
Mục lục:
- Bước 1: Tải xuống và cài đặt phần mềm cho RaspberryPI
- Bước 2: Nguồn cung cấp cần thiết: Màn hình LED 1,2 inch
- Bước 3: Nguồn cung cấp cần thiết: Máy hút ẩm DHT11
- Bước 4: Nguồn cung cấp cần thiết: Màn hình Digole 2,6 "
- Bước 5: Nguồn cung cấp cần thiết: RaspberriPi Zero (hoặc RaspberriPi thông thường nên hoạt động)
- Bước 6: Xây dựng và kết nối màn hình
- Bước 7: In Bao vây dự án
- Bước 8: Gắn 7 Phân đoạn và Màn hình Digole bằng Súng Keo Nóng để Giữ Chúng tại Vị trí
- Bước 9: Chuẩn bị dây để kết nối
- Bước 10:
- Bước 11: Kết nối tất cả các bộ phận bên trong hộp đã in
- Bước 12: Kết nối tất cả các bộ phận bên trong hộp đã in
- Bước 13: Kết thúc thi công
- Bước 14: Thiết lập tập lệnh khởi động
- Tác giả John Day [email protected].
- Public 2024-01-30 13:35.
- Sửa đổi lần cuối 2025-01-23 15:15.
Đồng hồ để bàn tuyệt đẹp với hiển thị ngày và thời tiết.
Bước 1: Tải xuống và cài đặt phần mềm cho RaspberryPI
Tải xuống "RASPBIAN JESSIE LITE"
Tạo đĩa cứng mới của bạn cho DashboardPI
Cắm thẻ nhớ microSD vào máy tính của bạn qua bộ điều hợp USB và tạo ảnh đĩa bằng lệnh dd
Xác định vị trí thẻ nhớ microSD đã lắp của bạn thông qua lệnh df -h, ngắt kết nối và tạo hình ảnh đĩa bằng lệnh đĩa sao chép đĩa dd
$ df -h / dev / sdb1 7.4G 32K 7.4G 1% / media / XXX / 1234-5678
$ umount / dev / sdb1
Thận trọng: đảm bảo lệnh hoàn toàn chính xác, bạn có thể làm hỏng các đĩa khác bằng lệnh này
if = location of RASPBIAN JESSIE LITE image file of = location of your microSD card
$ sudo dd bs = 4M if = / path / to / raspbian-jessie-lite.img of = / dev / sdb (lưu ý: trong trường hợp này, đó là / dev / sdb, / dev / sdb1 là một phân vùng nhà máy hiện có trên microSD)
Thiết lập RaspberriPi của bạn
Cắm thẻ microSD mới của bạn vào raspberrypi và bật nguồn bằng màn hình được kết nối với cổng HDMI
Đăng nhập
user: pi pass: raspberry Thay đổi mật khẩu tài khoản của bạn để bảo mật
sudo passwd pi Bật Tùy chọn Nâng cao RaspberriPi
sudo raspi-config Chọn: 1 Mở rộng hệ thống tệp
9 Tùy chọn Nâng cao
Tên máy chủ A2 thay đổi nó thành "EnvironmentClock"
A4 SSH Bật máy chủ SSH
A7 I2C Bật giao diện i2c Bật bàn phím tiếng Anh / Mỹ
sudo nano / etc / default / keyboard Thay đổi dòng sau: XKBLAYOUT = "us" Khởi động lại PI để thay đổi bố cục bàn phím / thay đổi kích thước hệ thống tệp có hiệu lực
$ sudo shutdown -r now Tự động kết nối với WiFi của bạn
sudo nano /etc/wpa_supplicant/wpa_supplicant.conf Thêm các dòng sau để raspberrypi của bạn tự động kết nối với WiFi tại nhà của bạn (ví dụ: nếu mạng không dây của bạn được đặt tên là "linksys", trong ví dụ sau)
network = {ssid = "linksys" psk = "WIRELESS PASSWORD HERE"} Khởi động lại PI để kết nối với mạng WiFi
$ sudo shutdown -r ngay bây giờ
Bây giờ PI của bạn cuối cùng đã có trên mạng cục bộ, bạn có thể đăng nhập từ xa vào nó qua SSH. Nhưng trước tiên bạn cần lấy địa chỉ IP mà nó hiện có.
