
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:32.
- Sửa đổi lần cuối 2025-01-23 15:15.



Nếu bạn là người mới bắt đầu và cần một PCB với hình dạng tùy chỉnh… và cần nó trong thời gian ngắn nhất có thể… HOẶC nếu bạn không muốn dành nhiều thời gian để học cách làm việc với các phần mềm nâng cao, vì cuối cùng bạn cũng tạo ra một bảng hoặc khác… hướng dẫn này là dành cho bạn!
Chúng tôi sẽ sử dụng hai phần mềm rất thân thiện:
1. Inkscape: là một trình biên tập đồ họa vector mã nguồn mở và miễn phí. Chúng tôi sẽ sử dụng nó để tạo hình dạng PCB, sau này sẽ được sử dụng trong Fritzing để thiết kế PCB.
2. Fritzing: cũng miễn phí và mã nguồn mở, là công cụ chúng ta sẽ sử dụng để thiết kế PCB (sắp xếp các bộ phận, định tuyến, xuất các tập tin để tạo ra PCB).
Một vài lưu ý trước khi bắt đầu…
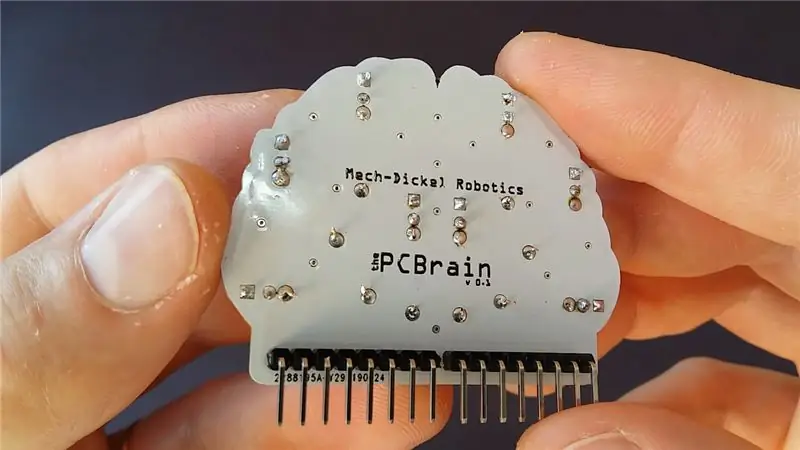
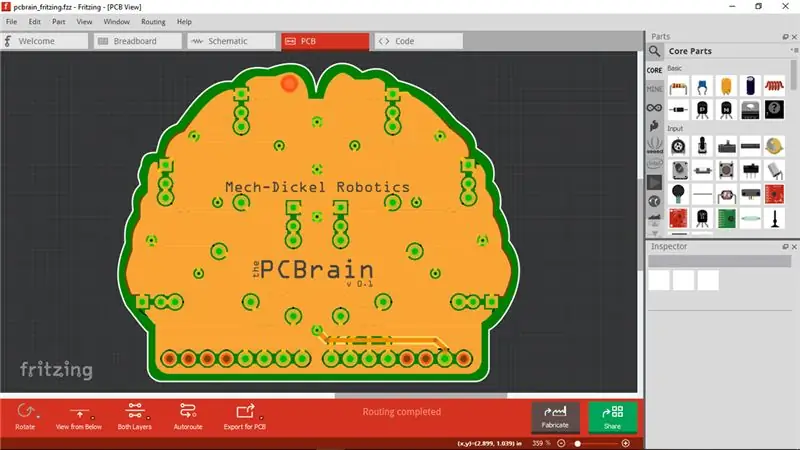
1. Đối với hướng dẫn này, tôi đã tạo PCBrain, là một PCB có hình bộ não, dựa trên biểu trưng kênh YouTube của tôi.
