
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:30.
- Sửa đổi lần cuối 2025-01-23 15:14.

Mục đích chính của dự án này là đưa ra một công tắc WiFi chức năng sẽ giúp chúng tôi hoạt động thông qua ứng dụng "Blynk" từ cửa hàng ứng dụng Di động.
Có thể thử nghiệm thành công này với kiến thức rất cơ bản về Điện tử và tôi đánh giá cao các đề xuất từ các chuyên gia trong lĩnh vực để nhận xét để có những thay đổi phù hợp.
Quân nhu
Các thành phần sau được yêu cầu để hoàn thành dự án thành công
- NodeMCU
- Đèn LED trắng - 10 Nos
- Đồng hồ vạn năng
- Sắt hàn
- Chì hàn
- Thông lượng hàn
Bước 1: Chuyển đổi đèn LED WiFi bằng NodeMCU & Blynk



Bước đầu tiên là kiểm tra và sắp xếp các đèn LED phù hợp với cực của chúng (Cực dương & Cathode xếp thành hàng để dễ dàng xác định)
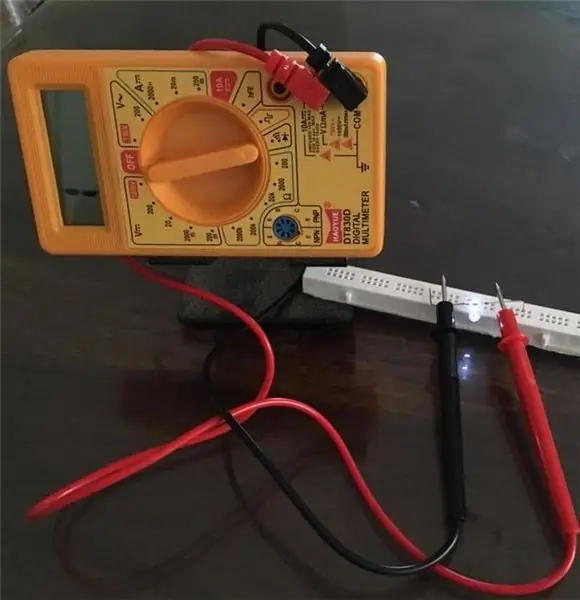
Có thể có một vài đèn LED có thể không hoạt động, do đó, bạn nên kiểm tra từng đèn LED bằng Đồng hồ vạn năng.
Bước 2: Xác định và hàn đèn LED làm việc



Kiểm tra liên tục bằng Đồng hồ vạn năng sẽ giúp chúng tôi xác định các đèn LED chức năng và đèn LED bị lỗi.
Luôn luôn tốt hơn là dán các đèn LED WRT phân cực của chúng và làm cho chúng sẵn sàng được hàn.
Sau khi hoàn thành việc hàn tất cả 10 đèn LED, một lần nữa đề nghị kiểm tra tính liên tục bằng cách sử dụng đồng hồ vạn năng.
Đèn LED chỉ hoạt động nếu dây dẫn dương của đồng hồ vạn năng khi được kết nối với Anốt và dây dẫn âm của đồng hồ vạn năng với Cathode giúp đèn LED phát sáng nhẹ.
Sau khi hoàn thành quá trình hàn tất cả các đèn LED, chúng tôi chủ yếu có thể kiểm tra xem tất cả các đèn LED có phát sáng hay không với sự trợ giúp của Pin 9V (Các kết nối được thực hiện lưu ý đến Phân cực)
Lưu ý: Nếu có đèn LED báo lỗi, bạn có thể thấy thứ gì đó tương tự như một trong những hình ảnh được tải lên trong đó Đồng hồ vạn năng hiển thị giá trị 1607.
Bước 3: Kết nối NodeMCU & Tải mã lên qua Arduino IDE




