
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:31.
- Sửa đổi lần cuối 2025-01-23 15:15.


Hầu hết mọi người đều sử dụng chương trình Adobe ít nhất một lần. Có vô số điều bạn có thể làm trong các chương trình này. Một trong nhiều tính năng là tạo mặt nạ. Tạo mặt nạ có thể hữu ích trong việc thay đổi diện mạo của hình ảnh hoặc đối tượng bạn đã tạo. Có một số loại mặt nạ khác nhau, nhưng loại mà tôi sẽ hướng dẫn bạn cách sử dụng là clipping mask, một trong những loại mặt nạ phổ biến hơn cả.
Đối với dự án này, bạn chỉ cần truy cập vào Adobe Photoshop và / hoặc Illustrator, vì tôi sẽ chỉ cho bạn cách sử dụng mặt nạ này trong cả hai chương trình. Bạn cũng sẽ cần một hình ảnh. Bất kỳ hình ảnh sẽ hoạt động.
Bước 1: Photoshop



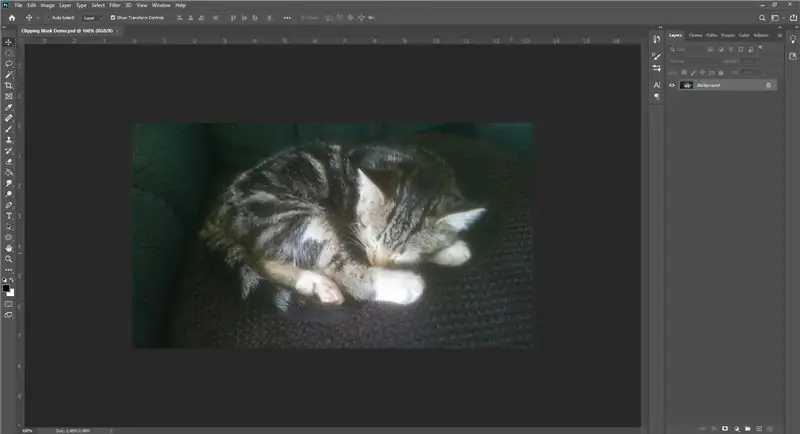
Chọn một hình ảnh và mở nó trong Photoshop.
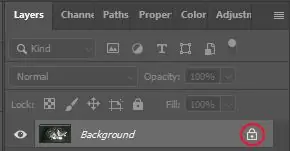
Đây sẽ tự động là một lớp Nền, được khóa theo mặc định. Tiếp tục và mở khóa lớp bằng cách nhấp vào biểu tượng ổ khóa bên cạnh tên của lớp.
Bây giờ, lớp đã được mở khóa để chỉnh sửa và sẽ được đổi tên thành “Lớp 0.”
Đối với ví dụ này, chúng tôi sẽ giữ nó là “Lớp 0”, nhưng hãy đổi tên nó nếu bạn muốn bằng cách nhấp đúp vào tên lớp.
Bước 2: Photoshop



Tạo một lớp mới. Bạn có thể thực hiện việc này bằng cách nhấp vào nút bên trái của biểu tượng thùng rác ở góc dưới cùng bên phải. Giao diện có thể khác nhau tùy thuộc vào phiên bản Photoshop bạn đang sử dụng. Ví dụ, phiên bản 2020 có một dấu cộng, trong khi phiên bản 2019 có một tờ giấy với góc dưới bên trái được gấp lại.
Lớp này sẽ được sử dụng để tạo hình dạng cho mặt nạ của chúng ta và sẽ mặc định có tên là “Lớp 1”. Các lớp mới sẽ trống với nền trong suốt theo mặc định. Những gì chúng ta sẽ làm ở đây là tạo ra một số loại hình dạng. Bất kỳ hình dạng nào cũng được, nhưng hãy chỉ tạo một hình tròn cơ bản. Để làm điều này, bạn có thể sử dụng công cụ Elliptical Marquee hoặc bạn có thể sử dụng công cụ Ellipse Tool.
Tuy nhiên, nếu bạn tiếp tục sử dụng Công cụ Ellipse, bạn sẽ cần chỉnh sửa hình dạng. Để thực hiện việc này, hãy nhấp chuột phải vào lớp và chọn Rasterize Layer. Điều này sẽ cần thiết cho bước tiếp theo của chúng tôi.
Bước 3: Photoshop


