
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:34.
- Sửa đổi lần cuối 2025-01-23 15:15.

Về cơ bản, dự án này cho thấy một tính năng của bảng điều khiển mà tôi thích sử dụng. Bo mạch POP-X2, do INEX sản xuất, có GLCD màu tích hợp, núm vặn, các cổng I / O và các thành phần tương tự như các bo mạch điều khiển khác. Vui lòng kiểm tra hướng dẫn sử dụng của hội đồng quản trị để biết thông số kỹ thuật đầy đủ. Xem liên kết này.
GLCD (Graphic Liquid Crystal Display) được nhúng trên bảng điều khiển cung cấp một phương pháp hiển thị dữ liệu, không chỉ đơn giản là văn bản và số mà còn với đồ họa vector. Trong hướng dẫn này, tôi sẽ dạy bạn cách hiển thị một đồ họa đơn giản lên GLCD. Để làm cho nó thú vị hơn, tôi đã thêm các chương trình cho núm trên bo mạch, như một bộ điều khiển cho quá trình chuyển đổi màu sắc.
Nhớ lại. Hướng dẫn này chủ yếu tập trung vào khía cạnh lập trình. Nếu bạn sở hữu cùng một bo mạch hoặc bo mạch ATX2, bạn có thể thực hiện hướng dẫn này một cách dễ dàng. Sau khi hoàn tất, bạn có thể thử khám phá các chức năng khác của bảng.:)
Bây giờ, chúng ta hãy bắt đầu!
Bước 1: Chúng ta mong đợi điều gì?


Mời các bạn xem video trên.
Bước 2: Thu thập tài liệu

Bộ phận & Vật liệu:
- Máy tính xách tay / Máy tính để bàn có cài đặt Arduino Arduino 1.7.10 (trình điều khiển đã ký) hoặc phiên bản cao hơn
- 1 Bảng POP-X2 (có núm vặn trên bo mạch)
- 1 Cáp tải xuống
- 4 chiếc. Pin AA
Bước 3: Thiết lập phần cứng và phần mềm

1. Đặt 4 pin vào bên trong ngăn chứa pin. (Bo mạch hỗ trợ đầu vào điện áp tối đa là 7.4V.)
Lưu ý: Vui lòng kiểm tra đúng cực của pin.
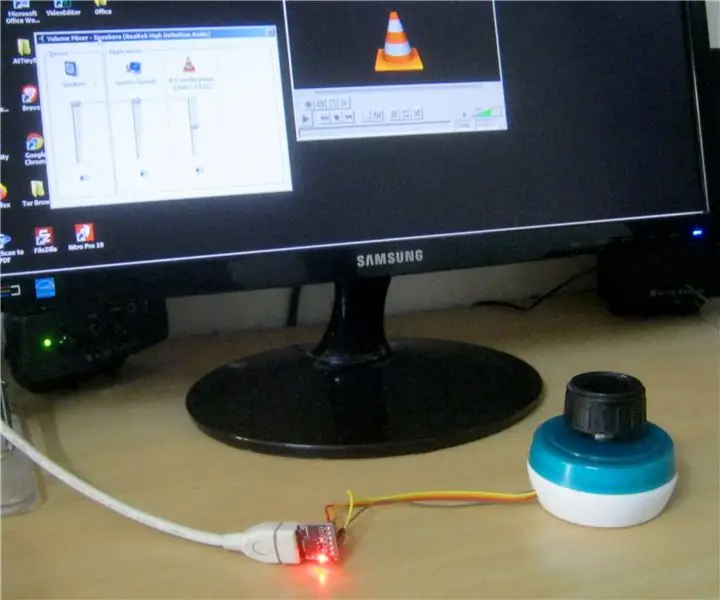
2. Kết nối cáp tải xuống máy tính và bo mạch. Vui lòng tham khảo hình ảnh trên.
3. Bật bảng điều khiển. Đảm bảo rằng chỉ báo LED màu xanh lam đã sáng. Hoặc nếu không, bạn cần cài đặt trình điều khiển phần mềm Arduino.
Nhân tiện, tôi đang sử dụng phiên bản Arduino 1.7.10 (trình điều khiển được ký) vì nó đã có thư viện POP-X2. Vui lòng nhấp vào liên kết này để tải xuống phần mềm.
4. Đặt Cổng của bảng bằng cách nhấp vào Công cụ> Cổng Nối tiếp> Chọn Số Cổng COM phù hợp.
5. Đặt bảng bằng cách nhấp vào Công cụ> Bảng> POP-X2, ATMega644P @ 20MHz.
6. Cố gắng tải lên bản phác thảo mặc định để đảm bảo rằng bo mạch được kết nối đúng cách.
#include // Thư viện POP-X2
void setup () {OK (); } void loop () {}
Bước 4: Kiểm tra núm

