
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:31.
- Sửa đổi lần cuối 2025-01-23 15:15.

Trong phần hướng dẫn này, tôi sẽ chỉ cho bạn cách tôi đã viết một máy tạo thiên văn 3D tự động, sử dụng Python và Electron
Đoạn video trên cho thấy một trong các cung thiên văn ngẫu nhiên mà chương trình tạo ra.
** Lưu ý: Chương trình này không phải là hoàn hảo, và ở một số nơi không quá phức tạp. Bộ phân biệt mạng thần kinh chỉ chính xác ~ 89%, vì vậy một số hình ảnh kỳ lạ sẽ lọt vào cung thiên văn **
Chi tiết cụ thể
Cung thiên văn truy vấn một API của NASA cho các hình ảnh liên quan đến không gian và sử dụng mạng nơ-ron phức hợp để xác định xem hình ảnh có phù hợp để xử lý hay không. Sau đó, chương trình sử dụng OpenCV để xóa nền khỏi hình ảnh, và cuối cùng các hình ảnh được ghép lại với nhau thành một hình ảnh hình chữ nhật lớn tương đương. Sau đó, hình ảnh này được lưu và ứng dụng Electron Node.js sẽ mở hình ảnh và sử dụng gói PhotoSphere.js để xem hình ảnh ở định dạng 3D theo phong cách cung thiên văn.
Sự phụ thuộc
Python:
- Keras
- Cái gối
- cv2
- Numpy
- Yêu cầu
- urllib
- Ngẫu nhiên
- thời gian
- io
Điện tử:
PhotoSphere
Bước 1: Thiết lập môi trường của bạn
Cài đặt Electron và Python
Trước tiên, hãy đảm bảo rằng bạn đã cài đặt node.js và npm (nếu chưa có, bạn có thể tải xuống tại đây)
Tiếp theo, bạn cần cài đặt Electron. Mở dấu nhắc lệnh và nhập lệnh sau:
npm cài đặt electron -g
Tiếp theo, bạn cần python, có thể tải xuống tại đây
Thiết lập môi trường ảo
Mở dấu nhắc lệnh, sau đó nhập các lệnh sau để thiết lập môi trường ảo của bạn:
pip cài đặt virtualenv
không gian virtualenv
không gian cd
tập lệnh / kích hoạt
Cài đặt phụ thuộc Python
Chạy các lệnh này trong dấu nhắc lệnh để cài đặt các phụ thuộc python của bạn:
pip cài đặt keras
pip cài đặt gối
pip cài đặt numpy
yêu cầu cài đặt pip
pip cài đặt opencv-pythonNếu bạn muốn tự đào tạo mạng, hãy đảm bảo thiết lập tăng tốc GPU cho Keras
Bước 2: Truy vấn API tìm kiếm của NASA
Tổng quat
NASA có rất nhiều API thực sự hữu ích mà bạn có thể sử dụng với các dự án của mình. Đối với dự án này, chúng tôi sẽ sử dụng API tìm kiếm, cho phép chúng tôi tìm kiếm cơ sở dữ liệu hình ảnh của NASA để tìm các hình ảnh liên quan đến không gian.
Mật mã
Trước tiên, chúng ta cần xác định một hàm python để chấp nhận một đối số sẽ hoạt động như cụm từ tìm kiếm:
def get_image_search (cụm từ):
đi qua
Tiếp theo, chúng tôi sẽ chuyển đổi cụm từ tìm kiếm sang định dạng URL, sau đó sử dụng thư viện yêu cầu để truy vấn API:
def get_image_search (cụm từ):
params = {"q": urllib.parse.quote (arg), "media_type": "image"} results = request.get ("https://images-api.nasa.gov/search", params = params)
Cuối cùng, chúng tôi sẽ giải mã bộ sưu tập + chuỗi JSON mà API trả lại cho chúng tôi và trích xuất danh sách các liên kết đến hình ảnh liên quan đến cụm từ tìm kiếm:
def get_image_search (cụm từ):
params = {"q": urllib.parse.quote (arg), "media_type": "image"} results = Request.get ("https://images-api.nasa.gov/search", params = params) data = [result ['href'] cho kết quả trong results.json () ["collection"] ["items"]
Chúng ta bắt đầu! Giờ đây, chúng tôi có một đoạn mã có thể truy vấn API tìm kiếm hình ảnh của NASA và trả về danh sách các liên kết đến hình ảnh liên quan đến cụm từ tìm kiếm của chúng tôi.
