
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:30.
- Sửa đổi lần cuối 2025-01-23 15:14.

En este hướng dẫn te guiaremos paso a paso para el desarrollo de una aplicación web adaptativa, que permitirá Organiar un estudio por khoảngos (haciendo uso de la técnica Pomodoro) y escuchar una mezcla de ruido con sonidos ambientales.
Tiến sĩ Juan Vicente Pradilla Cerón para la asignatura Arquitectura de Sistemas Multimedia del programma académico Ingeniería Multimedia de la Universidad Autónoma de Occidente.
Para la realización de este proyecto se tuvieron en cuenta los siguientes puntos:
1. Objetivo Hiệu trưởng
2. Objetivos Secundarios
3. Actividades
4. Cronograma
5. Definición de usuarios
6. Trabajos Relacionados
7. Requerimientos funcionales
8. Requerimientos không có funcionales
9. Telecomunicaciones
10. Phần cứng
11. Phần mềm
Bước 1: Đệ quy
Para realizar la aplicación web se hará uso de los siguientes recursos:
- Un Computador
- Sonidos CC0
- Mã Visual Studio
- Tập lệnh.js
Los sonidos ambientales que se useizarán son:
- Lluvia
- Olas
- Viento
- Rayos
- Fuego
- Pájaros
Bước 2: Mã Visual Studio

Para desarrollar el aplicativo se useizará la aplicación Visual Studio Code, el cual permite hacer uso de la libreria bootstrap y JavaScript.
Bước 3: Nhập khẩu De Medios


Habiendo descargado las imágenes y sonidos con Licencia CC0 (Creative Commons Zero) previamente para importar los medios al Visual Studio Code se hace lo siguiente:
- En el explorerador de VS Code, en la thảma del proyecto le damos click al botón "Thư mục mới" y creamos 2 thảmas: una para los audios y otra para las imágenes
- Arrastramos los audios y fotos en sus respectivas thảmas
Bước 4: Hiệu trưởng Pantalla

Para el desarrollo de la pantalla major se optó por usar el temporizador Pomodoro, así como una descripción de su funcionamiento y los controlles para los sonidos.
El código para su desarrollo es el siguiente:
ASM
Tiêu điểm
Temporizador
En este temporizador Operatingizamos la Técnica Pomodoro de Francesco Cirillo. La cual chia el estudio en 25 minutos de actividad, seguidos de 5 minutos de
descanso, y cada cuatro pomodoros 15 minutos de descanso en lugar de 5.
25:00
Iniciar
Estudio
Sonidos
Lluvia
50
Pajaros
CSS
El CSS es el encargado de la estructura estética del código HTML, cố định màu de fondo, tamaño de letra, tamaño de fondo, entre otros. En el código phía trước sẽ xác định là ubicación del archivo CSS, así como la librería que tasiza
h1 {màu: # F45B69; }.logo-img {height: 35px; }.main {padding-top: 20px; }.tempo {height: auto; chiều rộng: tự động; bán kính đường viền: 25px; text-align: center; màu nền: # F45B69; }.tempo h2 {font-size: 60px; đệm: 30px; màu trắng; } Nút.tempo {margin-bottom: 30px; } #est {color: trắng; margin-bottom: 30px; màu nền: # df4e5a; bán kính đường viền: 10px; } #sounds {height: 400px; chiều rộng: 100%; background-image: url ("https://i.ibb.co/997L37C/bg.jpg"); background-repeat: không lặp lại; background-position: left; margin-top: 20px; margin-bottom: 20px; bán kính đường viền: 50px; đệm: 20px; } h3 {color: trắng; }.rn {width: 100%; }.sld_val {color: white; } #aud_lluvia {width: 100%; }
Bước 5: Temporizador
Para lograr la funcionalidad del temporizador en la app, así como el control del volumen de los sonidos se useiza un script.js. Su código es el siguiente:
var counterMinutos = 25; var counterSegundos = 0; var descanso = true; var descansos = 1; function iniciarContador () {setInterval (function () {// Mostrar texto document.getElementById ("est"). style.display = "block"; // Iniciar Contador if (counterSegundos == 0 && counterMinutos> 0) {counterSegundos = 60; counterMinutos--;} // Descansos if (counterSegundos == 0 && counterMinutos == 0) {if (descansos! = 4) {if (descanso) {document.getElementById ("temp-bg"). Style.backgroundColor = "# 2bb91e"; document.getElementById ("est"). Style.backgroundColor = "# 239419"; document.getElementById ("est"). InnerHTML = "Descanso"; counterMinutos = 5; descanso =! Descanso; console. log (descansos);} else {document.getElementById ("temp-bg"). style.backgroundColor = "# F45B69"; document.getElementById ("est"). style.backgroundColor = "# df4e5a"; counterMinutos = 25; document.getElementById ("est"). innerHTML = "Estudio"; descanso =! descanso; descansos ++; console.log (descansos);}} else {counterMinutos = 15; document.getElementById ("temp-bg"). style. backgroundColor = "# 2bb91e"; document.getElementById ("est ").style.backgroundColor =" # 239419 "; document.getElementById ("est"). innerHTML = "Descanso Largo"; descanso = sai; descansos = 0; }} else {counterSegundos--; } // Cambiar texto if (counterSegundos> 9) {id = document.getElementById ("count"); id.innerHTML = counterMinutos + ":" + counterSegundos; } if (counterSegundos <= 9) {id = document.getElementById ("count"); id.innerHTML = counterMinutos + ": 0" + counterSegundos; }}, 1); } // Thanh trượt - Audio var slider = document.getElementById ("myRange"); var output = document.getElementById ("demo"); var aud_lluvia = document.getElementById ("aud_lluvia"); aud_lluvia.onplay (); output.innerHTML = slider.value; // Hiển thị giá trị thanh trượt mặc định // Cập nhật giá trị thanh trượt hiện tại (mỗi khi bạn kéo chốt trượt) slider.oninput = function () {output.innerHTML = this.value; aud_lluvia.volume (this.value / 100); }
Đề xuất:
Tiêu chuẩn, Điểm chuẩn và Mục tiêu học tập: 5 bước

