
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:34.
- Sửa đổi lần cuối 2025-01-23 15:15.

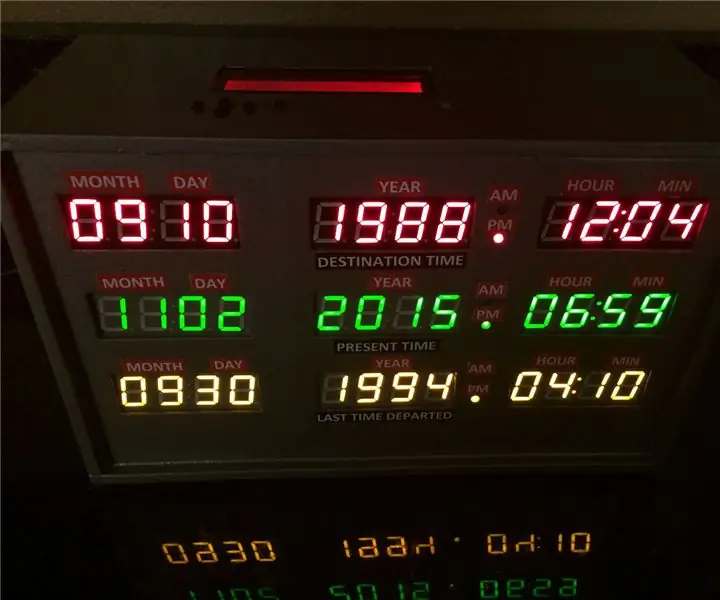
Dự án này bắt đầu cuộc sống như một chiếc đồng hồ báo thức cho con trai tôi. Tôi đã làm cho nó giống như mạch thời gian từ Trở lại Tương lai. Màn hình có thể hiển thị thời gian ở nhiều định dạng khác nhau, bao gồm cả định dạng trong phim. Nó có thể được định cấu hình thông qua các nút trên đỉnh của vỏ nhưng cũng có thể thông qua một trang web được cung cấp bởi Raspberry Pi Zero bên trong. Ở một trong các chế độ hiển thị, nó sẽ hiển thị thời tiết địa phương (từ trạm thời tiết được cung cấp bởi Arduino của tôi) cũng như dự báo và mọi lời nhắc hàng ngày, được định cấu hình thông qua giao diện web. Nó cũng có âm thanh nhờ DAC và sẽ truyền phát nhạc bằng giao thức AirPlay. Âm thanh báo động có thể là bất kỳ tệp âm thanh nào bạn chọn. Nó sẽ tự động làm mờ và sáng màn hình vào các thời điểm nhất định trong ngày (ví dụ: bình minh và hoàng hôn).
Bước 1: Bối cảnh
Năm ngoái, tôi đang tìm kiếm một dự án Arduino mới vừa hoàn thành dự án đầu tiên của tôi, một trạm thời tiết tại nhà. Cậu con trai 11 tuổi của tôi vừa mới xem phim Back to the Future lần đầu tiên nên tôi nghĩ sẽ rất vui khi xây cho nó một chiếc đồng hồ báo thức giống như mạch thời gian ở Delorean nhân ngày sinh nhật của nó. Đây không phải là một ý tưởng mới, có khá nhiều dự án tương tự ở ngoài kia (ví dụ như dự án này), vì vậy tôi nghĩ sẽ là một dự án hay để học hỏi từ những người khác và học thêm một số kỹ năng mới.
Phiên bản đầu tiên hoạt động khá tốt (nó chưa sẵn sàng cho sinh nhật của anh ấy: Tôi đã hoàn thành nó vào Giáng sinh) nhưng tôi khá tham vọng vào những gì tôi muốn nó làm và nhận thấy rằng bản phác thảo của tôi liên tục chạy vào giới hạn bộ nhớ của Arduino. Tôi cũng có một số mô-đun phần cứng nhỏ bên ngoài (WiFi, máy nghe nhạc MP3, bộ khuếch đại âm thanh, RTC, v.v.), vì vậy tất cả đều hơi khó sử dụng. Cuối cùng, tôi quyết định chuyển sang nền tảng Raspberry Pi đơn giản hóa phần cứng và cho phép tôi đóng gói nhiều chức năng và tính năng hơn.
