
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-31 10:26.
- Sửa đổi lần cuối 2025-01-23 15:15.



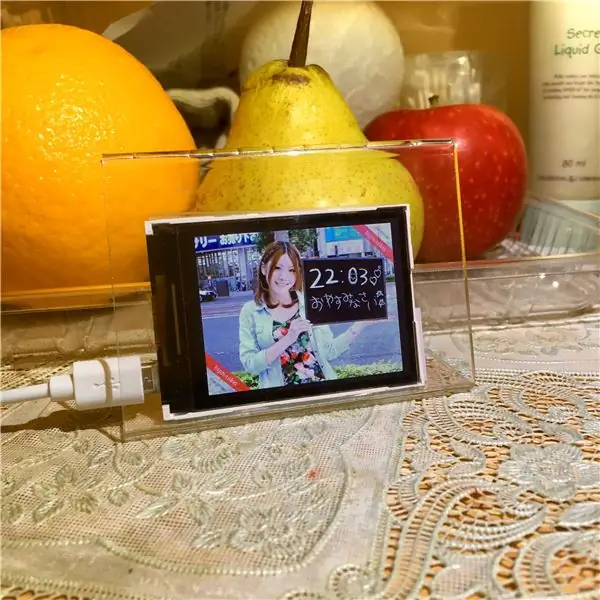
Tài liệu hướng dẫn này hướng dẫn cách sử dụng ESP32 và LCD để tạo đồng hồ ảnh. Trong tiếng Nhật, nó được gọi là BiJin ToKei (美人 時 計).
Bước 1: BiJin ToKei là gì?

BiJin ToKei (美人 時 計) bắt đầu từ năm 2009, họ thấy nhiều người đẹp khác nhau giữ một bảng báo cáo thời gian mỗi phút. BiJin ToKei cung cấp ứng dụng web và phiên bản ứng dụng di động. Sau những năm này, bạn có thể tìm thấy nhiều biến thể trên web ngay bây giờ.
Tham chiếu:
www.bijint.com
ja.wikipedia.org/wiki/BIJIN%26Co.
itunes.apple.com/us/app/bijin-tokei-plus/i…
deadoralive.wikia.com/wiki/Bijin_Tokei
twitter.com/search?q=%23bijintokei
Bước 2: Tại sao lại sử dụng ESP32?

BiJin ToKei ban đầu cung cấp ứng dụng web và phiên bản ứng dụng di động. Nó là một chiếc đồng hồ đẹp, nhưng rất khó để dành màn hình máy tính để bàn hoặc điện thoại di động làm đồng hồ về lâu dài.
Còn về ESP32 và một màn hình LCD nhỏ bé, nó chỉ có giá khoảng 10 USD, mức giá này là hợp lý để làm ra nó.
Bước 3: Chuẩn bị