Đóng gói nguyên mẫu rất quan trọng và tôi nhận thấy khay đóng gói "Ổ cứng thể rắn (SSD)" là thích hợp nhất để đóng gói các đèn LED và NodeMCU được hàn.
Các kết nối rất đơn giản và như sau:
1. Kết nối chân "D1" của NodeMCU với Cực dương của đèn LED được hàn và
2. Kết nối chân "GND" của NodeMCU với Cathode của đèn LED được hàn.
Lưu ý: Vui lòng tham khảo ảnh chụp màn hình đính kèm để biết mã hoàn chỉnh. Có vẻ như một số phần mã bị thiếu, đặc biệt là với các câu lệnh "bao gồm" trong khi đặt văn bản tiếp theo ở giữa các ký hiệu nhỏ hơn và lớn hơn.
Tải mã sau lên NodeMCU:
#define BLYNK_PRINT Sê-ri
#include ESP8266WiFi.h
#include BlynkSimpleEsp8266.h
char auth = "******************************************** ****** ";
// Thông tin đăng nhập WiFi của bạn.
// Đặt mật khẩu thành "" cho các mạng mở.
char ssid = "************";
char pass = "*****************************";
void setup () {
// Bảng điều khiển gỡ lỗi
Serial.begin (9600);
Blynk.begin (auth, ssid, pass); // Bạn cũng có thể chỉ định máy chủ:
// Blynk.begin (auth, ssid, pass, "blynk-cloud.com", 80);
// Blynk.begin (auth, ssid, pass, IPAddress (192, 168, 1, 100), 8080);
}
void loop () {
Blynk.run ();
}
Bước 4: Blynk - Cấu hình & Kiểm tra



Cuối cùng, đã đến lúc cấu hình và kiểm tra chức năng nguyên mẫu bằng ứng dụng di động "Blynk".
Vui lòng thực hiện trợ giúp cần thiết từ các ảnh chụp màn hình đính kèm để hoàn thành và chạy nguyên mẫu thành công.
Hướng dẫn từng bước sau đây sẽ giúp người đọc bài viết này:
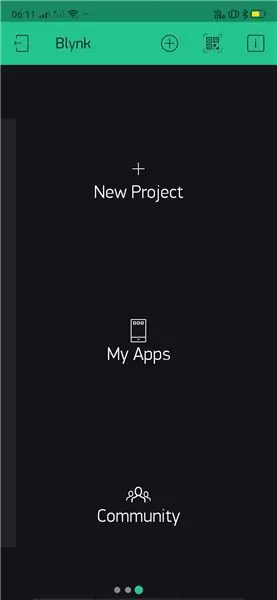
- Cài đặt và mở Ứng dụng Blynk trên điện thoại di động.
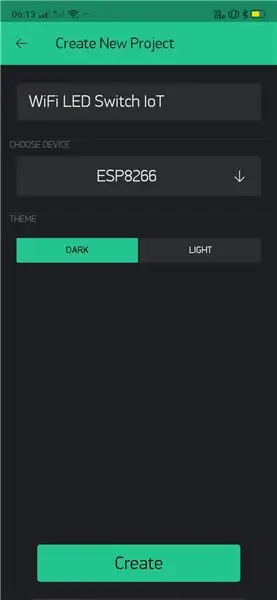
- Đặt tên cho dự án: "WiFi LED Switch IoT" trong trường hợp này. Bạn có thể chọn thuật ngữ của riêng mình để đặt tên cho nó.
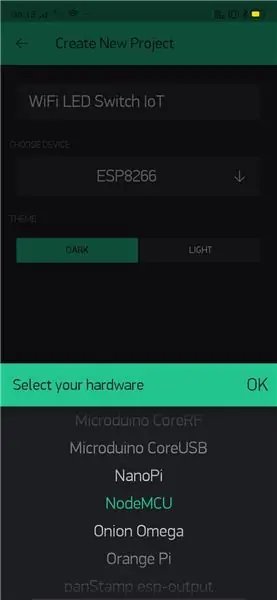
- Từ danh sách thả xuống, hãy chọn thiết bị sử dụng mà thử nghiệm đã hoàn tất.
- Khi chọn "Tạo", "Mã thông báo ủy quyền" được chia sẻ với ID email đã đăng ký / đã định cấu hình.
- Bây giờ là lúc để thêm các thành phần vào dự án. Chúng tôi sẽ chỉ cần một "Nút" trong trường hợp này.
- Hơn nữa, cài đặt "Đầu ra" của nút cần được thay đổi để chỉ ra chân Kỹ thuật số mà đèn LED mắc nối tiếp được kết nối trên đó (D1 trong trường hợp này).
- Tiếp tục chuyển chế độ cấu hình sang "Switch" để hoàn tất cấu hình.
- Chọn vị trí thuận tiện để đặt "Nút" trên bảng điều khiển và chọn nút "Phát" ở góc trên cùng bên phải của giao diện để bắt đầu tương tác với bảng.
- Giờ đây, bạn có thể điều khiển hàng loạt đèn LED của mình từ bất kỳ đâu và bất kỳ lúc nào.
Trong trường hợp cần trợ giúp thêm, bạn có thể WhatsApp tôi qua số +91 9398472594.
Đề xuất:
Công tắc Tuchless cho Đồ gia dụng -- Kiểm soát các thiết bị gia dụng của bạn mà không cần bất kỳ công tắc nào: 4 bước