2. Trọng tâm của hướng dẫn này là cho bạn thấy các hình dạng tùy chỉnh có thể được tạo ra dễ dàng như thế nào… vì vậy, hãy quên đi sự đơn giản của bản thân PCB… nó nghệ thuật hơn và chỉ là một ví dụ về hình dạng.
3. Mặc dù là phần mềm dễ sử dụng, Fritzing không chỉ giới hạn ở những thiết kế đơn giản… bạn cũng có thể tạo ra những PCB phức tạp hơn.
Bắt đầu!
Bước 1: Tạo hình dạng tùy chỉnh với Inkscape


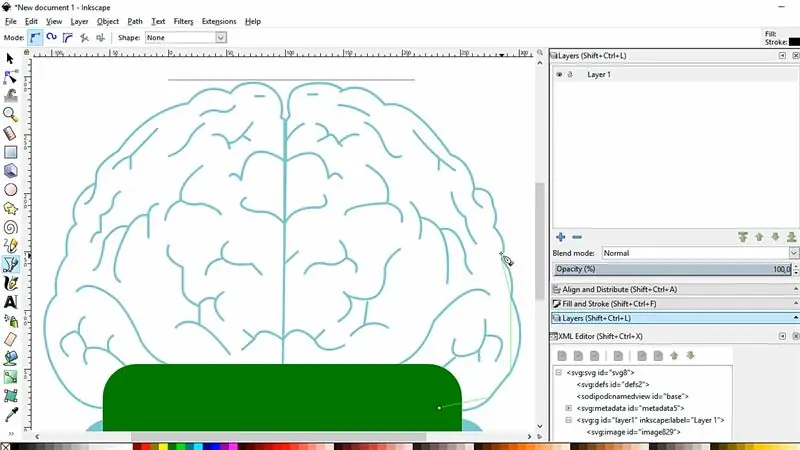
Inkscape có nhiều công cụ để tạo hình dạng, ví dụ: hình elip, vòng cung, đa giác, ngôi sao, hình xoắn ốc, đường vẽ tay.
Bạn cũng có thể nhập bất kỳ hình ảnh nào và sử dụng nó làm "cơ sở" cho bản vẽ của mình (như tôi đã làm trong PCBrain).
Sau khi hoàn thành bản vẽ, hãy làm theo các bước dưới đây để có được một tệp với các thuộc tính cần thiết.
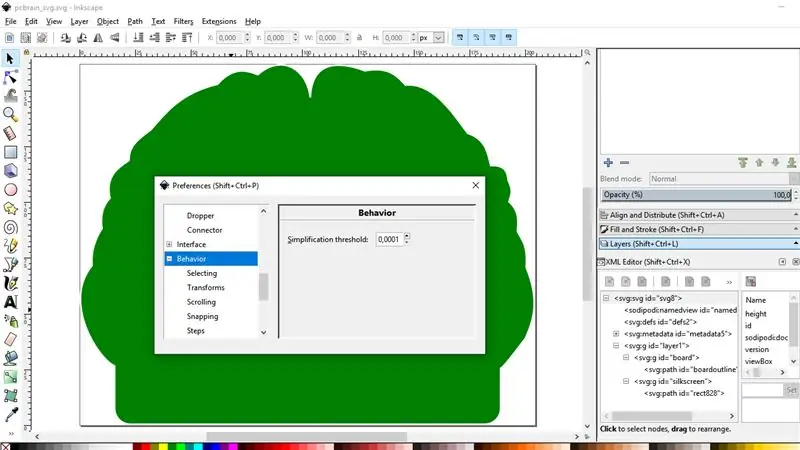
1.1. Chỉnh sửa> Tùy chọn> Hành vi> Ngưỡng đơn giản hóa> 0, 0001
1.2. Đường dẫn> Đơn giản hóa
(Lưu ý rằng không có gì thay đổi trong bản vẽ. Nhưng nếu bạn không làm như vậy, hình dạng sẽ bị bóp méo và nhà sản xuất sẽ không thể sản xuất PCB. Vì vậy, đừng bỏ qua bước này.)