Khi bạn đã tạo xong vòng tròn, chúng ta nên tô màu cho nó. Có một số cách để tô một hình dạng. Cách đơn giản hơn là sử dụng công cụ Paint Bucket, như hình bên dưới.
Với công cụ Paint Bucket được chọn, hãy đảm bảo rằng màu được hiển thị trong bảng màu ở dưới cùng. Hãy bắt đầu với màu đen.
Nếu không có màu nào được hiển thị trong bảng màu, hãy nhấp đúp vào hình vuông trên cùng và một hộp bật lên sẽ xuất hiện để bạn có thể chọn bất kỳ màu nào bạn muốn.
Sau khi màu được chọn, hãy nhấp vào hình dạng và nó sẽ được tô bằng màu đen mà chúng ta đã hiển thị trong bảng màu.
Có một cách khác để điền vào. Đi tới Chỉnh sửa ở trên cùng và sau đó nhấp vào Điền. Một hộp thoại sẽ bật lên với một số tùy chọn. Đảm bảo rằng Nội dung được đặt thành Màu đen và để nguyên các tùy chọn Trộn (theo mặc định, chúng phải có Chế độ Bình thường và Độ mờ là 100%). Nếu bạn có thể, hãy bỏ chọn hộp Bảo tồn Độ trong suốt. Đôi khi điều này bị khóa, và điều đó không sao. Bây giờ, hình dạng sẽ được lấp đầy.
Bước 4: Photoshop



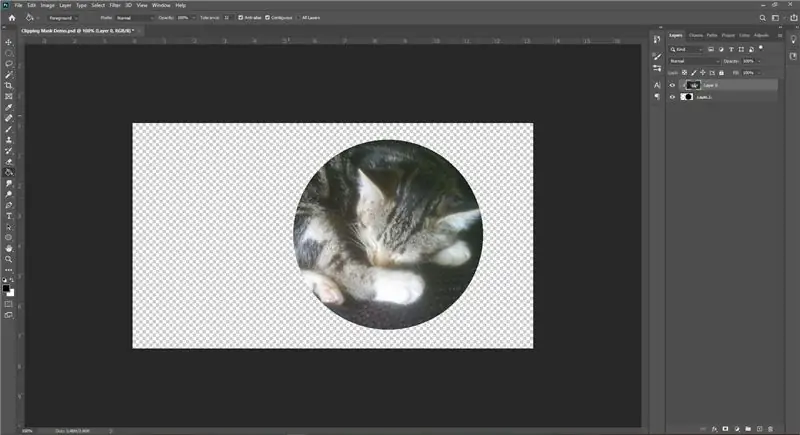
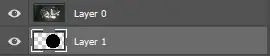
Bây giờ bạn đã tạo một vòng tròn màu đen, đã đến lúc tạo mặt nạ. Kéo lớp Hình dạng (Lớp 1) bên dưới lớp có hình ảnh (Lớp 0).
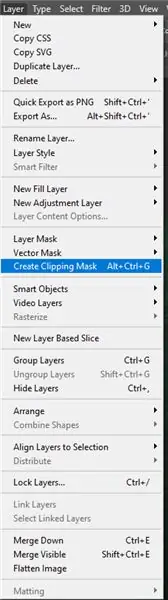
Sau khi làm điều đó, đảm bảo Layer 0 được chọn, sau đó đi tới Layer> Create Clipping Mask. Bạn cũng có thể sử dụng phím tắt, Alt + Ctrl + G (Win) hoặc Cmd + Opt + G (Mac).
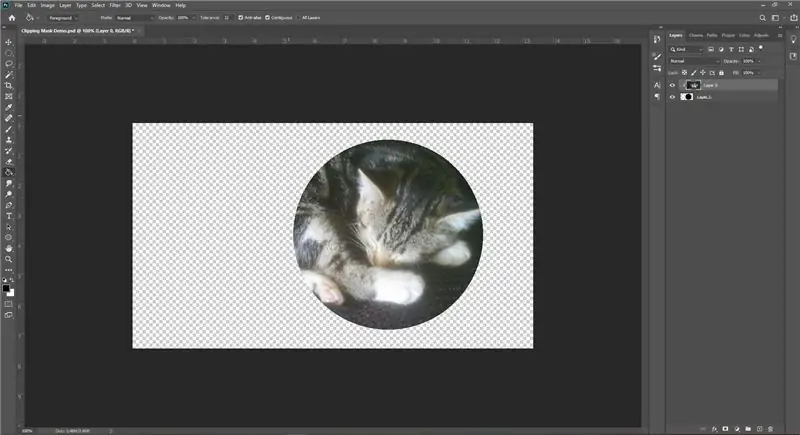
Bây giờ bạn có một mặt nạ cắt!
Bạn cũng có thể di chuyển hình ảnh xung quanh trong hình dạng hoặc, bạn có thể di chuyển hình dạng xung quanh hình ảnh. Chỉ cần chọn bất kỳ lớp nào bạn muốn di chuyển.
Bước 5: Trình minh họa



