
Mục lục:
- Quân nhu
- Bước 1: Xây dựng
- Bước 2: Máy ảnh
- Bước 3: Theo dõi
- Bước 4: Trang trí
- Bước 5: Lập trình
- Bước 6: Chuẩn bị Raspberry PI
- Bước 7: Phần mềm
- Bước 8: Lập trình - Xem trước Camera
- Bước 9: Lập trình - Nút nhấn Big Dome
- Bước 10: Đăng lên Twitter
- Bước 11: Kết hợp một số yếu tố
- Bước 12: Đấu dây
- Bước 13: MagicBox
- Tác giả John Day [email protected].
- Public 2024-01-31 10:26.
- Sửa đổi lần cuối 2025-01-23 15:15.



Một thời gian trước, tôi đã có ý tưởng điên rồ này là tạo ra một chiếc máy chụp ảnh từ Raspberry PI. Ở thành phố của tôi, có một buổi biểu diễn nhỏ, nơi mọi người sẽ đến và trình diễn những gì họ đang làm hoặc đã làm bằng điện tử, máy tính, v.v.… Tôi giống như một người đàn ông nghèo Maker Faire, nhưng ở phạm vi địa phương.
Một chiếc sắp ra đời, và cùng với vợ tôi, chúng tôi xây dựng thứ này.
Làm thế nào nó hoạt động ?
Bạn nhấn nút màu xanh lam - nó bắt đầu nhấp nháy - và sau 3 giây, một bức ảnh sẽ được chụp. Ở phía bên kia của máy ảnh, có một màn hình đang hiển thị đếm ngược và sau khi chụp ảnh, bản xem trước của ảnh.
Bây giờ bạn có thể chọn gửi nó đến Twitter và Facebook hoặc hủy và thử lại. Nó đơn giản mà.
Mọi thứ được lập trình bằng Python, sử dụng bộ đệm khung PI - Không sử dụng Xorg, không sử dụng GUI.
Đây là video về dự án đang hoạt động
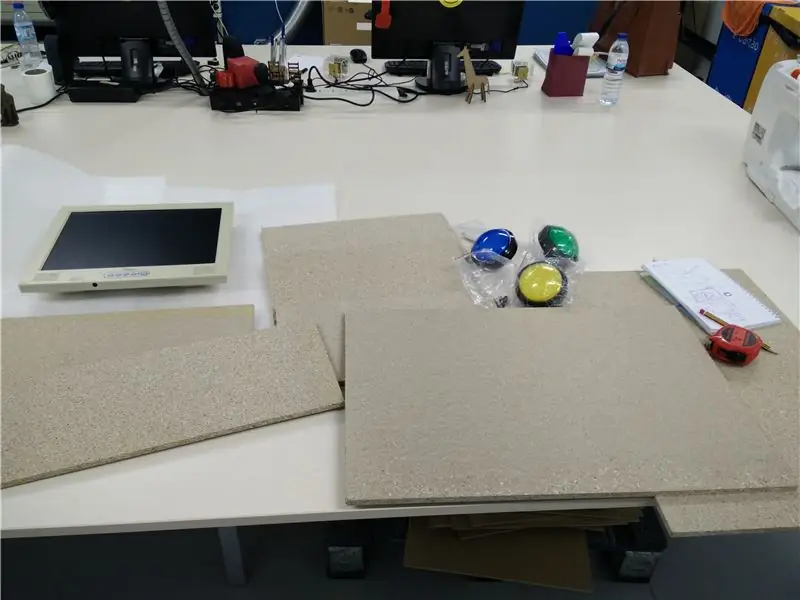
Quân nhu
- Raspberry PI (Tôi đang sử dụng phiên bản 2)
- Máy ảnh Raspberry PI (Sử dụng phiên bản 1)
- 3x Nút đẩy Big Dome
- Màn hình TFT / LCD với VGA / HDMI
- MDF
- Bản lề kim loại, ốc vít, v.v.
- Dụng cụ điện
- Dành thời gian và nhiều niềm vui
Bước 1: Xây dựng


Xây dựng nó rất vui. Rất nhiều cắt, sơn và khoan.
Tôi đã sử dụng các tấm MDF để xây dựng cấu trúc cơ bản của máy ảnh. Chúng nhẹ và dễ làm việc. Ngoài ra, đó là một loại gỗ mà máy Laser tại Fablab địa phương có thể cắt.
Việc tiếp cận hệ thống dây điện bên trong được thực hiện bởi phía màn hình, sử dụng bản lề thủy lực để chúng có thể giúp nâng màn hình.
Bước 2: Máy ảnh



Máy ảnh
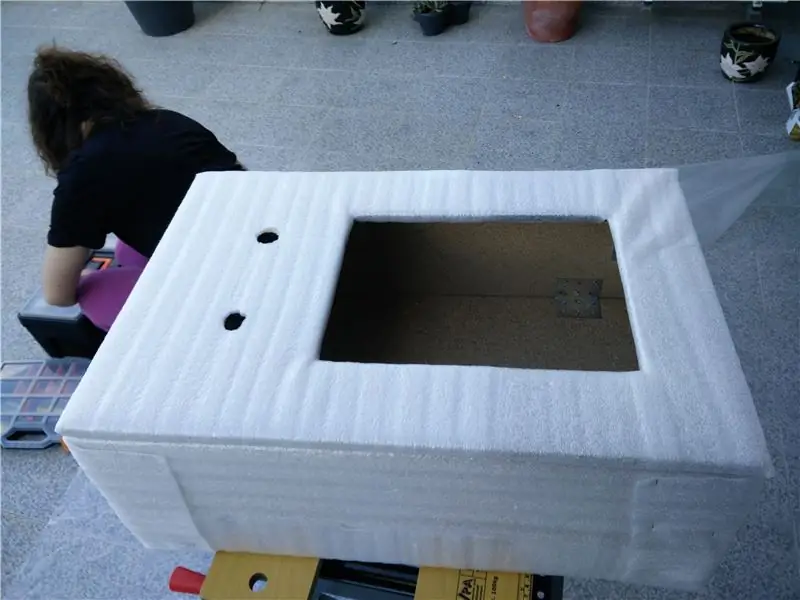
Máy ảnh là một hộp có kích thước như sau: 60cm x 40cm x 30cm Của bạn có thể nhỏ hơn, lớn hơn tùy bạn. Chỉ cần phù hợp với màn hình bạn sẽ sử dụng. Các tấm MDF được cắt bằng laser tại Fablab địa phương. Cần có 3 lỗ ở mặt sau - hai nút ấn vòm lớn và một cho màn hình. Ở phía trước, 2 lỗ - một cho nút nhấn vòm lớn và một lỗ khác - nhỏ hơn - cho máy ảnh Raspberry PI. Tôi không có các phép đo cụ thể - chỉ cần tưởng tượng một chiếc máy ảnh và sử dụng nó.
Bước 3: Theo dõi



