
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:31.
- Sửa đổi lần cuối 2025-01-23 15:14.

Loại coronavirus mới đã gây ra hơn 80 nghìn trường hợp được xác nhận trên toàn quốc, và mặt nạ phòng độc và mặt nạ phòng độc đang bị thiếu hụt trong những tháng gần đây. Không chỉ vậy, tình hình ở nước ngoài cũng không mấy lạc quan. Con số tích lũy các trường hợp được xác nhận đã lên đến ba triệu năm trăm nghìn trường hợp, với số người chết là 240 nghìn. Do đó, nhu cầu về máy thở nước ngoài cũng tăng mạnh.
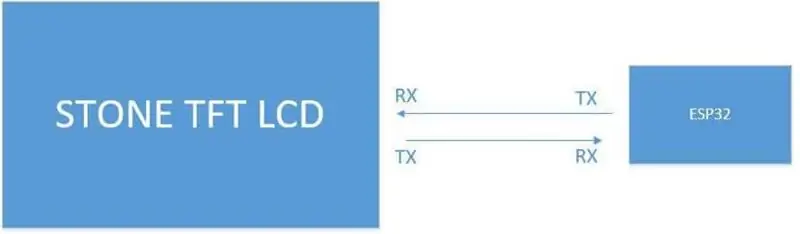
Vì vậy, ở đây tôi quyết định thực hiện một dự án nhỏ liên quan đến máy thở. Nó rất thuận tiện để phát triển với màn hình cổng nối tiếp STONE TFT LCD. Tôi sử dụng nó làm giao diện hiển thị. Ngoài ra, tôi cần một bộ điều khiển chính bên ngoài để tải dữ liệu lên. Ở đây tôi chọn esp32, đây cũng là một con chip phổ biến và cách phát triển cũng tương đối đơn giản.
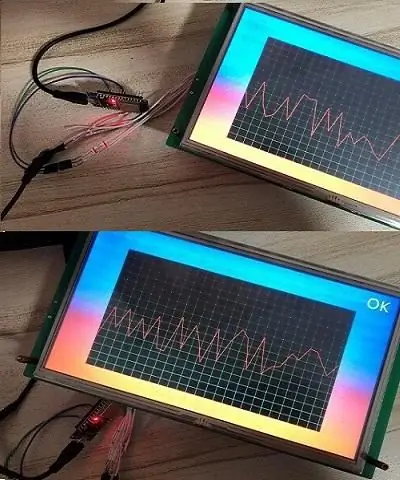
Trong hướng dẫn này, bạn sẽ xây dựng một dự án màn hình cổng nối tiếp. Màn hình có thể tương tác với MCU, điều khiển và tạo ra dạng sóng thông qua esp32 và hiển thị trên màn hình. Dự án này sẽ rất hữu ích để thu thập dạng sóng nhịp hô hấp của bệnh nhân.
Bước 1: Tổng quan về dự án

Ở đây chúng ta sẽ thực hiện một dự án về máy thở. Sau khi máy thở được cấp nguồn và bật lên, sẽ có giao diện khởi động, đồng thời hiển thị chữ “máy thở đang mở”. Bấm vào đó sẽ có hiệu ứng bấm, kèm theo lời nhắc bằng giọng nói, báo hiệu đã bật thành công. Cuối cùng, nó sẽ chuyển đến một giao diện lựa chọn chức năng. Trong giao diện này, chúng ta có thể chọn chế độ máy thở: CMV PCV SIMV PS CPAP PEEP, Nếu cài đặt sai, bạn có thể bấm Đặt lại, sau đó bấm OK để quay lại. Tiếp theo, bấm vào nút "dạng sóng của nhà cung cấp", sẽ có hiệu ứng nút tương tự, sau đó vào giao diện hiển thị dạng sóng nhịp tim. Lúc này, màn hình STONE TFT LCD sẽ gửi lệnh nối tiếp, kích hoạt esp32 MCU bắt đầu tải lên dữ liệu dạng sóng.
Đó là, các chức năng sau: ① Màn hình cổng nối tiếp STONE TFT LCD để nhận ra cài đặt nút ② Màn hình cổng nối tiếp STONE TFT LCD nhận ra chuyển trang; ③ Màn hình cổng nối tiếp STONE TFT LCD nhận ra lệnh cổng nối tiếp; ④ Màn hình cổng nối tiếp STONE TFT LCD để hiển thị dạng sóng. Các mô-đun cần thiết cho dự án: ① STONE TFT LCD ② Arduino ESP32 ③ Mô-đun phát giọng nói
Bước 2: Giới thiệu phần cứng và nguyên tắc

