
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:34.
- Sửa đổi lần cuối 2025-01-23 15:15.



Đây là một chiếc đồng hồ thông minh hiển thị thời gian trên màn hình OLED và bạn cũng có thể nghe thấy thời gian ở các khoảng thời gian khác nhau, giúp đầy đủ cho người mù và nó cũng thay đổi màu sắc của đèn led theo thời gian như ánh sáng trong ánh hoàng hôn vào buổi tối chuyển từ màu cam sang màu vàng và giống như Dự án này rất hấp dẫn, chúng tôi sẽ sử dụng OLed với nó và rất thú vị với nó.
Bước 1: NHỮNG VẬT LIỆU CHÚNG TÔI CẦN THU THẬP




VẬT LIỆU ĐẦU TIÊN CHÚNG TÔI CẦN THU THẬP
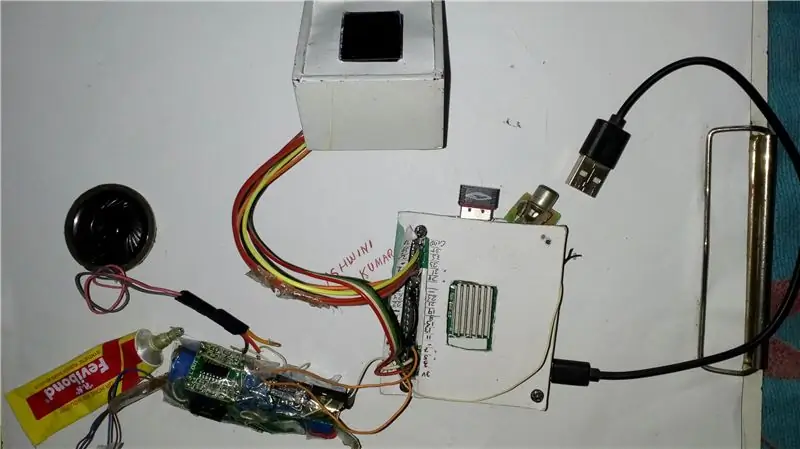
- 2 hộp như trong pic hoặc bạn có thể chọn theo sự lựa chọn của bạn
- Raspberry pi phiên bản bất kỳ (tôi đã sử dụng A +)
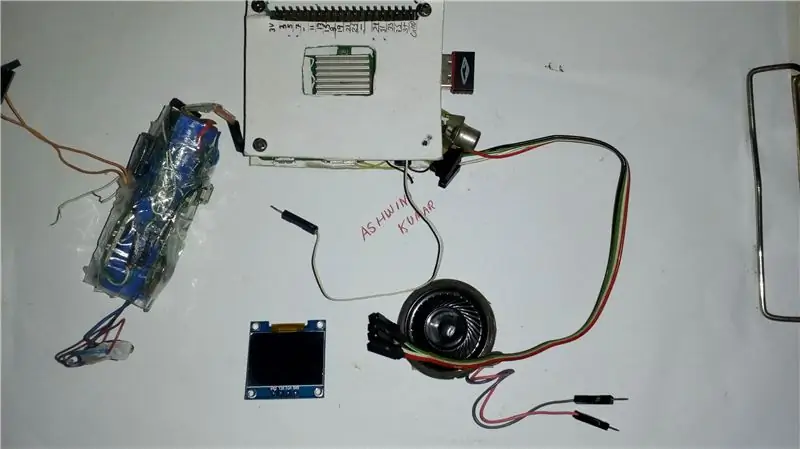
- Loa có bộ khuếch đại
- Pin hoặc ngân hàng điện mini
- O Màn hình LED (Tôi đã sử dụng OLED ssd1063)
- R. G. B đã dẫn
- Keo và keo nóng
- Giấy trắng bìa cứng hoặc bất kỳ loại giấy dày nào
Bước 2: PHẦN MỀM CẦN THIẾT
- Rasbiam hoặc Noobs trên Raspberry pi
- Thư viện Python Gpio được cài đặt trong pi
- Thư viện ssd oled trong Python
Cài đặt liên kết Ssd OLed từ liên kết tự do oled liên kết đã cho
github.com/adafruit/Adafruit_Python_SSD130…
Nhận phông chữ được sử dụng trong dự án từ liên kết bên dưới
github.com/xxlukas42/RPI_SSD1306
Bước 3: KẾT NỐI PIN VÀ SỬA CÁC BỘ PHẬN ĐỒNG HỒ