Bước 3: Mạng nơron hợp pháp
Tổng quat
Công việc của mạng nơ-ron là phân loại xem một hình ảnh có phải là thứ gì đó trong không gian hay không. Để làm điều này, chúng tôi sẽ sử dụng mạng nơ-ron tích chập, hay CNN, để thực hiện một loạt các phép toán ma trận trên hình ảnh và xác định xem nó là không gian-y như thế nào. Tôi sẽ không giải thích tất cả điều này, bởi vì có rất nhiều lý thuyết đằng sau nó, nhưng nếu bạn muốn tìm hiểu về mạng thần kinh, tôi đề xuất "Kỹ năng học máy"
Mật mã
Đầu tiên, chúng ta cần nhập các phụ thuộc của mình:
nhập hệ điều hành
# Khắc phục sự cố trong quá trình đào tạo oN GPU os.environ ['CUDA_VISIBLE_DEVICES'] = '' nhập tensorflow dưới dạng tf nếu tf.test.gpu_device_name (): print ('Tìm thấy GPU') else: print ("Không tìm thấy GPU") from keras.preprocessing.image import ImageDataGenerator từ keras.preprocessing import image từ keras.models import Sequential từ keras.layers import Conv2D, MaxPooling2D from keras.layers import Activation, Dropout, Flatten, Dense from keras import backend as K from PIL import Image nhập numpy dưới dạng np
Tiếp theo, chúng ta cần xác định mô hình của mình:
img_width, img_height = 1000, 500
train_data_dir = 'v_data / train' validation_data_dir = 'v_data / test' nb_train_samples = 203 nb_validation_samples = 203 epochs = 10 batch_size = 8 if K.image_data_format () == 'channel_first': input_shape = (3, img_shape) else: (3, img_shape) = (img_width, img_height, 3) model = Sequential () model.add (Conv2D (32, (2, 2), input_shape = input_shape)) model.add (Activation ('relu')) model.add (MaxPooling2D (pool_size) = (2, 2))) model.add (Conv2D (32, (2, 2))) model.add (Kích hoạt ('relu')) model.add (MaxPooling2D (pool_size = (2, 2)))).add (Conv2D (64, (2, 2))) model.add (Kích hoạt ('relu')) model.add (MaxPooling2D (pool_size = (2, 2))) model.add (Flatten ()) model. add (Dense (64)) model.add (Activation ('relu')) model.add (Dropout (0.5)) model.add (Dense (1)) model.add (Activation ('sigmoid')) model.compile (loss = 'binary_crossentropy', Optimizer = 'rmsprop', metrics = ['precision'])
Tôi đã đào tạo mô hình cho bạn, nhưng nếu bạn muốn tự đào tạo mô hình, trên tập dữ liệu của riêng bạn, thì tôi đã đính kèm mã đào tạo. Nếu không, bạn có thể tải xuống tệp HDF5 của mô hình được đào tạo. Do các hạn chế của tệp Guiductables, tôi đã phải đổi tên nó bằng phần mở rộng ".txt". Để sử dụng nó, hãy đổi tên tệp thành phần mở rộng ".h5" và tải nó bằng mã sau:
model.load_weights ("model_saved.h5")
Để sử dụng mạng để dự đoán không gian-y của một hình ảnh như thế nào, chúng tôi sẽ xác định hàm này:
dự đoán def (image_path):