Loa ngoài
Vì STONE TFT LCD có trình điều khiển âm thanh và giao diện tương ứng dành riêng, nên nó có thể sử dụng loa nam châm phổ biến nhất, thường được gọi là loa phóng thanh. Loa là một loại bộ biến đổi tín hiệu điện thành tín hiệu âm thanh. Hiệu suất của loa có ảnh hưởng lớn đến chất lượng âm thanh. Loa là thành phần yếu nhất trong thiết bị âm thanh, và đối với hiệu ứng âm thanh, chúng là thành phần quan trọng nhất. Có rất nhiều loại loa và giá cả cũng khác nhau rất nhiều. Năng lượng điện âm thanh thông qua các hiệu ứng điện từ, áp điện hoặc tĩnh điện, do đó nó là một bồn giấy hoặc màng ngăn rung động và cộng hưởng với không khí xung quanh (cộng hưởng) và tạo ra âm thanh.
Bảng điều khiển TFT cấp công nghiệp STONE STVC101WT-01l 10.1 inch 1024x600 và màn hình cảm ứng điện trở 4 dây; độ sáng l là 300cd / m2, đèn nền LED; l Màu RGB là 65K; l vùng thị giác là 222,7mm * 125,3mm; góc nhìn l là 70/70/50/60; l tuổi thọ làm việc là 20000 giờ. CPU 32-bit cortex-m4 200Hz; l Bộ điều khiển TFT-LCD CPLD epm240; l Bộ nhớ flash 128MB (hoặc 1GB); l Cổng USB (đĩa U) tải xuống; l phần mềm hộp công cụ để thiết kế GUI, hướng dẫn hex đơn giản và mạnh mẽ.
Bước 3: Các chức năng cơ bản

Điều khiển màn hình cảm ứng / hiển thị hình ảnh / hiển thị văn bản / hiển thị đường cong / đọc và ghi dữ liệu / phát video và âm thanh. Nó phù hợp cho các ngành công nghiệp khác nhau.
Giao diện UART là RS232 / RS485 / TTL; điện áp là 6v-35v; công suất tiêu thụ là 3.0w; nhiệt độ làm việc là - 20 ℃ / + 70 ℃; độ ẩm không khí là 60 ℃ 90%. Mô-đun STONE STVC101WT-01 giao tiếp với MCU thông qua một cổng nối tiếp, cần được sử dụng trong dự án này. Chúng ta chỉ cần thêm hình ảnh giao diện người dùng đã thiết kế thông qua máy tính phía trên thông qua các tùy chọn thanh menu cho các nút, hộp văn bản, ảnh nền và logic trang, sau đó tạo tệp cấu hình và cuối cùng tải xuống màn hình hiển thị để chạy.
Hướng dẫn có thể được tải xuống thông qua trang web chính thức:
Bước 4: ESP32 EVB