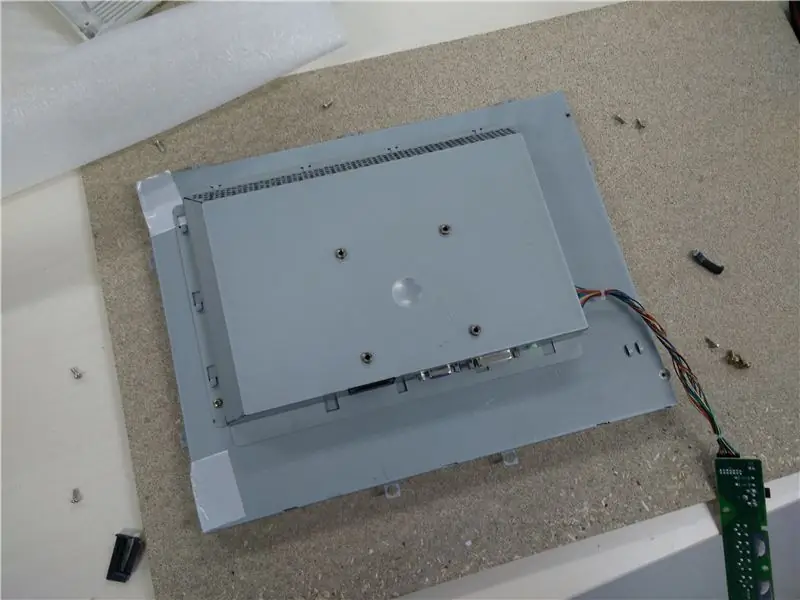
Màn hình
Giá đỡ màn hình đã được thực hiện thêm các miếng gỗ nhỏ để hỗ trợ nó trong kích thước của nó.
Nó được tách khỏi vỏ nhựa và được cố định bằng vít. Để giúp nâng nó, hai bản lề thủy lực (đã qua sử dụng) đã được sử dụng.
Bước 4: Trang trí




Vì tôi rất thích phong cách của chiếc Fuji X-T30 của mình, chúng tôi đã đi và làm một điều gì đó tương tự.
Đầu tiên, chúng tôi bao phủ nó bằng bọt và tiếp theo chúng tôi phun sơn nó màu đen. Sau khi sơn, chúng tôi thêm lá nhôm cho các bộ phận màu bạc và bọc nó vào
Để mô phỏng ống kính, chúng tôi chỉ sử dụng một Tupperware tròn là chúng tôi đã tạo một lỗ nhỏ để đặt mô-đun máy ảnh Raspberry PI.
Bước 5: Lập trình
Lập trình máy ảnh là một thách thức, nhưng nó rất thú vị.
Không có GUI - điều này chạy trên CLI và nó chạy trên phiên bản Python 3.
Đầu tiên tôi bắt đầu bằng cách thử nghiệm và lập trình các nút, tiếp theo là chụp ảnh bằng các công cụ đã được cung cấp và API Python. Sau đó, tôi chuyển sang lớp phủ hình ảnh trong đầu ra của máy ảnh (để đếm ngược) và tiếp theo là tương tác với Twitter và Facebook.
Sau khi tôi cảm thấy thoải mái với tất cả những điều đó, giống như một trò chơi xếp hình, tôi đã lắp ráp tất cả các mảnh lại với nhau. Ở đây, chúng ta sẽ thực hiện theo cùng một quy trình. Bắt đầu chậm và nhỏ và đi nhanh và lớn.
Đầu tiên, hãy bắt đầu bằng cách định cấu hình Raspberry PI
Bước 6: Chuẩn bị Raspberry PI



Tôi sẽ không giải thích cách cài đặt Raspbian trên Raspberry PI - có rất nhiều hướng dẫn trên mạng, ngay cả trên trang web chính thức của Raspberry PI.
Bạn chỉ cần có quyền truy cập SSH vào nó hoặc cắm nó vào màn hình và cắm bàn phím và chuột.
LƯU Ý: Khi bắt đầu với máy ảnh Raspberry PI, bạn cần cắm nó vào màn hình. Cho đến khi đó, tất cả các bước có thể được thực hiện bằng SSH.
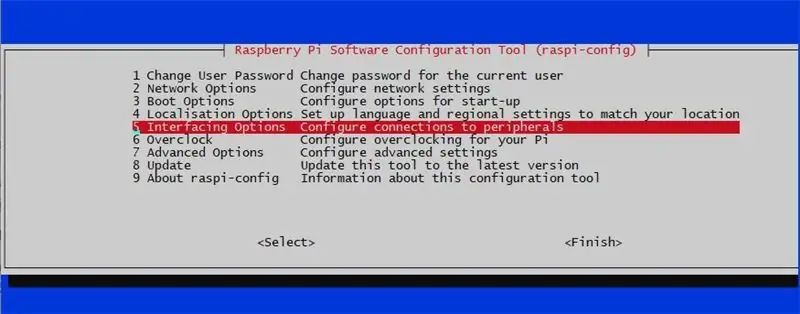
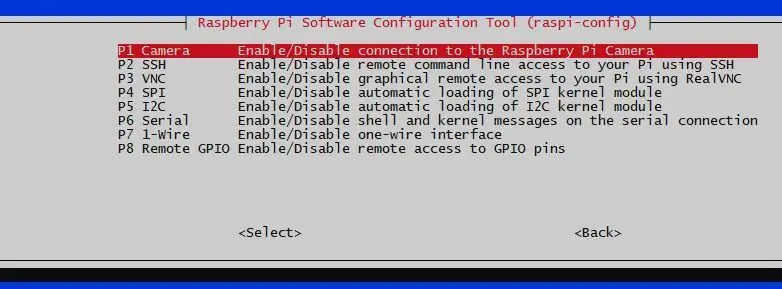
Sau khi khởi động trong Raspberry PI của bạn, chúng tôi cần bật máy ảnh Raspberry PI. Hãy sử dụng công cụ raspi-config cho điều đó.
sudo raspi-config
- Chọn tùy chọn 5 - Tùy chọn giao diện
- Chọn P1 - Bật / Tắt kết nối với máy ảnh Raspberry PI
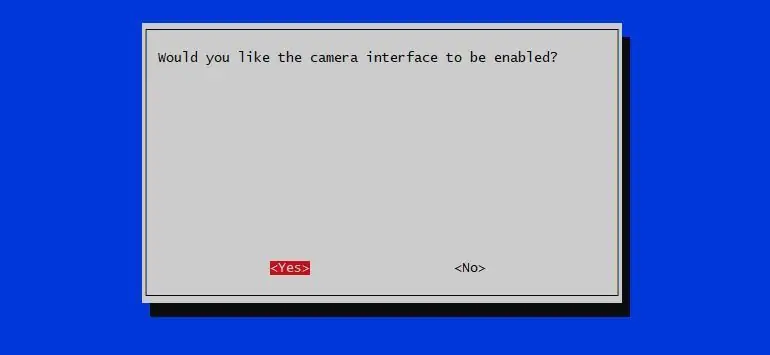
- Nói Có
- cho OK
- Chọn Kết thúc
- Chọn Có để khởi động lại ngay bây giờ
Sau khi khởi động lại, chúng ta có thể tiến hành
Bước 7: Phần mềm
Chúng tôi sẽ cần một số thư viện Python để được cài đặt. Điều này đã được cập nhật cho phiên bản Raspbian mới nhất - Buster
Đầu tiên, hãy đặt Python 3 làm mặc định. Theo liên kết này để biết cách thiết lập HỆ THỐNG RỘNG RÃI
Thư viện:
- python-pil.imagetk để điều khiển hình ảnh
- python-rpi.gpio để truy cập mã PIN GPIO
- python-picamera để truy cập Máy ảnh Raspberry PI
- Tweepy để chia sẻ ảnh lên twitter
- facebook-sdk để chia sẻ lên một trang facebook
sudo apt-get install python3-pil.imagetk python3-rpi.gpio python3-picamera python3-tweepy python3-pip
Sử dụng pip Python để cài đặt facebook-sdk
sudo pip3 cài đặt facebook-sdk
Bước 8: Lập trình - Xem trước Camera




