
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:30.
- Sửa đổi lần cuối 2025-01-23 15:14.


Vào năm 2014, sau kỳ thực tập tại một công ty tư vấn in 3D ở London và một cuộc thử nghiệm với lithophanes màu bằng máy Stratasys của họ, tôi đã thiết kế món quà mang đi của riêng mình, một bản in 3D màu của các đường ống tại văn phòng của họ. Tôi đã quyết tâm làm một cái gì đó từ nó. Một thời gian ngắn sau đó 2 năm vào năm 2016, tôi đã có máy in 3D của riêng mình và bắt đầu làm việc để chế tạo nó thành đồng hồ.
Khi còn là một đứa trẻ, tôi cho rằng những chiếc đồng hồ kỹ thuật số Tokyo Flash là thứ tuyệt vời nhất từ trước đến nay và được coi là nguồn cảm hứng cho thiết kế.
Và bây giờ nó chỉ là một kỳ nghỉ nhỏ 4 năm cho đến khi tôi đã hoàn thành để viết nó lên!
Mặc dù các hướng dẫn chính xác sẽ khó lặp lại, và việc giảm chi phí trong sản xuất PCB của những người có sở thích trong vài năm qua có thể khiến phương pháp chính xác của tôi để bố trí đèn LED trở nên lỗi thời. Tôi hy vọng những ý tưởng được chia sẻ có thể dẫn đến việc những người khác tạo ra những chiếc đồng hồ kỳ lạ từ những vật mỏng!
Bước 1: Lớp trước



Như đã đề cập trong phần giới thiệu, đây là bản in 3D màu, tôi tin rằng một chiếc máy Stratasys sử dụng lớp bột và hộp mực đã sửa đổi cho chất kết dính và bột màu.
Tệp bị mất vào lịch sử, nhưng lớp này có thể là bất cứ thứ gì, một bức ảnh hoặc một màu lithophane duy nhất sẽ làm nên điều kỳ diệu.
Phần này đã được thực hiện trong 3DS max vào năm 2014, nhưng ngày nay có các công cụ trực tuyến để biến một hình ảnh thành SLT dựa trên độ sáng
Bước 2: Thiết kế Lớp Hướng dẫn




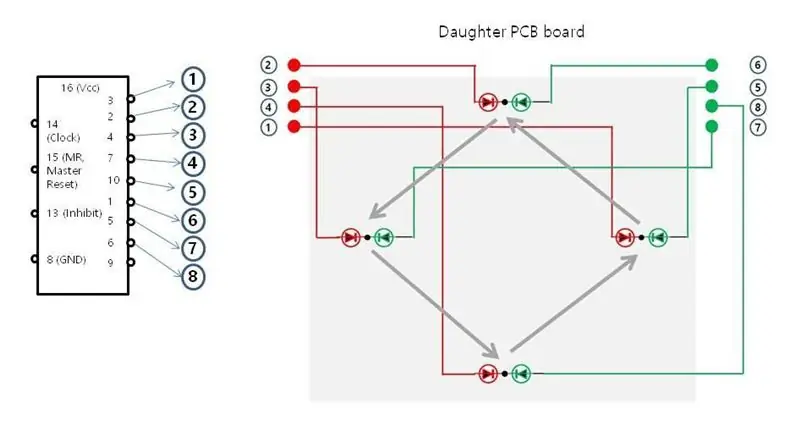
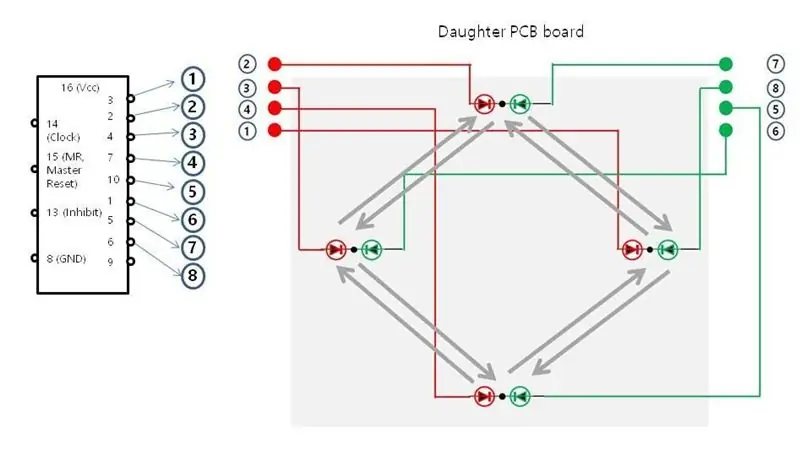
Đây là nơi chúng tôi quyết định mức độ phức tạp của dự án và phương pháp đọc thời gian. Những hình ảnh cho thấy 2 ý tưởng mà tôi đang chơi cùng.
