
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:35.
- Sửa đổi lần cuối 2025-01-23 15:15.

Hướng dẫn này chỉ cho bạn cách điều khiển arduino bằng lệnh gọi ajax từ một quả phụ Huzzah chỉ sử dụng các hàm javascript. Về cơ bản, bạn có thể sử dụng javascript trong trang html sẽ cho phép bạn dễ dàng viết giao diện html với các hàm javascript đơn giản sử dụng lệnh gọi lại ajax. Để cho phép ESP8266 giao tiếp với arduino. Do đó, tất cả các chân có thể được thiết lập từ một hàm javascript. Tương tự như vậy, chúng ta cũng có thể đọc giá trị từ bất kỳ ghim nào bằng cách sử dụng hàm javascript. Tôi hy vọng rằng điều này sẽ giúp điều khiển arduino từ tài liệu html dễ dàng hơn. Tôi nhận ra rằng có rất nhiều người có thể viết html. Hầu hết trong số họ không muốn cố gắng tạo một ứng dụng điện thoại di động bằng java hoặc xcode hoặc một số khuôn khổ khác. Điều này sẽ giúp mọi người rất dễ dàng vì tất cả những gì họ cần làm là sử dụng một hàm javascript để đặt và đọc các giá trị từ các chân. Ví dụ, không phải là nó dễ dàng hơn để viết
Bật
Để bật một nút. Cái hay là không có lập trình arduino nào khác tham gia ngoài việc khai báo mã pinMode (12, INPUT); Trong chức năng thiết lập của bạn. Miễn là ghim được khai báo hơn javascript có thể được sử dụng cho mọi thứ khác.
document.onload = {
GetJSON ('A0', 1 'return_json')
}
Đây là tất cả những gì bạn cần làm để lấy giá trị của chân analog 0 và trả kết quả vào div. Vì vậy, đây sẽ là một cách dễ dàng để mọi người có thể tạo các trang html điều khiển arduino. Cũng như tạo giao diện để có thể thiết lập và đọc các chân arduino bằng javascript.
Bước 1: Những gì bạn sẽ cần
Tôi đã xây dựng dự án này cho những người dùng muốn điều khiển arduino của họ bằng một trang html trên ESP8266. Mục tiêu của dự án này là tạo ra một phương pháp đơn giản để thiết lập giá trị của các chân trên arduino của bạn bằng một hàm javascript. Đối với examplate onclick = "SetPin (12, 1, 0)" sẽ đặt Pin 12 trên arduino của bạn thành Cao.
Đối với hướng dẫn này, bạn sẽ cần các mục sau để làm theo chính xác. Tuy nhiên, tôi cho rằng nó sẽ hoạt động trên hầu hết các kết hợp arduino và ESP8266. Tuy nhiên, để làm theo chính xác những gì tôi có ở đây, bạn sẽ cần các thành phần sau.
Arduino Uno - Nên hoạt động với bất kỳ thiết bị tương thích với arduino nào có Bảng ngắt nối tiếp Rx TxAdafruit Huzzah USB To Serial Cable 4 công suất thấp Bộ kiểm tra độ lệch tương tự của đèn LED - bất kỳ cảm biến tương tự nào cung cấp đầu ra tương tự sẽ hoạt động Dây Wifi Bộ định tuyến Điện thoại Di động Với Trình duyệt Di động Arduino Libraries.
Bước 2: Chuẩn bị ID Arduino
Dự án này yêu cầu một thư viện arduino mới và một số cấu hình và vì lợi ích của thời gian. Tôi sẽ không đưa vào ảnh chụp màn hình của mọi màn hình và tôi sẽ chỉ chạy qua những gì bạn sẽ cần để cấu hình điều này và làm cho nó chạy. Tôi đã cố gắng làm cho nó dễ dàng nhất có thể cho người dùng.
Mã sử dụng một số thư viện để hoạt động. Đầu tiên, chúng ta sẽ tập trung vào việc thiết lập arduino cho ESP8266, tôi đang sử dụng Adafruit Huzzah trong ví dụ này, vì tôi thấy các sản phẩm của adafruit là đáng tin cậy nhất và có sự hỗ trợ tốt nhất. Miễn là bạn không cố gắng nhận hỗ trợ từ máy chủ Adafruit Discord. Bạn sẽ gặp nhiều may mắn hơn khi nhận được sự giúp đỡ trong các diễn đàn hỗ trợ.
