
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:35.
- Sửa đổi lần cuối 2025-01-23 15:15.



Giá của Amazon thay đổi liên tục. Nếu bạn để các mặt hàng trong giỏ hàng của mình lâu hơn một vài giờ, bạn có thể sẽ nhận được thông báo về các biến động theo phút - $ 0,10 ở đây, $ 2,04 ở đó. Amazon và các thương gia của nó rõ ràng đang sử dụng một số hình thức định giá theo thuật toán để ép đồng xu cuối cùng ra khỏi thị trường.
Đó là tất cả những gì được mong đợi (chủ nghĩa tư bản muộn và tất cả những điều đó). Nhưng điều gì sẽ xảy ra nếu mọi thứ trở nên tồi tệ? Vào năm 2011, một cuộc chiến về giá đã nổ ra giữa hai thuật toán cạnh tranh. Kết quả: một cuốn sách về vòng đời của ruồi nhà (đã hết bản in, nhưng không phải là đặc biệt hiếm) đã tăng vọt lên mức giá 23,6 triệu đô la.
Việc Amazon mua lại Whole Foods Market gần đây khiến chúng ta tự hỏi: điều gì đang ngăn cản giá năng động bước vào thế giới bán lẻ thực tế? Điều gì sẽ xảy ra nếu giá trong siêu thị cũng linh hoạt như giá trực tuyến?
Vì vậy, trong Có thể hướng dẫn này, chúng tôi sẽ xây dựng một màn hình hiển thị giá động với Arduino và một màn hình LCD nhỏ. Chúng tôi cũng sẽ nói ngắn gọn về việc ngụy trang và cài đặt nó trong một cửa hàng.
(Và, nếu bạn quan tâm, plugin Chrome này có thể hiển thị cho bạn lịch sử giá cả của bất kỳ mặt hàng nào trên Amazon trong 120 ngày qua.)
Vật liệu cần thiết
Đây là những gì chúng tôi đã sử dụng để xây dựng dự án này:
- Arduino Uno R3
-
Màn hình LCD 16x2 tiêu chuẩn. Chúng tôi đã sử dụng cái này từ Adafruit, nhưng miễn là nó tương thích với thư viện LiquidCrystal, bạn nên sử dụng tốt. Bạn sẽ cần một số thứ để kết nối nó với Arduino:
- một số cáp jumper
- một điện trở 220 ohm
- chiết áp 10k ohm (Cái này dùng để kiểm soát độ tương phản của màn hình. Nếu bạn tìm thấy độ tương phản ưng ý, bạn có thể thay thế chiết áp bằng một điện trở cố định.)
- Một số acrylic cho hộp. Chúng tôi đã sử dụng acrylic đen mờ đúc, được cắt bằng laze và lắp ráp với chất kết dính dung môi acrylic và keo nóng.
- Nam châm và / hoặc móc giá đỡ để gắn hộp vào cửa hàng. Nếu bạn đi theo lộ trình, bạn có thể đo và in 3d một cái, hoặc cố gắng tìm một cái trực tuyến (có lẽ là Alibaba?), Hoặc… mua nó theo một cách khác, bất chính hơn. Hãy an toàn.
Đầu tiên, hãy bắt đầu màn hình!
Bước 1: Lên dây màn hình


Chắc chắn có rất nhiều chân cắm ở mặt sau của màn hình LCD đó. May mắn thay, tài liệu cho thư viện phần mềm mà chúng tôi sẽ sử dụng có một hướng dẫn tốt để kết nối nó. Kiểm tra nó ra.
