
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:31.
- Sửa đổi lần cuối 2025-01-23 15:14.




Sau vài năm sử dụng, đồng hồ kim của tôi nếu chắc chắn đã chết.
Trong khi đó, tôi đang tìm kiếm một dự án đồng hồ 3D để in với Prusa của mình, vì vậy tôi đã tìm thấy một đồng hồ 7 phân đoạn được điều khiển bởi đèn led ws2812 và Arduino.
Tôi đã nghĩ rằng sức mạnh của đèn led đó là hiển thị một dải màu lớn thì câu hỏi đặt ra là, làm thế nào để kết hợp nhiều màu trên một chiếc đồng hồ kỹ thuật số?
Sau đó, ý tưởng để tùy chỉnh đồng hồ với các tính năng sau:
- 7 chuyển đổi thay đổi phút khác nhau
- 3 màu cài đặt trước cho các khe thời gian
- cường độ ánh sáng xung quanh tự động điều chỉnh độ sáng
- tự động tắt máy / khởi động khi không cần hiển thị thời gian
- tự động điều chỉnh thời gian tiết kiệm ánh sáng ban ngày
Quân nhu
Dự án có thể được thực hiện bằng máy in 3D hoặc googling cho các dự án có đồng hồ 7 đoạn. Ai đó cũng làm chúng bằng bìa cứng.
Ngoài ra còn cần:
- Arduino nano
- ảnh chell
- nút bấm tạm thời
- BẬT / TẮT chuyển đổi
- Phích cắm DC
- Biến áp 5V
- n ° 30 đèn LED WS2812 (mẫu 30 đèn / mét)
- pcb
- Mô-đun DS3231
- cáp mỏng cho kết nối đèn led
- điện trở 10K, 550
- chất hàn
- keo dính
- người nhảy
- tiêu đề nam / nữ
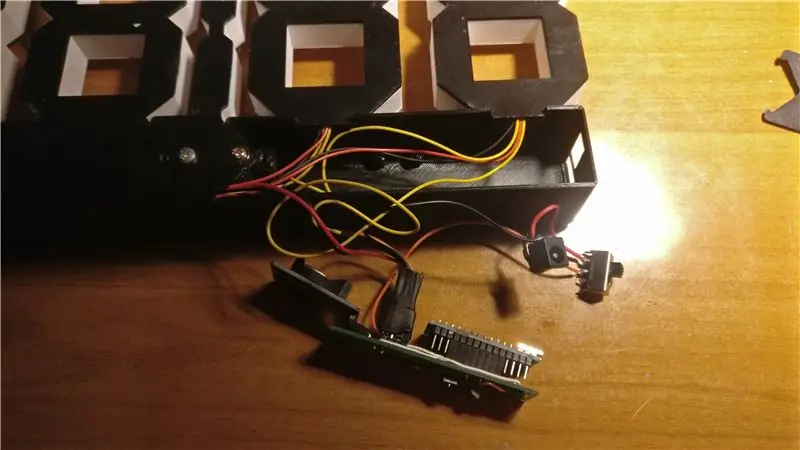
Bước 1: In và nối dây…



Dự án ban đầu trên Thingverse có một chút sửa đổi. (Cảm ơn người dùng random1101)
Hai dấu chấm được phóng to để phù hợp với phiên bản đèn led được sử dụng cho dự án này. Một trong ba nắp lưng cũng đã được sửa đổi để phù hợp với pcb. Cũng thay đổi đế đồng hồ.
