
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.

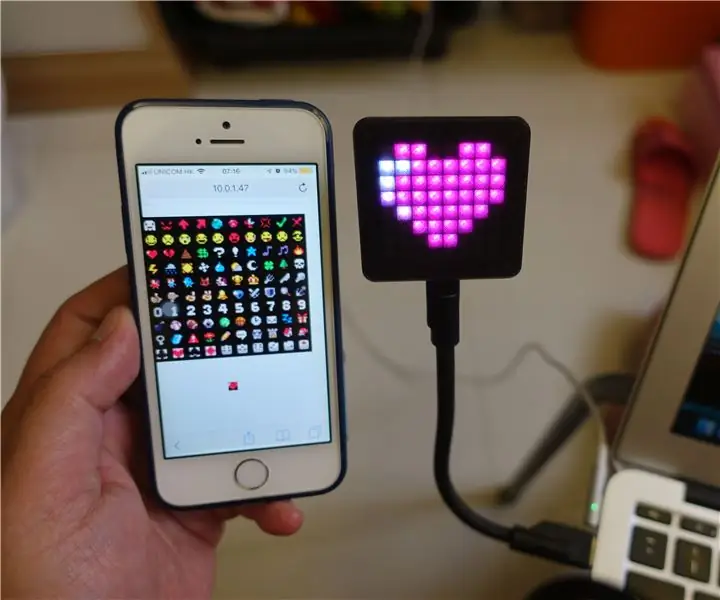
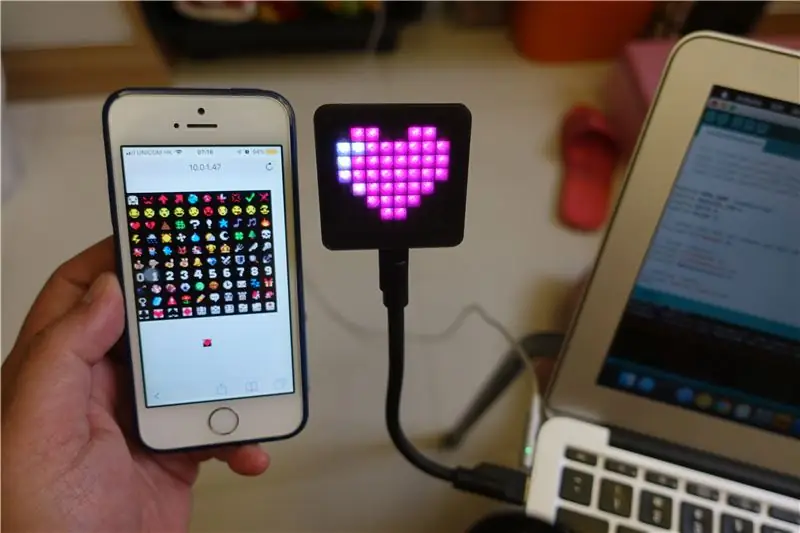
Tài liệu hướng dẫn này chỉ ra cách sử dụng ESP8266 và một số NeoPixels để tạo Dấu hiệu biểu tượng cảm xúc IoT.
Bước 1: Chuẩn bị




