
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:35.
- Sửa đổi lần cuối 2025-01-23 15:15.

Gần đây tôi đã bắt đầu sử dụng Arduino để thực hiện các dự án của mình. Là một nhà thiết kế, tôi thích tạo giao diện tùy chỉnh cho các trò chơi / dự án tương tác của mình.
Một vấn đề mà tôi gặp phải khi sử dụng giao tiếp nối tiếp khá phức tạp và dễ gặp sự cố và lỗi và tôi muốn có một giải pháp nhanh chóng và dễ dàng để cho phép tôi sử dụng các nút bên ngoài để điều khiển trò chơi của mình.
Vì tôi muốn có một thiết bị cắm và chạy mà bạn có thể sử dụng ngay lập tức với bất kỳ máy tính nào, tôi đã mua Arduino Leonardo. Nó gần giống với Uno, nhưng có một vài điểm khác biệt. Sự khác biệt chính mà tôi sẽ sử dụng để tạo lợi thế cho dự án này là khả năng hoạt động như một HID. HID, hoặc thiết bị giao diện người là một giao thức USB cho phép máy tính của bạn nhận ra và chấp nhận đầu vào từ bàn phím và chuột máy tính mà không cần phải cài đặt trình điều khiển tùy chỉnh cho từng thiết bị.
lưu ý: bạn cũng có thể sử dụng Uno, nếu bạn cập nhật chương trình cơ sở, như được hiển thị ở đây.