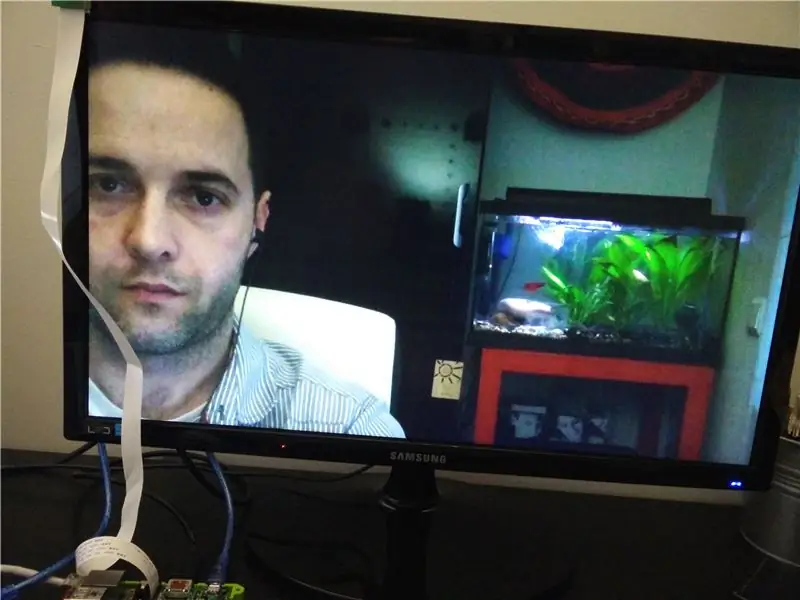
Một trong những yêu cầu tôi đặt ra cho dự án này là chương trình này phải chạy ở chế độ CLI. Vì vậy, chúng ta cần hiển thị hình ảnh camera trên giao diện điều khiển. Đối với điều này, hãy sử dụng Python Picamera. Sau đó, hãy sử dụng pil.imagetk để hiển thị lớp phủ trên đầu bản xem trước máy ảnh
Chương trình nhỏ của chúng tôi (chúng tôi sẽ phát triển các chương trình nhỏ cho đến khi chương trình lớn ở cuối) sẽ hiển thị bản xem trước của máy ảnh.
#! / usr / bin / env python
import time import picamera from time import sleep camera = picamera. PiCamera () # Đặt độ phân giải bạn muốn camera.resolution = (1280, 1024) camera.framerate = 24 camera.start_preview () try: while (True): sleep (1) ngoại trừ (KeyboardInterrupt, SystemExit): print ("Thoát…") camera.stop_preview ()
Để thử nó, chỉ cần thực thi nó
python cameraPreview.py
Xem trước máy ảnh với hình ảnh ở trên cùng
Vì tôi muốn đếm ngược được hiển thị trước khi chụp ảnh, nên tôi cần các hình ảnh chồng lên bản xem trước của máy ảnh.
Tạo một hình ảnh-p.webp" />
Đoạn mã sau sẽ trùng lặp 1-p.webp
import picamerafrom PIL import Image from time import sleep với picamera. PiCamera () as camera: camera.resolution = (1920, 1080) camera.framerate = 24 camera.start_preview () # load image img = Image.open ('1.png ') # create pad = Image.new (' RGB ', (((img.size [0] + 31) // 32) * 32, ((img.size [1] + 15) // 16) * 16,)) pad.paste (img, (0, 0)) o = camera.add_overlay (pad.tobytes (), size = img.size) o.alpha = 128 o.layer = 3 trong khi True: sleep (1)
Thử nó:
python imageOverlay.py
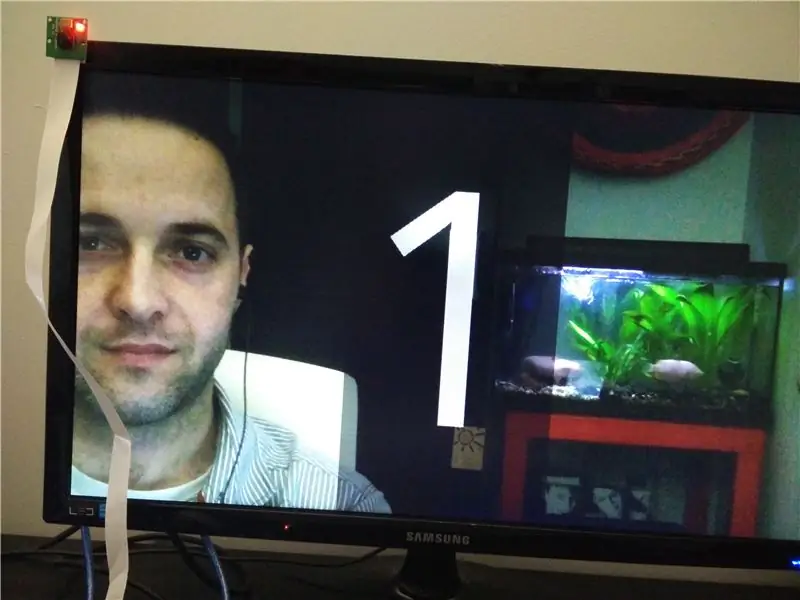
Bây giờ chúng ta hãy tạo một bộ đếm ngược với các hình ảnh lớp phủ. Giống như bạn đã tạo hình ảnh 1.png, hãy tạo hai hình ảnh khác có 2 và 3 trong đó.
Sau đó, chỉ cần sử dụng mã sau:
nhập picamera
from PIL import Image from time import sleep with picamera. PiCamera () as camera: camera.resolution = (1280, 1024) camera.framerate = 24 camera.start_preview () # load image img1 = Image.open ('3.png') img2 = Image.open ('2.png') img3 = Image.open ('1.png') # create pad = Image.new ('RGB', (((img1.size [0] + 31) / / 32) * 32, ((img1.size [1] + 15) // 16) * 16,)) pad.paste (img1, (0, 0)) o = camera.add_overlay (pad.tobytes (), size = img1.size) o.alpha = 128 o.layer = 3 sleep (2) #remove overlay camera.remove_overlay (o) pad.paste (img2, (0, 0)) o = camera.add_overlay (pad. tobytes (), size = img2.size) o.alpha = 128 o.layer = 3 sleep (2) # remove overlay camera.remove_overlay (o) pad.paste (img3, (0, 0)) o = camera. add_overlay (pad.tobytes (), size = img3.size) o.alpha = 128 o.layer = 3 sleep (2)
Bây giờ thực thi nó:
python imageOverlayCounter.py
Và xem đếm ngược
Chà - Có nhiều mã và không có ảnh nào được chụp… Hãy giải quyết vấn đề đó bằng cách kết hợp tất cả lại với nhau - xem trước máy ảnh, đếm ngược và chụp ảnh
import picamerafrom PIL import Image from time import sleep def overlayCounter (): # load image img1 = Image.open ('3.png') img2 = Image.open ('2.png') img3 = Image.open ('1. png ') # create pad = Image.new (' RGB ', (((img1.size [0] + 31) // 32) * 32, ((img1.size [1] + 15) // 16) * 16,)) # dán lớp phủ - 3 pad.paste (img1, (0, 0)) o = camera.add_overlay (pad.tobytes (), size = img1.size) o.alpha = 128 o.layer = 3 sleep (1) # Xóa lớp phủ trước camera.remove_overlay (o) # dán lớp phủ - 2 pad.paste (img2, (0, 0)) o = camera.add_overlay (pad.tobytes (), size = img2.size) o.alpha = 128 o.layer = 3 sleep (1) #remove overlay camera.remove_overlay (o) # paste overlay - 3 pad.paste (img3, (0, 0)) o = camera.add_overlay (pad. tobytes (), size = img3.size) o.alpha = 128 o.layer = 3 sleep (1) camera.remove_overlay (o) camera = picamera. PiCamera () camera.resolution = (1280, 1024) camera.framerate = 24 camera.start_preview () overlayCounter () camera.capture ('testingCounter.jpg') camera.stop_preview ()
Thử nó:
python pictureWithTimer.py
Và ở đây chúng tôi có Yoda
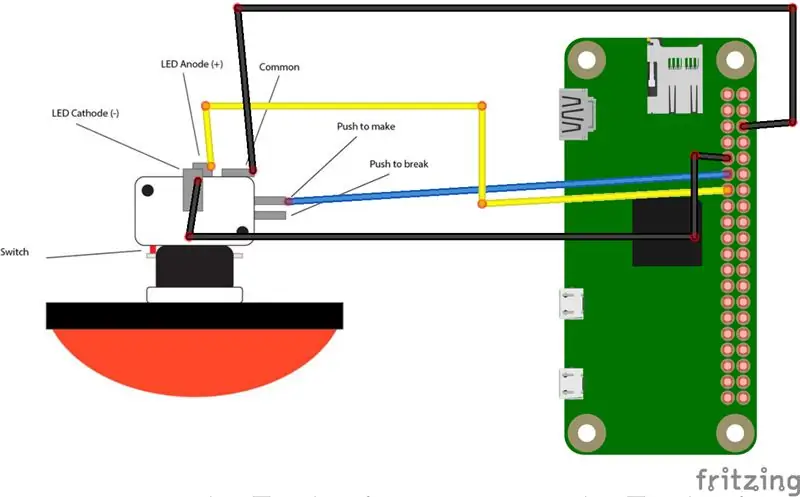
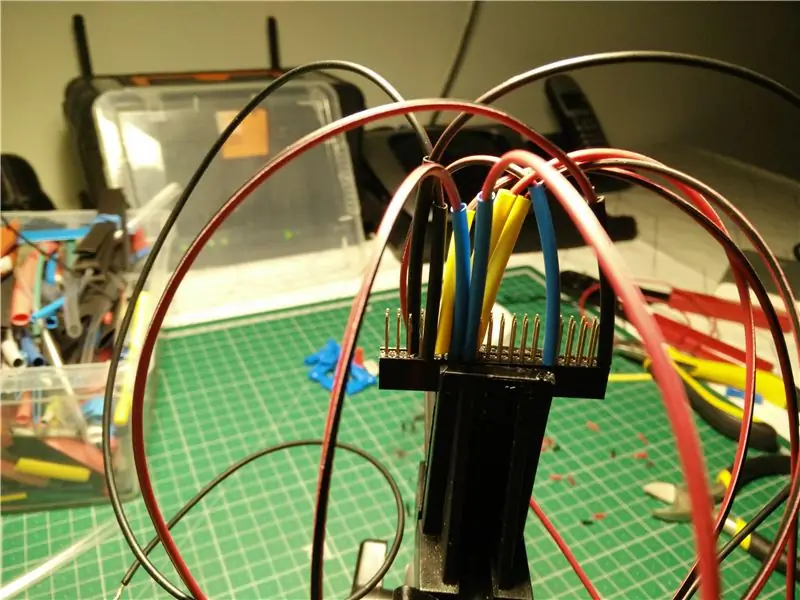
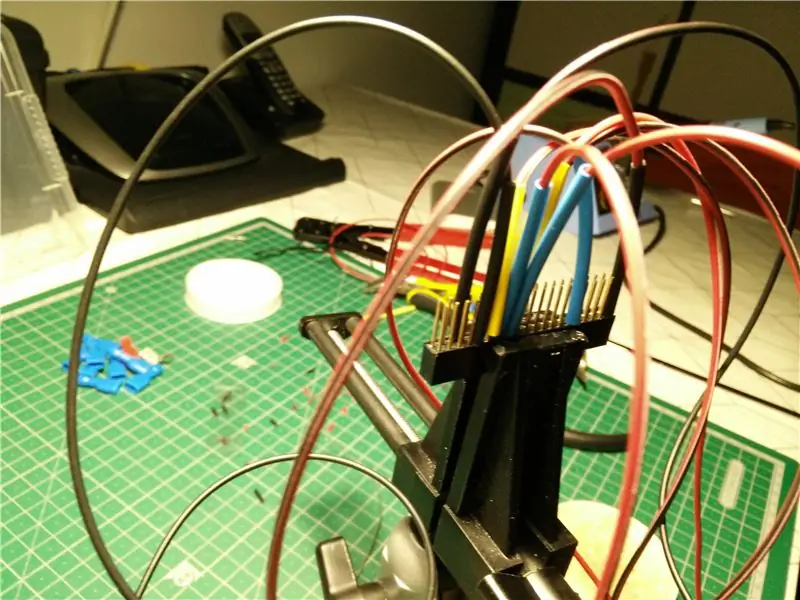
Bước 9: Lập trình - Nút nhấn Big Dome


