
Mục lục:
- Bước 1: Bước 1: Xây dựng Robot cơ sở của bạn
- Bước 2: Bước 2: Tìm và đặt hàng màn hình OLED của bạn
- Bước 3: Bước 3: Kết nối OLED với Arduino Nano
- Bước 4: Bước 4: Kiểm tra màn hình của bạn
- Bước 5: Bước 5: Thêm OLED của bạn vào Robot
- Bước 6: Bước 6: Hiển thị thông số Robot
- Bước 7: Bước 7: Vẽ một số khuôn mặt
- Bước 8: Bước 8: Tùy chỉnh
- Tác giả John Day [email protected].
- Public 2024-01-30 13:30.
- Sửa đổi lần cuối 2025-01-23 15:14.

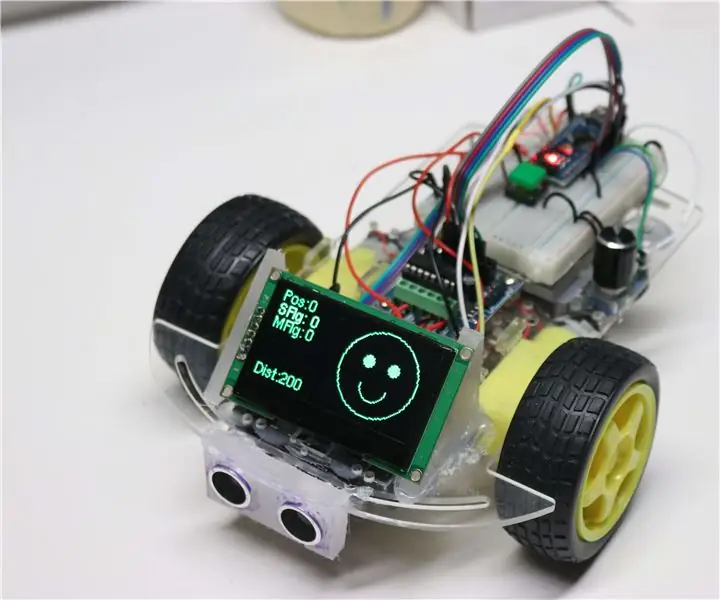
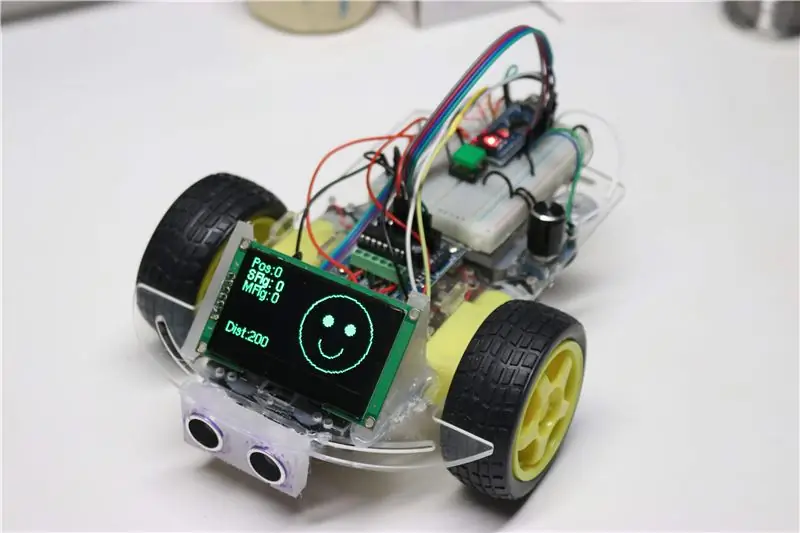
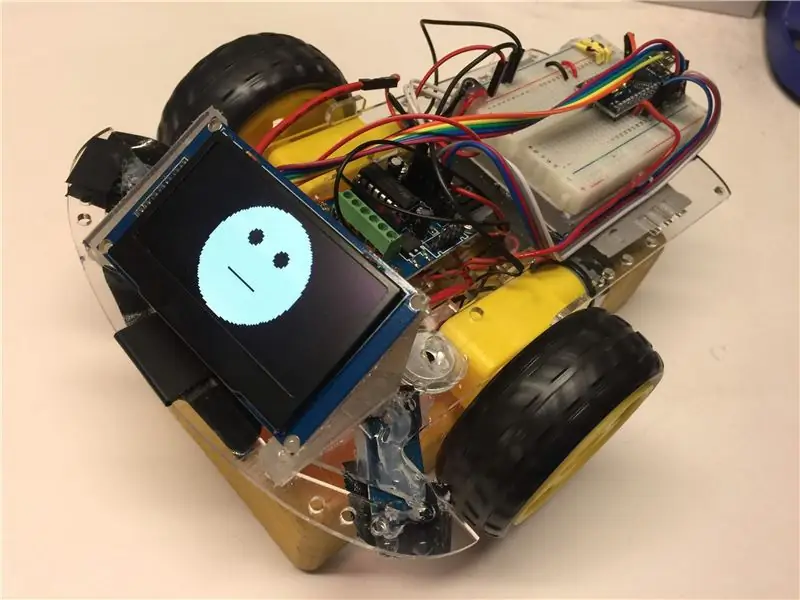
Hướng dẫn này sẽ chỉ cho bạn cách tạo rô bốt tránh va chạm chi phí thấp ($ 39) với khuôn mặt trên phông chữ. Chúng tôi thực hiện điều này bằng cách sử dụng màn hình OLED sáng giá rẻ mới. Sinh viên của chúng tôi thích thêm khuôn mặt vào robot của họ. Họ thích vẽ những khuôn mặt cười thay đổi dựa trên những gì robot đang làm.
Có một số robot nhỏ giá rẻ có sẵn với giá dưới 25 đô la cho phép bạn dạy những điều cơ bản về khoa học máy tính. Một trong những vấn đề với những robot này là chúng không cung cấp sự minh bạch về những gì đang diễn ra bên trong robot khi bạn đang chế tạo nó. Năm 2018, tất cả bắt đầu thay đổi với sự xuất hiện của màn hình OLED chất lượng cao giá rẻ. Những màn hình này có những lợi ích sau:
- Chúng rất sáng và có độ tương phản cao. Ngay cả một căn phòng sáng sủa, chúng cũng dễ đọc từ nhiều góc độ.