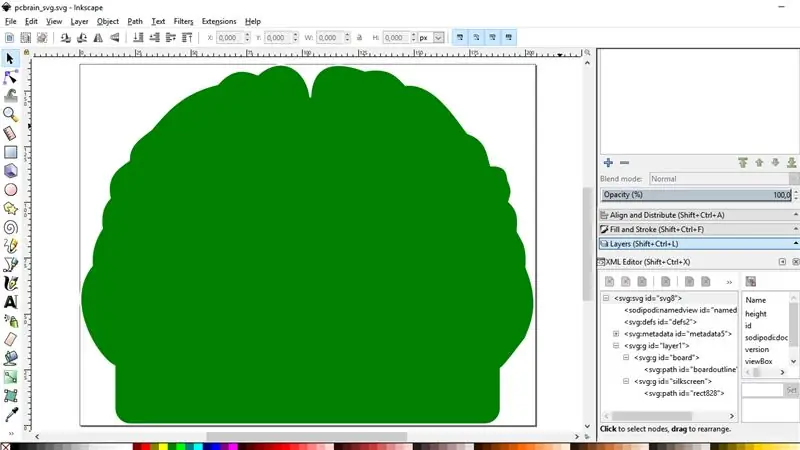
1.3. Thêm một lớp con có tên là "bảng" với bản sao của bản vẽ / hình dạng.
1.4. Thêm một lớp con có tên là "silkscreen" cùng với một bản sao của bản vẽ / hình dạng.
(Lớp con "silkscreen" phải ở trên lớp con "board". Xóa bản vẽ trong lớp "chính" - đối với lớp "chính", ý tôi là "Lớp 1", bản inkscape đó đã có trong một tài liệu mới.)
1.5. Fill và Stroke cho "silkscreen": không tô, nét trắng, chiều rộng của nét 0, 008 inch.
1.6. Fill and Stroke cho "board": tô màu xanh lá cây, không có nét viền.
1.7. Chọn cả hai bản vẽ và đi tới "Căn chỉnh và phân phối", và "Căn giữa trên trục tung", sau đó "Căn giữa trên trục ngang".
1.8. Tệp> Thuộc tính tài liệu> Thay đổi kích thước trang thành nội dung> Thay đổi kích thước trang thành bản vẽ hoặc lựa chọn
1.9. Với Trình soạn thảo XML, hãy thay đổi ID của lớp "board" đặt tên nó là "board".
1.10. Thay đổi ID của lớp "silkscreen" đặt tên nó là "silkscreen".
1.11. Thay đổi ID của đường dẫn trong lớp "board", đặt tên nó là "boardoutline".
1.12. Lưu tệp dưới dạng Plain SVG (Tệp> Lưu dưới dạng…).
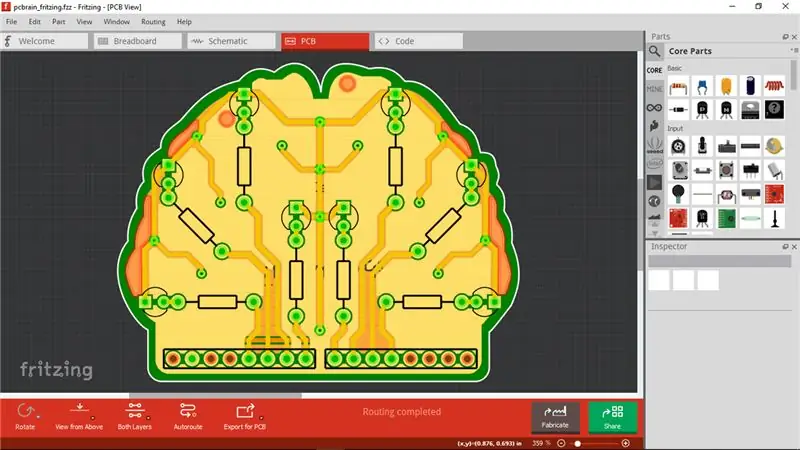
Bước 2: Thiết kế PCB với Fritzing


Như tôi đã nói trước đây, Fritzing rất dễ sử dụng ngay cả đối với người mới bắt đầu… nhưng tất nhiên là phải có kiến thức tối thiểu về điện tử.
