
Mục lục:
- Bước 1: Lista Dos Materiais
- Bước 2: CONEXÕES
- Bước 3: PROGRAMA - Instalação Do Python, Bibliotecas Adicionais E Definição Dos Pinos Na Dragonboard
- Bước 4: PROGRAMA - Código Fonte Hiệu trưởng E Dweet
- Bước 5: Configuração Do trang web Dweet
- Bước 6: APLICATIVO - Instação Do Ionic
- Bước 7: APLICATIVO - Desenvolvimento E Operação
- Tác giả John Day [email protected].
- Public 2024-01-30 13:34.
- Sửa đổi lần cuối 2025-06-01 06:10.

Este tutorial apresenta uma solução SmartHome simples que permite a reposição automática de alimento para animais de estimação (vật nuôi) e điều khiển automático de iluminação evitando, por motivos de viagem, os incomodar khách sạn vizinhos para acender luzes de alimentar o khách sạn pet ou não ter com quem deixá-lo, e muitas vezes até ocelamento da viagem.
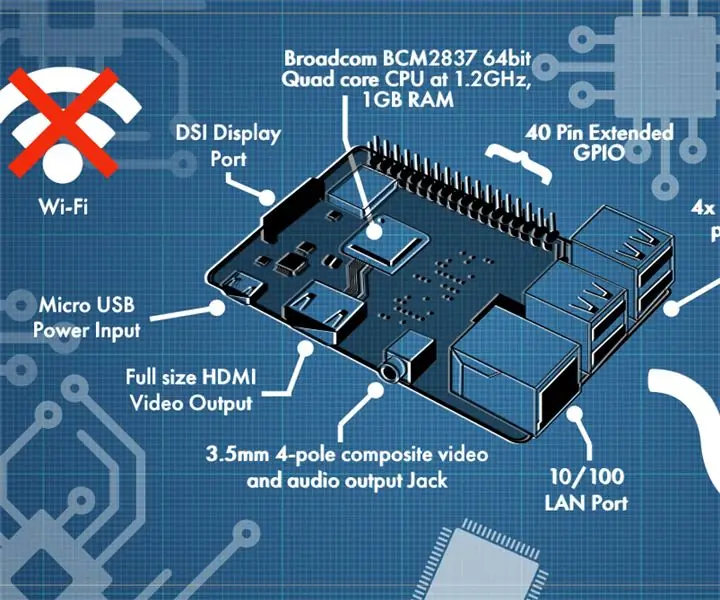
O projeto useiza o phần cứng Dragonboard 410C com versão linux linaro instalada e um kit Linker Mezzanine
(bảng điều khiển, cảm biến de luminosidade, đèn LED, Relé e botão). O Sistema Possui a Capidade de se comunicar com um servidor cloud, neste caso o Dweet.io, e assim, ridibilitar a comunicação entre o Equipamento local e um aplicativo desenvolvido com Ionic, que realiza o controlle etifyações da solução Visualizar Smart Home, permitindo visualizar e controlar o trạng thái do Sistema remotamente.
Segue na figura anexa o crossrama em blocos da solução.
Os cảm nhận e atuadores deste projeto serão capazes de:
a) Ler as informationações de luminosidade de um ambiente através do sensor de luminosidade (LDR) e controlar automaticamente o acionamento de uma lâmpada (led) dependendo do nível de luminosidade programado.
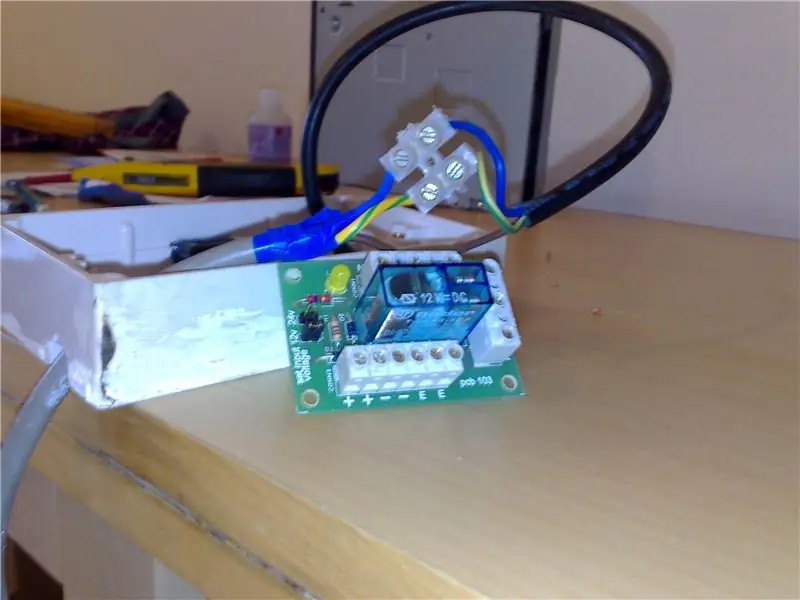
b) A reposição de alimento é realizada quando o pet pressiona uma base colocada sobre um botão, que ao ser pressionado muda o estado de um relé. A mudança de estado do relé libera um dispoitivo que allowa a reposição de alimento para o pet.
Bước 1: Lista Dos Materiais



