
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:30.
- Sửa đổi lần cuối 2025-01-23 15:14.

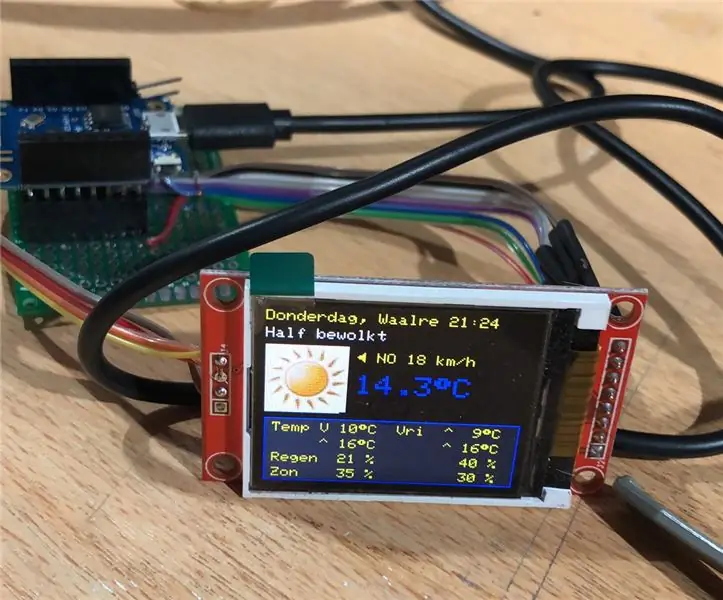
Bố tôi luôn quan tâm đến những tin tức mới nhất và thông tin thời tiết mới nhất. Vì vậy, điều đó đã đưa tôi đến món quà sinh nhật hoàn hảo khi ông ấy 76 tuổi: Một trạm thời tiết nhỏ luôn hoạt động với những điều vô nghĩa, nó chỉ ngồi yên lặng trong một góc cả ngày và đưa ra bản tóm tắt các dự đoán mới nhất.
Nó được thiết kế xung quanh hai trang web của Hà Lan. Có lẽ bạn có thể thấy điều đó trên tiêu đề địa phương vui nhộn của chủ đề này! Một người đưa ra dự báo cục bộ cho mỗi thành phố cứ sau 10 phút ở định dạng json. Một cái còn lại đưa ra dự báo mưa trong hai giờ tới ở định dạng văn bản thuần túy, luôn hữu ích để biết. Tôi chắc rằng nếu bạn không sống ở Hà Lan, bạn có thể dễ dàng điều chỉnh chủ đề này với bất kỳ dịch vụ nào khác.
Quân nhu
- Một hội đồng quản trị ESP8266; đề xuất sử dụng Wemos D1 mini
- Một màn hình TFT 1,8 inch với 128 * 160 chấm; 16 bit màu
- Một vài dây cáp
- Chương trình hiện tại hoặc để bắt đầu tạo của riêng bạn
- Một hộp đẹp để đặt tất cả lại với nhau. Sử dụng một tiêu chuẩn hoặc in của riêng bạn với thiết kế đính kèm
Bước 1: Tạo mẫu thử nghiệm

Kết nối màn hình và bộ điều khiển
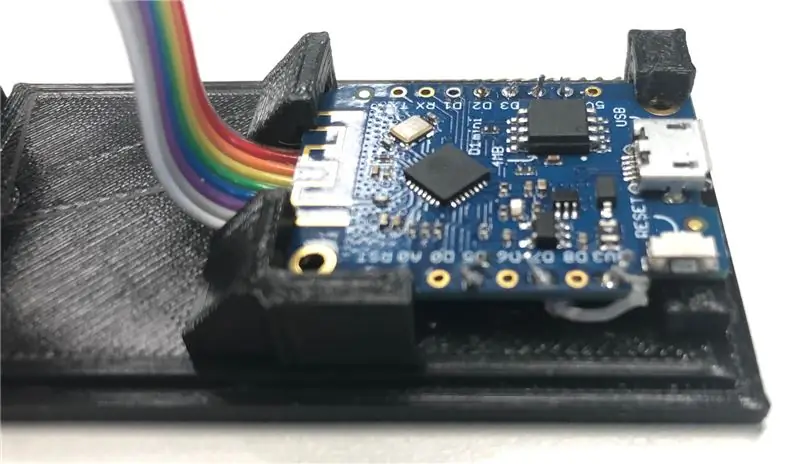
Sử dụng một sợi cáp dẹt nhỏ và hàn bo mạch và màn hình TFT lại với nhau. Sử dụng danh sách để kết nối các bộ phận ion đúng cách
MÀN HÌNH TFT ------------------ WEMOS
LED ------------------------------- D8 SCK ---------------- --------------- D5SDA ------------------------------- D7A0 - -------------------------------- D3RESET ----------------- ----------- D2CS ---------------------------------- D4GND --- ---------------------------- GNDVCC --------------------- ---------- 3V3
Ngoài ra, bạn có thể đặt đèn LED trên 3v3 thay vì chân D8. Tôi đã sử dụng pin D8 để thiết bị đi vào giấc ngủ vào khoảng 23:00 đêm và thức dậy vào khoảng 07:00. Có hiệu lực, đây sẽ là khoảnh khắc đầu tiên nó đọc bản tin thời tiết sau thời gian đó, vì nó đọc tiêu đề để kiểm tra thời gian. Không có đồng hồ thời gian thực trong thiết bị này.
Nếu tất cả đều hoạt động, hãy cắm cáp USB của bạn vào Wemos và tải phần mềm. Nếu tất cả đều hoạt động, bạn có thể bắt đầu xây dựng hộp.
Bước 2: Thiết kế chương trình

