
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:30.
- Sửa đổi lần cuối 2025-01-23 15:14.
Bởi bekathwiaBecky SternFollow More của tác giả:






Về: Làm và chia sẻ là hai niềm đam mê lớn nhất của tôi! Tổng cộng, tôi đã xuất bản hàng trăm hướng dẫn về mọi thứ từ vi điều khiển đến đan móc. Tôi là một người lái xe mô tô ở Thành phố New York và là một bà mẹ chó không ăn năn. My wo… Thông tin thêm về bekathwia »
Song sinh Jawas! Double Orko! Hai pháp sư ma trong Bubble-Bobble! Mũ trùm đầu trang phục này có thể là bất kỳ sinh vật mắt LED nào bạn chọn chỉ bằng cách thay đổi màu sắc. Tôi thực hiện dự án này lần đầu tiên vào năm 2015 với một mạch và mã rất đơn giản, nhưng năm nay tôi muốn tạo một phiên bản nâng cấp với khả năng điều khiển hoạt ảnh đồng thời trên hai trang phục. Mạch này sử dụng một điều khiển từ xa RF đơn giản, tầm gần để điều khiển hai bộ thu trên cùng một tần số và mã Arduino sử dụng các ngắt để đạt được các thay đổi hoạt ảnh đáp ứng, dựa trên mã hướng dẫn của Bill Earl.
Đối với dự án này, bạn sẽ cần:
- Hai viên ngọc NeoPixel
- Bộ vi điều khiển GEMMA M0
- Bộ thu không dây 315MHz, loại chốt
- Điều khiển từ xa RF không dây 315MHz trong cấu hình bốn, hai hoặc một nút
- Dây bện tráng silicon (khuyên dùng 30awg)
- Hàn sắt và thuốc hàn
- Dụng cụ tuốt dây
- Máy cắt tuôn ra
- Cái nhíp
- Dụng cụ trợ giúp thứ ba (tùy chọn)
- Ghim may
- Phấn của thợ may (tùy chọn)
- Dây thép mạ kẽm 19awg
- Vải dày cho mũ trùm đầu / áo choàng (đối với phiên bản này, tôi sử dụng hai lớp vải thuốc lá trắng và một lớp vải trắng, sau đó lót bên trong mui xe bằng màu đen đặc để chặn ánh sáng)
- Vải đen mờ cho bảng mặt
- Máy may
- Cây kéo
- Kim và chỉ
- Máy in 3D với dây tóc linh hoạt (tùy chọn)
Để cập nhật những gì tôi đang làm, hãy theo dõi tôi trên YouTube, Instagram, Twitter, Pinterest và đăng ký nhận bản tin của tôi. Với tư cách là Cộng tác viên của Amazon, tôi kiếm được từ các giao dịch mua đủ điều kiện mà bạn thực hiện bằng cách sử dụng các liên kết liên kết của tôi.