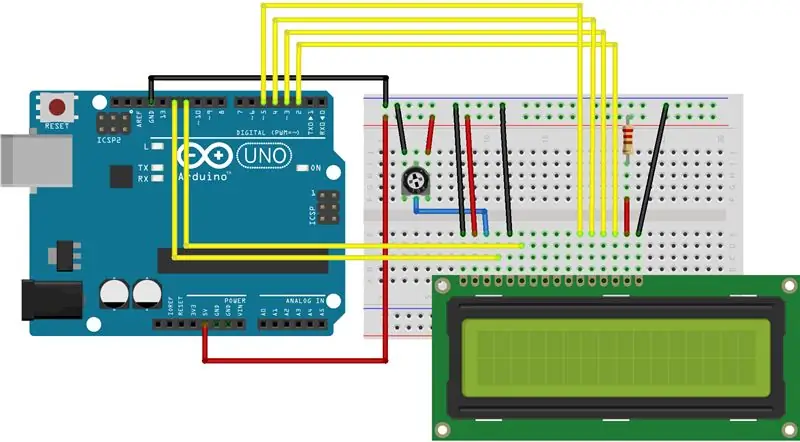
Tóm lại, hệ thống dây của bạn sẽ kết thúc như thế này:
-
Quyền lực:
- LCD GND (chân 1) → Arduino GND
- LCD VDD (chân 2) → Arduino + 5V
- LCD RW (chân 5) → Arduino GND
-
Nội dung dữ liệu:
- LCD RS (chân 4) → Chân số 12 của Arduino
- Bật LCD (chân 6) → Chân số 11 của Arduino
- LCD D4 (chân 11) → chân kỹ thuật số 5
- LCD D5 (chân 12) → chân kỹ thuật số 4
- LCD D6 (chân 13) → chân kỹ thuật số 3
- LCD D7 (chân 14) → chân kỹ thuật số 2
-
Độ tương phản hiển thị:
- Nối chân của chiết áp 10k vào + 5V và GND của Arduino
- Đầu ra của chiết áp → LCD VO (chân 3).
-
Đèn nền:
- LCD BL1 (chân 15) → Điện trở 220 ohm → Arduino + 5V
- LCD BL2 (chân 16) → Arduino GND
Khi đã hoàn tất, hãy tải lên một trong các dự án LiquidCrystal mẫu trong Arduino IDE và xem nó có hoạt động không! Hãy nhớ kiểm tra kỹ mã khởi tạo màn hình LCD trong các mẫu - số pin cần phải chính xác nếu không bạn sẽ không thấy gì cả.
Ví dụ: ví dụ "Nháy mắt" có mã này, mã này đúng với thiết lập ở trên:
const int rs = 12, en = 11, d4 = 5, d5 = 4, d6 = 3, d7 = 2; LiquidCrystal lcd (rs, en, d4, d5, d6, d7);
Lời khuyên
- Tiết kiệm cho mình một số hàn và đầu tư vào một số đầu uốn và đầu nối tiêu đề. Trong những dự án như thế này, nơi chúng ta sẽ nhồi nhét các thiết bị điện tử vào một chiếc hộp nhỏ, việc có thể tạo ra những dây cáp ngắn cực kỳ hữu ích.
- Tương tự, ống tản nhiệt thực sự hữu ích để đảm bảo không có gì bị tuột ra ngoài khi tất cả được ép chặt vào chính nó.
- Vì có rất nhiều thứ chuyển sang GND và + 5V, chúng tôi đã chọn làm một cáp Franken (xem ảnh ở trên) để nhỏ gọn nhất có thể. Nếu không gian ít là vấn đề, breadboard hoặc protoshield sẽ là một lựa chọn dễ dàng hơn.
- Một số chiết áp có hình dạng kỳ lạ. Nói chung, dây dẫn bên trái được sử dụng làm mặt đất, dây dẫn ngoài cùng bên phải làm nguồn điện và dây dẫn ở giữa làm đầu ra. Nếu của bạn có hai đạo trình ở mặt trước và một ở mặt sau, thì đạo trình ở mặt sau là đầu ra.
Gotchas
- Nếu bạn không nhìn thấy gì trên màn hình LCD của mình, hãy thử xoay chiết áp hết cỡ theo một hướng, sau đó quay sang hướng khác. Ở độ tương phản thấp nhất, nội dung của màn hình LCD hoàn toàn không thể nhìn thấy.