img = image.load_img (image_path, target_size = (1000, 500)) img = np.expand_dims (img, axis = 0) result = model.posystem_classes (img) trả về kết quả [0] [0]
Bước 4: Xử lý hình ảnh
Tổng quat
Để xử lý hình ảnh, tôi đang sử dụng thư viện OpenCV (cv2). Đầu tiên, chúng tôi sẽ làm mờ các cạnh của hình ảnh, sau đó chúng tôi sẽ xóa nền bằng cách tạo mặt nạ và thay đổi các giá trị alpha của các màu tối hơn
Mật mã
Đây là một phần của hàm làm mờ các cạnh:
def processImage (img):
RADIUS = 20 # Mở hình ảnh im = Image.open ("pilbuffer.png") # Dán hình ảnh trên nền trắng diam = 2 * RADIUS back = Image.new ('RGB', (im.size [0] + diam, im.size [1] + diam), (0, 0, 0)) back.paste (im, (RADIUS, RADIUS)) # Tạo mặt nạ mờ = Image.new ('L', (im.size [0] + diam, im.size [1] + diam), 255) blck = Image.new ('L', (im.size [0] - diam, im.size [1] - diam), 0) mặt nạ. paste (blck, (diam, diam)) # Làm mờ hình ảnh và dán cạnh mờ theo mặt nạ mờ = back.filter (ImageFilter. GaussianBlur (RADIUS / 2)) back.paste (làm mờ, mặt nạ = mặt nạ) back.save (" chuyển đổi.png ") back.close ()
Tiếp theo, chúng tôi sẽ đặt màu tối hơn thành trong suốt và lưu hình ảnh tạm thời:
# Tạo mặt nạ và bộ lọc thay thế màu đen bằng alpha
image = cv2.imread ("transfer.png") hMin = 0 sMin = 0 vMin = 20 hMax = 180 sMax = 255 vMax = 255 Lower = np.array ([hMin, sMin, vMin]) upper = np.array ([hMax, sMax, vMax]) hsv = cv2.cvtColor (image, cv2. COLOR_BGR2HSV) mask = cv2.inRange (hsv, under, upper) output = cv2.bitwise_and (image, image, mask = mask) * _, alpha = cv2.split (output) dst = cv2.merge ((output, alpha)) output = dst with open ("buffer.png", "w +") as file: pass cv2.imwrite ("buffer.png", output)
Bước 5: Ghép các hình ảnh lại với nhau thành một phép chiếu hình chữ nhật tương đương
Tổng quat
Chức năng này lấy nhiều hình ảnh và ghép chúng thành một định dạng có thể được giải thích bởi gói PhotoSphere.js, sử dụng thư viện PIL (gối)
Mật mã
Đầu tiên, chúng ta cần tạo một hình ảnh có thể hoạt động như một máy chủ lưu trữ cho các hình ảnh khác:
new = Image.new ("RGBA", (8000, 4000), color = (0, 0, 0))
Tiếp theo, chúng ta cần lặp qua mảng hình ảnh (tất cả đã được thay đổi kích thước thành 1000x500) và đặt chúng vào hình ảnh:
h = 0
w = 0 i = 0 cho img trong img_arr: new.paste (img, (w, h), img) w + = 1000 nếu w == 8000: h + = 500 w = 0 i + = 1
Bây giờ chúng ta chỉ gói gọn điều này trong một hàm lấy một mảng hình ảnh làm đối số của nó và trả về hình ảnh mới:
def stitch_beta (img_arr):
new = Image.new ("RGBA", (8000, 4000), color = (0, 0, 0)) h = 0 w = 0 i = 0 cho img trong img_arr: new.paste (img, (w, h), img) w + = 1000 nếu w == 8000: h + = 500 w = 0 i + = 1 trả về mới
Bước 6: Tập lệnh Python đầy đủ