Bước 2: Các thành phần phần cứng chính
Bên trong hộp
Đây là những linh kiện điện tử tôi đã sử dụng. Hầu hết chúng đều là nguồn từ Core Electronics ở Úc nhưng tất nhiên chúng cũng có sẵn ở những nơi khác:
- 4 x Màn hình bốn chữ và số-Màu vàng-Xanh lục
- Raspberry Pi Zero W
- Pimoroni pHAT DAC cho Raspberry Pi Zero
- Khuếch đại âm thanh (IC PAM8403)
- Nguồn cung cấp Raspberry Pi 3+
- 4 x Dây nhảy - 0,1 ", 5 chân, 12"
- Cáp ribbon 40 chân (2 x 20)
- Đầu cắm Raspberry Pi GPIO Male
- Raspberry Pi Model B - Đầu cắm bao phủ GPIO (2X20)
- Đầu cắm xếp chồng GPIO cho Pi A + / B + / PI 2 / PI 3 - 2X20 cực dài
- Đầu cắm đực 4 x 5 pin
- 2 loa 3W nhỏ
- 2 x cáp đồng trục để kết nối âm thanh tương tự DAC với Amp
- Veraboard hoặc PCB tùy chỉnh để xử lý Rpi thành amp, đèn LED, các nút
- 5 x công tắc nút bấm tạm thời
- 4 x khối đầu cuối vít gắn PCB 2 chiều
Cái hộp
- Các mảnh gỗ MDF, đinh vít và bu lông để làm 'khung xe'
- Nhân vật nhuộm màu xanh lá cây, nhà cung cấp địa phương
- Styrene, keo tạo mẫu, sơn phun (màu nhôm) từ một cửa hàng sở thích ở địa phương
-
Hình dán (tệp có sẵn theo yêu cầu - in bởi Redbubble)
Bước 3: Kết hợp tất cả lại với nhau

Màn hình LED cho đồng hồ bao gồm các màn hình chữ và số 16x14 đoạn, may mắn là số ký tự giống với mạch thời gian Back to the Future. Mặc dù chỉ có ba ký tự đầu tiên cần phải là chữ và số và phần còn lại có thể là hiển thị số 7 phân đoạn để mô phỏng phần hỗ trợ phim, tôi quyết định làm cho tất cả chúng đều là chữ và số để cho phép một số linh hoạt trong những gì có thể được hiển thị và giữ cho tất cả chúng trông giống như tương tự. Ba lô bốn người Adafruit là một giải pháp tuyệt vời ở đây và có thể chạy trên xe buýt I2C của Raspberry Pi. Bạn có thể tìm thêm thông tin về các đơn vị này và cách kết nối chúng tại đây trên trang web Adafruit. Điều duy nhất hơi không chuẩn mà tôi phải làm là thay đổi địa chỉ của ba người trong số họ để mỗi chiếc ba lô là duy nhất.
Để phát âm thanh (ở chế độ âm thanh nổi), tôi đã bao gồm DAC Pimoroni pHAT và bộ khuếch đại âm thanh nổi 2 x 3W dựa trên chip PAM8403. DAC pHAT thực sự dễ dàng kết nối với Pi. Tôi đã đặt một đầu cắm đực 2 x 20 pin trên Pi và một đầu cắm xếp chồng GPIO trên DAC để chúng có thể được cắm cùng nhau trên đầu kia. Các chân cắm đầu đực đi qua đỉnh DAC, cho phép tôi chạy cáp ruy-băng với các đầu nối cái, ban đầu là một đột phá của Raspberry Pi để kiểm tra breadboard nhưng cuối cùng đến một đầu cắm được che trên một PCB được chế tạo riêng.
