
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:34.
- Sửa đổi lần cuối 2025-01-23 15:15.
Bởi trang web sa112ObnizFollow More của tác giả:






Giới thiệu: Tự làm điện tử, javascript, IoT, obniz, lập trình, raspberrypi, arduino Thông tin thêm về sa112 »
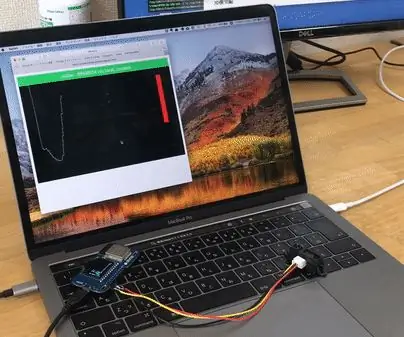
Trò chơi tránh chướng ngại vật như Flappy Bird. Di chuyển bàn tay của bạn để tránh va chạm. Nó rất dễ thực hiện và thú vị để chơi!
Bước 1: Những thứ được sử dụng trong dự án này
obniz
Cảm biến khoảng cách IR
Điện thoại thông minh hoặc máy tính
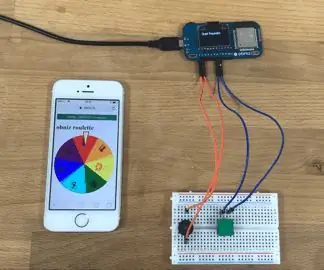
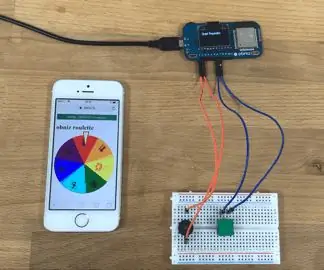
Bước 2: Thiết lập Obniz


Để thiết lập obniz, tất cả những gì bạn cần làm là làm theo ba bước.
- Kết nối obniz với wifi.
- Kết nối các thiết bị như đèn LED hoặc động cơ với obniz.
- Quét mã QR của obniz và bắt đầu lập trình. Bạn không cần cài đặt bất kỳ phần mềm nào.
Bước 3:
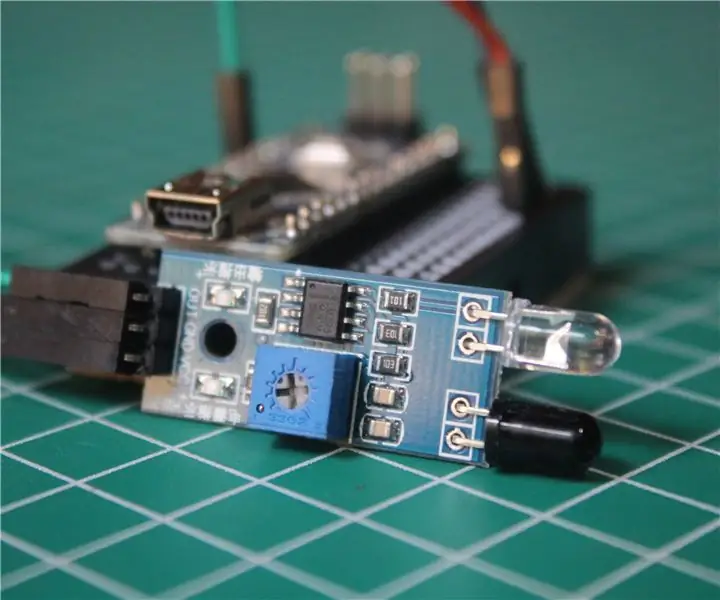
Kết nối obniz và cảm biến khoảng cách như bên dưới.
- io0: Tín hiệu (vàng)
- io1: GND (đen)
- io2: VCC (đỏ)
Bước 4:
Chúng tôi sử dụng canvas HTML5.
let canvas = document.getElementById ('field'); let ctx = canvas.getContext ('2d');
Đặt giá trị của cảm biến khoảng cách thành var "inputHeight" và sử dụng nó bất cứ lúc nào.
cho inputHeight = 0; let obniz = new Obniz ("OBNIZ_ID_HERE"); obniz.onconnect = async function () {let sensor = obniz.wired ("GP2Y0A21YK0F", {vcc: 2, gnd: 1, signal: 0}); sensor.start (function (height) {inputHeight = height;})};
{vcc: 2, gnd: 1, signal: 0} sẽ được thay đổi nếu bạn kết nối các thiết bị khác với Bước 2. Giá trị này được sử dụng làm đầu vào cho mỗi khung.
let input = (300 - inputHeight); input = Math.min (Math.max (0, input), canvas.height); dot.push (đầu vào);
Bước 5: Chương trình
Vui lòng nhận chương trình từ đây
Đề xuất:
Robot tránh chướng ngại vật sử dụng cảm biến siêu âm (Proteus): 12 bước

Robot tránh chướng ngại vật sử dụng cảm biến siêu âm (Proteus): Chúng ta thường bắt gặp robot tránh chướng ngại vật ở mọi nơi. Mô phỏng phần cứng của robot này là một phần của cuộc thi tại nhiều trường cao đẳng và trong nhiều sự kiện. Nhưng phần mềm mô phỏng robot vượt chướng ngại vật là rất hiếm. Mặc dù nếu chúng ta có thể tìm thấy nó ở đâu đó,
Bộ đếm Arduino sử dụng màn hình LED TM1637 & cảm biến tránh chướng ngại vật: 7 bước

Bộ đếm Arduino Sử dụng Màn hình LED TM1637 & Cảm biến tránh chướng ngại vật: Trong hướng dẫn này, chúng ta sẽ học cách tạo bộ đếm chữ số đơn giản bằng Màn hình LED TM1637 và cảm biến tránh chướng ngại vật và Visuino
Robot tránh chướng ngại vật với cảm biến hồng ngoại không có vi điều khiển: 6 bước

Robot tránh chướng ngại vật có cảm biến hồng ngoại không có vi điều khiển: Dự án này là một dự án cũ hơn, tôi đã thực hiện vào năm 2014 vào tháng 7 hoặc tháng 8, nghĩ là chia sẻ nó với các bạn. Nó là một robot tránh chướng ngại vật đơn giản sử dụng cảm biến hồng ngoại và hoạt động mà không cần vi điều khiển. Cảm biến IR sử dụng IC opamp i
Cách sử dụng Cảm biến tránh chướng ngại vật hồng ngoại trên Arduino: 4 bước

Cách sử dụng Cảm biến tránh chướng ngại vật hồng ngoại trên Arduino: Xin chào tất cả, trong bài viết này tôi sẽ viết cách sử dụng Cảm biến hồng ngoại tránh chướng ngại vật trên Arduino
Robot tránh chướng ngại vật sử dụng cảm biến siêu âm: 9 bước (có hình ảnh)

Robot tránh chướng ngại vật sử dụng cảm biến siêu âm: Đây là một dự án đơn giản về Robot tránh chướng ngại vật sử dụng cảm biến siêu âm (HC SR 04) và bảng Arduino Uno. Robot di chuyển tránh chướng ngại vật và chọn cách tốt nhất để theo dõi bằng cảm biến. dự án hướng dẫn, chia sẻ bạn
