
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:34.
- Sửa đổi lần cuối 2025-01-23 15:15.

Kể từ khi mua Google home, tôi đã muốn điều khiển các thiết bị của mình ở nhà bằng lệnh thoại. Nó hoạt động tuyệt vời theo mọi cách, nhưng tôi cảm thấy tệ cho tính năng video của nó. Chúng tôi chỉ có thể xem Youtube và Netflix nếu chúng tôi có thiết bị Chromecast hoặc TV có sẵn tính năng Chromecast. Tôi mang theo Raspberry Pi, vì vậy tôi đã nghĩ đến việc tận dụng nó để phát các video và bộ phim yêu thích của mình bằng lệnh thoại.
Bước 1:


Đối với điều này, tôi đã thực hiện thiết lập sau
Google Home -> Dialogflow -> Địa chỉ IP Rpi trên Dataparies -> Máy chủ Nodejs -> Mã để mở URL
Dialogflow là công nghệ tương tác giữa người và máy tính của google dựa trên các cuộc trò chuyện bằng ngôn ngữ tự nhiên. Với sự trợ giúp của điều này, chúng tôi có thể phát triển các cuộc trò chuyện hoặc nhiệm vụ của riêng mình để cung cấp như một đầu vào cho Google Home. Điều này hoạt động như sau
Ý định [Nhập, câu hỏi, hội thoại, lệnh….] -> Google Home -> hành động [trả lời]
Ở đây, câu trả lời có thể là một cuộc trò chuyện đơn giản hoặc dữ liệu khác được truy xuất từ webhook mà chúng tôi sẽ thực hiện bằng máy chủ Rpi. Vì vậy, hãy truy cập trang web Dialogflow và tạo một tài khoản và một đại lý mới.
Sau đó, tạo một ý định mới….
Bước 2:

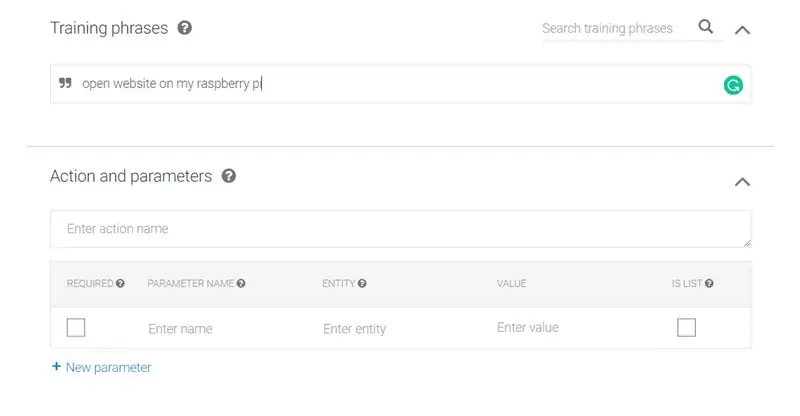
Sau đó nhập các cụm từ đào tạo. Đây là các lệnh mà người dùng nói khi họ cố gắng truy cập một tác vụ cụ thể từ Google Home.
Bước 3:
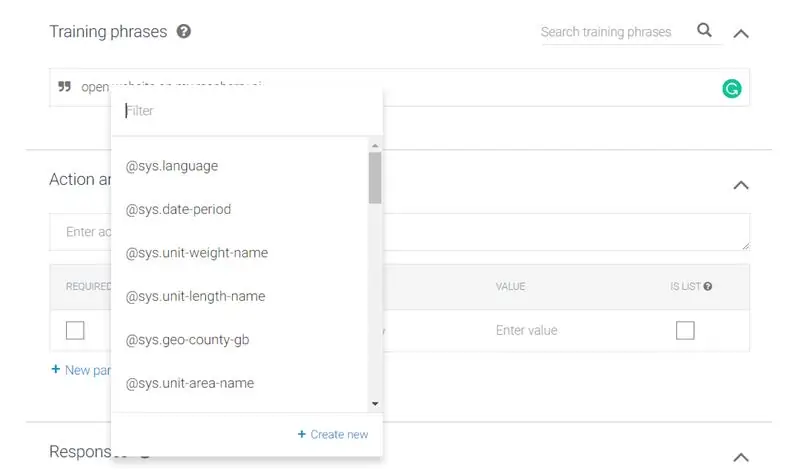
Ở đây, Từ ‘trang web’ có thể được thay đổi thành bất kỳ thứ gì như youtube, Netflix, amazon prime, v.v. Vì vậy, từ này hoạt động như một biến và khi bạn chọn từ trang web [sử dụng chuột], bạn nhận được như sau
Bước 4:

