
Mục lục:
- Bước 1: Tìm Tệp Văn phòng phẩm để Chỉnh sửa…
- Bước 2: Xác định các mảnh…
- Bước 3: Uốn giới tính…
- Bước 4: Chỉ thay đổi một phần của hình ảnh…
- Bước 5: Lưu công việc của chúng tôi…
- Bước 6: Và bây giờ là Phi giới tính…
- Bước 7: Chờ! Tên của Blue Too…
- Bước 8: Bây giờ là phần khó…
- Bước 9: Kiểm tra kết quả…
- Bước 10: Thêm !!
- Tác giả John Day [email protected].
- Public 2024-01-30 13:36.
- Sửa đổi lần cuối 2025-01-23 15:15.
Trong phần Có thể hướng dẫn này, tôi sẽ trình bày một quy trình để loại bỏ giới tính Văn phòng phẩm Thông báo Khai sinh bằng cách thêm các phiên bản màu hồng và màu vàng vào đó. Bạn sẽ cần Photoshop hoặc một trình chỉnh sửa tương tự để thực hiện các thay đổi đồ họa. Nó cũng yêu cầu bạn cài đặt gói Công cụ dành cho nhà phát triển của Apple từ DVD Cài đặt Mac OS X ban đầu để sử dụng công cụ Trình chỉnh sửa danh sách thuộc tính. Bạn có thể chỉnh sửa các tệp Danh sách thuộc tính bằng trình soạn thảo văn bản, nhưng nó kém trực quan và trang nhã hơn nhiều… Khi Apple lần đầu tiên giới thiệu Leopard (Mac OS X phiên bản 10.5), một trong những tính năng thực sự gọn gàng là tính năng Văn phòng phẩm trong ứng dụng Thư. Họ đã cung cấp một số mẫu được thiết kế chuyên nghiệp giúp bạn dễ dàng gửi những email rất thú vị. Một số trong số chúng thậm chí còn có khả năng thay đổi màu cơ bản! Điều này đặc biệt quan trọng trong Văn phòng phẩm "Thông báo ra đời". Tại một số thời điểm trong bảy bản cập nhật cho Leopard, Văn phòng phẩm ban đầu đã được thay thế bằng các mẫu được xây dựng tốt hơn. Thật không may, một trong những hy sinh là ít hơn trong số chúng có tính năng thay đổi màu sắc. Đáng thất vọng nhất là "Thông báo khai sinh" bây giờ chỉ có màu xanh lam! Còn nếu bạn muốn công bố một cô gái? Điều gì sẽ xảy ra nếu bạn đang công bố Hệ thống giải trí độ nét cao mới của mình? Bạn sẽ cần / muốn thứ gì đó khác ngoài màu xanh lam! Tuần trước, tôi đã bắt đầu tìm hiểu cách tạo tệp Văn phòng phẩm của riêng tôi cho Thư. Một phần của quá trình là hiểu cách thức hoạt động của văn phòng phẩm hiện tại. Việc sửa đổi những gì đã có ở đó dễ dàng hơn rất nhiều so với việc tạo mới từ đầu. Kết quả cũng ngay lập tức hài lòng như chúng ta đã mong đợi trong thời đại ngày nay.
Bước 1: Tìm Tệp Văn phòng phẩm để Chỉnh sửa…
Văn phòng phẩm cho Thư được đặt ở bất kỳ nơi nào trong ba nơi. Các tệp gốc nằm trong thư mục Thư viện của thư mục chính của ổ cứng. văn phòng phẩm bổ trợ cũng có thể được đặt trong Thư viện của thư mục Trang chủ của bạn hoặc Thư viện của Mạng. Trong mọi trường hợp, họ đi theo đường dẫn tương tự trong Thư viện. Vì có rất ít Văn phòng phẩm tùy chỉnh, có thể bạn chỉ có Văn phòng phẩm do Apple cung cấp trong Thư viện thư. Bạn có thể tìm thấy chúng theo đường dẫn sau: / Thư viện / Hỗ trợ ứng dụng / Apple / Mail / Văn phòng phẩm / Apple / Nội dung / Tài nguyên / Văn phòng phẩm cụ thể mà chúng tôi sẽ chỉnh sửa nằm trong thư mục Thông báo theo đường dẫn bổ sung: Thông báo / Nội dung / Resources / Baby.mailstationery Hãy đảm bảo tạo một bản sao lưu của tệp này trước khi chỉnh sửa. Kỹ thuật sao lưu đơn giản nhất là chọn tệp Baby.mailstationery và chọn mục menu: Finder -> Nén "Baby.mailstationery". Thao tác này sẽ sao chép tệp gốc thành tệp zip trong cùng một thư mục. Đừng bỏ qua bước này! Nếu bạn hoàn thành bản gốc, bạn luôn có thể khôi phục nó bằng bản sao lưu.