- · Bảng rồng 410C
- 1 x Tầng lửng liên kết
- 1 x módulo LED
- · 1 x módulo Relé
- · 1 x cảm biến de luminosidade (LDR)
- · 1 x botão de pressão
- 1 x USB teclado
- · 1 x mose USB
- · 1 x màn hình HDMI
- · Conexão com một internet
Bước 2: CONEXÕES

Conectar o sensor de luminosidade na entrada analógica ADC2;
Leitura da luminosidade (em Lumi) externa.
· Conectar o LED na saída kỹ thuật số D1;
Esta saída será useizada para simular a luz para iluminação
Conectar o Relé na saída kỹ thuật số D2;
Este Relé será responseável bởi acionar o dispositivo de reposição de alimento.
Conectar o Botão na saída kỹ thuật số D3;
Este Botão será responseável pela mudança de estado do relé.
Bước 3: PROGRAMA - Instalação Do Python, Bibliotecas Adicionais E Definição Dos Pinos Na Dragonboard
A linguagem de programmação useizada foi o Python.
O próximo passo é a instalação do python, das bibliotecas adicionais, protocolo SPI e Defção de pinos na Dragonboard, được phong là seguintes toolsções:
Inicialmente abra o terminal e thực thi;
- sudo apt-get cập nhật
- sudo apt-get nâng cấp
- sudo apt-get dist-upgrade
Editor de texto
- sudo apt-get install gedit
- sudo apt-get install python-pip
Biblioteca adicionais
- sudo apt-get install build-essential autoconf automake libtool-bin pkg-config python-dev
- khởi động lại sudo
LIBSOC
- git clone
- cd libsoc sudo autoreconf -i sudo./configure --enable-python = 2 --enableboard = dragonboard410c --with-board-configs
- sudo làm
- sudo thực hiện cài đặt
- sudo ldconfig / usr / local / lib
- khởi động lại sudo
96 Bài
git clone
· Antes de instalar essa biblioteca é needário verifyficar se a sua versão é compatível com a versão da LIBSOC previamente instalada. Không có arquivo /home/linaro/96boardsGPIO/Archive/lib/gpio.conf mua pela string LS_SHARE e substitua por LS_GPIO_SHARED;
- Após prossiga com một instalação:
- cd 96BoardsGPIO /
- sudo./autogen.sh
- sudo./configure
- sudo làm
- sudo thực hiện cài đặt
- sudo ldconfig
SPIDEV
- Para acesso aos cảm nhận analógico é useizado o protocolo SPI. A instalação da biblioteca é explicada a seguir:
- git clone
- cd py-spidev
- sudo python setup.py cài đặt
- sudo ldconfig
- khởi động lại sudo
- Será needário incluir no arquivo sudo gedit /usr/local/etc/libsoc.conf a seguinte Defção GPIO-CS = 18 e GPIO-12 = 18.
Para que as funções ĐĂNG e NHẬN funcionem com trên site dweet.io é cần thiết phải đăng nhập một biblioteca “yêu cầu”. O procedureo é mostrado abaixo:
sudo pip cài đặt yêu cầu
Bước 4: PROGRAMA - Código Fonte Hiệu trưởng E Dweet

