
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:30.
- Sửa đổi lần cuối 2025-01-23 15:14.



Thế giới hiện đang trong cơn đại dịch coronavirus và giống như nhiều quốc gia khác, nó cũng bị chặn ở Ấn Độ, vì vậy tôi có ý tưởng này để tạo ra một màn hình IoT sẽ cung cấp bản cập nhật theo thời gian thực của Thống kê Corona của đất nước. Tôi sử dụng một API cung cấp dữ liệu của Ấn Độ, Nhưng bạn có thể sử dụng bất kỳ API nào với một chút thay đổi về mã.
Bước 1: Những thứ cần thiết


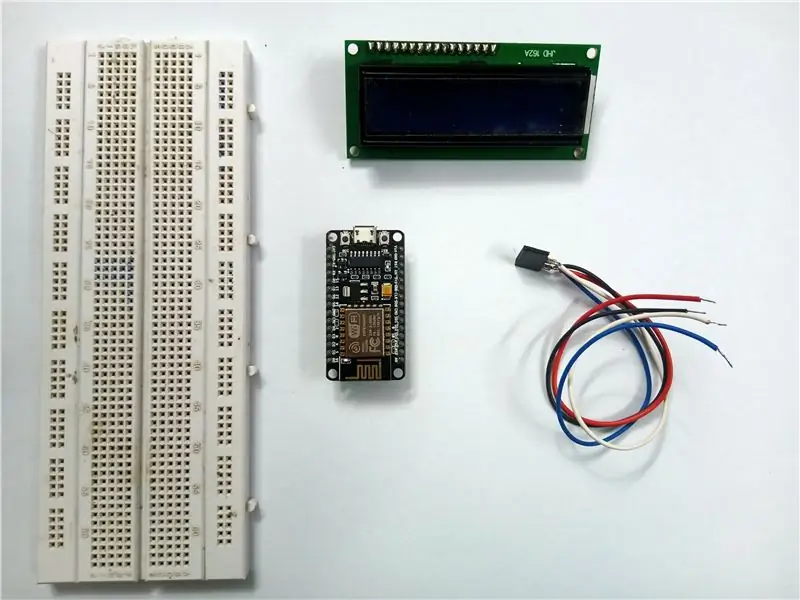
Dưới đây là những thứ bạn sẽ cần để hiển thị IoT:
- NodeMCU (ESP8266)
- Mô-đun LCD 16x2 (I2C)
- Breadboard (tùy chọn)
- Một số dây / Jumper
- cáp USB
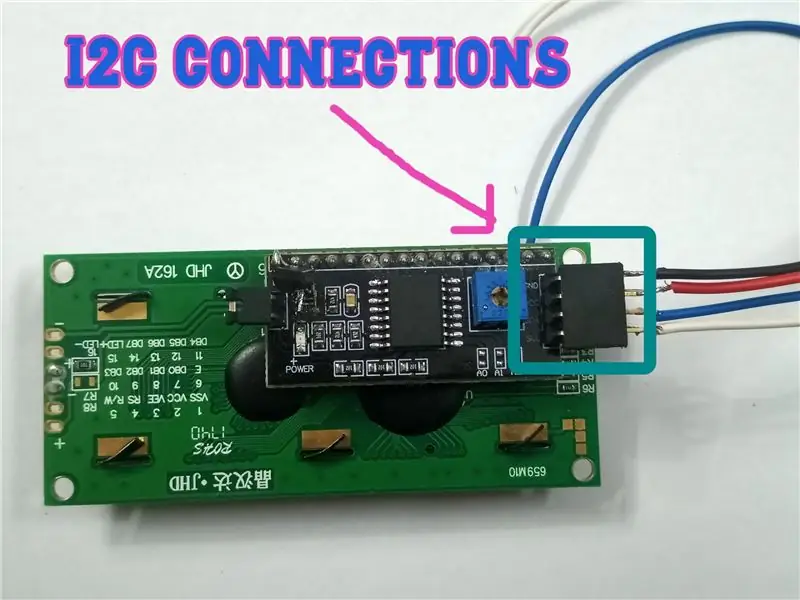
Bước 2: Kết nối



