
Mục lục:
- Bước 1: Thiết lập dải phân cách đồng hồ
- Bước 2: Tạo máy trạng thái hữu hạn (FSM)
- Bước 3: Lập bản đồ hiển thị bảy phân đoạn
- Bước 4: Tạo bộ so sánh
- Bước 5: Thiết lập hẹn giờ
- Bước 6: Thiết kế bộ tạo số ngẫu nhiên giả
- Bước 7: Tạo công cụ chuyển đổi
- Bước 8: Kết hợp mọi thứ lại với nhau trong mô-đun trò chơi
- Bước 9: Các vấn đề thêm gặp phải
- Bước 10: Tệp nguồn và các ràng buộc
- Tác giả John Day [email protected].
- Public 2024-01-30 13:31.
- Sửa đổi lần cuối 2025-01-23 15:14.



Tài liệu hướng dẫn này sẽ hiển thị quy trình và các mô-đun cần thiết để tạo trò chơi Đối sánh nhị phân với thập phân của chúng tôi. Trong vòng 60 giây, người dùng sẽ dịch và nhập bao nhiêu số thập phân được tạo ngẫu nhiên trên màn hình bảy phân đoạn sang dạng nhị phân bằng cách bật các công tắc và gửi bằng nút đoán. Sau khi hoàn thành, điểm số cuối cùng sẽ được hiển thị và sau đó đặt lại để chơi lại.
Hiểu rõ nhị phân và phản xạ nhanh là điều có lợi để làm tốt, nhưng nút đặt lại được cung cấp trong trường hợp người ta muốn thử lại ngay lập tức.
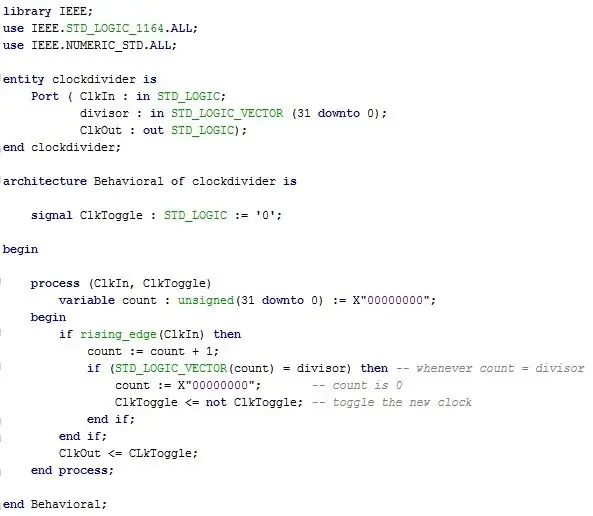
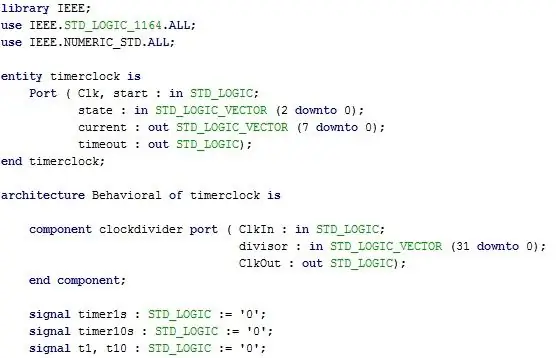
Bước 1: Thiết lập dải phân cách đồng hồ
Xương sống của toàn bộ dự án này đến từ sự đồng bộ hóa chính xác của tất cả các bộ phận trong gizmo này. Máy trạng thái hữu hạn của chúng tôi sử dụng đồng hồ bên trong, nhưng hiển thị bảy đoạn và bộ đếm thời gian phải sử dụng phiên bản đồng hồ đã thay đổi.
"Đồng hồ mới" này xuất phát từ việc chia đồng hồ bên trong cho một khoảng thời gian mong muốn để đạt được một tần số nhất định cần thiết cho từng thành phần cụ thể. Điều này đã được thực hiện trong các phòng thí nghiệm trước đây và theo kinh nghiệm, chúng tôi biết bộ đếm thời gian có chữ số "của một người" được đặt thành 0,1 Hz và chữ số "hàng chục" là 1 Hz
Đầu vào: ClkIn, số chia (32 bit)
Kết quả đầu ra: ClkOut
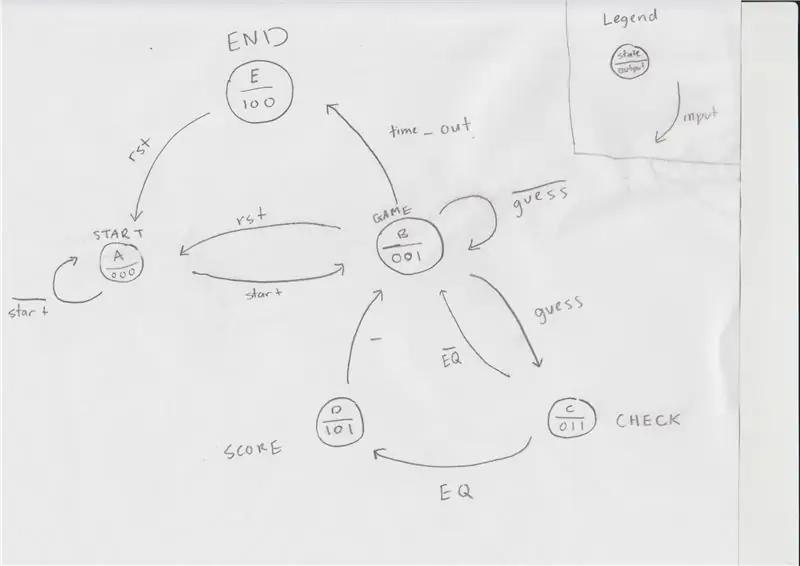
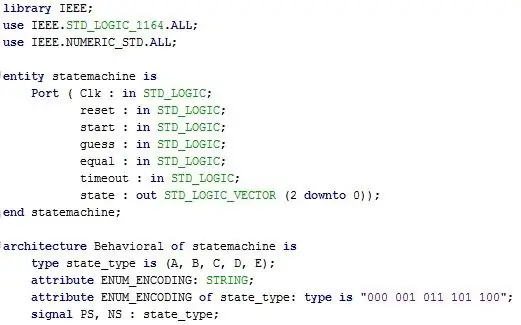
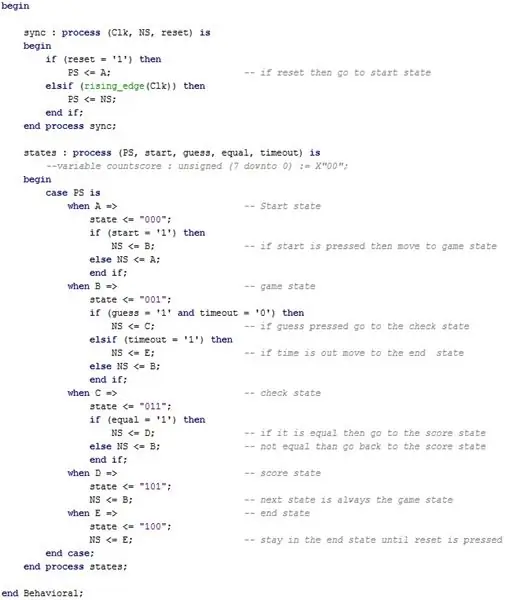
Bước 2: Tạo máy trạng thái hữu hạn (FSM)