Fritzing có một số phần mà bạn có thể kéo và thả vào PCB. Bạn cũng có quyền truy cập vào nhiều bố cục sản phẩm Sparkfun, bảng Arduino và bố cục lá chắn.
Sau khi dự án Fritzing của bạn hoàn thành, hãy làm theo các bước bên dưới.
2.1. Định tuyến> Kiểm tra quy tắc thiết kế (DRC)
2.2. Tệp> Xuất> cho Sản xuất> Gerber mở rộng (RS-274X)
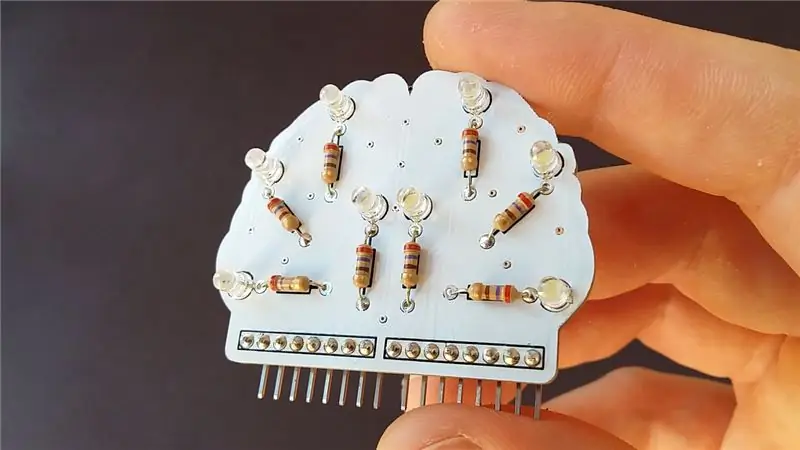
Bước 3: Biến dự án thành PCB thực tế (lắp ráp và hàn)

Bạn có thể tự khắc PCB tại nhà. Nhưng tôi đã đặt mua PCB với một nhà sản xuất chuyên nghiệp (JLCPCB - https://jlcpcb.com), nơi cung cấp giá cả phải chăng và sản xuất chất lượng cao. Vì vậy, không có lý do gì để làm như vậy ở nhà. Thêm vào đó, bạn sẽ có một PCB trông chuyên nghiệp do bạn tạo ra!
Sau khi nhận các tấm trong xưởng của mình, tôi chỉ cần một số vật liệu và công cụ được liệt kê dưới đây để lắp ráp chúng.
Phần điện tử:
- Đèn LED 8x 3mm;
- Điện trở 8x 270 ohm 1 / 4W;
- đầu ghim.
Vật liệu:
- dây hàn;
- keo hàn;
- băng keo.
Công cụ:
- mỏ hàn;
- kìm cắt.
Việc lắp ráp và hàn dự án này khá đơn giản.
Bắt đầu bằng cách đặt và hàn các đèn LED, sau đó là các điện trở và đầu cắm pin. Tôi sử dụng một chút keo hàn để làm cho công việc dễ dàng hơn. Hàn dán làm bẩn PCB. Để làm sạch nó, tôi sử dụng một tăm bông với axeton.