Đối với bộ khuếch đại âm thanh, có rất nhiều lựa chọn (bao gồm chỉ nhận chip và lắp ráp của riêng bạn). Cái này có tùy chọn tắt tiếng đầu ra bằng cách chỉ thay đổi trạng thái của một trong các chân (cao là bật, thấp là tắt) và tôi nối dây nó lên để điều này có thể được điều khiển từ Pi. Trong những nỗ lực ban đầu của tôi để kết nối điều này, tôi đã phát hiện ra khá nhiều tiếng ồn xung quanh khi bật âm thanh. Sau rất nhiều lần thử nghiệm với việc nối đất, cuối cùng tôi đã thử di chuyển điện áp cung cấp đầu vào từ 5V của Pi sang 3,3V và điều đó đã sửa được. Tôi đoán có khá nhiều tiếng ồn được tạo ra bởi các tín hiệu kỹ thuật số khác nhau bay xung quanh nhưng có vẻ như nguồn cung cấp 3.3V bằng cách nào đó bị cô lập.
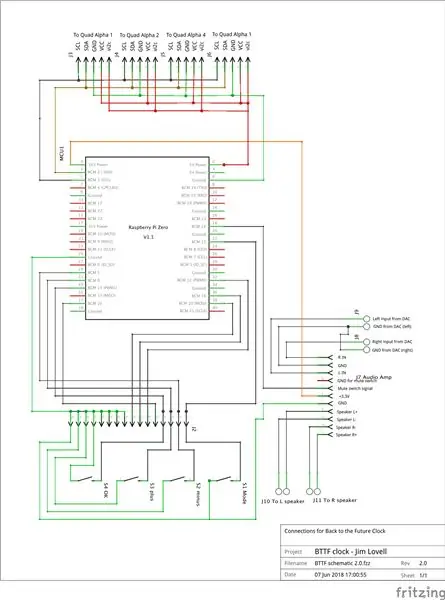
Các kết nối khác bao gồm âm thanh tương tự từ DAC đến bộ khuếch đại (tôi đã sử dụng cáp đồng trục ở đây để giúp quản lý việc thu nhiễu) và xuất âm thanh ra một cặp loa 3W nhỏ vừa vặn trong thùng loa. Ngoài ra còn có các kết nối GPIO cho bốn công tắc tạm thời trên đầu hộp và tôi đã cắm một nút tạm thời vào các chân "RUN" khôi phục cài đặt gốc (xem phần Kết nối bổ sung trên trang này). Nút đặt lại được gắn khuất tầm nhìn ở mặt sau của vỏ máy. Đây là sơ đồ hiển thị các kết nối:
Bước 4: Một PCB tùy chỉnh

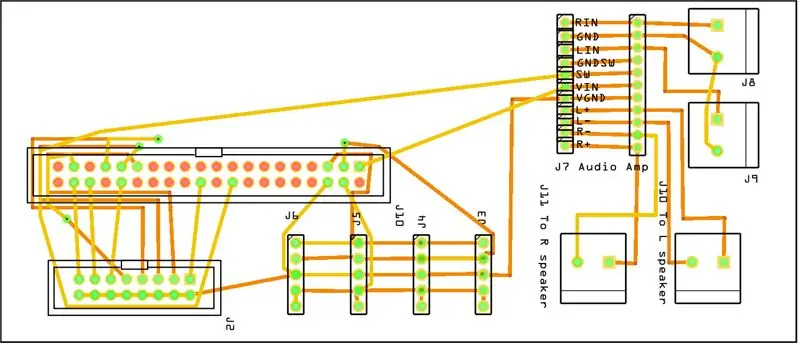
Mặc dù không có gì quá phức tạp về mạch điện, nhưng có khá nhiều hệ thống dây điện và một bảng mạch có thể trông giống như mì spaghetti khá nhanh chóng. Vì vậy, tôi đã thiết kế một PCB để kiểm soát tất cả. Đó là một tấm ván một mặt tự nấu tại nhà và tôi đã có một người bạn giúp làm ra nó. Sau khi nó được tạo ra và có dây, tôi nhận ra rằng tôi đã quên bao gồm các kết nối cho các khối đầu cuối cho âm thanh và sau đó tôi đã thực hiện một thay đổi để chuyển nguồn cung cấp amp âm thanh từ 5V sang 3.3V, vì vậy nó không lý tưởng và tôi phải sửa lại một số Veroboard để cho phép các kết nối âm thanh. Ngoài ra, sơ đồ chân của bảng mạch khuếch đại âm thanh nằm ở sự phân tách không chuẩn (chúng thậm chí khác nhau giữa các chân) vì vậy kết nối cho phần này với PCB chính hơi khủng khiếp với 11 dây kết nối ngắn ~ 1cm.