Nút nhấn hình vòm lớn là một nút tròn lớn - có đường kính khoảng 100mm với một đèn LED nhỏ. Nó nói rằng nó hoạt động ở 12V, nhưng 3.3v của Raspberry PI là đủ để thắp sáng nó
Sử dụng giản đồ để thử nghiệm
Mật mã:
từ GPIO nhập RPi
takeButton = 17 ledButton = 27 GPIO.setmode (GPIO. BCM) GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (ledButton, GPIO. OUT) # Đèn dẫn GPIO.output (ledButton, True) # Chức năng chặn GPIO.wait_for_edge (takeButton, GPIO. FALLING) print ("Nút được nhấn") GPIO.output (ledButton, False) GPIO.cleanup ()
Một số giải thích về mã Một trong những hình thức nhận giá trị từ GPIOS là thông qua ngắt (khác là bỏ phiếu) - phát hiện cạnh.
Cạnh là tên của quá trình chuyển đổi từ CAO đến THẤP (cạnh giảm) hoặc THẤP đến CAO (cạnh tăng). Khi mã PIN không được kết nối với bất kỳ thứ gì, mọi lần đọc sẽ không được xác định. Một cách giải quyết là có một điện trở kéo lên / xuống trong mã PIN nói trên. Raspberry PI cho phép cấu hình điện trở kéo lên / xuống thông qua phần mềm.
Dòng
GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP)
định cấu hình mã PIN đó để thực hiện điều đó - kéo lên
Tại sao lại kéo lên? Chà, nút nhấn vòm lớn có 2 mã PIN - nhấn để ngắt hoặc nhấn để tạo (giống như các nút nhấn nhỏ thường đi kèm với bộ dụng cụ Arduino / Raspberry PI). Tôi đã kết nối nó với mã PIN "đẩy để tạo" của nút. Khi nhấn, mạch sẽ đóng và dòng điện chạy qua (thường mở).
Dòng
GPIO.wait_for_edge (takeButton, GPIO. FALLING)
sẽ đợi (tạm dừng thực thi tập lệnh một cách hiệu quả) cho đến khi phát hiện thấy mã PIN bị rơi - việc nhả nút sẽ cắt dòng điện và mã PIN sẽ đi từ 3.3v xuống 0v
PIN LED chỉ để làm sáng đèn LED trên nút
Thông tin thêm về công tắc đẩy từ Hướng dẫn Arduino, Wikipedia về đẩy để thực hiện hoặc đẩy để ngắt và ngắt GPIO
Bây giờ, hãy kết hợp nút nhấn với máy ảnh - Chỉ chụp ảnh khi nhấn nút
import picamerafrom time import sleep from RPi import GPIO from PIL import Image # LƯU Ý: Đây là nút hủy trong chương trình chính # Tôi chỉ sử dụng nó ở đây vì mục đích rõ ràng trong video takeButton = 24 ledCancel = 5 GPIO.setmode (GPIO. BCM) GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (ledCancel, GPIO. OUT) def onLeds (): GPIO.output (ledCancel, True) sleep (1) def offLeds (): GPIO.output (ledCancel, False) # Hàm để phủ hình ảnh def overlayCounter (): #load hình ảnh img1 = Image.open ('3.png') img2 = Image.open ('2.png') img3 = Image.open ('1.png') # Tạo lớp phủ # Được sử dụng với img1 vì tất cả đều có cùng kích thước pad = Image.new ('RGB', (((img1.size [0] + 31) // 32) * 32, ((img1.size [1] + 15) // 16) * 16,)) # dán lớp phủ - 3 pad.paste (img1, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img1.size) ov.alpha = 200 # lớp là 3 vì xem trước máy ảnh nằm trên lớp 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) # dán lớp phủ - 2 pad.paste (img2, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img2.size) ov.alpha = 200 # lớp là 3 vì xem trước máy ảnh nằm trên lớp 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) # dán lớp phủ - 1 pad.paste (img3, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img3.size) ov.alpha = 200 # lớp là 3 vì xem trước máy ảnh là trên lớp 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) camera = picamera. PiCamera () camera.resolution = (1280, 1024) camera.framerate = 24 camera.start_preview () GPIO.wait_for_edge (takeButton, GPIO. FALLING) onLeds () overlayCounter () camera.capture ('pushTesting.jpg') camera.stop_preview () offLeds () GPIO.cleanup ()
Giải thích một chút về mã
Nó bắt đầu xem trước máy ảnh và đợi ở đó cho đến khi một nút được nhấn. Sau khi nhấn nút, đèn LED sáng lên và bắt đầu đếm ngược. Khi đến cuối, hình ảnh được chụp và đèn LED tắt
Bước 10: Đăng lên Twitter



