
Mục lục:
- Bước 1: Các dự án
- Bước 2: Cài đặt bảng DFRobot FireBeetle ESP32 vào Arduino IDE
- Bước 3: Cài đặt Thư viện chung cho các Dự án
- Bước 4: Nắp ma trận LED 24x8
- Bước 5: Dự án 1: Đồng hồ NTP ma trận LED đơn giản với Hiển thị giờ quân sự hoặc Hiển thị AMPM
- Bước 6: Dự án 2: Hiển thị dự đoán vượt qua ISS,
- Bước 7: Dự án 3: Dấu hiệu thông báo di chuyển đơn giản bằng MQTT
- Bước 11: CẢM ƠN…
- Tác giả John Day [email protected].
- Public 2024-01-30 13:34.
- Sửa đổi lần cuối 2025-01-23 15:15.



Tôi đã nghĩ đến việc làm một phần mềm có hướng dẫn cho mỗi dự án này - nhưng cuối cùng tôi quyết định rằng thực sự khác biệt lớn nhất là phần mềm cho mỗi dự án, tôi nghĩ tốt hơn là chỉ nên tạo một phần mềm có tính hướng dẫn lớn!
Phần cứng giống nhau cho mỗi dự án và chúng tôi đang sử dụng Arduino IDE để lập trình thiết bị ESP32.
Vậy phần cứng là gì: Tất cả phần cứng được cung cấp bởi những người bạn của tôi tại DFRobot, họ có những hướng dẫn rất tốt và dễ dàng cài đặt các bo mạch lõi cho việc này. Cũng có một hệ thống hỗ trợ tốt tại chỗ và vận chuyển khá nhanh đến Hoa Kỳ
Tiết lộ đầy đủ bảng Firebeetle ESP32 và LED Matrix được cung cấp bởi DF Robot, các dự án được trình bày và trong video là của riêng tôi.
Các dự án này đều sử dụng DFRobot FireBeetle ESP32 IOT MicroController
www.dfrobot.com/product-1590.html
Có thể tìm thấy wiki hỗ trợ - với hướng dẫn cài đặt lõi bo mạch tại đây:
www.dfrobot.com/wiki/index.php/FireBeetle_…
Chúng tôi cũng cần một FireBeetle Covers 24x8 LED Matrix (BLUE)
www.dfrobot.com/product-1595.html
Không thích đèn led BLUE - Chúng cũng có nhiều màu sắc khác nhau.
XANH -
ĐỎ -
TRẮNG -
VÀNG -
Bạn chỉ cần một Ma trận LED - màu sắc là sự lựa chọn của bạn, tất cả chúng đều hoạt động như nhau.
Có thể tìm thấy wiki hỗ trợ Ma trận LED tại đây:
www.dfrobot.com/wiki/index.php/FireBeetle_…
Ở đây chúng tôi tìm thấy một liên kết đến Thư viện Arduino.
github.com/Chocho2017/FireBeetleLEDMatrix
Nhiều hơn về những điều này sau một chút về….
Một cái gì đó là tùy chọn, nhưng có thể hữu ích để có là Giá đỡ pin MicroUSB 3xAA.
www.dfrobot.com/product-1130.html
Vì vậy, đó là phần cứng cần thiết - 4 dự án là gì -
Bước 1: Các dự án


Dự án 1: Là một Đồng hồ NTP LED ma trận đơn giản với màn hình hiển thị Giờ quân sự hoặc hiển thị thời gian AMPM, Đồng hồ này sẽ kết nối với NTP (máy chủ thời gian) lấy thời gian và áp dụng cài đặt tắt để bạn có được giờ địa phương. Nó sẽ hiển thị thời gian trên Ma trận LED. - Đó là một chiếc đồng hồ rất đơn giản, và dự án đầu tiên rất đơn giản.
Dự án 2: Hiển thị dự đoán vượt qua ISS, dự án này sử dụng lõi thứ 2 của bộ vi xử lý. Nó sẽ hiển thị khoảng cách (tính bằng dặm) của ISS, thời điểm dự kiến ISS tiếp theo sẽ đi qua tại vị trí của bạn (Theo giờ UTC) và tùy chọn có bao nhiêu người trong không gian. Vì nhiều thông tin này không thay đổi thường xuyên, chúng tôi sử dụng lõi thứ 2 để chỉ kiểm tra cập nhật các dự đoán vượt qua hoặc có bao nhiêu người trong không gian cứ sau 15 phút. Chúng tôi có thể ngăn quá nhiều lệnh gọi API đến máy chủ theo cách này. Dự án này phức tạp hơn một chút, nhưng vẫn khá dễ thực hiện.
Dự án 3: Dấu hiệu thông báo di chuyển đơn giản sử dụng MQTT, tôi đã xem lại một dự án được thực hiện cho bảng mini ESP8266 D1 và đó là Ma trận LED 8x8 - Ý tưởng là kết nối với nhà môi giới MQTT, gửi tin nhắn đến chủ đề thiết bị đang nghe - và hiển thị thông báo đó. Nó khá dễ dàng và rất đơn giản để thực hiện khi mọi thứ đã được thiết lập. Và có một số bước để thiết lập phần mềm khách MQTT trên máy tính để bàn. Sau khi thiết lập MQTT là giao thức nhắn tin rất mạnh mẽ được nhiều thiết bị IoT sử dụng để gửi và nhận tin nhắn.