Ý tưởng của tôi về thiết bị thời tiết này ở đâu
- Dễ dàng thích ứng với môi trường wifi khác
- Hiển thị dự báo thời tiết và dự báo mưa
- Không có nút
- Không có âm thanh, quy đơn giản, không có lông tơ
Với ý nghĩ đó, tôi đã tạo một chương trình bắt đầu bằng mã WifiManager khi nó không thể phát hiện ra một mạng Wifi đã biết. Nó tạo mạng riêng và hiển thị tên trên màn hình. Điều này cho phép bạn thiết lập các thông số Wifi cho mạng gia đình của riêng bạn.
Sau khi thiết lập này, nó hiển thị dự báo thời tiết và lượng mưa lần lượt, cứ sau 20 giây. Nếu vì lý do nào đó mà không thể đọc dự báo tiếp theo, một số lỗi nhỏ sẽ được hiển thị ở phía bên phải của màn hình; và hình ảnh trước đó sẽ được hiển thị. Trong lần chạy tiếp theo, một nỗ lực mới được thực hiện để lấy thông tin.
Thông tin thời tiết được nhận từ trang web trong một thông báo kiểu json. Thông tin trong đó được chuyển đổi và lưu trong các biến toàn cục. Bằng cách này, chúng ta có thể tách việc truy xuất thông tin khỏi việc hiển thị nó. Không có lý do gì để truy xuất thời tiết nhanh hơn 10 phút một lần.
Nhận được lượng mưa thậm chí còn đơn giản hơn. Nó được phục vụ ở định dạng văn bản thuần túy, với lượng mưa dự kiến là giá trị 0..255; một thanh dọc; một thời gian trên mỗi dòng. Điều này cứ sau 5 phút trong 2 giờ tiếp theo. Giá trị mưa được phân phối theo cách thông minh trong đó các giá trị nhỏ có nhiều khoảng trống hơn để hiển thị sự khác biệt dưới dạng các giá trị lớn hơn. Công thức được sử dụng như sau:
mmhour = round (pow (10, (rainvalue - 109) / 32) * 10) / 10;
Lưu ý rằng "nhân 10, chia cho 10" là mẹo để đảm bảo chúng ta có 1 số thập phân phía sau dấu chấm. Tùy thuộc vào lượng mưa lớn nhất dự kiến trong 2 giờ tới, có 3 thang đo được sử dụng cho biểu đồ;
- Tối đa 5 mm / giờ dự kiến
- Dự kiến tối đa là 20 mm / giờ
- Max được lấy từ giá trị cao nhất trong dự báo
Ở Hà Lan, giá trị cao nhất mọi thời đại của chúng tôi nằm ở khoảng 80 mm / giờ; vì vậy quy mô này sẽ hoàn toàn làm được. Đối với các quốc gia khác, có thể là khôn ngoan khi thay đổi điều này.
Bước 3: Mã chương trình