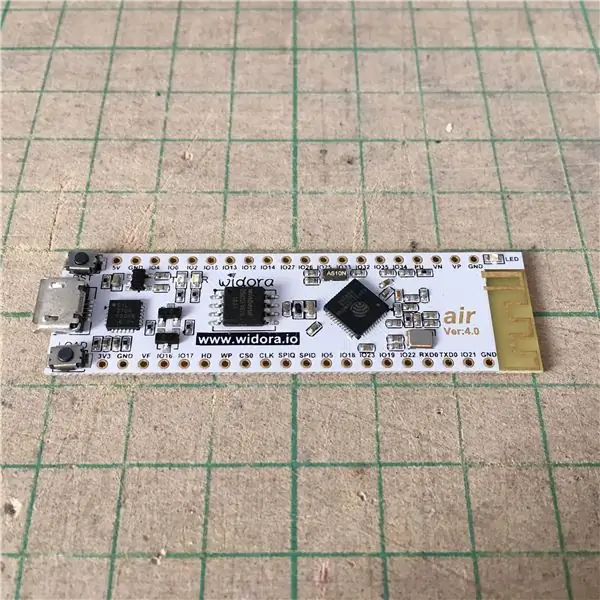
Bảng ESP32
Bất kỳ bảng phát triển ESP32 nào có chân đột phá SPI sẽ ổn.
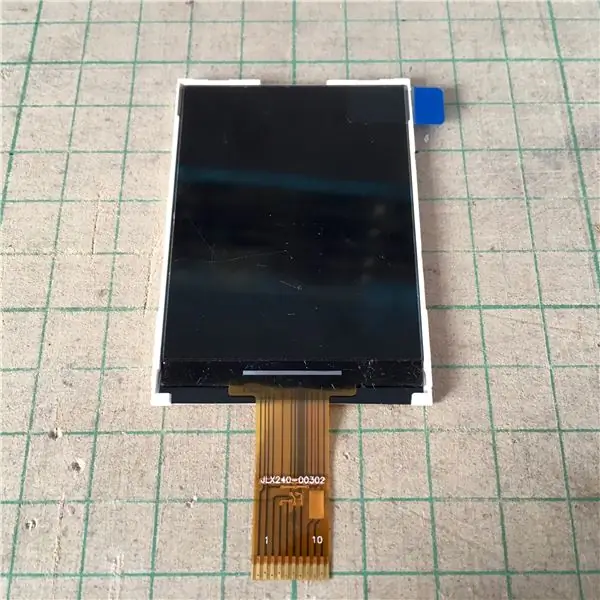
LCD
ESP32_TFT_Library có thể hỗ trợ ILI9341, ILI9488, ST7789V và ST7735. Lần này tôi đang sử dụng màn hình LCD 2,4 ST7789V, số model JLX240-00302-BN. Kiểu này chỉ được thiết kế cho SPI, vì vậy nó chỉ có 10 chân (thực tế là 9 chân). Nó có thể giúp công việc hàn dễ dàng hơn.
Cập nhật: Tôi cũng đã thử màn hình LCD 3.2 , số kiểu JLX320-00202
Đế trưng bày
Bạn có thể tái sử dụng bất kỳ vật liệu cũ nào có trong tay làm giá đỡ đơn giản, ví dụ: một giá đỡ di động. Tôi có một hộp đựng bảng tên bị hỏng trong tay, làm công việc này thật là tốt!
Khác
Một điện trở 10 Ohm và một số dây đồng đã được tráng.
Bước 4: Thiết kế

Đồng hồ ảnh yêu cầu khả năng hiển thị ảnh. Ảnh tại www.bijint.com ở định dạng-j.webp
ESP32 là chip sở thích đầu tiên có giải pháp hoàn chỉnh để hiển thị hình ảnh-j.webp
Vì vậy, dự án này bắt đầu từ ESP32_TFT_library của Loboris.
Đây là luồng chương trình:
- Kết nối WiFi
- Nhận thời gian hiện tại với giao thức NTP
- Nối chuỗi giờ và phút để tạo thành URL hình ảnh thời gian hiện tại và sau đó truy xuất nó từ www.bijint.com mỗi phút
- Lưu tệp-j.webp" />
- Hiển thị tệp jpg
Cập nhật: mã mới nhất cũng hỗ trợ giải mã trực tiếp phản hồi HTTP-j.webp
Thiết kế liên quan đến chi tiết:
- Kết nối Wi-Fi và Internet không đáng tin cậy 100% và tôi không muốn đồng hồ bị đóng băng sai thời điểm, vì vậy khi gặp bất kỳ lỗi nào (ví dụ: tra cứu DNS không thành công, NTP không thành công, tải xuống không thành công), hãy khởi động lại chương trình và thực hiện lại.
- Mỗi phút có một hình ảnh thời gian duy nhất có nghĩa là 1440 hình ảnh mỗi ngày, đèn flash tích hợp ESP32 không thể phù hợp với hình ảnh hàng trăm MB. Vì vậy, đồng hồ không thể tìm nạp trước tất cả các hình ảnh, nhưng nó có thể lấy lại hình ảnh mọi lúc, hiển thị và sau đó dọn dẹp.
- Flash dễ bị hao mòn do ghi đè sau đó, vì vậy chương trình xoay các tệp trong bộ nhớ cache để tránh ghi vào cùng một vị trí mỗi phút.
- Kích thước hình ảnh lớn hơn độ phân giải LCD, vì vậy bạn phải thu nhỏ hình ảnh xuống một nửa kích thước để hiển thị.
- Điều chỉnh múi giờ tích hợp ESP-IDF không hoạt động như mong đợi, do đó, yêu cầu điều chỉnh múi giờ bằng mã tùy chỉnh.
- Thời gian tải xuống tệp yêu cầu 10-50 giây (phụ thuộc vào kích thước tệp và mạng), vì vậy tôi đã nâng cao 20 giây (có thể cấu hình) so với thời gian thực để khắc phục độ trễ này.
Bước 5: Tải xuống, biên dịch, flash và chạy chương trình