Dù sao, tôi đang sử dụng các thư viện sau trên ESP8266
ESP8266WiFi WiFiClient ESP8266WebServer ArduinoJSONT Đây không phải là hướng dẫn về cách tải xuống và cài đặt thư viện, tuy nhiên, đây là những thư viện được sử dụng trên HUZZAH. Vì vậy, hãy tìm chúng và cài đặt chúng. Bạn cũng sẽ cần cài đặt định nghĩa bảng cho HUZZAH, vì vậy nếu bạn đi tới FILE> Tùy chọn Trong hộp có nội dung URL Trình quản lý bảng bổ sung, vui lòng thêm thông tin sauhttps://arduino.esp8266.com/stable/package_esp8266c… nếu bạn đã có một cái gì đó trong trường này, hơn là hãy đảm bảo rằng bạn thêm dấu phẩy vào đó để thêm url bảng bổ sung. Nhấp vào ok đó đi
Tools> Board> Boards Manager Hơn tìm kiếm ESP8266 hơn là cài đặt ESP8266 bởi Cộng đồng ESP8266.
Tuyệt vời bây giờ hãy đảm bảo rằng chúng tôi có mọi thứ chúng tôi cần để mã arduino hoạt động. Một bên arduino, bản thân arduino chỉ sử dụng 2 thư viện cho hướng dẫn này.
SoftwareSerialArduinoJSONBạn đã có.
Bước 3: Chuẩn bị ESP8266

Bây giờ chúng ta sẽ đặt mã vào ESP8266 (Adafruit HUZZAH) và chuẩn bị cho nó để kết nối với Arduino. Giải nén mã cho HUZZAH và mở bản phác thảo. Trên dòng 11 và 12, hãy thay đổi ssid và mật khẩu của kết nối WIFI trên mạng cục bộ của bạn. Bạn sẽ nhận thấy rằng có 2 tệp là tệp sketch và tệp index.h. Tệp index.h là nơi lưu trữ html sẽ được hiển thị trong điện thoại của bạn.
Sau khi bạn đã đặt SSID và mật khẩu chính xác cho wifi của mình, bạn có thể biên dịch mã và tải nó lên ESP8266 của mình. Trên HUZZAH, bạn phải giữ Nút có nhãn GPIO0 sau đó nhấp vào nút nghỉ, sau đó buông nút GPIO0 để đưa chip vào chế độ bộ nạp khởi động. Nếu chip đã được đưa thành công vào chế độ bộ nạp khởi động, đèn đỏ sẽ bật sáng cho biết chip đang ở chế độ bộ nạp khởi động.
Để kết nối với ESP8266, bạn sẽ cần cáp nối tiếp hoặc bộ chuyển đổi USB sang Nối tiếp hoặc chip FDTI. Trong trường hợp này, tôi đang sử dụng cáp của adafruit như đã ghi trong hướng dẫn. Tuy nhiên, bạn có thể kết nối với chip theo nhiều cách, sử dụng TTL trên các chân Tx và Rx. Tôi hy vọng rằng những người xem này biết cách kết nối với chip để tải mã trên đó. Nhưng dù sao hãy tiếp tục và flash chip với mã trong tệp zip được đính kèm ở bước này.
Bước 4: Chuẩn bị Arduino
Để tải mã vào arduino, hãy thay đổi định nghĩa bảng của bạn thành Arduino / Genuino Uno. Hơn giải nén tệp được đính kèm ở bước này. Hơn là tải nó lên ardunio. Thực sự khá đơn giản, tất cả công việc khó khăn đã được thực hiện cho bạn rồi. Tôi đã trải qua quá trình thử nghiệm một quá trình lỗi nên tất cả những gì bạn phải làm là tải mã lên.
