
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:35.
- Sửa đổi lần cuối 2025-01-23 15:15.



I dette projekt har vi fået đến opgave at lave en IOT løsning thông minh, dữ liệu hvor man skal læse fra enhed på en app / hjemmeside og derefter lager denne på en database. Fra databasen skal det da være muligt at hente dataen og vise den. Vi har valgt at gøre dette med en solcelle, hvor vi læser voltagen qua en arduino enhed og viser dette på en ứng dụng Windows. Hvor det sau đây er muligt at lagre og hente denne data fra en database.
Bước 1: Afgrænsning
Fra starten havde vi tænkt os at lave en Solcelle, fra hvor vi skulle kunne læse voltagen og gemme den på en database. Først havde vi tænkt os at lave en hjemmeside og forbinde, databasen, hjemmesiden og Arduinoen sammen med Node-RED. Samt dette havde vi også tænkt os tại cửa sổ theo dõi e reelt solcellepanel med en biến tần. Vi måtte dog gentænke projektet, da vi ikke kunne få inverteren Til at virke med solcellepanelet, derfor endte vi med at gå med en lille solcelle, som kunne moniteres direkte fra Arduinoen. Vi endte også med at droppe Node-RED, da vi vil prøve at gøre projektet just enkelt. I stedet valgte vi at lave en Windows app, hvor vi har samlet alle funktionerne, altså data opsamlingen fra Arduinoen, lagringen af denne data på en database, samt læsning af databasen.
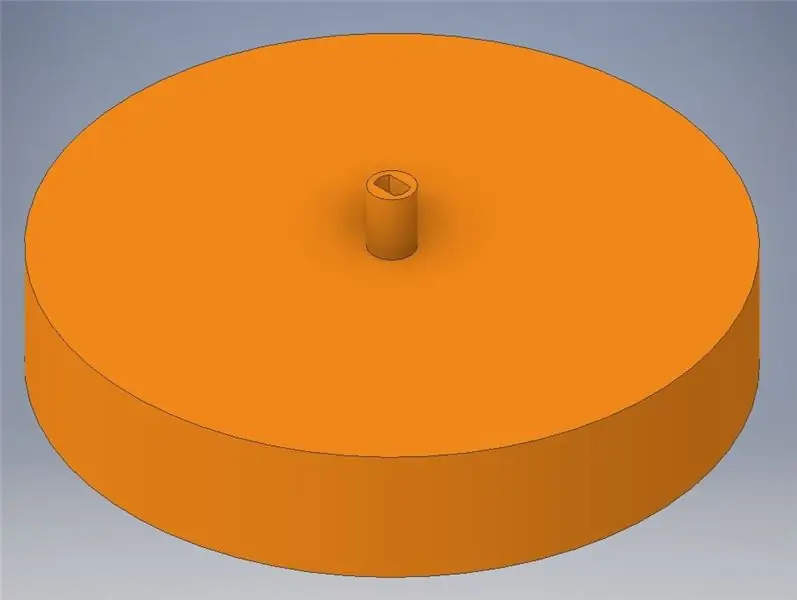
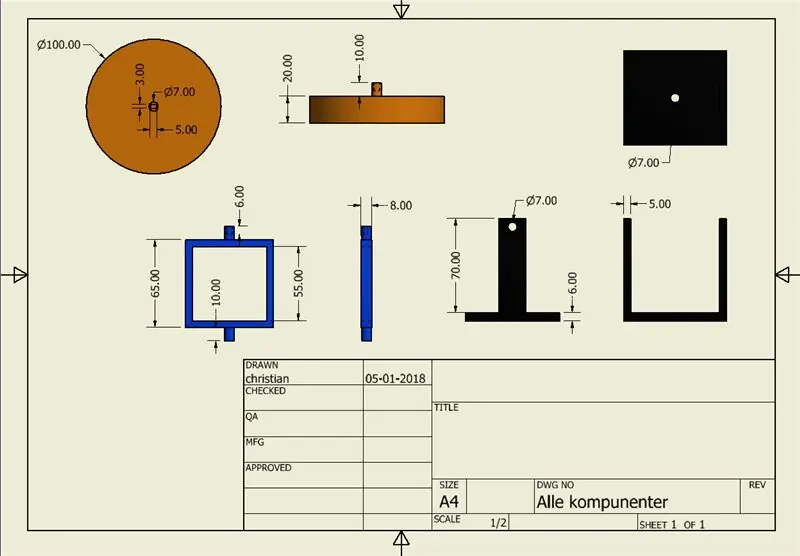
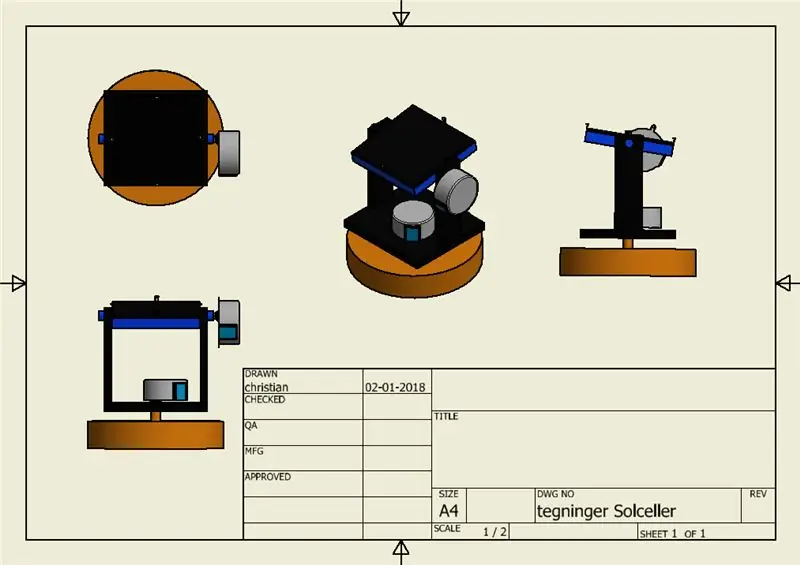
Bước 2: Byg Et Solpanels Holder




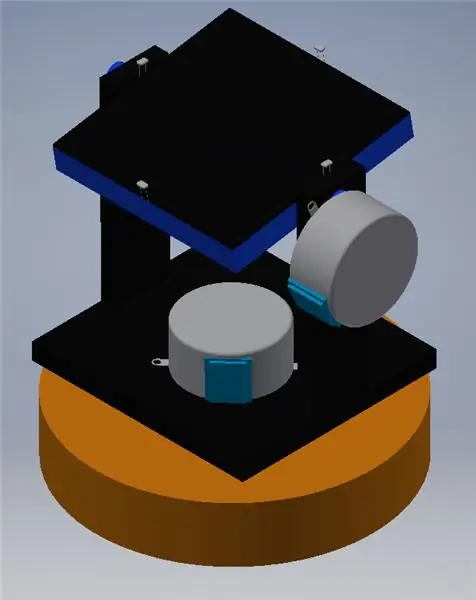
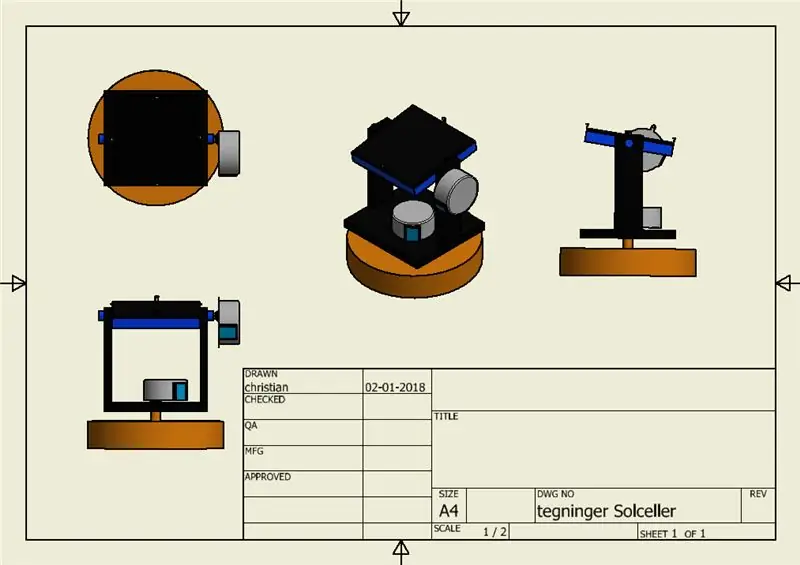
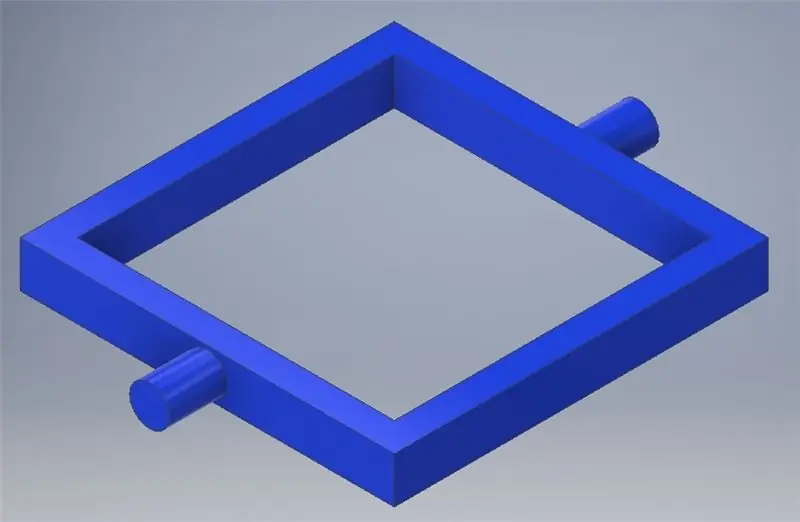
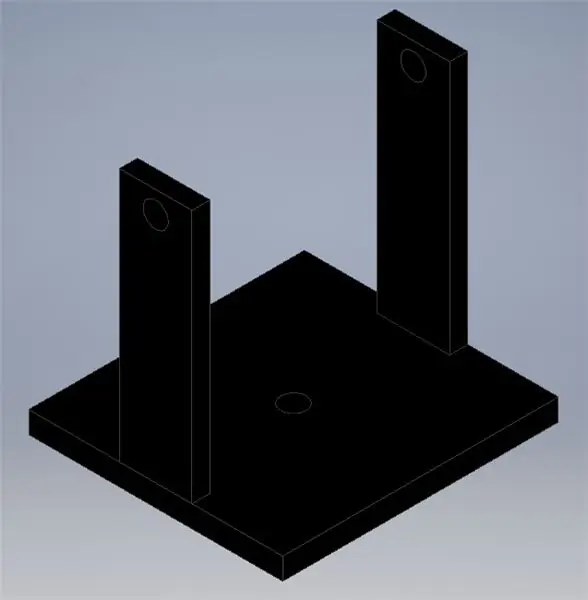
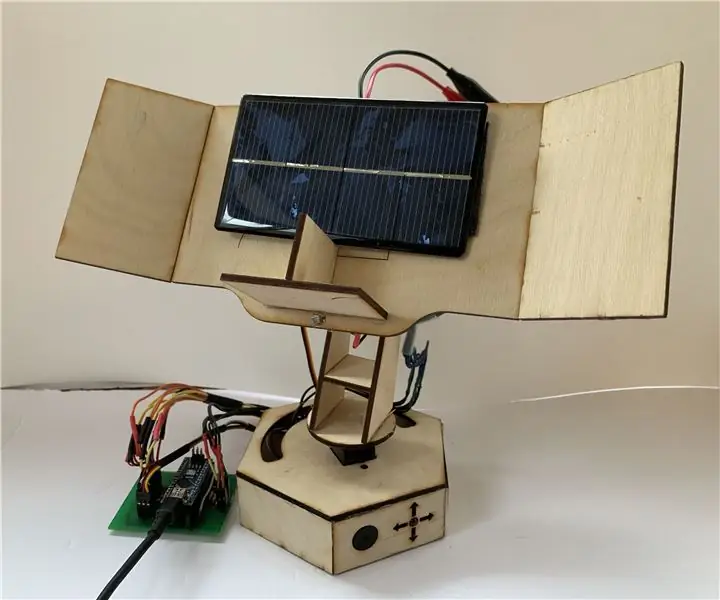
Vi begyndte og Designe en ten den solpanel så vi kan bevæge det rundt efter solen vi valgte og tegne det i 3D så vi kunne printe delene ud i en Máy in 3D målene skulle bare Pass efter det solpanel vi har indkøbt. derefter var det bare og montere panel og step motor på holderen vi har vedlagt filerne fra Nhà phát minh så de er lige đến og bruge
