, bạn sẽ lắp đặt một Điện trở biến 10K 3 chân thay vì các nút định hướng D-PAD. Kiểm tra xem số bộ phận của biến trở bắt đầu bằng "B" (ví dụ: "B103" là viết tắt của Max. 10K), không phải "A". “A” có nghĩa là góc rẽ tỷ lệ với LOG của lực cản. B có nghĩa là góc quay tỷ lệ với lực cản. chúng tôi cần VRs loại B cho bộ điều khiển trò chơi quay Kết nối một bên của chiết áp (chân GND) với GND (chân 2 của tiêu đề mũ nút). Kết nối phía bên kia của chiết áp với VCC (chân 3 của tiêu đề mũ nút). Kết nối chân giữa của chiết áp với chân Analog thành kỹ thuật số đã chọn của bảng Pro Micro (một trong các A0, A1, A2, A3) tùy thuộc vào chân mà trò chơi được mã hóa. Nếu điều khiển không trơn tru (nhảy xung quanh), bạn có thể kết nối một tụ điện 100pf giữa chân GND và chân giữa của chiết áp để tách khỏi nhiễu trên mạch.
Bước 4: Thiết lập Arduino IDE
Nếu bạn chưa quen với Arduino, hãy duyệt đến https://www.arduino.cc để tải xuống Arduino IDE cho hệ điều hành bạn đang sử dụng, ví dụ:windows 10 hoặc Mac OSX hoặc Linux.
Sau đó cài đặt nó.
Bước 5: Tạo cáp USBasp

Không giống như tải mã nhị phân / trò chơi vào bất kỳ bảng Arduino nào, việc lập trình bộ nạp khởi động không thể được thực hiện thông qua cổng USB.
Để ghi bộ nạp khởi động tùy chỉnh (Cathy3K) vào chip Atmega32U4, bạn cần có một lập trình viên USBasp. Tuy nhiên, tác phẩm của chúng tôi hoạt động ở 3.3V, chúng tôi cần phải sửa đổi thêm trình lập trình USBasp để hoạt động ở 3.3V.
Tham khảo dự án có hướng dẫn sau để sửa đổi bộ lập trình USBasp của bạn để hoạt động ở cả 3.3V hoặc 5V thông qua cài đặt jumper.
www.instructables.com/id/Modify-a-5V-USBasp-Arduino-Bootloader-Programmer-t/
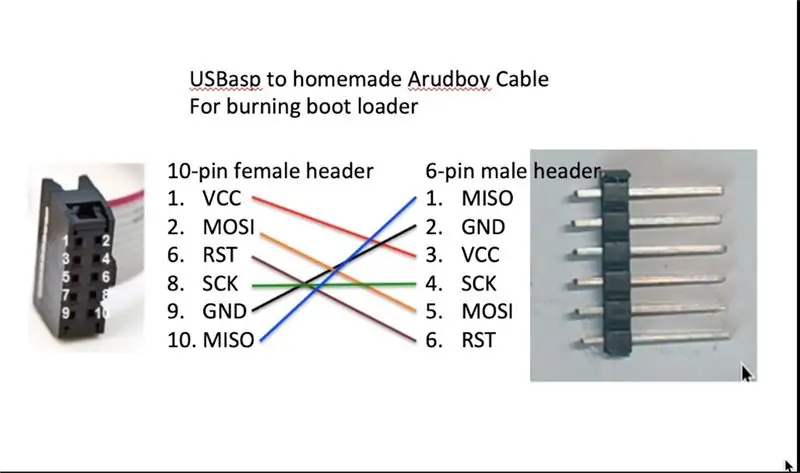
Sau đó làm theo cách bố trí chân và video để tạo cáp chương trình USBasp to ArduBaby. cáp USBasp gốc đi kèm với USBasp có hai đầu nối, mỗi đầu 10 chân. Chúng tôi sẽ cắt đôi cáp này và kết nối đầu cắm đực 6 chân với một đầu trong khi vẫn giữ đầu kia kết nối với bảng USBasp ở 10 chân.
Đầu còn lại này sẽ kết nối các chân GND, VCC, MOSI, MISO, SCK, Reset từ USBasp đến các chân tương ứng của ATmega32U4 thông qua tiêu đề đực kết nối với sáu chân đầu tiên của tiêu đề cái trên Ardubaby.