Chúng được thực hiện bằng cách quét thiết kế và vẽ các đường ngang qua nó trong inkscape.
Đây không phải là một chiếc đồng hồ dễ đọc, nhưng tôi thích ý tưởng về các dòng lấp đầy suốt cả ngày để nó trở thành mục tiêu thiết kế.
Đếm số nhị phân là một phương pháp khả thi để giảm số lượng đèn LED và nó sẽ cải thiện khả năng đọc nếu hệ nhị phân là vấn đề của bạn, nhưng điều đó đã làm suy yếu ý tưởng 'điền vào dòng' của tôi, vì vậy không phải là một lựa chọn cho dự án này
Thông thường trên Đồng hồ Tokyo Flash là giảm thiểu số lượng đèn LED nhưng có một phần đếm bằng 3 hoặc 5 và sau đó lấp đầy một phần khác cho mỗi lần phần đó lấp đầy, tôi đã sử dụng kỹ thuật này trong vài phút, để giảm chúng từ 60 xuống 20 cộng với 2. I không quá lo lắng về độ chính xác này trong vài giây.
Bước 3: Xây dựng Lớp hướng dẫn



Lớp dẫn hướng này cho đèn LED có 2 mục đích, nó giữ các đèn LED ở đúng vị trí và ngăn tràn giữa chúng
Nó được vẽ dưới dạng một lớp trên Inkscape ngay trên bản quét mà tôi đang sử dụng cho bố cục thiết kế. Độ dày 1mm đã được thêm vào máy xay sinh tố trước khi gửi đến máy in của tôi.
Đây là một trong những bản in khó nhất mà tôi phải thực hiện trên chiếc Makibox A6 ít ỏi của mình, phần được in bằng abs nên một tấn bùn axeton đã được sử dụng để giữ cho nó được gắn vào nền xây dựng với độ cong vênh tối thiểu. May mắn thay, phần này không được nhìn thấy trên sản phẩm cuối cùng
Hình ảnh cuối cùng cho thấy nó được đưa lên một ngọn đèn để kiểm tra khoảng cách.
Nhìn lại, hiện tượng tràn giữa các đèn dọc theo một đường thực sự có thể thích hợp hơn cho hình ảnh, không khó đọc hơn, điều này có thể đạt được bằng cách thêm một đường vát vào thanh dẫn ở các cạnh ngắn của mỗi ánh sáng
Bước 4: Đấu dây cho đèn LED



Hình ảnh nắm tay cho thấy bản in thử nghiệm tôi đã thực hiện để kiểm tra kích thước lỗ, tôi đang nhắm đến đèn LED vừa khít với ren với một lực nhỏ, hình dạng chính xác sau đó được đặt bằng tay khi đặt lớp dẫn hướng.
Do khả năng chịu đựng thấp của máy in 3D của tôi, một số bị lỏng và yêu cầu một lớp keo siêu dính để giữ nguyên vị trí trong khi một số khác quá chặt, nhưng được khuyến khích vào đúng vị trí bằng cách nhấn xuống đèn LED trong khi hàn, điều này thực sự phù hợp hơn lỗ có kích thước chính xác, có thời hạn thuê để kéo ra khi có dây vào.
Để giảm số lượng dây, các đèn LED được hàn trong một ma trận 7 x 8, có nghĩa là tất cả 55 đèn LED chỉ có thể được điều khiển bởi 13 chân, tôi đã có một bản đồ vẽ tay của từng kết nối này đã bị mất một cách đáng tiếc.
Dây tráng men được sử dụng để các phần có thể lộ ra tại chỗ bằng cách nung nóng một phần với sắt và tráng thiếc trước khi thực hiện kết nối.