Trước khi bắt đầu, bạn có thể đọc các điều kiện tiên quyết sau:
- Giới thiệu Gemma M0
- NeoPixel Uberguide
- Phiên bản dự án mui xe đầu tiên (được xây dựng vào năm 2015 với Gemma cổ điển và không có điều khiển không dây)
- Đa nhiệm Arduino pt 3
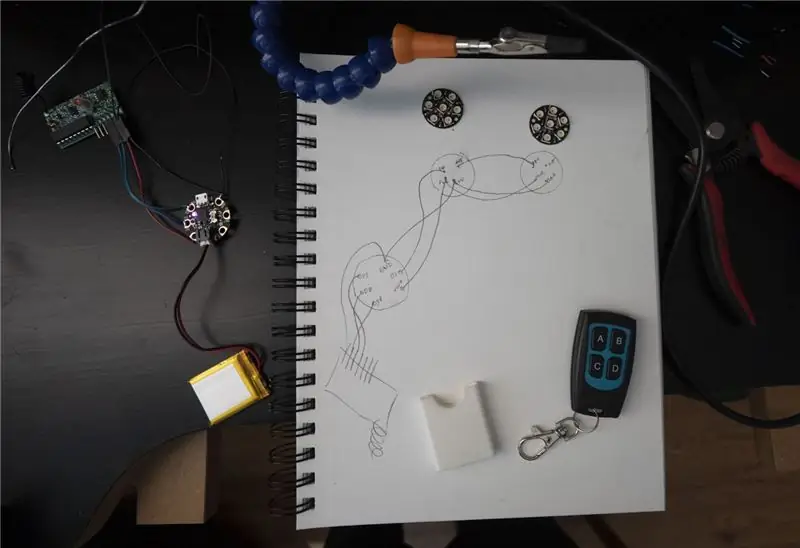
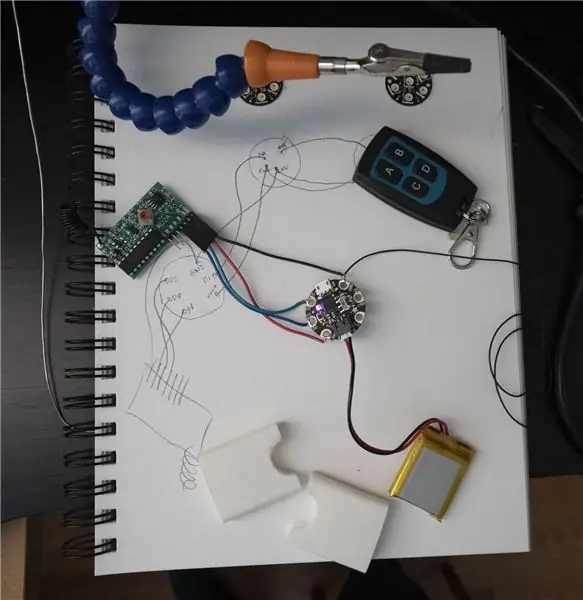
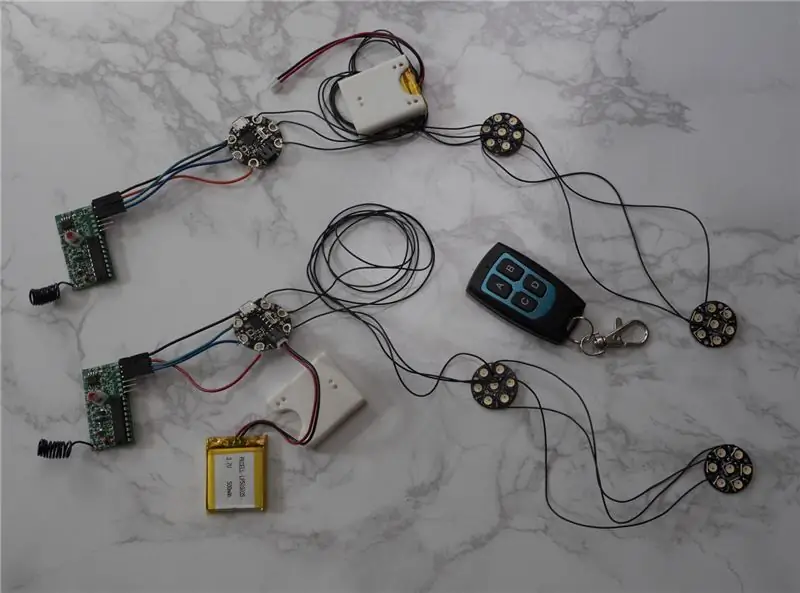
Bước 1: Sơ đồ mạch và mã

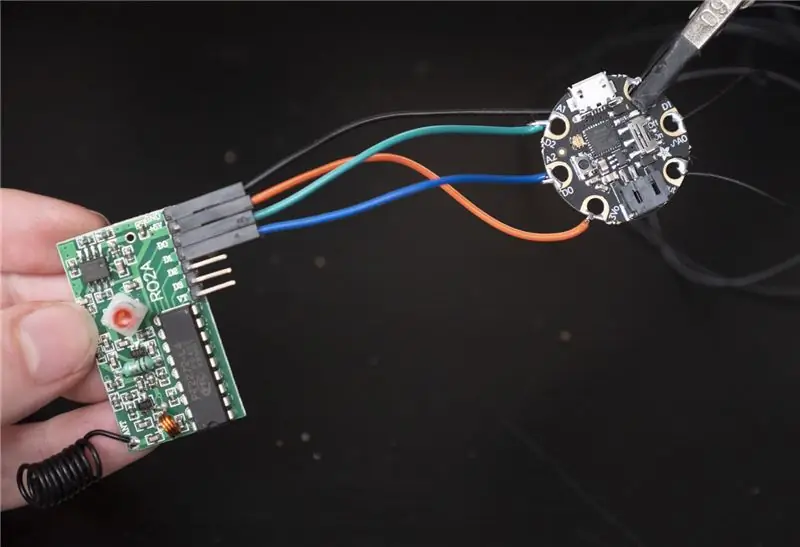
Các kết nối mạch như sau:
- Gemma D2 đến bộ thu không dây D0
- Gemma D0 đến bộ thu không dây D1
- Gemma 3V đến bộ thu không dây + 5V
- Gemma GND đến bộ thu không dây GND và đồ trang sức NeoPixel GND
- Dữ liệu ngọc Gemma D1 đến NeoPixel IN
- Gemma Vout to NeoPixel jewels PWR
- Dữ liệu trang sức NeoPixel RA với dữ liệu Ngọc NeoPixel khác VÀO
Xem bước tiếp theo để biết ghi chú lắp ráp.
Mã dựa trên Đa tác vụ trong bản phác thảo Arduino của Bill Earl và được sửa đổi để điều khiển hai viên ngọc NeoPixel với hai đầu vào kỹ thuật số. Vì vậy, bạn không cần phải sử dụng bộ thu không dây - thay vào đó bạn có thể sử dụng các nút trên chính mạch. Tải xuống tệp mã Arduino này từ tệp đính kèm của bước này hoặc sao chép và dán từ đây vào bản phác thảo Arduino trống:
#include "Adafruit_NeoPixel.h"
// Các loại mẫu được hỗ trợ: mẫu enum {NONE, RAINBOW_CYCLE, THEATER_CHASE, COLOR_WIPE, SCANNER, FADE}; // Hỗ trợ hướng Patern: enum direction {FORWARD, REVERSE}; // Lớp NeoPattern - có nguồn gốc từ lớp Adafruit_NeoPixel lớp NeoPatterns: public Adafruit_NeoPixel {public: // Các biến thành viên: pattern ActivePattern; // mẫu nào đang chạy hướng Direction; // hướng chạy