Đây là toàn bộ tập lệnh mạng thần kinh python, được lưu dưới dạng net.py và được nhập vào tập lệnh chính:
# nhập thư viện
import os #Fix cho sự cố trong bước đào tạo oN GPU os.enosystem ['CUDA_VISIBLE_DEVICES'] = '' nhập tensorflow dưới dạng tf nếu tf.test.gpu_device_name (): print ('Tìm thấy GPU') else: print ("Không tìm thấy GPU ") từ keras.preprocessing.image import ImageDataGenerator từ keras.preprocessing import image từ keras.models import Sequential từ keras.layers import Conv2D, MaxPooling2D from keras.layers import Activation, Dropout, Flatten, Dense from keras import backend as K from PIL import Hình ảnh vô số Nhập dưới dạng np img_width, img_height = 1000, 500 train_data_dir = 'v_data / train' validation_data_dir = 'v_data / test' nb_train_samples = 203 nb_validation_samples = 203 epochs = 10 batch_size = 8 if K.image_data ': input_shape = (3, img_width, img_height) else: input_shape = (img_width, img_height, 3) model = Sequential () model.add (Conv2D (32, (2, 2), input_shape = input_shape)) model.add (Kích hoạt ('relu')) model.add (MaxPooling2D (pool_size = (2, 2))) model.add (Conv2D (32, (2, 2)))). thêm (Kích hoạt ('relu')) model.add (MaxPooling2D (pool_size = (2, 2))) model.add (Conv2D (64, (2, 2))) model.add (Kích hoạt ('relu')) model.add (MaxPooling2D (pool_size = (2, 2))) model.add (Flatten ()) model.add (Dense (64)) model.add (Activation ('relu')) model.add (Dropout (0.5) ("model_saved.h5") dự đoán def (image_path): img = image.load_img (image_path, target_size = (1000, 500)) img = np.expand_dims (img, axis = 0) result = model.posystem_classes (img) trả về kết quả [0] [0]
Đây là tệp python chính, api.py:
yêu cầu nhập, hệ thống, ngẫu nhiên, urllib.parse, cv2
from PIL import Image, ImageFilter from io import BytesIO import numpy as np import net def get_image_search (num, cluster): count = 0 img_arr = for arg trong cụm từ: print (arg) print (f "Số lượng hình ảnh hiện tại: {count } ") i = 0 params = {" q ": urllib.parse.quote (arg)," media_type ":" image "} results = request.get (" https://images-api.nasa.gov/search ", params = params) data = [result ['href'] cho kết quả trong results.json () [" collection "] [" items "] print (len (data)) if num> len (data): num = len (data) trong khi count
Bước 7: Ứng dụng Electron
Tổng quat
Chúng tôi sẽ tạo một ứng dụng điện tử đơn giản chỉ định vị và tải phần tử PhotoSphere. Các tệp main.js và package.json là trực tiếp từ trang web Electron và HTML là phiên bản sửa đổi một chút của HTML được cung cấp trên trang web PhotoSphere. Tôi đã bao gồm các tệp, nhưng đã đổi tên tất cả thành.txt, vì Guiductables không cho phép các loại tệp này. Để sử dụng các tệp, hãy đổi tên chúng bằng phần mở rộng thích hợp.