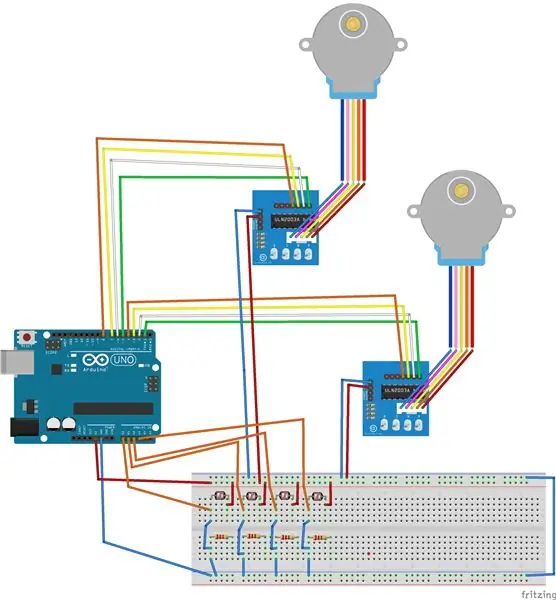
Bước 3: Automatisk Solpanel


solpanelet bruger 2 stk. Bước động cơ og 4 stk. lys sensor hvor vi så kan måle lys værdigerne som vi bruger den og vælge hvilken retning panelet skal stå i for og få bedst udnyttelse af panelet vi har vedlagt koden đến panelet
cô ấy liên kết đến khi de forskellige komponenter der er indkøbt
www.amazon.co.uk/gp/product/B00KCP76CS/ref…
www.amazon.co.uk/Neuftech-Stepper-28BYJ-48…
www.amazon.co.uk/Photo-Resistor-5mm-Photoc…
www.amazon.co.uk/Arduino-A000066-ATMEGA328…
Bước 4: Vôn kế

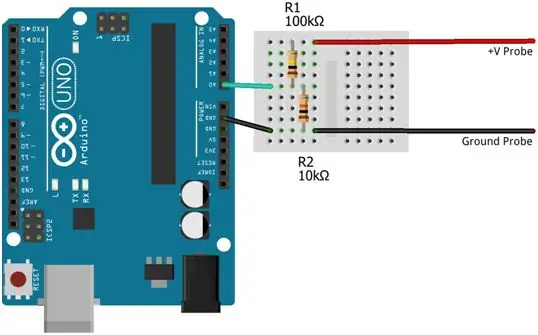
vi skal nu bruge nogle data som vi kan sende tới database der har vi brugt solpanelets volt og læser dem på en analog indgang på en Arduino på billedet kan i se hvordan det er forbundet og vi har også vedlagt koden đến vores vores voltmeter.