Bây giờ, chúng ta sẽ sử dụng Python và tweet một dòng tweet!:) Bạn sẽ cần một hình ảnh để đăng - hãy chọn một cách khôn ngoan.
Đầu tiên, chúng ta cần sử dụng API twitter và để làm điều đó, chúng ta cần tạo một APP. Truy cập https://apps.twitter.com để tạo một ứng dụng mới.
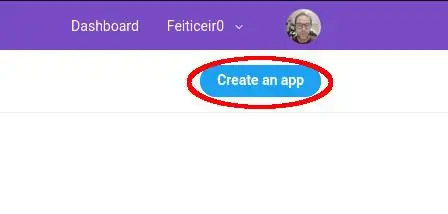
Bạn sẽ cần đăng ký tài khoản nhà phát triển - điền vào một số câu hỏi và xác nhận địa chỉ email của bạn. Sau đó, bạn sẽ có thể tạo một APP mới.
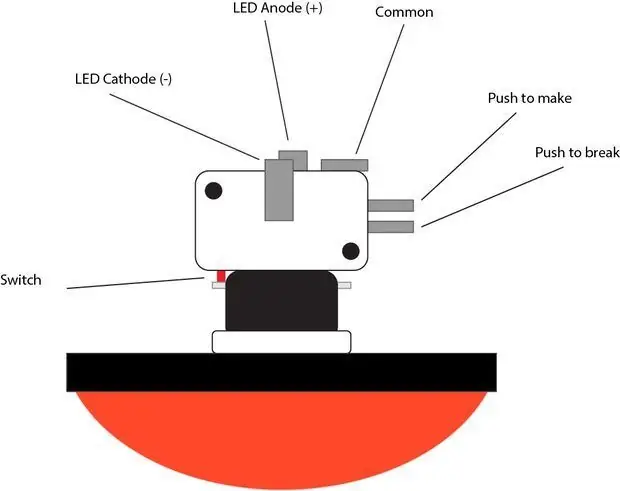
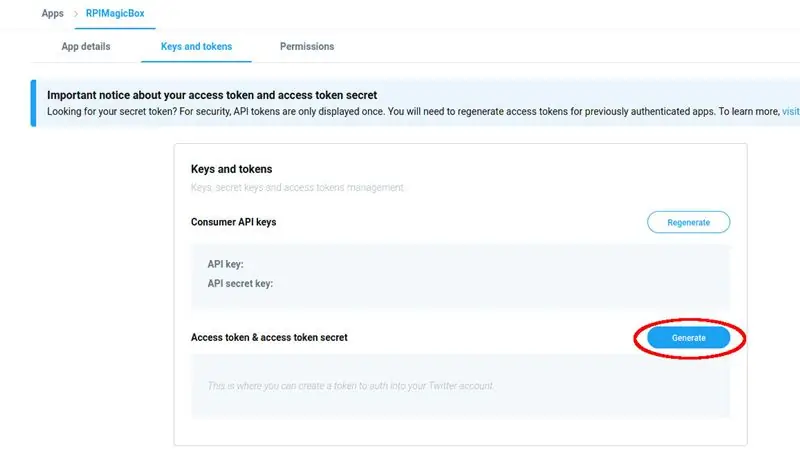
Sau khi tạo APP, hãy điều hướng đến Chìa khóa và Mã thông báo và Tạo Mã thông báo Truy cập và Bí mật Mã thông báo Truy cập. Một cửa sổ sẽ được hiển thị với các phím CHỈ MỘT LẦN - SAO CHÉP VÀ LƯU CHÚNG CHO SAU.
Sử dụng mã sau để gửi ảnh đến tài khoản twitter của bạn. Đừng quên điền vào:
- user_key
- Consumer_secret
- truy cập thẻ
- access_token_secret
tin nhắn twitter là văn bản để gửi trong tweet.
jpg_foto_to_send là hình ảnh sẽ được đính kèm vào tweet. Vui lòng có một số hình ảnh trong cùng thư mục với tập lệnh Python và thay đổi tên trong mã.
import tweepy # Twitter settings def get_api (cfg): auth = tweepy. OAuthHandler (cfg ['Consumer_key'], cfg ['Consumer_secret']) auth.set_access_token (cfg ['access_token'], cfg ['access_token_secret']) trả về tweepy. API (auth) # Gửi tới twitter def sendToTwitter (): cfg = {"Consumer_key": "", "Consumer_secret": "", "access_token": "", "access_token_secret": ""} api = get_api (cfg) # Status Message tweet = "Twitter message" status = api.update_with_media ("jpg_foto_to_Send", tweet) sendToTwitter ()
Kiểm tra nguồn cấp dữ liệu Twitter của bạn cho tweet của bạn.
Đây là Tweet
Hoặc dưới đây:
#RaspberryPI MagicBox. Chụp ảnh, xem lại và chọn gửi chúng lên twitter và Facebook. Được hỗ trợ bởi Raspberry PI. @@ Raspberry_Pi # RaspberryPI # RaspberryPIProjectpic.twitter.com / cCL33Zjb8p
- Bruno Ricardo Santos (@ feiticeir0) ngày 29 tháng 2 năm 2020
Bước 11: Kết hợp một số yếu tố