- Nếu bạn thấy những dòng chữ vô nghĩa thực sự kỳ lạ trên màn hình LCD hoặc chỉ một dòng thay vì hai dòng, hãy đảm bảo tất cả các kết nối của bạn đều an toàn. Chúng tôi đã gặp lỗi kết nối với mặt đất và nó đang gây ra sự cố hiển thị kỳ lạ nhất.
- Mã khởi tạo màn hình LCD (những gì được chạy bởi lcd.init () trong hàm setup ()) rất quan trọng và cần một chút thời gian. Nếu có gì đó không ổn với màn hình của bạn và bạn nghi ngờ dây bị lỗi, đừng mong đợi những thứ đang lắc lư sẽ đột ngột làm cho nó hoạt động. Bạn có thể cần phải đặt lại Arduino để mã khởi tạo có cơ hội chạy bình thường.
- Đảm bảo rằng dây của bạn khá ngắn, nhưng không quá ngắn. Không có gì tệ hơn việc phải giải quyết vì bạn cách tiêu đề vài cm.
Tuyệt vời! Bây giờ hãy làm cho nó hiển thị một số thứ lạ mắt.
Bước 2: Mã: Khái niệm cơ bản


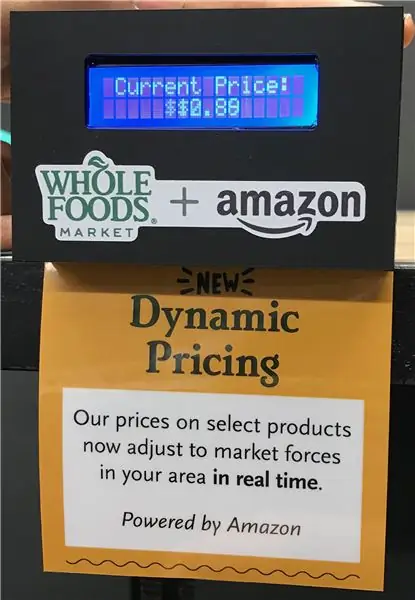
Điều đầu tiên trước tiên: hãy để màn hình hiển thị "Giá hiện tại:" ở dòng trên cùng và giá ngẫu nhiên trong một số phạm vi ở dòng thứ hai. Thường xuyên, chúng ta hãy làm mới giá. Điều này khá đơn giản, nhưng sẽ làm nổi bật cách sử dụng cơ bản của thư viện LiquidCrystal và một số điều kỳ quặc của nó.
Đầu tiên, hãy kéo trong thư viện và xác định một số hằng số:
#bao gồm
const uint8_t lcdWidth = 16;
const uint8_t lcdHeight = 2;
const long minPriceInCents = 50;
const long maxPriceInCents = 1999;
const unsigned long minMillisBetweenPriceUpdates = 0,25 * 1000;
const unsigned long maxMillisBetweenPriceUpdates = 2 * 1000
Tuyệt vời! Đó là các thông số cho phạm vi giá và tần suất làm mới. Bây giờ chúng ta hãy tạo một thể hiện của lớp LCD được cung cấp bởi thư viện và khởi tạo nó. Chúng tôi sẽ in thứ gì đó ra bảng điều khiển nối tiếp, chỉ để đảm bảo rằng mọi thứ đang hoạt động, ngay cả khi chúng tôi không nhìn thấy gì trên màn hình LCD. Chúng tôi sẽ thực hiện điều đó trong hàm setup (), chạy một lần sau khi Arduino khởi động. Tuy nhiên, lưu ý rằng chúng tôi khai báo biến lcd bên ngoài setup (), vì chúng tôi muốn truy cập vào nó trong suốt chương trình.