Quá trình này rất tốn thời gian, tôi thực sự khuyên bạn nên thiết kế một PCB
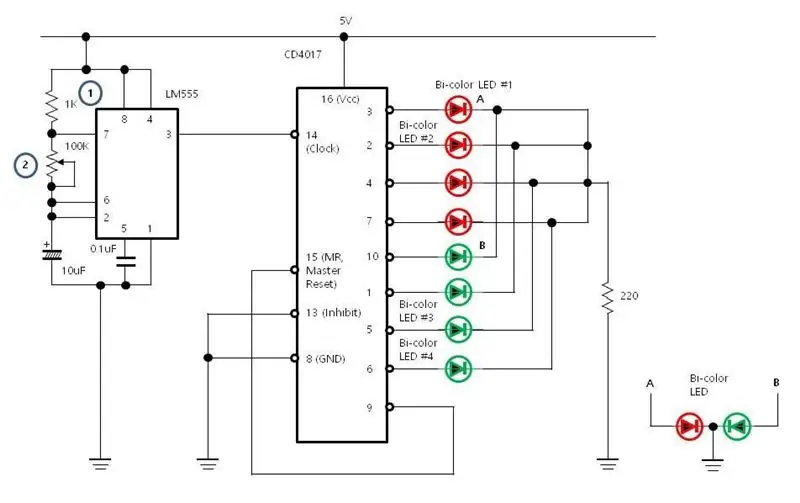
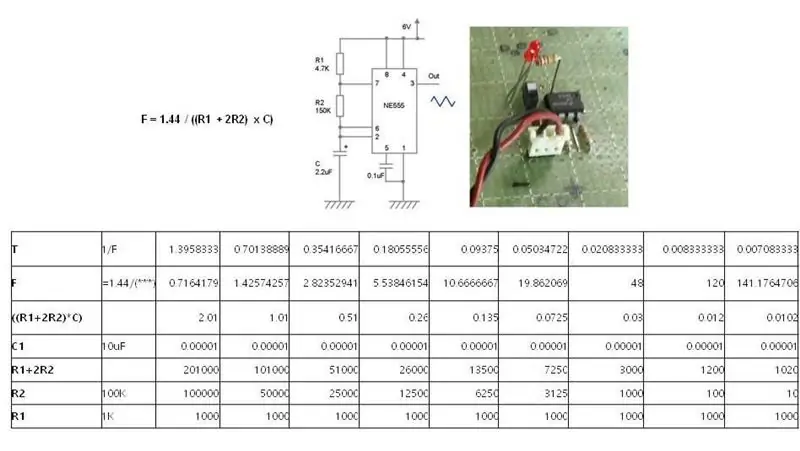
Bước 5: Thiết kế Điện tử




Kế hoạch ban đầu của tôi là sử dụng vi điều khiển Arduino với RTC, nhưng đã chọn ESP8266 trên bảng Node MCU D1 vì nó cho phép tiết kiệm ánh sáng ban ngày tự động và khả năng kiểm soát qua WIFI.
Để giảm số lượng pin hơn nữa, tôi đã có số lượng đèn LED hoàn hảo để có thể sử dụng MAX7219 (có thể xử lý tối đa 64 đèn LED).
IC này thường được sử dụng để điều khiển màn hình LED 7 Segment, nhưng nó có trường hợp sử dụng rất giống với tôi, chiếu sáng một số lượng đèn LED tùy ý với độ nhấp nháy tối thiểu, thậm chí nó còn có độ sáng có thể điều khiển được.