mẫu unsigned long Interval; // mili giây giữa các lần cập nhật chưa được ký long lastUpdate; // cập nhật cuối cùng của vị trí uint32_t Color1, Color2; // Màu nào đang được sử dụng uint16_t TotalSteps; // tổng số bước trong mẫu uint16_t Index; // bước hiện tại trong mẫu void (* OnComplete) (); // Gọi lại khi hoàn thành mẫu // Constructor - gọi hàm tạo lớp cơ sở để khởi tạo dải NeoPatterns (uint16_t pixel, uint8_t pin, uint8_t type, void (* callback) ()): Adafruit_NeoPixel (pixel, pin, type) {OnComplete = gọi lại; } // Cập nhật mẫu void Update () {if ((millis () - lastUpdate)> Interval) // thời gian cập nhật {lastUpdate = millis (); switch (ActivePattern) {case RAINBOW_CYCLE: RainbowCycleUpdate (); nghỉ; case THEATER_CHASE: TheaterChaseUpdate (); nghỉ; trường hợp COLOR_WIPE: ColorWipeUpdate (); nghỉ; case SCANNER: ScannerUpdate (); nghỉ; case FADE: FadeUpdate (); nghỉ; default: nghỉ; }}} // Tăng chỉ mục và đặt lại ở cuối void Increment () {if (Direction == FORWARD) {Index ++; if (Index> = TotalSteps) {Index = 0; if (OnComplete! = NULL) {OnComplete (); // gọi lệnh gọi lại comlpetion}}} else // Direction == REVERSE {--Index; if (Index <= 0) {Index = TotalSteps-1; if (OnComplete! = NULL) {OnComplete (); // gọi lệnh gọi lại comlpetion}}}} // Hướng mẫu ngược void Reverse () {if (Direction == FORWARD) {Direction = REVERSE; Chỉ số = TotalSteps-1; } else {Direction = FORWARD; Chỉ số = 0; }} // Khởi tạo cho một RainbowCycle void RainbowCycle (khoảng thời gian uint8_t, hướng dir = FORWARD) {ActivePattern = RAINBOW_CYCLE; Interval = khoảng thời gian; TotalSteps = 255; Chỉ số = 0; Hướng = dir; } // Cập nhật mẫu chu kỳ cầu vồng void RainbowCycleUpdate () {for (int i = 0; i <numPixels (); i ++) {setPixelColor (i, Wheel (((i * 256 / numPixels ()) + Index) & 255)); } chỉ(); Tăng(); } // Khởi tạo cho một Theater Chase void TheaterChase (uint32_t color1, uint32_t color2, uint8_t khoảng, hướng dir = FORWARD) {ActivePattern = THEATER_CHASE; Interval = khoảng thời gian; TotalSteps = numPixels (); Color1 = màu1; Color2 = màu2; Chỉ số = 0; Hướng = dir; } // Cập nhật mẫu Theater Chase void TheaterChaseUpdate () {for (int i = 0; i <numPixels (); i ++) {if ((i + Index)% 3 == 0) {setPixelColor (i, Color1); } else {setPixelColor (i, Color2); } } chỉ(); Tăng(); } // Khởi tạo cho một ColorWipe void ColorWipe (màu uint32_t, khoảng thời gian uint8_t, hướng dir = FORWARD) {ActivePattern = COLOR_WIPE; Interval = khoảng thời gian; TotalSteps = numPixels (); Color1 = màu sắc; Chỉ số = 0; Hướng = dir; } // Cập nhật Mẫu xóa màu void ColorWipeUpdate () {setPixelColor (Index, Color1); chỉ(); Tăng(); } // Khởi tạo cho SCANNNER void Scanner (uint32_t color1, uint8_t khoảng) {ActivePattern = SCANNER; Interval = khoảng thời gian; TotalSteps = (numPixels () - 1) * 2; Color1 = màu1; Chỉ số = 0; } // Cập nhật Mẫu máy quét void ScannerUpdate () {for (int i = 0; i
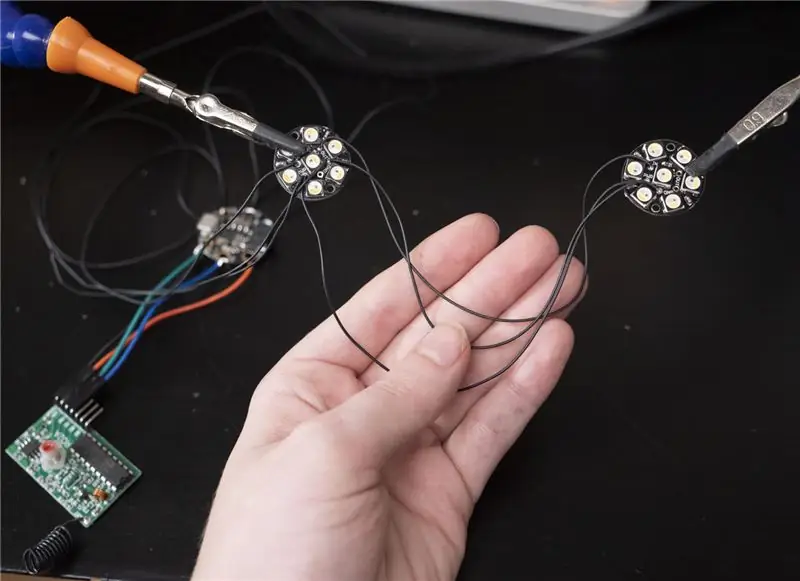
Bước 2: Lắp ráp mạch


Một bộ tay nắm thứ ba trợ giúp có thể làm cho quá trình hàn dây vào các linh kiện trở nên đơn giản và thú vị. Nhưng đừng lo lắng nếu bạn không có một bộ; bạn luôn có thể sử dụng một số băng keo hoặc bột trét áp phích để giữ cho bảng của bạn ổn định trong khi hàn.
