
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:34.
- Sửa đổi lần cuối 2025-01-23 15:15.


Tôi đã thực hiện một trò roulette đồ họa. Nếu bạn nhấn nút, cò quay bắt đầu quay. Nếu bạn nhấn lại, cò quay ngừng quay và phát ra tiếng bíp!
Bước 1: Mạch

Chúng tôi chỉ sử dụng một loa có dây và một nút bấm.
Các số pin của có dây được ghi trên chương trình.
button = obniz.wired ("Nút", {signal: 6, gnd: 7}); speaker = obniz.wired ("Loa", {signal: 0, gnd: 1});
Bước 2: Xoay hình ảnh Rulette
Trong HTML, bạn có thể sử dụng "CSS chuyển đổi". Ví dụ, đây là mã của hình ảnh xoay 90 độ.
document.getElementById ("cò quay"). style = "biến đổi: xoay (90deg);";
Để bắt đầu và dừng xoay chậm, hãy thêm tốc độ var cho mức độ xoay trên mỗi khung hình.
để tốc độ = 0; cho deg = 0; hàm xoay () {deg + = speed; document.getElementById ("cò quay"). style = "biến đổi: xoay (" + deg + "deg);";
}
setInterval (xoay, 10);
Bước 3: Bíp
Bạn có muốn phát ra tiếng bíp trên roulette không có thay đổi? Với điều này, bạn có thể phát ra tiếng bíp trên 440Hz 10ms.
loa.chơi (440); chờ đợi obniz.wait (10); loa.stop ();
Đây là cách để biết về sự thay đổi của roulette số.
if (Math.floor ((deg + speed) / (360 / 7.0)) - Math.floor (deg / (360 / 7.0))> = 1) {onRouletteChange (); }
Vì vậy, đây là mã của xoay và bíp.
để tốc độ = 0; cho deg = 0; function xoay () {// thay đổi giá trị if (Math.floor ((deg + speed) / (360 / 7.0)) - Math.floor (deg / (360 / 7.0))> = 1) {onRouletteChange (); } deg + = tốc độ; document.getElementById ("cò quay"). style = "biến đổi: xoay (" + deg + "deg);";
}
setInterval (xoay, 10);
hàm async onRouletteChange () {
if (! speaker) {return;} speaker.play (440); chờ đợi obniz.wait (10); loa.stop (); }
Bước 4: Bắt đầu trên Nút được đẩy
Để biết trạng thái nút, hãy thêm var buttonStateavà đặt giá trị của trạng thái nút hiện tại.
button.onchange = function (nhấn) {buttonState = nhấn; };
Và cũng thêm pha var cho trạng thái hiện tại của roulette.phase được thiết lập một trong những điều này.
const PHASE_WAIT_FOR_START = 0; const PHASE_ROTATE = 1; const PHASE_STOPPING = 2; const PHASE_STOPPED = 3;
Ví dụ: khi giai đoạn là PHASE_WAIT_FOR_START và bạn muốn giai đoạn tiếp theo.
if (phase == PHASE_WAIT_FOR_START) {speed = 0; if (buttonState) {phase = PHASE_ROTATE; }}
Để tăng tốc rulette, hãy thay đổi tốc độ var.
if (phase == PHASE_ROTATE) {speed = speed + 0.5; }
Để giảm tốc độ rulette, hãy thay đổi tốc độ var.
:
if (phase == PHASE_STOPPING) {speed = speed-0,2; }
Đó là những thành phần của roulette. Hãy làm cho nó!
Bước 5: Chương trình
Vui lòng tham khảo chương trình tại đây
Đề xuất:
Hẹn giờ với Arduino và bộ mã hóa quay: 5 bước

Hẹn giờ Với Arduino và Bộ mã hóa quay: Bộ hẹn giờ là một công cụ thường được sử dụng trong các hoạt động công nghiệp và gia đình, lắp ráp này rẻ và dễ chế tạo, nó cũng rất linh hoạt, có thể tải một chương trình được lựa chọn theo nhu cầu. Có một số chương trình do tôi viết, dành cho Ardui
Động cơ bước Điều khiển động cơ bước Động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Động cơ bước Điều khiển động cơ bước Động cơ bước | Động cơ bước như một bộ mã hóa quay: Có một vài động cơ bước nằm xung quanh và muốn làm điều gì đó? Trong Có thể hướng dẫn này, hãy sử dụng động cơ bước làm bộ mã hóa quay để điều khiển vị trí của động cơ bước khác bằng vi điều khiển Arduino. Vì vậy, không cần phải quảng cáo thêm, chúng ta hãy
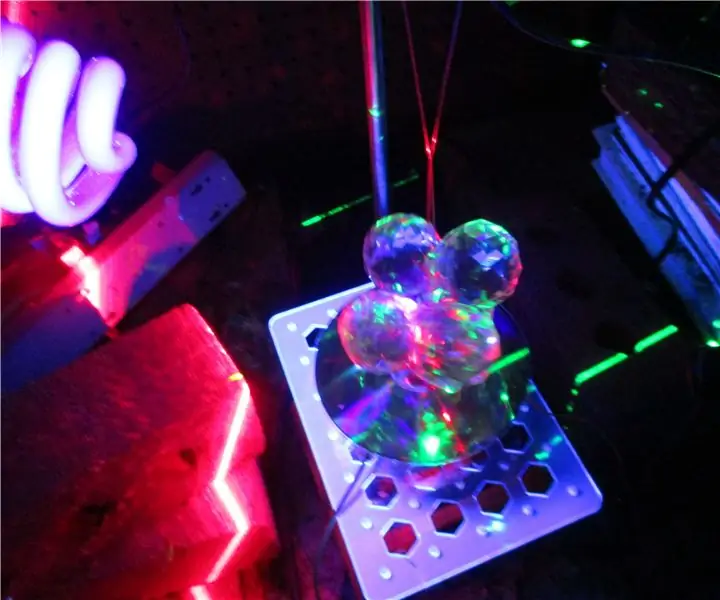
Trình diễn Laser với lăng kính hình cầu và hóa chất phát sáng với máy quay Cd.: 6 bước

Trình chiếu Laser Với Lăng kính Hình cầu và Hóa chất Phát sáng Với Cd Quay: Xin chào tất cả. Tôi thích khái niệm về lăng kính quay và tia laze mà tôi đã xem từ các Tài liệu hướng dẫn khác. Tôi sử dụng kẹp và que và laser (một laser đỏ 200 mw), hai laser xanh lục 50 mw, phát triển ánh sáng (loại tím xanh đỏ) và laser tím 200 mw. Thỉnh thoảng
Giao diện Quay số điện thoại quay với Arduino: 6 bước (có Hình ảnh)

Giao diện một điện thoại quay với Arduino: Một điện thoại xoay cũ có thể được sử dụng cho một số mục đích trong các dự án Arduino của bạn - sử dụng nó như một thiết bị đầu vào mới hoặc sử dụng Arduino để giao diện một điện thoại quay với máy tính của bạn. hướng dẫn rất cơ bản mô tả cách giao diện mặt số với
Cách diễn giải hướng quay từ công tắc quay kỹ thuật số với PIC: 5 bước

Cách diễn giải hướng quay từ công tắc quay kỹ thuật số với PIC: Mục tiêu của Tài liệu hướng dẫn này là minh họa cách giao diện công tắc xoay kỹ thuật số (được mã hóa vuông góc) với bộ vi điều khiển. Đừng lo lắng, tôi sẽ giải thích những gì? Mã hóa vuông góc? có nghĩa là đối với chúng tôi. Giao diện này và phần mềm đi kèm sẽ