Tôi quyết định sử dụng protoboard để đi dây, nhưng Eagle rất hữu ích cho việc bố trí một phần và hiểu cách đi dây
Tôi đã đính kèm các tệp bảng của mình, nhưng đây là lần đầu tiên tôi sử dụng Eagle (và một phiên bản lỗi thời cho đến nay) nên chúng chỉ để tham khảo
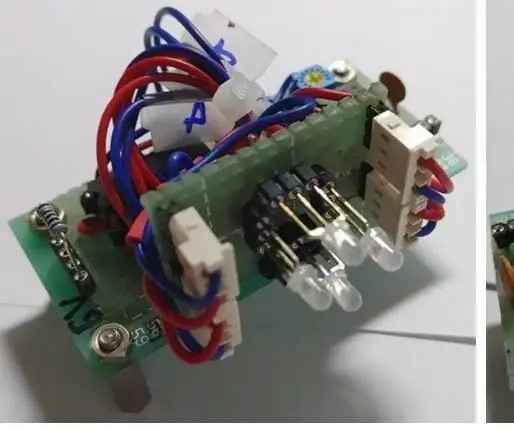
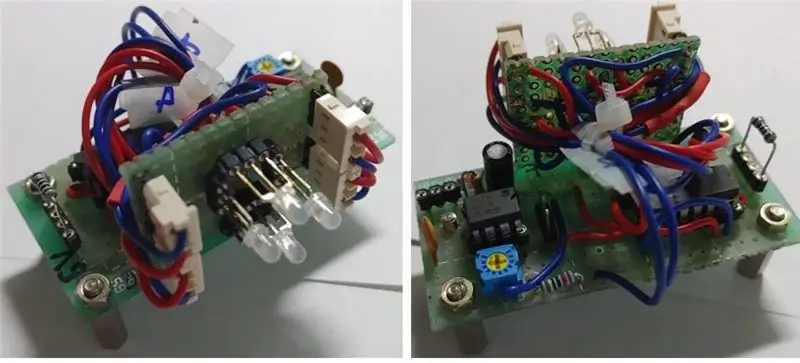
Bước 6: Đấu dây điện tử




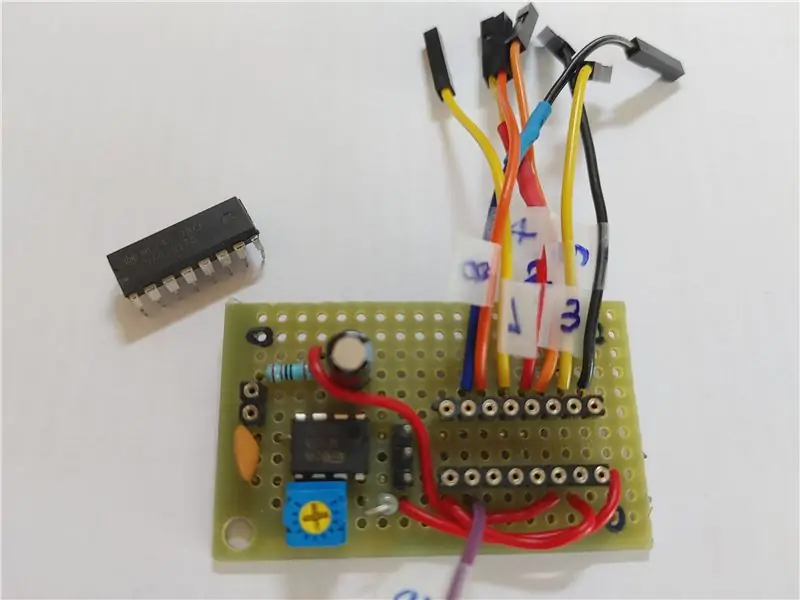
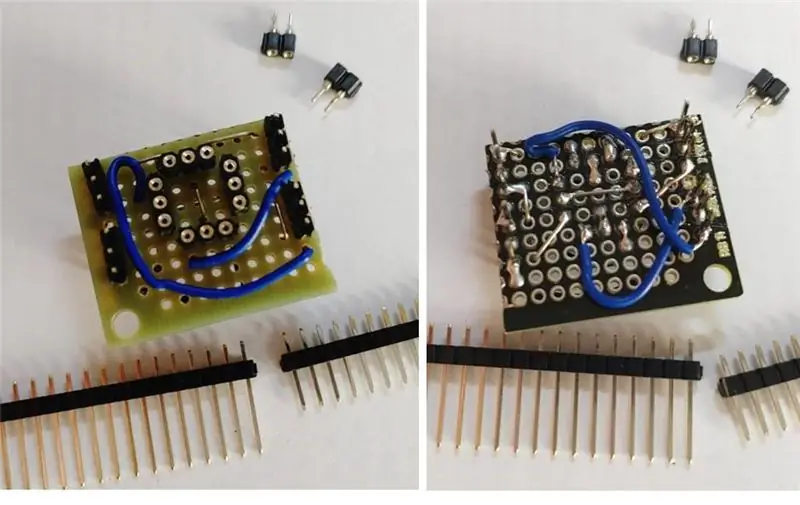
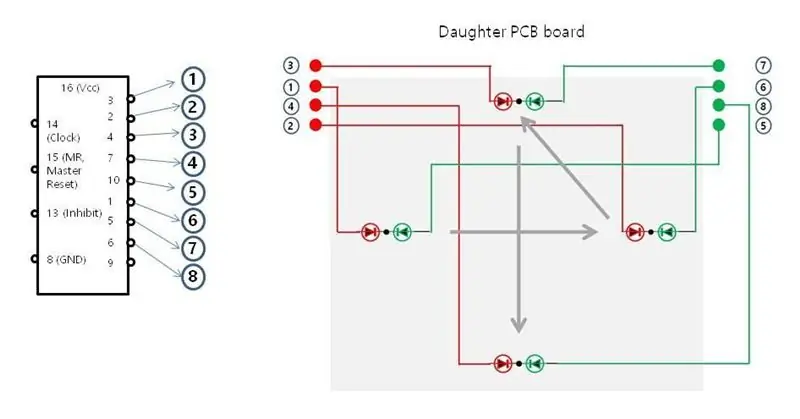
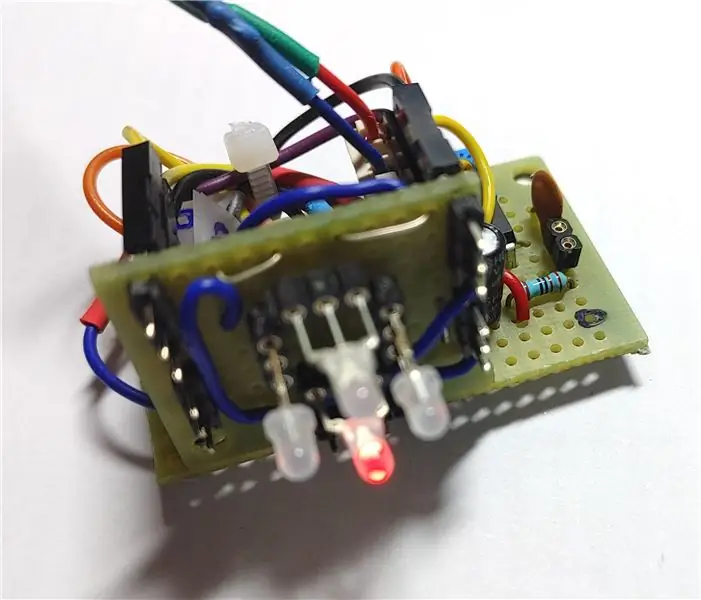
Đây là một bước đơn giản lặp đi lặp lại, theo giản đồ Eagle, sử dụng các tiêu đề cho ESP và ma trận LED đã giúp rất nhiều trong việc lắp ráp.