Từ menu thả xuống, chọn ‘@ sys.any’ và nhấn enter.
Bước 5:

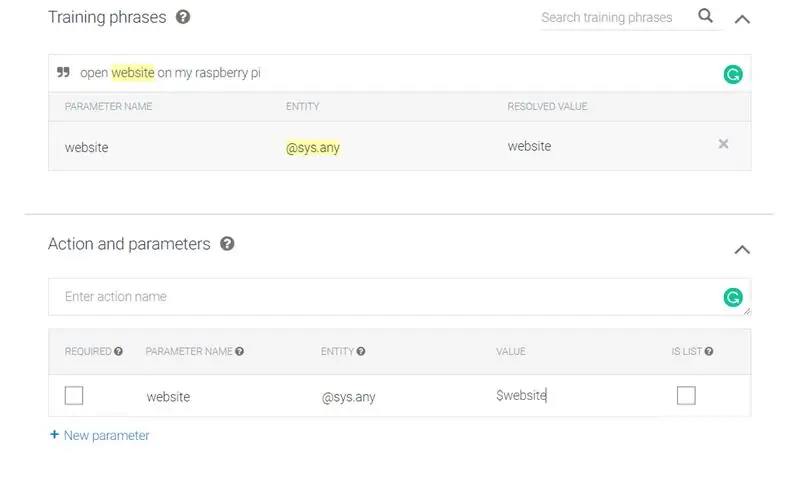
Sau đó nhập tên thông số tương tự vào phần hành động. Các giá trị được đề cập trong phần này được gửi đến webhook dưới dạng tệp JSON, tệp này chúng ta cần truy xuất trong máy chủ để biết người dùng đã gọi trang web nào.
Giá trị của một biến được truy xuất bằng cách sử dụng '$ variable_name'
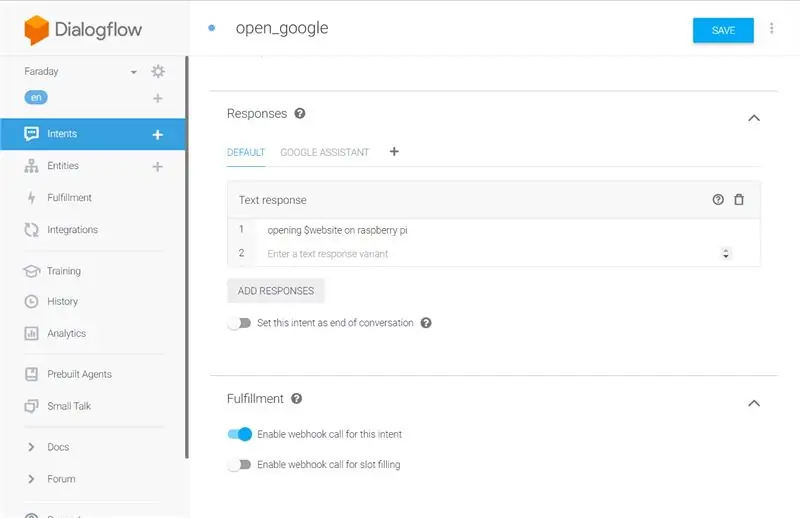
Bước 6:

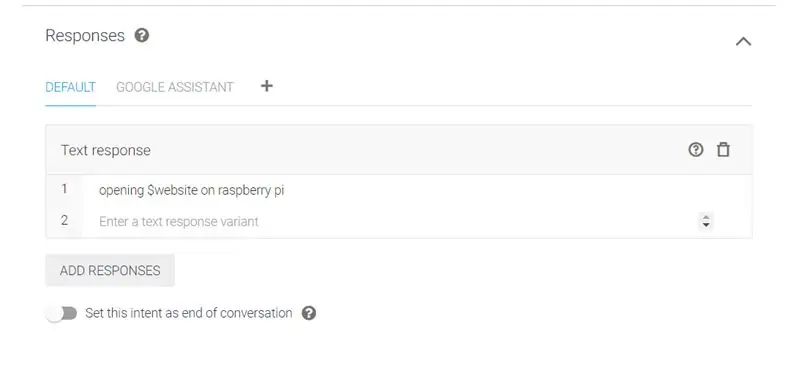
Thêm phản hồi mà chúng tôi cần nghe sau khi nói lệnh vào Google Home. Sau đó, lưu ý định. Nếu cần, hãy đặt ý định này là phần cuối của cuộc trò chuyện.
Bước 7:
Bây giờ chúng tôi sẽ thiết lập dịch vụ back-end của mình để nhận các truy vấn đó để mở video và trang web trên raspberry pi của chúng tôi.
Thiết lập còn lại
Tính đa dạng -> Máy chủ Nodejs -> mã
Tại sao chúng ta cần sự đa dạng về dữ liệu? vì Google Home kết nối với các webhook có thể truy cập được qua internet. Mặc dù GHome của chúng tôi được kết nối với mạng cục bộ, các truy vấn đến từ dịch vụ đám mây của Google và do đó, cần phải chuyển máy chủ của chúng tôi lên internet. Thay vì đau đầu đó, chúng ta có thể sử dụng các dịch vụ dữ liệu để đặt raspberry pi của mình trên internet một cách dễ dàng.
Trước tiên, kết nối với pi raspberry [trực tiếp với HDMI hoặc thậm chí với SSh] Nhận thời gian chạy nodejs mới nhất từ lệnh sau trong thiết bị đầu cuối.
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
Sau đó cài đặt nó bằng cách sử dụng
sudo apt-get install -y nodejs
Sau đó, tạo một tệp mới
nano webserver.js
Bước 8:
Sau đó, chèn mã bên dưới vào tệp
Ở đây, để minh chứng, tôi chỉ sử dụng hai trang web (google, youtube). Người ta có thể chỉnh sửa mã và thay đổi cho phù hợp.
bodyParser = request (‘body-parser’); var exe = request (‘child_process’). execute; var express = request (‘express’); var app = express (); app.use (bodyParser.json ()); app.post ('/', function (req, res) {let variable = req.body.queryResult.parameters.website; execute (“midori www.” + variable +”. com”, function (error, stdout, stderr) {console.log (“stdout:“+ stdout); console.log (“stderr:“+ stderr); if (error! == null) {console.log (“execute errror:“+ error);}}); trả về res.end ();}); app.listen (80);
Bước 9:

Đoạn mã trên được viết chỉ để giải thích khái niệm. Tôi đã sử dụng trình duyệt Midori trong mã vì chromium không hoạt động với các lệnh từ xa. Chúng tôi cũng có thể sử dụng Firefox. [Chúng tôi phải cài đặt body-parser, express module với sự trợ giúp của npm trước khi viết mã]
Hãy nhớ rằng chúng ta chỉ nên nghe ở cổng 80 vì tính năng dữ liệu chỉ có thể chuyển tiếp cổng 80 của raspberry pi.
Bây giờ chúng ta cần thiết lập Datapionaire
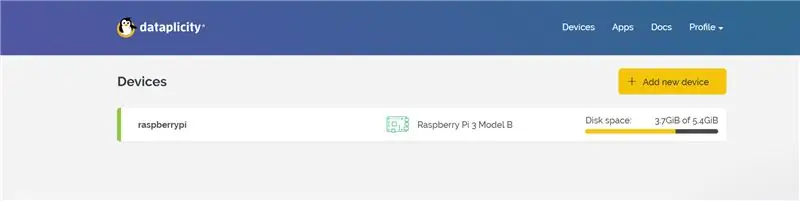
Truy cập trang web Datapionaire và tạo tài khoản của bạn và làm theo hướng dẫn để thêm mâm xôi pi vào trang tổng quan.
Bước 10:

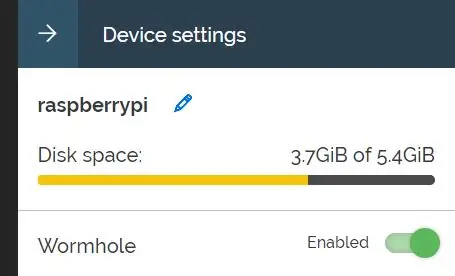
Sau đó, mở raspberry pi từ danh sách thiết bị và chọn wormhole để lấy một Địa chỉ IP duy nhất cho raspberry pi mà chúng tôi có thể triển khai máy chủ nút của mình.
Sao chép Địa chỉ IP vào khay nhớ tạm.
Bước 11:

Bây giờ hãy chạy mã từ thiết bị đầu cuối pi raspberry
sudo node webserver.js
Nếu nó hiển thị bất kỳ lỗi nào về hiển thị hoặc về các giao thức…. hành hình
sudo xhost +
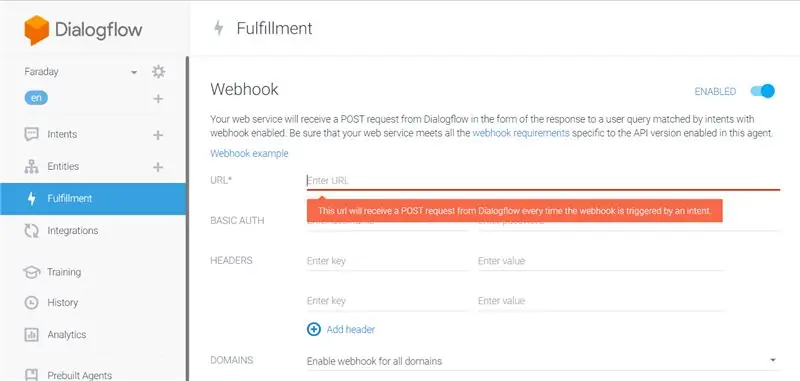
Bây giờ quay lại quy trình hộp thoại và nhấp vào phần thực hiện
Bước 12:

Nhập Địa chỉ IP hoặc URL từ dữ liệu trong không gian trên.
Bước 13:

Cuối cùng, chuyển đến phần ý định và bật lệnh gọi webhook từ tab thực hiện.
Đó là nó! Bây giờ trở lại trang chủ google của bạn và kiểm tra xem nó hoạt động như thế nào!
Cho đến lần sau, Happy Hacking:)
Đề xuất:
Hệ thống làm mát bằng ion cho máy chủ trò chơi Raspberry Pi của bạn!: 9 bước (có hình ảnh)

Hệ thống làm mát bằng ion cho máy chủ trò chơi Raspberry Pi của bạn !: Xin chào Makers! Một thời gian trước, tôi có Raspberry Pi, nhưng tôi thực sự không biết phải làm gì với nó. Gần đây, Minecraft đã trở lại phổ biến, vì vậy tôi quyết định thiết lập một máy chủ Minecraft cho tôi và bạn bè của tôi thưởng thức. Chà, hóa ra chỉ là tôi:
Android Home (điều khiển Trang chủ của bạn từ Điện thoại của bạn): 4 bước

Android Home (điều khiển Ngôi nhà của bạn Từ Điện thoại của Bạn): Kế hoạch cuối cùng của tôi là để ngôi nhà của tôi trong túi, các công tắc, cảm biến và bảo mật của nó. và sau đó tự động kết hợp nóGiới thiệu: Xin chào Ich bin zakriya và đây là " nhà Android " là dự án của tôi, dự án này là dự án đầu tiên từ bốn tài liệu hướng dẫn sắp tới, Trong
Lưu hình ảnh của bạn cho công việc của bạn: 4 bước (với hình ảnh)

Lưu hình ảnh cho công việc của bạn: 1. Mở tài liệu Google mới và sử dụng trang này để bảo vệ hình ảnh của bạn. Sử dụng ctrl (control) và nút " c " phím để sao chép.3. Sử dụng ctrl (control) và nút " v " chìa khóa để dán
Thiết lập trang web với trình tạo trang của Google: 6 bước

Thiết lập trang web với Trình tạo trang của Google: Cách thiết lập trang web với Trình tạo trang mới của Google Labs. (Cách tạo một trang web 100mb đơn giản miễn phí và có nó trong một buổi chiều.) Bao gồm cách, liên kết trang biểu mẫu với trang, liên kết đến các trang khác, liên kết đến tệp html đã tải lên, bao gồm hình ảnh,
Hợp nhất trang web của bạn (Trình tạo trang của Google) với Picasa trên Anbom dòng: 5 bước

Hợp nhất trang web của bạn (Trình tạo trang của Google) với Picasa trên Anbom dòng: Xin chào, đây là tài liệu hướng dẫn đầu tiên của tôi, hãy tận hưởng nó! tiếp tục với hướng dẫn này Thiết lập một trang web với Trình tạo trang của Google