Bước 1: Vật liệu
Đối với dự án này, bạn sẽ cần:
1x vi điều khiển có khả năng HID (có một số như vi điều khiển Arduino, Due & leonardo, tôi sẽ sử dụng Arduino Leonardo)
1x cáp USB sang arduino (đối với Leonardo, đó là micro USB)
3x nút Arcade (tôi đã mua những nút này)
1x breadboard không hàn
Điện trở 3x 10k ohm
Điện trở 3x 220 ohm
Dây nhảy
Tất nhiên, bạn có thể thêm nhiều nút hơn hoặc hàn mọi thứ vào breadboard để làm cho mọi thứ lâu dài hơn.
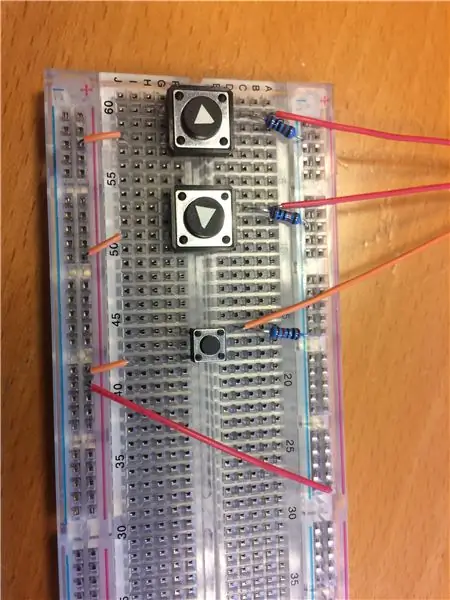
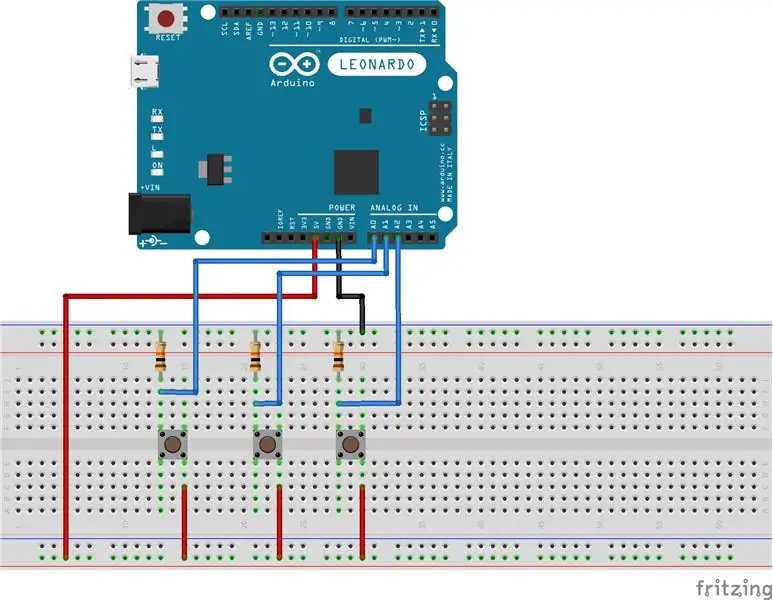
Bước 2: Tạo mẫu



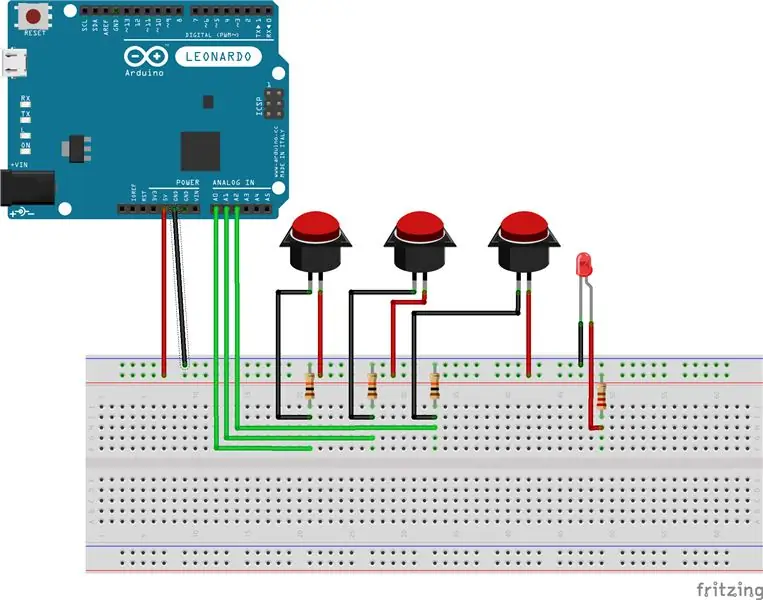
Vì vậy, trước khi mua các nút arcade mà tôi muốn sử dụng, tôi đã thử nghiệm điều này với các nút ấn tiêu chuẩn. Lên dây các nút theo cách tiêu chuẩn, tôi tin rằng tôi đã sử dụng điện trở 10K ohm.
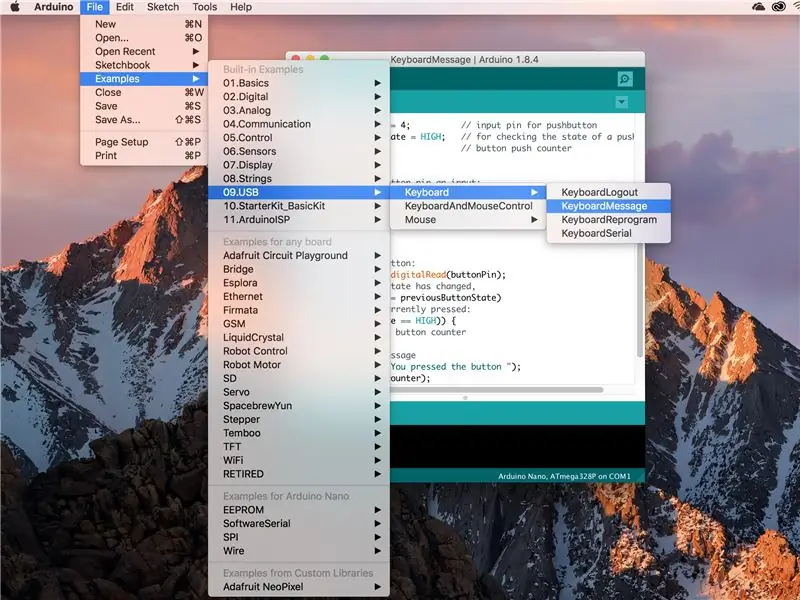
Việc lập trình, nhờ Leonardo, khá đơn giản. Bạn phải bao gồm thư viện Bàn phím. Tôi đã sử dụng ví dụ tiêu chuẩn Arduino "Thông báo bàn phím" làm cơ sở cho mã của mình.