Trong Máy trạng thái hữu hạn của chúng tôi, chúng tôi quyết định rằng năm trạng thái (Bắt đầu, Hiển thị, Kiểm tra, Điểm và Kết thúc) sẽ là cần thiết với năm đầu vào (bắt đầu, đặt lại, đoán, bằng nhau, thời gian chờ). Đầu ra duy nhất trong State Machine của chúng tôi là một số 3 bit đại diện cho trạng thái của người dùng (000, 001, 011, 101, 100) đối với các trạng thái bên dưới.
Hãy nhớ rằng Máy trạng thái hữu hạn không thực sự định dạng trước các chức năng bên dưới, thay vào đó nó chỉ cho biết trạng thái chương trình đang ở trạng thái nào và cái gì. Điều gì thực sự xảy ra được xác định bởi mô-đun trên cùng được giải thích bên dưới.
Trạng thái bắt đầu (000)
Trạng thái Bắt đầu là nơi người dùng sẽ bắt đầu cho đến khi đầu vào bắt đầu ở mức cao, đây cũng là trạng thái sẽ đạt được bất cứ khi nào nhấn nút đặt lại.
Trạng thái trò chơi (001)
Trạng thái trò chơi là phần bắt đầu của trò chơi, nơi số ngẫu nhiên được tạo ra và người dùng bật các nút chuyển để tạo đầu vào. Sau khi nhấn nút đoán, trò chơi sẽ được chuyển sang Trạng thái Kiểm tra.
Kiểm tra trạng thái (011)
Trạng thái này là nơi bộ so sánh đang được sử dụng, bộ so sánh sẽ so sánh các giá trị của đầu vào của người dùng và số được tạo ngẫu nhiên. Nếu nội dung gửi là chính xác, giá trị bằng nhau sẽ cao và FSM chuyển sang Trạng thái điểm; tuy nhiên, nếu nội dung gửi không chính xác, FSM sẽ quay trở lại Trạng thái hiển thị cho đến khi nội dung gửi chính xác.
Trạng thái kiểm tra này xảy ra tương đối nhanh so với các trạng thái khác, vì nó chỉ xảy ra khi nút kiểm tra được nhấn
Trạng thái điểm (101)
Vì giá trị bằng nhau cao nên việc gửi là chính xác. Ở trạng thái này, giá trị điểm số sẽ tăng lên một và một số mới sẽ được tạo để người dùng nhập vào. Số mới này đưa chúng ta trở lại Trạng thái bắt đầu, nơi người dùng sẽ một lần nữa chuyển đổi các công tắc.
Trạng thái kết thúc (100)
Sau khi hết thời gian 60 giây, đầu vào thời gian chờ sẽ cao và người dùng đạt đến Trạng thái kết thúc nơi điểm số cuối cùng được hiển thị. Sau đó, đầu vào đặt lại sẽ được nhấn và FSM bắt đầu lại ở Trạng thái Bắt đầu.
Đầu vào: Clk, đầu tiên, bắt đầu, đoán, bằng nhau, thời gian chờ
Đầu ra: trạng thái (3 bit)
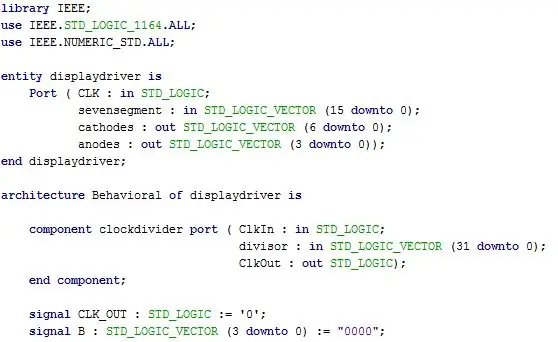
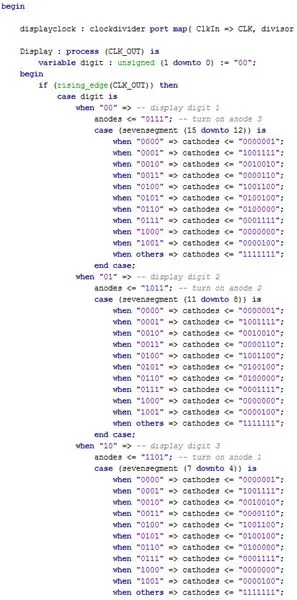
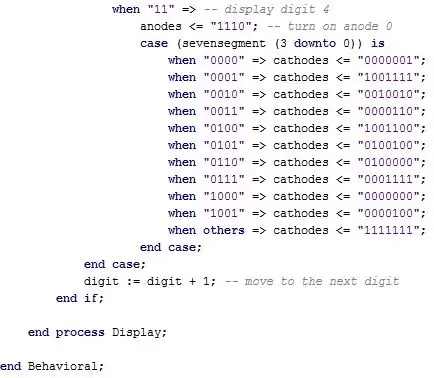
Bước 3: Lập bản đồ hiển thị bảy phân đoạn