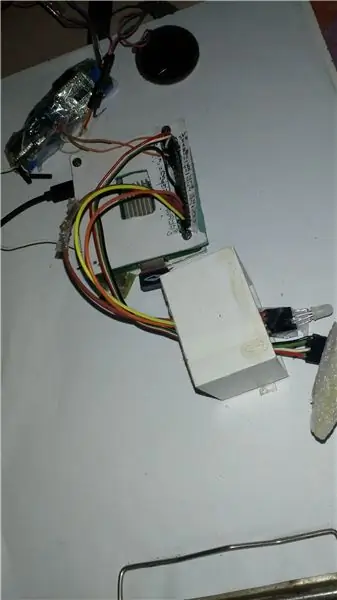
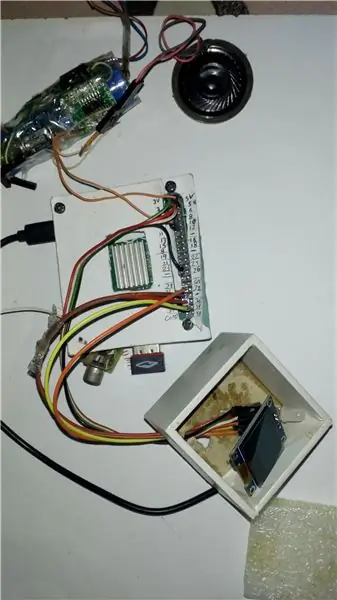
Đính kèm và sửa chữa màn hình O. Led và hộp đèn led R. G. B như minh họa trong ảnh.
bạn có thể đính kèm và sửa chữa màn hình Oled theo thiết kế của riêng bạn
KẾT NỐI PIN CỦA MÀN HÌNH HIỂN THỊ LIÊN KẾT CỦA RASPBERRY
Raspberry pi Board pin O.led Màn hình hiển thị
Pin3 -------------- ---------- - -> SDA
pin5 ----------------------------- SCL
GND ---------------------------- GND
3V -------------------------------- VCC
LED RGB để KẾT NỐI PI
dấu phẩy + ve ghim vào 3v mâm xôi pi
Đỏ ------------- 35
Màu xanh lá cây ----------- 33
Màu xanh lam ------------- 37
Bước 4:
LIÊN KẾT MÃ PYTHON
github.com/ASHWINISINHA/pi-oled-intelligen…
Giải mã các tập lệnh Python từ liên kết trên và chạy tệp run1.py từ Terminal để có đồng hồ màu ngẫu nhiên
Chạy run2.py từ thiết bị đầu cuối để có màu LED theo thời gian
nhập thời gian nhập hệ điều hành
nhập thời gian Adafruit_GPIO. SPI dưới dạng SPI i
mport Adafruit_SSD1306 từ thời gian nhập gmtime, strftime
từ Hình ảnh nhập PIL
từ PIL nhập ImageDraw
từ ImageFont nhập PIL
# Cấu hình chân Raspberry Pi:
RST = 24 # Lưu ý rằng những điều sau đây chỉ được sử dụng với
SPI: DC = 23 SPI_PORT = 0 SPI_DEVICE = 0
showtime = strftime ("% a% d% b% Y time% X second", gmtime ())
def nữ (văn bản):
os.system ("espeak '" + text + "'")
màn hình nữ (thời gian chiếu) # 128x32 với phần cứng I2C: #
disp = Adafruit_SSD1306. SSD1306_128_32 (đầu tiên = RST)
disp = Adafruit_SSD1306. SSD1306_128_64 (rst = RST) disp.begin ()
# Hiển thị rõ ràng. disp.clear () disp.display ()
width = disp.width height = disp.height image = Image.new ('1', (width, height))
# Lấy đối tượng vẽ để vẽ trên ảnh. draw = ImageDraw. Draw (hình ảnh)
# Vẽ một ô tô màu đen để xóa hình ảnh. draw.rectangle ((0, 0, width, height), outline = 0, fill = 0)
# Vẽ một số hình dạng. # Đầu tiên xác định một số hằng số để cho phép dễ dàng thay đổi kích thước của hình dạng. padding = 2 shape_width = 20 top = padding bottom = height-padding # Di chuyển từ trái sang phải theo dõi vị trí x hiện tại để vẽ hình. x = padding # Vẽ một hình elip.
# Tải phông chữ mặc định. font = ImageFont.load_default () font = ImageFont.truetype ('Montserrat-Light.ttf', 14) font2 = ImageFont.truetype ('Montserrat-Light.ttf', 20) font_text_big = ImageFont.truetype ('Montserrat-Medium. ttf ', 30)
trong khi True: draw.rectangle ((0, 0, width, height), outline = 0, fill = 0) draw.text ((x, top), str (strftime ("% a% d% b% Y", gmtime ())), font = font, fill = 455) draw.text ((x, top + 39), str (strftime ("% a% d", gmtime ())), font = font2, fill = 455) draw.text ((x, top + 12), str (strftime ("% X", gmtime ())), font = font_text_big, fill = 455) showtime = strftime ("% a% d% b% Y time % X giây ", gmtime ()) def nữ (văn bản): os.system (" espeak '"+ text +"' ") nữ (giờ chiếu) disp.image (hình ảnh) disp.display () time.sleep (1)
Downlode tập lệnh python đầy đủ từ đây
github.com/ASHWINISINHA/pi-oled-intelligen…
github.com/ASHWINISINHA/pi-oled-intelligent-clock
Bước 5: Xin chúc mừng Dự án của bạn đã sẵn sàng
Đề xuất:
Trí tuệ nhân tạo và nhận dạng hình ảnh bằng HuskyLens: 6 bước (có hình ảnh)