Sử dụng các đoạn dây mỏng (chiều dài khoảng 6in / 15cm) để kết nối giữa hai viên ngọc NeoPixel (sơ đồ ở bước trước). Nếu bạn sử dụng dây quá ngắn, bạn sẽ không thể đặt các mắt LED của mình đủ xa và nếu bạn sử dụng quá nhiều dây, sự chùng xuống sẽ vướng vào mặt bạn khi bạn đang mặc trang phục.
Mạch chính sẽ sống trong khu vực ve áo (nơi ngực của bạn tiếp xúc với vai của bạn), vì vậy đối với các kết nối giữa viên ngọc NeoPixel đầu tiên trong chuỗi và Gemma, các dây sẽ dài hơn nhiều. Bạn có thể cầm dây lên vùng mắt và kéo ra để đo khoảng cách dây di chuyển, sau đó thêm một chút nữa để có độ chùng và chắc chắn.
Để kết nối giữa Gemma và bộ thu không dây, tôi đã chọn sử dụng dây tạo mẫu với các tiêu đề nữ, vì bộ thu không dây đã được gắn các chân tiêu đề.
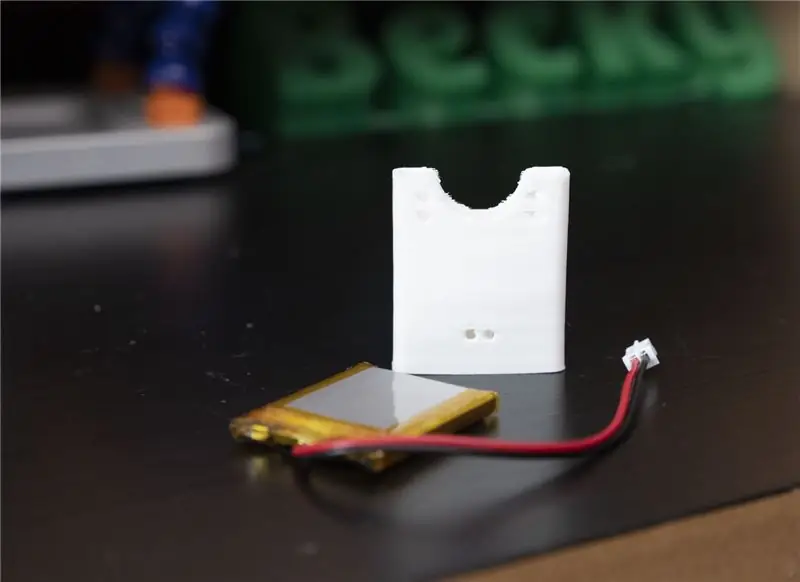
Bước 3: Nguồn pin


Để cấp nguồn cho mạch, tôi đã sử dụng pin lipoly 500mAh. Nếu sử dụng pin lipoly, bạn nên bảo vệ pin khỏi bị trầy xước, đâm thủng, mài mòn, bẻ cong và các hành vi lạm dụng khác. Bạn có thể quấn nó trong một số băng vải chắc chắn hoặc làm một giá đỡ in 3D cho nó.
Thay vào đó, bạn có thể dễ dàng sử dụng giá đỡ 3xAAA (mang nó trong túi thay vì bên trong ve áo).