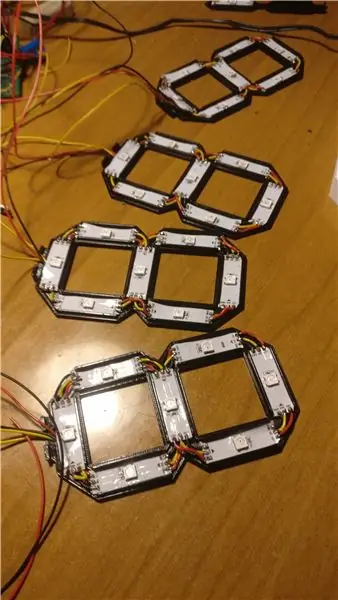
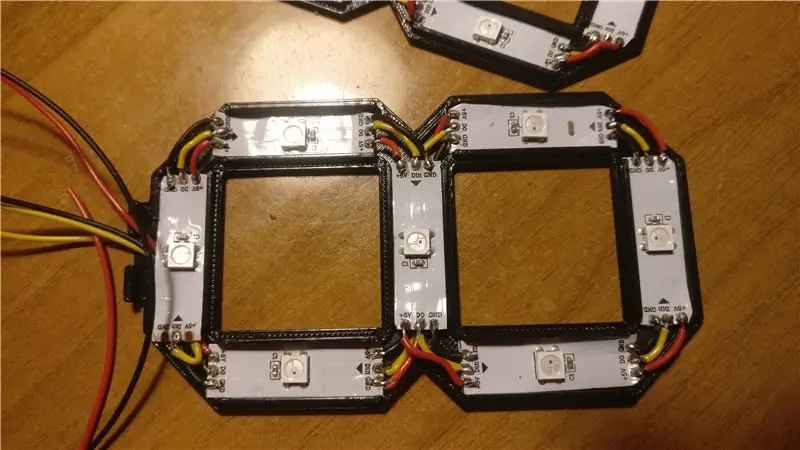
Công việc chính là hàn led. Đầu tiên, tôi đã tiến hành hàn các led bên ngoài tấm bìa nền chữ số in 3d, sau đó chèn vào nó.
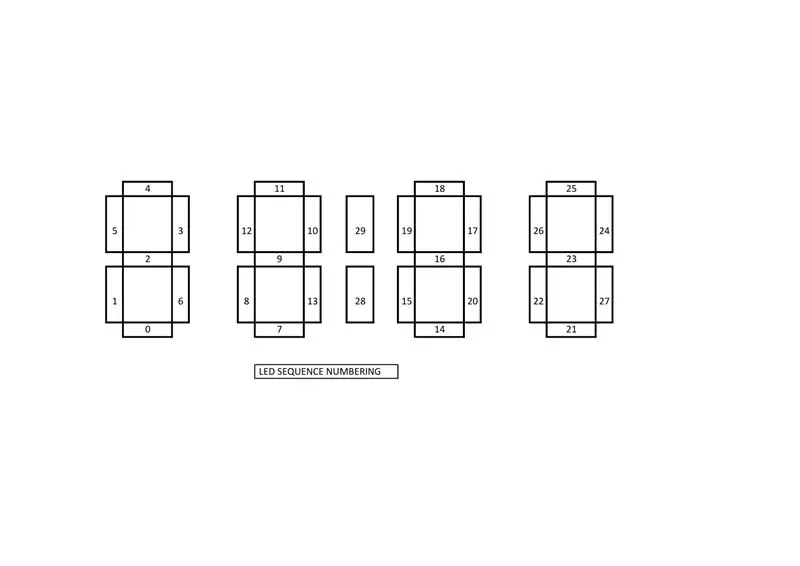
Led thứ 7 của chữ số đầu tiên bắt đầu từ trái sẽ được nối với led đầu tiên của chữ số tiếp theo. Ở cuối chữ số 4, nối hai chấm led, chúng sẽ được đánh số 28 và 29 bên trong dãy số.
Trình tự dẫn có thể được sửa đổi bằng cách thay đổi một số tham số trong thư viện Arduino như sau được giải thích.
Sau khi kết nối, hầu hết công việc đã được thực hiện.