- Họ có độ phân giải tốt. Những cái tôi đang sử dụng là 168x64 pixel. Đây là gần gấp 4 lần các màn hình trước đây chúng tôi đã sử dụng.
- Chúng có công suất thấp và chúng hoạt động ổn định ngay cả khi công suất của robot của bạn giảm.
- Chúng có chi phí tương đối thấp (khoảng 16 đô la mỗi chiếc) và giá đang giảm.
Trước đây, chúng rất khó lập trình và sẽ sử dụng quá nhiều bộ nhớ để sử dụng với Arduino Nanos giá rẻ. Nano chỉ có 2K hoặc RAM động. Hướng dẫn này sẽ chỉ cho bạn cách giải quyết những vấn đề này và chế tạo một robot mà trẻ em thích lập trình.
Bước 1: Bước 1: Xây dựng Robot cơ sở của bạn

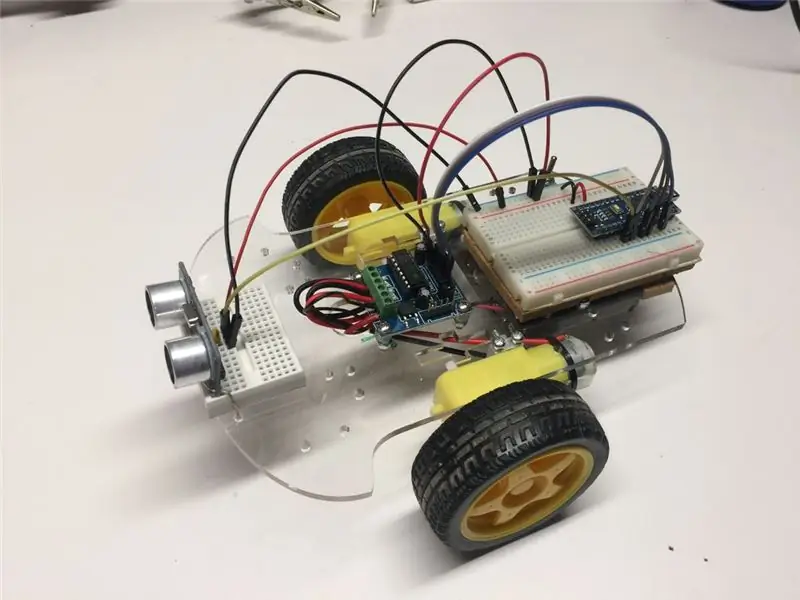
Để xây dựng FaceBot, chúng tôi thường bắt đầu với robot cơ sở. Một ví dụ là Robot CoderDojo $ 25 được mô tả ở đây. Robot này sử dụng Arduino Nano giá rẻ và phổ biến, một bộ điều khiển động cơ đơn giản, 2 động cơ DC và 4 hoặc 6 pin AA. Hầu hết sinh viên bắt đầu sử dụng cảm biến ping để chế tạo một robot tránh va chạm. Bởi vì nó cung cấp một hệ thống điện 5v, nó là hoàn hảo cho FaceBot. Để giữ cho chi phí thấp, tôi thường yêu cầu học sinh của mình đặt mua các bộ phận trực tuyến từ e-Bay. Các bộ phận thường mất 2-3 tuần để đến nơi và yêu cầu hàn một lượng nhỏ cho động cơ và công tắc nguồn. Phần còn lại của các kết nối được thực hiện bằng cách sử dụng một breadboard 400 dây. Học sinh thường xuyên dán dây nóng vào để giữ cho chúng không bị tuột ra.