Thiết lập ESP-IDF (nếu chưa):
- Hướng dẫn thiết lập Windows
- Hướng dẫn thiết lập Mac OS
- Hướng dẫn thiết lập Linux
Tải mã nguồn tại đây:
github.com/moononournation/ESP32_BiJin_ToK…
Cấu hình:
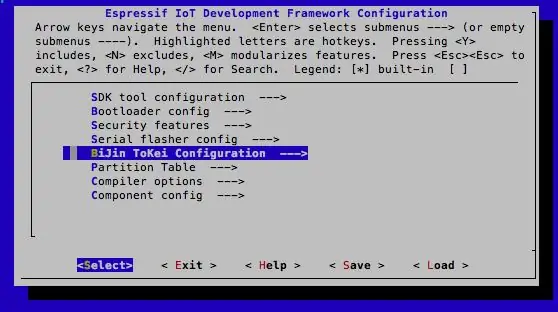
làm menuconfig
-
cấu hình cổng nối tiếp
- chọn "Serial Flasher Config"
- chọn "Cổng nối tiếp mặc định"
- điền vào cổng nối tiếp bảng ESP32, ví dụ: COM6 trên Windows; /dev/cu. SLAB_USBtoUART trên macOS
-
cấu hình WiFi
- chọn "Cấu hình BiJin Tokei"
- điền "WiFi SSID" và "Mật khẩu WiFi" của riêng bạn
Tùy biến
Đã sửa đổi "phân vùng.csv", điều chỉnh kích thước lưu trữ. (tối đa 0x100000 cho 2M và 0x300000 cho 4M)
lưu trữ, dữ liệu, đột biến, 0x100000, 0xF0000,
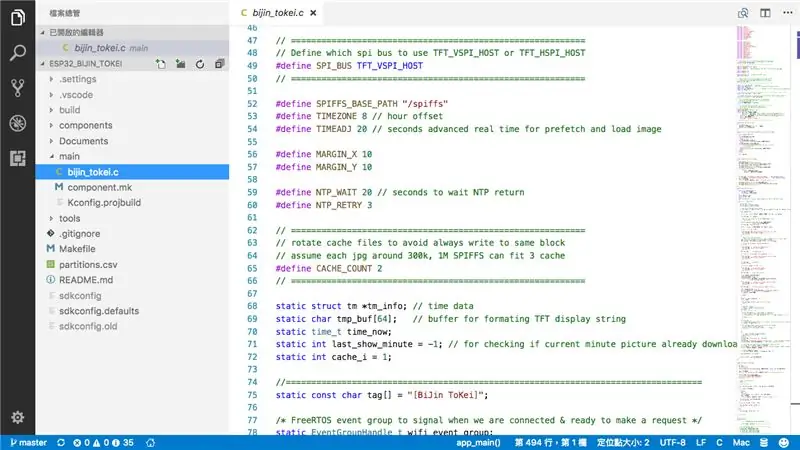
Đã sửa đổi "main / bijin_tokei.c"
xác định có bao nhiêu tệp bộ đệm sẽ được sử dụng, phụ thuộc vào kích thước lưu trữ SPIFFS. Hoặc đặt thành 0 để giải mã trực tiếp phản hồi HTTP-j.webp" />
#define CACHE_COUNT 0
Chọn và bỏ ghi chú một trong các URL DANH SÁCH TOKEI hoặc điền vào URL của riêng bạn:
const char tĩnh * REQUEST_FORMAT =
Biên dịch, flash và chạy chương trình:
làm màn hình flash
Bước 6: Công việc hàn



