
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:34.
- Sửa đổi lần cuối 2025-01-23 15:15.

Dự án nhỏ này chỉ là một cái gì đó quanh quẩn trong đầu tôi trong khoảng 9 tháng và tôi có thể chia sẻ nó bây giờ, rằng tôi có một con đường rõ ràng để theo đuổi.
Sẽ tương đối rẻ khi ghép lại với nhau, đây là những gì bạn cần:
- Một số loại bảng Arduino nhỏ, như Pro Mini hoặc Pro Micro.
- Một vài đèn LED RGB loại Neo-Pixel chỉ trên một PCB duy nhất
- Khoảng 6 'của một số dây, tôi đã sử dụng cáp mạng mà tôi đã vớt được, nó có 8 sợi và tôi chỉ sử dụng một vài trong số chúng.
- 2 đến 6 quả bóng bàn, từ cửa hàng đồ thể thao địa phương của bạn.
- Một vài chiếc dây nhảy từ Nam đến thứ gì đó, nếu bạn muốn kiểm tra sự tiến bộ của mình trên đường đi.
- Visuino và Arduino IDE
Công cụ cần thiết
Sắt hàn, vật hàn, dao cắt đường chéo, dao tước dây, dao sở thích, súng bắn keo nóng và cáp USB để lập trình Arduino.
Bước 1: Thiết lập để kiểm tra…


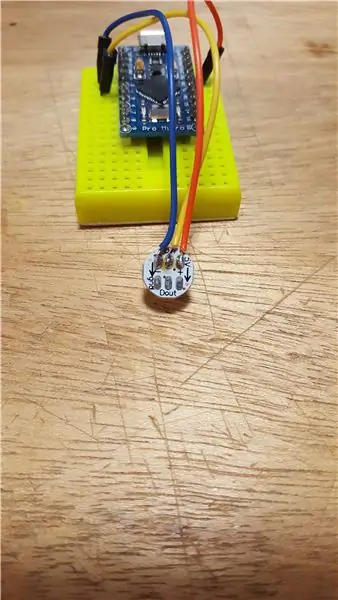
Đầu tiên, tôi muốn kiểm tra một pixel duy nhất với bảng của mình. Vì vậy, tôi đã cắt các đầu của một dây jumper, được sử dụng cho breadboards. Tiếp theo, hàn 3 trong số chúng thành một pixel.
Hình 1 cho thấy các kết nối. Màu cam là V, màu vàng là dữ liệu và màu xanh lam là GND
Neo-Pixels và các thiết bị tương thích yêu cầu nguồn 5V, vì vậy, bạn nên tìm phiên bản 5V - 16MHz của Pro Mini hoặc Pro Micro. Tôi đã thử nghiệm Micro, do dễ dàng kết nối và tải lên, phiên bản cuối cùng sẽ là Mini, vì chúng rẻ hơn và tôi có nhiều hơn trong tay. Ngoài ra, cần lưu ý nếu bạn chỉ lái khoảng 2 đến 4 chiếc trong số đó, bạn không cần phải cung cấp thêm nguồn điện.
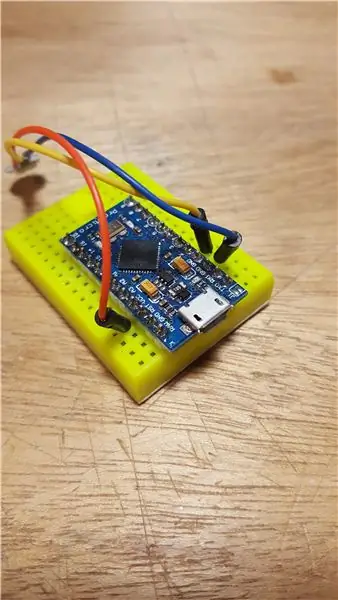
Hình 2 cho thấy các kết nối trên mặt Pro Micro của mọi thứ. Sử dụng Pin 2 cho Dữ liệu.
Bước 2: Kiểm tra và thiết lập…