Bảng nhà phát triển ESP8266
Bất kỳ hội đồng quản trị ESP8266 nào sẽ ổn. Lần này tôi đang sử dụng WeMos D1 Mini Pro, đây là bảng phát triển nhỏ nhất và mỏng nhất mà tôi có thể tìm thấy. Nếu bạn muốn nó di động, hãy chọn một bảng có hỗ trợ Lipo.
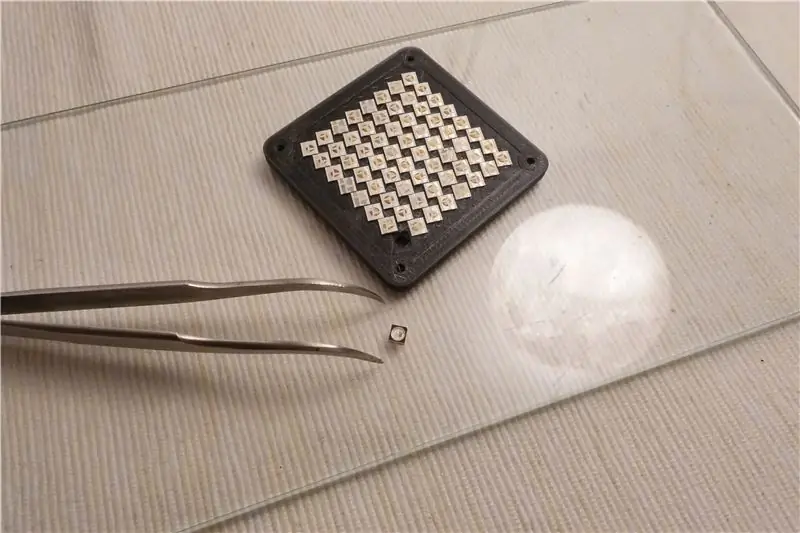
NeoPixels
Dự án này sử dụng thư viện Arduino Adafruit_NeoPixel, bất kỳ chip LED tương thích nào cũng được, chẳng hạn như WS2812, WS2812B, SK6812, SK6812mini… v.v.
Lần này tôi đang sử dụng 64 chip LED SK6812mini để tạo ra một bảng ma trận 8x8 nhỏ. Nhưng công việc hàn không phải là công việc chính của dự án này, bạn có thể sử dụng dải đèn LED để đơn giản hóa công việc hoặc thậm chí mua trực tiếp Ma trận LED 8x8 NeoPixel;>
Kí hiệu đứng
Lần này tôi đang sử dụng cáp ống mềm bằng kim loại micro USB làm giá đỡ bảng hiệu.
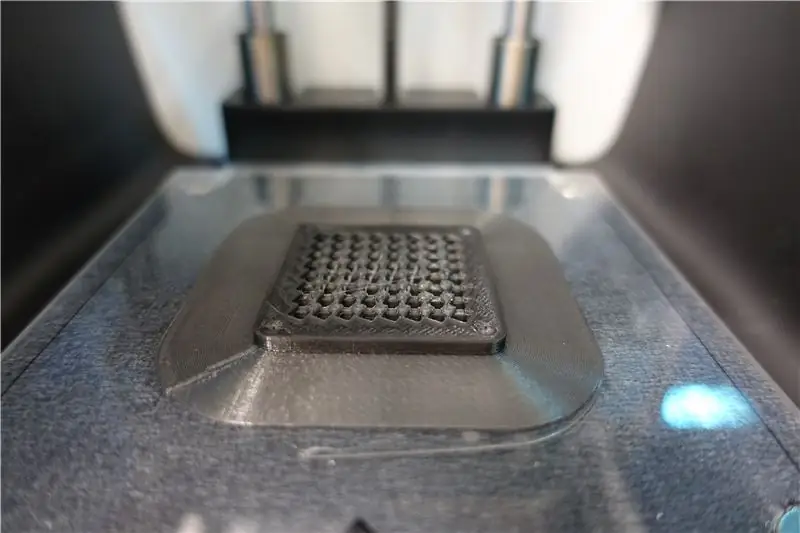
Bước 2: Tùy chọn: In 3D & Lắp ráp