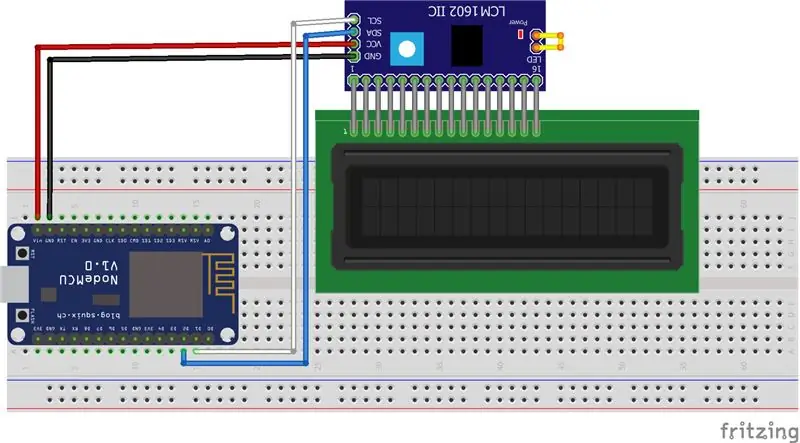
Các kết nối khá dễ dàng. Chỉ có 4 dây để kết nối. Bạn có thể sử dụng một breadboard để đặt esp8266 vào đó và sau đó kết nối với mô-đun LCD hoặc bạn chỉ có thể sử dụng dây jumper trực tiếp từ cái đến cái để kết nối.
Các kết nối là (ESP-> LCD):
- VIN -> VCC (cho 5V)
- GND -> GND
- D2 -> SDA
- D1 -> SCL
Bây giờ chỉ cần kết nối esp8266 bằng cáp USB với PC, bây giờ chúng ta chỉ cần tải mã lên.
Bước 3: Mã hóa

Bây giờ, đây là phần quan trọng nhất. Nhiều bạn sẽ có câu hỏi trong đầu rằng cách này hoạt động như thế nào?
Vì vậy, trước tiên, nó kết nối với wifi và sau đó kết nối với một API để thu thập dữ liệu JSON, sau đó nó giải mã dữ liệu JSON và lưu trữ các giá trị đó trong một biến, sau đó màn hình LCD hiển thị các giá trị và điều này tiếp tục trong một vòng lặp.
API tôi đã sử dụng là https://coronago.xyz/api/data.json, lấy dữ liệu từ https://www.covid19india.org/, Nó chỉ cung cấp dữ liệu cho Ấn Độ, nhưng có nhiều API cho các quốc gia khác, bạn có thể sử dụng bất kỳ API nào, nhưng hãy đảm bảo rằng nó có thể được truy cập bằng
Đầu tiên, bạn cần cài đặt hỗ trợ bo mạch ESP8266 cho Arduino IDE. Làm theo hướng dẫn này.
Điều thứ hai cần làm là cài đặt tất cả các Thư viện được yêu cầu, bạn có thể dễ dàng cài đặt chúng từ Trình quản lý Thư viện Arduino.
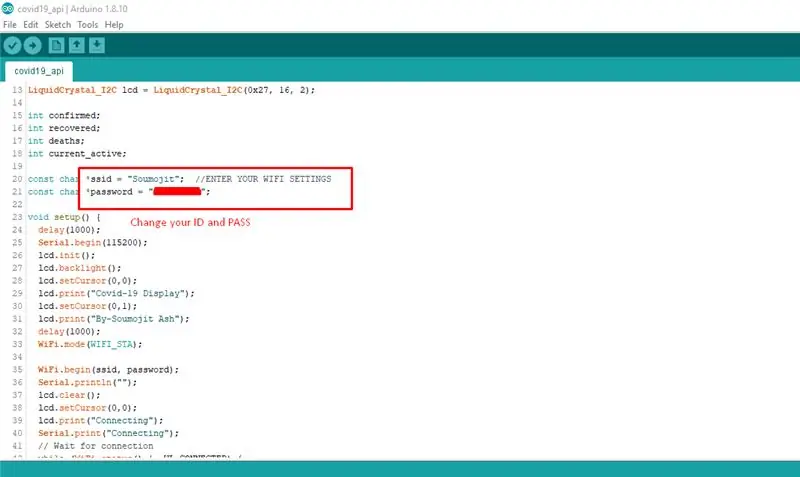
Sau đó mở mã và thay đổi thông tin đăng nhập wifi và tải mã lên.
mã ở đây trong kho lưu trữ GitHub của tôi -
Bước 4: Giải thích mã và sử dụng API khác