Để thực hiện chương trình hoặc ghi bộ nạp khởi động vào ATmega32U4, bạn sẽ tháo nút mũ và cắm vào cáp USBasp 6 chân này.
Đảm bảo bạn đánh dấu rõ ràng chân cắm nào là chân cắm trên đầu cáp để không kết nối sai. Khi tôi thiết kế bố trí chân cắm cho đầu mũ nút Ardubaby, tôi đã cố gắng sắp xếp các chân cắm sao cho ngay cả khi bạn đã hoán đổi chân số 1 với chân số 13, nguồn điện -ve sẽ không vô tình gặp nguồn điện + ve để tránh hư hỏng. Tuy nhiên, bạn không bao giờ biết được, những điều khác có thể xảy ra vẫn có thể làm hỏng bộ dụng cụ của bạn nếu bạn kết nối không đúng hướng.
Tôi sẽ đốt một lỗ nhỏ để đánh dấu nó trên tiêu đề bằng cách sử dụng đầu của sắt hàn.
Bước 6: Ghi Bootloader
MR. Blinky đã tạo gói Arduboy-homemade cho Arduboy tự chế.
Gói của anh ấy bao gồm các trình điều khiển bảng và thư viện Arduboy hoạt động với các phiên bản khác nhau của Arduboy gốc cũng như các phiên bản do anh ấy tự làm.
1. Duyệt đến thư mục MR. Blinky’s GitHub cho Arduboy tự chế. https://github.com/MrBlinky/Arduboy-homemade-package 2. Làm theo hướng dẫn trên GitHub để định cấu hình Arduino IDE của bạn với gói tự chế. 3. Đầu tiên sao chép url của “Trình quản lý bảng bổ sung” cho gói Arduboy tự chế.
4. Khởi động Arduino IDE. Nhấp vào Tùy chọn từ menu trên cùng của Arduino. Dán văn bản này vào “URL trình quản lý bảng bổ sung” Lưu ý: Nếu bạn đã có văn bản khác trên trường này, hãy chèn văn bản bổ sung này vào đầu, sau đó thêm dấu “,” và giữ nguyên văn bản khác. 5. Thoát Arduino IDE và khởi động lại IDE để thay đổi trên có hiệu lực. 6. Nhấp vào Công cụ -> Hội đồng quản trị: -> Quản lý hội đồng quản trị. Nhập tự chế để tìm kiếm. Chọn cài đặt gói Arduboy tự chế của Mr. Blinky. Sau đó bấm cập nhật để nhận phiên bản mới nhất. Gói này sẽ được thêm vào Arduino. 7. Bây giờ chọn Công cụ-> Bảng: “Arduboy nhà làm. và chọn các thông số sau cho Arduboy tự chế”Dựa trên:“SparkFun Pro Micro 5V - Dây tiêu chuẩn”Core:“Arduboy Optimized core”Bootloader:“Cathy3K”Lập trình viên: USBasp 8. Tắt Ardubaby và tháo nút mũ. 9. Đặt jumper trên USBasp thành 3.3V. Đảm bảo rằng bạn đang sử dụng USBasp đã sửa đổi hoạt động hoàn toàn ở 3.3V. 10. Kết nối USBasp với cổng USB của máy tính. Kết nối cáp USBasp với ArduBaby đặc biệt vào USBasp và đầu còn lại với đầu nút mũ của Ardubaby, xếp thẳng hàng chân 1 đến chân 1. Chỉ 6 chân đầu tiên của Ardubaby được sử dụng để ghi bộ nạp khởi động.
11. Ardubaby của bạn sẽ được bật ngay bây giờ thông qua nguồn 3,3V do USBasp cung cấp. 12. Nhấn nút đặt lại của ArduBaby một lần. 13. Nhấp vào nút Tools-> Boards-> Burn Bootloader trên Arduino IDE. 14. Kiểm tra thông báo để xem quá trình ghi bộ nạp khởi động có thành công hay không. 15. Nếu không, hãy kiểm tra cáp và đảm bảo bạn kết nối các chân theo đúng hướng và xếp thẳng hàng chân 1 với chân 1. Đôi khi, Ardubaby sẽ bắt đầu chơi trò chơi trước đó nếu menu khởi động hết thời gian. Vì vậy, bạn cần nhấp nhanh vào nút Burn bootloader ngay sau khi bạn nhấn nút đặt lại để đặt Ardubaby ở chế độ chờ flash. 16. Nếu mọi thứ đều tốt, ArduBaby sẽ khởi động lại và bạn sẽ thấy menu khởi động hoặc trò chơi trước đó bạn đã tải vào ArduBaby.
