
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:34.
- Sửa đổi lần cuối 2025-01-23 15:15.



Mặc dù người ta có thể mua một màn hình cảm ứng LCD 320x240 giá rẻ cho một dự án dựa trên Arduino, nó có thể thuận tiện hơn - đặc biệt là để tạo mẫu và thử nghiệm bản phác thảo - để sử dụng máy tính bảng hoặc điện thoại làm màn hình cảm ứng và nguồn điện cho dự án. Bạn có thể có độ phân giải cao hơn nhiều và hiển thị đẹp hơn trên thiết bị Android của mình (ví dụ: tất cả các dòng của bạn sẽ được khử răng cưa).
Màn hình dựa trên Android có thể được kết nối qua USB Serial, Bluetooth hoặc WiFi (ví dụ: ESP8266).
Để kết thúc, tôi đã viết VectorDisplay (nguồn tại đây), một ứng dụng Android kết hợp với thư viện Arduino triển khai một tập hợp con lớn của giao diện Adafruit GFX. Bạn có thể viết mã sau đó có thể dễ dàng chuyển sang sử dụng màn hình độc lập hoặc tiếp tục sử dụng bản phác thảo với màn hình dựa trên Android. Và bạn có thể gửi lệnh từ ứng dụng Android để điều khiển bản phác thảo Arduino. Thư viện Arduino phần lớn không phụ thuộc vào bo mạch: nó sẽ hoạt động với bất kỳ bo mạch nào cung cấp đối tượng cổng nối tiếp USB có tên Serial hoặc với ESP8266 qua WiFi hoặc với Bluetooth (hãy ghép nối bo mạch của bạn trước).
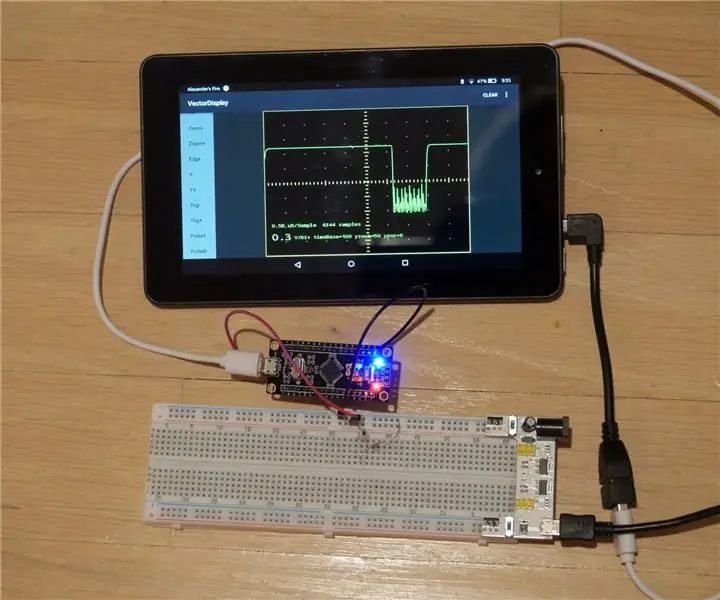
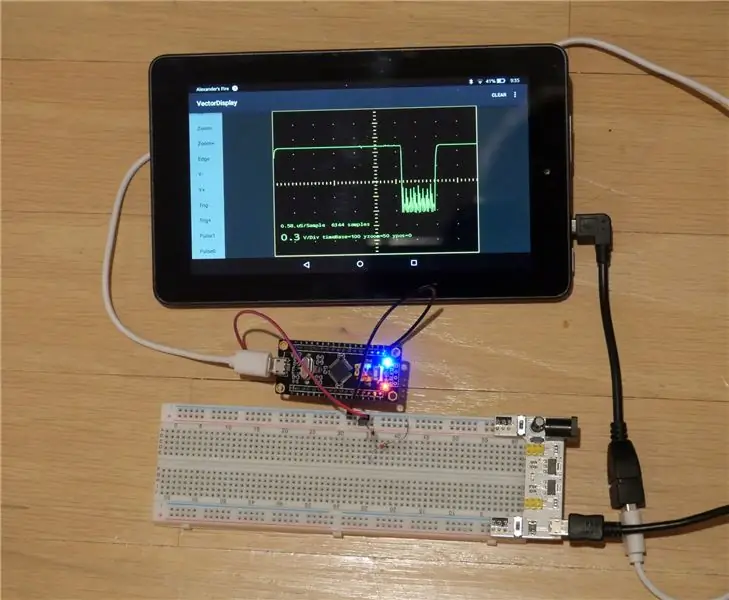
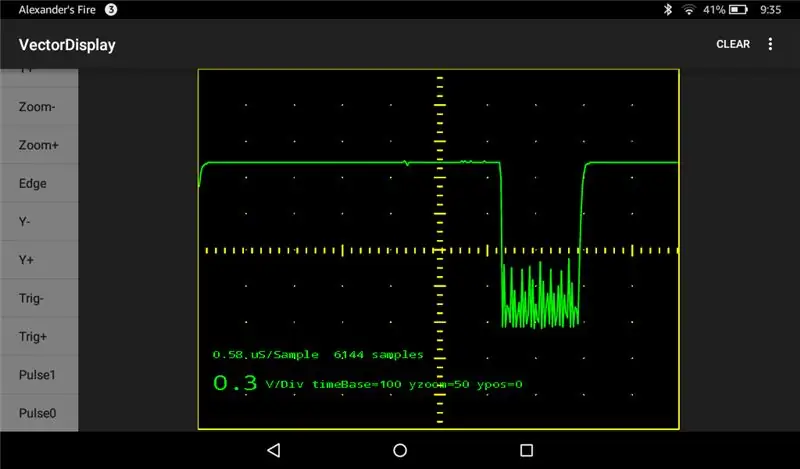
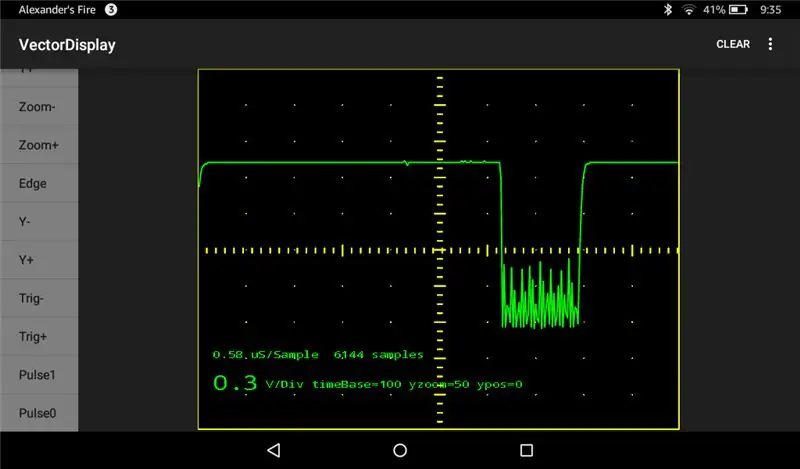
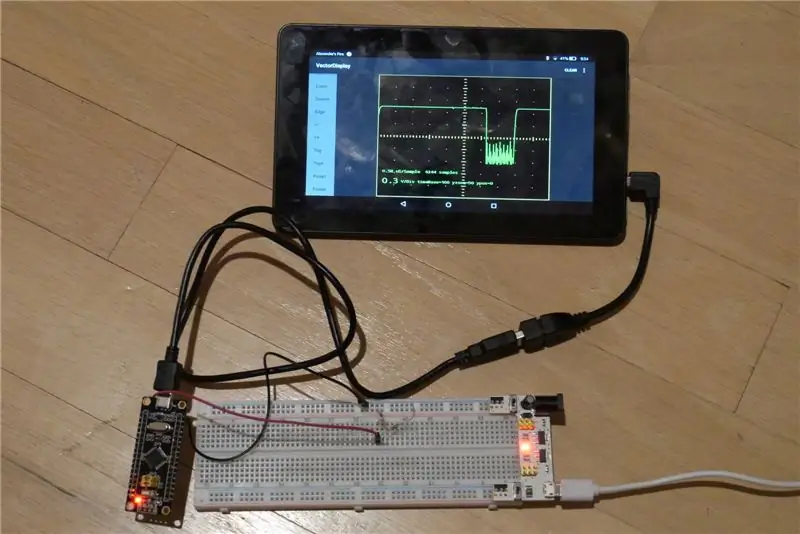
Như một bằng chứng về ứng dụng khái niệm, tôi đã chuyển dự án STM32-O-Scope đơn giản để sử dụng VectorDisplay thay cho màn hình ILI9341. Kết quả là một máy hiện sóng di động (thô xung quanh các cạnh), chạy bằng pin 1.7MS / s không yêu cầu gì nhiều hơn một bảng STM32F103C trị giá 2 đô la (sử dụng lõi Arduino dựa trên libmaple), hai dây, cáp USB OTG và thiết bị Android. Tất nhiên, tất cả những gì bạn nhận được với điều này là phạm vi từ 0 đến khoảng 3,3V.