Màn hình LCD LiquidCrystal (12, 11, 5, 4, 3, 2); void setup () {Serial.begin (9600); lcd.begin (lcdWidth, lcdHeight);
Serial.println ("LCD được khởi tạo");
lcd.print ("Giá Hiện tại:");
}
Và đối với phần thịt, chúng ta sẽ sử dụng hàm random () được tích hợp sẵn và bộ khởi tạo String () để tạo giá thập phân. random () chỉ tạo ra các số nguyên, vì vậy chúng tôi sẽ chia kết quả của nó cho 100,0 để nhận được giá trị dấu phẩy động. Chúng ta sẽ thực hiện điều này trong loop (), vì vậy nó xảy ra thường xuyên nhất có thể, nhưng với độ trễ ngẫu nhiên giữa các hằng số mà chúng ta đã xác định trước đó.
void loop ()
{double price = random (minPriceInCents, maxPriceInCents) / 100.0; String prettyPrice = "$" + String (giá, 2); lcd.setCursor (0, 1); lcd.print (kháPrice); trì hoãn (ngẫu nhiên (minMillisBetweenPriceUpdates, maxMillisBetweenPriceUpdates)); }
Một điều cần lưu ý là cuộc gọi đến lcd.setCursor (). Thư viện LiquidCrystal không tự động chuyển văn bản của bạn sang dòng tiếp theo sau khi in, vì vậy chúng tôi cần di chuyển con trỏ (ẩn) theo cách thủ công sang dòng thứ hai (ở đây là 1 - nó dựa trên 0). Cũng lưu ý rằng chúng tôi không phải in lại "Giá hiện tại:"; màn hình LCD không bị xóa trừ khi bạn làm như vậy theo cách thủ công, vì vậy chúng tôi chỉ phải cập nhật văn bản động.
Chạy thử và bạn sẽ nhanh chóng thấy một vấn đề liên quan. Nếu giá là "$ 14,99" và sau đó là "$ 7,22", màn hình sẽ hiển thị "$ 7,229". Hãy nhớ rằng, màn hình không tự xóa trừ khi bạn yêu cầu. Ngay cả khi bạn in trên cùng một dòng, bất kỳ văn bản nào sau những gì bạn in sẽ vẫn còn. Để khắc phục sự cố này, chúng ta phải đệm chuỗi của mình bằng khoảng trắng để ghi đè lên bất kỳ phần mềm nào có thể xảy ra. Cách dễ nhất để làm điều này là chỉ cần thêm một vài khoảng trắng vào biến prettyPrice của chúng tôi:
String prettyPrice = "$" + String (giá, 2) + "";
Với sự thay đổi đó, chúng tôi đã có một bằng chứng về khái niệm! Hãy cố gắng lên một chút.
Bước 3: Mã: Nhân vật tùy chỉnh


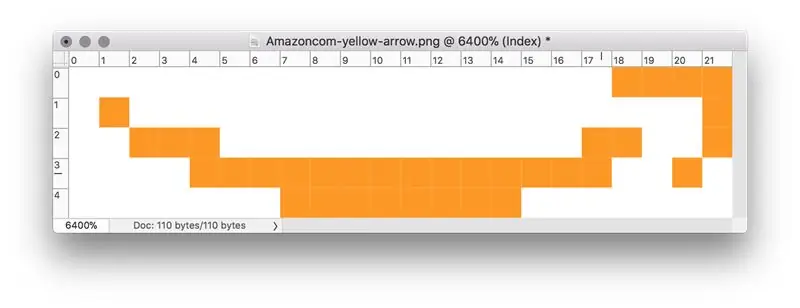
Một trong những tính năng thú vị nhất của mô-đun LCD mà chúng tôi đang sử dụng là khả năng tạo tối đa 8 ký tự tùy chỉnh. Điều này được thực hiện thông qua phương thức createChar (). Phương pháp này sử dụng một mảng 8x5 bit mô tả pixel nào của màn hình LCD sẽ bật cho ký tự đã cho. Có một số công cụ trực tuyến để giúp tạo các mảng này. Tôi đã sử dụng cái này.
Nếu bạn không cảm thấy đặc biệt về mặt thiết kế, tôi khuyên bạn nên sử dụng bộ lọc Threshold trong Photoshop để chuyển hình ảnh thành đen trắng và chuyển đổi hình ảnh đó thành các ký tự. Hãy nhớ rằng bạn có tối đa 8 ký tự tùy chỉnh hoặc 64x5 pixel.