Trước khi thực hiện chương trình chính, bạn cần đảm bảo rằng núm xoay trên bo mạch đang hoạt động.
1. Tải lên chương trình mẫu cho núm. Nhấp vào Tệp> Ví dụ> POP-X2> popx2_KnobOKTest
Hoạt động cơ bản:
- Phạm vi giá trị tương tự của núm được hiển thị trên GLCD là từ 0 đến 1000.
- Khi xoay núm xoay theo chiều kim đồng hồ, giá trị kim được hiển thị sang GLCD sẽ tăng lên.
- Khi xoay núm xoay ngược chiều kim đồng hồ, giá trị kim hiển thị sang GLCD sẽ giảm.
Bước 5: Lập trình


Tôi có đính kèm bên dưới mã nguồn. Vì vậy, hãy tải nó lên.
Xem trước Chương trình:
#include // Thư viện bảng POP-X2
void setup () {OK (); } void loop () {int read = map (núm (), 0, 1000, 0, 245); if ((đọc> = 0) && (đọc = 36) && (đọc = 71) && (đọc = 106) && (đọc = 141) && (đọc = 176) && (đọc = 211) && (đọc <= 245)){ trắng(); } glcdFillScreen (GLCD_BLACK); glcd (0, 0, "% d", đọc); }
void red () {
setTextBackgroundColor (GLCD_RED); glcd (3, 2, ""); glcd (4, 2, ""); glcd (5, 2, ""); glcd (6, 2, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); chậm trễ (1000); }
void màu vàng () {
setTextBackgroundColor (GLCD_YELLOW); glcd (1, 8, ""); glcd (2, 8, ""); glcd (3, 8, ""); glcd (4, 8, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); chậm trễ (1000); }
void xanh () {
setTextBackgroundColor (GLCD_GREEN); glcd (3, 14, ""); glcd (4, 14, ""); glcd (5, 14, ""); glcd (6, 14, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); chậm trễ (1000); }
void cyan () {
setTextBackgroundColor (GLCD_CYAN); glcd (9, 14, ""); glcd (10, 14, ""); glcd (11, 14, ""); glcd (12, 14, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); chậm trễ (1000); }
void blue () {
setTextBackgroundColor (GLCD_BLUE); glcd (11, 8, ""); glcd (12, 8, ""); glcd (13, 8, ""); glcd (14, 8, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); chậm trễ (1000); }
void magenta () {
setTextBackgroundColor (GLCD_MAGENTA); glcd (9, 2, ""); glcd (10, 2, ""); glcd (11, 2, ""); glcd (12, 2, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); chậm trễ (1000); }
void trắng () {
setTextBackgroundColor (GLCD_WHITE); glcd (6, 8, ""); glcd (7, 8, ""); glcd (8, 8, ""); glcd (9, 8, ""); setTextBackgroundColor (GLCD_WHITE); setTextColor (GLCD_VIOLET); chậm trễ (1000); }
Giải trình:
1. Hộp màu (tại một vị trí xác định) sẽ được hiển thị cho GLCD khi giá trị đang được đặt là đúng (kiểm tra các ràng buộc bên dưới). Để hiểu được tọa độ của ô màu được chỉ định trong chương trình, vui lòng tham khảo hình ảnh trên.
2. Giá trị kim của núm được ánh xạ từ 0 - 1000 đến 0 - 245. Có 7 màu có thể được hiển thị; do đó, mỗi màu có phạm vi 35 (ngoại trừ giới hạn đầu tiên).
3. Hạn chế:
Màu giá trị (Hộp)
0 - 35 - Đỏ
36 - 70 - Vàng
71 - 105 - Xanh lục
106 - 140 - Lục lam
141 - 175 - Xanh lam
176 - 210 - Đỏ tươi
211 - 245 - Trắng
Lưu ý: Màn hình hộp KHÔNG hoàn hảo vì nó có khoảng cách giữa các dòng. Tôi đã sử dụng khoảng trắng trong chương trình này thay vì tọa độ thực tế, để dễ dàng chứng minh nó trông như thế nào.
Ngoài ra, tôi đã tạo các hàm cho mỗi hộp để dễ hiểu mã.
Đề xuất:
Núm âm lượng USB sử dụng DigiSpark và Bộ mã hóa quay: 3 bước

