
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:35.
- Sửa đổi lần cuối 2025-01-23 15:15.

Trong hướng dẫn này, chúng tôi sẽ xem xét thêm các ví dụ về những gì có thể được thực hiện với TFT 1.44 và Arduino Nano từ bộ dụng cụ Robo-Geek.
Vui lòng tham khảo để tìm hiểu cách kết nối với TFT 1.44:
www.instructables.com/id/Using-TFT-144-Wit…
Và nếu bạn chưa quen với Thế giới Arduino, chúng tôi đặc biệt khuyên bạn nên bắt đầu với:
www.instructables.com/id/Arduino-Nano/
Bước 1: Lấy lại cảm hứng cho ví dụ về màn hình


Tại Robo-Geek, chúng tôi là những người hâm mộ lớn của bộ phim Short Circuit. Hướng dẫn này được lấy cảm hứng từ cảnh mở đầu, Struck by Lighting, nơi màn hình máy tính được đặt trong Johnny's 5 thân được thiết lập lại. Với TFT 1.44, chúng ta có thể tạo ra một màn hình tương tự nhưng tất nhiên nó sẽ dành cho các robot thu nhỏ.
Lưu ý khi kiểm tra hệ thống được tiến hành, các tiêu đề khác nhau sẽ nhấp nháy bằng chữ đỏ. Vì vậy, điều này là rất mát mẻ!
Mã đơn giản này sẽ được sử dụng để tạo lại trình tự kiểm tra hệ thống.
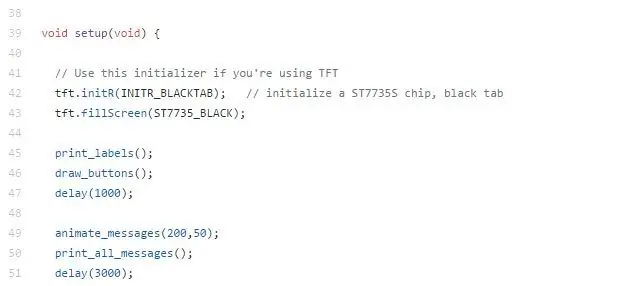
Bước 2: Mã
Giống như tất cả mã Arduino, có 2 phần:
Chức năng thiết lập và chức năng vòng lặp. Các chức năng còn lại là chức năng phụ trợ.
Có một thủ thuật đơn giản để tạo hoạt ảnh. Đó là vẽ màu, sau đó vẽ màu đen tương tự. Miễn là nền đen, ảnh hưởng đến người dùng là văn bản hoặc hình vẽ sẽ nhấp nháy. Tốc độ xử lý khá nhanh nên có thể tạo hình động nhanh với độ trễ nhỏ.
Màn hình được chia thành 10 phần, 5 phần ở mỗi nửa màn hình.
Hàm print_messages () in phần cụ thể đã chọn và màu phông chữ được chọn.
Hàm print_all_messages () in tất cả các phần
Hàm print_labels () vẽ các nhãn cho màn hình (các nút BẬT / TẮT, v.v.)
Hàm draw_buttons () vẽ các nút
Hàm animate_messages () gọi hàm print_messages () và hiển thị các thông báo dưới dạng một chuỗi ngẫu nhiên:
/ Trình tự: 5, 3, 9, 7, 4, 10, 8, 2, 1, 6
Ý tưởng cải tiến: Mã này có thể được cải thiện và có thể sử dụng hàm ngẫu nhiên để thay thế.
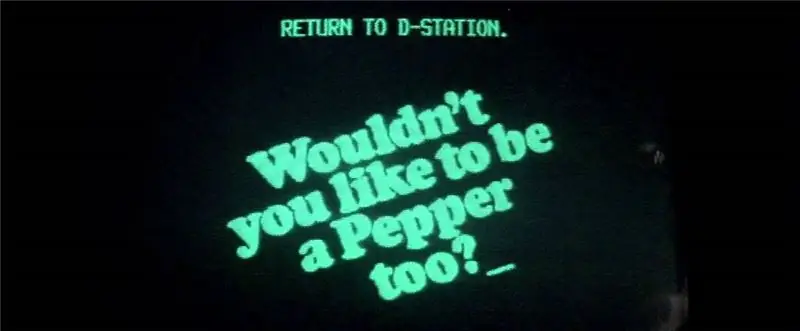
Bước 3: Ví dụ: Bạn cũng không muốn trở thành hạt tiêu?