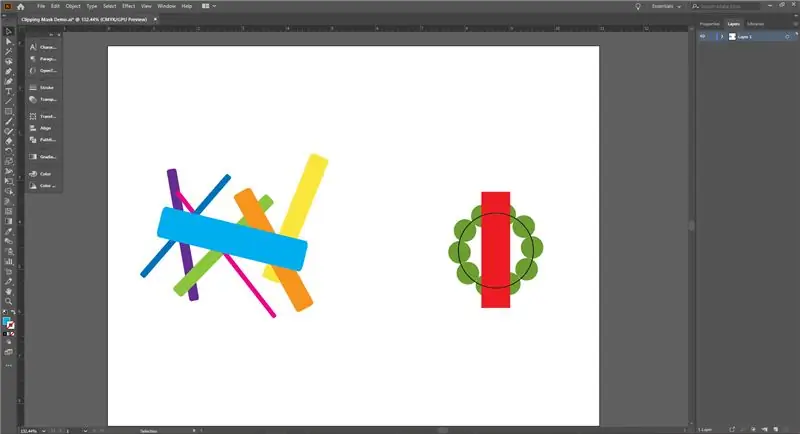
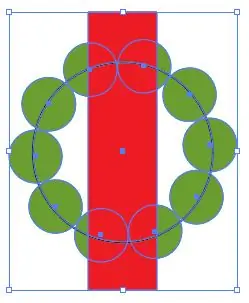
Thay vì sử dụng một hình ảnh, tôi sẽ sử dụng một tập hợp các hình dạng. Trong ví dụ của tôi, tôi đã sử dụng hai bộ hình dạng khác nhau. Đối với các hình dạng của tôi, tôi đã sử dụng công cụ Hình chữ nhật tròn, công cụ Hình chữ nhật và công cụ Ellipse. Hãy tiếp tục và tạo một số hình dạng theo cách bạn muốn.
Bạn cũng có thể tạo hình bằng công cụ Pen nếu muốn.
Bước 6: Trình minh họa
Bây giờ bạn đã tạo các hình dạng, hãy chồng chúng lên nhau theo một cách nào đó. Bạn làm như thế nào không quan trọng; khi chúng tôi tạo mặt nạ, bạn sẽ có ý tưởng tốt hơn về cách các hình dạng sẽ được chồng lên nhau để tạo ra loại kết quả cuối cùng mà bạn đang tìm kiếm. Tôi đã chồng các hình dạng của mình khi tôi tạo chúng, như được hiển thị trong bước trước. Ngoài ra, hãy lưu ý rằng bất kỳ hình dạng nào bạn có ở trên cùng sẽ là hình dạng mà các hình khác sẽ kẹp vào.
Bước 7: Trình minh họa



Hãy tiếp tục và tạo mặt nạ cắt. Đảm bảo tất cả các hình dạng của bạn được chọn…
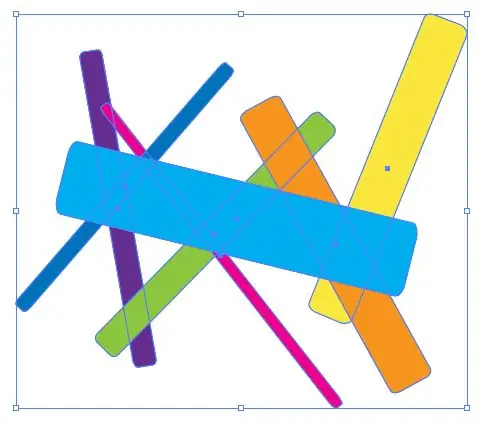
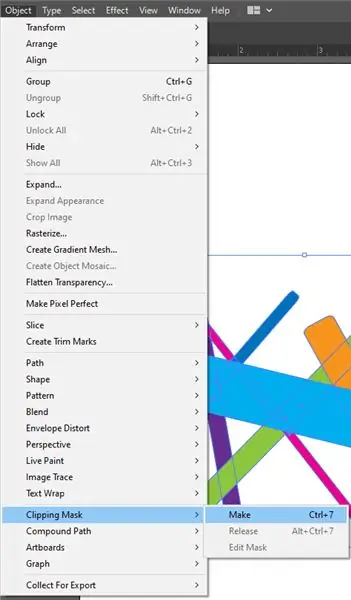
… Sau đó vào Object> Clipping Mask> Make.
Hình dạng của bạn nên đã thay đổi theo một cách độc đáo! Bạn cũng có thể di chuyển các hình dạng xung quanh bằng cách sử dụng Công cụ chọn trực tiếp.
Bước 8: Kết luận
Và đó là cách bạn tạo mặt nạ cắt trong Adobe Photoshop và Illustrator. Chúng chắc chắn có thể hữu ích cho nhiều thứ và chúng khá dễ sử dụng! Tôi sử dụng chúng thường xuyên cho rất nhiều dự án của mình và sẽ tiếp tục làm như vậy. Nếu có điều gì chưa rõ ràng hoặc nếu bạn muốn biết thêm thông tin, bạn có thể xem các video YouTube ngắn nhưng đầy đủ thông tin sau:
Photoshop:
Trình minh họa:
Cảm ơn bạn đã dành thời gian để xem qua hướng dẫn này! Tôi hy vọng nó là hữu ích. Bây giờ, hãy làm rất nhiều miếng mặt nạ và vui chơi với chúng!
Đề xuất:
Hướng dẫn: Cách xây dựng mô-đun cảm biến đo khoảng cách bằng tia laser VL53L0X bằng cách sử dụng Arduino UNO: 3 bước