$ ifconfig Tìm kiếm "inet addr: 192.168. XXX. XXX" trong đầu ra của lệnh sau cho Địa chỉ IP PI của bạn Chuyển đến một máy khác và đăng nhập vào raspberrypi của bạn qua ssh
$ ssh [email protected]. XXX. XXX Bắt đầu cài đặt các gói bắt buộc
$ sudo apt-get cập nhật
$ sudo apt-get nâng cấp
$ sudo apt-get install vim git python-request python-smbus i2c-tools python-images python-smbus build-essential python-dev rpi.gpio python3 python3-pip libi2c-dev
Cập nhật cài đặt múi giờ địa phương
$ sudo dpkg-recfigure tzdata chọn múi giờ của bạn bằng giao diện Thiết lập lệnh l thư mục đơn giản [tùy chọn]
$ vi ~ /.bashrc
thêm dòng sau:
$ bí danh l = 'ls -lh'
$ source ~ /.bashrc Sửa lỗi tô sáng cú pháp mặc định của VIM [tùy chọn]
$ sudo vi / etc / vim / vimrc
bỏ ghi chú dòng sau:
cú pháp trên kho lưu trữ Clone Clock
$ cd ~
$ git clone https://github.com/khinds10/EnosystemClock.git Cài đặt i2c Backpack Python Drivers
$ cd ~
$ git clone
$ cd Adafruit_Python_LED_Backpack /
$ sudo python setup.py install DHT11 Install
$ cd ~
$ git clone
$ cd Adafruit_Python_DHT /
$ sudo python setup.py cài đặt
$ sudo python ez_setup.py
$ cd ví dụ /
$ vi simpletest.py Thay đổi dòng sau:
sensor = Adafruit_DHT. DHT11 Nhận xét dòng ra
pin = 'P8_11' Bỏ ghi chú dòng và thay đổi số pin thành 16
pin = 16 Chạy thử nghiệm
python simpletest.py
Bạn sẽ thấy số liệu về Nhiệt độ và Độ ẩm được hiển thị trên dòng lệnh.
Bước 2: Nguồn cung cấp cần thiết: Màn hình LED 1,2 inch
Bước 3: Nguồn cung cấp cần thiết: Máy hút ẩm DHT11
Bước 4: Nguồn cung cấp cần thiết: Màn hình Digole 2,6"
|Bước 5: Nguồn cung cấp cần thiết: RaspberriPi Zero (hoặc RaspberriPi thông thường nên hoạt động)
Bước 6: Xây dựng và kết nối màn hình
Chuẩn bị Màn hình Digole cho i2C
Ở mặt sau của Màn hình Digole, hàn jumper để gán màn hình sử dụng giao thức i2c
Bước 7: In Bao vây dự án
Sử dụng máy in 3D in các tệp bao vây có trong thư mục 'bao vây /'. Các tệp.x3g tương thích với MakerBot. Bạn cũng có thể sử dụng các tệp.stl và.blend (Chương trình Máy xay sinh tố) để chỉnh sửa và tạo các cải tiến của riêng bạn cho thiết kế.
Sử dụng 4 vít khoan và gắn bảng mặt trước (có 2 lỗ) vào thân 4 cạnh. Sau đó, lắp màn hình vào từng lỗ.
Bước 8: Gắn 7 Phân đoạn và Màn hình Digole bằng Súng Keo Nóng để Giữ Chúng tại Vị trí
Bước 9: Chuẩn bị dây để kết nối
Tôi sử dụng dây nhảy tiêu chuẩn và một máy cắt dây để tước dây trần ở giữa các dây để tôi có thể có một chùm được kết nối với nhau được dán bằng súng bắn keo nóng. (Trong hình ảnh bên dưới là tôi đã nhóm các dây 5V / GND / SCA / và SCL lại với nhau.)
Bước 10:
Bắt đầu đấu dây thiết bị bằng cách sử dụng sơ đồ đấu dây bên dưới như hướng dẫn.