Dự án 4: Hiển thị Trạm Thời tiết - dựa trên trạm thời tiết mini ESP8266 D1 do Squix78 và ThingPulse thực hiện. Chúng tôi lấy dữ liệu của mình từ Wunderground và hiển thị các điều kiện hiện tại và nhiệt độ theo độ F. Chúng tôi sử dụng lõi thứ 2 của ESP32, để cập nhật dữ liệu của chúng tôi 10 phút một lần. Nó cũng đơn giản để thiết lập.
VÍ DỤ BOUNS MINI: Thư viện (và các bản phác thảo ở trên) sử dụng phông chữ 8x4, thư viện cũng chứa phông chữ 5x4, mà tôi đã sử dụng cho hầu hết các ví dụ nhỏ của BOUNS này. Có một vài vấn đề mà tôi có thể lưu ý với phông chữ nhỏ, một vấn đề dường như gây ra sự cố khi bạn sử dụng WIFI của thiết bị. Đây là điều tôi muốn khám phá thêm, nhưng đã có thời gian. Vấn đề khác là nó không cuộn, chỉ có phông chữ lớn hơn mới có thể cuộn. Vì vậy, không có ví dụ nào trong số này sử dụng WIFI - họ chỉ cập nhật màn hình và sẽ có thêm thông tin về những điều này sau.
Bắt đầu nào…..
Bước 2: Cài đặt bảng DFRobot FireBeetle ESP32 vào Arduino IDE
Vì vậy, tôi sẽ giới thiệu cho bạn Wiki Robot DF về cách cài đặt lõi bảng cho Arduino IDE.
Điều này khá dễ thực hiện với IDE hiện đại (1.8.x hoặc cao hơn).
www.dfrobot.com/wiki/index.php/FireBeetle_…
Tôi nhận thấy rằng thư viện WiFi được tích hợp trong Arduino IDE gây ra sự cố (PS bất kỳ Thư viện WiFi nào khác có thể được cài đặt trong thư mục thư viện của bạn có thể gây ra sự cố hoặc không). Cách duy nhất (hoặc ít nhất là cách dễ nhất) mà tôi tìm thấy để giải quyết vấn đề là xóa thư viện WiFi khỏi thư mục IDE. Thật không may, không có cách nào tốt để cho bạn biết nó có thể được cài đặt ở đâu - điều đó phụ thuộc vào cách IDE được cài đặt và hệ điều hành bạn đang sử dụng.
Những gì tôi đã làm là tìm thấy thư viện WiFi đang gây ra sự cố và chỉ cần di chuyển thư mục WiFi thư mục sang máy tính để bàn của bạn… và khởi động lại IDE. Bằng cách đó, bạn có thể giữ thư viện trong trường hợp bạn cần nó cho các bo mạch Arduino WIFI.
90% vấn đề tôi gặp phải đều liên quan đến vấn đề trên. Nếu bạn gặp nhiều lỗi biên dịch, liên quan đến việc sử dụng WiFi từ thư mục Arduino IDE hoặc thư mục Thư viện Arduino, đây là vấn đề bạn gặp phải.
Vấn đề thứ hai của tôi là đôi khi tải lên bản phác thảo không tải lên được - Trong trường hợp đó, tôi chỉ cần nhấn lại nút tải lên và nó hoạt động.
Và cuối cùng, nếu bạn mở bảng điều khiển nối tiếp và sau đó đóng nó - FireBeetle bị đóng băng.
Tôi biết rằng DF Robot đang tích cực làm việc trên lõi bảng, và chỉ trong thời gian ngắn khi tôi có bảng, họ đã phát hành một lõi mới. Thật không may, nó không giải quyết được vấn đề WiFi, đây là vấn đề lớn nhất của tôi.
* Espressif có một trình quản lý lõi 'chung chung' có thể được cài đặt, lõi có bao gồm bo mạch FireBeetle ESP32, nhưng tôi đã gặp vấn đề với cách đánh số các chân của nó. Điều thú vị ở đây là thư viện WiFi hoạt động với thư viện WiFi tích hợp sẵn - vì vậy tôi biết có một giải pháp cho vấn đề đó ngay gần đây.
Nếu muốn thử các lõi Espressif, bạn có thể tìm hiểu thêm thông tin tại đây:
github.com/espressif/arduino-esp32
Cá nhân tôi thích cách hoạt động của lõi DF-Robot, ngay cả với một số vấn đề mà tôi đang gặp phải.
** LƯU Ý: Tôi đang sử dụng LinuxMint 18 dựa trên Ubuntu 16.04, tôi nghĩ rằng tôi chưa thử điều này trên bất kỳ máy nào khác, nhưng tôi tin rằng sự cố xảy ra cho tất cả các hệ điều hành dựa trên một số tìm kiếm trên internet mà tôi đã thực hiện. **
Bước 3: Cài đặt Thư viện chung cho các Dự án

Tất cả các dự án này đều sử dụng một vài thư viện chung, vì vậy việc thực hiện bước này bây giờ sẽ dễ dàng hơn.
Tùy thuộc vào thư viện, bạn có thể tìm thấy nó trong trình quản lý thư viện - đây là cách dễ nhất để cài đặt thư viện.
Một cách phổ biến khác là cài đặt qua tệp zip, cách này cũng hoạt động như nhau. Nhưng nói chung tôi sử dụng phương pháp cài đặt thủ công. Có một hướng dẫn tốt về ba phương pháp trên Trang web Arduino.
www.arduino.cc/en/guide/libraries
Đối với các thư viện này, tôi khuyên bạn nên sử dụng phương pháp thủ công - bởi vì có một số thư viện khác nhau có cùng tên, sử dụng trình quản lý thư viện, bạn có thể kết thúc với sai.