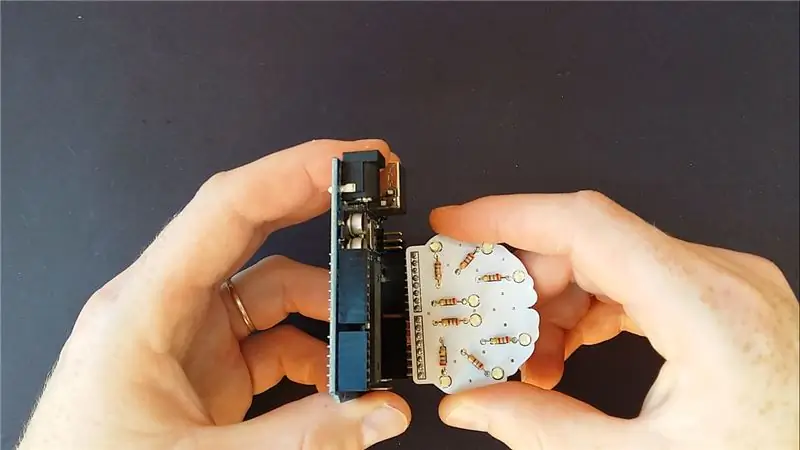
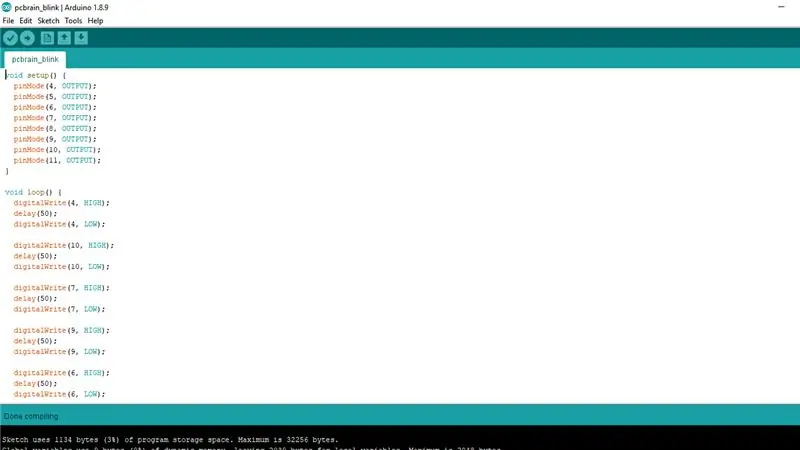
Bước 4: Mã Arduino


PCBrain có bố trí chân để kết nối với bảng Arduino UNO.
Để hoàn thành dự án này, tôi đã tạo một đoạn mã đơn giản để nhấp nháy các đèn LED trên bảng, mô phỏng các khớp thần kinh của não.
Đơn giản chỉ cần kết nối Arduino với PC, mở Arduino IDE với mã được cung cấp và gửi nó lên bảng.
Hy vọng điều này có thể hữu ích cho ai đó.
Bạn có thể sử dụng tất cả các tệp được chia sẻ ở đây và tự mình truy cập.
Mặc dù bây giờ các bước rất đơn giản, nhưng phải mất một lúc để mọi thứ hoạt động… vì vậy tôi đã cố gắng biên dịch tất cả các mẹo ở đây để làm cho nó rất đơn giản cho những người đang tìm kiếm một phương pháp dễ dàng để tạo các định dạng tùy chỉnh.
Hãy cũng xem video … nó sẽ làm rõ hơn các bước. Và nếu bạn thích nó, hãy cân nhắc đăng ký kênh YouTube của tôi: youtube.com/mechdickel
Cảm ơn bạn!