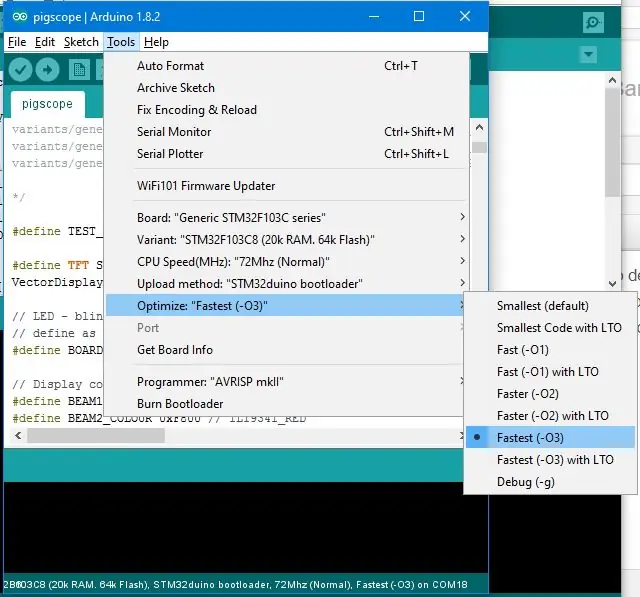
Bước 1: Cài đặt phần mềm
Tôi giả sử bạn đã thiết lập Arduino IDE cho bảng yêu thích của mình và bảng yêu thích của bạn có giao diện nối tiếp USB.
Đi tới Sketch | Bao gồm thư viện | Quản lý thư viện. Đặt "VectorDisplay" trong khu vực tìm kiếm và nhấp vào "Cài đặt" khi nó được tìm thấy.
Tải xuống zip thư viện từ đây.
Giải nén vào một thư mục bên trong thư mục Arduino / thư viện của bạn.
Tải xuống VectorDisplay từ Google Play và cài đặt nó trên thiết bị Android của bạn. Bạn có thể cần bật cài đặt từ các nguồn không xác định trên thiết bị Android của mình. Ứng dụng Android sử dụng thư viện UsbSerial và xuất phát điểm là một trong những ứng dụng mẫu cho thư viện.
Bước 2: Bản phác thảo demo




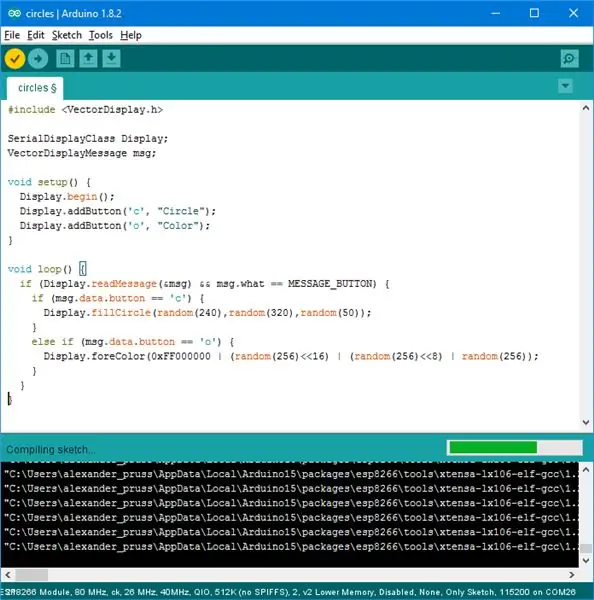
Kết nối bo mạch của bạn (ở chế độ tải lên nếu cần) với máy tính của bạn và đi tới Tệp | Ví dụ | VectorDisplay | vòng kết nối trong IDE Arduino của bạn. Bấm vào nút tải lên (mũi tên phải).