Có một thay đổi mà chúng tôi thực hiện đối với thiết kế tránh va chạm tiêu chuẩn. Chúng tôi di chuyển cảm biến ping từ trên cùng của khung xuống dưới khung. Điều này để lại chỗ cho màn hình trên đầu rô bốt.
Sau khi bạn có chương trình tránh va chạm, bạn sẽ được đọc để thêm một khuôn mặt!
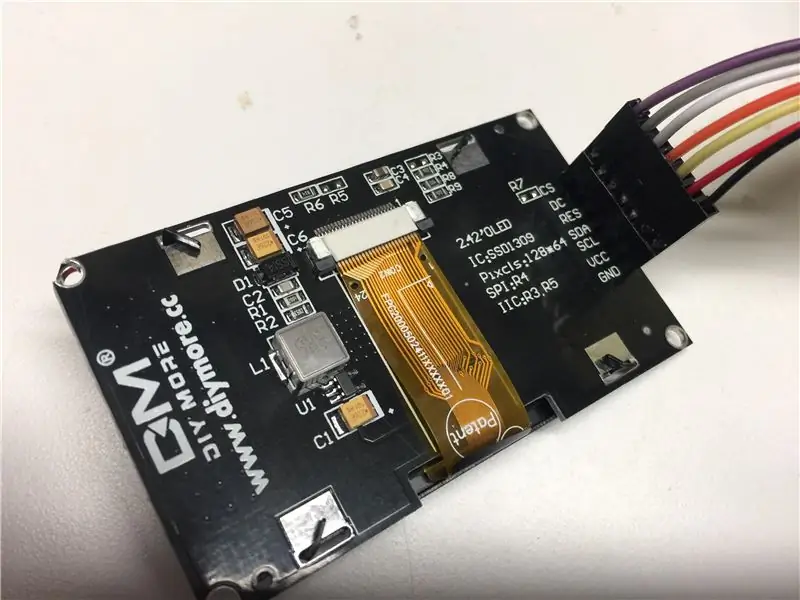
Bước 2: Bước 2: Tìm và đặt hàng màn hình OLED của bạn

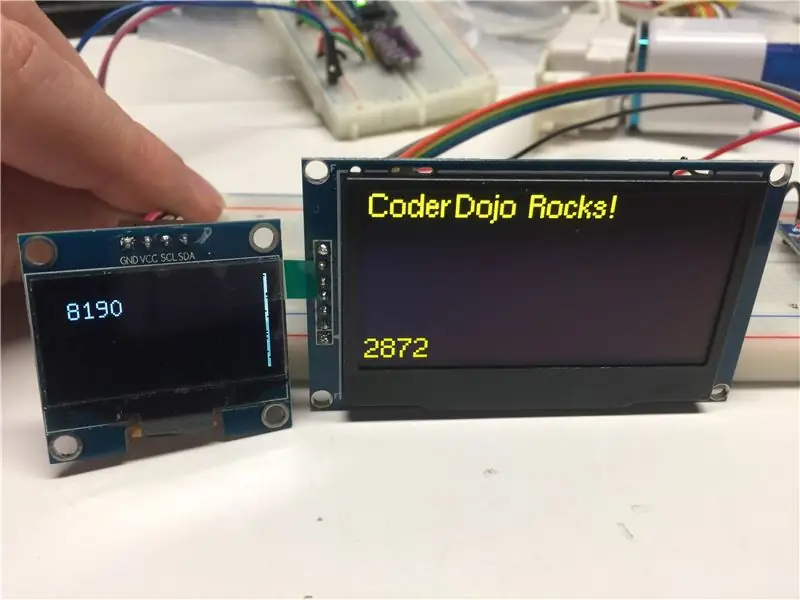
Khi màn hình OLED xuất hiện, những màn hình giá rẻ được thiết kế cho đồng hồ hoặc màn hình thể dục. Kết quả là chúng rất nhỏ, thường có chiều ngang khoảng 1 inch. Tin tốt là chúng có chi phí thấp, khoảng 3 đô la. Chúng tôi đã chế tạo một vài rô bốt với những màn hình này, nhưng vì kích thước của màn hình bị giới hạn những gì chúng tôi có thể làm trên màn hình. Sau đó, vào năm 2018, chúng tôi bắt đầu thấy chi phí của màn hình OLED 2,42 inch lớn hơn giảm xuống. Vào tháng 1 năm 2019, giá giảm xuống còn khoảng 16 đô la. Cuối cùng, chúng tôi đã có một màn hình tuyệt vời mà chúng tôi có thể sử dụng cho khuôn mặt robot của mình.
Dưới đây là thông số kỹ thuật của các màn hình này:
- 2,42 inch (đo đường chéo)
- 128 pixel trên (kích thước x)
- Cao 64 pixel (kích thước y)
- Công suất thấp (thường là 10ma)
- Đơn sắc (chúng có các màu vàng, lục, lam và trắng)