Bước 5: Người lập trình Beskrivelse Af

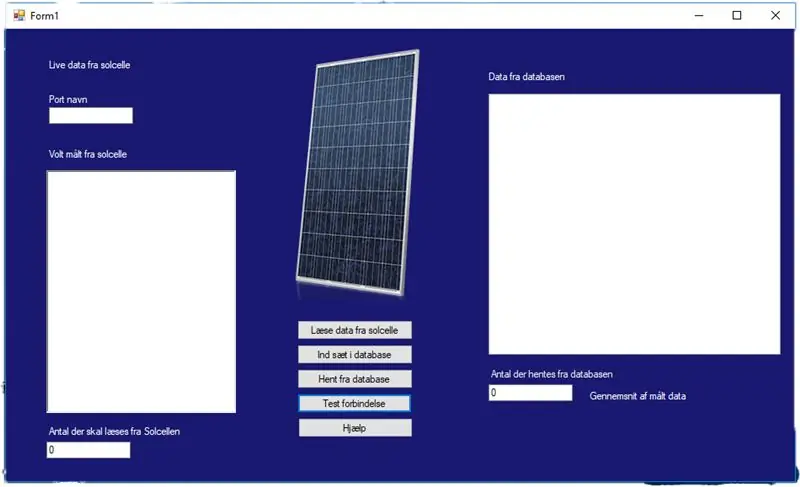
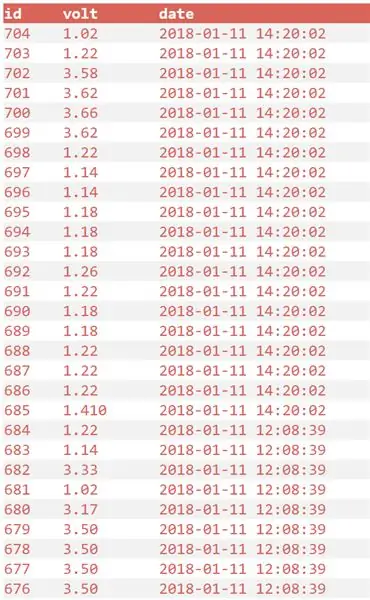
Vores Ide med dette program er at lave en Windows app, der kan vise voltagen live fra en solcelle. Dette gør vi ved at første at oprette en forbindelse mellem den Arduino som læser voltagen fra solcellen og app’en. Dataen kan nu Blive læst fra Arduinoen ved at trykke på”Læs data fra Arduino”, man vælger hvor mange datasæt man ønsker ved at skrive dette antal i”Antal man ønsker fra solcelle”, datasættene kommer med et sekunds mellemrum. Når alle datasættene er læst, kan man uploade dataen allow en database, hvor den vil Blive tildelt et timestamp og en unik ID. I app’en er der også mulighed for at hente dataen fra database, man kan selv bestemme hvor mange datasæt man ønsker, ved at skrive nummeret i tekstboksen”Antal der hentes fra databasen”. Man kan nu vælge at for vist gennemsnittet fra disse ved at makkere de datasæt man ønsker gennemsnittet af.