Bước 7: Biên dịch và tải lên các trò chơi đơn lẻ lên Arduboy
Trò chơi cho Arduboy có thể được tải xuống từ các nguồn sau:
Diễn đàn cộng đồng Arduboy dành cho trò chơi:
Tìm kiếm GitHub trên "trò chơi Arduboy" https://github.com/topics/arduboy-game hoặc chỉ cần tìm kiếm "trò chơi arduboy GitHub" trên google.
Bộ sưu tập trò chơi được chia sẻ bởi những người khác. ví dụ. Bộ sưu tập Arduboy của Erwin
arduboy.ried.cl/
Bạn có thể tải mã nguồn của trò chơi mà bạn tải lên Arduino và tải lên Arduboy. Xem video về cách điều này được thực hiện.
hoặc chỉ là tệp hex (tệp nhị phân được biên dịch nhưng được trình bày dưới dạng số Hex in ra tệp văn bản thay vì tệp nhị phân).
Đối với mã nguồn, chỉ cần mở mã nguồn trong Arduino IDE.
Mã nguồn, ví dụ: picovaders.ino cần được lưu trữ trong một thư mục cùng tên, ví dụ: picovader
Các thư viện Arduboy2 bắt buộc phải được cài đặt ở bước trước, nơi chúng tôi tải trình quản lý bảng cho gói Arduboy tự chế.
Chỉ cần kết nối Arduboy với cổng USB của máy tính của bạn.
Bật nó lên, sau đó nhấp vào nút Tải lên trên Arduino IDE để biên dịch và tải mã lên Arduboy để chơi trò chơi.
Bước 8: Tải lên các tệp Hex đơn
Tệp Hex là một tệp văn bản chứa các mã nhị phân là kết quả của việc biên dịch chương trình Arduino của bạn (bản phác thảo), nhưng được biểu diễn ở định dạng tệp văn bản sử dụng hai chữ số thập lục phân 0-9, A-F.
Bạn có thể lấy các tệp hex này theo nhiều cách khác nhau.
1. Chúng tôi có thể tải xuống tệp hex từ các nguồn khác nhau mà chúng tôi đã giải thích ở trên:
community.arduboy.com/c/games Bộ sưu tập trò chơi Arduboy của Erwin
Tìm kiếm "trò chơi Arduboy" trên GitHub.com hoặc trên google.com
Lưu các tệp hex này thành các tệp có phần mở rộng là.hex.
2. Ngoài ra, bạn có thể tạo tệp hex của riêng mình.
Trong Arduino IDE, chọn Sketch> Export Compiled Binary. Bản phác thảo của bạn sẽ được biên dịch, sau đó một bản sao của tệp.hex đã biên dịch sẽ được xuất vào thư mục của bản phác thảo của bạn. Duyệt đến thư mục phác thảo hoặc trong IDE, chọn Sketch> Show Sketch Folder để xem tệp hex. Nếu bạn đã cài đặt gói tự chế của MR. Blinky, hai phiên bản của tệp.hex sẽ được tạo. Ví dụ: nếu bạn biên dịch xiên picovaders.ino, hai tệp.hex sau sẽ được tạo.
picovaders.ino-arduboy-promicro-ssd1306.hex picovaders.ino with_bootloader-arduboy-promicro-ssd1306.hex
Chúng tôi sẽ sử dụng tệp đầu tiên: picovaders.ino-arduboy-promicro-ssd1306.hex
3. Để tải tệp hex lên Arduboy, bạn cần sử dụng trình tải lên. Có rất nhiều trên internet. Tôi thích sử dụng trình tải lên của MR. Blinky vì nó đơn giản để sử dụng.
Duyệt đến https://github.com/MrBlinky/Arduboy-Python-Utilities và làm theo hướng dẫn ở đó để cài đặt các tiện ích Arduboy Python của MR. Blinky. Nếu bạn chưa cài đặt python, trước tiên bạn cần làm theo hướng dẫn để cài đặt python và các mô-đun python được yêu cầu.