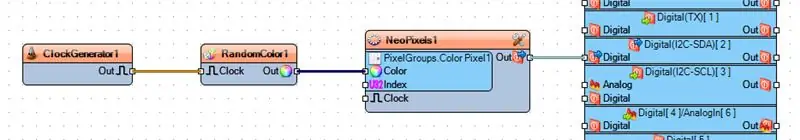
Vì vậy, trước tiên, tôi bắt đầu thử nghiệm một bản phác thảo Visuino với một số thành phần đơn giản.
Tôi đã thêm Neo-Pixel ColorGroup. ColorPixel và sau đó là Trình tạo màu ngẫu nhiên và Trình tạo đồng hồ r. Ở đây, trong Hình 2, bạn có thể thấy các thành phần đó được nối với nhau và video này hiển thị kết quả. Đối với RGB xung quanh tâm trạng nhỏ của tôi, điều đó diễn ra hơi nhanh và trong khi tôi có thể làm chậm nó lại, nó vẫn có một chút lộn xộn đối với tầm nhìn của tôi về điều này.
Đối với bài kiểm tra này, cuối cùng tôi đã lấy được một số quả bóng bàn và sau đó chỉ cần cắt một lỗ gần như hình vuông, bằng một con dao sắc bén theo sở thích, nhưng nó có một cạnh thô ở mặt cuối cùng mà tôi cắt. Hình 3 cho thấy hình cắt không đều, nhưng tôi định dán nóng nó vào PCB pixel, vì vậy hình dạng kỳ lạ sẽ không hiển thị.
Vì vậy, khi bạn đi cắt lỗ hình vuông, bạn muốn căn thẳng hàng pixel và đoán vị trí để tìm ra lỗ và chỉ cần đánh dấu nó bằng bút chì mảnh / sắc. [Tôi sử dụng bút chì cơ học cho loại tác phẩm này, 0,5mm] Như đã thấy trong Hình 5. Sau đó, chỉ cần bắt đầu mài bề mặt bằng con dao cho đến khi bạn gần như xuyên qua, sau đó cẩn thận đưa đầu nhọn vào và nhẹ nhàng cắt lên trên để mảnh không bị vỡ. t rơi vào quả bóng. Hình 6 cho thấy nó được đặt vào lỗ, bạn có thể cần phải cắt nó lớn hơn một chút để nó vừa khít.
Bước 3: Hàn các điểm ảnh…



Đối với chiều dài dây ở đây, tôi chọn chúng dựa trên chiều rộng của tủ bàn của tôi, khoảng 3 feet. Vì vậy, tôi đã cắt đôi dây của mình và sẽ sử dụng số tiền còn lại để đặt bảng Arduino để nó có thể dễ dàng truy cập.
Khi hàn những thứ này lên, điều quan trọng là chỉ để bàn là trên miếng đệm trong một khoảng thời gian tối thiểu, khoảng 3 giây là bình thường và cố gắng không vượt quá mức này mà không để nguội giữa chừng. Trong Hình 1, đầu tiên tôi chỉ thêm các đốm màu hàn vào mỗi miếng đệm ở phía DIN [data in] của pixel đầu tiên. Sau đó để nguội khoảng một phút, tôi lấy bàn là ủi vào từng đốm màu để thêm dây vào đó. Trong Hình 2, bạn có thể thấy đây là kết quả đã hoàn thành và tôi quấn dây thứ 4 xung quanh những sợi dây khác để giữ chúng cố định trong khi tôi hàn chúng.
Hình 3 cho thấy pixel thứ hai với các đốm màu hàn trên DOUT (dữ liệu ra) từ cuối, và lần này tôi bắt đầu trên DOUT [data out] và thêm các dây từ pixel cuối cùng vào đó. Sau đó, trong Hình 4, bạn có thể thấy pixel thứ hai với cả hai đầu được nối dây.
Bây giờ chúng ta có thể keo nóng các điểm ảnh vào quả bóng bàn. Hình 5 & 6 cho thấy keo nóng, tôi đã cố gắng đặt nó vào các 'góc' để nó ổn định nhất.
Bước 4: Thiết lập Phác thảo trong Visuino…