Mật mã
main.js
const {app, BrowserWindow} = request ('electron')
function createWindow () {const win = new BrowserWindow ({width: 800, height: 600, webPreferences: {nodeIntegration: true}}) win.loadFile ('index.html')} app.whenReady (). then (createWindow) app.on ('window-all-closed', () => {if (process.platform! == 'darwin') {app.quit ()}}) app.on ('kích hoạt', () => {if (BrowserWindow.getAllWindows (). length === 0) {createWindow ()}})
package.json
{
"name": "space", "version": "0.1.0", "main": "main.js", "scripts": {"start": "electron." }}
index.html
Bước 8: Thực hiện
Tạo hình ảnh hình chữ nhật tương đương
Để tạo hình ảnh, hãy chạy tập lệnh api.py trong dấu nhắc lệnh, với môi trường ảo được kích hoạt:
api.py
Sau khi các tập lệnh thực thi xong, hãy chạy ứng dụng electron bằng:
npm bắt đầuThì đấy! Cung thiên văn của bạn đang hoạt động! Cảm ơn vì đã đọc:)
Đề xuất:
Cung cấp năng lượng pin khoan cho bàn đạp guitar: 3 bước

Cung cấp năng lượng cho máy khoan từ pin cho bàn đạp guitar: Tôi đã tạo ra bộ nguồn pin cho máy khoan này một vài tháng trước và nó đã hoạt động rất tốt cho đến nay. Pin kéo dài rất lâu, như hơn 10 giờ với 4 bàn đạp được bật khi tôi thử nghiệm. Tôi đã mua tất cả các bộ phận trên Amazon, tôi đã có pin
Cảm biến cửa và khóa được cung cấp năng lượng bằng pin, năng lượng mặt trời, ESP8266, ESP-Now, MQTT: 4 bước (có hình ảnh)

Cảm biến cửa & khóa chạy bằng pin, năng lượng mặt trời, ESP8266, ESP-Now, MQTT: Trong tài liệu hướng dẫn này, tôi chỉ cho bạn cách tôi tạo cảm biến chạy bằng pin để theo dõi tình trạng cửa và khóa của nhà kho xe đạp từ xa của tôi. Tôi không có nguồn điện chính, vì vậy tôi có nguồn điện bằng pin. Pin được sạc bằng một tấm pin mặt trời nhỏ. Mô-đun là d
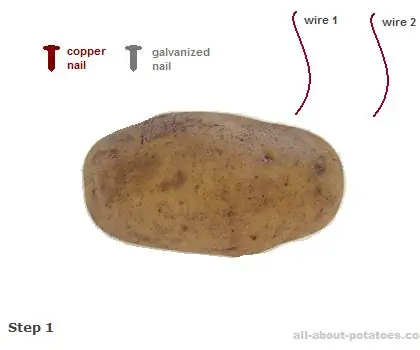
Cách sử dụng khoai tây để cung cấp năng lượng cho các thiết bị điện tử.: 4 bước

Cách sử dụng khoai tây để cung cấp năng lượng cho các thiết bị điện tử: Thực hiện phương pháp thông thường được sử dụng trong phòng thí nghiệm vật lý để tạo ra điện, chúng ta sẽ cần các thanh kim loại khác nhau có thể được sử dụng làm vật mang điện. Một trong các thanh kim loại có thể là đinh kẽm mạ kẽm và thanh còn lại là đinh cooper, penn
Tìm hiểu cách tạo một màn hình chạy bằng pin di động cũng có thể cung cấp năng lượng cho Raspberry Pi: 8 bước (có hình ảnh)

Tìm hiểu cách tạo màn hình chạy bằng pin di động cũng có thể cấp nguồn cho Raspberry Pi: Bạn đã từng muốn viết mã python hoặc có đầu ra hiển thị cho Robot Raspberry Pi của bạn khi đang di chuyển hoặc cần một màn hình phụ di động cho máy tính xách tay của bạn hay máy ảnh? Trong dự án này, chúng tôi sẽ xây dựng một màn hình di động chạy bằng pin và
Giám sát chất lượng không khí được cung cấp năng lượng bằng hạt: 7 bước

Giám sát chất lượng không khí được cung cấp năng lượng bằng hạt: Chất lượng không khí. Bạn có thể nghĩ về nó nhiều hơn bây giờ khi không khí sạch của chúng ta đã biến thành một đám mây vĩnh viễn trên bầu trời. Kinh quá. Một điều bạn có thể kiểm soát là chất lượng không khí bên trong nhà của bạn. Trong hướng dẫn này, tôi sẽ chỉ cho bạn cách tạo ra một không khí