4. Kết nối Arduboy với cổng USB của máy tính của bạn. Bật Arduboy.
5. Khởi động chương trình shell trong hệ điều hành của bạn, ví dụ: ứng dụng đầu cuối trong Mac OSX hoặc dấu nhắc lệnh trong cửa sổ để nhập các lệnh sau để tải tệp hex lên Arduboy. Lấy picovaders.ino phác thảo trước của chúng tôi làm ví dụ.
python uploader.py picovaders.ino-arduboy-promicro-ssd1306.hex
6. Sau khi trò chơi được tải lên, Arduboy sẽ thiết lập lại và bắt đầu trò chơi.
Bước 9: Viết trò chơi vào Serial Flash
1. Để ghi tệp trò chơi tổng hợp vào flash nối tiếp, bạn cần sử dụng lại Arduboy Python Utilities của MR. Blinky. Bạn nên cài đặt cái này nếu bạn làm theo bước trước đó.
Nếu không, hãy duyệt đến https://github.com/MrBlinky/Arduboy-Python-Utilities và làm theo hướng dẫn ở đó để cài đặt các tiện ích Arduboy Python của MR. Blinky. Nếu bạn chưa cài đặt python, trước tiên bạn cần làm theo hướng dẫn để cài đặt python và các mô-đun python được yêu cầu.
2. Tạo tệp chỉ mục cho tệp hình ảnh trò chơi tổng hợp để chứa tối đa 500 trò chơi.
Chúng tôi sẽ sử dụng tập lệnh Use the flashcart-builder.py để tạo tệp hình ảnh trò chơi tổng hợp cho tất cả các trò chơi bạn muốn lưu trữ vào flash nối tiếp của Arduboy. Một đèn flash nối tiếp 16MB có thể chứa tới 500 trò chơi. Tập lệnh này xây dựng một hình ảnh flash nhị phân từ một tệp chỉ mục (.csv) và 2 tệp sau cho mỗi trò chơi: a. Các tệp.hex là tệp văn bản chứa các mã thập lục phân của các hình ảnh nhị phân của các trò chơi Arduboy đã biên dịch. Tham khảo cú pháp Ví dụ: Xem tệp example-flashcart / flashcart-index.csv. Tệp này được bao gồm trong gói nếu bạn nhấp vào Sao chép hoặc Tải xuống. NS. Các tệp hình ảnh đồ họa-p.webp
Video trên youtube cũng giải thích cách đặt mọi thứ vào đúng vị trí của tệp chỉ mục.csv này. Một điều cần lưu ý, tệp.csv ví dụ từ GitHub của MR. Blinky được sử dụng trong Windows PC, dấu gạch chéo ngược "\" được sử dụng trong tên đường dẫn. Nếu bạn đang sử dụng hệ thống liunx hoặc MAC OSX, bạn cần thay đổi nó thành "/".
Để bắt đầu nhanh, bạn có thể tải xuống gói 63 trò chơi của tôi từ https://github.com/cheungbx/ArduBaby 63games.zip
Gói này chứa các tệp hex và tệp-p.webp
Bạn có thể thêm nhiều trò chơi hơn vào games.csv và tạo tệp hình ảnh nhị phân trò chơi tổng hợp của riêng bạn để ghi vào flash nối tiếp. Bạn có thể đặt tối đa 500 trò chơi trên đèn flash nối tiếp 16M.
Tôi sẽ giải thích cách tạo tệp.csv bằng games.csv mà bạn có thể tải xuống từ biểu mẫu GitHub của tôi.
Mặc dù tệp.csv có thể được mở bằng excel. KHÔNG sử dụng excel để mở tệp. Nó sẽ làm hỏng tệp. Vui lòng chỉ sử dụng một trình soạn thảo văn bản thuần túy. Bạn có thể sử dụng notepad trong windows. Tôi đã sử dụng textEdit trong MAC và nhấp vào "Định dạng" -> "Tạo Văn bản thuần túy".