Nếu tôi thực hiện một bảng khác, tôi sẽ bao gồm tất cả các sửa đổi này và cũng thay đổi đầu nối cho bốn nút thành thứ gì đó đẹp hơn một chút. DAC và Pi sẽ xếp chồng lên nhau ngay trên đầu, vì vậy không cần cáp ruy-băng. Sơ đồ trên cho thấy nó có thể trông như thế nào.
Bước 5: Bao vây



Tôi muốn tạo một khung bao quanh giống như một hàng trong mạch thời gian của bộ phim. Ba hàng màn hình LED sẽ là quá nhiều cho một chiếc đồng hồ báo thức và sẽ làm tăng thêm đáng kể chi phí. Tôi đã nghĩ đến việc làm vỏ bọc bằng nhôm nhưng tôi không có bất kỳ kỹ năng nào trong lĩnh vực đó. Mặc dù vậy, tôi đã làm khá nhiều mô hình nhựa trong đời và có một số kinh nghiệm làm đồ gỗ, vì vậy tôi quyết định làm khung bằng MDF để gắn đèn LED và loa và cố định cá nhân ở mặt trước, sau đó phủ lên đó bằng styrene 5 mặt. hộp có gờ ở mặt trước, được sơn bằng kim loại nhôm phun sơn. Nhựa và sơn được lấy từ một cửa hàng mô hình địa phương. Tôi đã xem kỹ các nhãn trên bộ phim và cố gắng hết sức để sao chép màu sắc, loại phông chữ và kích thước. Tôi đã sử dụng Photoshop để tạo nhãn và in chúng dưới dạng nhãn dán từ Redbubble.
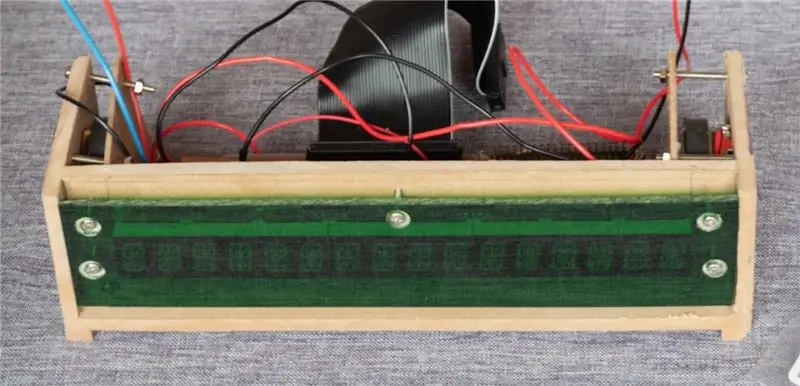
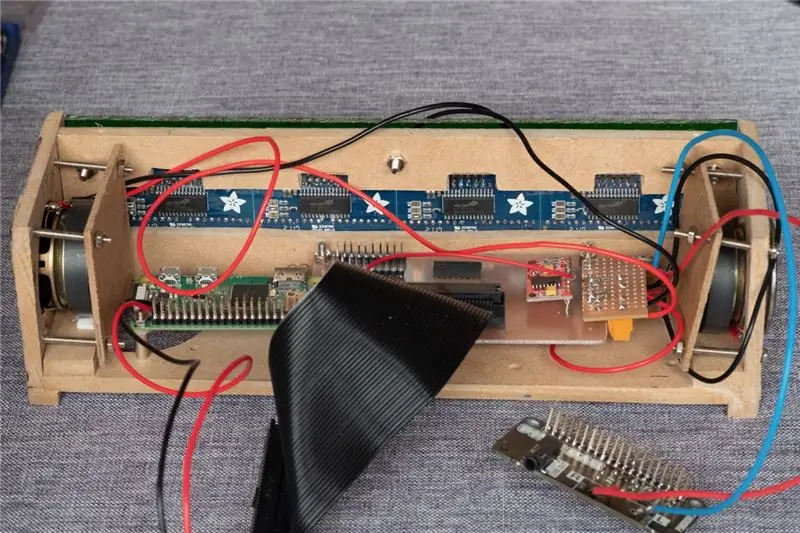
Những hình ảnh trên cho thấy:
- Mặt trước của khung MDF. 4 ba lô đèn LED được gắn ở phía trước với màu xanh lá cây cá tính
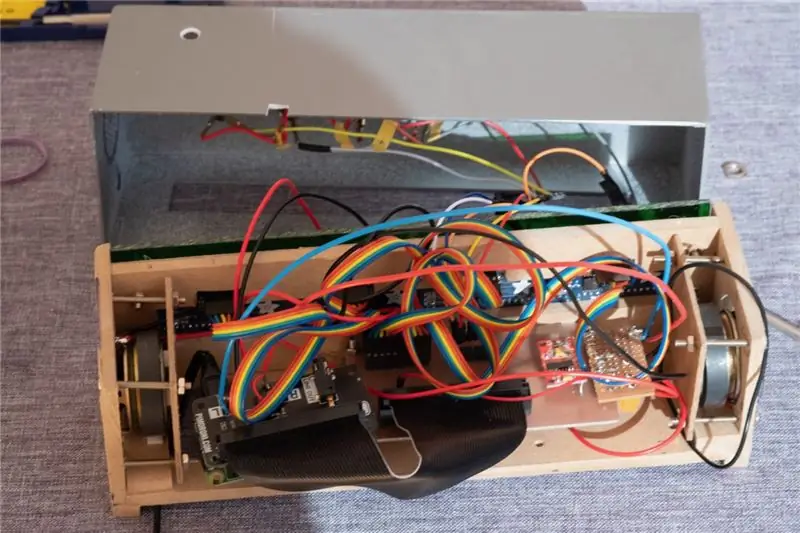
- Bên trong hộp. Ba lô được gắn và xếp thẳng hàng, Raspberry Pi và PCB tùy chỉnh, loa ở hai bên.