Tôi đã chọn sử dụng 6 ký tự trong số đó cho biểu tượng mũi tên Amazon và 2 ký tự còn lại cho biểu tượng nhãn hiệu đẹp hơn. Bạn có thể làm theo ví dụ về CustomCharacter trong Arduino IDE để biết cách sử dụng API. Đây là cách tôi quyết định nhóm mọi thứ:
// Xác định dữ liệu cho các ký tự Nhãn hiệu
const size_t brandCharCount = 2; const uint8_t copyrightChars [brandCharCount] [8] = {{B00111, B00010, B00010, B00000, B00000, B00000, B00000, B00000}, {B10100, B11100, B10100, B00000, B00000, B00000, B00000, B00000, B00000, B00000, B00000 B00000}}; uint8_t firstTrademarkCharByte; // Byte dùng để in ký tự này; được chỉ định trong initCustomChars ()
Sau đó, tôi sử dụng một hàm như thế này, được gọi từ setup (), để tạo các ký tự:
void initCustomChars () {
firstTrademarkCharByte = 0; for (size_t i = 0; i <brandCharCount; i ++) {lcd.createChar (logoCharCount + i, (uint8_t *) brandChars ); }}
Sau đó, việc in các ký tự tùy chỉnh cũng đơn giản như sử dụng lcd.write () với các byte thích hợp. Tôi đã viết một hàm trợ giúp để in một dải byte và định nghĩa printTrademark () về nó:
void writeRawByteRange (uint8_t line, uint8_t col, uint8_t startValue, size_t numBytes)
{for (uint8_t i = 0; i <numBytes; i ++) {lcd.setCursor (col + i, line); // cần sử dụng write () chứ không phải print () - print sẽ biến giá trị // số nguyên thành chuỗi và print * that * lcd.write (startValue + i); }} void printTrademark (uint8_t line, uint8_t col) {writeRawByteRange (line, col, firstTrademarkCharByte, brandingCharCount); }
Logo mũi tên của Amazon cũng được xử lý theo cách tương tự. Xem mã đính kèm để biết đầy đủ chi tiết.
Bước 4: Mã: Niceties
Để làm cho mọi thứ trở nên dễ dàng hơn một chút, tôi đã thêm một vài điểm tốt vào mã. Điều này bao gồm những thứ như: một hàm để xóa một dòng cụ thể bằng cách ghi đè nó bằng khoảng trắng và một hàm để căn giữa một chuỗi nhất định trên một dòng.
Tôi cũng muốn màn hình chuyển động qua ba giai đoạn riêng biệt:
- "Định giá động" với biểu trưng bên dưới
- "của Amazon" với biểu trưng bên dưới
- hiển thị giá ngẫu nhiên
Vì vậy, tôi đã xây dựng một hệ thống đơn giản theo dõi thời gian hoạt động của một giai đoạn nhất định và sau một khoảng thời gian nhất định, chuyển sang giai đoạn tiếp theo.
Xem mã đính kèm để biết tất cả các chi tiết đẫm máu!
Bước 5: Hộp

Bây giờ, vì vậy chúng ta không kêu gọi đội bom, chúng ta hãy làm một chiếc hộp đẹp cho toàn bộ mọi thứ. Chúng tôi sẽ làm điều này với acrylic cắt laser. Có rất nhiều công cụ trực tuyến để bắt đầu quá trình làm hộp đơn giản. Tôi khuyên bạn nên sử dụng makercase.com, vì nó cho phép bạn chỉ định kích thước bên trong và tính độ dày của vật liệu.
Chúng tôi đã đo Arduino, LCD và pin 9V và ước tính rằng chúng tôi có thể lắp nó vào một hộp có kích thước 4 "x 2,5" x 2 ". Vì vậy, chúng tôi đã cắm chúng vào makercase, với độ dày 1/8" acrylic. Chúng tôi đã sửa đổi tệp PDF kết quả để thêm một cửa sổ tròn cho màn hình LCD và một khe dọc dưới cùng cho thẻ hiển thị (sẽ tìm hiểu thêm về điều đó sau). Tệp kết quả được đính kèm dưới dạng PDF.