Dòng đầu tiên của tệp.csv là tiêu đề bạn có thể bỏ qua. Danh sách; Mô tả; Màn hình tiêu đề; Tệp Hex
Dòng thứ hai trỏ đến tệp hình ảnh đồ họa (phải là 128x64 pixel ở định dạng tệp png) cho màn hình manu của trình tải khởi động. 0; Bộ nạp khởi động; arduboy_loader.png;;;
Các trò chơi được cấu hình bắt đầu từ dòng thứ ba. Trò chơi được sắp xếp thành các nhóm trong menu bootloader được gọi là các danh mục. Dòng này là tiêu đề nhóm của danh sách các trò chơi cho nhóm đó, ví dụ: Trò chơi hành đông. Nó cũng trỏ đến tệp hình ảnh đồ họa cho nhóm trò chơi. Chữ "1" ở đầu biểu thị nhóm số 1. Tất cả các trò chơi theo sau nhóm này sẽ bắt đầu bằng số này. 1; Trò chơi hành động; danh mục-màn hình / Action.png;;;
Sau đó, bạn thêm một dòng cho mỗi trò chơi trong nhóm đó. Bắt đầu với nhóm số 1, tên trò chơi và đường dẫn của tệp đồ họa cho ảnh chụp nhanh màn hình và đường dẫn của tệp hex. Tất cả được phân tách bằng dấu ";". Thêm một dấu ";" để bỏ qua tham số cho tệp lưu. 1; 1943; Arcade / Nineteen43.png; Arcade / Nineteen43.hex;; 1; 2048; Arcade / 2048.png; Arcade / 2048.hex;;
Sau khi hoàn thành nhóm trò chơi đầu tiên, bạn có thể thêm nhóm trò chơi thứ hai, v.v. ví dụ.
9; Demo & Test; demo / demotest.png;;; 9; Bơ nóng; trình diễn / HotButter_AB.png; trình diễn / HotButter_AB.hex;; 9; Flashcart test; demo / flashcart-test / flashcart-test-title.png; demos / flashcart-test / flashcart-test.hex; demo / flashcart-test / badapple-frames.bin;
Dòng cuối cùng có tệp lưu trong tham số là phim hoạt hình.
3. Để tạo tệp hình ảnh trò chơi hợp nhất, hãy nhập lệnh, trong đó games.csv là tệp chỉ mục trò chơi của bạn.
python flashcart-builder.py games.csv
Thao tác này sẽ tạo một tệp có tên games-image.bin
4. Ghi tệp hình ảnh trò chơi hợp nhất vào Arduboy.
Chúng tôi sử dụng tập lệnh flashcart-writer.py của MR. Blinky để ghi tệp hình ảnh trò chơi tổng hợp vào bộ nhớ flash nối tiếp của Arduboy.
Nếu bạn đang sử dụng tệp games-image.bin mẫu của tôi, bạn có thể nhập lệnh này.
python flashcart-writer.py games-image.bin
Nếu bạn đang sử dụng màn hình OLED SSD1309 thay vì SSD1306 OLED trên bản dựng tiêu chuẩn, bạn có thể nhanh chóng vá trình điều khiển màn hình. Để tự động áp dụng bản vá SSD1309 cho hình ảnh đã tải lên, hãy tạo một bản sao của flashcart-writer.py và đổi tên nó thành flashcart-writer-1309.py. Sau đó gõ
python flashcart-writer-1309.py games-image.bin
Bước 10: Chơi trò chơi từ Flash nối tiếp
Để chơi trò chơi từ đèn flash nối tiếp, hãy bật Arduboy.
Nếu bạn đã tải một trò chơi, trò chơi sẽ tự động bắt đầu. Nhấn nút đặt lại trên đầu Ardubaby một lần để chuyển đến menu bộ nạp khởi động.
Menu bộ nạp khởi động sẽ được hiển thị. Đèn LED RGB sẽ sáng theo trình tự.
Nếu bạn nhìn thấy biểu tượng giống như cổng USB được hiển thị thay thế, điều đó có nghĩa là chip bộ nhớ flash nối tiếp của bạn không hoạt động. Xin vui lòng kiểm tra hệ thống dây điện.
Nếu bạn không nhấn bất kỳ phím nào trong vòng 12 giây, trò chơi đã được lưu trữ trong bộ nhớ flash trong của ATMega32U4 sẽ được chạy.
Để quay lại từ một trò chơi về menu bộ nạp khởi động, chỉ cần nhấn nút Đặt lại một lần.