Vì vậy, trong Bước Visuino đầu tiên này, bạn sẽ cần mở Visuino hoặc Tải xuống từ đây: Visuino.com và cài đặt nó theo lời nhắc trên màn hình.
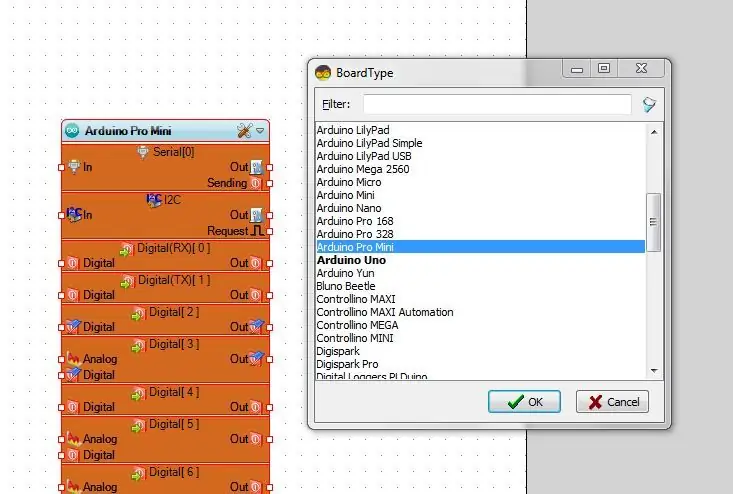
Tiếp theo, trong cửa sổ chính, bạn sẽ cần chọn bảng tương thích với Arduino mà bạn sẽ sử dụng cho dự án này. Hình 1 cho thấy rằng tôi đã chọn Pro Mini, sau đó nhấp vào "OK"
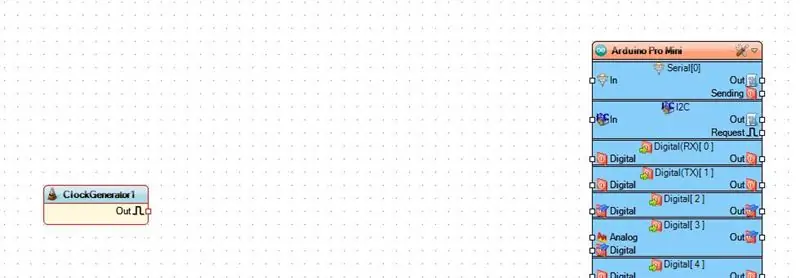
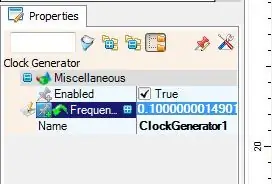
Sau đó, bạn sẽ muốn chuyển đến hộp Tìm kiếm ở góc trên bên phải và nhập 'đồng hồ', sau đó chọn và kéo Trình tạo đồng hồ (Hình 2) và kéo sang bên trái của bảng Arduino và đặt cách xa nó., như được hiển thị trong Hình 3. Trình tạo Đồng hồ sẽ 'đánh dấu' vào thành phần tiếp theo bởi bất kỳ người định giá nào mà chúng tôi cung cấp cho nó. Vì vậy, tiếp theo hãy chuyển đến "Thuộc tính" và tìm tùy chọn "Tần suất" và nhập "0,1", (Hình 4) sẽ đánh dấu 10 giây một lần. Giá trị này có thể được thay đổi sau khi bạn thấy phù hợp.
Tiếp theo, tìm kiếm 'ngẫu nhiên' trong cùng hộp tìm kiếm phía trên thanh bên của thành phần, (Hình 5) và tìm thành phần 'Màu ngẫu nhiên' (Hình 6) và kéo nó vào cửa sổ chính của bạn ngay bên phải thành phần 'Đồng hồ'. Xem Hình 7 và kết nối nó bằng cách kéo từ chốt "Ra" đến chốt "Đồng hồ" trên 'Màu ngẫu nhiên'
Bước 5: Thiết lập Sketch trong Visuino… [tiếp tục]
![Thiết lập phác thảo trong Visuino… [tiếp tục] Thiết lập phác thảo trong Visuino… [tiếp tục]](https://i.howwhatproduce.com/images/003/image-6571-40-j.webp)
![Thiết lập phác thảo trong Visuino… [tiếp tục] Thiết lập phác thảo trong Visuino… [tiếp tục]](https://i.howwhatproduce.com/images/003/image-6571-41-j.webp)
![Thiết lập phác thảo trong Visuino… [tiếp tục] Thiết lập phác thảo trong Visuino… [tiếp tục]](https://i.howwhatproduce.com/images/003/image-6571-42-j.webp)
![Thiết lập phác thảo trong Visuino… [tiếp tục] Thiết lập phác thảo trong Visuino… [tiếp tục]](https://i.howwhatproduce.com/images/003/image-6571-43-j.webp)