Bây giờ câu hỏi là bạn muốn các nút của mình hoạt động như thế nào. Về cơ bản, bạn có hai sự lựa chọn, nhấn các nút đơn và một dòng chữ liên tục nếu được nhấn. Nó thực sự phụ thuộc vào dự án của bạn những gì bạn muốn.
Nếu bạn muốn một trường hợp nào đó xảy ra nếu một phím được nhấn, chẳng hạn như bước nhảy hoặc nút bật / tắt thì bạn sẽ chọn phương pháp nhấn duy nhất. Với phương pháp này, bạn nhìn vào trạng thái của nút, nó lên hay xuống? Sau đó, bạn so sánh nó với trạng thái trước đó, nó đã tăng hay giảm? Nếu trạng thái nút trước đó giống như trạng thái nút hiện tại thì không có gì xảy ra. Nhưng nếu trạng thái của nút thay đổi, như khi bạn nhấn hoặc thả nút, điều gì đó sẽ xảy ra. Trong mã của tôi, nó chỉ nhập một ký tự khi nút được nhấn, không phải khi được nhả ra nhưng bạn có thể thay đổi điều này.
#include "Bàn phím.h"
const int buttonLeft = A0; // chân đầu vào cho nút bấm
const int buttonRight = A1; const int buttonUp = A2;
int beforeButtonStateLeft = HIGH; // để kiểm tra trạng thái của pushButton
int beforeButtonStateRight = HIGH; int beforeButtonStateUp = HIGH;
void setup () {
// làm cho chân pushButton trở thành đầu vào: pinMode (buttonLeft, INPUT); pinMode (buttonRight, INPUT); pinMode (buttonUp, INPUT); // khởi tạo điều khiển trên bàn phím: Keyboard.begin (); }
void loop () {
// đọc nút bấm: int buttonStateLeft = digitalRead (buttonLeft); // nếu trạng thái của nút đã thay đổi, if ((buttonStateLeft! = beforeButtonStateLeft) // và nó hiện đang được nhấn: && (buttonStateLeft == HIGH)) {// gõ thông báo Keyboard.print ("a"); } // lưu trạng thái nút hiện tại để so sánh lần sau: beforeButtonStateLeft = buttonStateLeft;
// đọc nút bấm:
int buttonStateRight = digitalRead (buttonRight); // nếu trạng thái của nút đã thay đổi, if ((buttonStateRight! = beforeButtonStateRight) // và nó hiện đang được nhấn: && (buttonStateRight == HIGH)) {// gõ thông báo Keyboard.print ("w"); } // lưu trạng thái nút hiện tại để so sánh lần sau: beforeButtonStateRight = buttonStateRight;
// đọc nút bấm:
int buttonStateUp = digitalRead (buttonUp); // nếu trạng thái của nút đã thay đổi, if ((buttonStateUp! = beforeButtonStateUp) // và nó hiện đang được nhấn: && (buttonStateUp == HIGH)) {// gõ thông báo Keyboard.print ("d"); } // lưu trạng thái nút hiện tại để so sánh lần sau: beforeButtonStateUp = buttonStateUp; }
Nếu bạn muốn điều gì đó liên tục xảy ra miễn là nút được nhấn, như bạn muốn chuyển động trái hoặc phải, chỉ cần để nó viết một ký tự mà không cần kiểm tra trạng thái nút trước đó. Hãy nhớ thêm một khoảng thời gian trễ nhỏ để ngăn nó phát điên và chống lại bất kỳ số lần trả lại nào mà các nút của bạn có thể gặp phải. Có nhiều cách đơn giản hơn để giải quyết vấn đề này, nhưng cách này rất dễ dàng và nhanh chóng.