Tất cả các dự án này đều sử dụng Trình quản lý WiFi để giúp bạn dễ dàng kết nối với wifi của bạn - Tôi quyết định làm điều này vì vậy nếu bạn cần di chuyển dự án của mình, bạn không cần phải lập trình lại bảng. Đây là thứ mà tôi sử dụng cho các bo mạch ESP8266 và nó hoạt động tốt - nó không hoàn hảo. May mắn cho việc sử dụng, thư viện đã được chuyển sang sử dụng ESP32 bởi một người dùng github có tên bbx10. (Người quản lý này cũng nên làm việc với các bảng ESP8266)
Chúng tôi cũng cần cài đặt ba thư viện cho công việc này.
WiFiManager -
WebServer -
Và cuối cùng là DNSServer -
Cũng phổ biến cho tất cả các bản phác thảo là thư viện DF Robot DFRobot_HT1632C cho Ma trận LED.
www.dfrobot.com/wiki/index.php/FireBeetle_…
Thư viện có thể được tìm thấy ở đây (Một lần nữa, tôi muốn giới thiệu phương pháp cài đặt thủ công)
github.com/Chocho2017/FireBeetleLEDMatrix
Lưu ý đặc biệt: trong kho lưu trữ github của tôi - tôi có một vài thư viện DFRobot_HT1632C được sửa đổi một chút
github.com/kd8bxp/DFRobot-FireBeetle-ESP32…
Việc sửa đổi dành cho một phông chữ nhỏ hơn và chỉ được sử dụng cho một số ví dụ bổ sung. Bạn có thể sử dụng thư viện đã sửa đổi và nó sẽ không gây ra bất kỳ sự cố nào. Ngoài ra còn có một thư viện được sửa đổi một chút (Được đính kèm với một số bản phác thảo dưới dạng tab) có thể tạo ảnh bitmap.
Nếu bạn chọn sử dụng phiên bản sửa đổi một chút, bạn cần đổi tên thư mục "đã sửa đổi-thư viện" thành FireBeetleLEDMatrix và di chuyển thư mục đó vào thư mục thư viện Arduino của bạn. Bạn không cần phải sử dụng phiên bản này cho các dự án này, nó cần thiết nếu bạn muốn thử một số phông chữ nhỏ hơn từ các ví dụ thưởng.
Đó là những thư viện phổ biến - chúng tôi sẽ cài đặt một số thư viện cụ thể cho từng dự án.
Hãy chuyển sang Ma trận LED….
Bước 4: Nắp ma trận LED 24x8



Đối với Chúng tôi sẽ làm theo Hướng dẫn Robot DF cho Ma trận LED
www.dfrobot.com/wiki/index.php/FireBeetle_…
Giới thiệu: Màn hình LED Matrix 24 × 8 này được thiết kế đặc biệt cho dòng FireBeetle. Nó hỗ trợ chế độ tiêu thụ điện năng thấp và màn hình cuộn. Với chip điều khiển LED hiệu suất cao HT1632C, mỗi đèn LED đều có thanh ghi độc lập, giúp dễ dàng lái xe riêng biệt. Nó tích hợp đồng hồ RC 256KHz, chỉ 5uA ở chế độ năng lượng thấp, hỗ trợ điều chỉnh độ sáng 16 thang PWM. Sản phẩm này cũng hoạt động với vi điều khiển Arduino khác như Arduino UNO.
Sự chỉ rõ:
- Điện áp hoạt động: 3.3 ~ 5VLED
- Màu sắc: Một màu (Trắng / Xanh dương / Vàng / Đỏ / Xanh lá cây)
- Chip ổ đĩa: HT1632C
- Làm việc hiện tại: 6 ~ 100mA
- Tiêu thụ năng lượng thấp: 5uARC
- đồng hồ: 256KHz
- Chọn chip (CS): có thể chọn D2, D3, D4, D5
- Hỗ trợ màn hình cuộn
Mã PIN mặc định:
- DATAD6
- WRD7 (Nói chung không được sử dụng)
- CSD2, D3, D4, D5 có thể chọn (D2 mặc định)
- RDD8
- VCC 5VUSB; Pin 3.7VLipo
(Tất cả các dự án này đều sử dụng D2 cho chân chọn, điều này có thể dễ dàng thay đổi khi cần.)
Ở mặt sau của LED Matrix, bạn sẽ thấy 4 công tắc nhỏ, hãy đảm bảo chỉ chọn một trong các chân CS. Các công tắc nhỏ này là cách bạn chọn Mã pin CS của mình và giá trị mặc định là D2.
DF Robot WIKI có một số mã mẫu, mã này cũng nằm trong các ví dụ cho thư viện. (Tôi tin)
Một lưu ý khác: sử dụng số Dx cho các chân của bạn - nếu không số pin sẽ là số / tên pin IO
Và điều đó có thể gây ra cho bạn một số vấn đề.
Đặt điểm:
X là 0 đến 23 (hoặc nếu bạn nghĩ về nó như một bảng tính thì đây là các cột).
Y là 0 đến 7 (hoặc nếu bạn nghĩ về nó như một bảng tính thì đây là các hàng).
Thư viện cung cấp một chức năng đặt điểm.
display.setPoint (x, y) điều này sẽ đặt con trỏ đến vị trí đó, nơi bạn có thể in thư.
display.print ("Xin chào Thế giới", 40); // điều này sẽ khiến màn hình hiển thị "Hello World" bắt đầu từ điểm x, y và cuộn ra khỏi màn hình.