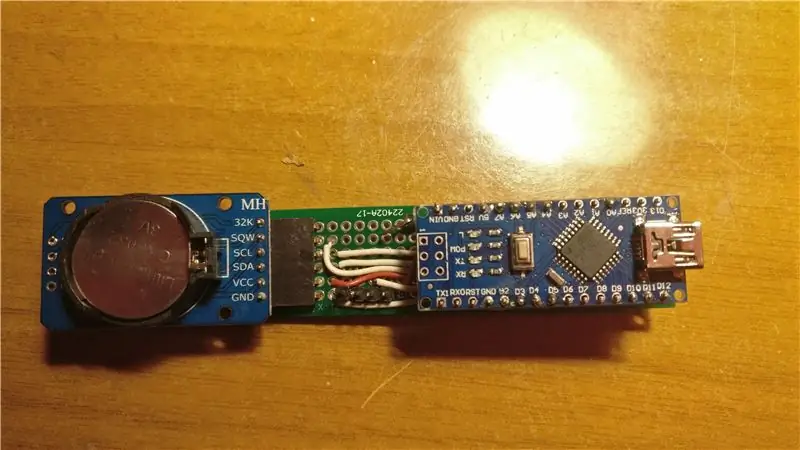
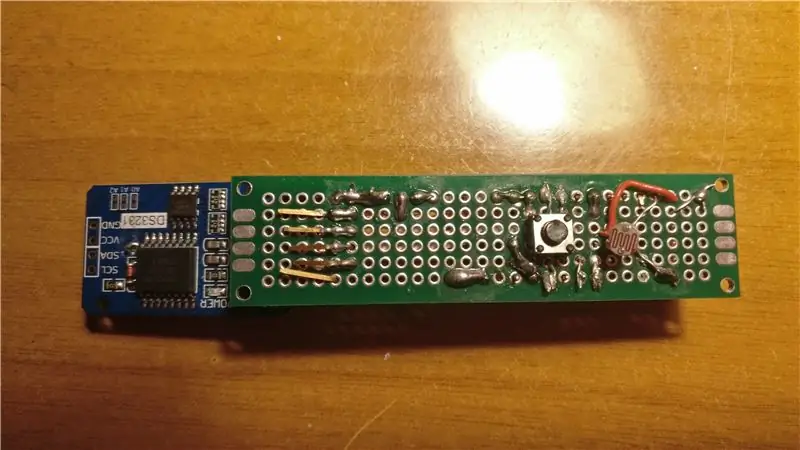
Bước 2: Lắp ráp PCB




Bây giờ đã đến lúc lắp ráp một pcb nơi hàn một số điện trở, tiêu đề, v.v. Các thành phần để kết nối Arduino là:
Nút bấm kết nối giữa chân 3 của Arduino và GND với điện trở kéo lên bên trong.
Cảm biến ánh sáng kết nối như một bộ chia điện áp, giữa chân Arduino A7 và GND. Thêm điện trở 10K giữa A7 và + 5V ……… BIG MISTAKE
cảm biến ánh sáng giữa chân + 5V và A7 và điện trở 10K giữa chân A / và GND
Mô-đun DS3231 được kết nối qua chân i2c và SQW đến chân ngắt 2 của Arduino
Led nối với chân số 5 thông qua điện trở 550Ohm.
Bước 3: Phác thảo
Có rất nhiều tùy chỉnh có thể được thực hiện bên trong bản phác thảo.
Thư viện thời gian ban ngày tiết kiệm được xử lý bởi các tham số TimeChangeRule, hãy xem thư viện JChristensen trên Github để biết thêm thông tin.
Tự động tắt bên trong vòng lặp được xử lý bởi biến int gotosleep. Trong trường hợp của tôi lúc 0:00, Arduino chuyển sang chế độ ngủ, sau đó đồng hồ tắt.
Đặt ALARM trên mô-đun DS3231 thông qua biến int gotosleep, cho phép Arduino đánh thức từ chế độ ngủ. Trong trường hợp của tôi lúc 7 giờ sáng.
Một tính năng khác là thay đổi màu đồng hồ trong ngày bên trong chức năng:
void printDateTime (time_t t, const char * tz)
Trong cài đặt của tôi, từ 0:00 đến 12:00 thời gian được hiển thị bằng màu đỏ, từ 12:00 đến 17:00 màu xanh lá cây và từ 17:00 đến 0:00 chủ yếu là màu xanh lam. Đây là cách cân bằng màu sắc tốt nhất được tìm thấy cho đến bây giờ để có độ tương phản tốt với bức tường trắng phía sau.