Bước 6: Kode
using System; using System. Collections. Generic; sử dụng System. ComponentModel; sử dụng System. Data; sử dụng System. Drawing; sử dụng System. Linq; sử dụng System. Text; sử dụng System. Threading. Tasks; sử dụng System. Windows. Forms; sử dụng System. IO. Ports; sử dụng MySql; sử dụng MySql. Data. MySqlClient; using System. Globalization; namespace WindowsFormsApp1 {public từng phần lớp Form1: Form {/ * Her vi lỗ dữ liệu cho đến khi kết nối. På dennne måde er det nemt at lave om hvis man ændre sin database eller server. * / Private SerialPort myport; string _server = "127.0.0.1"; string _database = "test"; string _uid = "root"; string _pwd = ""; public Form1 () {InitializeComponent (); } / * I denne Void laver vi vores connectiontring tới cơ sở dữ liệu vores vi bruger de data overfor. Hvis der laves en connection vil der komme en messagebox hvor der står "Connecting" Hvis der ikke kan laves en connection going to databasen vil der kommer en errormessage hvor i der står "Không kết nối được, vui lòng kiểm tra kết nối của bạn" * / private void knap_Click (object sender, EventArgs e) {try {// Her laver vi en string hvor vi skriver hvordan vores Connections er tới databasen. string myConn = "server =" + _server + "; database =" + _database + "; uid =" + _uid + "; pwd =" + _pwd + ";"; Kết nối MySqlConnection = mới MySqlConnection (myConn); kết nối. Open (); MessageBox. Show ("Đã kết nối"); } catch (Exception) {MessageBox. Show ("Không kết nối được, vui lòng kiểm tra kết nối của bạn"); }} / * Tôi từ chối cơ sở dữ liệu void sender vi đến vores. Den data der som vi har modtaget fra arduino og står i Data Box vil når vi trykker på inset Bliver infomationen sendt tới databasen. Der vil komme en messages hvor der står "data send to DB" og derefter Bliver Data Box cleart * / private void insetDB_Click (object sender, EventArgs e) {// Her laver vi en string hvor vi skriver hvordan vores Connections er tới databasen. string myConn = "server =" + _server + "; database =" + _database + "; uid =" + _uid + "; pwd =" + _pwd + ";"; using (MySqlConnection conn = new MySqlConnection (myConn)) {conn. Open (); // I vores foreach statment læser den alle linjerne i vores Data Box og indsætters være for sig ind i tablen power og rækken volt i databasen foreach (var lines in textBoxDB. Lines) {string myInsert = "INSERT INTO power (volt) VALUES ('"+ lines. ToString () +"') "; MySqlCommand cmd = new MySqlCommand (myInsert, conn); cmd. ExecuteNonQuery (); } conn. Close (); MessageBox. Show ("Dữ liệu được gửi cho đến khi cơ sở dữ liệu"); textBoxDB. Clear (); }} / * I denne Void henter vi det data vi har gemmt i vores data base. vi har en tekstbox hvor der er lavet 3 kolonner hvor der kommer forsekilg data ind. Den første viser data id der efter vises hvad volten var og Til sidst kan du se tidspunket det er målt på. lige nu hentes det antal man har valgt Til målinger men det kan laves om hvis man ønsker at se felre eller mindre. * / private void knapDBGet_Click (object sender, EventArgs e) {listViewDb. Clear (); // Her Bliver de 3 kolonner lavet. listViewDb. Columns. Add ("id"); listViewDb. Columns. Add ("volt"); listViewDb. Columns. Add ("ngày"); listViewDb. MultiSelect = true; listViewDb. View = View. Details; // Her laver vi en string hvor vi skriver hvordan vores connection er tới databasen. string myConn = "server =" + _server + "; database =" + _database + "; uid =" + _uid + "; pwd =" + _pwd + ";"; using (MySqlConnection conn = new MySqlConnection (myConn)) {conn. Open ();
// Her henter vi de sidste tới 20 id der er indsat i tablen Power i databasen.
int antal = int. Parse (textBoxAntal. Text); string myInsert = "SELECT * FROM (SELECT * FROM power ORDER BY id DESC LIMIT" + antal + ") sub ORDER BY id ASC"; MySqlCommand cmd = new MySqlCommand (myInsert, conn);
// Her laver vi en data tabel (dTable) hvor den data vi henter i databasen Bliver lagt ind.
MySqlDataAdapter MyAdapter = new MySqlDataAdapter (); MyAdapter. SelectCommand = cmd; DataTable dTable = new DataTable (); MyAdapter. Fill (dTable); for (int i = 0; i <dTable. Rows. Count; i ++) {// Cô ấy fordeler vi det data vi lagt ind i dtable ud i de 3 kolonner vi oprettede tidliger i koden. DataRow dataRow = dTable. Rows ; ListViewItem listitem = new ListViewItem (dataRow ["id"]. ToString ()); listitem. SubItems. Add (dataRow ["volt"]. toString ()); listitem. SubItems. Add (dataRow ["date"]. ToString ()); listViewDb. Items. Add (listitem); } conn. Close (); }
}
/ * Tôi denne Void har vi lavet en funktion hvor vi kan regne gennemsnitet af det makere data vi har hentet fra databasen.