Bước 5: Kết nối mọi thứ lại với nhau

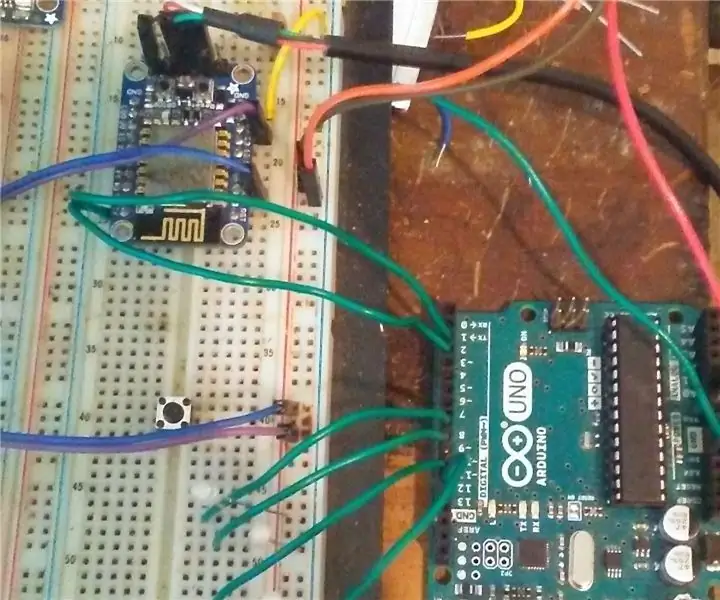
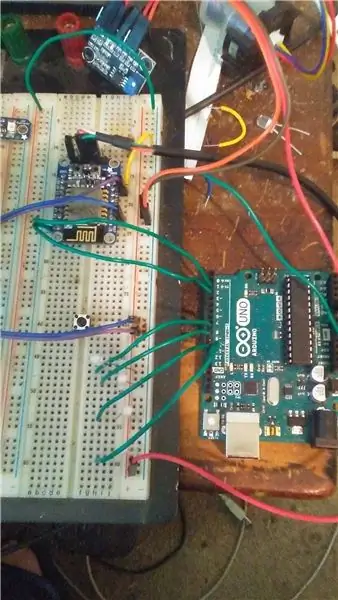
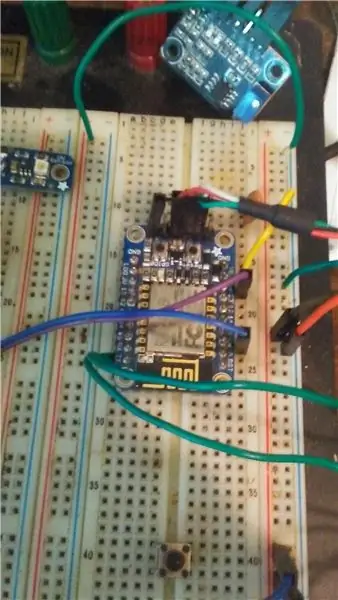
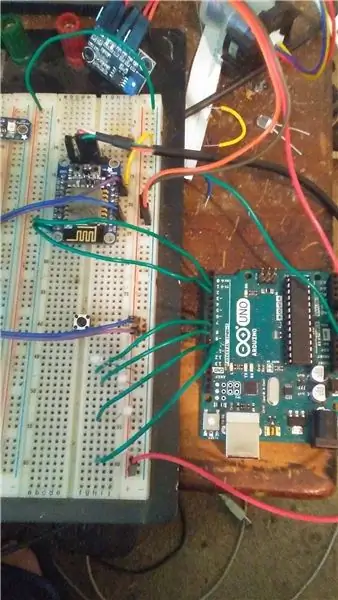
Ok vì vậy đối với hệ thống dây điện, tôi có một bức ảnh bên trên về những gì tôi có ở đây.
Kết nối Tx trên Huzzah với Pin 2 trên arduino. Kết nối Rx trên Huzzah với Pin 3 trên arduino. Tôi đã tạo một ổ cắm nối tiếp khác trên chân 2 và 3 trên arduino để giải phóng Bảng điều khiển nối tiếp mặc định.
Kết nối Pin V + và En với 5v từ arduino. - Adafruit Huzzah có bộ điều chỉnh điện áp 3.3v tích hợp, vì vậy việc cắm các chân này vào như thế này có thể không hoạt động với tất cả các mô-đun ESP8266. Bạn có thể cần đấu dây trong bộ điều chỉnh điện áp của riêng mình. Tôi khuyên bạn nên sử dụng Huzzah nếu bạn chỉ muốn mọi thứ hoạt động dễ dàng. Kết nối GND với GND của arduino
Trên các chân 12, 11, 9, 8 trên dây arduino trong đèn LED của bạn, tôi đã sử dụng đèn LED có công suất thấp ở đây vì những đèn tạo ra quá nhiều dòng điện có thể tiêu thụ quá nhiều điện để giữ cho thí nghiệm này đơn giản.
