
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:30.
- Sửa đổi lần cuối 2025-01-23 15:14.


Là một giáo viên quay trở lại lớp học trong bối cảnh COVID và yêu cầu phải đeo PPE, tôi nhận ra rằng học sinh của tôi sẽ không thể nhìn thấy nét mặt của tôi (tôi dạy cấp ba, nhưng có những đứa trẻ đang học lại cả tiểu học và trung học trường học). Đã nghĩ đến việc sửa đổi tấm chắn trên khuôn mặt hoặc bản thân mặt nạ với đèn LED và hình dạng, nhưng nhận thấy rằng việc làm sạch chúng sẽ là một chút vấn đề, vì vậy một giải pháp được nghĩ đến là tạo ra một thiết bị đeo nhẹ, có thể hiển thị biểu tượng cảm xúc và hình ảnh hiển thị phản ứng của tôi. Đây là hướng dẫn của tôi về cách tôi đã hoàn thành việc này.
Quân nhu
Vật liệu Vật lý Yêu cầu
-
Ma trận LED RGB 24 bit
https://www.amazon.ca/gp/product/B01DC0IOCK/ref=pp…
- ESP32
- Dây điện
- công tắc / nút nhấn (tùy chọn, có thể lập trình lại ESP để sử dụng cảm biến cảm ứng)
- Bọt EVA (hoặc một số loại khung khác)
- acrylic (trắng, dày 1/4 ")
- acrylic (đen, dày 1/8 ")
- nhựa pha màu (tùy chọn)
Yêu cầu phần mềm:
- Arduino
- Python
- trình chỉnh sửa đồ họa (PhotoShop hoặc GIMP)
Bước 1: Mẫu cắt bằng laser


Đây là mẫu cắt laser để tạo các hộp xung quanh một số acrylic, để nó bảo vệ các đèn LED như một phần của khung. Tôi đã làm điều này với một miếng acrylic đen 1/8.
Tôi đã cố gắng cắt một miếng acrylic trắng dày hơn (1/4 "), nhưng nhận thấy rằng tôi không có cài đặt đủ mạnh để cắt qua tất cả các cách, điều này xảy ra tốt hơn mong đợi, như màu trắng đã làm công việc tốt hơn trong việc khuếch tán ánh sáng từ các đèn LED và cuối cùng tạo ra một "pixel" tốt hơn (btw, thực tế là thú vị, từ "pixel" là từ viết tắt của Picture Element - xin lỗi, giáo viên bên trong tôi đã phải nói vậy)
Bước 2: Chuyển đổi hình ảnh
Bước tiếp theo tôi thực hiện là chuyển đổi một số hình ảnh để sử dụng trong mã Arduino, đây là một sửa đổi của mã LED RGB mẫu được tìm thấy cho ESP32 (trong bước tiếp theo).
Sử dụng mã Python được bao gồm ở trên, chỉnh sửa phần vị trí tệp của mã để tạo mã hex thích hợp để sử dụng trong Ma trận LED RGB (nếu bạn là một lập trình viên, bạn sẽ nhận thấy rằng các đèn LED được liên kết với nhau theo chuỗi và không phải là tọa độ Descartes truyền thống, vì vậy việc xác định chính xác các vị trí RGB cần phải chạy ngoằn ngoèo giữa các hàng đèn LED).
Mã trên trang tiếp theo đã được cập nhật dữ liệu tiêu đề với các tên liên quan.
Hình ảnh Mario ở trên được lấy từ một tờ giấy viết mà tôi tìm thấy trên Internet, và phần còn lại được tạo thủ công trong PhotoShop… chỉ cần tạo canvas 16x16, và Phóng to tất cả các cách và sử dụng bàn chải 1x1 pixel để tạo hình ảnh
Bước 3: Đấu dây và mã hóa



Mã Arduino được bao gồm ở trên và chỉ cần kết nối các đèn LED RGB với nguồn điện thích hợp đã tắt của ESP32 (5V và GND), cũng như liên kết dữ liệu (P4)
Sử dụng các nút nhấn (được kéo từ một công nghệ rác khác), kết nối chúng với các chân P5 và P15, và đầu kia của GND. Mã thực hiện PULLUP thành HIGH để kích hoạt nút xảy ra khi nó nhận ra sự thay đổi từ THẤP đến CAO (vì vậy về cơ bản khi nút được nhả ra thay vì nút xuống)
Bước 4: Kết hợp tất cả lại với nhau




Khi kết hợp tất cả lại với nhau, hãy phủ lên mặt trước của tấm acrylic trắng với một số vinyl màu cửa sổ, giúp nó có giao diện màn hình đen đẹp mắt.
Cắt khung bằng cách sử dụng nhiều lớp bọt EVA (vật dụng tôi có cho đồ cosplay mà tôi cũng tạo ra), và dán chúng bằng xi măng tiếp xúc (hai lớp để chứa các vật phẩm).
Một lớp bọt EVA thứ ba đã được thêm vào với các vết cắt để mặt sau sẽ giống như một mảnh ghép tại chỗ.
Thêm một dây đeo để nó có thể dễ dàng treo khỏi cổ tôi. Tổng trọng lượng của tất cả những điều này hầu như không đáng chú ý.
Liên quan đến việc cấp nguồn cho thiết bị, tôi quyết định sử dụng kết nối micro USB tích hợp được sử dụng để lập trình ESP32 và kết nối nó với nguồn điện USB mà tôi chỉ giữ trong túi. Để đảm bảo rằng việc vô tình kéo dây không gây ra sự cố, tôi đã thêm việc sử dụng một trong những bộ điều hợp sạc nguồn USB được kết nối từ tính đó cho micro USB.
Cái gì tiếp theo? Tôi đang tìm cách thêm micrô vào ESP, sau đó tạo các thanh âm lượng hoạt hình, giống như KITT của Knight Rider, để sinh viên thấy hình ảnh thể hiện giọng nói của tôi… hãy chú ý theo dõi.