Hướng dẫn: Cách xây dựng Mô-đun cảm biến đo khoảng cách bằng tia laser VL53L0X bằng cách sử dụng Arduino UNO: Mô tả: Hướng dẫn này sẽ hiển thị chi tiết cho tất cả các bạn về cách xây dựng máy dò khoảng cách bằng cách sử dụng Mô-đun cảm biến đo khoảng cách bằng tia laser VL53L0X và Arduino UNO và nó sẽ chạy giống như bạn muốn. Làm theo hướng dẫn và bạn sẽ hiểu gia sư này
Trồng nhiều rau diếp trong ít không gian hơn hoặc Trồng rau diếp trong không gian, (nhiều hơn hoặc ít hơn).: 10 bước

Trồng nhiều rau diếp hơn trong ít không gian hơn hoặc … Trồng rau diếp trong không gian, (Nhiều hơn hoặc ít hơn): Đây là bài dự thi chuyên nghiệp cho Cuộc thi trồng trọt ngoài Trái đất, được gửi thông qua Huấn luyện viên. Tôi không thể vui mừng hơn khi được thiết kế cho sản xuất cây trồng vũ trụ và đăng Tài liệu hướng dẫn đầu tiên của mình. Để bắt đầu, cuộc thi yêu cầu chúng tôi
Xây dựng một APRS Radio nghiệp dư Chỉ IGate bằng cách sử dụng Raspberry Pi và RTL-SDR Dongle trong vòng chưa đầy nửa giờ: 5 bước

Xây dựng một APRS Radio nghiệp dư Chỉ IGate Sử dụng Raspberry Pi và RTL-SDR Dongle trong vòng chưa đầy nửa giờ: Xin lưu ý rằng thiết bị này hiện đã khá cũ nên một số bộ phận không chính xác và lỗi thời. Các tệp bạn cần chỉnh sửa đã thay đổi. Tôi đã cập nhật liên kết để cung cấp cho bạn phiên bản mới nhất của hình ảnh (vui lòng sử dụng 7-zip để giải nén nó) nhưng cho đầy đủ công cụ
Hướng dẫn sử dụng mô-đun hiển thị ma trận điểm 4 trong 1 MAX7219 bằng cách sử dụng Arduino UNO: 5 bước

Hướng dẫn sử dụng mô-đun hiển thị ma trận điểm 4 trong 1 MAX7219 bằng cách sử dụng Arduino UNO: Mô tả: Bạn đang tìm kiếm ma trận LED dễ điều khiển? Mô-đun Hiển thị Ma trận Chấm 4 trong 1 này sẽ phù hợp với bạn. Toàn bộ mô-đun có bốn ma trận điểm cathode chung 8x8 RED được trang bị IC MAX7219 mỗi ma trận. Tuyệt vời để hiển thị văn bản đang chạy một
Cách hack quyền kiểm soát của phụ huynh trong Vista với tư cách là người dùng chuẩn.: 6 bước

Cách hack Vista Parental Controls với tư cách là người dùng chuẩn: đây là mô tả về cách hack quyền kiểm soát của phụ huynh trong windows vista với tư cách không phải là quản trị viên. nếu quản trị viên của bạn, bạn có thể kiểm soát kiểm soát của phụ huynh để họ thực sự không cần điều này