Bây giờ chúng ta hãy kết hợp nút Big Dome Push, nhấn nó, đếm ngược, chụp ảnh, quyết định có gửi nó lên twitter hay không.
Chúng tôi sẽ thêm một hình ảnh lớp phủ khác và sử dụng tất cả ba nút nhấn. Khi hình ảnh được chụp, tất cả các đèn LED 3 nút sẽ sáng.
Chúng tôi thêm một hình ảnh khác, hiển thị các biểu tượng để đăng lên mạng xã hội
SelectOption-p.webp
Aenviar-p.webp
Trong video không hiển thị nút nhấn Màu xanh (phía trước máy ảnh), nhưng đèn LED bật sáng và nó bắt đầu nhấp nháy ngay khi nhấn.
Mã được đính kèm nếu bạn thích
Đây là mã thử nghiệm cuối cùng trước chương trình chính.
# coding = utf-8 import picamera import _thread import subprocess as sp from time import sleep from RPi import GPIO from PIL import Image import threading # Twitter import tweepy # Facebook import facebook # Nút chụp ảnh TakeButton = 17 # SocialNetwork Button socialNetworkButton = 23 # Hủy bỏ Ảnh hủyButton = 24 # Nút chụp ảnh Đèn LED takePicButtonLed = 27 # Nút Đăng lên Mạng xã hội Đèn LED đăngSNLed = 22 # Nút Hủy Đèn LED hủyButtonLed = 5 GPIO.setmode (GPIO. BCM) GPIO.setup (takeButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (socialNetworkButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (hủyButton, GPIO. IN, GPIO. PUD_UP) GPIO.setup (takePicButtonLed, GPIO. OUT) GPIO.setup (postSNLed, GPIO. OUT) GPIO.setup (hủyButtonLed, GPIO. OUT) # cài đặt Twitter def get_api (cfg): auth = tweepy. OAuthHandler (cfg ['Consumer_key'], cfg ['Consumer_secret']) auth.set_access_token (cfg ['access_token'], cfg ['access_token_secret']) trả về tweepy. API (auth) # Gửi tới twitter def sendToTwitter (): cfg = {"con sumer_key ":" "," Consumer_secret ":" "," access_token ":" "," access_token_secret ":" "} api = get_api (cfg) # Thông báo trạng thái tweet =" Thử nghiệm có thể hướng dẫn MagicBox. #MagicBox #RaspberryPI #Raspberry #Instructables "status = api.update_with_media (" pushTesting.jpg ", tweet) # Facebook AOth def get_api_facebook (cfg): graph = facebook. GraphAPI (cfg ['access_token']) # Lấy mã thông báo trang để đăng dưới dạng trang. Bạn có thể bỏ qua # mục sau nếu bạn muốn đăng với tư cách chính mình. resp = graph.get_object ('me / account') page_access_token = Không có trang nào trong resp ['data']: if page ['id'] == cfg ['page_id']: page_access_token = page ['access_token'] graph = facebook. GraphAPI (page_access_token) return graph # Gửi tới facebook def sendToFacebook (): # Giá trị để truy cập cfg = {"page_id": "", "access_token": ""} api = get_api_facebook (cfg) caption = "Chú thích hình ảnh" albumid = "" api.put_photo (image = open ("pushTesting.jpg", "rb"), caption = "Chú thích hình ảnh ") # Chỉ nhẹ TakePicButtonLed def onlyTakePicLed (): GPIO.output (takePicButtonLed, True) GPIO.output (postSNLed, False) GPIO.output (hủyButtonLed, False) # Chỉ ánh sáng Hủy và nút SocialNetwork hủy bỏ lệnh hủyPostLEDS (): GPI O.output (takePicButtonLed, False) GPIO.output (postSNLed, True) GPIO.output (hủyButtonLed, True) # Đèn LED chụp ảnh nhấp nháy trong khi đếm ngược đếm ngược định nghĩaTimerPicture (): GPIO.output (takePicButtonLed, True) sleep (0.5) GPIO.output (takePicButtonLed, False) ngủ (0,5) GPIO.output (takePicButtonLed, True) ngủ (0,5) GPIO.output (takePicButtonLed,Sai) sleep (0,5) GPIO.output (takePicButtonLed, True) sleep (0,5) GPIO.output (takePicButtonLed, False) # Nháy mắt bài đăngSNLed trong khi đăng lên mạng xã hội.): print ("off") GPIO.output (postSNLed, False) sleep (0,5) print ("on") GPIO.output (postSNLed, True) sleep (0,5) def timer (): GPIO.output (takePicButtonLed, True) sleep (1) GPIO.output (postSNLed, True) sleep (1) GPIO.output (hủyButtonLed, True) sleep (1) def showAllLeds (): GPIO.output (takePicButtonLed, True) GPIO.output (postSNLed, True) GPIO.output (hủyButtonLed, True) # Hiển thị bản xem trước trên lớp 1 def displayPreview (imgName): # Vì hiển thị hình ảnh PIL là một thứ tào lao # nên chúng tôi sử dụng lớp phủ từ máy ảnh để hiển thị # bản xem trước img = Image.open (imgName) padding = Image.new ('RGB', (((img.size [0] + 31) // 32) * 32, ((img.size [1] + 15) // 16) * 16,)) padding.paste (img, (0, 0)) ov = camera.add_overlay (padding.tobytes (), size = img.size) ov.layer = 1 # Hiển thị bản xem trước trên lớp 3 def displayPreview3 (imgName): # Vì hiển thị hình ảnh PIL là crapp # nên chúng tôi sử dụng lớp phủ từ máy ảnh để hiển thị # bản xem trước img = Image.open (imgName) padding = Image.new ('RGB', (((img.size [0] + 31) // 32) * 32, ((img.size [1] + 15) // 16) * 16,)) padding.paste (img, (0, 0)) ov = camera.add_overlay (padding.tobytes (), size = img.size) ov.alpha = 150 ov.layer = 3 return ov # Function overlaySocialNetwork def overlaysn (): imgsn = Image.open ('SelectOption.png') # Tạo Overlay pad = Image.new ('RGB', (((imgsn.size [0] + 31) // 32) * 32, ((imgsn.size [1] + 15) // 16) * 16,)) # Dán lớp phủ pad.paste (imgsn, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = imgsn.size) ov.alpha = 100 ov.layer = 3 return ov # Hàm để lớp phủ image def overlayCounter (): #load images img1 = Image.open ('3.png') img2 = Image.open ('2.png') img3 = Image.open ('1.png') # Tạo lớp phủ # Được sử dụng với img1 vì tất cả đều có cùng kích thước pad = Image.new ('RGB', (((img1.size [0] + 31) // 32) * 32, ((img1.size [1] + 15) // 16) * 16,)) # dán lớp phủ - 3 pad.paste (img1, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img1.size) ov.alpha = 200 # lớp là 3 vì xem trước máy ảnh nằm trên lớp 2 ov.layer = 3 ngủ (1) camera.remove_overlay (ov) # dán lớp phủ - 2 pad.paste (img2, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img2.size) ov.alpha = 200 # lớp là 3 vì xem trước máy ảnh ở lớp 2 ov.layer = 3 ngủ (1) camera.remove_overlay (ov) # dán lớp phủ - 1 pad.paste (img3, (0, 0)) ov = camera.add_overlay (pad.tobytes (), size = img3.size) ov.alpha = 200 # lớp là 3 vì xem trước máy ảnh nằm trên lớp 2 ov.layer = 3 sleep (1) camera.remove_overlay (ov) # Chức năng chính # Xóa màn hình để không có thông báo khởi động # có lẽ tốt hơn nên làm điều này trong bash tmp = sp.call ('clear', shell = True) camera = picamera. PiCamera () camera.resolution = (1280, 1024) camera.framerate = 24 camera.brightness = 55 camera.sharpness = 0 camera.contrast = 0 # camera.exposure_co mpensation = 0 # camera.exposure_mode = 'auto' # camera.meter_mode = 'average' # Thử nghiệm ở đây, hãy thử: while (True): camera.start_preview () # Hiển thị đèn LED Chỉ để chụp ảnhTakePicLed () # Chờ nút để chụp Hình ảnh GPIO.wait_for_edge (takeButton, GPIO. FALLING) # Bắt đầu một chuỗi để đếm bằng đèn LED trong khi hình ảnh được hiển thị # Có thể có thể được sử dụng trong chức năng overlayCounter, # vì nó cũng có bộ đếm thời gian để hiển thị hình ảnh, nhưng hiệu ứng dẫn sẽ không # giống nhau _thread.start_new_thread (countTimerPicture, ()) # Hiển thị lớp phủ ảnh trong máy ảnh overlayCounter () # Hiển thị tất cả LEDS trong khi chụp ảnh máy ảnh showAllLeds () camera.capture ('pushTesting.jpg'). stop_preview () #display image displayPreview ('pushTesting.jpg') # Show overlay oo = overlaysn () # Hiển thị các đèn LED để Hủy hoặc Đăng lên Mạng xã hội hủyPostLEDS () GPIO.add_event_detect (socialNetworkButton, GPIO. FALLING) GPIO.add_event_detect (hủy, GPIO. FALLING) trong khi (Đúng): nếu GPIO.event_detecte d (socialNetworkButton): camera.remove_overlay (oo) GPIO.output (hủyButtonLed, False) o = displayPreview3 ('Aenviar.png') #print "Nút Mạng xã hội" sendToTwitter () sendToFacebook () camera.remove_overlay (o) break if GPIO.event_detected (hủyButton): #print "Đã hủy" camera.remove_overlay (oo) break # đặt lại GPIOS GPIO.remove_event_detect (socialNetworkButton) GPIO.remove_event_detect (hủyButton) GPIO.remove_event_detect (Bàn phím print) "Đã thoát…") #offLeds () GPIO.cleanup ()
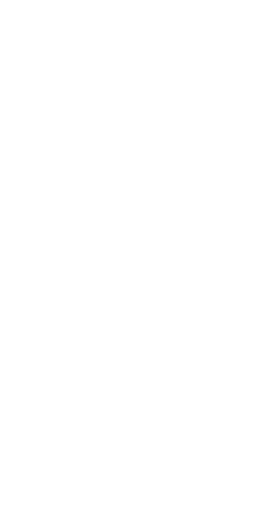
Bước 12: Đấu dây