O código fonte major em python está nomeado como smartHome_valerio_M6.py. O hasdigo fonte dweet.py contém as funções needárias para acesso ao Portal dweet (nuvem). Os dois arquivos devem estar na mesma pasta executive o program.
Para executive o dweet tận dụng o seguinte comando: sudo / home / linaro /… / dweet.py
Para executive o programme fonte major using o seguinte comando: sudo python / home / linaro /… / smartHome_valerio_M6.py
O funcionamento do nguyên tắc cơ bản của phần mềm bao gồm
1) Importação de bibliotecas adicionais, importar gpio, GPIO e Dweet de bibliotecas adicionais.
Identificacação dos cảm nhận e atuadores nas portas onde são conectados, bem como, xác định một função in / out dos respectivos pinos.
Configuração da leitura de SPI do sensor de luminosidade para a entrada ADC2.
2) def readLDR (gpio)
Realiza a leitura do sensor de luminosidade e o valor de leitura é apresentado na tela como "Valor do LDR: xxx"
3) if_name _ == '_ main_':
Na primeira parte o valor de luminosidade é comparado com um valor de referenceência (neste caso 500), quando o nível de luminosidade for menor que a referenceência (500) a luz do ambiente se acende (módulo Led) e é apresentado na tela a mensagem "Luz: acesa". Quando o nível de luminosidade for maior que o Defdo a luz se apaga (módulo đã dẫn) sendo apresentada a mensagem "Luz: apagada".
Numa segunda parte ao acionar o botão de pressão (simula pet pressionando o botão subindo em uma base colocada sobre esse botão), o relé mudará de estado de ligado para desligado ou de desligado para ligado, e essa mudança de estado do relé aciona um dispositivo, que permite a reposição de alimento.
O valor do estado do botão é colocado na variável button_value e é apresentada na tela como "Botao: x", onde x é o valor do estado. Ainda são mostrados na tela o valor da variável status e Nút đám mây
Một comunicação com một nuvem é feita através do comando:
dweet.dweet_by_name (name = "projeto_val", data = {"eval": 0, "Luminosidade": value, "Luz": luz_status})
enviando as Informações de estado do drop, leitura do sensor de sensibilidade e se Luz está acesa ou apagada.
Seguem anexo o codigo fonte major smartHome_valerio_M6.py e o codigo fonte dweet.py
O próximo passo é criar no site dweet.io: um post para permitir o acionamento ou desacionamento do relé remotamente e um get para Verificar na nuvem as Informações do sistema.
Bước 5: Configuração Do trang web Dweet


O próximo passo é acessar o serviço da nuvem.
Abrir no seu navegador o site Dweet.io sterear na aba "Play" e em seguida sáo ngữ em POST (/ dweet / for / {thing})
Criar uma {thing} digitando no campo thing: projeto_val
Obs: A thing criada deve ser a mesma presente no programme do código fonte python, no caso, projeto_val.
Preencha o campo content conformeindicado abaixo e em seguida clique em "Hãy dùng thử!":
{
"Xuống hạng": 0, “Luminosidade”: 550, “Luz”: 0, }
Veja dèm pha figuras mũi tên acima.
A Verificação dos dados Rebidos pelo dweet é feita pelo NHẬN.
Nhấp vào em GET / get / new / dweets / for / {thing}
Digite no campo thing: projeto_val (obs: mesma {thing} criada no POST).
Clique em "Hãy dùng thử!"
Em Response Body Em "content" teremos a Informação Rebida:
{
"Xuống hạng": 0, “Luminosidade”: 550, “Luz”: 0, }
Veja dèm pha figuras mũi tên acima.
O exposto acima trata-se dos métodos "post" e "get", respectivamente, Pracizados para passar valores de uma página para outra em um site dinâmico.
Isto feito e com o programma em python rodando na sita dragon board, é possível alterar o estado do "drop" remotamente alterando seus valores de "0" para "1" ou de "1" para "0" através página BÀI ĐĂNG do dweet e sáo ngữ em "Hãy dùng thử". Na página HÃY làm dweet são visualizadas như thông báo tạiualizadas làm "xuống", "Luminosidade" e "Luz" sáo ngữ "Hãy thử".
Bước 6: APLICATIVO - Instação Do Ionic
O aplicativo foi desenvolvido em uma plataforma híbrida useizando o Ionic framework.
Antes de desenvolver o aplicativo para o smartphone, é Preiso instalar o Ionic no computador pessoal. Os passos para a instalação e Verificação se a mesma foi bem-sucedida é mostrado abaixo:
- Entre no site: https://nodejs.org/en/ e surfacea o download da versão mais neare LTS do Node
- Instale o Node no seu computador pessoal
- Envie os comandos do prompt de comandos (cmd) para Verificar se a instalação foi feita com sucesso:
nút -v
npm -v
Instale o Ionic com os comandos abaixo através do prompt de comandos (cmd):
npm install -g cordova ionic
npm install -g cordova
Verifique se o Ionic foi instalado com sucesso usando o comando abaixo:
ion -v
Bước 7: APLICATIVO - Desenvolvimento E Operação