Ngoài ra còn có setPixel (x, y) và clrPixel (x, y) - setPixel sẽ bật một đèn LED tại vị trí x, y và clrPixel sẽ tắt một đèn LED tại vị trí x, y.
Thư viện này có thể làm một số việc khác - và hầu hết đều có trong các ví dụ.
(Tôi khuyên bạn nên chạy và sửa đổi các ví dụ để xem nó có thể làm gì).
* Một thứ dường như còn thiếu là vẽ bitmap - thư viện thực sự có thể làm điều này nhưng vì một số lý do đó là một chức năng riêng của thư viện. Xem một số ví dụ bổ sung của tôi cho một phiên bản thư viện được sửa đổi một chút
** Một điều khác là nó bao gồm một bộ phông chữ 5x4, thật tuyệt khi có một phông chữ nhỏ hơn - nó được nhận xét là có bao giờ hết trong thư viện. Tôi đã bỏ ghi chú nó, và nó hoạt động, nhưng nhận thấy một số vấn đề với nó - lớn nhất là nó không cuộn. Và tôi nhận thấy rằng nó có vẻ gây ra sự cố với wifi hoặc có thể là một thư viện khác mà tôi muốn sử dụng.
Tuy nhiên, một trong những thư viện đã sửa đổi mà tôi đưa vào sử dụng phông chữ 5x4.
Hãy chuyển sang các dự án…..
Bước 5: Dự án 1: Đồng hồ NTP ma trận LED đơn giản với Hiển thị giờ quân sự hoặc Hiển thị AMPM



Dự án 1: Là một Đồng hồ NTP LED ma trận đơn giản với màn hình hiển thị Giờ quân sự hoặc hiển thị thời gian AMPM, Đồng hồ này sẽ kết nối với NTP (máy chủ thời gian) lấy thời gian và áp dụng cài đặt tắt để bạn có được giờ địa phương. Nó sẽ hiển thị thời gian trên Ma trận LED. - Đó là một chiếc đồng hồ rất đơn giản, và dự án đầu tiên rất đơn giản.
Trước khi bắt đầu với dự án đơn giản này, bạn nên biết NTP là gì -
NTP là một giao thức internet được sử dụng để đồng bộ hóa đồng hồ của máy tính với một số tham chiếu thời gian. Đó là một giao thức tiêu chuẩn. NTP là viết tắt của Network Time Protocol.
NTP sử dụng UTC làm thời gian tham chiếu (UTC là Giờ Phối hợp Quốc tế), nó phát triển từ GMT (Giờ trung bình Greenwich) và trong một số vòng tròn, nó được gọi là Giờ Zulu (Quân sự). UTC dựa trên sự cộng hưởng lượng tử của một nguyên tử xêzi.
NTP có khả năng chịu lỗi và có khả năng mở rộng cao, giao thức có độ chính xác cao, sử dụng độ phân giải dưới một nano giây.
*
Đồng hồ UTC không được sử dụng nhiều đối với hầu hết mọi người, vì vậy chúng tôi cần điều chỉnh đồng hồ của mình theo giờ địa phương. May mắn thay, chúng tôi có thể làm điều này khá dễ dàng. Vì vậy, hãy bắt đầu với Đồng hồ NTP đơn giản này….
Đầu tiên, chúng ta cần cài đặt một thư viện giúp việc nói chuyện với các máy chủ NTP trở nên dễ dàng.
github.com/arduino-libraries/NTPClient (thư viện này có thể nằm trong trình quản lý thư viện)
Bạn đã bỏ qua bước 3 - và không chắc chắn về cách cài đặt thư viện (?) Tốt hơn hãy quay lại và đọc bước 3:-)
Bạn cần phải truy cập trang web này và đặt thành phố gần bạn nhất nằm trong múi giờ của bạn.
www.epochconverter.com/timezones
Khi nhấn enter, bạn sẽ thấy "Kết quả chuyển đổi" và trong kết quả, bạn sẽ nhận được phần bù của mình (chênh lệch so với GMT / UTC) trong vài giây (Đối với tôi là -14400)
Trong bản phác thảo dfrobot_firebeetle_led_matrix_ntp_clock trên dòng 66, bạn sẽ thấy:
#define TIMEOFFSET -14400 // Tìm Múi giờ của bạn đã tắt ở đây https://www.epochconverter.com/timezones TẮT Đặt theo Giây # xác định AMPM 1 // 1 = Giờ CH, 0 = QUÂN ĐỘI / 24 Giờ HR
thay thế -14400 bằng bù đắp của bạn. Dòng tiếp theo, bạn sẽ thấy AMPM 1 - điều này sẽ làm cho đồng hồ hiển thị thời gian bằng SA / CH - nếu bạn muốn xem nó trong 24 giờ, hãy biến đồng hồ bằng 0.
Tiếp theo, tải bản phác thảo lên bảng của bạn, kết nối với Access point (trình quản lý wifi) và nhập thông tin chi tiết cho wifi của bạn. NẾU bạn đã làm điều này, bạn sẽ thấy "kết nối" cuộn trên màn hình và một vài giây sau đó, bạn sẽ thấy thời gian.
Đó là nó cho dự án này - đơn giản và dễ sử dụng…..
(Các cải tiến có thể có: Hiển thị Tháng, Ngày và Năm, thiết lập còi và báo thức - thường kiểm soát những gì bạn thấy qua trang web. Ý tưởng này sẽ phải viết lại rất nhiều bản phác thảo đơn giản hiện tại)
Sẵn sàng cho một dự án đơn giản khác - Hiển thị vị trí của ISS - Vượt qua dự đoán và có bao nhiêu người trong Không gian! (PS bản phác thảo này sử dụng một trang web để kiểm soát những gì được hiển thị)…..