Nếu bạn chỉ đơn thuần mua Ma trận LED 8x8 NeoPixel, bạn có thể bỏ qua bước này.
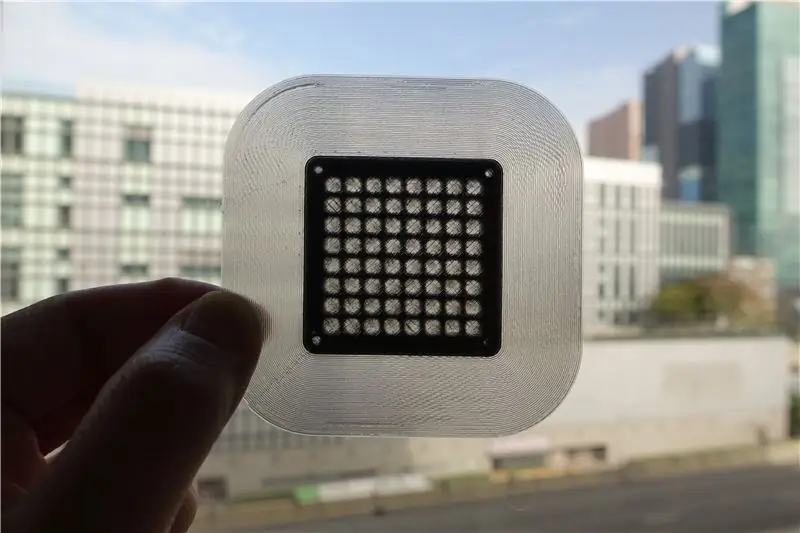
- In 3D vỏ:
- Đặt trên chip SK6812mini theo hướng Zigzag
- Công việc hàn
- Dùng keo nóng bịt kín mạch
- Kết nối chân nguồn và chân tín hiệu (SK6812 Din đến ESP8266 chân 4 / D2) với bảng nhà phát triển ESP8266
- Phá
- Cắm cáp USB
Bước 3: Chuẩn bị phần mềm


Arduino IDE
Nếu bạn chưa cài đặt Arduino IDE, vui lòng tải xuống và cài đặt nó từ trang web chính thức:
www.arduino.cc/en/main/software
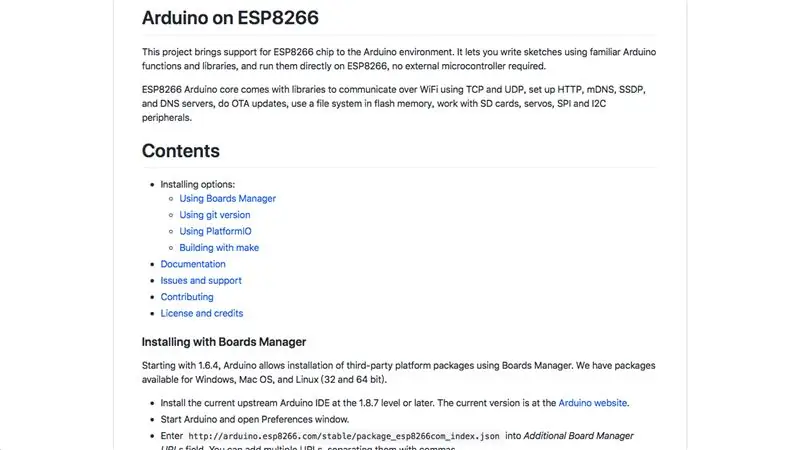
Hỗ trợ ESP8266
Nếu bạn chưa cài đặt hỗ trợ Arduino ESP8266, vui lòng làm theo các bước trong phần "Arduino trên ESP8266":
github.com/esp8266/Arduino
Thư viện Arduino
Sử dụng Thư viện Arduino, cài đặt 3 thư viện tùy thuộc vào:
- WiFiManager
- ArduinoWebSockets
- Adafruit_NeoPixel
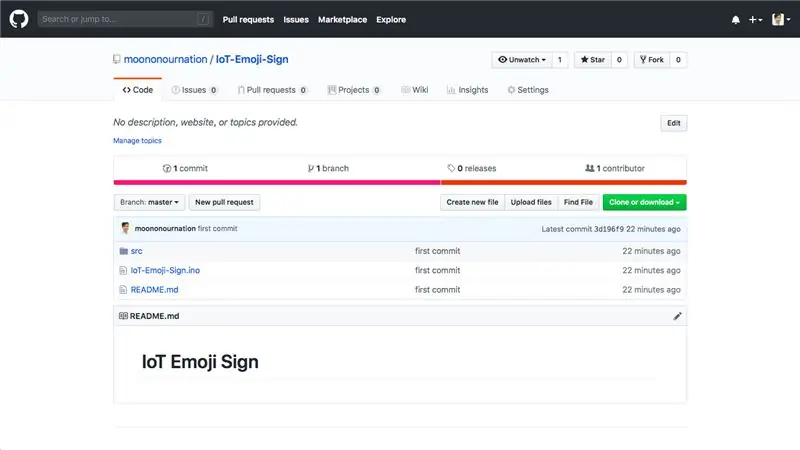
Bước 4: Tải xuống mã nguồn