Esp32 là một sơ đồ chip đơn tích hợp với Wi-Fi 2,4 GHz và chế độ kép Bluetooth. Nó áp dụng công nghệ 40 nm tiêu thụ điện năng cực thấp của TSMC, với hiệu suất RF cực cao, tính ổn định, tính linh hoạt và độ tin cậy, cũng như mức tiêu thụ điện năng cực thấp, đáp ứng các yêu cầu tiêu thụ điện năng khác nhau và phù hợp với các tình huống ứng dụng khác nhau. Hiện tại, các mẫu sản phẩm của dòng esp32 bao gồm esp32-d0wd-v3, esp32-d0wdq6-v3, esp32-d0wd, esp32-d0wdq6, esp32-d2wd, esp32-s0wd và esp32-u4wdh. Esp32-d0wd-v3, esp32-d0wdq6-v3 và esp32-u4wdh là các mẫu chip dựa trên Eco v3.
Wi-Fi • 802.11 b / g / n • 802.11 n (2,4 GHz) lên đến 150 Mbps • đa phương tiện không dây (WMM) • tổng hợp khung hình (TX / RX A-MPDU, Rx A-MSDU) • khối ACK tức thì • chống phân mảnh • giám sát tự động beacon (TSF phần cứng) • Giao diện Wi-Fi ảo 4x Bluetooth • Chuẩn hoàn chỉnh Bluetooth v4.2, bao gồm Bluetooth truyền thống (BR / EDR) và Bluetooth công suất thấp (BLE) • hỗ trợ tiêu chuẩn class-1, class-2 và class-3 không có bộ khuếch đại công suất bên ngoài • điều khiển công suất nâng cao Công suất đầu ra lên đến +12 dBm • bộ thu nzif có - độ nhạy thu 94 DBM • nhảy tần thích ứng (AFH) • HCI tiêu chuẩn dựa trên giao diện SDIO / SPI / UART • tốc độ cao UART HCI lên đến 4 Mbps Hỗ trợ Bluetooth 4.2 BR / EDR và bộ điều khiển chế độ kép ble • định hướng kết nối đồng bộ / định hướng kết nối đồng bộ mở rộng (SCO / ESCO) • Các thuật toán codec âm thanh CVSD và SBC • piconet và scatternet • đa thiết bị kết nối với Bluetooth truyền thống và Bluetooth công suất thấp • hỗ trợ đồng thời wideca st và quét
Bước 5: Các bước phát triển

Arduino ESP32
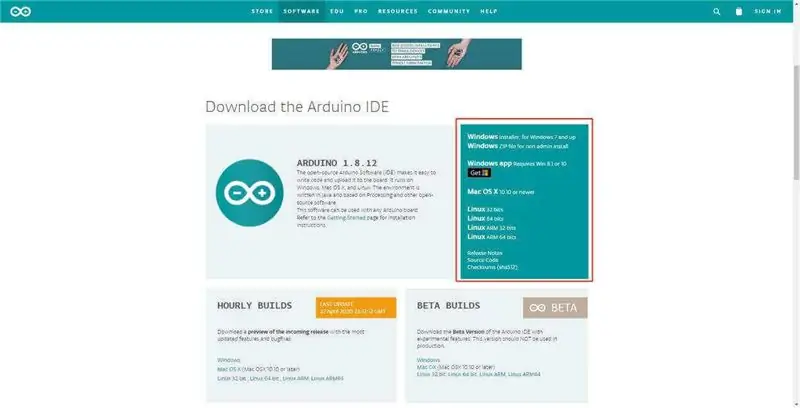
Trước hết, việc phát triển phần mềm yêu cầu cài đặt IDE. Esp32 hỗ trợ phát triển và biên dịch trong môi trường Arduino, vì vậy trước tiên chúng ta cần cài đặt công cụ phát triển Arduino. Tải xuống IDE IDE Link:
Ở đây chúng tôi chọn theo hệ điều hành máy tính thực tế, tải về và cài đặt. Cài đặt Arduino Sau khi tải xuống, nhấp đúp để cài đặt nó. Cần lưu ý rằng Arduino Ide phụ thuộc vào môi trường phát triển Java và yêu cầu PC cài đặt Java JDK và cấu hình các biến. Nếu khởi động bằng cách nhấp đúp không thành công, PC có thể không có hỗ trợ JDK.
Bước 6: Mã