Bước 6: Dự án 2: Hiển thị dự đoán vượt qua ISS,



Dự án 2: Hiển thị dự đoán vượt qua ISS, dự án này sử dụng lõi thứ 2 của bộ vi xử lý. Nó sẽ hiển thị mức độ gần (tính bằng dặm) của ISS, thời điểm dự kiến ISS tiếp theo sẽ đi qua tại vị trí của bạn (Theo giờ UTC) và tùy chọn có bao nhiêu người trong không gian. Vì nhiều thông tin này không thay đổi thường xuyên, chúng tôi sử dụng lõi thứ 2 để chỉ kiểm tra cập nhật các dự đoán vượt qua hoặc có bao nhiêu người trong không gian cứ sau 15 phút. Chúng tôi có thể ngăn chặn quá nhiều lệnh gọi API đến máy chủ theo cách này. Dự án này phức tạp hơn một chút, nhưng vẫn khá dễ thực hiện.
Dự án này dựa trên một trong những dự án trước đây của tôi có thể được tìm thấy tại đây:
(Hệ thống thông báo ISS đơn giản) Trong đó, tôi đã sử dụng ESP8266 với màn hình OLED trên bo mạch (D-Duino). Đối với hầu hết các phần, dự án này chỉ sử dụng một hệ thống hiển thị khác, tôi đã mở rộng hệ thống này để bạn có thể thay đổi những gì bạn muốn xem nhanh chóng thông qua một trang web. Vậy hãy bắt đầu….
Hầu hết tín dụng để dễ sử dụng được truy cập vào https://open-notify.org, trang này có một API rất đơn giản và dễ sử dụng. API thông báo mở có ba thứ có thể được hiển thị, vị trí của ISS theo vĩ độ và kinh độ, chuyển các dự đoán dựa trên vĩ độ và kinh độ nhất định. Và cuối cùng có bao nhiêu người (Và tên của họ) trong không gian.
Chúng tôi sẽ cần cài đặt một thư viện khác - Thư viện ArduinoJson.
github.com/bblanchon/ArduinoJson
Chúng tôi cũng cần TimeLib.h nhưng tôi không chắc mình lấy cái đó từ đâu hoặc nó có được đưa vào IDE không (xin lỗi)….
Vì vậy, tại sao phải dự đoán ISS sẽ ở đâu - ISS chứa nhiều thiết bị vô tuyến nghiệp dư khác nhau và khi nó ở "quá đầu", một nhà điều hành vô tuyến ham có thể liên lạc với ISS bằng một số bộ đàm rất đơn giản (và rẻ tiền). Tôi thậm chí đã làm điều đó khi đang di động (đang lái xe trong ô tô). Bạn thực sự không cần nhiều để làm cho điều này thành công. Một điều bạn cần là biết nó ở đâu. Và hướng ăng-ten theo hướng chung của nó sẽ giúp ích.
Dòng 57, 58, 59 là một số biến hiển thị - nếu chúng được đặt thành 1, bạn sẽ thấy màn hình, nếu chúng được đặt thành 0 (không), bạn sẽ không thấy màn hình. (Các biến này có thể được đặt trong bản phác thảo, hoặc được cập nhật từ trang web mà hỏa tiễn tạo ra - sẽ có thêm thông tin về điều đó sau này).
int locDis = 1; // Hiển thị Vị trí của ISSint pasDis = 0; // Hiển thị các dự đoán vượt qua int pplDis = 1; // Hiển thị mọi người trong không gian
vì vậy locDis sẽ hiển thị vị trí của ISS theo vĩ độ và kinh độ - nó cũng hiển thị cách nó bao nhiêu dặm.
pasDis sẽ lấy các dự đoán vượt qua từ open-notify.org và hiển thị chúng.
và cuối cùng, pplDis sẽ hiển thị tên và bao nhiêu người trong không gian - điều này có thể rất lâu, nó không
thay đổi thường xuyên. (bạn có thể thay đổi hoặc để lại chúng, hoàn toàn không bắt buộc)
Chúng ta cũng cần biết vĩ độ và kinh độ của mình và đưa nó vào bản phác thảo.
Đây không nhất thiết phải là vĩ độ / độ dài chính xác, nó có thể là trung tâm thành phố của bạn, hoặc chỉ một chút. Dấu chân của ISS rộng trong khi nó ở trên đầu và hàng trăm (hoặc hàng nghìn) dặm có thể được bao phủ, vì vậy việc bị lệch một chút về vĩ độ / độ dài của bạn sẽ không phải là một yếu tố phá vỡ thỏa thuận (hầu hết thời gian), thông tin liên lạc trên 500 dặm là khá phổ biến.
Nếu bạn không biết vĩ độ và kinh độ của mình, trang web này có thể giúp bạn.
www.latlong.net Gần dòng 84 của bản phác thảo, bạn sẽ thấy một cái gì đó như thế này:
// Tìm Vĩ độ và Kinh độ của bạn tại đây // https://www.latlong.net/ float mylat = 39.360095; float mylon = -84,58558;
Đó phải là tất cả những gì cần phải thay đổi. Tải lên bản phác thảo và kết nối Firebeetle với internet - và bạn sẽ thấy, vị trí của ISS được cung cấp theo vĩ độ / kinh độ và cách nó bao nhiêu dặm (hãy nhớ đây sẽ là khoảng cách gần đúng. ISS di chuyển rất nhanh và vào thời điểm kết thúc màn hình, ISS đã di chuyển nhiều dặm so với vị trí của nó). Bạn cũng nên nhìn thấy những người trong không gian. (NẾU bạn không thay đổi biến ở trên).
