
Mục lục:
- Quân nhu
- Bước 1: Xe buýt Probando Dirección Con I2C
- Bước 2: Modificando Código Del MPU6050
- Bước 3: Creando Proyecto En Godot
- Bước 4: Creando Colisiones En Los Modelos 3D
- Bước 5: Triển khai Código Del MPU6050 En El Motor De Videojuegos Godot
- Bước 6: Creando Interfaz En Godot
- Bước 7: Creando Código Del Dragon En Godot (Lenguaje C #)
- Bước 8: Exportando El Videojuego
- Bước 9: Kiểm soát Creando En Cartulina
- Bước 10: Juego Terminado
- Tác giả John Day [email protected].
- Public 2024-01-30 13:31.
- Sửa đổi lần cuối 2025-01-23 15:15.


Si quieres crear el videojuego "Lịch sử của Max: Con rồng nhỏ" puedes seguir este paso a paso:
Quân nhu
Estos son los materiales que vas a necesitar:
1. Wemos Lolin32 (Cantidad: 1)
2. Protoboard (Cantidad: 1)
3. Cảm biến MPU6050 (Cantidad: 1)
4. Cáp para conexión (Dupont tipo Macho-Macho ó de cobre) (Cantidad: 6)
5. Motor de videojuego: Godot
6. Cartulina blanca
7. Tijeras8. Pegante
Bước 1: Xe buýt Probando Dirección Con I2C

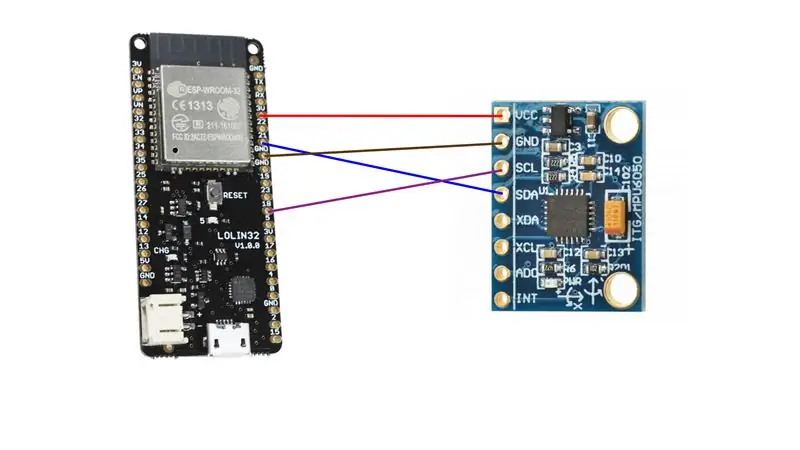
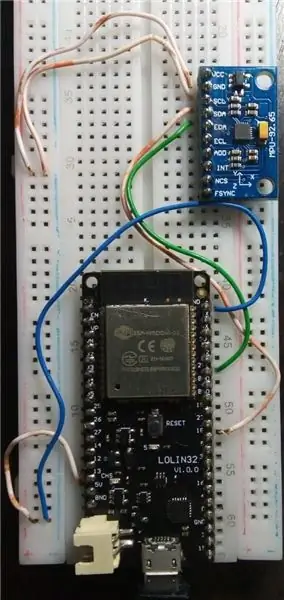
El primer paso será conectar el sensor MPU6050 al Wemos Lolin32, con el fin de comprobar que se está enviando la dirección del sensor. En la parte de arriba se muestra como se realiza la conexión.
Luego deberás realizar el código "giroscopio" en el phần mềm Arduino IDE que aparecerá en la parte thấp hơn.
Si deseas puedes Consultar más informationación el siguiente enlace: Xe buýt I2C
Bước 2: Modificando Código Del MPU6050
Deberás realizar este código en el phần mềm Arduino IDE para calcular la rotación y la aceleración. Luego en el Bước 4 se implementará en el motor de Videojuegos Godot.
Esta página te servirá si tienes más dudas: Cảm biến MPU6050
Bước 3: Creando Proyecto En Godot


Lo primero que deberás hacer es ir al motor de videojuegos Godot, crear un nuevo proyecto (dando click en la parte derecha donde dice Nuevo proyecto) y cuando te aparezca la escena dar click en el botón + (que se encuentra arriba al lado izquierdo) y seleccionar Không gian.
Luego para importar imagenes (cielo y lava) se deberá dar click derecho en Spatial, seleccionas + Añadir Nodo Hijo y en donde dice buscar se coloca: Sprite 3D. Las dos imagenes las puedes hallar en la parte superior.
Para importar los diferentes modelos 3D (Dragón, enemigo, moneda, torre) es el mismo proceso que se realiza al importar imágenes pero donde dice buscar se debe colocar: MeshInstance.
En estos videos de youtube podrás encontrar más Información: Importar Modelo 3D
Cargar textura a modelo 3D
Một liên tục puedes encontrar los tres modelos 3D:
Bước 4: Creando Colisiones En Los Modelos 3D
Cuando ya hayas importado los modelos 3D será necesario crear una colisión para los enemigos y las torres.
Primero deberás ir a la parte de arriba donde dice malla y seleccionar Tạo Va chạm Lồi Đơn Sibling y te aparecerá Va chạm Tạo hình debajo del modelo, el cual será importante que acomodes (para que quede en el objeto), lo puedes hacer dirigiendote a las propiedades en parte derecha en biến đổi.
Posteriormente para el dragón deberás crear un KinematicBody para luego arraystrarlo al CollisionShape, y para las torres y enemigos, ir a Spatial, dar click derecho y buscar Area.
Este video te servirá si quedas con dudas: Phát hiện va chạm
Bước 5: Triển khai Código Del MPU6050 En El Motor De Videojuegos Godot
Ya creado el proyecto deberás dirigirte a la parte de abajo al lado izquierdo y dar click derecho y seleccionar Nuevo Script.
En el script se deberá escribeir el código que aparece en la parte Lower.
Para más Información puedes visitar la siguiente página: Conectando Arduino y Godot
En caso de que aparezca error ir a la siguiente página e instalar Download. NET framework 4.7 Gói dành cho nhà phát triển.
dotnet.microsoft.com/download/dotnet-frame…
Bước 6: Creando Interfaz En Godot