Vui lòng tải xuống mã nguồn của tôi tại đây:
github.com/moononournation/IoT-Emoji-Sign
Bước 5: 8x8 Biểu tượng cảm xúc

Dự án này yêu cầu một số biểu tượng cảm xúc 8x8 pixel, tôi google và nhận được một bộ đơn giản từ tweet của Justin Cyr:
twitter.com/JUSTIN_CYR/status/658031097805…
Sau đó, tôi thay đổi kích thước hình ảnh và sử dụng base64decode.org chuyển đổi thành một chuỗi được mã hóa base64 để nhúng nó vào HTML.
Bạn có thể tìm thấy hình ảnh đã thay đổi kích thước tại: src / emojis.png
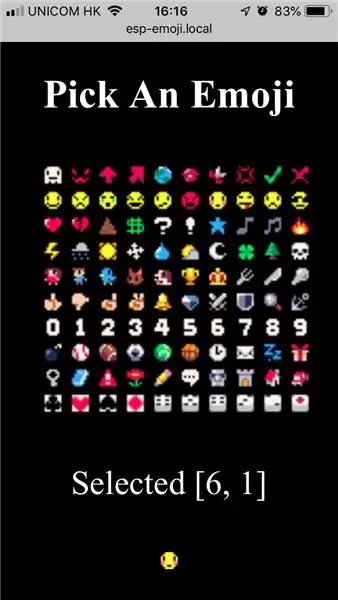
Bước 6: Giao diện người dùng HTML đơn giản

Tôi đã viết một đoạn HTML rất đơn giản để chọn biểu tượng cảm xúc và sau đó chuyển các pixel sang ESP8266 bằng giao thức Web Socket ở định dạng nhị phân.
Sau đó, tôi sử dụng chuyển đổi html-minifier thành một chuỗi dài dòng đơn để nhúng nó vào mã Arduino.
Bạn có thể tìm thấy tệp HTML tại: src / index.html
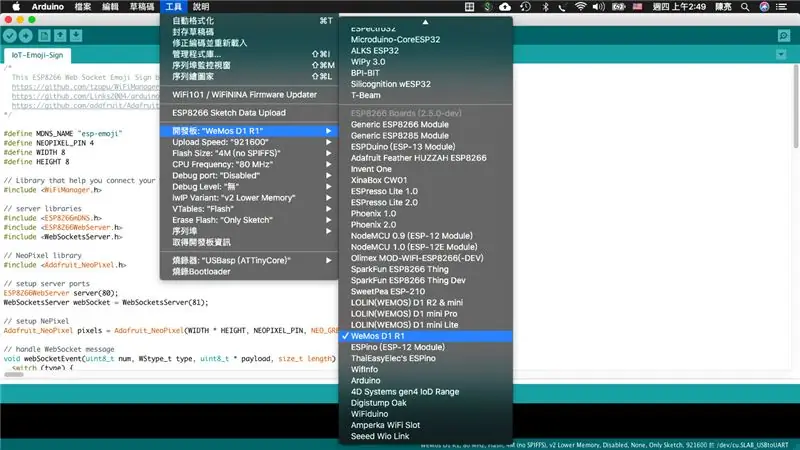
Bước 7: Chương trình Arduino