Hơn trên Pin 0 tương tự A0 trên arduino, tôi đã cắm vào đường ra của máy thử Turpitity của mình. Tuy nhiên, về cơ bản bạn có thể cắm đầu ra của bất kỳ cảm biến nào sẽ cung cấp cho bạn kết quả đọc analog. Đó là tất cả những gì bạn cần làm để giải quyết vấn đề này.
Bước 6: Truy cập trang web
Bây giờ bạn đã có dây arduino và bạn đã tải mọi thứ lên bảng của mình, bạn cần để có thể xem html trên điện thoại di động của mình. Bây giờ tôi muốn bạn kết nối với cùng một bộ định tuyến wifi mà bạn đã đặt SSID và mật khẩu trong mã trên Huzzah. Ngoài ra, bạn cần phải tìm ra địa chỉ IP nào mà bộ định tuyến của bạn đã gán cho thiết bị của bạn. Thông thường, nếu bạn đăng nhập vào cấu hình bộ định tuyến của mình, sẽ có một danh sách khách hàng. Điều đó hiển thị địa chỉ IP của tất cả các thiết bị được kết nối với kết nối Wifi của bạn. Tuy nhiên, nếu bạn không thể tìm thấy địa chỉ IP này, bạn có thể rút nó khỏi arduino và chạy lại bằng cáp nối tiếp. Nếu bạn mở bảng điều khiển nối tiếp trên thiết bị, nó sẽ in địa chỉ IP cho thiết bị trong bảng điều khiển nối tiếp trong trường hợp bạn không thể tìm thấy nó theo cách khác. Bất cứ khi nào bạn kết nối với cùng một mạng Wifi với điện thoại di động của bạn. Hơn hướng trình duyệt web di động của bạn đến địa chỉ ip của Huzzah. Có thể trông một cái gì đó tương tự như thế này. https://192.168.0.107 hoặc cái gì đó tương tự. Ở đó tôi đã đưa vào một trang cơ bản cho phép bạn bật và tắt 4 Led cũng như đọc giá trị của cảm biến tương tự.
Bước 7: Sử dụng Javascipt
Trong tệp có tên là index.h trong bản phác thảo Mã ESP8266, nó sẽ xuất hiện dưới dạng một tab riêng biệt trong trình soạn thảo arduino. Bạn có thể xem ví dụ cơ bản mà tôi đã thực hiện ở đây. Về cơ bản cách nó hoạt động là như thế này.
SetPin (12, 1, 0); SetPin ({Số pin}, {Giá trị 1 Cao 0 Thấp}, {IsAnalog 1 Có 0 Không})
Điều này sẽ đặt giá trị của chân số 12 thành cao
SetPin (4, 0, 0);
Điều này sẽ đặt giá trị của chân kỹ thuật số 4 thành thấp
SetPin (A2, 439, 1) Điều này sẽ đặt giá trị của Chân tương tự 2 thành 439
Tương tự như vậy, hàm GetJSON sẽ trả về một giá trị được yêu cầu từ một ghim và đặt nó vào một html elemted với Id div được chỉ định.
GetJSON ('A0', 1, 'resp_i') GetJSON ({Pin Number}, {IsAnalog 1 Yes 0 No}, {Id Of HTML Element to return result})
Thao tác này sẽ gửi một yêu cầu tới arduino để yêu cầu nó cung cấp giá trị của chân tương tự 0 và trả kết quả thành Div với ID resp_iGetJSON (12, 0, 'mydiv'); Điều này sẽ yêu cầu arduino lấy giá trị của chân số 0 và trả về kết quả thành một phần tử html với và Id của mydiv
Bước 8: Hỗ trợ
Tôi hy vọng kịch bản của tôi sẽ giúp những người trong số các bạn muốn sử dụng nó. Tôi đã sử dụng một ví dụ html rất cơ bản ở đây với hy vọng rằng những người khác sẽ khám phá tất cả các khả năng của nó mà tôi không thể. Tuy nhiên, điều này sẽ chứng minh cách ajax có thể được sử dụng để điều khiển arduino mà không cần tải trang html và những thứ có tính chất đó.