Bạn có thể nhấn nút trái hoặc phải để cuộn qua các danh mục (nhóm) trò chơi khác nhau. Nhấn nút xuống hoặc nút lên để cuộn qua các trò chơi trong một danh mục (nhóm). Nhấn nút "B" để sao chép trò chơi từ bộ nhớ flash nối tiếp vào bộ nhớ Flash bên trong của ATMega32U4. Trò chơi sẽ bắt đầu trong vòng một giây.
Bây giờ bạn có một bảng điều khiển trò chơi nhỏ để bạn có thể chơi trên đường.
Tôi thách thức bạn thu thập và tải lên 16M đèn flash nối tiếp của bạn với 500 trò chơi. Tôi chưa thấy bất kỳ ai đã làm điều đó để lấp đầy đèn flash nối tiếp. Nếu bạn có thể làm được điều đó, hãy chia sẻ tệp trò chơi tổng hợp đó với chúng tôi.
Đề xuất:
Bộ điều khiển trò chơi tự làm dựa trên Arduino - Bộ điều khiển trò chơi Arduino PS2 - Chơi Tekken với tự làm trò chơi Arduino: 7 bước

Bộ điều khiển trò chơi tự làm dựa trên Arduino | Bộ điều khiển trò chơi Arduino PS2 | Chơi Tekken với Bàn điều khiển Arduino tự làm: Xin chào các bạn, chơi game luôn thú vị nhưng chơi với Bộ điều khiển trò chơi tùy chỉnh tự làm của riêng bạn sẽ thú vị hơn
ESP8266 RGB LED STRIP Điều khiển WIFI - NODEMCU làm điều khiển từ xa hồng ngoại cho dải đèn Led được điều khiển qua Wi-Fi - Điều khiển điện thoại thông minh RGB LED STRIP: 4 bước

ESP8266 RGB LED STRIP Điều khiển WIFI | NODEMCU làm điều khiển từ xa hồng ngoại cho dải đèn Led được điều khiển qua Wi-Fi | Điều khiển bằng điện thoại thông minh RGB LED STRIP: Xin chào các bạn trong hướng dẫn này, chúng ta sẽ học cách sử dụng gật đầu hoặc esp8266 làm điều khiển từ xa IR để điều khiển dải LED RGB và Nodemcu sẽ được điều khiển bằng điện thoại thông minh qua wifi. Vì vậy, về cơ bản bạn có thể điều khiển DÂY CHUYỀN LED RGB bằng điện thoại thông minh của mình
Bộ điều khiển trò chơi không dây với Arduino và NRF24L01 + (hỗ trợ một hoặc hai bộ điều khiển): 3 bước

Bộ điều khiển trò chơi không dây với Arduino và NRF24L01 + (hỗ trợ một hoặc hai bộ điều khiển): Bạn có thể tìm thấy dự án hoàn chỉnh từ trang web của tôi (bằng tiếng Phần Lan): https://teukka.webnode.com/l/langaton-ohjain-atmega-lla- ja-nrf24l01-radiomoduulilla / Đây là một bản tóm tắt thực sự ngắn về dự án. Tôi chỉ muốn chia sẻ nó nếu ai đó muốn
Trình mô phỏng trò chơi điện thoại thông minh- Chơi trò chơi Windows bằng IMU điều khiển bằng cử chỉ, Gia tốc kế, Con quay hồi chuyển, Từ kế: 5 bước

SmartPhone Game Simulator- Chơi Windows Games Sử dụng IMU Điều khiển bằng cử chỉ, Gia tốc kế, Con quay hồi chuyển, Từ kế: Hỗ trợ dự án này: https://www.paypal.me/vslcreations bằng cách quyên góp cho mã nguồn mở & hỗ trợ để phát triển hơn nữa
Trò chơi Platformer điều khiển bằng Arduino với Cần điều khiển và Bộ thu IR: 3 bước (có Hình ảnh)

Trò chơi platformer điều khiển bằng Arduino với Joystick và IR Receiver: Hôm nay, chúng ta sẽ sử dụng vi điều khiển Arduino để điều khiển một trò chơi platformer đơn giản dựa trên C #. Tôi đang sử dụng Arduino để lấy đầu vào từ mô-đun cần điều khiển và gửi đầu vào đó đến ứng dụng C #, ứng dụng này sẽ lắng nghe và giải mã đầu vào qua Serial c