Chân 1 trên các đầu cắm đèn LED cực dương và cực âm được đánh dấu bằng một đầu nhọn màu bạc, chúng có thể được phân biệt giữa 7 và 8 còn lại.
Bước 7: Lập trình

Vì màn hình của chúng tôi không phải là ma trận truyền thống, nên tôi phải tìm một phương pháp để hình dung các bit nào cần bật mà nó đã gửi đến IC MAX trong HEX. May mắn thay, tôi biết vừa đủ excel để gặp rắc rối và đã làm một 'thuật sĩ Hex' để hướng dẫn tôi mặc dù mẫu tôi muốn hiển thị, các hộp kiểm được đặt bằng tay là tất cả.
Điều này đi kèm với việc đánh giá lại rằng hex cho giờ, phút và giây của tôi có thể được kết hợp bằng cách sử dụng một chút HOẶC để tạo ra lệnh hex cuối cùng để gửi đến max7219, bao gồm một chút hoạt ảnh mà tôi đã thêm vào giây để tôi có thể đảm bảo bảng không bị đóng băng.
Vì vậy, gần như kết thúc. và thời gian cho một quyết định khác mà không phải là quá tốt.
Mã cho ESP là trong LUA, Hôm nay tôi khuyên bạn nên sử dụng arduino IDE để có tài liệu tốt hơn và thư viện gói mạnh mẽ, vào thời điểm cộng đồng ESP vẫn đang phát triển và tôi đã chọn LUA làm ngôn ngữ cho dự án này.
Tôi đã đưa ra quyết định đáng ngờ là thường xuyên ping các máy chủ của google để đọc thời gian. Điều này có nghĩa là cần một RTC để giảm thiểu sự trôi dạt, điều này hoạt động, nhưng bạn; tốt hơn hết nên sử dụng API thời gian thực.
HalfSec = 0 giờ = 0 phút = 0 giây = 0
lowIntensity = 0
highIntensity = 9
SSID cục bộ = "Wi-Fi"
local SSID_PASSWORD = "Mật khẩu"
function time () - kết nối với internet để xem ngày và giờ hiện tại
if wifi.sta.getip () then local conn = net.createConnection (net. TCP, 0) conn: connect (80, "google.com")
conn: on ("kết nối", function (conn, payload) conn: send ("HEAD / HTTP / 1.1 / r / n".. "Máy chủ: time.is / r / n".. "Chấp nhận: * / * / r / n".. " Tác nhân người dùng: Mozilla / 4.0 (tương thích; esp8266 Lua;) ".." / r / n / r / n ") end)
conn: on ("nhận", function (conn, payload) --print (payload) conn: close () local p = string.find (payload, "GMT") - tìm chuỗi ngày và giờ trong payload từ internet, thay đổi múi giờ nếu p ~ = nil then - trích xuất các số tương ứng với giờ, phút, giây, ngày, tháng giờ = tonumber (string.sub (payload, p-9, p-8)) phút = tonumber (string.sub (payload, p- 6, p-5)) second = tonumber (string.sub (payload, p-3, p-2)) addHour () --hard mã BST (giờ mùa hè ở Anh) tiết kiệm ánh sáng ban ngày (giờ, phút, giây) halfSec = (% 6 thứ hai) * 2 --print (HalfSec) else print ("cập nhật web không thành công!") end end - chức năng) - end of on trình xử lý sự kiện "nhận"
conn: on ("ngắt kết nối", function (conn, payload) conn = nil payload = nil end) end print ("no wifi yet") end
function borTable (a, b,…) --bitwise OR các bảng với nhau