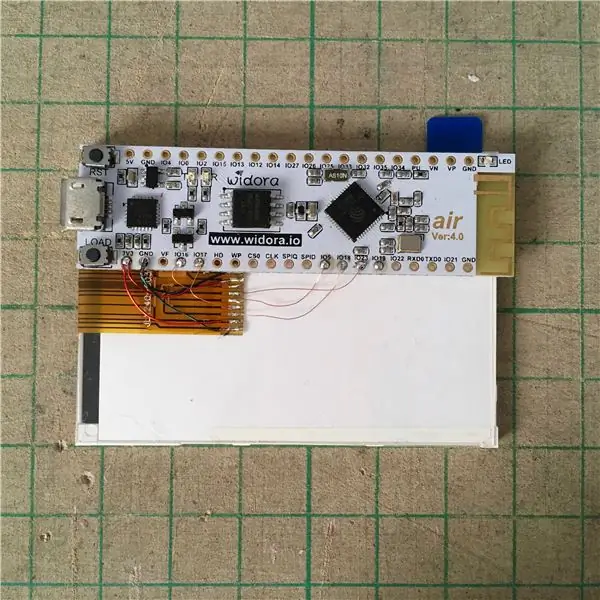
Dán bo mạch ESP32 vào mặt sau của màn hình LCD và hàn bằng dây đồng phủ.
Kết nối rất đơn giản nhưng các chân LCD thường rất mỏng, hãy cẩn thận không kết nối nó với nhau.
Đây là tóm tắt kết nối:
ESP32 GND -> LCD -ve
-> LCD LED -ve ESP32 3v3 -> LCD + ve -> Điện trở 10 Ohm -> LCD LED + ve ESP32 GPIO16 -> LCD RS (DC) ESP32 GPIO23 -> LCD SDA (SPI MOSI) ESP32 GPIO05 -> LCD CS ESP32 GPIO17 -> LCD RST ESP32 GPIO18 -> LCD CL (SPI CLK)
Lời khuyên: đường dây điện yêu cầu dây dày hơn để đáp ứng dòng điện nhưng nó đòi hỏi nhiều nỗ lực hơn để cố định vị trí; các đường tín hiệu khác có thể sử dụng dây mỏng hơn và dễ hàn hơn.
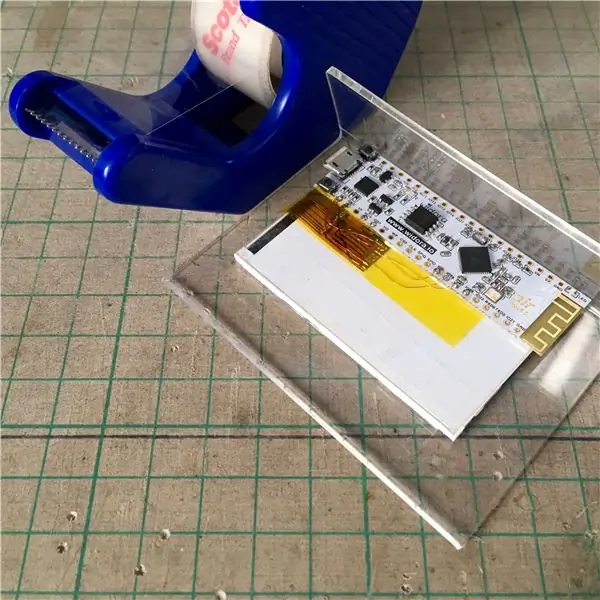
Bước 7: Kiểm tra và đặt màn hình LCD lên giá đỡ