Chúng tôi đã sử dụng chất kết dính acrylic (loại xeton metyl ethyl độc hại) để lắp ráp bốn mặt của hộp. Sau đó, chúng tôi gắn bảng LCD vào mặt trước bằng keo nóng. Khi mọi thứ đã hoạt động và vừa vặn, chúng tôi dán keo nóng vào hai mặt cuối cùng của hộp để có thể dễ dàng tháo rời sau này. Vì chúng tôi không mong đợi thiết bị bị hao mòn nhiều, chúng tôi đã để Arduino và pin không được đảm bảo ở dưới cùng của vỏ máy.
Cải tiến tiềm năng
- Chúng tôi đã sơ ý xây dựng theo bất kỳ cách nào để bật hoặc tắt thiết bị. Ha. Chỗ cho một công tắc ở đáy hoặc mặt sau của hộp sẽ là một ý kiến hay.
- Khe dọc dưới cùng cho thẻ treo có thể gần hơn với mặt trước của hộp, để cải thiện khả năng hiển thị.
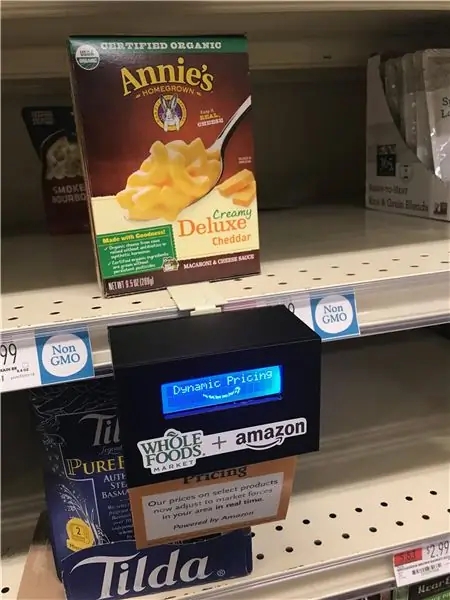
Bước 6: Trộn trong


Và bây giờ, phần khó: lẻn nó vào một cửa hàng.
Thương hiệu Whole Foods
Một số điều chúng tôi học được trong quá trình thiết kế ngược Whole Foods và xây dựng thương hiệu Amazon:
- Văn bản nội dung thường bằng Scala Sans
- Văn bản tiêu đề ở một thứ gì đó trông rất giống Brighton - một trong những phông chữ "ấm áp và thân thiện" chung đó
- Whole Foods Green là một cái gì đó gần với # 223323
- Đưa ra cửa hàng địa phương của bạn để biết các ví dụ về các yếu tố đồ họa lặp lại: chúng thích các đường viền hình vỏ sò, hiệu ứng ánh nắng và nghệ thuật vector đơn giản.
Thẻ treo
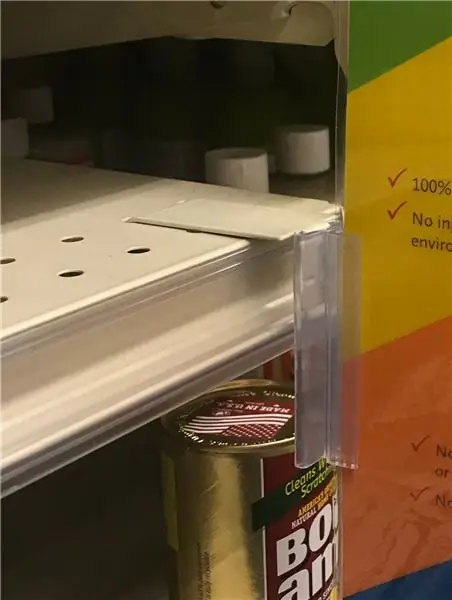
Chúng tôi cắt một khe ở dưới cùng của hộp acrylic để chúng tôi có thể gắn thẻ treo vào hộp, giải thích những gì đang xảy ra. Xem tệp PDF đính kèm để biết ví dụ. Cái này được thiết kế để cắt ra và lắp vào khe; nó phải vừa vặn và giữ mà không có bất kỳ chất kết dính nào.