- Hệ thống dây điện đã được cài đặt và lớp vỏ bên ngoài đã sẵn sàng để tiếp tục. Đó là một chút của một bóp!
Bước 6: Thiết lập Raspberry Pi
Tôi đã gặp một số vấn đề về khả năng tương thích với Raspbian Stretch (có thể có thể giải quyết được nếu tôi kiên trì) nhưng Jessie làm việc với nó rất tốt, vì vậy tôi quyết định tiếp tục.
Tôi đã thiết lập Pi làm đơn vị không đầu với quyền truy cập VNC và SSH. Điều này có thể được thực hiện mà không cần cắm vào bàn phím hoặc màn hình nhưng tôi chỉ mượn TV và di chuyển bàn phím, và nó hoạt động khá nhanh chóng. Từ đó về sau mình dùng VNC khá nhiều.
Mã đồng hồ của tôi sử dụng Python 2.7.9 và dựa vào khá nhiều thư viện, được liệt kê bên dưới. Ngoài ra, tôi đang chạy máy chủ web Flask và MQTT để điều khiển từ xa và Shairplay để phát nhạc trực tuyến. Tôi chỉ làm theo các ghi chú cài đặt trực tuyến cho tất cả những thứ này và không gặp vấn đề gì. Đây là thư viện python và các gói khác, v.v. tôi cần cài đặt với các liên kết đến ghi chú cài đặt hoặc chỉ lệnh bạn cần chạy để có được nó:
Thư viện Python
- Adafruit_LED_Backpack
- Rpi. GPIO (apt-get install python-rpi.gpio)
- alsaaudio
- paho.mqtt.client (pip cài đặt paho-mqtt)
- bình (apt-get install python-flask)
Các gói khác, v.v
- muỗi (apt-get install muỗi)
- shairport
- Trang web Pimoroni có một số tài liệu tốt về cách thiết lập DAC, vì vậy tôi chỉ chạy với nó.