Thêm cảm hứng từ bộ phim Short Circuit:
Như theo ví dụ trước, mã này cho thấy cách tương tác với TFT 1.44 từ Robo-Geek Kits.
Hàm printDrPepper () in thông báo.
Hàm printDrPepper_withdelay () in thông báo với độ trễ.
Hàm xoayText () in thông báo với độ trễ nhưng xoay nó trên màn hình.
Các vấn đề tiềm ẩn:
Với TFT 1.44, một số lần cài đặt được định cấu hình như thể màn hình 128x160, do đó có thể cần một độ lệch theo hướng dọc. Tham khảo hướng dẫn sau Bước 4 để biết thêm chi tiết. Một lần nữa, một phần của trò chơi hack các thiết bị nhỏ bé này.
www.instructables.com/id/Using-TFT-144-With-Arduino-Nano/
Bước 4: Các nguồn khác


Nếu bạn đang tìm kiếm thêm cảm hứng, chúng tôi khuyên bạn nên xem video tuyệt vời này từ Educ8s.
Tuy nhiên, điều quan trọng cần lưu ý là các thư viện được sử dụng khác với các thư viện được hiển thị trong hướng dẫn, vì vậy chúng tôi không chịu trách nhiệm về tính hợp lệ của video. Phải nói rằng, luôn luôn tốt khi thử nghiệm và học hỏi từ càng nhiều người từ cộng đồng mã nguồn mở.
Chúc bạn may mắn với dự án của mình và hãy cho chúng tôi biết điều gì truyền cảm hứng cho dự án tiếp theo của bạn.
Đề xuất:
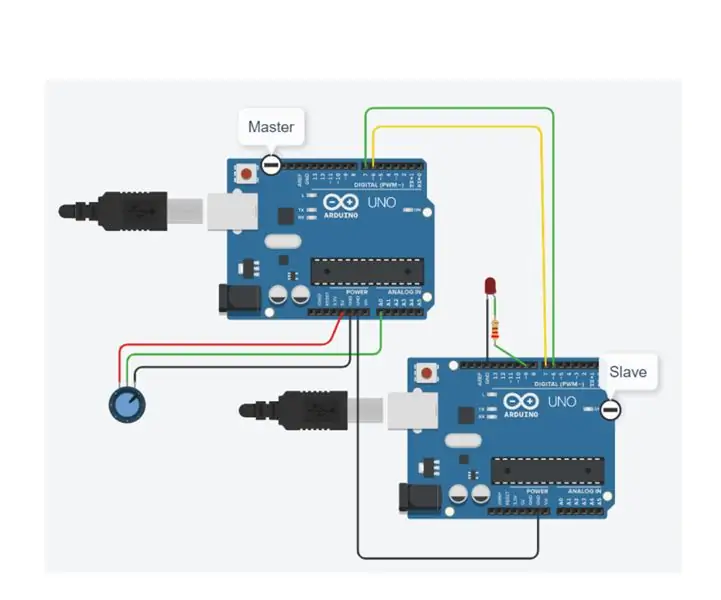
Gửi dữ liệu số từ Arduino này sang Arduino khác: 16 bước