Bước 2: Xác định các mảnh…
Tệp Baby.mailstationery là những gì Apple gọi là một gói. Nó thực sự là một thư mục ngụy trang chứa tất cả các phần xác định tệp. Để truy cập vào gói, hãy nhấp chuột phải vào tệp (Control-click) vào tệp và chọn Hiển thị Nội dung Gói. Trong menu ngữ cảnh, bạn sẽ tìm thấy một thư mục Nội dung khác và một thư mục Tài nguyên khác trong đó! Cuối cùng, trong thư mục Resources, chúng tôi tìm thấy tất cả các phần tạo nên văn phòng phẩm của chúng tôi: baby_clip-j.webp
Bước 3: Uốn giới tính…
Chọn tất cả các mục được gắn nhãn là "thành phần đồ họa" bằng phím Command. Bạn có thể kéo nhóm vào Photoshop (hoặc trình chỉnh sửa đồ họa ưa thích của bạn) trong thanh công cụ của bạn, hoặc Nhấp chuột phải (Nhấp chuột điều khiển) vào bất kỳ mục nào đã chọn và chọn "Mở bằng…" để chọn trình chỉnh sửa đồ họa của bạn. sẽ hướng dẫn cho Photoshop. Nếu bạn đang sử dụng một trình chỉnh sửa đồ họa khác, bạn có thể cần phải tìm một kỹ thuật khác. Bắt đầu với hình ảnh phức tạp nhất để tìm kỹ thuật thay đổi màu sắc của bạn. Các mặt hàng đơn giản hơn sẽ làm theo. Tôi đã chọn thử nghiệm với tệp "Frames.png". Để thay đổi dải băng màu xanh lam này thành màu hồng, chỉ cần thao tác với Hue / Saturation của hình ảnh. Chọn "Hue / Saturation" trong menu "Image -> Adjustments." Để có được màu Hồng đẹp mắt, tôi đã kéo cài đặt Hue đến -180 và tăng Lightness lên khoảng 10. Bạn có thể tweet những con số này nếu bạn không thích màu hồng mà tôi đã sử dụng. Hãy ghi nhớ những con số này! Chúng sẽ phải được lặp lại trong mọi tệp, chưa lưu bất cứ thứ gì. Tiếp tục chỉnh sửa nền (bg_pattern) và đóng khung hình ảnh (bbg, lbg, rbg và tbg) bằng cách sử dụng chính xác quy trình tương tự như ribbon.
Bước 4: Chỉ thay đổi một phần của hình ảnh…
Các mục còn lại phức tạp hơn một chút để làm việc. Chúng tôi chỉ muốn thay đổi màu sắc của một phần hạn chế của các bức ảnh. Chúng tôi sẽ thực hiện việc này bằng cách chỉ chọn các phần của hình ảnh mà chúng tôi muốn thay đổi và chỉ điều chỉnh màu sắc của phần đã chọn. Khó nhất sẽ là hình ảnh cái kẹp nhỏ, vì vậy đó là hình ảnh mà chúng ta sẽ bắt đầu với… Vì hình ảnh tương đối nhỏ, trước tiên chúng tôi sẽ thu phóng hình ảnh 300%. Bây giờ chúng ta sẽ sử dụng mục menu Chọn -> Dải màu… để chọn nền. Tại sao lại là nền? Có nhiều thứ hơn, vì vậy bạn sẽ dễ dàng lựa chọn hơn rất nhiều. Chỉ cần nhấp vào nền và điều chỉnh Fuzziness để kẹp con là vùng màu hồng duy nhất. Bây giờ đánh dấu vào ô Invert để đảo ngược vùng chọn để chỉ nhận được baby-clip… Bấm OK và tiếp tục áp dụng các thay đổi Hue tương tự như trên. Lặp lại quy trình tương tự với hình ảnh "letter_bg" và "bottom" và biểu ngữ. Những điều này, bạn sẽ muốn giảm Fuzziness một chút để làm sắc nét vùng chọn.