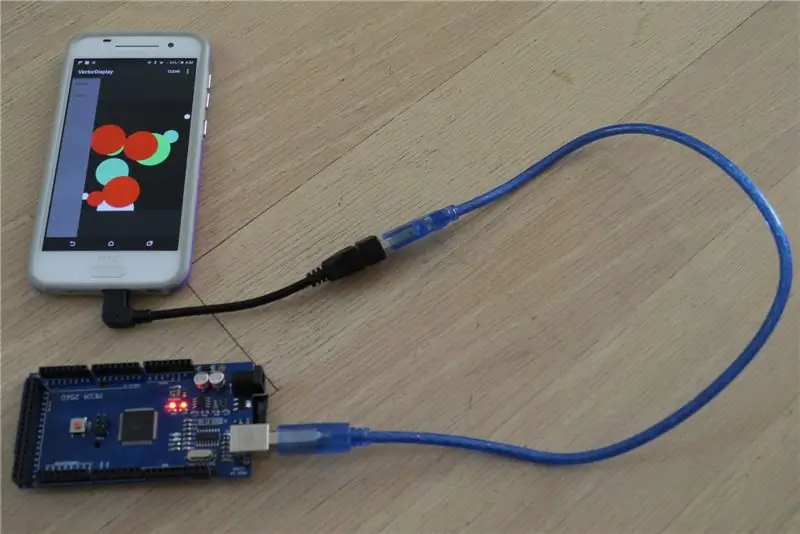
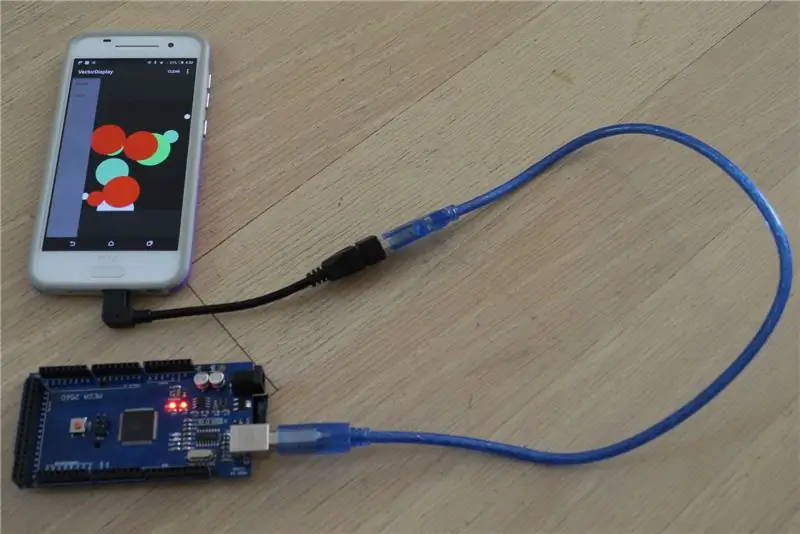
Khởi động ứng dụng VectorDisplay trên thiết bị Android của bạn. Cắm bo mạch của bạn vào thiết bị Android qua cáp USB OTG. (Nếu bo mạch của bạn có cổng micro USB, hãy đảm bảo phía máy chủ USB OTG của bạn được chuyển đến thiết bị Android). Bây giờ bạn sẽ nhận được một truy vấn quyền cho VectorDisplay. Nhấn OK.