if arg [1] then b = borTable (b, unpack (arg)) end local z = {} for i, v in ipairs (a) do table.insert (z, bit.bor (v, b )) end return z end
function bxorTable (a, b,…) --bitwise OR các bảng với nhau
if arg [1] then b = bxorTable (b, unpack (arg)) end local z = {} for i, v in ipairs (a) do table.insert (z, bit.bxor (v, b )) end return z end
function addSecond ()
giây = giây + 1 nếu giây> = 60 thì giây = 0 phút = phút + 1 nếu phút> = 60 thì phút = 0 addHour () end end end
function addHour ()
giờ = giờ + 1 nếu giờ> = 24 thì giờ = 0 kết thúc nếu giờ == 2 hoặc giờ == 16 thì max7219.setIntensity (lowIntensity) kết thúc nếu giờ == 8 hoặc giờ == 18 thì max7219.setIntensity (highIntensity) end end function update () local secGap = 6 local minGap = 3 local horGap = 1 local sec = {{0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00}, {0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x02}, {0x00, 0x00, 0x00, 0x00, 0x00, 0x02, 0x00, 0x02}, {0x00, 0x00, 0x00, 0x00, 0x00, 0x02, 0x00, 0x03}, {0x00, 0x00, 0x00, 0x00, 0x00, 0x02, 0x01, 0x03}, {0x00, 0x00, 0x00, 0x00, 0x00, 0x03, 0x01, 0x03}, {0x00, 0x00, 0x00, 0x00, 0x01, 0x03, 0x01, 0x03}, {0x00, 0x00, 0x00, 0x01, 0x01, 0x03, 0x01, 0x03}, {0x00, 0x00, 0x01, 0x01, 0x01, 0x03, 0x01, 0x03}, {0x00, 0x01, 0x01, 0x01, 0x01, 0x03, 0x01, 0x03 }, {0x01, 0x01, 0x01, 0x01, 0x01, 0x03, 0x01, 0x03}}; cục bộ tối thiểu = {{0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00}, {0x00, 0x00, 0x00, 0x00, 0x02, 0x00, 0x00, 0x00}, {0x00, 0x00, 0x00, 0x00, 0x02, 0x00, 0x02, 0x00}, {0x00, 0x00, 0x00, 0x02, 0x02, 0x00, 0x02, 0x00}, {0x00, 0x00, 0x02, 0x02, 0x02, 0x00, 0x02, 0x00}, {0x00, 0x02, 0x02, 0x02, 0x02, 0x00, 0x02, 0x00}, {0x02, 0x02, 0x02, 0x02, 0x02, 0x00, 0x02, 0x00}, {0x02, 0x02, 0x02, 0x02, 0x02, 0x00, 0x02, 0x10}, {0x02, 0x02, 0x02, 0x02, 0x02, 0x00, 0x12, 0x10}, {0x02, 0x02, 0x02, 0x02, 0x02, 0x10, 0x12, 0x10}, {0x02, 0x02, 0x02, 0x02, 0x12, 0x10, 0x12, 0x10 }, {0x02, 0x02, 0x02, 0x12, 0x12, 0x10, 0x12, 0x10}, {0x02, 0x02, 0x12, 0x12, 0x12, 0x10, 0x12, 0x10}, {0x02, 0x12, 0x12, 0x12, 0x12, 0x10, 0x12, 0x10}, {0x12, 0x12, 0x12, 0x12, 0x12, 0x10, 0x12, 0x10}, {0x12, 0x12, 0x12, 0x12, 0x12, 0x30, 0x12, 0x10}, {0x12, 0x12, 0x12, 0x12, 0x32, 0x30, 0x12, 0x10}, {0x12, 0x12, 0x12, 0x32, 0x32, 0x30, 0x12, 0x10}, {0x12, 0x12, 0x32, 0x32, 0x32, 0x30, 0x12, 0x10}, {0x12, 0x32, 0x32, 0x32, 0x32, 0x30, 0x12, 0x10}, {0x32, 0x32, 0x32, 0x32, 0x32, 0x30, 0x12, 0x10}}; cục bộ hor = {{0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00}, {0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x04, 0x00}, {0x00, 0x00, 0x00, 0x00, 0x00, 0x04, 0x04, 0x00}, {0x00, 0x00, 0x00, 0x00, 0x04, 0x04, 0x04, 0x00}, {0x00, 0x00, 0x00, 0x04, 0x04, 0x04, 0x04, 0x00}, {0x00, 0x00, 