#include "Bàn phím.h"
const int buttonLeft = A0; // chân đầu vào cho nút bấm
const int buttonRight = A1; const int buttonUp = A2;
void setup () {
// làm cho chân pushButton trở thành đầu vào: pinMode (buttonLeft, INPUT); pinMode (buttonRight, INPUT); pinMode (buttonUp, INPUT); // khởi tạo điều khiển trên bàn phím: Keyboard.begin (); }
void loop () {
// đọc nút bấm: int buttonStateLeft = digitalRead (buttonLeft); if (buttonStateLeft == HIGH) // nếu nút được nhấn {// gõ ra thông báo Keyboard.print ("a"); chậm trễ (50); // Độ trễ để thoát & để máy tính của bạn bắt kịp}
// đọc nút bấm:
int buttonStateRight = digitalRead (buttonRight); if (buttonStateRight == HIGH) // nếu nút được nhấn {// gõ ra thông báo Keyboard.print ("w"); chậm trễ (50); // Trì hoãn để thoát & để máy tính của bạn bắt kịp}
// đọc nút bấm:
int buttonStateUp = digitalRead (buttonUp); if (buttonStateUp == HIGH) // nếu nút được nhấn {// gõ ra thông báo Keyboard.print ("d"); chậm trễ (50); // Độ trễ để thoát & để máy tính của bạn bắt kịp}}
Bạn luôn có thể sử dụng kết hợp cả hai phương pháp, tùy thuộc vào điều gì phù hợp nhất với nhu cầu của bạn.
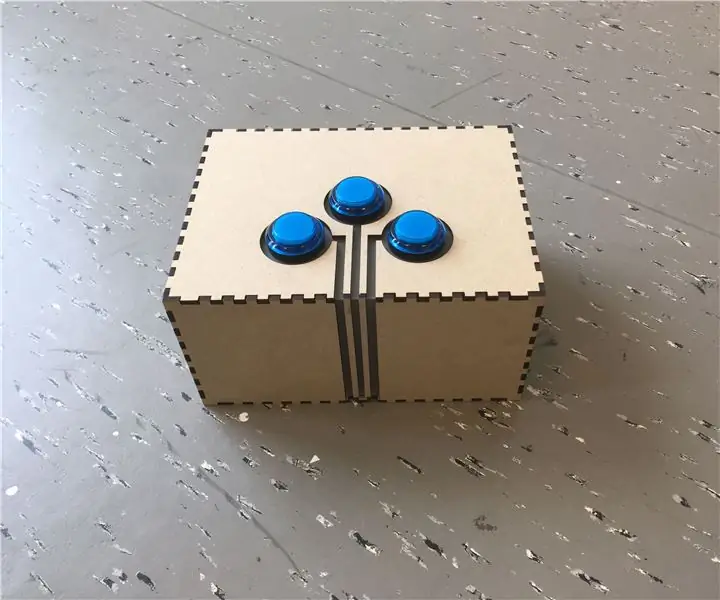
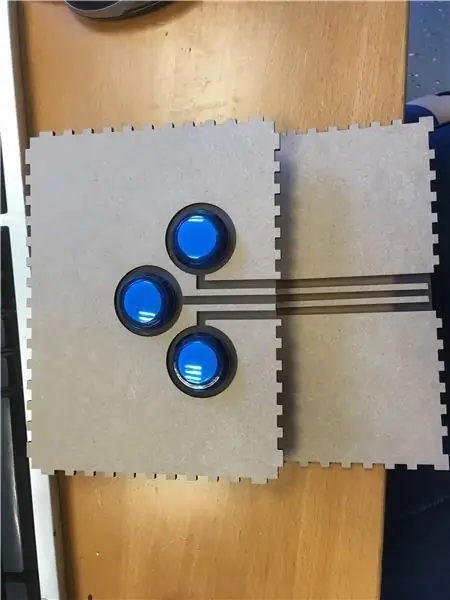
Bước 3: Cắt bằng laser

Đối với trường hợp tôi sử dụng mdf 3 mm, với miếng chèn Plexiglas 2 mm. Tôi đã thêm phần chèn vì tôi muốn thêm một số đèn LED vào bên trong hộp ở giai đoạn sau để làm cho nó đẹp và rực rỡ.