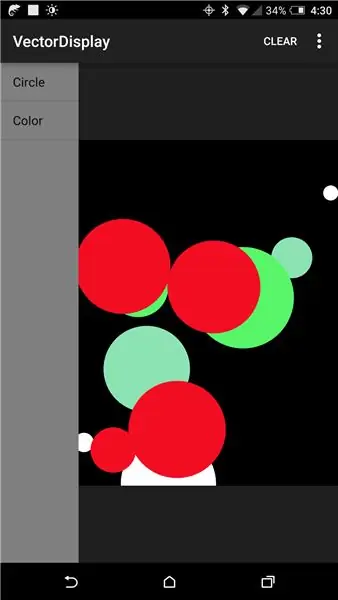
Nếu mọi việc suôn sẻ, VectorDisplay bây giờ sẽ hiển thị hai nút ở phía bên trái của màn hình: Vòng tròn và Màu sắc. Nhấn Vòng tròn sẽ vẽ một vòng tròn ngẫu nhiên trên màn hình và Màu thay đổi màu thành một màu ngẫu nhiên trước vòng tròn tiếp theo.
Nếu bạn nhìn vào bản phác thảo các vòng tròn trong IDE, bạn sẽ thấy rằng màn hình vectơ nối tiếp được khai báo với:
Hiển thị SerialDisplayClass;
và sau đó được khởi tạo trong setup () với:
Display.begin ();
Sau đó, các nút lệnh được yêu cầu với Display.addButton (). Sau đó, loop () gọi Display.readMessage () để tìm kiếm các lệnh được gửi qua các nút lệnh.
Theo mặc định, hệ tọa độ cho màn hình là 240x320. Tuy nhiên, các dòng và văn bản đều được vẽ bằng độ phân giải đầy đủ của màn hình thiết bị Android của bạn, với tính năng khử răng cưa để có giao diện đẹp. Đó là lý do tại sao ứng dụng được gọi là Hiển thị Vector.
Bước 3: API
API trong thư viện nằm trong tệp VectorDisplay.h. Trước tiên, bạn cần khởi tạo đối tượng Hiển thị. Để sử dụng USB, hãy làm điều đó với:
Hiển thị SerialDisplayClass;
Khởi tạo kết nối với Display.begin ().
Có hai bộ phương thức có sẵn trong đối tượng SerialDisplayClass: một bộ sử dụng màu 32-bit (bao gồm cả alpha) và các lệnh khá gần với giao thức nối tiếp USB mà ứng dụng VectorDisplay của tôi sử dụng và bộ kia là một tập hợp con của tiêu chuẩn Các phương pháp thư viện Adafruit GFX, sử dụng màu 16-bit. Đối với hầu hết các phần, bạn có thể tự do kết hợp hai bộ lệnh, ngoại trừ nếu bạn sử dụng các phương pháp tương thích với Adafruit, bạn nên sử dụng các lệnh màu 16 bit có tên kết thúc bằng 565 thay vì các lệnh 32 bit.
Bạn có thể đặt hệ thống tọa độ với Display.coferences (chiều rộng, chiều cao). Giá trị mặc định là width = 240 và height = 320. Nếu bạn muốn mô phỏng một màn hình với các pixel không phải hình vuông, bạn có thể sử dụng Display.pixelAspectRatio (ratio).
Một số phương thức, bao gồm pixelAspectRatio (), lấy đối số FixedPoint32. Đây là một số nguyên 32 bit đại diện cho một số dấu phẩy động, trong đó 65536 đại diện cho 1,0. Để chuyển đổi một số dấu phẩy động x thành FixedPoint32, hãy thực hiện: (FixedPoint32) (65536. * X) (hoặc chỉ TO_FP32 (x)).
Ngoài việc có thể gửi lệnh từ các nút Android, các sự kiện chạm vào màn hình cũng được gửi đến MCU.
Để sử dụng WiFi, hãy xem ví dụ circle_esp8266. Bạn sẽ cần nhấn nút USB trong ứng dụng để chuyển sang chế độ WiFi.
Đối với Bluetooth, bạn có thể thực hiện:
SerialDisplayClass Display (MyBl BluetoothSerial);
… MyBl BluetoothSerial.begin (115200); Display.begin ();
và sau đó tiếp tục giống như trong hộp nối tiếp USB, trong đó MyBl BluetoothSerial là bất kỳ đối tượng Luồng nào (ví dụ: Serial2) được kết nối với bộ điều hợp Bluetooth của bạn.