Bây giờ, hãy tiếp tục thêm phần còn lại của các thành phần, vì vậy hãy tìm kiếm 'Đường dốc' và kéo 'Đường dốc đến Giá trị màu' (Hình 1) vào không gian làm việc ở bên phải của 'Màu ngẫu nhiên' mà chúng ta vừa thêm. Trong "Thuộc tính" cho nó tìm "Độ dốc" và thay đổi nó thành "0,5" (Hình 2), đây sẽ là một sự chuyển đổi nhẹ nhàng giữa các thay đổi của màu sắc. Sau đó kết nối "Ra" với "Vào" trên thành phần 'Đường dốc', vui lòng xem Hình 3. Đây là tùy chọn, nhưng tôi đã thay đổi màu Ban đầu của mình thành Tím, từ menu thả xuống cho "Giá trị ban đầu"
Bước 6: Thiết lập Sketch trong Visuino… [tiếp tục với Neo-Pixel Addition]
![Thiết lập Phác thảo trong Visuino… [tiếp tục Với Bổ sung Neo-Pixel] Thiết lập Phác thảo trong Visuino… [tiếp tục Với Bổ sung Neo-Pixel]](https://i.howwhatproduce.com/images/003/image-6571-44-j.webp)
![Thiết lập Phác thảo trong Visuino… [tiếp tục Với Bổ sung Neo-Pixel] Thiết lập Phác thảo trong Visuino… [tiếp tục Với Bổ sung Neo-Pixel]](https://i.howwhatproduce.com/images/003/image-6571-45-j.webp)
![Thiết lập Phác thảo trong Visuino… [tiếp tục Với Bổ sung Neo-Pixel] Thiết lập Phác thảo trong Visuino… [tiếp tục Với Bổ sung Neo-Pixel]](https://i.howwhatproduce.com/images/003/image-6571-46-j.webp)
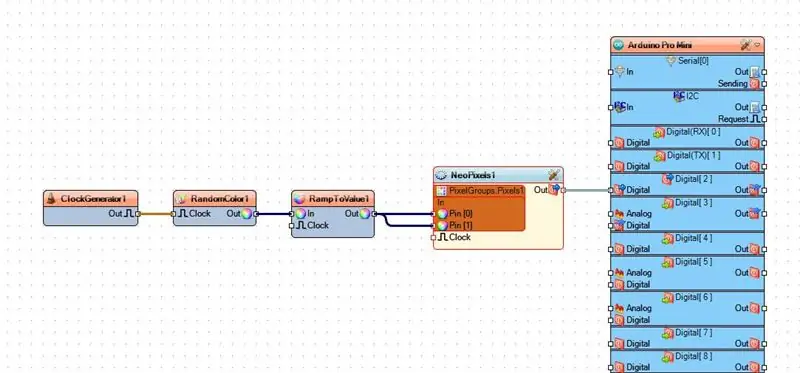
Tiếp theo là thành phần Neo-Pixel, hãy tìm kiếm "neo" và chúng sẽ chỉ có một tùy chọn ở đây, Hình 1, vì vậy hãy kéo nó xuống giữa 'Ramp' và bảng Arduino. Bây giờ, nhấp đúp vào nó để hiển thị cửa sổ "PixelGroups" và ở phía bên phải, tìm và nhấp đúp vào 'Pixels'. (Hình 2) Bây giờ, 10 pixel sẽ được thêm vào theo mặc định, nhưng chúng tôi sẽ thay đổi điều đó bây giờ thành 2, vì vậy khi cửa sổ đó vẫn mở, hãy chuyển đến hộp "Thuộc tính" và thay đổi "Đếm pixel" thành 2, xem Hình ảnh 3. Bây giờ bạn có thể đóng "PixelGroups" và kéo hai kết nối từ 'Ramp Out' sang Pin [0] và [1] trên NeoPixel. Xem Hình 4. Sau đó, bạn có thể kéo kết nối cuối cùng từ 'NeoPixel' đến Pin B, trong trường hợp của tôi, trên Bảng Arduino, như trong Hình 5.
Bây giờ tải lên bản phác thảo của bạn thông qua Phím F9 trong Visuino và sau đó tải lên bảng từ Arduino IDE bằng CTRL + U. Sau đó, bạn cũng sẽ có một phiên bản làm việc của dự án này.
Bước 7: Hoàn thành Video và Đã hoàn thành