Tôi đã nhập kích thước của mình vào makercase và tải xuống tệp svg. Tôi đã mở nó trong Illustrator và thêm các lỗ mà tôi muốn. Nếu bạn không có Illustrator, bạn có thể sử dụng Inkscape cho bước này.
Tất nhiên, bạn không cần phải sử dụng máy cắt laser, vì đây là một chiếc hộp đơn giản với một vài lỗ trên đó. Nó sẽ đủ dễ dàng để tạo ra nó bằng cách sử dụng các công cụ điện truyền thống hơn (hoặc thậm chí là các dụng cụ cầm tay!) Tôi chỉ rất lười và không có quyền sử dụng máy cắt laser.
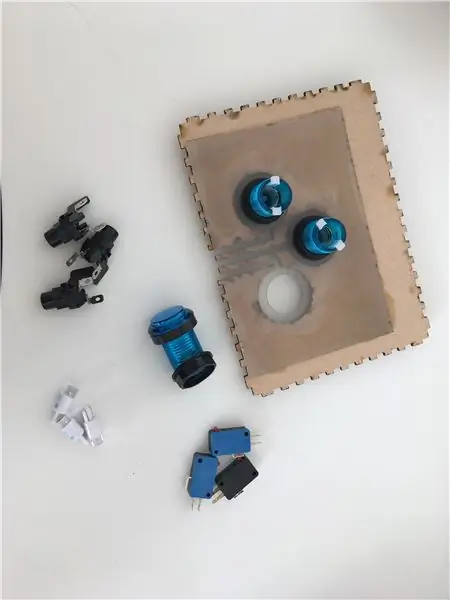
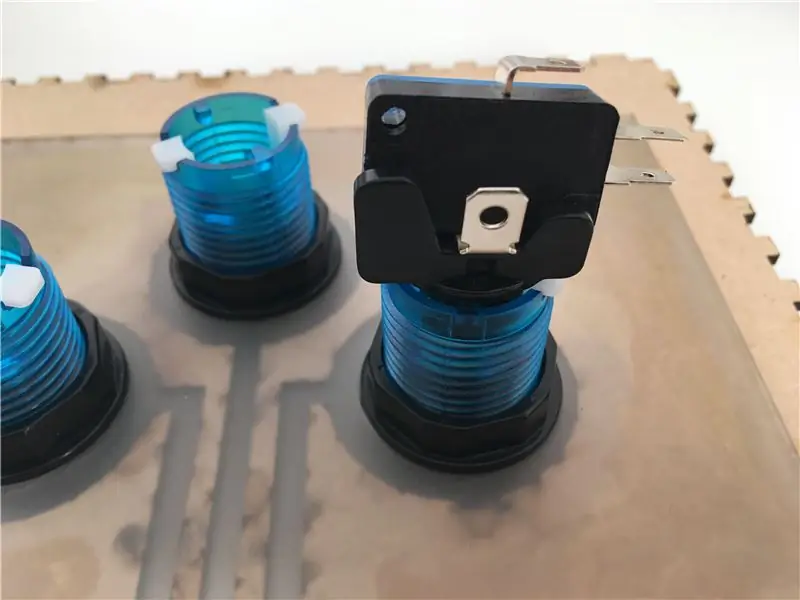
Bước 4: Hàn các nút Arcade



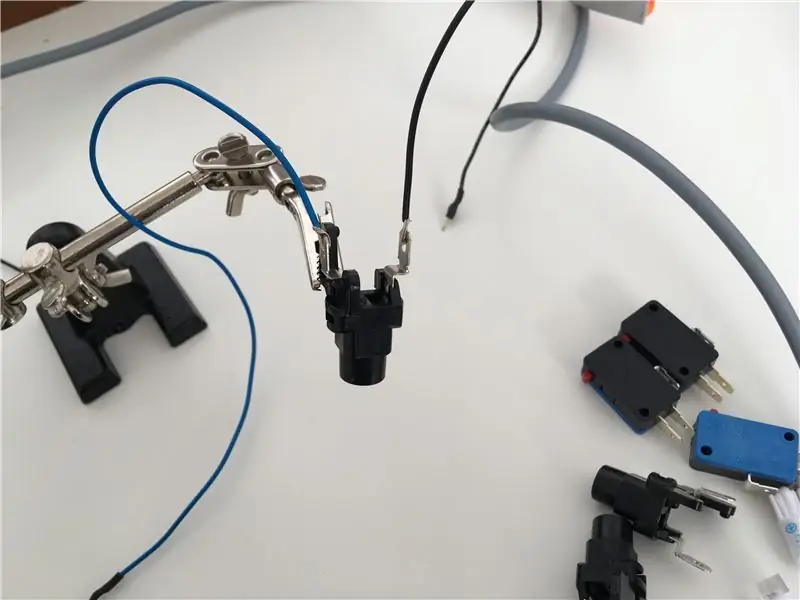
Một nút arcade (hoặc ít nhất là của tôi) bao gồm ba phần. Vỏ nhựa, giá đỡ đèn LED (có đèn LED trong đó) và công tắc vi mô. Công tắc vi mô là phần nút thực tế của nút và là thứ bạn cần để kết nối với Arduino của mình. Có ba thiết bị đầu cuối (các mảnh kim loại nhô ra, nơi bạn sẽ hàn dây của mình) trên công tắc vi mô. Cái trên cùng (hoặc dưới cùng, những gì bạn muốn) là mặt đất. Hai thiết bị đầu cuối còn lại là Mở bình thường (NO) và Đóng bình thường (NC). KHÔNG có nghĩa là nếu công tắc được nhấn, nó sẽ tạo ra kết nối. NC có nghĩa là nếu nút được nhấn, nó sẽ phá vỡ kết nối. Chúng tôi sẽ sử dụng KHÔNG cho dự án này. Tôi đã gắn nhãn mặt đất, KHÔNG và NC trên công tắc vi mô của mình trong hình.
Các nút của tôi được chiếu sáng nên tôi đã hàn dây vào giá đỡ đèn LED. Đảm bảo mã màu cho dây của bạn để bạn biết bên nào là cực dương và bên nào là cực âm (các mặt tích cực và tiêu cực của đèn LED).
Tôi đã hàn các chân cắm đầu cắm vào dây dẫn của mình, để làm cho chúng dễ sử dụng với bảng mạch không hàn. Tôi chỉ hàn dây vào một chốt tiêu đề và đặt một chút ống co nhiệt xung quanh để làm cho chúng đàn hồi hơn.
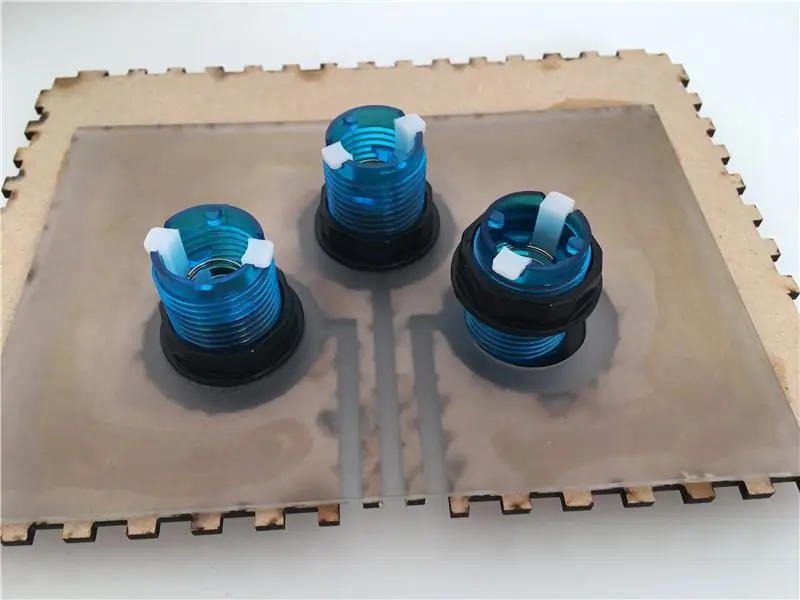
Bước 5: Xếp các nút và kết nối chúng với bảng của bạn




Bây giờ đã đến lúc xếp các nút arcade vào hộp đựng của bạn. Tháo vòng khóa ra khỏi vỏ nhựa và luồn nó qua lỗ trên vỏ. Luồn vòng khóa vào phía bên kia để cố định nút ở vị trí. Gắn vào giá đỡ đèn LED và vặn nó để khóa vào vị trí. Lắc lư trong các công tắc vi mô (có rất ít các nút và lỗ sắp xếp với nhau để giữ nó vào đúng vị trí).