Hiển thị bảy phân đoạn là một phần quan trọng của toàn bộ dự án vì hai chữ số đầu tiên trên màn hình được sử dụng làm đầu ra của trình tạo số ngẫu nhiên, trong khi hai chữ số cuối cùng là bộ đếm thời gian. Mặc dù chúng tôi đã thực hiện một ví dụ về điều này trong phòng thí nghiệm cuối cùng về việc có các chữ số trên màn hình, nhưng nó được hiển thị ở dạng thập lục phân. Để khắc phục sự cố này, chúng tôi đã sử dụng bộ chuyển đổi và bộ chia đồng hồ được giải thích thêm bên dưới.
Màn hình hiển thị tất cả các số 0 cho đến khi FSM chuyển sang trạng thái trò chơi; tuy nhiên, ở trạng thái kết thúc, màn hình sẽ chỉ hiển thị điểm của người dùng.
Vì chúng tôi đang sử dụng tất cả bốn chữ số của màn hình bảy phân đoạn, chúng tôi cần quay vòng qua mỗi cực dương đủ nhanh ở 300 Hz để được coi là luôn sáng.
Đầu vào: Clk, sự phân đoạn
Đầu ra: cực âm (7 bit), cực dương (4 bit)
Bước 4: Tạo bộ so sánh