Bước 7: Phần mềm



Mã đồng hồ được viết bằng Python và sử dụng phân luồng để phát báo thức và thỉnh thoảng phát ra tiếng kêu trong nền mà không chặn các bản cập nhật hiển thị. Tôi đã sử dụng thư viện ConfigParser và tệp cấu hình mà nó duy trì được đọc và ghi bởi mã đồng hồ cũng như ứng dụng web Flask để bất cứ khi nào cấu hình được thay đổi qua giao diện web hoặc đồng hồ, nó sẽ được đồng bộ hóa. Phần mềm đồng hồ cũng bao gồm một nhà môi giới MQTT để cho phép điều khiển chế độ hiển thị và tắt tiếng được điều khiển từ xa. Động cơ thầm kín của tôi cuối cùng là viết một ứng dụng iOS cho điều khiển từ xa nhưng giao diện web hoạt động đủ tốt cho đến bây giờ.
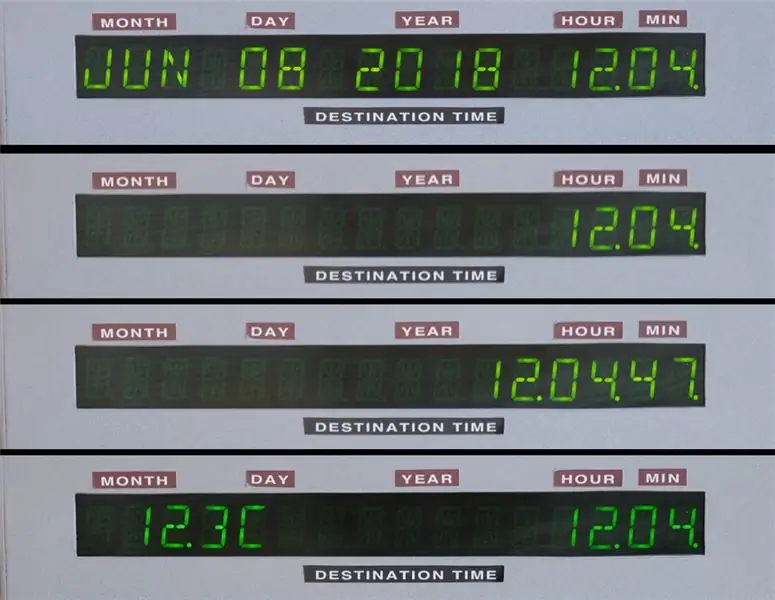
Hình ảnh đầu tiên ở trên cho thấy đồng hồ trông như thế nào ở các chế độ hiển thị khác nhau và có một đoạn video ngắn hiển thị nó ở chế độ cuộn.
Mặc dù mã không đẹp để nhìn nhưng nó đẹp và ổn định. Tôi rất vui khi gửi nó cho bất kỳ ai yêu cầu và sẽ đưa nó lên mạng khi nó được tổ chức và nhận xét tốt hơn.
Ứng dụng web
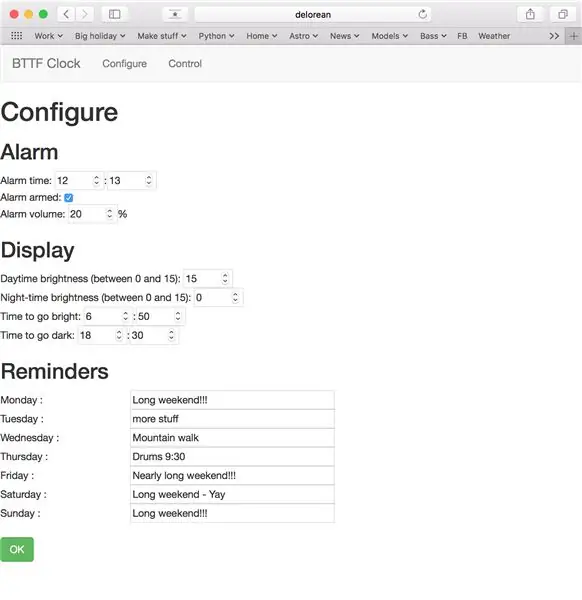
Hình ảnh tiếp theo cho thấy giao diện web của đồng hồ trông như thế nào. Ngoài ra còn có các trang cấu hình và điều khiển và những trang này giúp bạn chơi với đồng hồ dễ dàng hơn nhiều mà không cần phải nghiền nhiều nút:-).