Hệ thống dây chỉ là nối các nút Big Dome Push đến Raspberry PI.
Chỉ cần làm theo Fritzing Schematic.
Các kết nối là:
Kết nốiRPI GPIO PIN GND Nút nhấn màu xanh lá câyGND (# 3) Nút nhấn màu vàng GNDGND (# 9) Nút nhấn màu xanh GNDGND (# 39) Chụp ảnh (Nút nhấn màu xanh lam "Đẩy để thực hiện") 17 (BCM) Đăng lên mạng xã hội (Đẩy màu xanh lá cây Nút "Nhấn để thực hiện") 23 (BCM) Hủy (Nút nhấn màu vàng "Nhấn để thực hiện") 24 (BCM) Màu xanh lam Nút nhấn LED27 (BCM) Màu xanh lá cây Nút nhấn LED22 (BCM) Màu vàng Nút nhấn LED5 (BCM)
Nhiệt co lại cũng được mã hóa theo màu
- Màu đen là kết nối GND
- Màu vàng là kết nối "thúc đẩy để tạo ra"
- Màu xanh là các kết nối LED
Số GPIO. BCM so với kết nối GPIO. BOARD
Vì các kết nối của tôi là BCM, tôi nghĩ bây giờ là thời điểm tốt để nói về nó và sự khác biệt giữa BCM và BOARD.
Sự khác biệt chính là cách bạn tham khảo mã PIN GPIO, từ đó sẽ định hướng cách bạn thực hiện các kết nối. GPIO.board sẽ tham chiếu các mã PIN theo số được in trên bất kỳ bố cục GPIO nào trên internet.
GPIO. BCM tham chiếu đến các số PIN khi Broadcom SOC nhìn thấy chúng. Điều này có thể sẽ thay đổi cùng với các phiên bản Raspberry PI mới hơn.
Trên trang web pinout.xyz, số bảng là số ngay bên cạnh các chân và BCM được tham chiếu như vậy - BCM X (trong đó X là số)
Bước 13: MagicBox