Mô-đun con này được sử dụng trong Trạng thái Kiểm tra về cách nó so sánh giá trị đoán đầu vào nhị phân 7 bit so với giá trị thập phân thực tế.
Chúng ta đã có một câu lệnh if đánh giá cả đầu vào và hai đầu ra tùy thuộc vào việc giá trị bằng nhau là cao hay thấp. Mô-đun này cũng quan trọng như vậy, nó là một trong những chương trình đơn giản hơn để thiết kế trong dự án này.
Đầu vào: công tắc (8 bit), số (8 bit)
Đầu ra: EQ
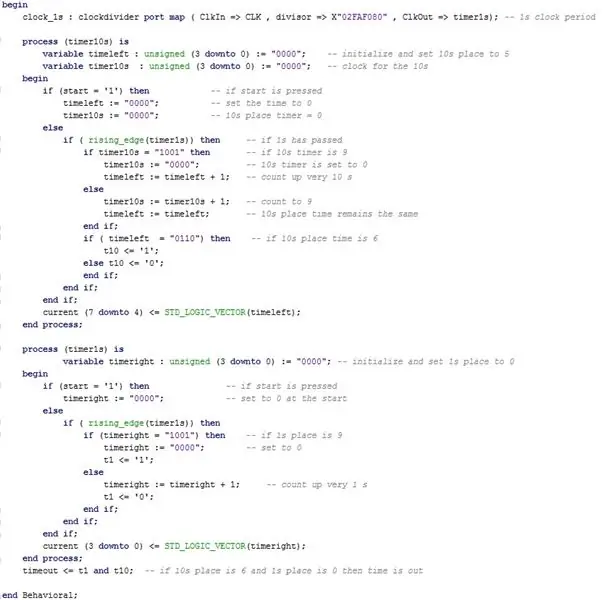
Bước 5: Thiết lập hẹn giờ


Bộ đếm thời gian của chúng tôi về cơ bản là hai bộ đếm khác nhau đang tăng với tốc độ khác nhau. Một bộ đếm cho giá trị "của một người", (hiển thị bảy đoạn đầu tiên) và một bộ đếm cho giá trị "của mười" (chữ số thứ hai trên hiển thị bảy đoạn). Mỗi chữ số dựa trên cạnh tăng của đồng hồ và khi bộ đếm đạt đến 60 giây, thời gian chờ sẽ cao và trò chơi sẽ kết thúc và trở lại trạng thái bắt đầu.
Đầu vào: Clk, trạng thái (3 bit), bắt đầu
Đầu ra: Hiện tại (8 bit), thời gian chờ
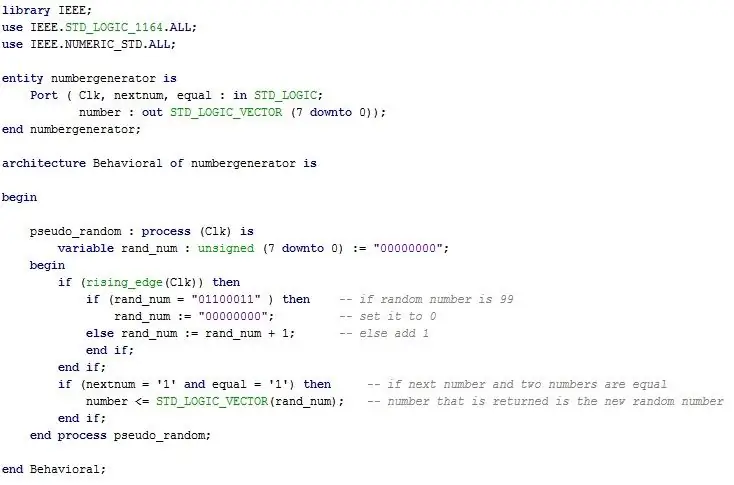
Bước 6: Thiết kế bộ tạo số ngẫu nhiên giả