- Giao diện SPI mặc định mặc dù bạn có thể thay đổi nó thành I2C nếu bạn muốn
- Trình điều khiển SSD1309 (một trình điều khiển màn hình rất phổ biến)
Giao diện SPI có bảy dây. Dưới đây là các nhãn điển hình trên giao diện:
- CS - Chọn chip
- DC - Dữ liệu / Lệnh
- RES - Đặt lại
- SDA - Dữ liệu - cái này phải được kết nối với chân 11 của Arduino Nano
- SCL - Đồng hồ - cái này phải được kết nối với chân 13 của Arduino Nano
- VCC - +5 vôn
- GND - Mặt đất
Bạn cũng sẽ cần phải có một số dây để kết nối màn hình với breadboard. Các màn hình thường đi kèm với một tiêu đề 7 chân mà bạn hàn vào màn hình. Tôi đã sử dụng 7 đầu nối Dupont 20mc đực-cái-đực và hàn chúng để các dây ra phía sau màn hình.
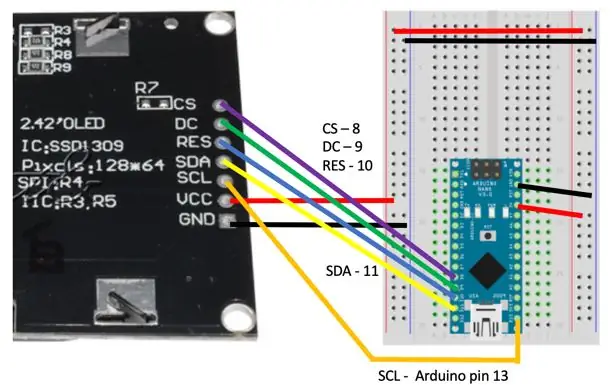
Bước 3: Bước 3: Kết nối OLED với Arduino Nano


Bây giờ bạn đã sẵn sàng để kiểm tra OLED của mình. Tôi sử dụng một Nano Arduino khác chỉ để kiểm tra xem mỗi màn hình tôi nhận được có hoạt động không. Sau khi các bài kiểm tra hoạt động, tôi kết nối nó với robot. Sơ đồ đấu dây cho máy kiểm tra được thể hiện trong hình trên. Lưu ý rằng bạn có thể di chuyển kết nối OLED sang các chân khác hỗ trợ đầu ra kỹ thuật số, nhưng nếu bạn đảm bảo rằng SCL (đồng hồ) nằm trên Arduino Nano chân 13 và SDA (dữ liệu) trên chân 11 của Arduino Nano, bạn có thể sử dụng cài đặt mặc định trong phần mềm. Điều này giúp mã của bạn đơn giản hơn một chút.