Chúng tôi đang sử dụng lõi thứ hai của ESP32 để chạy một trang web, việc sử dụng trang này cho phép chúng tôi kiểm soát những gì được hiển thị trên ma trận LED. Nó sẽ khá trực quan về cách nó hoạt động, một phần hiển thị những gì được bật để hiển thị, một phần khác có các nút "có" "không" - nhấp vào "có" nghĩa là bạn muốn xem, "không" có nghĩa là không " t hiển thị nó. Bạn cũng sẽ thấy rằng phần trên cùng thay đổi dựa trên các nút.
Điều duy nhất không quá chặt chẽ và khô khan ở đây là cách tìm địa chỉ IP của Firebeetle - tiếc là tôi không thể tìm ra cách tốt để tìm nó - vì vậy tôi chỉ sử dụng bảng điều khiển nối tiếp của IDE để hiển thị nó (9600 baud).
Mở bảng điều khiển và bạn sẽ thấy địa chỉ IP. (mở nó trước khi bạn nhận được thông báo được kết nối) - lựa chọn khác của tôi là hiển thị nó trên Ma trận LED ngay khi khởi động - Tôi quyết định chống lại điều đó bởi vì bạn có thể không nhìn vào thời gian và bạn sẽ bỏ lỡ nó. Tôi đã cân nhắc việc gửi một tin nhắn sms, hoặc một cái gì đó, nhưng cuối cùng tôi chỉ giữ nó đơn giản. (Tôi cũng đã cố gắng chỉ định một IP tĩnh / gateway / v.v.
Bản phác thảo cũng đưa trước bản dựng FreeRTOS vào lõi ESP32 - Chúng tôi có một nhiệm vụ chạy cứ sau 15 phút hoặc lâu hơn, điều này làm là cập nhật các dự đoán vượt qua, cũng như những người trong không gian. Giống như tôi đã nói trước đó, con người trong không gian không thay đổi nhiều, vì vậy có thể có thể được chuyển sang một nhiệm vụ khác và có thể chạy 12 giờ một lần (hoặc 6 giờ) - nhưng điều này hoạt động và nó giữ cho mọi thứ đơn giản.
Đối với những người không biết FreeRTOS là một cách để cho phép một bộ điều khiển vi lõi đơn chạy nhiều tác vụ
Thông thường, bạn phải bao gồm một số thư viện và những thứ khác để làm cho nó hoạt động - tuy nhiên nó được xây dựng thành cốt lõi cho ESP32 - điều này làm cho ESP32 trở thành một thiết bị rất mạnh mẽ. để biết thêm thông tin về FreeRTOS
freertos.org/
CẢI TIẾN: có một số thứ có thể được cải thiện cho dự án này, và hầu như ngày nào tôi cũng nghĩ đến một điều gì đó có thể được thực hiện khác đi một chút, hoặc thay đổi hoặc bổ sung.
Và trong thư mục ví dụ khác của kho lưu trữ, bạn có thể thấy một số điều trước đây / khác mà tôi đã nghĩ đến- một số trong số này không hoạt động, một số chỉ thay đổi và một số được đưa vào bản phác thảo hiện tại.
* Tại một thời điểm, tôi đã cố gắng thêm một neopixel vào màn hình để nó giống với dự án trước đây của tôi hơn một chút - Tôi không bao giờ làm cho nó hoạt động khá ổn (tôi thấy đó là một vấn đề về điện mà tôi chưa xem xét đến) đang tìm cách cải thiện ý tưởng này *
Trong khi viết bước này, tôi nghĩ, có lẽ tôi có thể thêm một cách để cập nhật vĩ độ và kinh độ của bạn vào trang web - theo cách đó bản phác thảo sẽ không bao giờ cần phải sửa đổi - tôi cũng sẽ nghĩ về cách này nhiều hơn một chút.
Một cách cải tiến để lấy địa chỉ IP là một cách khác mà tôi muốn làm (tôi vẫn đang nghĩ về cách đó)
Hãy chuyển sang dự án tiếp theo của chúng ta…..
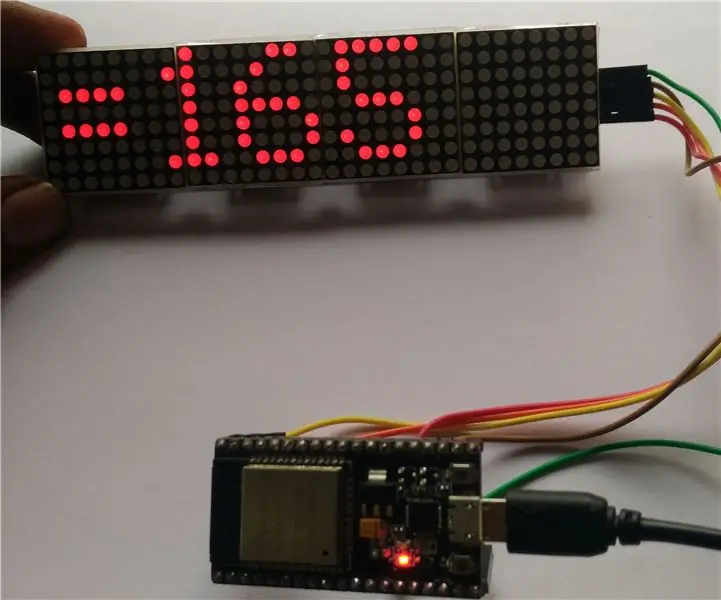
Bước 7: Dự án 3: Dấu hiệu thông báo di chuyển đơn giản bằng MQTT



"loading =" lazy "" loading = "lazy"



Vì vậy, hóa ra, thư viện có thể hiển thị hình ảnh - bạn vì lý do nào đó mà chức năng đó dường như là "riêng tư" - tốt, đối với những bản phác thảo tiếp theo này, tôi đã sửa đổi thư viện một lần nữa và đặt drawImage thành một chức năng công khai.