Mã khá đơn giản
Trong phần thiết lập void, nó khởi tạo mô-đun LCD và hiển thị thông báo nhìn chằm chằm sau đó nó kết nối với mạng wifi.
Trong phần vòng lặp, nó tìm nạp dữ liệu JSON từ API và giải mã quảng cáo lưu trữ nó trong một biến sau đó nó hiển thị những dữ liệu đó trong màn hình nối tiếp và màn hình LCD.
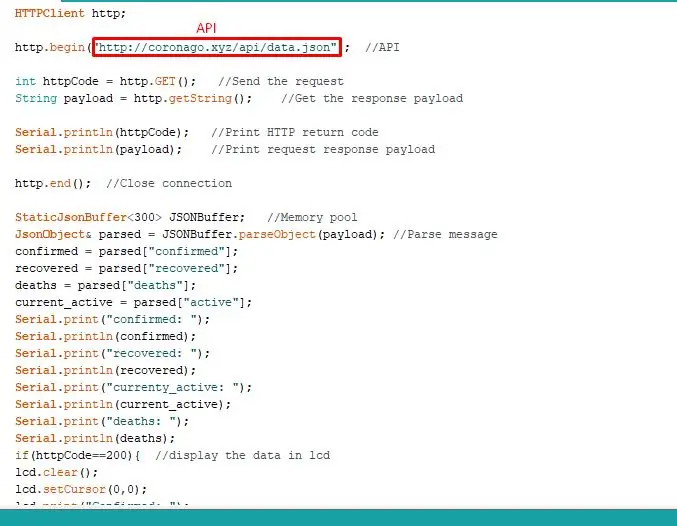
để sử dụng API khác, bạn phải thay đổi địa chỉ trong dòng mã này
http.begin ("https://coronago.xyz/api/data.json"); // API
Một điều nữa là API phải hoạt động với kết nối HTTP, kết nối HTTPS sẽ không hoạt động trong mã này và bạn sẽ gặp lỗi -1.
API trả về dữ liệu JSON như thế này
Bây giờ Đoạn mã tiếp theo này chỉ giải mã JSON và lưu trữ các giá trị trong biến, điều này hoàn toàn phụ thuộc vào dữ liệu API và JSON mà nó trả về. Nhưng rất dễ thay đổi, để biết thêm thông tin, bạn có thể xem hướng dẫn này.
StaticJsonBuffer JSONBuffer; // Nhóm bộ nhớ JsonObject & parsed = JSONBuffer.parseObject (payload); // Phân tích cú pháp thông báo xác nhận = phân tích cú pháp ["xác nhận"]; recovery = phân tích cú pháp ["recovery"]; death = parsed ["death"]; current_active = parsed ["active"];
Sau đó, mã chỉ hiển thị các biến trong màn hình nối tiếp và trên màn hình LCD.
Serial.print ("xác nhận:"); Serial.println (đã xác nhận); Serial.print ("đã phục hồi:"); Serial.println (đã phục hồi); Serial.print ("currenty_active:"); Serial.println (current_active); Serial.print ("vong:"); Serial.println (tử vong); if (httpCode == 200) {// hiển thị dữ liệu trong lcd lcd.clear (); lcd.setCursor (0, 0); lcd.print ("Đã xác nhận:"); lcd.print (đã xác nhận); lcd.setCursor (0, 1); lcd.print ("Tai vong:"); lcd.print (tử vong); chậm trễ (2500); lcd.clear (); lcd.setCursor (0, 0); lcd.print ("Đang hoạt động:"); lcd.print (current_active); lcd.setCursor (0, 1); lcd.print ("Đã khôi phục:"); lcd.print (đã phục hồi); chậm trễ (2500);
}
Bước 5: Kết luận
Đây là một dự án tuyệt vời để theo dõi các số liệu thống kê mọi lúc và bạn có thể xây dựng nó để giúp bạn có thời gian trong tình huống bị khóa này không.
Nếu bạn cần bất kỳ trợ giúp nào, bạn có thể hỏi tôi qua nhận xét hoặc bạn có thể mở một vấn đề trong Github của tôi
github.com/Soumojit28/covid19-iot-display để biết bất kỳ sự cố nào liên quan đến mã.
Cảm ơn bạn.
Đề xuất:
Tự làm cách hiển thị thời gian trên M5StickC ESP32 bằng Visuino - Dễ thực hiện: 9 bước