Mã đính kèm cho bước này là cuối cùng.
Bạn có thể chạy nó khi khởi động raspberry PI mà không cần đăng nhập. Để làm điều đó, chỉ cần tạo tập lệnh nhỏ này trong thư mục bạn đã đặt mã - thay đổi đường dẫn cho phù hợp
#! / bin / bash
cd / home / pi / magicbox python MagicBox.py
Làm cho nó có thể thực thi được
chmod + x start_magicbox.sh
Bây giờ, hãy gọi nó trong /etc/rc.local, ngay trước khi thoát 0 phiên bản
sudo vi /etc/rc.local
/home/pi/magicbox/start_magicbox.sh &
lưu và đóng.
Bây giờ, với mỗi lần khởi động lại, chương trình Python sẽ thực thi
LƯU Ý: Tất cả các tệp hình ảnh phải nằm trong cùng thư mục với tập lệnh. Bạn cần có:
- 1.png
- 2.png
- 3.png
- Aenviar.png
- SelectOption.png
Bạn có thể lấy tất cả các tệp này tại github của MagicBox.
Đề xuất:
Máy ảnh tài liệu máy tính xách tay $ 5 cho hội nghị truyền hình: 4 bước (có hình ảnh)

Máy ảnh tài liệu máy tính xách tay $ 5 cho hội nghị truyền hình: Được xuất bản năm 20200811 bởi John E. Nelson [email protected] Gần đây, tôi đã xuất bản một tài liệu có thể hướng dẫn sử dụng mô-đun máy ảnh máy tính xách tay để tạo máy ảnh tài liệu trên máy tính để bàn cho hội nghị truyền hình. www.instructables.com/id/A-Sub-10-MetaPrax-Documen
Máy ảnh hồng ngoại hình ảnh nhiệt tự làm: 3 bước (có hình ảnh)

Máy ảnh hồng ngoại hình ảnh nhiệt tự làm: Xin chào! Tôi luôn tìm kiếm các Dự án mới cho các bài học vật lý của mình. Hai năm trước, tôi đã xem một báo cáo về cảm biến nhiệt MLX90614 từ Melexis. Loại tốt nhất chỉ với 5 ° FOV (trường nhìn) sẽ phù hợp với máy ảnh nhiệt tự chế
Tự làm cảm biến hình ảnh và máy ảnh kỹ thuật số: 14 bước (có hình ảnh)

Tự làm cảm biến hình ảnh và máy ảnh kỹ thuật số: Có rất nhiều hướng dẫn trực tuyến về cách xây dựng máy ảnh phim của riêng bạn, nhưng tôi không nghĩ rằng có bất kỳ hướng dẫn nào về việc xây dựng cảm biến hình ảnh của riêng bạn! Cảm biến hình ảnh có sẵn từ rất nhiều công ty trực tuyến và việc sử dụng chúng sẽ giúp thiết kế
Làm giá đỡ cho máy ảnh DSLR với giá chưa đến 6 đô la bằng cách sử dụng ống PVC (Chân máy / Chân máy cho mọi máy ảnh): 6 bước

Làm giá đỡ cho máy ảnh DSLR với giá chưa đến 6 đô la bằng cách sử dụng ống PVC (Monopod / chân máy cho mọi máy ảnh): Có …. Bạn có thể tự làm giá đỡ chỉ với một số ống PVC và chữ T. Nó rất nhẹ … Nó được cân bằng hoàn hảo … Nó rắn chắc … Nó thân thiện với khả năng tùy chỉnh … Tôi là Sooraj Bagal và tôi sẽ chia sẻ kinh nghiệm của mình về giá đỡ máy ảnh này mà tôi đã tạo cho
MÁY ẢNH UNICORN - Raspberry Pi Zero W NoIR Cấu hình máy ảnh 8MP: 7 bước (có hình ảnh)

UNICORN CAMERA - Raspberry Pi Zero W NoIR Camera 8MP Build: Pi Zero W NoIR Camera 8MP BuildThis hướng dẫn được tạo ra để giúp bất kỳ ai muốn có Camera hồng ngoại hoặc Camera di động thực sự tuyệt vời hoặc Camera Raspberry Pi di động hoặc chỉ muốn giải trí, heheh . Đây là cấu hình và giá cả phải chăng nhất