Du makere det du vil lægge sammen og i Bunden af teksboxen står der hvad gennemsnitet. Hvis der sker en fejl vil den skrive en massage hvor der står "Lỗi 40: Người dùng là đồ giả" * / private void listViewDb_SelectedIndexChanged (object sender, EventArgs e) {try {float output = 0; if (listViewDb. SelectedItems. Count> = 2) {/ * Cô ấy ligger vi lỗ xuất ra som er 0 sammen med den mærkeret dữ liệu som Bliver lavert om đến khi đánh dữ liệu float og derefter divideres der med den antal der er mærkert så den regner gennemsnitet af vôn. Ved tại vi brugte CultureInfo. InvariantCulture kan vi få lov đến tại bruge. i vores komatal * / foreach (mục ListViewItem trong listViewDb. SelectedItems) {output + = float. Parse (item. SubItems [1]. Text, CultureInfo. InvariantCulture) / listViewDb. SelectedItems. Count; } Output. Text = output. ToString (); }} catch {MessageBox. Show ("Lỗi 40: Người dùng là giả"); }} / * I denne Void har vi lavet så den kan læse på serieport i vores tilfælde på en arduino. Den læser hvad der står i serieport på com port3 og ligger den data vi modtager ind i vores Data Box Når vi trykker på Đọc dữ liệu læser den de næste 50 linjer der bliver sendt tới serieporten Hvis der er en fejl så den ikke kan læse daten vil der komme en errobox hvor der vil stå "chúa giúp bạn" * / private void startBn_Click (object sender, EventArgs e) {// Her skriver du de data du skal bruge Til at kunne connct Til det du skal læse fra. textBoxDB. Clear (); myport = new SerialPort (); myport. BaudRate = 9600; myport. PortName = textBoxPort. Text; myport. DataBits = 8; myport. StopBits = StopBits. One; try {// Her siger vi hvor mange den skal ind læse af gangen og hvor det skal ligges henne. myport. Open (); for (int i = 1; i <= int. Parse (textBoxAntalArduino. Text); i ++) {string inData = myport. ReadLine (); textBoxDB. AppendText (inData); } myport. Close (); } catch (Ngoại lệ) {
MessageBox. Show ("Der udfylt forkert");
}
} private void helpBt_Click (object sender, EventArgs e)
{MessageBox. Show ("1 Klik på læse data fra solcelle for læse ny date in i Programet." + "\ N" + "2 klik på indsæt i database for at gemme dataen." + "\ N" + "3 klik på læs fra database for at læse den gemet data. "+" / n "+" 4 man kan klike på id for at renge gennemsnite af de valt dataer ud. "+" / n "+" 5 Kiểm tra forbinles ser om databasen køre. "+" / n "+" port navn skal udfyldes med den port man har sat solcellen Til "+" / n "+" der skal skrives et antal på hvor mange man vil hendte fra solcellen "+" / n "+" Antal der skal hentes fra databasen skal udfyldes "); }}}
Bước 7: Cơ sở dữ liệu

Da vi besluttede at vi ville lave en solcellestyring, ville det være smart at vi kunne se hvor mange volt den laver lige nu. Vi ville også gerne kunne se hvad den lave ved tidliger målinger, eller hvad den i gennemsnittet har productionret i den sidste tid. Đối với tại kunne gemme det data har vi lavet en database i wampserver. Vi har lavet et program i Visual studio som sender en string med volt måling cho den databasen. Databasen gemmer værdien som en varchar, da vi havde store problemer med at databasen ville modtage komatal, hvis den gemte dem i double. Vores database giver alle målinger et unikt id hvor man kan se værdien hvad, og hvilke tidspunkter det er målt. Ứng dụng Vores kan hente den forskellige data fra databasen, så det er nemt at læse og den kan udregne gennemsnittet af målingerne.