Bước 8: Tiếp theo là gì?

Có một bộ giải mã siêu dữ liệu chia sẻ Python có sẵn, vì vậy tôi nghĩ rằng tôi sẽ thêm một số mã để hiển thị thông tin như tiêu đề và nghệ sĩ khi nhạc đang được phát. Nó cũng sẽ khá dễ dàng để tính toán thời gian mặt trời mọc và lặn để màn hình có thể tự động làm sáng và làm mờ, thay vì thiết lập thủ công. Có thể thêm một tính năng radio internet cũng sẽ rất thú vị. Màn hình cuộn cũng có thể được cấu hình nhiều hơn.
Đề xuất:
Quay lại giọt nước chống trọng lực trong tương lai - Seeeduino Lotus: 5 bước

Trở lại Tương lai Giọt nước Chống Trọng lực - Seeeduino Lotus: StoryTime giống như một dòng nước, đẩy mọi người về phía trước. Có khoảnh khắc nào mà bạn muốn thời gian đứng yên hoặc quay ngược lại không? Nhìn kỹ giọt nước. Nó đang nhỏ giọt hay đang đi lên? Tác phẩm được lấy cảm hứng từ hiện tượng hình ảnh nhân vật
Đầu máy mô hình điều khiển động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Đầu máy mô hình điều khiển động cơ bước | Động cơ bước làm bộ mã hóa quay: Trong một trong những phần Hướng dẫn trước, chúng ta đã học cách sử dụng động cơ bước làm bộ mã hóa quay. Trong dự án này, bây giờ chúng ta sẽ sử dụng bộ mã hóa quay động cơ bước đó để điều khiển đầu máy mô hình bằng vi điều khiển Arduino. Vì vậy, không có fu
Động cơ bước Điều khiển động cơ bước Động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Động cơ bước Điều khiển động cơ bước Động cơ bước | Động cơ bước như một bộ mã hóa quay: Có một vài động cơ bước nằm xung quanh và muốn làm điều gì đó? Trong Có thể hướng dẫn này, hãy sử dụng động cơ bước làm bộ mã hóa quay để điều khiển vị trí của động cơ bước khác bằng vi điều khiển Arduino. Vì vậy, không cần phải quảng cáo thêm, chúng ta hãy
Đồng hồ vi mạch TIme in 3D trở lại tương lai: 71 bước (có hình ảnh)

In 3D Quay lại Đồng hồ mạch TIme trong tương lai: Tệp LED.stl phía trước bên trái không chính xác và đã được cập nhật. Đồng hồ mạch thời gian sẽ hiển thị thông tin sau qua màn hình LED. Giờ đến - (Trên cùng-Màu đỏ) Thời gian đích là một khu vực hiển thị ngày và giờ cố định. Sử dụng cái này là
Xây dựng một chiếc đồng hồ ấn tượng như chuông thật cho PC của bạn và một chiếc đồng hồ ấn tượng cho bình chữa cháy.: 3 bước (có hình ảnh)

Xây dựng Đồng hồ ấn tượng bằng chuông thật cho PC của bạn và Đồng hồ ấn tượng cho bình chữa cháy: Một chiếc chuông đồng, một bộ tiếp điện nhỏ và một số thứ nữa và một chiếc chuông thật có thể báo giờ trên máy tính để bàn của bạn. Mặc dù dự án này chạy trên Windows và Mac OS X cũng vậy, tôi đã quyết định cài đặt Ubuntu Linux trên PC mà tôi tìm thấy trong thùng rác và làm việc trên đó: Tôi chưa bao giờ