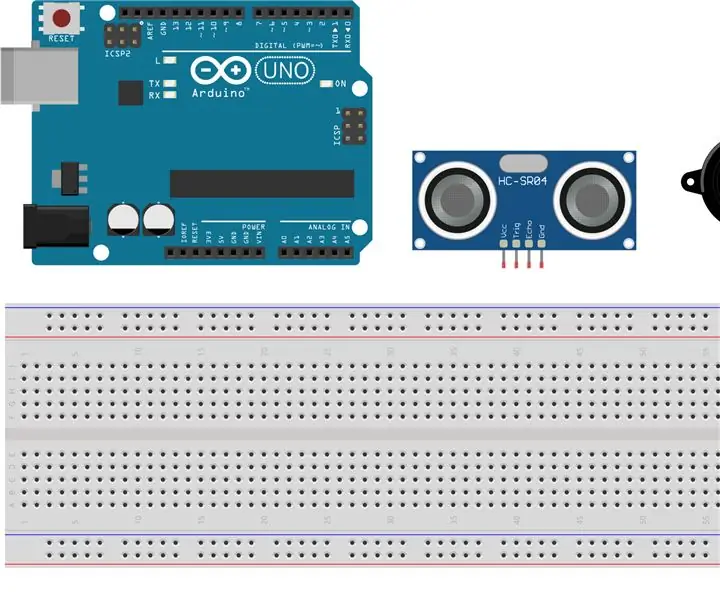
Tiêu chuẩn, Điểm chuẩn và Mục tiêu Học tập: Tài liệu hướng dẫn này sẽ hướng dẫn học sinh xây dựng cảm biến đỗ xe bằng arduino. Cụ thể, tôi sẽ có một cảm biến siêu âm liên tục dò tìm khoảng cách và cùng với một mã nhỏ lấy khoảng cách này và đặt nó
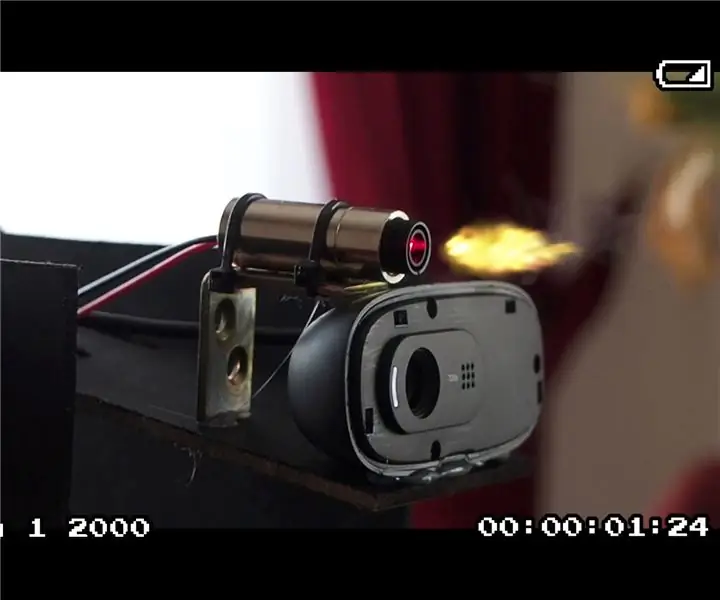
Phát hiện chuyển động và tiêu diệt mục tiêu! Dự án DIY Autonomous: 5 bước