Một phương pháp thay thế khác cho bộ tạo số cụ thể cho trường hợp này là có một bộ đếm lặp lại từ 0-99 (trong hệ nhị phân) xuất ra số được đếm khi đầu vào cao, vì điều này sẽ loại bỏ nhu cầu sử dụng LFSR.
Con số thay đổi mọi cạnh tăng của đồng hồ bên trong (10 nano giây) và quay vòng qua tất cả 100 số trong một micro giây. Bất cứ khi nào người dùng muốn một số mới từ trình tạo số, nó sẽ xuất ra số đã bật, Mặc dù quá trình này không hoàn toàn ngẫu nhiên, nhưng xác suất tìm thấy các đầu ra liên quan từ quá trình này đủ thấp để được giả ngẫu nhiên.
Đầu vào: Clk, changenum, bằng
Đầu ra: số (8 bit)
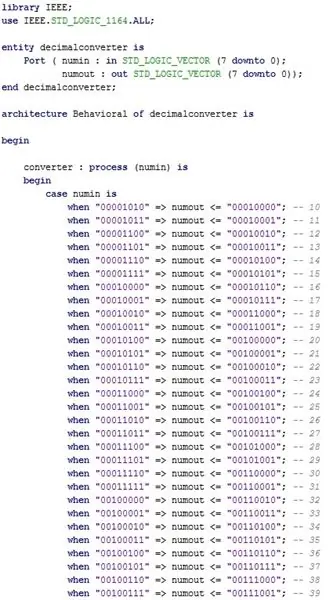
Bước 7: Tạo công cụ chuyển đổi