Tính năng chuyển tiếp cho phép có một chuyển đổi màu động khi thay đổi phút. Có 6 tùy chọn khác nhau có thể được chọn để nhấn nút tạm thời, tùy chọn thứ 7 là chuyển tiếp w / o. Cái mà tôi thích có tên là newrandom () được đặt trước (int mode = 1;).
Tôi đã thực hiện một số thay đổi đối với thư viện để tương thích với chuỗi dẫn. Bên trong tệp segment_display.cpp, ở cuối, chuyển (i) bạn có thể sửa đổi trình tự dẫn của mình. Sau khi hoàn thành thay thế tệp bên trong
/ Arduino / thư viện / 7segment_NeoPixel-master
Thư viện yêu cầu:
- avr.sleep
- segment_display
- DS3231
- TimeLib
- Dây điện
- Adafruit NeoPixel
- Múi giờ
Bước 4: Đã đến lúc nói lời tạm biệt
Tôi thích đồng hồ này, thời gian hiện tại có thể nhìn thấy rõ ràng từ xa và nó sẽ tắt khi tôi không cần.
Làm thế nào có thể yêu cầu nhiều hơn từ một chiếc đồng hồ?
Đề xuất:
Sơ đồ mô hình đường sắt tự động chạy hai đoàn tàu (V2.0) - Dựa trên Arduino: 15 bước (có hình ảnh)

Sơ đồ mô hình đường sắt tự động chạy hai đoàn tàu (V2.0) | Dựa trên Arduino: Tự động hóa bố cục đường ray mô hình bằng vi điều khiển Arduino là một cách tuyệt vời để hợp nhất vi điều khiển, lập trình và mô hình hóa đường ray vào một sở thích. Có một loạt các dự án về chạy tàu tự động trên đường ray kiểu mẫu
Đầu máy mô hình điều khiển động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Đầu máy mô hình điều khiển động cơ bước | Động cơ bước làm bộ mã hóa quay: Trong một trong những phần Hướng dẫn trước, chúng ta đã học cách sử dụng động cơ bước làm bộ mã hóa quay. Trong dự án này, bây giờ chúng ta sẽ sử dụng bộ mã hóa quay động cơ bước đó để điều khiển đầu máy mô hình bằng vi điều khiển Arduino. Vì vậy, không có fu
Động cơ bước Điều khiển động cơ bước Động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Động cơ bước Điều khiển động cơ bước Động cơ bước | Động cơ bước như một bộ mã hóa quay: Có một vài động cơ bước nằm xung quanh và muốn làm điều gì đó? Trong Có thể hướng dẫn này, hãy sử dụng động cơ bước làm bộ mã hóa quay để điều khiển vị trí của động cơ bước khác bằng vi điều khiển Arduino. Vì vậy, không cần phải quảng cáo thêm, chúng ta hãy
Mô hình đường sắt điểm đến điểm tự động đơn giản chạy hai đoàn tàu: 13 bước (có hình ảnh)

Mô hình đường sắt điểm đến điểm tự động đơn giản chạy hai chuyến tàu: Bộ vi điều khiển Arduino là một cách tuyệt vời để tự động hóa bố cục đường ray mô hình do tính sẵn có chi phí thấp, phần cứng và phần mềm mã nguồn mở và một cộng đồng lớn để trợ giúp bạn. Đối với các tuyến đường sắt mô hình, bộ vi điều khiển Arduino có thể chứng minh là một
Đồng hồ kỹ thuật số & nhị phân trong 8 chữ số X 7 phân đoạn Màn hình LED: 4 bước (có hình ảnh)

Đồng hồ kỹ thuật số & nhị phân ở 8 chữ số X 7 phân đoạn Màn hình LED: Đây là phiên bản nâng cấp của tôi về Đồng hồ kỹ thuật số & Đồng hồ nhị phân sử dụng Màn hình LED 8 chữ số x 7 đoạn. Tôi muốn cung cấp các tính năng mới cho các thiết bị thông thường, đồng hồ đặc biệt và trong trường hợp này, việc sử dụng màn hình 7 Seg cho Đồng hồ nhị phân là không bình thường và nó