Cài đặt trình chỉnh sửa
Phần mềm cho thiết bị thời tiết này được tạo trong môi trường lập trình Arduino. Bạn sẽ tìm thấy nó được đính kèm ở đây để thuận tiện cho bạn. Sử dụng nó như là; hoặc thay đổi nó cho phù hợp với nhu cầu của bạn. Tất cả văn bản có thể được hiển thị trên màn hình TFT đều được DEFINEd trên đầu chương trình; có nghĩa là bạn có thể dễ dàng thay đổi nó sang ngôn ngữ của riêng mình nếu bạn muốn. Tôi đã sử dụng Wemos D1 mini, nhưng các bảng tương tự cũng sẽ hoạt động.
Trong môi trường Arduino, tôi đã sử dụng các cài đặt sau;
- Bảng: LOLIN (WEMOS) D1 RA & Mini
- Tốc độ tải lên: 115200
- Tần suất CPU: 80 MHz
- Kích thước flash: 4M (Không có SPIFFS) V2 Bộ nhớ thấp hơn đã bị vô hiệu hóa
Bộ định thời phần mềm được sử dụng để làm cho vòng lặp () dễ đọc và dễ đọc hơn. Việc hiển thị thông tin được tách biệt với việc tải xuống thông tin. Bằng cách này, chúng ta có thể sử dụng các kích thước màn hình khác, v.v. mà không cần phải thay đổi toàn bộ chương trình.
Sử dụng tệp.ino và tải nó trong trình soạn thảo arduino. Thiết lập bảng của bạn trong trình chỉnh sửa. Đính kèm tệp tiêu đề đảm bảo các mảng PROGMEM kiểu C cần thiết được đưa vào chương trình.
thẻ SD
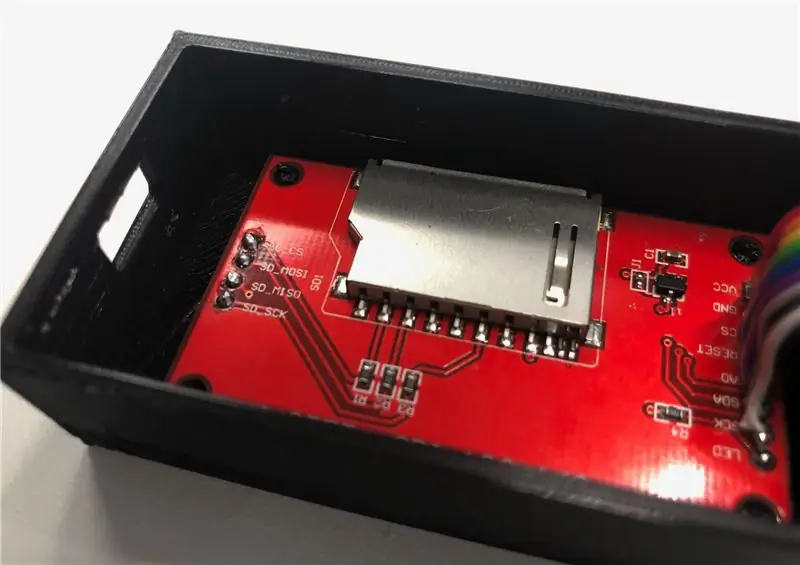
Lưu ý rằng hầu hết các màn hình 1,8 inch có sẵn đều có khe cắm thẻ nhớ SD ở phía sau màn hình. Đây là một tính năng hay giúp bạn lưu trữ những hình ảnh lớn trên thẻ. Hầu hết các bộ điều khiển vi mô không có quá nhiều bộ nhớ trên bo mạch nên điều này sẽ giúp ích cho bạn.
Mặc dù tôi đã dành rất nhiều thời gian để cố gắng làm cho thẻ SD hoạt động với màn hình nhưng tôi vẫn không thể gặp phải tình huống khả thi. Tôi có thể sử dụng màn hình; truy xuất thành công tệp từ thẻ SD, nhưng sau đó tôi không thể tiếp cận màn hình TFT nữa. Thay đổi thư viện, thay đổi thứ tự của các thư viện và "cởi bỏ" chương trình thành phần nhỏ nhất để loại trừ các khả năng khác không giúp được tôi.
Để thêm vào sự thất vọng của tôi; Có rất nhiều ví dụ trên internet về những người làm những việc tương tự với kết quả khả quan, hmmm. Có thể là sự cố phần cứng trên màn hình TFT của tôi? Hay điều gì đó tôi không nghĩ ra? Mọi đề xuất đều được hoan nghênh cho một nỗ lực tiếp theo. Vào cuối sau khi dành một số buổi tối cho nó; Tôi quyết định rời khỏi con đường đó. Vì hình ảnh chỉ có 50x50 pixel (dẫn đến 5000 byte mỗi màu ở 16 bit) nên ESP có thể lưu trữ điều này trong PROGMEM một cách dễ dàng. Vì vậy, đó là thủ thuật tôi đã sử dụng.
Sự lựa chọn này dẫn đến một thách thức khác. Làm thế nào để có được hình ảnh BMP mà tôi có ở định dạng có thể đọc được. Sau một số tìm kiếm, tôi đã phát hiện ra trang web từ Henning Karlsen, người đã giải câu đố này trước đó. Anh ấy đã tạo ra một chương trình chuyển đổi các tệp kiểu-p.webp
Bước 4: Tạo hộp