Về nhì trong cuộc thi dành cho gia đình "Không thể chạm vào" này
Đề xuất:
Xúc xắc điện tử - Arduino Die / xúc xắc 1 đến 6 Xúc xắc + D4, D5, D8, D10, D12, D20, D24 và D30: 6 bước (có Hình ảnh)

Xúc xắc điện tử - Arduino Die / xúc xắc 1 đến 6 Xúc xắc + D4, D5, D8, D10, D12, D20, D24 và D30: Đây là một dự án arduino đơn giản để tạo ra một con xúc xắc điện tử. Có thể chọn cho 1 đến 6 viên xúc xắc hoặc 1 trong 8 viên xúc xắc đặc biệt. Lựa chọn được thực hiện đơn giản bằng cách xoay một bộ mã hóa quay. Đây là các tính năng: 1 xúc xắc: hiển thị các chấm lớn 2-6 xúc xắc: hiển thị các chấm
Bàn phím biểu tượng cảm xúc: 5 bước (có hình ảnh)

Bàn phím biểu tượng cảm xúc: Đôi khi từ ngữ là không đủ khi soạn thư từ trên máy tính và bạn cần thứ gì đó nhiều màu sắc hơn một chút để truyền tải thông điệp của mình, hãy nhập biểu tượng cảm xúc! Biểu tượng cảm xúc là những biểu tượng đồ họa nhỏ truyền tải cảm xúc hoặc ý tưởng và có hàng trăm
Biểu tượng / Biểu tượng máy tính xách tay phát sáng tùy chỉnh - Không cần dây: 6 bước

Biểu tượng / Biểu tượng máy tính xách tay phát sáng tùy chỉnh - Không cần dây: Xin chào! Đây là bản phác thảo của tôi về các bước để khoét một lỗ trông thật bắt mắt trên máy tính xách tay của bạn - một cách an toàn! Tôi đã tạo một phiên bản cách điệu của chữ cái tiếng Do Thái 'א' (aleph), nhưng thiết kế của bạn thực sự có thể là bất kỳ hình dạng nào bạn có thể cắt ra . Tôi nhận thấy rằng có
Dấu hiệu biểu tượng cảm xúc IoT: 9 bước (có hình ảnh)

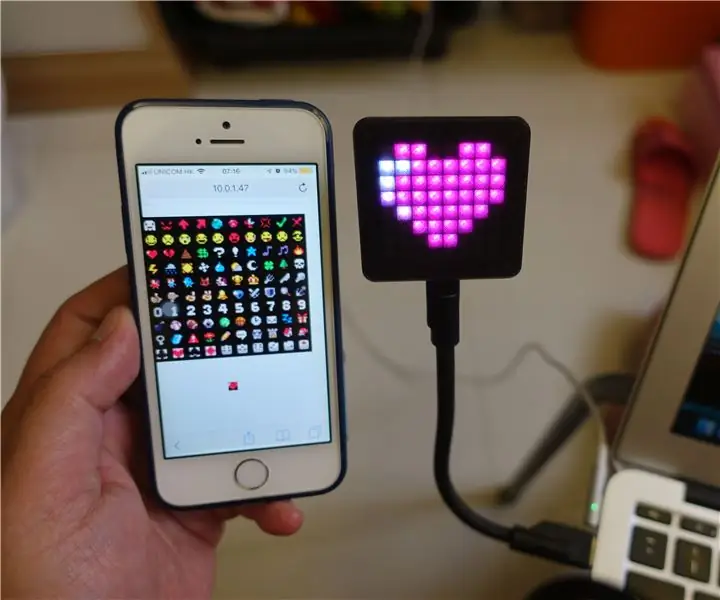
Dấu hiệu biểu tượng cảm xúc IoT: Tài liệu hướng dẫn này cho biết cách sử dụng ESP8266 và một số NeoPixels để tạo Dấu hiệu biểu tượng cảm xúc IoT
Biểu tượng cảm xúc LED: 14 bước (có hình ảnh)

Biểu tượng cảm xúc LED: Xin chào trong phần hướng dẫn này, tôi sẽ tạo một biểu tượng cảm xúc phát sáng với dải đèn LED và vỏ in 3D. Khái niệm rất đơn giản, bạn có một dải đèn LED điều chỉnh bất cứ khi nào biểu tượng cảm xúc được chọc vào. Nó hoàn hảo để trang trí trong phòng ngủ trẻ em hoặc chỉ để thêm một số