0x04, 0x04, 0x04, 0x04, 0x00}, {0x00, 0x04, 0x04, 0x04, 0x04, 0x04, 0x04, 0x00}, {0x04, 0x04, 0x04, 0x04, 0x04, 0x04, 0x04, 0x0, 0x04, 0x04, 0x04, 0x04, 0x04, 0x04, 0x08}, {0x04, 0x04, 0x04, 0x04, 0x04, 0x04, 0x0C, 0x08}, {0x04, 0x08}, {0x04, 0x04, 0x04, 0x04, 0x04, 0x04, 0x0C, 0x08}, {0x04, 0x04, 0x04, 0x04 }, {0x04, 0x04, 0x04, 0x04, 0x0C, 0x0C, 0x0C, 0x08}, {0x04, 0x04, 0x04, 0x0C, 0x0C, 0x0C, 0x0C, 0x0C, 0x0C, 0x08}, {0x04, 0x04, 0x04, 0x0C, 0x0C, 0x0C, 0x0C, 0x08}, {0x04, 0x0C, 0x0C, 0x0C, 0x0C, 0x0C, 0x0C, 0x08}, {0x0C, 0x0C, 0x0C, 0x0C, 0x0C, 0x0C, 0x0C, 0xC0, 0x0C, 0xC08}, 0x0C, 0x0C, 0x0C, 0x48}, {0x0C, 0x0C, 0x0C, 0x0C, 0x0C, 0x0C, 0x4C, 0x48}, {0x0C, 0x0C, 0x0C, 0x0C, 0x0C, 0x0C, 0x0C, 0x4C, 0x48}, 0x0C, 0x0C, 0x4C, 0x4C, 0x4C, 0x48}, {0x0C, 0x0C, 0x0C, 0x4C, 0x4C, 0x4C, 0x4C, 0x48}, {0x0C, 0x0C, 0x4C, 0x4C, 0x4C, 0xC, 0x4C, 0x4C, 0x4C, 0x4C, 0x4C 0x4C, 0x4C, 0x4C, 0x4C, 0x4C, 0x4C, 0x48}, {0x4C, 0x4C, 0x4C, 0x4C, 0x4C, 0x4C, 0x4C, 0x48}}; --print (giờ, phút, giây)
- bảng bắt đầu từ 0, vì vậy hiện tại là 1 giây [0] = nil)
max7219.write ({animate (borTable (sec [1+ (second / secGap)], min [1+ (minutes / minGap)], hor [1+ (hour / horGap)]))})
kết thúc - chức năng
wifi.setmode (wifi. STATION)
wifi.sta.config (SSID, SSID_PASSWORD) wifi.sta.autoconnect (1)
--cấu hình max7219
max7219 = demand ("max7219") max7219.setup ({numberOfModules = 1, slaveSelectPin = 8, Cường độ = highIntensity})
--Chương trình chính
checkOnline = tmr.create ()
tmr.alarm (0, 180000, 1, thời gian)
tmr.alarm (1, 1000, 1, addSecond)
tmr.alarm (2, 500, 1, cập nhật)
chức năng hoạt ảnh (vẫn)
khung cục bộ = {{0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x02}, {0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x02, 0x00}, {0x00, 0x00, 0x00, 0x00, 0x00, 0x02, 0x00, 0x00}, {0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x01}, {0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x01, 0x00}, {0x00, 0x00, 0x00, 0x00, 0x00, 0x01, 0x00, 0x00}, {0x00, 0x00, 0x00, 0x00, 0x01, 0x00, 0x00, 0x00}, {0x00, 0x00, 0x00, 0x01, 0x00, 0x00, 0x00, 0x00}, {0x00, 0x00, 0x01, 0x00, 0x00, 0x00, 0x00, 0x00}, {0x00, 0x01, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00}, {0x01, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00 }, {0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00}}; halfSec = halfSec + 1 nếu halfSec> = 12 thì halfSec = 0 end --print (halfSec) trả về bxorTable (các khung [halfSec + 1], vẫn) kết thúc
Bước 8: Nhà ở



Bây giờ là lúc bạn thể hiện sự khéo léo đáng kinh ngạc của mình và hoàn thiện dự án.
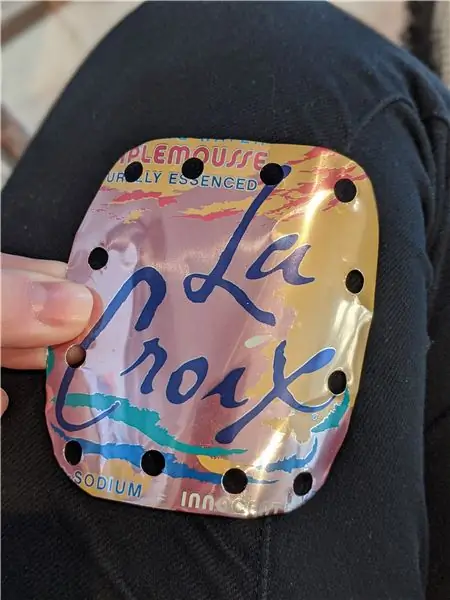
Hoặc là hoặc lấy một gói amazon ra khỏi quá trình tái chế và làm một ngôi nhà tạm thời vẫn được sử dụng cho đến ngày nay.