Màn hình 7 đoạn D -> SDA C -> SCL + -> 5v GND -> GND IO -> 5v Digole Display GND -> GND DATA -> SDA CLK -> SCL VCC -> 3V DHT11 Humidistat VCC -> 5V GND - > GND DATA -> GPIO 16 / PIN 36
Bước 11: Kết nối tất cả các bộ phận bên trong hộp đã in
Bước 12: Kết nối tất cả các bộ phận bên trong hộp đã in
Bước 13: Kết thúc thi công
Dán keo tản nhiệt vào mặt sau và luồn cáp USB qua lỗ khác của mặt sau để cấp nguồn cho thiết bị. Chỉ gắn mặt sau bằng 2 ốc vít trong trường hợp bạn cần tháo rời để sửa chữa.
Bước 14: Thiết lập tập lệnh khởi động
Định cấu hình Ứng dụng để chạy chính xác trong tệp settings.py cấu hìnhTìm tệp tin settings.py và điều chỉnh theo cài đặt hiện tại của bạn
Khóa API # dự báo.io cho thông tin thời tiết địa phươngweatherAPIURL = 'https://api.forecast.io/forecast/'weatherAPIKey =' KHÓA API CỦA BẠN CHO FORECAST. IO '
# tùy chọn để chạy trình ghi nhật ký nhiệt độ / độ ẩm từ xa
# search google để lấy Vĩ độ / Kinh độ cho vị trí nhà của bạnlatitude = 41.4552578longitude = -72.1665444
$ crontab -e
Thêm các dòng sau:
@reboot nohup python /home/pi/EnosystemClock/clock.py> / dev / null 2> & 1
@reboot nohup python /home/pi/EnosystemClock/display.py> / dev / null 2> & 1
Xác minh rằng màn hình bắt đầu hoạt động khi khởi động lại
$ sudo khởi động lại TÙY CHỌN: Trình ghi nhật ký tạm thời vào tập lệnh API mỗi 10 phút
$ crontab -e Thêm các dòng sau:
* / 10 * * * * python /home/pi/EnosystemClock/temp-check.py
TÙY CHỌN: Tạo hình ảnh thời tiết của riêng bạn để hiển thị trên màn hình
Tải tệp 128x128 của riêng bạn lên URL sau:
www.digole.com/tools/PicturetoC_Hex_convert…
Chọn tệp hình ảnh của bạn để tải lên, thêm kích thước bạn muốn trên màn hình (Chiều rộng / Chiều cao)
Chọn "256 màu cho OLED / LCD màu (1 byte / pixel)" trong menu thả xuống "Dùng cho"
Nhận đầu ra hex.
Thêm đầu ra hex vào tệp hiển thị / xây dựng / tiêu đề (.h), sử dụng các tệp khác làm hướng dẫn cho cú pháp.
Bao gồm tệp mới trong tệp digole.c #include myimage.h
Bao gồm một móc dòng lệnh mới vào tệp hình ảnh của bạn trong. Lưu ý: lệnh bên dưới nói rằng vẽ hình ảnh của bạn ở vị trí 10 pixel trên 10 pixel xuống. Bạn có thể thay đổi nó thành các tọa độ X, Y khác nhau, bạn cũng có thể thay đổi các giá trị 128, 128 thành bất kỳ kích thước nào mà hình ảnh mới của bạn thực sự là.
} else if (strcmp (digoleCommand, "myimage") == 0) {drawBitmap256 (10, 10, 128, 128, & myimageVariableHere, 0); // myimageVariableHere được định nghĩa trong tệp (.h) của bạn}
Bây giờ hãy xây dựng lại (bỏ qua các lỗi) bên dưới để hình ảnh mới của bạn hiển thị bằng lệnh sau.