Bước 5: Lưu công việc của chúng tôi…
Bây giờ tất cả các tệp đã được tô màu, hãy sử dụng mục menu Tệp -> Lưu cho Web & Thiết bị… để lưu từng tệp jpegs dưới dạng jpeg (chất lượng 80%) với ".pink" trước hậu tố ".jpg". Cuối cùng lưu Frames.png dưới dạng tệp 24bit - PNG, giữ được độ trong suốt. Điều này rất quan trọng vì-j.webp
Bước 6: Và bây giờ là Phi giới tính…
Bây giờ chúng tôi muốn tạo hình ảnh màu vàng cho những hoàn cảnh phi giới tính hoặc đa giới tính đó. Một lần nữa, chúng tôi bắt đầu với tệp Frames-p.webp
Bước 7: Chờ! Tên của Blue Too…
Bây giờ tất cả các đồ họa của chúng ta đã ở cùng nhau, chúng ta cần thực hiện một điều chỉnh nhỏ đối với tệp content.html. Hiện tại, nó đã biết tất cả các đồ họa phù hợp với vị trí nào, nhưng chúng tôi sẽ muốn thay đổi màu của văn bản tiêu đề. Chúng tôi chỉ cần thêm một nhãn cho điều đó. Mở tệp content.html bằng trình soạn thảo mã yêu thích của bạn. Cá nhân tôi sử dụng TextWrangler. Nếu bạn không muốn thêm tiện ích miễn phí này vào máy Mac của mình, bạn có thể thay đổi hậu tố của tệp thành "txt" và chỉnh sửa nó trong TextEdit. Hãy chắc chắn đặt tên nó trở lại content.html khi bạn xem qua. Kiểm tra Quicklook của tệp html, chúng tôi sẽ muốn chỉnh sửa định nghĩa màu của dòng Taylor Ethen Andrews. Nhìn qua mã, chúng tôi thấy như sau: Taylor Ethan Andrews Trong định nghĩa, chúng tôi muốn viết mã màu "# 71acae" và thêm và số nhận dạng vào dòng để màu có thể thay đổi. Để làm như vậy, chúng ta chỉ cần thêm text class = "title-font" vào cuối định nghĩa. Đó là nó! Lưu tệp và chuyển sang bước tiếp theo.