Gửi dữ liệu số từ Arduino này sang Arduino khác: Giới thiệu bởi David Palmer, CDIO Tech. tại Đại học Aston. Bạn có bao giờ cần gửi một số số từ Arduino này sang Arduino khác không? Hướng dẫn này cho thấy làm thế nào. Bạn có thể dễ dàng kiểm tra nó hoạt động bằng cách chỉ cần gõ một chuỗi số để gửi tại S
Lập trình Arduino bằng Arduino khác để hiển thị văn bản cuộn mà không có thư viện: 5 bước

Lập trình Arduino Sử dụng Arduino khác để hiển thị văn bản cuộn mà không cần thư viện: Sony Spresense hoặc Arduino Uno không quá đắt và không yêu cầu nhiều năng lượng. Tuy nhiên, nếu dự án của bạn có giới hạn về nguồn, không gian hoặc thậm chí ngân sách, bạn có thể muốn xem xét sử dụng Arduino Pro Mini. Không giống như Arduino Pro Micro, Arduino Pro Mi
Cách tạo đồng hồ thời gian thực bằng Arduino và màn hình TFT - Arduino Mega RTC với màn hình TFT 3,5 inch: 4 bước

Cách tạo đồng hồ thời gian thực bằng Arduino và màn hình TFT | Arduino Mega RTC với màn hình TFT 3,5 inch: Truy cập kênh Youtube của tôi. 2560 và mô-đun RTC DS3231… .Trước khi bắt đầu… hãy kiểm tra video từ kênh YouTube của tôi..Lưu ý: - Nếu bạn đang sử dụng Arduin
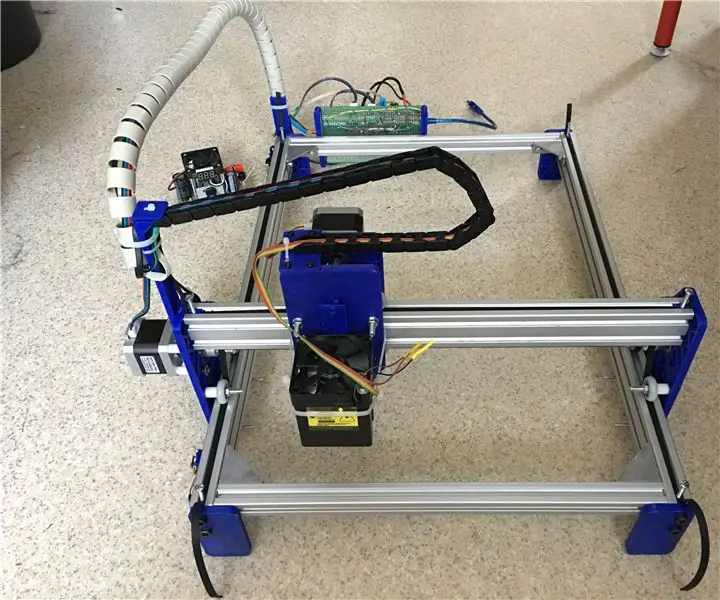
Tự làm máy khắc laser in 3D với khoảng. Khu vực khắc 38x29cm: 15 bước (có hình ảnh)

Máy khắc laser in 3D tự làm với khoảng. Khu vực khắc 38x29cm: Nói trước: Dự án này sử dụng tia laser có công suất bức xạ lớn. Điều này có thể rất nguy hại đối với các chất liệu khác nhau, làn da của bạn và đặc biệt là mắt của bạn. Vì vậy, hãy cẩn thận khi sử dụng máy này và cố gắng chặn mọi
RGB LED nổi bật Hình ảnh khắc / khắc bằng nhựa có khung: 5 bước

Hình ảnh khắc / khắc bằng nhựa nổi bật LED RGB LED: Xin chào, đây là hướng dẫn phác thảo cách tôi thực hiện khắc chữ Kanji trên một tấm nhựa trong, sau đó xen kẽ một mạch đèn LED RGB vào khung để làm nổi bật các ký tự được khắc / khắc. Tôi khá chắc rằng mình đã thấy ý tưởng chung này được sử dụng ở đâu đó (