Lợi ích của việc sử dụng phương pháp này là mỗi lớp của dự án gần như hoàn toàn khớp với độ dày của bìa cứng, do đó, một chiếc bánh sandwich có thể được xếp chồng lên nhau và dán lại với nhau. Một phiên bản cao cấp tương tự có thể sử dụng acrylic
Bước 9: Nhận xét kết thúc
Cảm ơn bạn đã đọc, Như nhiều người trong số các bạn đã biết việc lập hồ sơ một dự án có thể khó như thực hiện nó. có những mẩu video tôi đang nói chuyện mà cuối cùng có thể nhìn thấy ánh sáng của ngày.
Trong những năm từ khi thực hiện dự án này đến khi viết nó lên, tôi mong đợi sẽ thấy nhiều ví dụ hơn về màn hình LED tùy ý sử dụng in 3D, nhưng việc giảm dải RGB hầu hết đã loại bỏ nhu cầu về một giải pháp thay thế.
Tôi hy vọng điều này có nhiều thông tin và vui lòng đặt câu hỏi vì tôi sẽ cố gắng cung cấp thêm chi tiết về các phần không đáp ứng đầy đủ.
Chúc mừng
Đề xuất:
Cảm biến chuyển động dưới ánh sáng giường: 16 bước (có hình ảnh)

Cảm biến chuyển động dưới ánh sáng giường ngủ: Bạn đã bao giờ cố gắng rời khỏi giường một cách lặng lẽ vào ban đêm chỉ để xem qua một thứ gì đó và đánh thức cả nhà? Đèn ngủ cảm biến chuyển động được lắp đặt kín đáo dưới giường của bạn cung cấp ánh sáng ở mức độ thấp đủ sáng để hướng dẫn bạn xung quanh những viên gạch LEGO đi lạc đó
Động cơ bước Điều khiển động cơ bước Động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Động cơ bước Điều khiển động cơ bước Động cơ bước | Động cơ bước như một bộ mã hóa quay: Có một vài động cơ bước nằm xung quanh và muốn làm điều gì đó? Trong Có thể hướng dẫn này, hãy sử dụng động cơ bước làm bộ mã hóa quay để điều khiển vị trí của động cơ bước khác bằng vi điều khiển Arduino. Vì vậy, không cần phải quảng cáo thêm, chúng ta hãy
CẢI TIẾN THIẾT BỊ PHÁT HIỆN CAMERA DƯỚI NƯỚC DƯỚI NƯỚC: 7 bước (có hình ảnh)

CẢI TIẾN THIẾT BỊ PHÁT HIỆN CHÌA KHOẢNG KHẮC PHỤC CỦA MÁY ẢNH DƯỚI NƯỚC: Một phiên bản trước của thiết bị phát hiện rò rỉ camera dưới nước này đã được đăng trên Guiductables vào năm ngoái, nơi thiết kế dựa trên AdaFruit Trinket của Atmel AVR. Phiên bản cải tiến này sử dụng AdaFruit Trinket dựa trên Atmel SAMD M0. Ở đó
Đặt màn hình LCD vào bàn chơi bài xì phé của bạn: 18 bước (có hình ảnh)

Đặt màn hình LCD trong Bàn chơi bài xì phé của bạn: Nếu bạn giống chúng tôi, bạn muốn thỉnh thoảng tổ chức một giải đấu bài xì phé tại nhà. Bạn bè của tôi và tôi đã làm việc này trong một vài năm, và đã quen với việc sử dụng máy tính hoặc máy tính xách tay làm đồng hồ mù và để cập nhật trò chơi và trình phát
Cách đặt hình ảnh tùy chỉnh trên bảng điều khiển Xbox 360 của bạn. (Bản cập nhật trước mùa thu 08): 8 bước

Cách đặt hình ảnh tùy chỉnh trên bảng điều khiển Xbox 360 của bạn. (Bản cập nhật trước mùa thu 08): Trong phần hướng dẫn này, tôi sẽ chỉ cho bạn cách đặt hình ảnh tùy chỉnh làm nền trên xbox 360 của bạn. Có các bước tương tự để thực hiện việc này với bảng điều khiển mới và cũ. khi có cơ hội, tôi sẽ cập nhật toàn bộ mọi thứ bằng những hình ảnh mới