Để kết nối các công tắc với bảng, hãy loại bỏ các nút ấn bạn có thể đã thêm hoặc chưa. Kết nối dây dẫn từ mặt đất của công tắc vi mô với mặt đất của Arduino và điện trở (nơi có chân của nút nhấn). Kết nối dây dẫn từ NO của công tắc vi mô đến 5v của Arduino.
Đối với dây LED kết nối dây âm với đất và dương qua một điện trở 220OHM đến 5v. Nếu bạn kết nối chúng như thế này, chúng sẽ luôn hoạt động. Bạn có thể thêm chúng vào mã và yêu cầu chúng bật và tắt đồng bộ với các nút nếu bạn muốn.
Bước 6: Địa ngục mã hóa
Vì vậy, bây giờ bạn đã gắn các nút mới lạ mắt của mình vào mã cũ và đột nhiên nó không hoạt động như bình thường nữa. Các chữ cái xuất hiện hai hoặc ba cùng một lúc và nó không hoạt động như bình thường với các trò chơi HTML5 đơn giản. Chào mừng đến với địa ngục trần gian.
Những điều đầu tiên trước tiên. Mã chúng tôi đã viết trong quá trình tạo mẫu? nó hoạt động tốt và đơn giản, nhưng nó không thanh lịch. Nếu bạn muốn thêm nhiều nút hơn, bạn phải sao chép và dán các đoạn mã và thay đổi tất cả các giá trị bên trong chúng. Nếu bạn quên một trong số chúng, bạn sẽ vào địa ngục sửa lỗi. Phát hiện một chủ đề ở đây? Mã hóa là một địa ngục, nhưng là một địa ngục giải quyết vấn đề rất thú vị.
Chúng tôi muốn mã đẹp, ngắn gọn. Vì vậy, chúng tôi sẽ thay đổi tất cả các số nguyên nút riêng lẻ thành mảng. Bằng cách này, nếu bạn muốn thêm nhiều nút hơn, bạn chỉ phải thay đổi số lượng nút, chân cắm và đầu ra của chúng. Chúng tôi cũng thay đổi các đầu vào chính thành ASCII vì… nó hoạt động tốt hơn?
Bây giờ nếu bạn giống tôi, bạn sẽ viết một cách đơn giản và dễ dàng để sử dụng các nút và nó sẽ không hoạt động tốt như bạn muốn. Vì vậy, bạn tạo các phiên bản mới (nhớ trẻ em, sao lưu gia tăng!), Thử những thứ khác nhau, viết liên tục mã phức tạp hơn mà vẫn không hoạt động tốt và cuối cùng quay lại mã đơn giản bạn đã viết vài giờ trước VÀ nhận thấy một lỗi nhỏ ngay lập tức sửa chữa mọi thứ.