- Kết nối bảng nhà phát triển ESP8266 với máy tính
- Mở Arduino IDE
- Chọn đúng bảng tại menu Công cụ
- Nhấn nút Tải lên
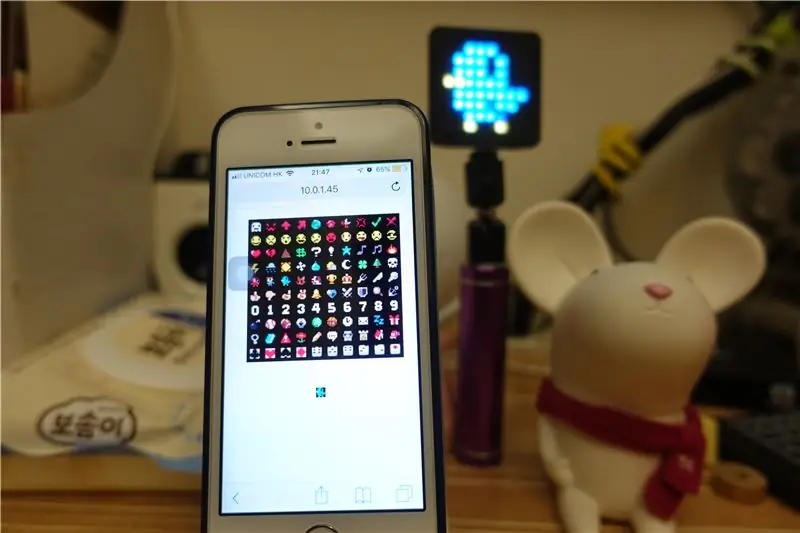
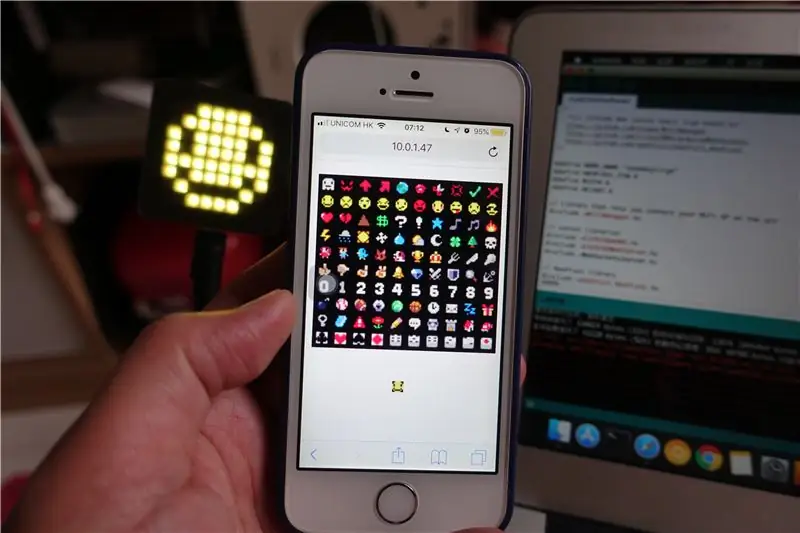
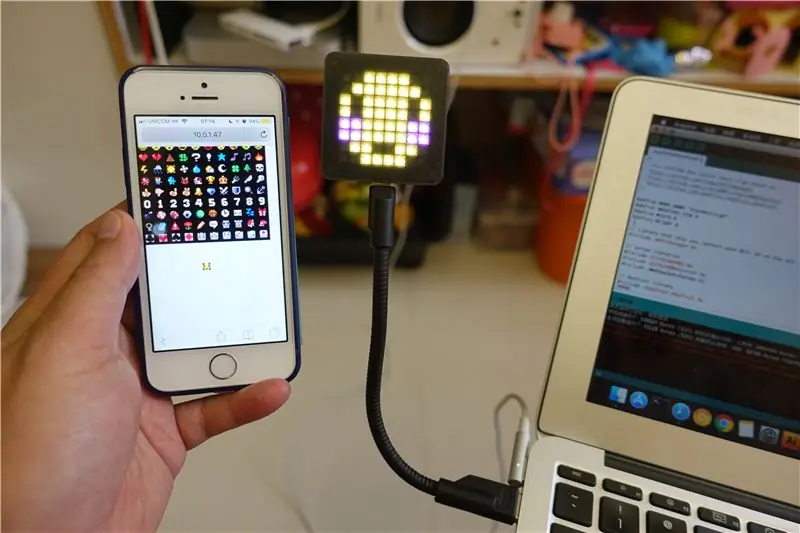
Bước 8: Thiết lập và chơi