Đây không phải là hộp đầu tiên tôi cần. Rất nhiều hộp tiêu chuẩn có sẵn từ các nhà cung cấp. Sử dụng một cái cưa nhỏ, một con dao, máy khoan, v.v., bạn có thể dễ dàng tạo ra một lỗ cho màn hình trong hộp. Nhưng tôi chưa bao giờ tạo ra được một hình chữ nhật đẹp chính xác. Có lẽ là không đủ kỹ năng và / hoặc sự kiên nhẫn;-)
Giải pháp: Tôi đã may mắn. Tôi có một trường đại học giống như siêu nhân nếu nói về kỹ thuật. Điều đó bao gồm cả thiết kế và in 3D. Vì vậy, anh ấy quyết định dành nhiều thời gian rảnh để đo màn hình TFT và bộ điều khiển vi mô và tạo ra một chiếc hộp xung quanh nó. Tất cả đều vừa vặn, hãy xem hình ảnh. Nó thậm chí còn chứa các snap ons cho màn hình, một lỗ cho đầu nối USB và một nơi để cố định bộ điều khiển vi mô.
Cảm ơn Arjan vì công việc tuyệt vời này đã hoàn thành !!! Tuyệt vời hơn nữa, anh ấy rất tử tế khi cho mọi người ủng hộ công việc của anh ấy, vì vậy nếu bạn tải xuống các tệp của anh ấy từ liên kết và sử dụng nó cho máy in 3D của riêng bạn, bạn có thể tạo cùng một hộp với nội dung.
Đề xuất:
Đèn LED đồng bộ hóa rộng khắp khu vực lân cận: 5 bước (có hình ảnh)

Đèn LED đồng bộ rộng khắp khu vực lân cận: Tôi có một số thanh LED không dây mà tôi nghĩ rằng tôi có thể sử dụng cho kỳ nghỉ. Nhưng, trong sân của tôi, chúng cũng có thể đã được nối dây. Vậy, thử thách tuyệt vời hơn là gì? Trang trí đèn LED tại tất cả các ngôi nhà trong khu nhà của tôi với một dàn đồng bộ
Bút cảm ứng điện dung cho bút dùng một lần: 6 bước (có hình ảnh)

Bút cảm ứng điện dung cho bút dùng một lần: Tôi có một tá bút bi siêu nhỏ Uni-ball. Tôi muốn thêm bút cảm ứng điện dung vào nắp trên một trong số chúng. Sau đó, có thể di chuyển nắp và bút stylus từ bút này sang bút khác khi hết mực. Tôi biết ơn Jason Poel Smith vì
Đọc Đồng hồ đo điện và khí đốt (Bỉ / Hà Lan) và tải lên Thingspeak: 5 bước

Đọc Đồng hồ đo điện và khí đốt (Bỉ / Hà Lan) và tải lên Thingspeak: Nếu bạn lo lắng về mức tiêu thụ năng lượng của mình hoặc chỉ là một người mê mẩn, bạn có thể muốn xem dữ liệu từ đồng hồ kỹ thuật số mới lạ trên điện thoại thông minh của mình. dự án, chúng tôi sẽ lấy dữ liệu hiện tại từ một cử tri kỹ thuật số của Bỉ hoặc Hà Lan
INTERNET RADIO / TICKER / WEATHERSTATION: 5 bước

INTERNET RADIO / TICKER / WEATHERSTATION: Đây là một đài phát thanh internet rất tốt, nhưng hơn thế nữa, nó còn là một đài phát thanh thời tiết, một mã thông báo và một hệ thống domotica nữa. di động do kết nối dễ dàng với wifi
Wemos D1 Mini Weatherstation (Plug & Play): 4 bước

Wemos D1 Mini Weatherstation (Plug & Play): Dự án này là về trạm thời tiết đơn giản nhất có thể dựa trên WeMos D1 Mini. Tôi chọn WeMos D1 Mini, vì nó có những lợi ích: 1. bạn có thể lập trình và chạy nó mà không cần kết nối các mô-đun externall mà chỉ cần sử dụng cáp USB. bạn không cần điều chỉnh điện áp