Hãy để tôi phụ bạn hành trình đó, đây là mã làm việc:
Tuyên bố từ chối trách nhiệm: văn bản này được viết sau nhiều giờ viết mã và sửa lỗi một đoạn mã rất đơn giản. Vui lòng bỏ qua bất kỳ dấu hiệu thất vọng nào và tập trung vào mã làm việc được đăng bên dưới;)
#include "Keyboard.h" #define buttonTài khoản 3
int buttonPin = {
A0, A1, A2}; // Các nút ở đâu? int asciiLetter = {97, 100, 119}; // Các chữ cái trong ASCII, ở đây: a, d, w int buttonState [buttonAmount]; // Nút có được đẩy hay không?
void setup () {
for (int i = 0; i <buttonAmount; i ++) {// chu trình qua mảng pinMode (buttonPin , INPUT); // đặt tất cả các chân thành input}}
void loop () {
for (int i = 0; i <buttonAmount; i ++) // chu trình qua mảng {buttonState = digitalRead (buttonPin ); // Các nút đang làm gì? if (buttonState == HIGH) {// Nếu nút được nhấn Keyboard.press (asciiLetter ); // gửi ký tự tương ứng} else // nếu nút không được nhấn {Keyboard.release (asciiLetter ); // giải phóng chữ cái}}
}
Bước 7: Mọi thứ hoạt động

Tận hưởng bộ điều khiển tùy chỉnh plug & play của bạn!
Nếu bạn thích hướng dẫn này, hãy cân nhắc bình chọn cho tôi trong cuộc thi!
Đề xuất:
Plug & Play Máy chủ mạng Raspberry Pi tí hon: 6 bước (có hình ảnh)

Plug & Play Máy chủ mạng Raspberry Pi tí hon: Gần đây, tôi đã có trên tay hai chiếc Raspberry Pi 1 Model A + với giá rẻ. Nếu bạn chưa nghe nói về Pi Model A, thì đây là một trong những yếu tố hình thức sớm nhất của Raspberry Pi, lớn hơn Pi Zero và nhỏ hơn Raspberry Pi tiêu chuẩn. Tôi luôn muốn
Giao diện người dùng dễ thực hiện -- Màn hình OLED với Joystick & Buttons: 6 bước

Giao diện người dùng dễ thực hiện || Màn hình OLED với Joystick & Buttons: Mô-đun này có màn hình OLED với hai nút, phím điều khiển 5 chiều và cảm biến gia tốc 3 trục. Điều này rất hữu ích trong việc thiết lập giao diện người dùng cho một dự án. Akarsh đây từ CETech. Hôm nay chúng ta sẽ xem xét một mô-đun tất cả trong một
GamePi XS - Trạm giả lập Plug'n'Play: 13 bước (có hình ảnh)

GamePi XS - Trạm giả lập Plug'n'Play: Giới thiệu: Hướng dẫn này mô tả việc xây dựng bảng điều khiển hỗ trợ Raspberry Pi Zero W, tất cả đều nằm trong bộ điều khiển SNES. Nó có thể được sử dụng trên bất kỳ màn hình nào có HDMI. Nó được cung cấp bởi pin Lithium Ion của điện thoại thông minh có thời lượng sử dụng lên đến 3 giờ (tùy thuộc vào
2-4 người chơi Plug and Play Raspberry Pi Arcade: 11 bước

2-4 Player Plug and Play Raspberry Pi Arcade: Cắm và chạy, không chỉ là một thuật ngữ chỉ những bảng điều khiển trò chơi bằng nhựa tồi tàn mà bạn đã mua tại Walmart địa phương. Tủ arcade plug and play này có các hoạt động, được cung cấp bởi Raspberry Pi 3 chạy Retropie, chiếc máy này tự hào có khả năng tùy chỉnh đầy đủ
DIY Build Mini USB Plug & Play Speakers (With Mic Option): 3 bước (có hình ảnh)

DIY Build Mini USB Plug & Play Speakers (With Mic Option): Xin chào các bạn! Tôi muốn chỉ cho các bạn một phương pháp đơn giản nhất mà tôi đã và đang sử dụng cho loa di động. Phương pháp này thực sự rất độc đáo vì " không có bất kỳ hướng dẫn nào về những chủ đề kiểu người nói này ". Một vài lý do: Bạn đã bao giờ đối mặt với bất kỳ