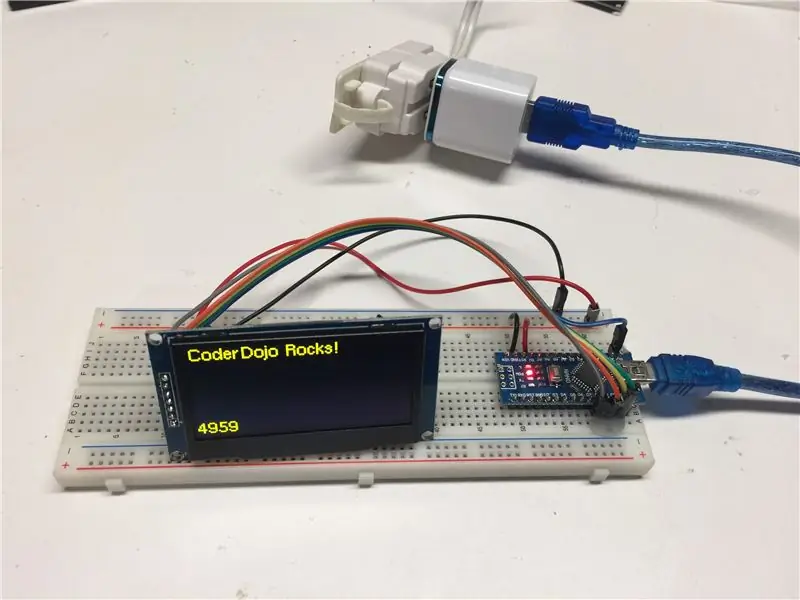
Bước 4: Bước 4: Kiểm tra màn hình của bạn

Để kiểm tra màn hình của bạn, chúng tôi sẽ sử dụng thư viện u8g2. Có những thư viện khác mà bạn có thể sử dụng, nhưng theo kinh nghiệm của tôi, không có thư viện nào tốt bằng thư viện u8g2. Một yếu tố quan trọng là màn hình sử dụng bao nhiêu RAM trong Arduino. U8g2 là thư viện duy nhất tôi tìm thấy sử dụng "Chế độ trang" sẽ hoạt động với Arduino Nano.
Bạn có thể thêm thư viện này vào IED Arduino của mình bằng cách tìm kiếm "u8g2" trong menu "Quản lý thư viện". Bạn cũng có thể tải xuống mã trực tiếp từ gethub.
github.com/olikraus/u8g2
Mã thử nghiệm mà tôi sử dụng ở đây:
github.com/dmccreary/coderdojo-robots/blob…
Có một số điều cần lưu ý. Số chân SCL và SDA được nhận xét vì chúng là các chân mặc định trên Nano. Hàm tạo cho u8g2 là dòng khóa:
// Chúng tôi đang sử dụng SSD1306, 128x64, một trang, không tên, 4 dây, Phần cứng, SPI không có vòng quay mà chỉ sử dụng 27% bộ nhớ độngU8G2_SSD1306_128X64_NONAME_1_4W_HW_SPI u8g2 (U8G2_R0, CS_PIN, DC_PIN), RDS_PIN;
Chúng tôi đang sử dụng chế độ một trang vì chế độ đó sử dụng RAM tối thiểu. Chúng tôi đang sử dụng giao diện phần cứng 4 dây và OLED đi kèm với SPI theo mặc định.