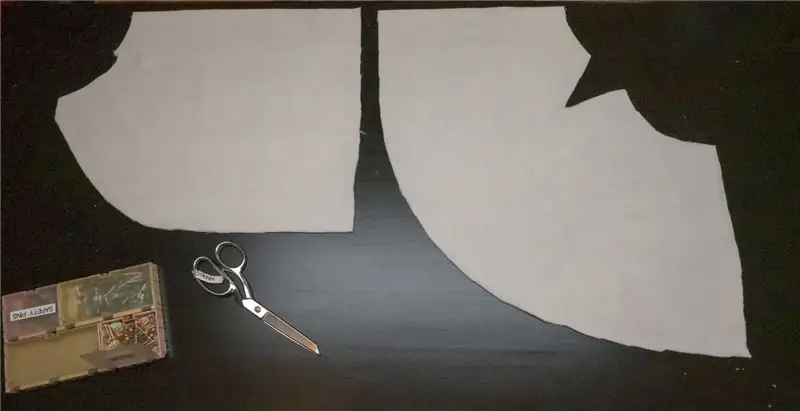
Bước 4: Mẫu may & Cắt vải

Tôi đã sử dụng cùng một mẫu mà tôi đã tạo cho phiên bản đầu tiên của trang phục này, đó là một tệp PDF nhiều trang ghép lại với nhau để tạo ra các mảnh hoa văn.
Gấp vải của bạn, căn chỉnh các cạnh đã chọn để căn chỉnh thớ vải và đặt / ghim các miếng mẫu dọc theo nếp gấp như đã đánh dấu. Lấy dấu vết cho phép đường may bên ngoài các mảnh mẫu (trừ nếp gấp) khoảng 5 / 8in / 3cm bằng phấn đánh dấu hoặc bút chì. Vì vải của tôi mỏng, tôi muốn gấp đôi nó lại, và vì tôi đã làm hai chiếc mũ trùm đầu, nên cuối cùng tôi cắt bốn trong số mỗi mảnh hoa văn trên vải chính, sau đó cắt một lớp khác bằng vải thưa mỏng để thêm họa tiết bên ngoài, và cuối cùng là lớp vải đen làm lớp lót để chặn ánh sáng chiếu vào. Tôi nghĩ nếu tôi đã lên kế hoạch trước cho điều đó, tôi có thể đã bỏ một trong những lớp màu trắng ban đầu và mũ trùm đầu sẽ chỉ gồm ba lớp mỗi lớp thay vì bốn lớp.
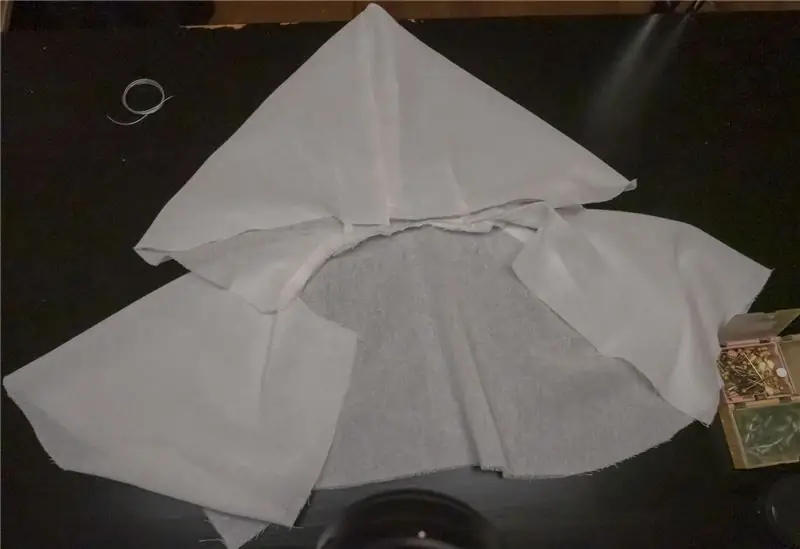
Bước 5: Lắp ráp các mảnh vải




Ghim và may phi tiêu / đường may vai trên mỗi mảnh mẫu, sau đó căn chỉnh các mảnh mũ trùm đầu và mũ lưỡi trai dọc theo đường may cổ với mặt phải với nhau. Khâu đường may, cũng như một đường may thẳng trên đầu mui xe.