Apresentamos o desenvolvimento do aplicativo com o framework Ionic, que irá se comunicar com o dweet.io e assim, também, ler e alterar as Informações que ocorrem na dragon board.
Primeiramente foi criado um aplicativo em cámco digitando o seguinte comando không có lời nhắc làm cửa sổ (cmd):
ionic start smart_home_valerio_M6 trống (sử dụng o nome do projeto)
Em seguida através da IDE Visual Studio Code foi aberta a pasta Contendo o aplicativo em cámco (smart_home_valerio_M6) e foram alterados os seguintes arquivos:
- home.html (src / pages / home) parte visual do aplicativo
- home.ts (src / pages / home) realiza as funções do hasdigo e alterações das propriedades da tela
- app.module.ts (src / app)
No home.html e home.ts - foram alterações conforme needidade do projeto para comunicar-se de forma thoả mãn com o dweet.io
Không có app.modules.ts - modificações para permitir comunicação
Em sguida foi needário criar um arquivo para a comunicação com o dweet. Abrindo um lời nhắc không próprio Visual Studio aberto e digitando:
dweet nhà cung cấp tạo ion
Uma vez criado esse arquivo, que secureita a comunicação qua post e qua get do aplicativo, o código dweet.ts foi alterado:
- com a criação de um método para buscar as informationações do dweet. (hiểu được)
- com a criação de um método para fazer o set das variações (post)
- criação de uma variável = baseURL para Defr que está usando o dweet como Proofor
Finalizadas alterações o aplicativo smart_home_valerio_M6 está pronto e segue em anexo completo com todos os arquivos.
Agora para abrir o aplicativo libea digitar không có lời nhắc mesmo do Visual Studio Code o comando para abrir o aplicativo:
giao bóng ion
O aplicativo será aberto no seu navegador (visual na figura acima) e estará pronto para comunicar-se (ler e atualizar os dados) com a nuvem dweet, que posteriormente acessa a dragonboard para atualização dos status dos sensores e atuadores.
- Pet Alimentação - Muda estado do relé, que aciona o dispositivo de alimentação do pet.
- Luminosidade - Mostra o valor de luminosidade.
- Luz - Informa se a luz está apagada ou acesa.
Đề xuất:
HỆ THỐNG KIỂM SOÁT HÓA ĐƠN VÀ HÓA ĐƠN: 3 bước

HỆ THỐNG KIỂM SOÁT HÓA ĐƠN VÀ HÓA ĐƠN: Với tài liệu hướng dẫn này, tôi sẽ cung cấp cho bạn ý tưởng để tạo một hệ thống kiểm soát Hóa đơn và Hàng tồn kho bằng cách sử dụng quyền truy cập MS. Rất dễ dàng và không cần thêm kiến thức về máy tính hoặc lập trình. Nếu bạn có kiến thức cơ bản về Ms Truy cập, Bảng. biểu mẫu và báo cáo t
Kiểm soát phòng khách bằng Alexa và Raspberry Pi: 12 bước

Điều khiển phòng khách bằng Alexa và Raspberry Pi: Điều khiển TV, đèn và Quạt trong phòng khách của bạn bằng Alexa (Amazon Echo hoặc Dot) và Raspberry Pi GPIO
Hệ thống kiểm soát và giám sát khí hậu trong nhà Raspberry Pi: 6 bước

Hệ thống kiểm soát và giám sát khí hậu trong nhà Raspberry Pi: Mọi người muốn được thoải mái trong ngôi nhà của mình. Vì khí hậu trong khu vực của chúng tôi có thể không phù hợp với bản thân chúng tôi, chúng tôi sử dụng nhiều thiết bị để duy trì một môi trường trong nhà lành mạnh: máy sưởi, máy làm mát không khí, máy tạo ẩm, máy hút ẩm, máy lọc, v.v. Ngày nay, nó là
Construindo Kiểm soát Para Makey Makey: 6 bước

Construindo Kiểm soát Para Makey Makey: Một công ty kiểm soát cá nhân hóa para Makey Makey podem ser realizadas com as crianças antes de iniciar os jogos. A confecção é bem simples: 1) Faça um desenho ou printma uma imagem da internet (OBS: Você deve estar atento para a quantidade d
Kiểm soát thiết bị ngoại vi và tiết kiệm điện: 5 bước

Kiểm soát thiết bị ngoại vi và tiết kiệm điện: Tất cả chúng ta đều đã nghe nói, hãy tắt các thiết bị khi chúng không sử dụng, nhưng bạn đã bao giờ thử tắt tất cả các thiết bị ngoại vi của mình lúc 1 giờ sáng trước khi đi ngủ chưa? Không phải là một nhiệm vụ dễ dàng. Không còn nữa