Bước 5: Bước 5: Thêm OLED của bạn vào Robot

Bây giờ chúng tôi đã có một OLED hoạt động và chúng tôi biết cách khởi tạo các thư viện u8g2, chúng tôi đã sẵn sàng tích hợp OLED với robot cơ sở của mình. Có một số điều cần xem xét. Trong thử nghiệm OLED của chúng tôi, chúng tôi đã sử dụng các chân cắm cạnh nhau để đi dây dễ dàng hơn. Thật không may, chúng ta cần chân 9 để điều khiển Robot của mình vì nó là một trong những chân PWM mà chúng ta cần gửi tín hiệu tương tự đến trình điều khiển động cơ. Giải pháp là di chuyển dây trên chân số 9 sang một chân cắm tự do khác và sau đó thay đổi câu lệnh #define thành chân mới đó. chúng vào khung xe. Tôi luôn thích sử dụng một số loại giấy nhám để làm nhám bề mặt của tấm thủy tinh trước khi tôi dán nóng các bộ phận lại với nhau để chúng không bị tách ra quá dễ dàng.
Tiếp theo, hãy lấy một số dữ liệu trên OLED của chúng tôi và vẽ một số khuôn mặt trên robot!
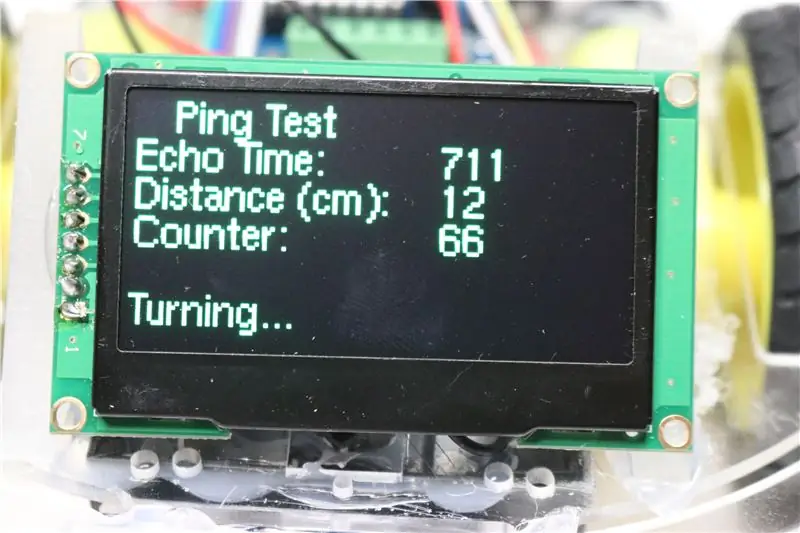
Bước 6: Bước 6: Hiển thị thông số Robot

Một trong những điều thú vị khi có màn hình là nó thực sự giúp gỡ lỗi những gì đang diễn ra bên trong robot của chúng tôi khi nó đang lái xe xung quanh. Không có gì lạ khi các nhà phát triển yêu cầu một chức năng hoạt động trên máy tính để bàn khi bạn kết nối với máy tính của mình chỉ để nó KHÔNG hoạt động khi rô bốt đang lái xe xung quanh. Hiển thị một giá trị chẳng hạn như khoảng cách được đo bởi cảm biến ping là một ví dụ điển hình về việc hiển thị thông số rô bốt.
Trong bức ảnh trên, dòng đầu tiên (Echo Time) hiển thị thời gian trễ giữa thời điểm âm thanh rời khỏi loa siêu âm và thời gian nó được micrô thu nhận. Con số này sau đó được chuyển đổi thành cm ở dòng thứ hai (Khoảng cách tính bằng cm). Bộ đếm được cập nhật tìm kiếm thứ hai để hiển thị màn hình đang được cập nhật. "Đang rẽ…" chỉ được hiển thị nếu khoảng cách nằm dưới một số cụ thể được gọi là ngưỡng rẽ. Cả hai bánh xe đều di chuyển về phía trước nếu khoảng cách ping trên con số này. Nếu số dưới ngưỡng rẽ thì chúng ta đảo chiều động cơ (lùi xe) rồi đổi hướng.
Dưới đây là một số mã mẫu cho bạn biết cách lấy các giá trị từ cảm biến ping và hiển thị các giá trị trên màn hình OLED của bạn.