Lần này, tôi đặt thư viện đã sửa đổi trong thư mục phác thảo, vì vậy bạn không cần phải cài đặt lại thư viện, bản phác thảo tự nhìn trước, sau đó nó sẽ tìm trong thư mục thư viện, vì vậy chúng tôi tốt!
*** Tôi đang có kế hoạch gửi thay đổi này cho DFRobot, vì nó thực sự rất tuyệt và khá gọn gàng để có thể thực hiện các loại phác thảo này ***
Bản phác thảo Hình ảnh Ma trận LED, ở đây lần đầu tiên tôi cố gắng tìm ra những gì thư viện muốn, và những gì sẽ và sẽ không hoạt động - với các mức độ thành công khác nhau. Tôi thấy rằng hình ảnh 8x8 hoạt động tốt nhất, nhưng bạn cũng có thể yêu cầu người khác làm việc. Tôi cũng tìm thấy một vài trình chỉnh sửa ma trận dẫn trực tuyến, một số hoạt động tốt hơn những trình chỉnh sửa khác.
xantorohara.github.io/led-matrix-editor/ - có vẻ hoạt động tốt, tạo hình ảnh 8x8 và bạn muốn chúng ở dạng mảng byte.
www.riyas.org/2013/12/online-led-matrix-fo… cái này hoạt động tốt và có khả năng tạo ra màn hình lớn hơn 8x8, màn hình có vẻ như được bật lên với màn hình này Tuy vậy. Mảng Byte dường như hoạt động tốt nhất ở đây. Tôi đã sử dụng nó để làm cho "những kẻ xâm lược không gian" được thấy trong video trên.
Vậy nó hoạt động như thế nào, drawImage (const byte * img, uint8_t width_t, uint8_t height_t, int8_t x, int8_t y, int img_offset);
biến mảng byte hình ảnh, chiều rộng của hình ảnh (8), chiều cao của hình ảnh (8), vị trí bắt đầu trên màn hình x (0), y (0) thường và một số bù, tôi không Chắc chắn 100% những gì nó làm, vì vậy hầu hết thời gian tôi để nó ở con số không.
Trong hình ảnh ma trận LED phác thảo - có 8 mảng byte khác nhau - với ba phương pháp khác nhau.
- pháo hoa là mảng đầu tiên, thành thật mà nói tôi không chắc cái này hoạt động như thế nào - nhưng nó hoạt động.
tiếp theo là miệng - điều này không thực sự hoạt động đúng, miệng đang đặt sai cách cho một người và cố gắng thực hiện bất kỳ thay đổi nào chỉ khiến nó trở nên tồi tệ hơn. (học những gì hiệu quả và những gì không là một nửa thú vị)
Tiếp theo là marioImg đầu tiên - cái này quá lớn so với màn hình, và tôi nghĩ đây là lúc bộ tắt phát huy tác dụng - tôi đã sử dụng nó ở đây và bạn có thể thấy mặt trước của mario, nếu bạn thay đổi độ lệch thành 1 bạn ' Tôi sẽ nhìn thấy phía sau của anh ta. (Bạn thực sự không thể nói cho bạn lý do tại sao hoặc điều gì bù đắp. Nó dường như thay đổi hình ảnh nhưng tại sao 2 dịch chuyển nó để bạn có thể nhìn thấy phía trước của anh ấy và tại sao 1 dịch chuyển theo hướng khác, tôi không thể nói với bạn)
HÌNH ẢNH - mảng byte là một ký hiệu @ mà tôi đã tạo - nó giống như những gì tôi đã thực hiện bằng cách sử dụng công cụ tại
mảng byte pic1 cũng trông giống như những gì tôi đã cố gắng tạo ra, chỉ là nó nhỏ hơn so với những gì tôi đang cố gắng - tôi không thể nói nó là gì, nhưng tôi có thể nói chung là nó giống như những gì tôi đang làm trong trình chỉnh sửa.
mario2Img - đây là phiên bản Mario lớn hơn của riêng tôi được tạo ra cho kích thước màn hình 8x8 - và bạn có một hoặc hai pixel không đúng vị trí (lỗi của tôi, không phải màn hình) nó trông giống như một Mario nhỏ (sorta).
invader1 và invader2 - cả hai ý tưởng của tôi cho một kẻ xâm lược không gian. chúng hóa ra khá tốt, và bằng cách đặt các hình ảnh chồng lên nhau, tôi có thể tạo ra hiệu ứng chân di chuyển.
Có hai bản phác thảo pháo hoa trong thư mục, mỗi bản có một chút khác biệt và đáng để thử.