Empezar dirigiendose a la parte de arriba en Escenas y crear una Nueva escena (2D), desués crear un CanvasLayer y crear un nuevo hijo de tipo Sprite (2D) importar la imagen de la interfaceaz previamente disñada.
Posteriormente crear un script (inicio) y cuatro botones los cuales cada una deberá tener un script:
1 kịch bản: Para jugar.
Tập lệnh 2 y 3: Para ver las Guiducciones.
4 kịch bản: Para cuando el jugador ha completado el nivel.
5 kịch bản: Para cuando el jugador se choca con una torre o enemigo y le aparece Trò chơi Kết thúc.
En la parte superior puedes hallar los seis scripts en formato de texto para que los puedes copiar en el script de Godot.
Bước 7: Creando Código Del Dragon En Godot (Lenguaje C #)
Se deberá crear un nuevo script dando click derecho en la parte de abajo a la izquierda, el cual permitirá que el dragón se traslade y que rote.
Puedes visualizar estos videos si necesitas más Información: Traslación en godot para objetos 3D
Rotación en Godot para objetos 3D
Bước 8: Exportando El Videojuego
Finalmente para exportar el videojuego deberás ir a la parte de arriba donde dice Proyecto, dar click en exportar, luego en añadir y seleccionar windows desktop. Después seleccionar Quản trị viên plantillas de exportación y dar en descargar.
Cuando te aparezca un error debes dirigirte a esta página Tải xuống các mẫu xuất xúc xắc của y descargar el que (Mono c #).
Luego deberás hacer el mismo procedureimiento del inicio y cuando ya te aparezca instalado das click en exportar proyecto y debes ir a archivos y crear una thảma y en Godot seleccionarla.
Siquieres más Información Observa este video: Xuất game
Bước 9: Kiểm soát Creando En Cartulina



Para crear el control en cartulina podrás useizar la plantilla que se muestra al final. Pega cada una de las partes como se muestra en las imágenes, decor el dragón a tu gusto, y finalmente inserta el control por la parte posterior (esta plantilla está creada en base a una protoboard de aproximadamente 5, 5cm x 16cm).
Bước 10: Juego Terminado
Si no deseas crear el videojuego desde cero, aqui encontrarás dos thảmas: una del proyecto en Godot y otra del ejecutable. Si deseas irte por este camino, tranh luận seguir todos los pasos hasta el 2.
Đề xuất:
Bài hát được mã hóa "Twinkle Twinkle Little Star" của Sonic Pi dành cho Mac: 6 bước

Sonic Pi "Twinkle Twinkle Little Star" được mã hóa Bài hát cho Mac: Đây là những hướng dẫn cơ bản về cách viết mã " Twinkle Twinkle Little Star " trên Sonic Pi trên máy Mac
Làm thế nào để tải nhạc từ trang web ALMOST BẤT KỲ (Haha) (Miễn là bạn có thể nghe được thì bạn có thể nhận được nó Được thôi nếu nó được nhúng vào Flash mà bạn có thể không có khả

Làm thế nào để tải nhạc từ trang web ALMOST BẤT KỲ (Haha) (Miễn là bạn có thể nghe nó thì bạn có thể nhận được nó … Được thôi nếu nó được nhúng vào Flash mà bạn có thể không có khả năng) EDITED !!!!! Thông tin bổ sung: nếu bạn đã từng truy cập vào một trang web và nó phát một bài hát mà bạn thích và muốn nó thì đây là hướng dẫn cho bạn, không phải lỗi của tôi nếu bạn làm hỏng thứ gì đó (chỉ có cách là nếu bạn bắt đầu xóa nội dung mà không có lý do ) tôi đã có thể tải nhạc cho
Làm thế nào để biến ổ đĩa flash của bạn thành một dữ liệu không thể bắt buộc an toàn: P: 4 bước

Làm thế nào để biến ổ đĩa flash của bạn thành một dữ liệu không thể an toàn: P: Được rồi, về cơ bản những gì chúng tôi sẽ làm là làm cho ổ đĩa flash hoặc máy nghe nhạc mp3 chung của bạn (Về cơ bản là bất cứ thứ gì sử dụng bộ nhớ flash …) đều có thể an toàn khỏi một kẻ săn mồi tìm thấy nó và xem qua những gì bạn lưu trữ trên nó
Cách sử dụng Dragon Rider 500 với AVR Dragon của bạn: 10 bước

Cách sử dụng Dragon Rider 500 với AVR Dragon của bạn: Tài liệu hướng dẫn này là một khóa học về cách sử dụng một số tính năng của Dragon Rider 500 từ Ecros Technologies. Xin lưu ý rằng có một Hướng dẫn sử dụng rất chi tiết trên trang web của Ecros. The Dragon Rider là một bảng giao diện
Cách tạo Lịch cho Ông bà & Scrapbook (ngay cả khi bạn không biết làm thế nào để Scrapbook): 8 bước (có hình ảnh)

Cách tạo Lịch cho Ông bà & Scrapbook (ngay cả khi bạn không biết làm thế nào để Scrapbook): Đây là một món quà rất tiết kiệm (và được đánh giá cao!) Cho ông bà. Năm nay, tôi đã làm 5 tờ lịch với giá chưa đến $ 7 cho mỗi cuốn