$./digole myimage Tái tạo [Đã bao gồm] Trình điều khiển hiển thị Digole cho các thay đổi tùy chọn của bạn
$ cd display / build $ gcc digole.c $ mv a.out../../digole $ chmod + x../../digole
Đề xuất:
Trạm thời tiết NaTaLia: Trạm thời tiết sử dụng năng lượng mặt trời Arduino Đã thực hiện đúng cách: 8 bước (có hình ảnh)

Trạm thời tiết NaTaLia: Trạm thời tiết sử dụng năng lượng mặt trời Arduino Đã hoàn thành đúng cách: Sau 1 năm hoạt động thành công trên 2 địa điểm khác nhau, tôi đang chia sẻ kế hoạch dự án trạm thời tiết sử dụng năng lượng mặt trời của mình và giải thích cách nó phát triển thành một hệ thống thực sự có thể tồn tại trong thời gian dài thời kỳ từ năng lượng mặt trời. Nếu bạn theo dõi
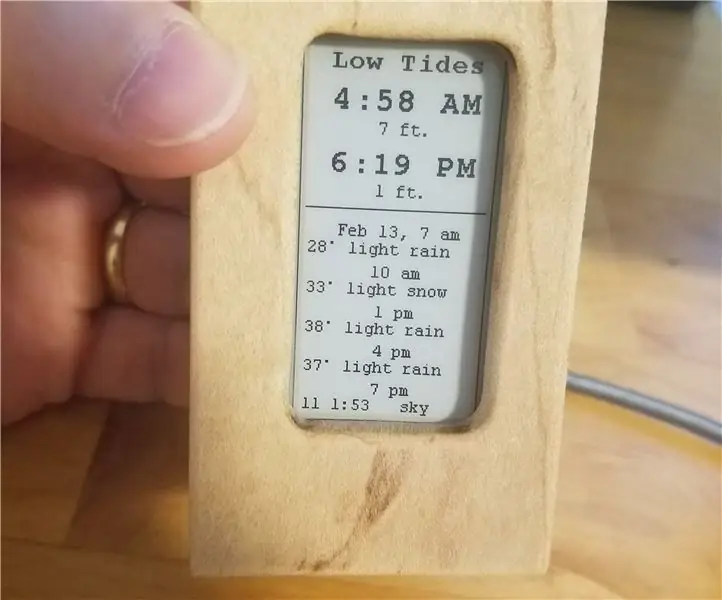
Đồng hồ thủy triều và thời tiết: 9 bước (có hình ảnh)

Đồng hồ thủy triều và thời tiết: Mặc dù bạn có thể mua đồng hồ thủy triều tương tự có một kim chỉ cho biết thủy triều là cao hay thấp hoặc ở đâu đó ở giữa, nhưng điều tôi muốn là một cái gì đó sẽ cho tôi biết thời điểm thủy triều xuống. Tôi muốn một cái gì đó mà tôi có thể liếc qua
Động cơ bước Điều khiển động cơ bước Động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Động cơ bước Điều khiển động cơ bước Động cơ bước | Động cơ bước như một bộ mã hóa quay: Có một vài động cơ bước nằm xung quanh và muốn làm điều gì đó? Trong Có thể hướng dẫn này, hãy sử dụng động cơ bước làm bộ mã hóa quay để điều khiển vị trí của động cơ bước khác bằng vi điều khiển Arduino. Vì vậy, không cần phải quảng cáo thêm, chúng ta hãy
Nến thời tiết - Xem nhanh thời tiết và nhiệt độ: 8 bước

Nến thời tiết - Xem nhanh thời tiết và nhiệt độ: Sử dụng ngọn nến kỳ diệu này, bạn có thể cho biết nhiệt độ hiện tại và điều kiện bên ngoài ngay lập tức
Acurite 5 trong 1 Trạm thời tiết sử dụng Raspberry Pi và Weewx (các trạm thời tiết khác tương thích): 5 bước (có Hình ảnh)

Trạm thời tiết Acurite 5 trong 1 Sử dụng Raspberry Pi và Weewx (các Trạm thời tiết khác Tương thích): Khi tôi mua trạm thời tiết Acurite 5 trong 1, tôi muốn có thể kiểm tra thời tiết tại nhà của mình khi tôi đi vắng. Khi tôi về nhà và thiết lập nó, tôi nhận ra rằng tôi phải có màn hình kết nối với máy tính hoặc mua trung tâm thông minh của họ,