Vui lòng xem video demo để biết chi tiết thiết lập và chơi.
Dưới đây là tóm tắt:
- Cắm Biểu tượng cảm xúc IoT
-
Thiết lập WiFi (chỉ lần đầu tiên)
- Sử dụng tìm kiếm trên điện thoại di động của bạn và kết nối với AP "biểu tượng cảm xúc đặc biệt"
- Chương trình WiFiManager Captive Portal
- Nhấn nút "Định cấu hình WiFi"
- Chọn AP của bạn
- Điền mật khẩu AP
- Nhấn nút "Lưu"
- ESP8266 tự động khởi động lại
- ESP8266 tự động kết nối với AP của bạn
- Sử dụng trình duyệt trên thiết bị di động của bạn để truy cập "esp-emoji.local"
- Chọn một biểu tượng cảm xúc và chơi!
Tham khảo:
Bước 9: Chữ ký Hạnh phúc


Bộ Emoji từ tweet của Justin Cyr chỉ là một ví dụ đơn giản, bạn có thể chuẩn bị bộ Emoji 8x8 của riêng mình và thể hiện chữ ký của mình!


Về nhì trong Cuộc thi Arduino 2019
Đề xuất:
Màn hình biểu tượng cảm xúc / Sprite LED 24 bit RGB: 4 bước

Màn hình biểu tượng cảm xúc / Sprite LED 24 bit RGB: Là một giáo viên trở lại lớp học giữa COVID và yêu cầu đeo PPE, tôi nhận ra rằng học sinh của tôi sẽ không thể nhìn thấy nét mặt của tôi (tôi dạy cấp ba, nhưng có con cái đó đang quay trở lại cả tiểu học và thứ hai
Xúc xắc điện tử - Arduino Die / xúc xắc 1 đến 6 Xúc xắc + D4, D5, D8, D10, D12, D20, D24 và D30: 6 bước (có Hình ảnh)

Xúc xắc điện tử - Arduino Die / xúc xắc 1 đến 6 Xúc xắc + D4, D5, D8, D10, D12, D20, D24 và D30: Đây là một dự án arduino đơn giản để tạo ra một con xúc xắc điện tử. Có thể chọn cho 1 đến 6 viên xúc xắc hoặc 1 trong 8 viên xúc xắc đặc biệt. Lựa chọn được thực hiện đơn giản bằng cách xoay một bộ mã hóa quay. Đây là các tính năng: 1 xúc xắc: hiển thị các chấm lớn 2-6 xúc xắc: hiển thị các chấm
Bàn phím biểu tượng cảm xúc: 5 bước (có hình ảnh)

Bàn phím biểu tượng cảm xúc: Đôi khi từ ngữ là không đủ khi soạn thư từ trên máy tính và bạn cần thứ gì đó nhiều màu sắc hơn một chút để truyền tải thông điệp của mình, hãy nhập biểu tượng cảm xúc! Biểu tượng cảm xúc là những biểu tượng đồ họa nhỏ truyền tải cảm xúc hoặc ý tưởng và có hàng trăm
Biểu tượng / Biểu tượng máy tính xách tay phát sáng tùy chỉnh - Không cần dây: 6 bước

Biểu tượng / Biểu tượng máy tính xách tay phát sáng tùy chỉnh - Không cần dây: Xin chào! Đây là bản phác thảo của tôi về các bước để khoét một lỗ trông thật bắt mắt trên máy tính xách tay của bạn - một cách an toàn! Tôi đã tạo một phiên bản cách điệu của chữ cái tiếng Do Thái 'א' (aleph), nhưng thiết kế của bạn thực sự có thể là bất kỳ hình dạng nào bạn có thể cắt ra . Tôi nhận thấy rằng có
Biểu tượng cảm xúc LED: 14 bước (có hình ảnh)

Biểu tượng cảm xúc LED: Xin chào trong phần hướng dẫn này, tôi sẽ tạo một biểu tượng cảm xúc phát sáng với dải đèn LED và vỏ in 3D. Khái niệm rất đơn giản, bạn có một dải đèn LED điều chỉnh bất cứ khi nào biểu tượng cảm xúc được chọc vào. Nó hoàn hảo để trang trí trong phòng ngủ trẻ em hoặc chỉ để thêm một số