Kiểm tra chương trình chạy chính xác và sau đó sửa chữa nó trên giá đỡ.
Bước 8: Thời gian hạnh phúc

Đã đến lúc đặt nó trên màn hình của bạn và hiển thị cho bạn bè của bạn về những gì bạn đã làm được!
Bước 9: Tiếp theo là gì?
- Hãy thử biến thể BiJin ToKei khác
- Xoay vòng ngẫu nhiên các biến thể đã chọn
- Thợ may đã tạo những bức ảnh của riêng bạn
- Hiển thị thời gian ở kích thước phông chữ lớn trong trường hợp không tải được ảnh
- Hãy thử màn hình lớn hơn, ví dụ: ili9488 (320 x 480)
Đề xuất:
Động cơ bước được điều khiển Động cơ bước không có vi điều khiển (V2): 9 bước (có hình ảnh)

Động cơ bước được điều khiển bằng động cơ bước Không cần vi điều khiển (V2): Trong một trong những Hướng dẫn trước đây của tôi, tôi đã chỉ cho bạn cách điều khiển động cơ bước bằng cách sử dụng động cơ bước mà không cần vi điều khiển. Đó là một dự án nhanh chóng và thú vị nhưng nó đi kèm với hai vấn đề sẽ được giải quyết trong Có thể hướng dẫn này. Vì vậy, hóm hỉnh
Đầu máy mô hình điều khiển động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Đầu máy mô hình điều khiển động cơ bước | Động cơ bước làm bộ mã hóa quay: Trong một trong những phần Hướng dẫn trước, chúng ta đã học cách sử dụng động cơ bước làm bộ mã hóa quay. Trong dự án này, bây giờ chúng ta sẽ sử dụng bộ mã hóa quay động cơ bước đó để điều khiển đầu máy mô hình bằng vi điều khiển Arduino. Vì vậy, không có fu
Động cơ bước Điều khiển động cơ bước Động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Động cơ bước Điều khiển động cơ bước Động cơ bước | Động cơ bước như một bộ mã hóa quay: Có một vài động cơ bước nằm xung quanh và muốn làm điều gì đó? Trong Có thể hướng dẫn này, hãy sử dụng động cơ bước làm bộ mã hóa quay để điều khiển vị trí của động cơ bước khác bằng vi điều khiển Arduino. Vì vậy, không cần phải quảng cáo thêm, chúng ta hãy
Đồng hồ mạng ESP8266 không có bất kỳ RTC nào - Đồng hồ Nodemcu NTP Không có RTC - DỰ ÁN ĐỒNG HỒ INTERNET: 4 bước

Đồng hồ mạng ESP8266 không có bất kỳ RTC nào | Đồng hồ Nodemcu NTP Không có RTC | DỰ ÁN ĐỒNG HỒ INTERNET: Trong dự án sẽ làm một dự án đồng hồ không có RTC, sẽ mất thời gian từ internet bằng wifi và nó sẽ hiển thị trên màn hình st7735
Robot Arduino có khoảng cách, hướng và mức độ xoay (Đông, Tây, Bắc, Nam) được điều khiển bằng giọng nói sử dụng mô-đun Bluetooth và chuyển động của robot tự động: 6 bước

Robot Arduino có khoảng cách, hướng và mức độ xoay (Đông, Tây, Bắc, Nam) được điều khiển bằng giọng nói sử dụng mô-đun Bluetooth và chuyển động của robot tự động: Tài liệu hướng dẫn này giải thích cách chế tạo Robot Arduino có thể di chuyển theo hướng cần thiết (Tiến, lùi , Trái, Phải, Đông, Tây, Bắc, Nam) yêu cầu Khoảng cách tính bằng Centimet bằng lệnh Thoại. Robot cũng có thể được di chuyển tự động