Chơi xung quanh nó, để xem bạn có thể thêm những gì khác để nâng cao bản phác thảo này, sau đó cho tôi biết trong phần Nhận xét.
Thưởng thức!!
Đề xuất:
Tạo ánh sáng xung quanh của riêng bạn với Raspberry Pi Zero: 5 bước (có hình ảnh)

Tạo ánh sáng xung quanh của riêng bạn với Raspberry Pi Zero: Trong dự án này, tôi sẽ chỉ cho bạn cách kết hợp Raspberry Pi Zero với một số bộ phận bổ sung để thêm hiệu ứng ánh sáng xung quanh cho TV của bạn, giúp nâng cao trải nghiệm xem. Bắt đầu nào
Bộ điều khiển Bluetooth dải LED RGB V3 + Đồng bộ hóa âm nhạc + Điều khiển ánh sáng xung quanh: 6 bước (có hình ảnh)

Bộ điều khiển Bluetooth dải LED RGB V3 + Đồng bộ âm nhạc + Điều khiển ánh sáng xung quanh: Dự án này sử dụng arduino để điều khiển dải đèn LED RGB bằng điện thoại của bạn thông qua bluetooth. Bạn có thể thay đổi màu sắc, làm cho đèn đồng bộ với âm nhạc hoặc làm cho chúng tự động điều chỉnh theo ánh sáng xung quanh
Đèn LED xung quanh TV cũ với Kodi: 7 bước (có hình ảnh)

Đèn LED xung quanh TV cũ với Kodi: Đó là hướng dẫn về ánh sáng xung quanh ngân sách thấp. Tôi sử dụng Banana pi cho Kodi vì nó nhanh hơn, nhưng bạn có thể chỉ cần cài đặt nó vào Raspberry pi
Tủ Arcade với hiệu ứng ánh sáng xung quanh: 9 bước (có hình ảnh)

Tủ arcade với hiệu ứng ánh sáng xung quanh: Tủ gỗ arcade do nhà sản xuất, với các điều khiển arcade chất lượng thương mại và hệ thống Hiệu ứng thực tế xung quanh tích hợp. Tủ gỗ được cắt ra từ tấm bánh sandwich 4x8 'từ Home Depot. Bộ điều khiển Arcade là một HotRod SE từ http: //www.hanaho
Tự chế ánh sáng xung quanh cho PC bằng đèn LED Arduino và WS2812b: 6 bước (có hình ảnh)

Tự làm hệ thống chiếu sáng xung quanh cho PC bằng đèn LED Arduino và WS2812b: Tôi muốn có thêm chiều sâu cho trải nghiệm chơi game / xem phim của mình, vì vậy đây là cách tôi cài đặt hệ thống chiếu sáng xung quanh. Trước khi bắt đầu, dự án này yêu cầu bạn biết cách sử dụng mỏ hàn và một số cơ bản khác công cụ. Nếu bạn không cảm thấy thoải mái thì hãy