Đề xuất:
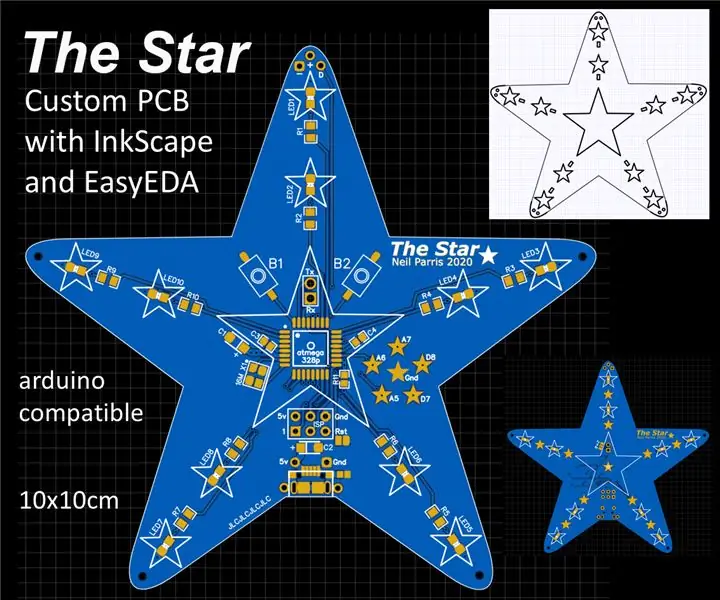
Tìm hiểu cách thiết kế một PCB có hình dạng tùy chỉnh với công cụ trực tuyến EasyEDA: 12 bước (có hình ảnh)

Tìm hiểu cách thiết kế một PCB có hình dạng tùy chỉnh với công cụ trực tuyến EasyEDA: Tôi luôn muốn thiết kế một PCB tùy chỉnh và với các công cụ trực tuyến và tạo mẫu PCB giá rẻ, điều đó chưa bao giờ dễ dàng hơn bây giờ! Thậm chí, có thể lắp ráp các thành phần gắn kết bề mặt với giá rẻ và dễ dàng với khối lượng nhỏ để tiết kiệm
Cách tạo bản đồ cách điệu tùy chỉnh bằng OpenStreetMap: 7 bước (có ảnh)

Cách tạo bản đồ cách điệu tùy chỉnh bằng OpenStreetMap: Trong phần hướng dẫn này, tôi sẽ mô tả một quy trình mà bạn có thể tạo bản đồ cách điệu tùy chỉnh của riêng mình. Bản đồ cách điệu là một bản đồ nơi người dùng có thể chỉ định lớp dữ liệu nào được hiển thị trực quan, cũng như xác định kiểu mà mỗi lớp là v
Cách tạo PCB tùy chỉnh bằng máy khắc laser công suất thấp: 8 bước (có hình ảnh)

Cách tạo PCB tùy chỉnh bằng cách sử dụng máy khắc laser công suất thấp: Khi nói đến chế tạo PCB tự chế, bạn có thể tìm thấy một số phương pháp trực tuyến: từ phương pháp thô sơ nhất, chỉ sử dụng bút, đến phức tạp hơn bằng cách sử dụng máy in 3D và các thiết bị khác. Và hướng dẫn này rơi vào trường hợp cuối cùng đó! Trong dự án này, tôi
PCB có hình dạng tùy chỉnh (Robot có thể hướng dẫn): 18 bước (có hình ảnh)

PCB có hình dạng tùy chỉnh (Robot có thể hướng dẫn): Tôi là một người nhiệt tình về điện tử. Tôi đã làm rất nhiều PCB. Nhưng hầu hết chúng là hình chữ nhật thông thường. Nhưng tôi đã thấy một số PCB được thiết kế riêng trong hầu hết các thiết bị điện tử. Vì vậy, tôi thử một số PCB được thiết kế tùy chỉnh trong những ngày trước đó. Vì vậy, ở đây tôi giải thích
XP tùy chỉnh - Visual Basic Scripting để tùy chỉnh !: 6 bước

XP tùy chỉnh - Visual Basic Scripting to Customize !: Một cách đơn giản để thay đổi giao diện của XP là sử dụng một số chương trình GUI * trị giá 1000 đô la, phải không? SAI LẦM! Bạn có thể chi tiền cho các chương trình, nhưng tại sao phải trả tiền nếu bạn có thể làm điều đó miễn phí? Trong hướng dẫn này, tôi sẽ chỉ cho bạn cách làm điều đó dễ dàng đến mức nó sẽ có giá 0 đô la và sẽ