Núm điều chỉnh âm lượng USB sử dụng DigiSpark và Bộ mã hóa quay: Đây là Núm điều khiển âm lượng USB siêu rẻ. Đôi khi các nút bấm truyền thống thuận tiện hơn để điều khiển mọi thứ hơn là bấm chuột ở khắp mọi nơi. Dự án này sử dụng DigiSpark, một bộ mã hóa quay và Thư viện USB Adafruit Trinket (https: //github.c
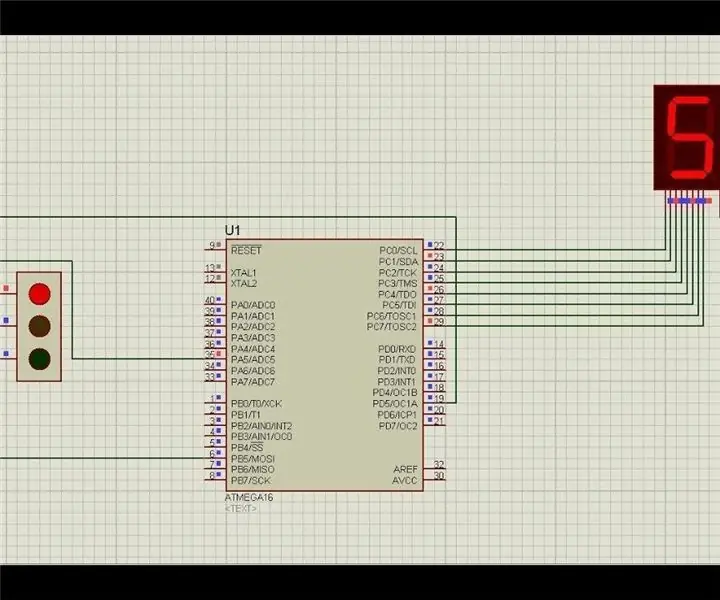
Nguyên mẫu dự án đèn giao thông dựa trên Atmega16 sử dụng hiển thị 7 đoạn (Mô phỏng Proteus): 5 bước

Nguyên mẫu dự án đèn giao thông dựa trên Atmega16 sử dụng màn hình 7 phân đoạn (Mô phỏng Proteus): Trong dự án này, chúng tôi sẽ thực hiện dự án đèn giao thông dựa trên Atmega16. Ở đây chúng tôi đã lấy một 7 đoạn và 3 đèn LED để biểu thị tín hiệu của đèn giao thông
Trình lấy mẫu âm thanh dựa trên DFPlayer với cảm biến điện dung: 9 bước

Sau khi thử nghiệm với việc xây dựng các bộ tổng hợp khác nhau, tôi bắt đầu xây dựng một bộ lấy mẫu âm thanh, có thể dễ dàng sao chép và không tốn kém.
Cách xây dựng máy đo gió của riêng bạn bằng công tắc sậy, cảm biến hiệu ứng Hall và một số mẩu tin lưu niệm trên Nodemcu - Phần 2 - Phần mềm: 5 bước (có hình ảnh)

Cách xây dựng máy đo gió của riêng bạn bằng công tắc sậy, cảm biến hiệu ứng Hall và một số mẩu tin lưu niệm trên Nodemcu - Phần 2 - Phần mềm: Giới thiệuĐây là phần tiếp theo của bài đăng đầu tiên " Cách xây dựng máy đo độ ẩm của riêng bạn bằng công tắc sậy, cảm biến hiệu ứng Hall và một số mẩu tin lưu niệm trên Nodemcu - Phần 1 - Phần cứng " - nơi tôi chỉ cách lắp ráp máy đo tốc độ và hướng gió
Chuyển chỉ báo "Tôi bị ướt" trên điện thoại di động của bạn từ màu đỏ trở lại màu trắng: 8 bước

Chuyển Chỉ báo "Tôi bị ướt" trên điện thoại di động của bạn từ màu đỏ Trở lại màu trắng: Bạn đã bao giờ nhúng điện thoại vào nước chưa? Sau khi nó khô - làm thế nào ai đó có thể nói rằng nó bị ướt? Vâng, bạn của tôi, chỉ báo " tôi bị ướt " là một cho đi chết. Chỉ báo này thường là một nhãn dán màu trắng nằm trong ngăn chứa pin của hầu hết