Nếu bạn có bất kỳ ý kiến nào xin vui lòng hỏi tôi, tôi sẽ cố gắng trả lời tốt nhất có thể. Tôi muốn mở rộng thêm chức năng của tính năng này, nhưng tôi đã hết thời gian và tiền bạc. Tuy nhiên, tôi đang làm việc để triển khai điều này mạnh mẽ hơn, lưu trữ các tệp trên một máy chủ web thông thường thay vì trên ESP8266.
Cảm ơn bạn đã dành thời gian để xem mã của tôi.
John AndersonEmail tôi
Vermont Internet Design LLC
www.vermontinternetdesign.com
Đề xuất:
Điều khiển bằng cử chỉ đơn giản - Điều khiển đồ chơi RC của bạn bằng chuyển động của cánh tay: 4 bước (có hình ảnh)

Điều khiển bằng cử chỉ đơn giản - Điều khiển đồ chơi RC của bạn bằng chuyển động của cánh tay: Chào mừng bạn đến với 'ible' # 45 của tôi. Cách đây một thời gian, tôi đã tạo một phiên bản RC hoàn chỉnh của BB8 bằng cách sử dụng các phần Lego Star Wars … https://www.instructables.com/id/Whats-Inside-My-R…Khi tôi thấy nó thú vị như thế nào Force Band do Sphero tạo ra, tôi nghĩ: " Ok, tôi c
Điều khiển đèn LED của bạn bằng điều khiển từ xa TV của bạn ?! -- Hướng dẫn Arduino IR: 5 bước (có hình ảnh)

Điều khiển đèn LED của bạn bằng điều khiển từ xa TV của bạn ?! || Hướng dẫn sử dụng Arduino IR: Trong dự án này, tôi sẽ chỉ cho bạn cách tôi định vị lại các nút vô dụng trên điều khiển từ xa của TV để điều khiển đèn LED phía sau TV. Bạn cũng có thể sử dụng kỹ thuật này để kiểm soát tất cả mọi thứ với một chút chỉnh sửa mã. Tôi cũng sẽ nói một chút về lý thuyết
ESP8266 RGB LED STRIP Điều khiển WIFI - NODEMCU làm điều khiển từ xa hồng ngoại cho dải đèn Led được điều khiển qua Wi-Fi - Điều khiển điện thoại thông minh RGB LED STRIP: 4 bước

ESP8266 RGB LED STRIP Điều khiển WIFI | NODEMCU làm điều khiển từ xa hồng ngoại cho dải đèn Led được điều khiển qua Wi-Fi | Điều khiển bằng điện thoại thông minh RGB LED STRIP: Xin chào các bạn trong hướng dẫn này, chúng ta sẽ học cách sử dụng gật đầu hoặc esp8266 làm điều khiển từ xa IR để điều khiển dải LED RGB và Nodemcu sẽ được điều khiển bằng điện thoại thông minh qua wifi. Vì vậy, về cơ bản bạn có thể điều khiển DÂY CHUYỀN LED RGB bằng điện thoại thông minh của mình
Cách điều khiển Động cơ DC không chổi than Drone Quadcopter (Loại 3 dây) bằng cách sử dụng Bộ điều khiển tốc độ động cơ HW30A và Arduino UNO: 5 bước

Cách điều khiển Động cơ DC không chổi than Drone Quadcopter (Loại 3 dây) bằng cách sử dụng Bộ điều khiển tốc độ động cơ HW30A và Arduino UNO: Mô tả: Bộ điều khiển tốc độ động cơ HW30A có thể được sử dụng với pin 4-10 NiMH / NiCd hoặc 2-3 cell LiPo. BEC hoạt động với tối đa 3 ô LiPo. Nó có thể được sử dụng để điều khiển tốc độ của động cơ DC không chổi than (3 dây) với tối đa lên đến 12Vdc
Điều khiển các thiết bị điện của bạn bằng Điều khiển từ xa Tv (Điều khiển từ xa) với Màn hình nhiệt độ và độ ẩm: 9 bước

Điều khiển thiết bị điện của bạn bằng Điều khiển từ xa Tv (Điều khiển từ xa) Có Hiển thị nhiệt độ và độ ẩm: xin chào, tôi là Abhay và đây là blog đầu tiên của tôi về Các thiết bị điện và hôm nay tôi sẽ hướng dẫn bạn cách điều khiển các thiết bị điện bằng điều khiển từ xa bằng cách xây dựng cái này dự án đơn giản. cảm ơn atl lab đã hỗ trợ và cung cấp tài liệu