Bước 8: HTML Hjemmeside




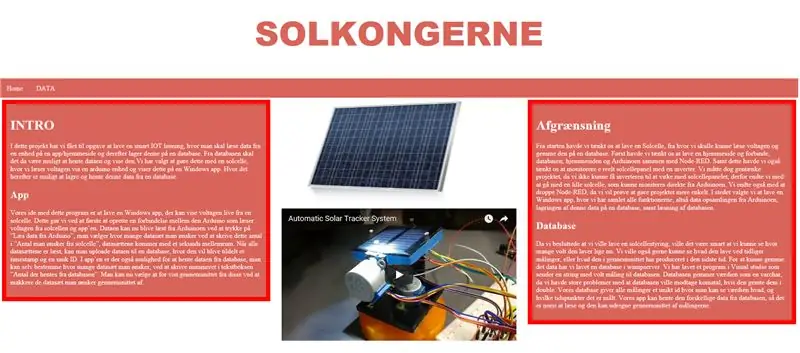
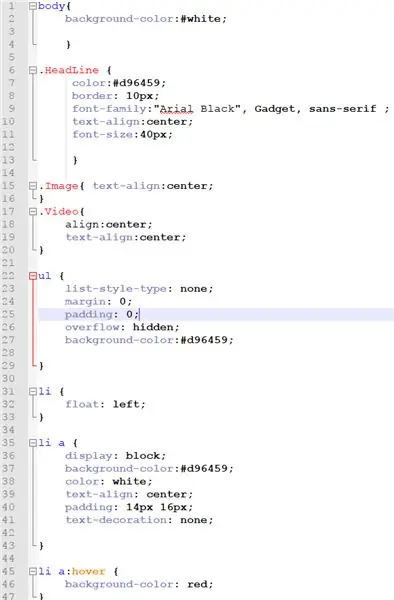
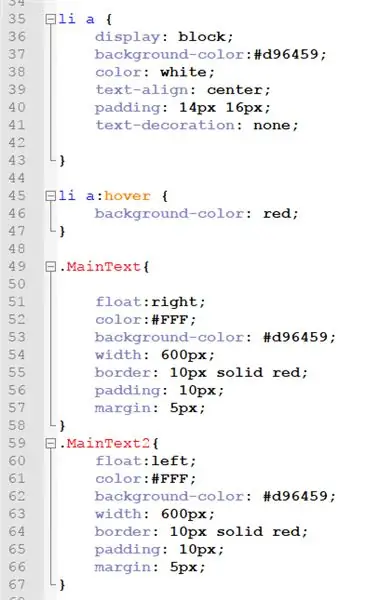
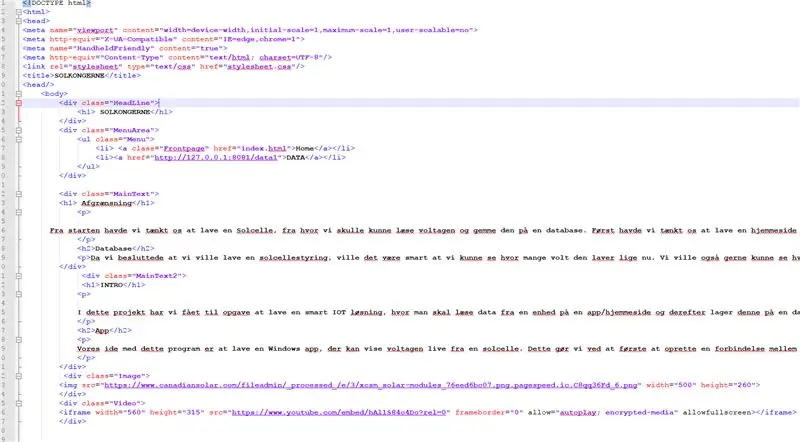
Der er blevet lavet en forside đến khi đến al den data vi for ind fra databasen, denne side er bygget op ved hjælp HTML og CSS. HTML er blevet brugt tới bygge alle elementerne op på siden og linke tới data siden sådan at man kan komme mellem de to side.
CSS er blevet brugt đến khi cung cấp cho html elementerne farve og đến khi cung cấp cho den afstand der skal være mellem alting på hjemmesiden.