Một thành phần cần thiết là Bộ chuyển đổi, chúng tôi đã sử dụng để hiển thị số thập phân trên màn hình bảy đoạn thay vì thập lục phân ban đầu. Mặc dù cả hai số đều dựa trên số nhị phân 7 bit, chúng tôi đã tạo toàn bộ mô-đun được chỉ định để chuyển đổi hệ thập lục phân sang thập phân.
Ví dụ: nếu kết quả cuối cùng của chúng tôi cho điểm là 0010001 (mười bảy), thì màn hình bảy phân đoạn sẽ hiển thị giá trị thập lục phân là 11, thay vì số thập phân là 17.
Đầu vào: Numin (8 bit)
Đầu ra: Numout (8 bit)
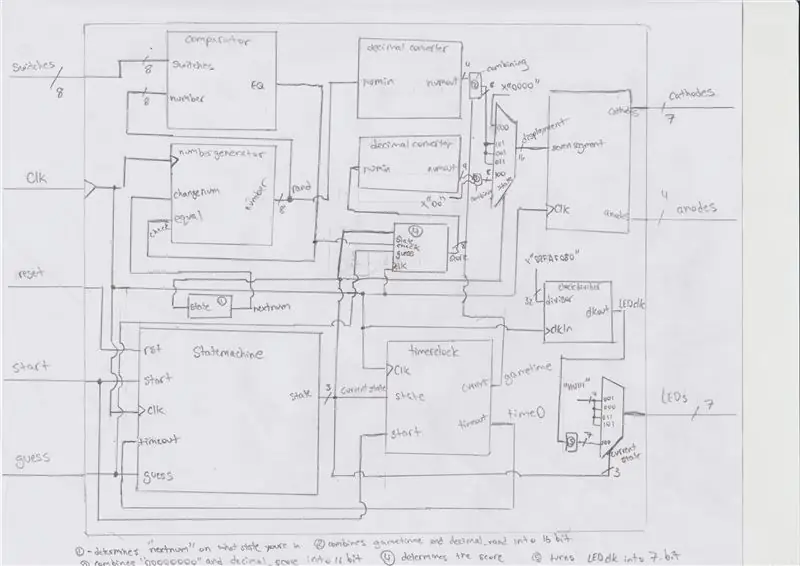
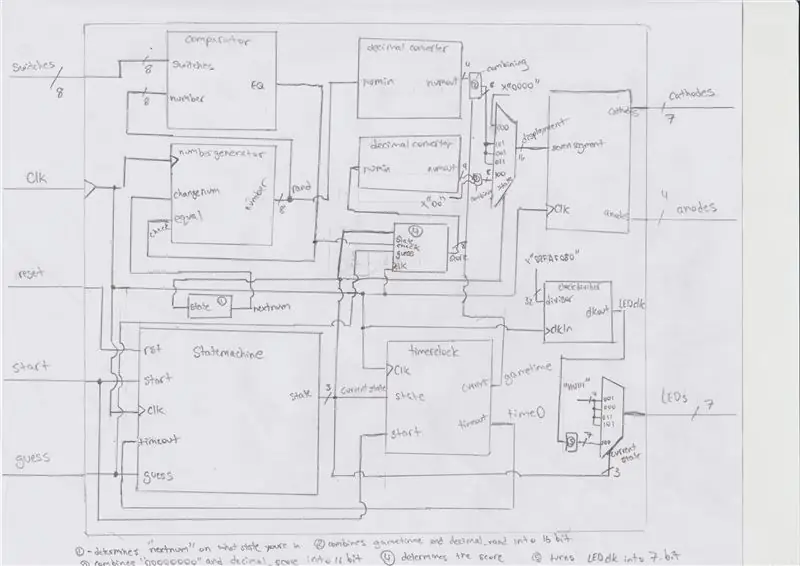
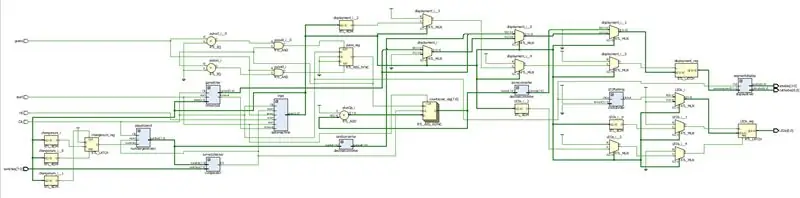
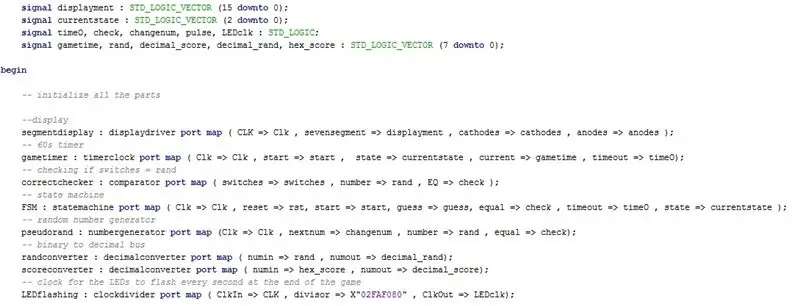
Bước 8: Kết hợp mọi thứ lại với nhau trong mô-đun trò chơi