Giá đỡ
Để thực sự gắn hộp vào kệ, Whole Foods sử dụng các thành phần giá đỡ khá tiêu chuẩn. Chúng tôi đã thực hiện các phép đo và tìm thấy một móc tương thích trong một cửa hàng phần cứng. Chúng tôi dán hộp vào móc bằng keo nóng.
Nếu bạn không thể tìm thấy một chiếc móc như vậy, bạn có thể thử dùng nam châm - dán một ít vào mặt sau của hộp và chỉ cần gắn nó vào giá.
Triển khai
Đặt hộp ngang tầm mắt để thu hút sự chú ý của người qua đường. Đừng để bị bắt! May mắn nhất!
Đề xuất:
Đầu máy mô hình điều khiển động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Đầu máy mô hình điều khiển động cơ bước | Động cơ bước làm bộ mã hóa quay: Trong một trong những phần Hướng dẫn trước, chúng ta đã học cách sử dụng động cơ bước làm bộ mã hóa quay. Trong dự án này, bây giờ chúng ta sẽ sử dụng bộ mã hóa quay động cơ bước đó để điều khiển đầu máy mô hình bằng vi điều khiển Arduino. Vì vậy, không có fu
Động cơ bước Điều khiển động cơ bước Động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Động cơ bước Điều khiển động cơ bước Động cơ bước | Động cơ bước như một bộ mã hóa quay: Có một vài động cơ bước nằm xung quanh và muốn làm điều gì đó? Trong Có thể hướng dẫn này, hãy sử dụng động cơ bước làm bộ mã hóa quay để điều khiển vị trí của động cơ bước khác bằng vi điều khiển Arduino. Vì vậy, không cần phải quảng cáo thêm, chúng ta hãy
Làm thế nào để điều chỉnh pin điện thoại di động vào máy ảnh kỹ thuật số và nó hoạt động!: 5 bước (có hình ảnh)

Làm thế nào để điều chỉnh pin điện thoại di động vào máy ảnh kỹ thuật số và nó hoạt động !: Xin chào mọi người! GoPro là một lựa chọn hoàn hảo cho máy ảnh hành động, nhưng không phải ai trong chúng ta cũng có thể mua được thiết bị đó. Mặc dù thực tế có rất nhiều loại camera dựa trên GoPro hoặc camera hành động nhỏ (tôi có Innovv C2 cho các trò chơi airsoft của mình), nhưng không phải tất cả
Màn hình cảm ứng Đồng bộ hóa gia đình & Bảng điều khiển gia đình gắn trên màn hình: 7 bước (có Hình ảnh)

Bảng điều khiển Home & Family Sync & Home trên màn hình cảm ứng: Chúng tôi có lịch được cập nhật hàng tháng với các sự kiện nhưng lịch được thực hiện theo cách thủ công. Chúng ta cũng có xu hướng quên những việc đã làm hết hoặc những việc vặt khác. Ở thời đại này, tôi nghĩ sẽ dễ dàng hơn nhiều nếu có một hệ thống đồng bộ lịch và sổ ghi chú mà c
Làm thế nào để tải nhạc từ trang web ALMOST BẤT KỲ (Haha) (Miễn là bạn có thể nghe được thì bạn có thể nhận được nó Được thôi nếu nó được nhúng vào Flash mà bạn có thể không có khả

Làm thế nào để tải nhạc từ trang web ALMOST BẤT KỲ (Haha) (Miễn là bạn có thể nghe nó thì bạn có thể nhận được nó … Được thôi nếu nó được nhúng vào Flash mà bạn có thể không có khả năng) EDITED !!!!! Thông tin bổ sung: nếu bạn đã từng truy cập vào một trang web và nó phát một bài hát mà bạn thích và muốn nó thì đây là hướng dẫn cho bạn, không phải lỗi của tôi nếu bạn làm hỏng thứ gì đó (chỉ có cách là nếu bạn bắt đầu xóa nội dung mà không có lý do ) tôi đã có thể tải nhạc cho