Tự làm cách hiển thị thời gian trên M5StickC ESP32 bằng Visuino - Dễ thực hiện: Trong hướng dẫn này, chúng ta sẽ học cách lập trình ESP32 M5Stack StickC với Arduino IDE và Visuino để hiển thị thời gian trên màn hình LCD
M5STACK Cách hiển thị nhiệt độ, độ ẩm và áp suất trên M5StickC ESP32 bằng Visuino - Dễ thực hiện: 6 bước

M5STACK Cách hiển thị nhiệt độ, độ ẩm và áp suất trên M5StickC ESP32 bằng Visuino - Dễ thực hiện: Trong hướng dẫn này, chúng ta sẽ học cách lập trình ESP32 M5Stack StickC với Arduino IDE và Visuino để hiển thị nhiệt độ, độ ẩm và áp suất bằng cảm biến ENV (DHT12, BMP280, BMM150)
Bộ hiển thị tín hiệu bỏ túi (Máy hiện sóng bỏ túi): 10 bước (có hình ảnh)

Máy hiển thị tín hiệu bỏ túi (Máy hiện sóng bỏ túi): Xin chào mọi người, Tất cả chúng ta đều đang làm rất nhiều việc mỗi ngày. Đối với mọi công việc ở đó cần một số công cụ. Đó là để chế tạo, đo lường, hoàn thiện vv .. Vì vậy, đối với những người thợ điện tử, họ cần những công cụ như mỏ hàn, đồng hồ vạn năng, máy hiện sóng, v.v.
Hiển thị nhiệt độ trên Mô-đun hiển thị LED P10 bằng Arduino: 3 bước (có hình ảnh)

Hiển thị nhiệt độ trên Mô-đun hiển thị LED P10 bằng Arduino: Trong hướng dẫn trước đã được hướng dẫn cách hiển thị văn bản trên Mô-đun hiển thị LED ma trận P10 bằng cách sử dụng Arduino và Đầu nối DMD, bạn có thể kiểm tra tại đây. Trong hướng dẫn này, chúng tôi sẽ đưa ra một hướng dẫn dự án đơn giản bằng cách sử dụng mô-đun P10 làm màn hình hiển thị
Thực hiện: Bài dự thi Cuộc thi Huy hiệu NYC từ Máy in GameBoy cũ: 14 bước (có Hình ảnh)

Thực hiện: Bài dự thi Huy hiệu NYC từ Máy in GameBoy cũ: Xin chào tất cả, đây là lần chụp thứ hai của tôi tại một cửa hàng Có thể hướng dẫn .. hãy tử tế..Vì vậy, cuộc họp tại địa phương Make: NYC đã có một cuộc thi huy hiệu cho cuộc họp thứ hai .. (liên kết tại đây) , mục đích của cuộc thi là tạo ra một bảng tên / huy hiệu có thể đeo được ở một số loại, bằng một số chất liệu