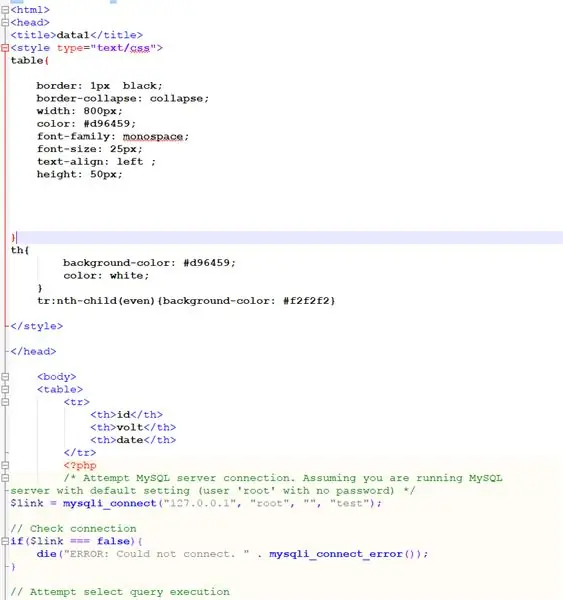
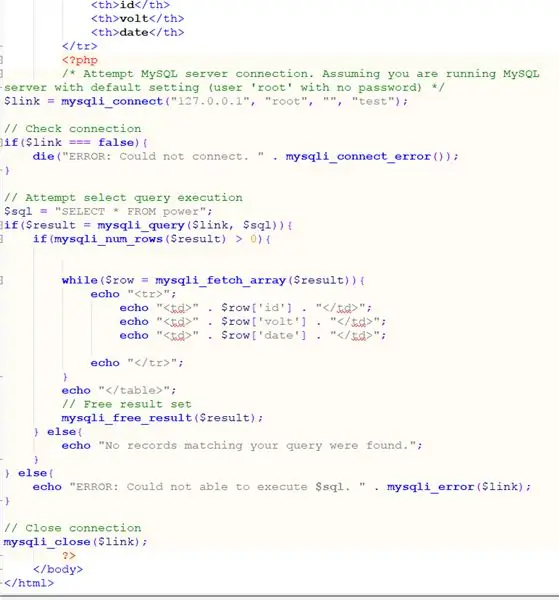
Bước 9: PHP Hjemmeside



ved brugen af php er der blevet lavet en hjemmeside sådan at en ikke tekniker er i stand let at læse data ud fra solcellen.
denne side er lavet ved at php connecter đến databasen og henter dataen ind på hjemmeside lige så snart man loader den. ved brugen af CSS kode er det blevet sat op på en nem og overskuelige måde, med alt den data der kommer fra databasen.
Đề xuất:
Văn phòng chạy bằng pin. Hệ thống năng lượng mặt trời với tự động chuyển đổi bảng năng lượng mặt trời Đông / Tây và tuabin gió: 11 bước (có hình ảnh)

Văn phòng chạy bằng pin. Hệ thống năng lượng mặt trời với tự động chuyển đổi bảng năng lượng mặt trời Đông / Tây và tuabin gió: Dự án: Một văn phòng rộng 200 ft vuông cần được cung cấp năng lượng từ pin. Văn phòng cũng phải chứa tất cả các bộ điều khiển, pin và các thành phần cần thiết cho hệ thống này. Năng lượng mặt trời và năng lượng gió sẽ sạc pin. Chỉ có một vấn đề nhỏ là
Hệ thống theo dõi tự động năng lượng mặt trời di động: 9 bước (có hình ảnh)

Hệ thống theo dõi tự động năng lượng mặt trời di động: Bản thân Medomyself là người tham gia Chương trình liên kết Amazon Services LLC, một chương trình quảng cáo liên kết được thiết kế để cung cấp phương tiện cho các trang web kiếm phí quảng cáo bằng cách quảng cáo và liên kết với amazon.com theo: Dave Weaver Bản dựng này được thực hiện với
Xây dựng một công cụ theo dõi năng lượng mặt trời tự động với Arduino Nano V2: 17 bước (có hình ảnh)

Xây dựng công cụ theo dõi năng lượng mặt trời tự động với Arduino Nano V2: Xin chào! Có thể hướng dẫn này là một phần hai trong dự án Solar Tracker của tôi. Để được giải thích về cách hoạt động của bộ theo dõi năng lượng mặt trời và cách tôi thiết kế bộ theo dõi đầu tiên của mình, hãy sử dụng liên kết bên dưới. Điều này sẽ cung cấp ngữ cảnh cho dự án này. Https://www.instructables.co
Cách tạo bộ theo dõi năng lượng mặt trời bằng Arduino và động cơ Servo: 4 bước

Cách tạo Bộ theo dõi năng lượng mặt trời bằng Arduino và Động cơ Servo: Truy cập kênh Youtube của tôi Trong bài đăng này, tôi sẽ nói về " Bộ theo dõi năng lượng mặt trời " mà tôi đã thực hiện bằng cách sử dụng servo Arduino UNO và SG90. Trước khi đọc bài viết, vui lòng kiểm tra video từ kênh của tôi, nó cung cấp 70% Ý tưởng về dự án.
Đèn năng lượng mặt trời trên hệ thống năng lượng mặt trời lớn hơn: 6 bước

Đèn năng lượng mặt trời trên hệ thống năng lượng mặt trời lớn hơn: Tôi đang tìm kiếm hệ thống chiếu sáng sân vườn 12v cho sân sau của mình. Trong khi tìm kiếm trên mạng về các hệ thống, không có gì thực sự níu kéo tôi và tôi không biết mình muốn đi theo con đường nào. Nếu tôi nên sử dụng một máy biến áp vào nguồn điện lưới của mình hoặc sử dụng hệ thống năng lượng mặt trời. Tôi đồng ý