Dưới đây là một ví dụ kiểm tra ba cảm biến ping (trái, giữa và phải) và hiển thị các giá trị trên màn hình:
github.com/dmccreary/coderdojo-robots/blob…
Bước 7: Bước 7: Vẽ một số khuôn mặt

Bây giờ chúng ta có tất cả các mảnh để vẽ một số khuôn mặt. Sinh viên của chúng tôi thường nghĩ rằng robot phải có một khuôn mặt vui vẻ nếu nó đang lái xe về phía trước. Khi nó nhìn thấy một thứ gì đó trước mặt nó, nó sẽ ghi lại một cảm giác ngạc nhiên. Sau đó, nó lùi lại và nhìn xung quanh, có lẽ với đôi mắt đang di chuyển để báo hiệu nó sẽ quay về hướng nào.
Lệnh vẽ để vẽ một khuôn mặt khá đơn giản. Chúng ta có thể vẽ một vòng tròn cho đường viền của khuôn mặt và tô các vòng tròn cho mỗi mắt. Miệng có thể là nửa hình tròn cho nụ cười và hình tròn đầy đặn để tạo cảm giác ngạc nhiên. Đây là nơi mà những đứa trẻ có thể sử dụng sự sáng tạo của mình để cá nhân hóa các biểu cảm. Đôi khi tôi cố tình vẽ những mặt xấu và yêu cầu học sinh giúp tôi làm cho chúng tốt hơn.
Bạn có thể sử dụng các hàm display.height () và display.width () để lấy kích thước của màn hình. Trong đoạn mã dưới đây, chúng tôi thiết lập các biến
half_width = display.width () / 2; half_height = display.height () / 2;
Nếu bạn thực hiện các phép tính này nhiều lần, mã sẽ nhanh hơn một chút nếu chúng được tính một lần và được lưu trữ trong một biến. Dưới đây là một số ví dụ về cách vẽ mặt thẳng nhàm chán ở trên:
// chúng tôi làm điều này ở đầu mỗi vòng lặp
display.clearDisplay (); // vẽ mặt sáng cho backgrounddisplay.fillCircle (half_width, half_height, 31, WHITE); // mắt phải dark display.fillCircle (half_width - 10, display.height () / 3, 4, BLACK); // mắt trái darkdisplay.fillCircle (half_width + 10, display.height () / 3, 4, BLACK); // vẽ một đường thẳng cho miệng display.drawLine (half_width - 10, display.height () / 3 * 2, half_width + 10, display.height () / 3 * 2, BLACK); // dòng này gửi khuôn mặt mới của chúng ta đến màn hình OLED display.display ();
Bước 8: Bước 8: Tùy chỉnh

Vẽ khuôn mặt cơ bản chỉ là bước khởi đầu. Học sinh có thể tạo ra nhiều biến thể. Nhiều học sinh đã thêm một loa nhỏ phát âm báo hoặc âm thanh khi họ di chuyển xung quanh.
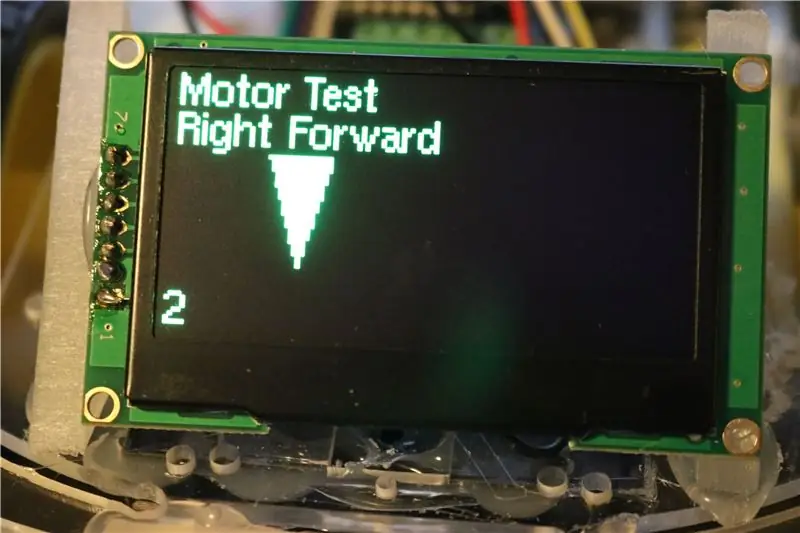
Bạn cũng có thể xây dựng các chương trình thử nghiệm nhỏ hơn để giúp sinh viên của bạn đấu dây động cơ một cách chính xác. Ví dụ, một mũi tên (hình tam giác) trên màn hình sẽ cho học sinh biết bánh xe sẽ quay theo hướng nào khi bạn đang kết nối các động cơ. Chương trình thử nghiệm quay vòng qua từng hướng động cơ:
- Chuyển tiếp bên phải
- Đảo ngược phải
- Chuyển tiếp trái
- Đảo ngược trái
Đối với mỗi chế độ, màn hình được cập nhật với một hiển thị mới để hiển thị bánh xe nào nên quay và theo hướng nào.