Một cái có pháo hoa di chuyển trên màn hình, do đó, hoạt ảnh nhiều hơn / khác một chút… cái kia có hai pháo hoa được hiển thị cùng một lúc
Ngoài ra còn có ba bản phác thảo "kẻ xâm lược", mỗi bản có một chút khác biệt, một bản phác thảo có kẻ xâm lược di chuyển trên màn hình và bạn có thể xem cách tôi đã làm điều đó - (có thể có nhiều cách tốt hơn để làm điều đó, tôi không biết)
Thậm chí nhiều hơn: Có một số bản phác thảo trong thư mục thử nghiệm của kho lưu trữ - hầu hết trong số này không hoạt động theo cách tôi muốn hoặc là những ý tưởng mà tôi muốn thực hiện, nhưng không hoạt động theo cách tôi muốn. Tôi đã rời bỏ chúng vì ai đó của tôi có một số ý tưởng * (Tôi đã tạo một "tấm chắn" nhỏ với pixel WS2812 trên đó để sử dụng với màn hình ISS, nhưng tôi đã kết nối nó với đường 3v và không có đủ năng lượng với Ma trận LED cũng chạy, pixel hoạt động tốt, bạn không có Ma trận LED, vì vậy vẫn còn điều gì đó mà tôi có thể làm với nó) *
Ngoài ra còn có một thư mục tên là "More Examples" - đây là các biến thể của một số bản phác thảo của dự án, hoặc là tôi đã thêm hoặc bớt thứ gì đó, hoặc thay đổi theo một cách nào đó. Đối với những thứ này, chúng hoạt động - chúng không phải là dự án cuối cùng. Vì vậy, tôi lại để họ một lần nữa ai đó có thể nhận được một cái gì đó hữu ích từ họ. (Có lẽ)
Tôi hy vọng bạn thích hướng dẫn này nhiều như tôi thích thực hiện các dự án này:-)
Bước 11: CẢM ƠN…
Dự án này được tài trợ và hỗ trợ bởi DF Robot. Vui lòng sử dụng các liên kết dưới đây cho các sản phẩm:
Firebeetle ESP32 -
Nắp Firebeetle Ma trận LED 24x8 -
Kho lưu trữ mã của tôi:
Nếu bạn thấy điều này hoặc bất kỳ dự án nào của tôi hữu ích hoặc thú vị, hãy ủng hộ tôi. Bất cứ điều gì tôi nhận được đều đi mua nhiều bộ phận hơn và tạo ra nhiều dự án / tốt hơn.
www.patreon.com/kd8bxp
Thư viện NTPClient
ArduinoJson.h
Thư viện thời tiết ESP8266
Thư viện Json-Streaming-Parser
Đề xuất:
Màn hình cây trồng trong nhà thông minh - Biết khi nào cây trồng của bạn cần tưới nước: 8 bước (có hình ảnh)

Máy theo dõi cây trồng trong nhà thông minh - Biết khi nào cây trồng của bạn cần tưới nước: Một vài tháng trước, tôi đã làm một que theo dõi độ ẩm của đất chạy bằng pin và có thể được gắn vào đất trong chậu cây trong nhà của bạn để cung cấp cho bạn một số thông tin hữu ích về đất mức độ ẩm và đèn LED nhấp nháy để cho bạn biết khi nào cần
Trồng nhiều rau diếp trong ít không gian hơn hoặc Trồng rau diếp trong không gian, (nhiều hơn hoặc ít hơn).: 10 bước

Trồng nhiều rau diếp hơn trong ít không gian hơn hoặc … Trồng rau diếp trong không gian, (Nhiều hơn hoặc ít hơn): Đây là bài dự thi chuyên nghiệp cho Cuộc thi trồng trọt ngoài Trái đất, được gửi thông qua Huấn luyện viên. Tôi không thể vui mừng hơn khi được thiết kế cho sản xuất cây trồng vũ trụ và đăng Tài liệu hướng dẫn đầu tiên của mình. Để bắt đầu, cuộc thi yêu cầu chúng tôi
Trượt Máy Ảnh Theo Dõi Đối Tượng Với Trục Xoay. 3D được in & xây dựng trên bộ điều khiển động cơ DC RoboClaw & Arduino: 5 bước (có hình ảnh)

Trượt Máy Ảnh Theo Dõi Đối Tượng Với Trục Xoay. 3D được in & xây dựng trên bộ điều khiển động cơ DC RoboClaw & Arduino: Dự án này là một trong những dự án yêu thích của tôi vì tôi đã kết hợp sở thích làm video với DIY. Tôi đã luôn xem xét và muốn mô phỏng những cảnh quay điện ảnh đó trong những bộ phim trong đó máy ảnh di chuyển trên màn hình trong khi lia để theo dõi
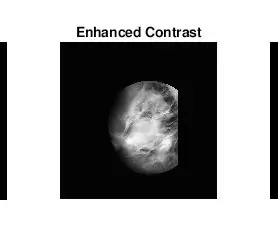
Sử dụng Ngưỡng cường độ thang màu xám thay đổi để hình dung và xác định các điểm bất thường trong hình ảnh chụp X quang: 9 bước

Sử dụng Ngưỡng cường độ thang màu xám thay đổi để hình dung và xác định các bất thường trong hình ảnh chụp X quang: Mục đích của dự án này là xác định và sử dụng một tham số để xử lý hình ảnh chụp X quang quang tuyến xám của các phân loại mô nền khác nhau: Béo, Béo tuyến, & Mô dày đặc. Phân loại này được sử dụng khi bác sĩ X quang phân tích
QUÉT LỖI INSTAGRAM THEO DÕI TRONG MÀN HÌNH ẢNH TRÒ CHƠI DOT LED 8X32 SỬ DỤNG ESP32: 4 bước

QUÉT LƯU TRỮ INSTAGRAM TRONG MÀN HÌNH LED DOT 8X32 SỬ DỤNG ESP32: Đây là tài liệu hướng dẫn thứ 2 của tôi và xin lỗi vì tiếng Anh hài hước của tôi