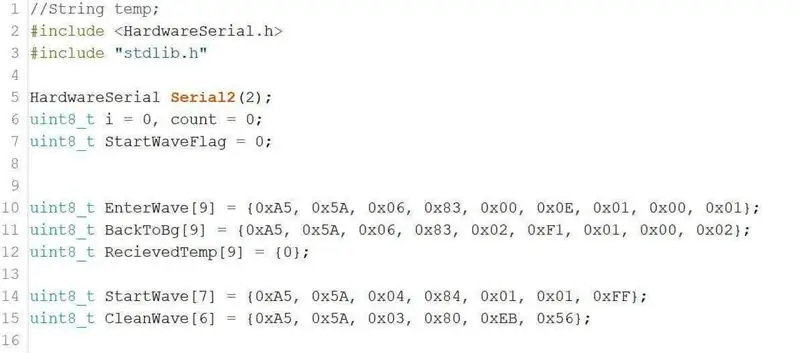
Lệnh chỉnh sửa như được hiển thị ở trên và
Interweave là lệnh nút để nhập dao động được gửi từ màn hình nhận dạng Phần tồn đọng là lệnh thoát nút dao động được gửi từ màn hình nhận dạng Sóng bắt đầu là dữ liệu dạng sóng ban đầu được gửi đến màn hình. Sau đó nhấp vào biên dịch, đầu tiên nhấp vào đánh dấu đầu tiên, sau đó nhấp vào dấu thứ hai để tải xuống bảng phát triển esp32.
Bước 7: CÔNG CỤ 2019

Thêm ảnh
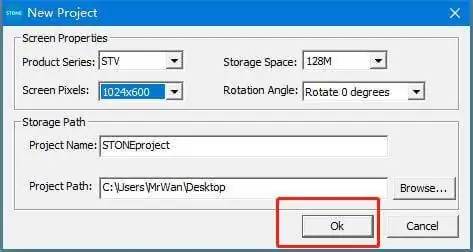
Sử dụng công cụ đã cài đặt 2019, nhấp vào dự án mới ở góc trên bên trái, sau đó nhấp vào OK.
Sau đó, một dự án mặc định sẽ được tạo với nền màu xanh lam theo mặc định. Chọn nó và nhấp chuột phải, sau đó chọn loại bỏ để xóa nền. Sau đó nhấp chuột phải vào tệp ảnh và nhấp vào Thêm để thêm nền ảnh của riêng bạn, như sau:
Bước 8: Đặt chức năng hình ảnh

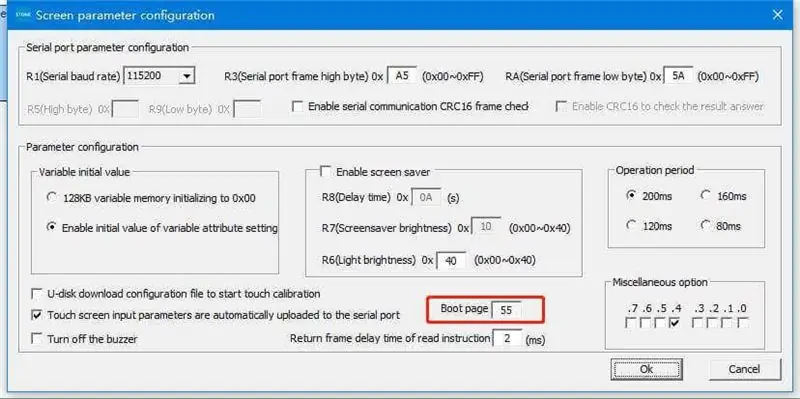
Đầu tiên, thiết lập hình ảnh khởi động, công cụ -> cấu hình màn hình, như sau
Sau đó, bạn cần thêm điều khiển video để tự động nhảy sau khi trang bật nguồn dừng.
Bước 9: Thiết lập giao diện lựa chọn