Đối với các thành phần của chúng tôi, chúng tôi đã sử dụng các công tắc cần thiết 0-6 để người dùng chuyển đổi, với ba nút để hoạt động như đầu vào của người dùng để bắt đầu, đặt lại và đoán. Các thành phần hiển thị và đồng hồ bảy phân đoạn cũng là các thành phần chúng tôi đã thực hiện từ các phòng thí nghiệm trước đó nhưng đã phải thay đổi để phù hợp với dự án này.
Chúng tôi chia dự án này thành sáu mô-đun được hiển thị ở trên để chia toàn bộ gizmo thành nhiều phần hoạt động, tuy nhiên, cách chúng được kết nối khá phức tạp và được hiển thị từ hình hộp đen đính kèm.
Trong khi trò chơi đang diễn ra, 7 đèn LED sẽ sáng để thông báo cho người dùng công tắc nào để sử dụng và khi trò chơi kết thúc, chúng tôi cũng đã lập trình để đèn LED nhấp nháy
Đầu vào: công tắc (8 bit), Clk, đặt lại, bắt đầu, đoán
Đầu ra: cực âm (7 bit), cực dương (4 bit), đèn LED (7 bit)
Bước 9: Các vấn đề thêm gặp phải
Mặc dù chỉ có bảy công tắc được sử dụng trong trò chơi này, nhưng mã đã đặt nó thành số 8 bit. Chúng tôi đã làm điều này để có một bộ so sánh thuận tiện hơn có thể so sánh 8 bit này với số 8 bit mà chúng tôi tạo ra từ bộ tạo số ngẫu nhiên.
Điểm số cũng gây cho chúng tôi một chút rắc rối lúc đầu vì chúng tôi đặt nó tăng một điểm khi FSM ở trạng thái điểm số; tuy nhiên điều đã xảy ra thay vào đó là điểm số tiếp tục tăng khi trạng thái vẫn còn, cho chúng tôi một điểm số cao một cách phi lý mà chúng tôi không thể đối phó. Chúng tôi đã khắc phục điều này bằng cách thêm tín hiệu xung được đồng bộ hóa với cạnh lên của đồng hồ, như đã thấy trong mã ở bước 8.
Cuối cùng, bộ đếm thời gian mất rất nhiều thời gian để gỡ lỗi vì nó sẽ làm sai lệch hiển thị bảy đoạn của chúng tôi khi nó đang đếm ngược, vì vậy chúng tôi phải thay đổi nó từ đếm ngược từ 60 sang đếm ngược từ 0.
Bước 10: Tệp nguồn và các ràng buộc
Nếu bạn muốn lấy từ các tệp nguồn của chúng tôi thay vì tạo của riêng bạn, thì chúng đây. Ngoài ra, tệp ràng buộc cũng được bao gồm.
Đề xuất:
CPE 133 Dự án cuối cùng từ thập phân sang nhị phân: 5 bước

Dự án cuối cùng CPE 133 Từ thập phân đến nhị phân: Số nhị phân là một trong những điều đầu tiên xuất hiện trong đầu khi nghĩ đến logic kỹ thuật số. Tuy nhiên, Số nhị phân có thể là một khái niệm khó đối với những người mới làm quen với nó. Dự án này sẽ giúp những người mới và có kinh nghiệm về số nhị phân mas
Trò chơi Aruduino LED Nhấp nhanh Trò chơi hai người chơi: 8 bước

Aruduino LED Game Fast Click Two Player Game: Dự án này được lấy cảm hứng từ @HassonAlkeim. Nếu bạn sẵn sàng tìm hiểu sâu, đây là một liên kết bạn có thể kiểm tra https://www.instructables.com/id/Arduino-Two-Player-Fast-Button-Clicking-Game/. Trò chơi này là một phiên bản cải tiến của Alkeim's. Nó là một
Bộ điều khiển trò chơi tự làm dựa trên Arduino - Bộ điều khiển trò chơi Arduino PS2 - Chơi Tekken với tự làm trò chơi Arduino: 7 bước

Bộ điều khiển trò chơi tự làm dựa trên Arduino | Bộ điều khiển trò chơi Arduino PS2 | Chơi Tekken với Bàn điều khiển Arduino tự làm: Xin chào các bạn, chơi game luôn thú vị nhưng chơi với Bộ điều khiển trò chơi tùy chỉnh tự làm của riêng bạn sẽ thú vị hơn
Máy tính từ nhị phân sang thập phân: 8 bước

Máy tính từ nhị phân sang thập phân: Đối với kỹ thuật máy tính lớp mười một, tôi phải quyết định về một dự án cuối cùng. Lúc đầu, tôi không biết phải làm gì vì nó phải bao gồm một số thành phần phần cứng nhất định. Sau một vài ngày, người bạn cùng lớp của tôi bảo tôi làm một dự án dựa trên quảng cáo bốn bit
Trò chơi chuyển đổi nhị phân: 6 bước

Trò chơi chuyển đổi nhị phân: Lấy cảm hứng từ trò chơi Hex của Ben Heck Đây là một trò chơi nhị phân mà tôi đã thực hiện để dạy bạn bè của mình về hệ nhị phân. Cuối cùng, tôi chơi với cái này trong lớp để giữ cho bản thân tỉnh táo. Bạn chuyển đổi các giá trị hệ nhị phân ngẫu nhiên (0-255) hoặc thập lục phân (0-ff) trên màn hình thành nhị phân, và sau đó chúng tôi