Thử trên mui xe. Gấp lại và ghim mép trước thô của mui xe và khâu nó xuống để tạo một mép gọn gàng cũng như làm rãnh cho dây đi qua.
Tiếp theo, bạn cắt một miếng vải màu đen hơi tròn để che mặt trước của mũ trùm đầu. Đây là những gì sẽ hỗ trợ mạch và ẩn khuôn mặt của bạn. Ghim cố định trong khi đội mũ trùm đầu sao cho vừa vặn nhất, sau đó dùng tay hoặc máy khâu vào phần mở mũ.
Bước 6: Cài đặt mạch trong máy hút mùi

Tôi đặt mui xe lên, bật mạch điện và sử dụng một chiếc gương để soi ra vị trí tốt nhất cho các đèn LED. Sau đó, tôi sử dụng ghim để đánh dấu các vị trí và khâu cẩn thận bằng chỉ đen, gắn các lỗ gắn trên đồ trang sức NeoPixel vào mặt trước màu đen tuyệt đối. Của tôi ngồi ngay dưới mắt thật của tôi, giúp tôi dễ dàng nhìn qua chúng.
Xả sạch và lặp lại nếu bạn đang làm chiếc mũ trùm thứ hai.
Bước 7: Mặc nó




Đây là rất nhiều niềm vui để mặc. Thật dễ dàng để nhìn ra và không dễ dàng để người khác nhìn thấy khuôn mặt của bạn. Toàn bộ mọi thứ cũng khá thoải mái, nhờ vào mũ trùm đầu và khung dây ngoại cỡ, giúp lớp vải phía trước không bị hằn lên khuôn mặt của bạn.
Bạn trai của tôi và tôi đã mặc những thứ này đến bữa tiệc Halloween của DJ trong không gian tin tặc của tôi năm nay, và trong khi tôi có thể nhìn thấy giao diện của phần mềm máy chiếu laser, anh ấy hoàn toàn không thể hiểu được văn bản nhỏ trong abelton, vì vậy chúng tôi phải điều chỉnh để anh ấy có xem tốt hơn. Tôi gỡ tấm vải đen ra khỏi phần trên cùng của mui xe, và gấp lại phần thừa. Trong một căn phòng tối, bạn thực sự không thể phân biệt được sự khác biệt giữa hai thứ, mặc dù bạn có thể thấy điều đó trong bức ảnh chụp chúng ta cùng nhau ở trên.
Cảm ơn vì đã đọc! Nếu bạn thích dự án này, bạn có thể quan tâm đến một số dự án khác của tôi:
- 13 Ý tưởng cho đèn LED khuếch tán
- Dấu hiệu dải LED khuếch tán với Arduino / Bluetooth
- Bộ đếm người đăng ký YouTube với ESP8266
- Gương vô cực dễ dàng
- 3 sai lầm với Arduino cho người mới bắt đầu
Để cập nhật những gì tôi đang làm, hãy theo dõi tôi trên YouTube, Instagram, Twitter và Pinterest.