Bước 8: Bây giờ là phần khó…
Nếu bạn chưa cài đặt Bộ công cụ dành cho nhà phát triển của Apple, việc sau sẽ khó khăn hơn rất nhiều. Đúng. bạn có thể chỉnh sửa nó trong một trình soạn thảo văn bản, nhưng điều đó sẽ yêu cầu viết lại gần như hoàn chỉnh. Sử dụng Trình chỉnh sửa danh sách thuộc tính sẽ làm cho nó dễ dàng hơn rất nhiều. Đây là phần cho bạn biết tất cả hoạt động như thế nào. Đối với những bạn không muốn học gì có thể tải file này bên dưới. Đối với những người sẵn sàng tìm hiểu, hãy đọc tiếp… Nhấp đúp vào tệp Description.plist để mở nó. Nếu được cài đặt Trình chỉnh sửa danh sách thuộc tính, nó sẽ mở tệp. Trong suốt tệp, bạn sẽ tìm thấy mỗi hình ảnh được xác định bởi một tên tệp. Chúng ta cần chuyển đổi mỗi trường hợp thành một Từ điển gồm ba tên tệp, chọn giá trị "bg_pattern.jpg" của Ảnh nền -> mục 1 và sao chép nó vào khay nhớ tạm. Bây giờ thay đổi Loại thành Từ điển. Mở rộng danh sách bằng cách nhấp vào mũi tên bên trái của "mục 1" hoặc nhấn vào mũi tên phải trên bàn phím. Bây giờ biểu tượng Thêm sẽ thay đổi thành "Thêm trẻ". Nhấp vào nó… Nhập màu và dán Giá trị của nó. Nhấp vào "Thêm mục" và đặt tên cho màu thứ hai, theo sau là tên tệp cho màu đó. Bây giờ lặp lại cho màu thứ ba, lặp lại quy trình này cho tất cả Hình nền, Hình ảnh và hai tệp Hình ảnh tổng hợp. Bây giờ hình ảnh của chúng ta đã được xác định, hãy xác định màu phông chữ của chúng ta. Chọn dòng "Tên thư mục", nhấp vào "Thêm mục", đặt tên là "Màu phông chữ" và chỉ định loại của nó làm Từ điển. Mở nó và thêm một từ điển khác theo tên lớp mà chúng tôi đã gán cho định nghĩa Phông chữ. Thêm ba mục màu và cung cấp cho chúng các giá trị mà chúng ta đã viết trước đó. Bây giờ chúng ta cần xác định phần chỉnh sửa của Văn phòng phẩm. Điều này sẽ ngăn không cho màu sắc thay đổi trong khi bạn viết và nhấp chuột. Bấm Thêm Mục, đặt tên là Hình chữ nhật Thư và đặt nó làm Từ điển. Bây giờ, nhấp vào mũi tên bên trái và nhấp vào Thêm trẻ. Đặt tên cho con là Lề trên và đặt nó thành 24. Nhấp vào Thêm mục, đặt tên là Chiều rộng và đặt nó thành 456. Cuối cùng, tạo một trường mới có tên Màu mặc định và đặt nó thành màu xanh lam. Lưu công việc của bạn… Nếu bạn không để ý, Tôi đã mắc lỗi đánh máy trong Hình nền bằng cách đặt tên sai cho tệp lbg.pink.jpg. Điều này dẫn đến hình nền bên trái không thay đổi. Hình cuối cùng cho thấy sự điều chỉnh.
Bước 9: Kiểm tra kết quả…
Nếu mọi việc suôn sẻ, bạn sẽ có thể mở Văn phòng phẩm trong Thư và nhấp vào biểu tượng xem trước hoặc nền để thay đổi màu sắc của nó. đồ họa nền hoàn toàn khác với các Văn phòng phẩm khác. Tài nguyên bổ sung: Tài liệu dành cho nhà phát triển của Apple về MailBONUS !!! Dưới đây, bạn sẽ tìm thấy hai gói trình cài đặt. BabyColors sẽ cài đặt sửa đổi này. StickyColors sẽ cài đặt một số lựa chọn màu sắc vào lựa chọn Sticky trong Văn phòng phẩm.
Bước 10: Thêm !!
Sau khi hoàn thành Tài liệu hướng dẫn này, tôi tiếp tục học cách cấu trúc văn phòng phẩm. Tôi đã tạo ra hai cái mà tôi cho là khá tuyệt. Bạn có thể tải xuống trình cài đặt và cài đặt nó trong máy Mac của mình. Nếu bạn thích nó và muốn chia sẻ nó, hãy gửi Hướng dẫn này cho bạn bè của bạn. không phân phối gói này bên ngoài Hướng dẫn.