Ví dụ về chương trình đó ở đây
github.com/dmccreary/coderdojo-robots/blob…
Có nhiều ví dụ bổ sung và chi tiết lập trình trên trang FaceBot của CoderDojo Robots GitHub.
Ngoài ra còn có một phiên bản của robot FaceBot cho phép học sinh thay đổi tất cả các thông số tránh va chạm (tốc độ tiến, khoảng cách rẽ, thời gian rẽ, tốc độ rẽ) trực tiếp bằng màn hình. Không cần máy tính để "lập trình" những con rô bốt này! Các phiên bản này lý tưởng cho MakerFairs và các sự kiện mà bạn không muốn mang theo máy tính.
Vui lòng cho chúng tôi biết bạn và học sinh của bạn có những gương mặt mới nào!
Chúc bạn viết mã vui vẻ!
Đề xuất:
Động cơ bước Điều khiển động cơ bước Không cần vi điều khiển !: 6 bước

Động cơ bước Điều khiển động cơ bước Không cần vi điều khiển !: Trong phần Hướng dẫn nhanh này, chúng tôi sẽ tạo một bộ điều khiển động cơ bước đơn giản bằng cách sử dụng động cơ bước. Dự án này không yêu cầu mạch phức tạp hoặc vi điều khiển. Vì vậy, không cần thêm ado, chúng ta hãy bắt đầu
Động cơ bước được điều khiển Động cơ bước không có vi điều khiển (V2): 9 bước (có hình ảnh)

Động cơ bước được điều khiển bằng động cơ bước Không cần vi điều khiển (V2): Trong một trong những Hướng dẫn trước đây của tôi, tôi đã chỉ cho bạn cách điều khiển động cơ bước bằng cách sử dụng động cơ bước mà không cần vi điều khiển. Đó là một dự án nhanh chóng và thú vị nhưng nó đi kèm với hai vấn đề sẽ được giải quyết trong Có thể hướng dẫn này. Vì vậy, hóm hỉnh
Đầu máy mô hình điều khiển động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Đầu máy mô hình điều khiển động cơ bước | Động cơ bước làm bộ mã hóa quay: Trong một trong những phần Hướng dẫn trước, chúng ta đã học cách sử dụng động cơ bước làm bộ mã hóa quay. Trong dự án này, bây giờ chúng ta sẽ sử dụng bộ mã hóa quay động cơ bước đó để điều khiển đầu máy mô hình bằng vi điều khiển Arduino. Vì vậy, không có fu
Âm thanh bay bổng với Arduino Uno Từng bước (8 bước): 8 bước

Acoustic Levitation With Arduino Uno Step-by-by-by (8 bước): bộ chuyển đổi âm thanh siêu âm L298N Dc cấp nguồn cho bộ chuyển đổi âm thanh nữ với chân cắm một chiều nam Arduino UNOBreadboard Cách hoạt động: Đầu tiên, bạn tải mã lên Arduino Uno (nó là một vi điều khiển được trang bị kỹ thuật số và các cổng tương tự để chuyển đổi mã (C ++)
Động cơ bước Điều khiển động cơ bước Động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Động cơ bước Điều khiển động cơ bước Động cơ bước | Động cơ bước như một bộ mã hóa quay: Có một vài động cơ bước nằm xung quanh và muốn làm điều gì đó? Trong Có thể hướng dẫn này, hãy sử dụng động cơ bước làm bộ mã hóa quay để điều khiển vị trí của động cơ bước khác bằng vi điều khiển Arduino. Vì vậy, không cần phải quảng cáo thêm, chúng ta hãy