Trí tuệ nhân tạo và nhận dạng hình ảnh sử dụng HuskyLens: Này, có chuyện gì vậy, các bạn! Akarsh ở đây từ CETech.Trong dự án này, chúng ta sẽ xem xét các HuskyLens từ DFRobot. Đây là một mô-đun máy ảnh được hỗ trợ bởi AI có khả năng thực hiện một số hoạt động Trí tuệ nhân tạo như Face Recognitio
Động cơ bước Điều khiển động cơ bước Động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Động cơ bước Điều khiển động cơ bước Động cơ bước | Động cơ bước như một bộ mã hóa quay: Có một vài động cơ bước nằm xung quanh và muốn làm điều gì đó? Trong Có thể hướng dẫn này, hãy sử dụng động cơ bước làm bộ mã hóa quay để điều khiển vị trí của động cơ bước khác bằng vi điều khiển Arduino. Vì vậy, không cần phải quảng cáo thêm, chúng ta hãy
Khung hình nghệ thuật điểm ảnh LED với nghệ thuật arcade cổ điển, điều khiển ứng dụng: 7 bước (có hình ảnh)

Khung nghệ thuật điểm ảnh LED với nghệ thuật arcade cổ điển, điều khiển ứng dụng: TẠO KHUNG NGHỆ THUẬT LED ĐƯỢC ĐIỀU KHIỂN ỨNG DỤNG VỚI 1024 đèn LED hiển thị RETRO 80s ARCADE GAME ART PartsPIXEL Makers Kit - $ 59Adafruit 32x32 P4 LED Matrix - $ 49,9512x20 Inch Tấm acrylic, 1/8 " dày inch - Khói sáng trong suốt từ nhựa vòi -
Biến bất kỳ tai nghe nào thành tai nghe mô-đun (không xâm nhập) mà không làm hỏng tai nghe.: 9 bước

Biến bất kỳ tai nghe nào thành tai nghe mô-đun (không xâm nhập) mà không làm hỏng tai nghe. Đó là một micrô mô-đun có thể được gắn từ tính vào hầu hết mọi tai nghe (Tôi thích điều này vì tôi có thể chơi game với tai nghe độ phân giải cao và cũng
Chế tạo “Đèn của Aladdin”, Tai nghe / Tai nghe Hi-Fi In-ear bằng đồng mạ vàng: 8 bước (có Hình ảnh)

Chế tạo “Đèn của Aladdin”, Tai nghe / Tai nghe Hi – Fi bằng đồng mạ vàng: Tên của tai nghe này " Đèn của Aladdin " đến với tôi khi tôi nhận được chiếc vỏ mạ vàng. Hình dạng sáng bóng và tròn trịa nhắc nhở tôi câu chuyện cổ tích xưa này :) Mặc dù vậy, kết luận (có thể rất chủ quan) của tôi là chất lượng âm thanh chỉ tuyệt vời