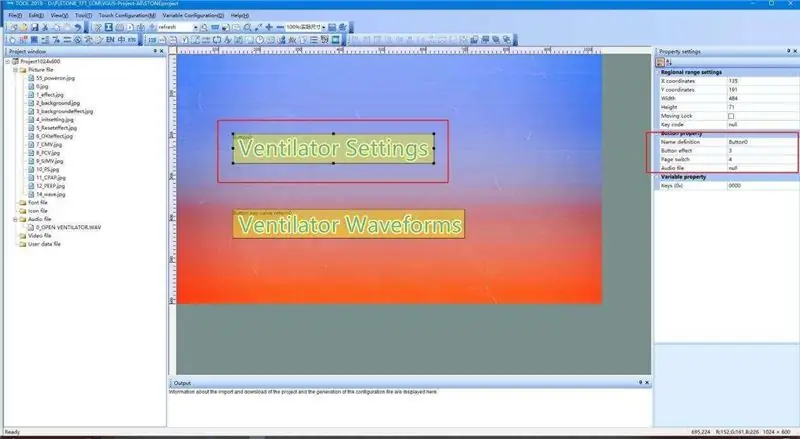
Ở đây, hãy lấy cái đầu tiên làm ví dụ, đặt hiệu ứng nút thành trang 3 và chuyển đến trang 4.
Ở đây bạn cần đặt hiệu ứng đóng băng nút cho từng tùy chọn để biểu thị biểu tượng tùy chọn đã chọn.
Bước 10: Hiển thị
Đề xuất:
Máy thở y tế + STONE LCD + Arduino UNO: 6 bước

Máy thở y tế + STONE LCD + Arduino UNO: Kể từ ngày 8 tháng 12 năm 2019, một số trường hợp viêm phổi không rõ nguyên nhân đã được báo cáo tại thành phố Vũ Hán, tỉnh Hồ Bắc, Trung Quốc. Trong những tháng gần đây, cả nước đã xác định được gần 80000 trường hợp mắc bệnh và ảnh hưởng của dịch bệnh ha
Tự làm thợ hàn điểm pin thô bằng pin ô tô!: 5 bước

Tự tạo máy hàn điểm pin thô bằng pin ô tô !: Trong dự án này, tôi sẽ hướng dẫn bạn cách tạo ra một máy hàn điểm pin thô nhưng hoạt động hiệu quả. Nguồn điện chính của nó là pin ô tô và tất cả các thành phần của nó cộng lại có giá khoảng 90 €, điều này làm cho chi phí thiết lập này khá thấp. Vì vậy, hãy ngồi lại và học
Máy sấy tóc DIY Máy khử trùng thở N95: 13 bước

DIY Hair Dryer N95 Breather Sterilizer: Theo SONG et al. (2020) [1], nhiệt 70 ° C do máy sấy tóc tạo ra trong thời gian 30 phút là đủ để vô hiệu hóa vi rút trong ống thở N95. Vì vậy, đó là một cách khả thi cho những người thường xuyên sử dụng lại ống thở N95 của họ trong các hoạt động hàng ngày, tôn trọng
Hít thở thiết bị chống lo âu nhẹ với máy theo dõi nhịp tim: 18 bước (có hình ảnh)

Hít thở Thiết bị chống lo âu nhẹ với máy theo dõi nhịp tim: Với thế giới ngày càng bận rộn, mọi người đều ở trong một môi trường ngày càng căng thẳng cao. Sinh viên đại học thậm chí có nguy cơ bị căng thẳng và lo lắng cao hơn. Các kỳ thi đặc biệt là giai đoạn căng thẳng cao đối với học sinh và những chiếc đồng hồ thông minh có chức năng tập thở
Tự làm máy thở với các bộ phận MQ-3 & LEGO: 3 bước

Do It Yourself Breathalyzer với MQ-3 & LEGO Parts: Trong video hướng dẫn này, bạn sẽ tìm hiểu các bước chính xác cách tạo một bộ thở hoàn toàn mã nguồn mở với mô-đun cảm biến tương tự MQ-3, màn hình I2C OLED mini (SSD1306), một bản phác thảo Arduino cho phần cứng nguồn mở ANAVI Gas Detector và rất nhiều