Phát hiện chuyển động và tiêu diệt mục tiêu! Dự án tự làm tự động: Phát hiện chuyển động và tiêu diệt mục tiêu! Trong video này, tôi hướng dẫn bạn cách xây dựng dự án theo dõi chuyển động tự làm với Raspberry Pi 3. Dự án tự động nên nó di chuyển và bắn súng khi phát hiện chuyển động. Tôi đã sử dụng mô-đun laser cho dự án này, nhưng bạn
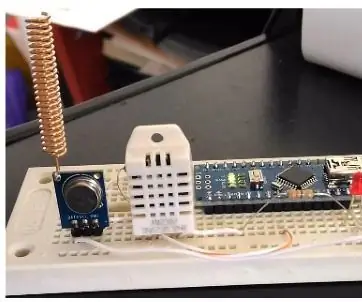
Làm thế nào để đo chính xác mức tiêu thụ điện năng của các mô-đun truyền thông không dây trong kỷ nguyên tiêu thụ điện năng thấp ?: 6 bước

Làm thế nào để đo chính xác mức tiêu thụ điện năng của các mô-đun truyền thông không dây trong kỷ nguyên tiêu thụ điện năng thấp ?: Tiêu thụ điện năng thấp là một khái niệm cực kỳ quan trọng trong Internet of Things. Hầu hết các nút IoT cần được cung cấp năng lượng bằng pin. Chỉ bằng cách đo chính xác mức tiêu thụ điện năng của mô-đun không dây, chúng tôi mới có thể ước tính chính xác lượng pin mà tôi
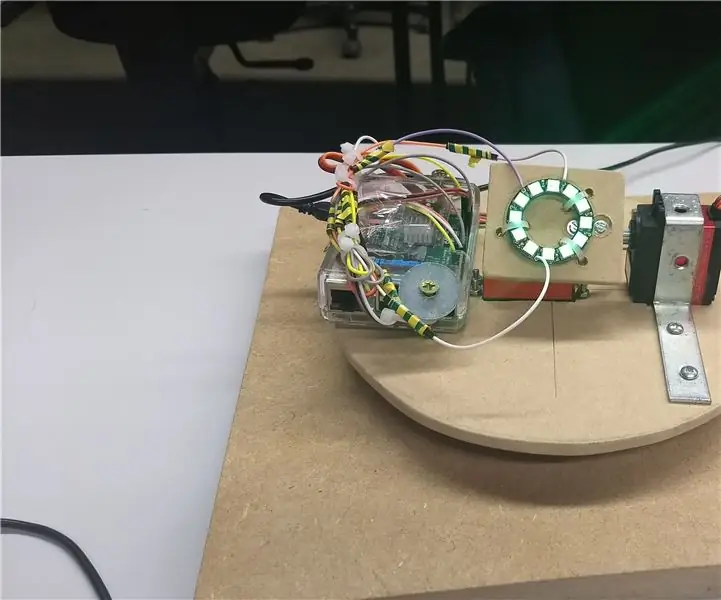
Tiêu điểm: 7 bước (có hình ảnh)

Tiêu điểm: Dự án Spotlight cố gắng tích hợp đèn LED với 180 ° servo và 360 ° servo. Nó có thể điều chỉnh thông qua Ứng dụng Android và tất cả dữ liệu được lưu và có thể truy cập được trong Cơ sở dữ liệu Azure SQL Server bằng cách sử dụng API Azure Functions. Có thể
Chuyển đổi tiêu đề thẳng thành tiêu đề góc phải (trong một chụm): 4 bước

Chuyển đổi tiêu đề thẳng sang tiêu đề góc phải (trong một lần chụm): Sau khi nhìn thấy thông báo về cuộc thi arduino, tôi đã nói, tại sao không thử. ra ngoài và nhận bộ arduino trần trụi, với mục đích " làm cho nó theo cách của tôi ". Một trong những thay đổi đó là một trong những điều đầu tiên bạn