Đề xuất:
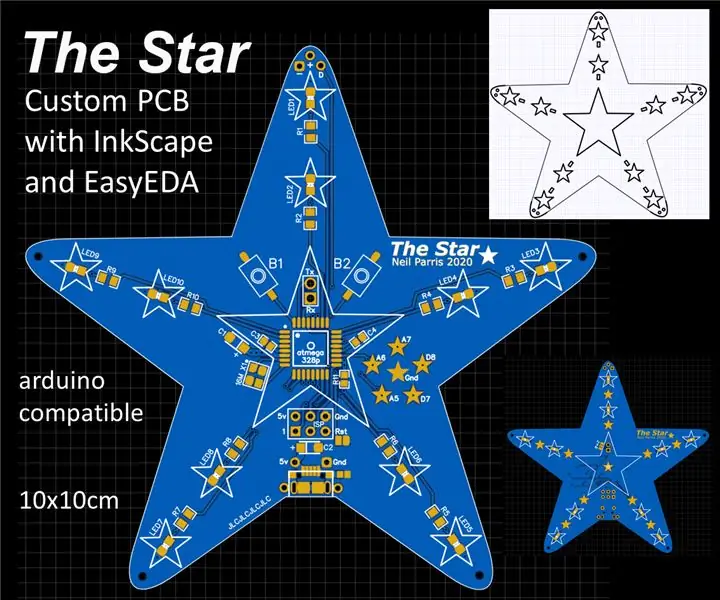
Tìm hiểu cách thiết kế một PCB có hình dạng tùy chỉnh với công cụ trực tuyến EasyEDA: 12 bước (có hình ảnh)

Tìm hiểu cách thiết kế một PCB có hình dạng tùy chỉnh với công cụ trực tuyến EasyEDA: Tôi luôn muốn thiết kế một PCB tùy chỉnh và với các công cụ trực tuyến và tạo mẫu PCB giá rẻ, điều đó chưa bao giờ dễ dàng hơn bây giờ! Thậm chí, có thể lắp ráp các thành phần gắn kết bề mặt với giá rẻ và dễ dàng với khối lượng nhỏ để tiết kiệm
Cách tạo hình dạng PCB tùy chỉnh (với Inkscape và Fritzing): 4 bước (với Hình ảnh)

Cách tạo hình dạng PCB tùy chỉnh (với Inkscape và Fritzing): Nếu bạn là người mới bắt đầu và cần một PCB với hình dạng tùy chỉnh … và cần nó trong thời gian ngắn nhất có thể … HOẶC nếu bạn không muốn bỏ ra một dành nhiều thời gian để học cách làm việc với phần mềm tiên tiến, vì cuối cùng bạn cũng tạo ra một bảng hay cái khác … cái này
PCB có hình dạng tùy chỉnh (Robot có thể hướng dẫn): 18 bước (có hình ảnh)

PCB có hình dạng tùy chỉnh (Robot có thể hướng dẫn): Tôi là một người nhiệt tình về điện tử. Tôi đã làm rất nhiều PCB. Nhưng hầu hết chúng là hình chữ nhật thông thường. Nhưng tôi đã thấy một số PCB được thiết kế riêng trong hầu hết các thiết bị điện tử. Vì vậy, tôi thử một số PCB được thiết kế tùy chỉnh trong những ngày trước đó. Vì vậy, ở đây tôi giải thích
Biểu tượng AIM Buddy hoạt hình tùy chỉnh = Nhanh chóng và dễ dàng !: 10 bước

Custom Animated AIM Buddy Icon = Fast and Easy !: Lưu ý: Hướng dẫn này yêu cầu bạn phải có Adobe photoshop. Những thứ khác bạn cần: Một hình ảnh trên máy tính của bạn mà bạn sẽ
XP tùy chỉnh - Visual Basic Scripting để tùy chỉnh !: 6 bước

XP tùy chỉnh - Visual Basic Scripting to Customize !: Một cách đơn giản để thay đổi giao diện của XP là sử dụng một số chương trình GUI * trị giá 1000 đô la, phải không? SAI LẦM! Bạn có thể chi tiền cho các chương trình, nhưng tại sao phải trả tiền nếu bạn có thể làm điều đó miễn phí? Trong hướng dẫn này, tôi sẽ chỉ cho bạn cách làm điều đó dễ dàng đến mức nó sẽ có giá 0 đô la và sẽ