Công tắc Tuchless cho Thiết bị Gia dụng || Điều khiển thiết bị gia dụng của bạn mà không cần bất kỳ công tắc nào: Đây là một công tắc không cần Tuchless dành cho thiết bị gia dụng. Bạn có thể sử dụng cái này cho bất kỳ nơi công cộng nào để giúp chống lại bất kỳ loại virus nào. Mạch dựa trên mạch cảm biến bóng tối được tạo bởi Op-Amp và LDR. Phần quan trọng thứ hai của mạch SR Flip-Flop này với Sequencell
CÔNG TẮC SÓNG -- CÔNG TẮC CẢM ỨNG ÍT SỬ DỤNG 555: 4 Bước

CÔNG TẮC SÓNG || CÔNG TẮC CẢM ỨNG ÍT SỬ DỤNG 555: Xin chào mọi người Chào mừng các bạn Hôm nay tôi đang chế tạo một công tắc không chạm đơn giản, nó được kích hoạt chỉ bằng cách vẫy tay với sự trợ giúp của cảm biến hồng ngoại và IC hẹn giờ 555 nên chúng ta hãy chế tạo nó…. Thao tác của nó rất đơn giản vì chiếc 555 đang hoạt động như lật ngược lại cửa hàng của nó
Công tắc đèn điều khiển từ xa bằng Bluetooth - Trang bị thêm. Công tắc đèn vẫn hoạt động, không cần ghi thêm.: 9 bước (có hình ảnh)

Công tắc đèn điều khiển từ xa bằng Bluetooth - Trang bị thêm. Công tắc đèn vẫn hoạt động, không cần ghi thêm.: Cập nhật ngày 25 tháng 11 năm 2017 - Đối với phiên bản Công suất cao của dự án này có thể kiểm soát hàng kilowatt tải, hãy xem Trang bị thêm Điều khiển BLE cho tải công suất cao - Không cần thêm dây Ngày 15 tháng 11 năm 2017 - Một số bo mạch / ngăn xếp phần mềm BLE
CÔNG TẮC CẢM ỨNG - Cách tạo công tắc cảm ứng bằng bóng bán dẫn và bảng mạch: 4 bước

CÔNG TẮC CẢM ỨNG | Cách tạo công tắc cảm ứng bằng bóng bán dẫn và bảng mạch: Công tắc cảm ứng là một dự án rất đơn giản dựa trên ứng dụng của bóng bán dẫn. Bóng bán dẫn BC547 được sử dụng trong dự án này hoạt động như một công tắc cảm ứng
Cách tạo công tắc hẹn giờ công nghệ thấp.: 5 bước (có hình ảnh)

Cách tạo một công tắc hẹn giờ công nghệ thấp: Đây là một hướng dẫn để tạo một công tắc hẹn giờ công nghệ thấp. của tôi cứ 12 giờ lại nổ một lần trong khoảng 3 phút. Tôi làm điều này vì tôi không thực sự giỏi về đồ điện tử nhưng vẫn muốn có một bộ đếm thời gian rẻ tiền. Đây chỉ là nguyên mẫu và tôi hy vọng sẽ