Bước 4: Máy hiện sóng A $ 2



Đối với máy hiện sóng nhanh và bẩn, bạn sẽ cần bảng STM32F103C8 dạng viên thuốc màu xanh lam hoặc đen (dễ xử lý hơn), bạn có thể mua trên Aliexpress với giá dưới 2 đô la. Tôi mô tả cách chuẩn bị bảng để sử dụng với môi trường Arduino cho nó và cài đặt các bản phác thảo ở đây.
Tải xuống bản phác thảo này trên bảng, đây là phiên bản sửa đổi của bản phác thảo STM32-O-Scope của Pingumacpenguin. Chỉnh sửa dòng #define BOARD_LED để phù hợp với bảng của bạn. Tôi đang sử dụng một viên thuốc màu đen có đèn LED là PB12. Các viên thuốc màu xanh lam (và một số viên thuốc màu đen có cùng sơ đồ chân với viên thuốc màu xanh lam) có đèn LED ở PC13.
Kết nối một dây - đầu dò nối đất - với mặt đất của bảng và một dây khác với chân B0 của bảng. Cắm bo mạch vào thiết bị Android đang chạy VectorDisplay và bạn có một máy hiện sóng di động chạy bằng pin.
Trong ảnh, tôi có máy hiện sóng được nối với một điện trở quang. Dấu vết trên màn hình là từ điều khiển từ xa hồng ngoại của TV.
Đề xuất:
Ear Bud Holder (máy tính bảng, máy tính, điện thoại): 4 bước

Ear Bud Holder (máy tính bảng, máy tính, điện thoại): Tôi luôn bực bội khi tai nghe bị rối hoặc mất. Vì vậy, tôi quyết định làm một cái gì đó mà bạn có thể đặt ở mặt sau của máy tính bảng, v.v. Tôi giới thiệu cho bạn một giá đỡ tai nghe
Iphone rậm lông! TỰ LÀM ĐIỆN THOẠI CASE Life Hacks - Ốp lưng điện thoại bằng keo nóng: 6 bước (có hình ảnh)

Iphone rậm lông! DIY PHONE CASE Life Hacks - Hot Glue Phone Case: Tôi cá là bạn chưa bao giờ thấy một chiếc iPhone có lông! Chà, trong hướng dẫn tự làm ốp lưng điện thoại này, bạn chắc chắn sẽ làm được! :)) Vì điện thoại của chúng ta ngày nay hơi giống danh tính thứ hai của chúng ta, nên tôi đã quyết định tạo một " thu nhỏ tôi " … Hơi rùng rợn, nhưng rất thú vị!
Tự làm miếng đệm làm mát máy tính xách tay - Hack cuộc sống tuyệt vời với quạt CPU - Ý tưởng sáng tạo - Quạt máy tính: 12 bước (có hình ảnh)

Tự làm miếng đệm làm mát máy tính xách tay | Hack cuộc sống tuyệt vời với quạt CPU | Ý tưởng sáng tạo | Fan máy tính: Bạn cần xem video này cho đến khi kết thúc. để hiểu video
Màn hình cảm ứng Đồng bộ hóa gia đình & Bảng điều khiển gia đình gắn trên màn hình: 7 bước (có Hình ảnh)

Bảng điều khiển Home & Family Sync & Home trên màn hình cảm ứng: Chúng tôi có lịch được cập nhật hàng tháng với các sự kiện nhưng lịch được thực hiện theo cách thủ công. Chúng ta cũng có xu hướng quên những việc đã làm hết hoặc những việc vặt khác. Ở thời đại này, tôi nghĩ sẽ dễ dàng hơn nhiều nếu có một hệ thống đồng bộ lịch và sổ ghi chú mà c
Giá đỡ máy tính xách tay bằng giấy, giá đỡ máy tính xách tay rẻ nhất có thể: 4 bước

Giá đỡ máy tính xách tay bằng giấy, giá đỡ máy tính xách tay rẻ nhất có thể: Tôi tình cờ thích động đất3 và khá lo lắng về độ bền của chiếc MacBook của mình. Tôi không bao giờ có ý tưởng mua những giá đỡ máy tính xách tay đó cùng với quạt, bởi vì MacBook không có lỗ nào ở đáy của nó. Tôi đã nghĩ rằng những nửa quả bóng đó có thể sẽ bẻ cong máy tính xách tay của tôi c