Đề xuất:
Cây thông Noel do trang web điều khiển (Ai cũng có thể điều khiển nó): 19 bước (có hình ảnh)

Cây thông Noel do trang web điều khiển (Ai cũng có thể điều khiển nó): Bạn muốn biết cây thông Noel do trang web điều khiển trông như thế nào? Đây là video giới thiệu dự án cây thông Noel của tôi. Luồng trực tiếp hiện đã kết thúc, nhưng tôi đã tạo một video, ghi lại những gì đang diễn ra: Năm nay, vào giữa Tháng Mười Hai
Công tắc ánh sáng điều khiển bằng nháy mắt bằng kính đeo đầu tẩy của Shota Aizawa (Học viện anh hùng của tôi): 8 bước (có hình ảnh)

Công tắc ánh sáng được điều khiển bằng mắt-nháy bằng Kính bảo hộ đầu tẩy của Shota Aizawa (Học viện anh hùng của tôi): Nếu bạn đọc truyện tranh về học viện anh hùng của tôi hoặc xem anime về học viện anh hùng của tôi, bạn phải biết một người vẽ bùa tên là shota aizawa. Shota Aizawa còn được gọi là Thủ lĩnh tẩy, là một Anh hùng chuyên nghiệp và là giáo viên chủ nhiệm của Lớp 1-A của U.A. Shota's Quirk cho anh ta
ESP8266 RGB LED STRIP Điều khiển WIFI - NODEMCU làm điều khiển từ xa hồng ngoại cho dải đèn Led được điều khiển qua Wi-Fi - Điều khiển điện thoại thông minh RGB LED STRIP: 4 bước

ESP8266 RGB LED STRIP Điều khiển WIFI | NODEMCU làm điều khiển từ xa hồng ngoại cho dải đèn Led được điều khiển qua Wi-Fi | Điều khiển bằng điện thoại thông minh RGB LED STRIP: Xin chào các bạn trong hướng dẫn này, chúng ta sẽ học cách sử dụng gật đầu hoặc esp8266 làm điều khiển từ xa IR để điều khiển dải LED RGB và Nodemcu sẽ được điều khiển bằng điện thoại thông minh qua wifi. Vì vậy, về cơ bản bạn có thể điều khiển DÂY CHUYỀN LED RGB bằng điện thoại thông minh của mình
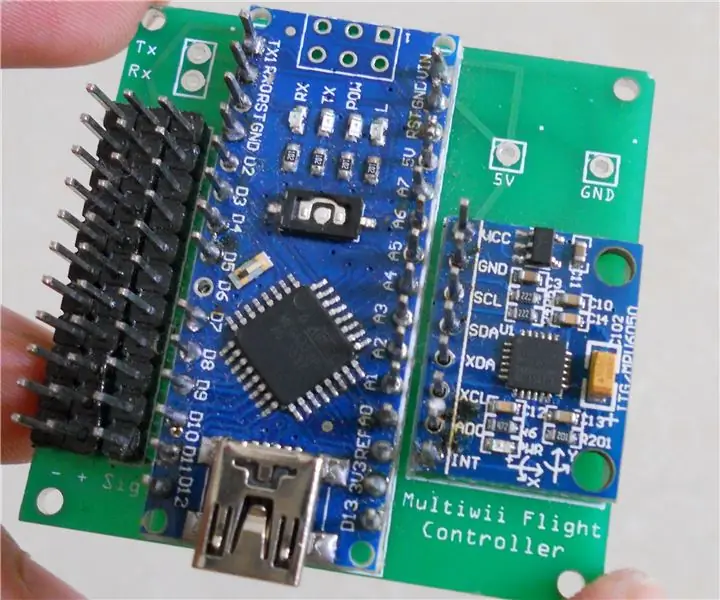
Tự làm bộ điều khiển bay điều khiển đa hệ điều khiển Arduino: 7 bước (có hình ảnh)

Tự làm bộ điều khiển máy bay đa năng điều khiển Arduino: Dự án này là tạo ra một bảng logic máy bay không người lái đa năng linh hoạt nhưng tùy chỉnh dựa trên Arduino và Multiwii
Mũ bảo hiểm trùm đầu loa: 11 bước (có hình ảnh)

Pimped Out Megaphone Helmet: Sau đây tôi chỉ cách bạn có thể sửa đổi một cách rất đơn giản một chiếc loa để chấp nhận đầu vào dòng 1/8 "từ iPod và gắn chiếc loa lên trên mũ bảo hiểm xe máy. Kết quả là" Mega Helmet "mang lại sự ngu ngốc về âm thanh tối đa được luật pháp cho phép
