
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:34.
- Sửa đổi lần cuối 2025-01-23 15:15.




E-Paper được điều khiển bởi Arduino UNO.
Gần đây tôi đã nhận được một vài món đồ để dùng thử từ GearBest, và trong số những món đồ, đây là món mà tôi muốn thử nhất. Tôi chưa bao giờ chơi với e-paper nên đó là một chút khó khăn trong việc học đối với tôi.
Các mục tôi đã gửi đều được thiết kế để sử dụng trên Raspberry PI, nhưng E-Paper này cũng sẽ hoạt động với Arduino.
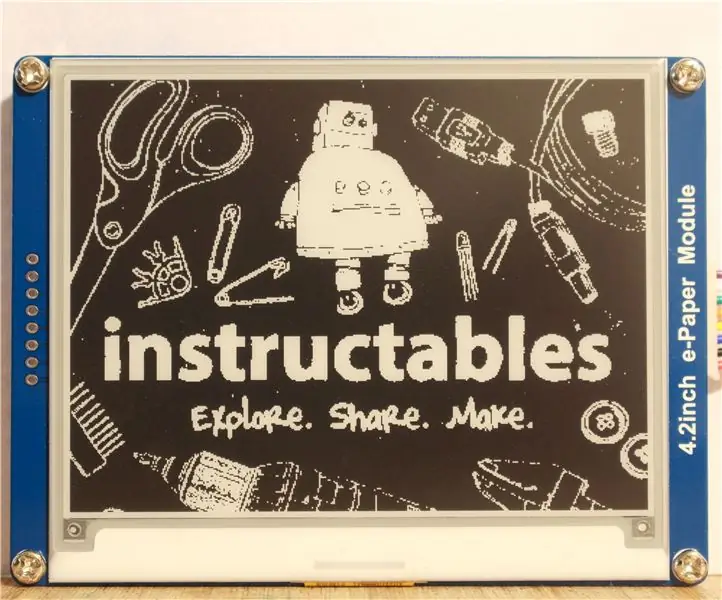
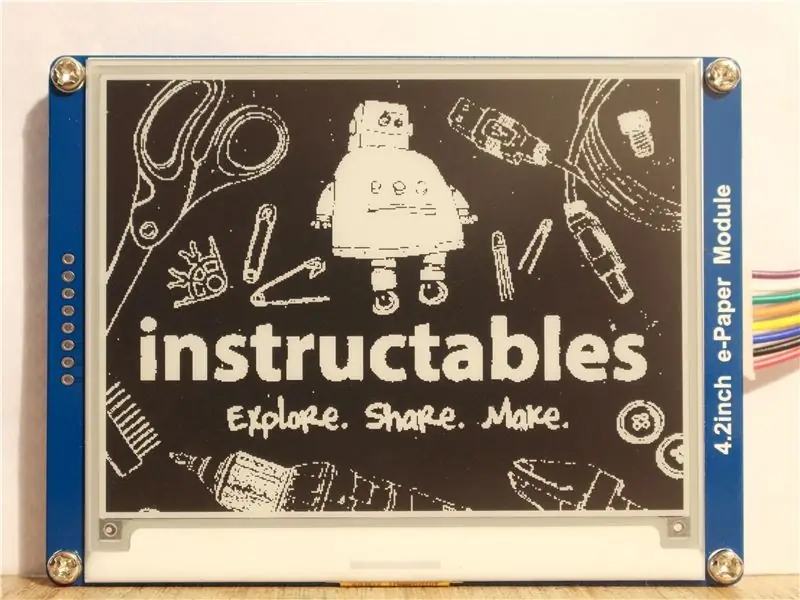
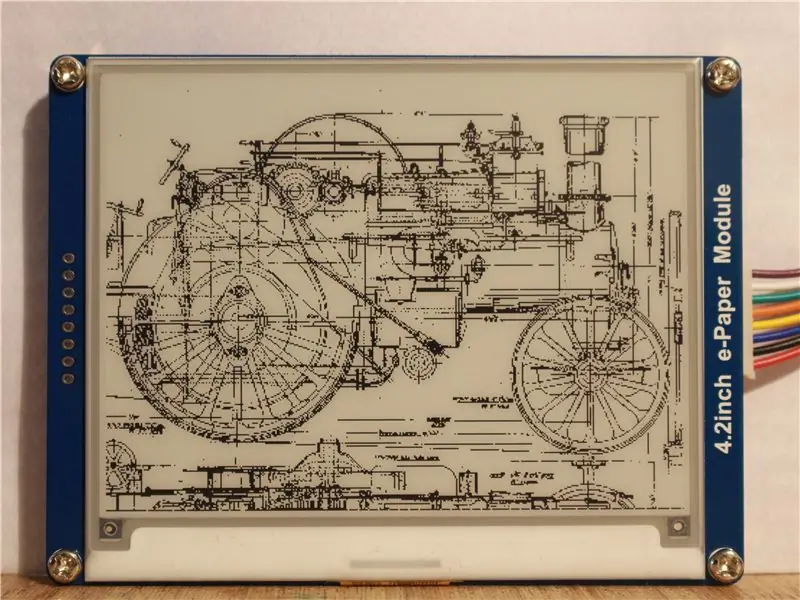
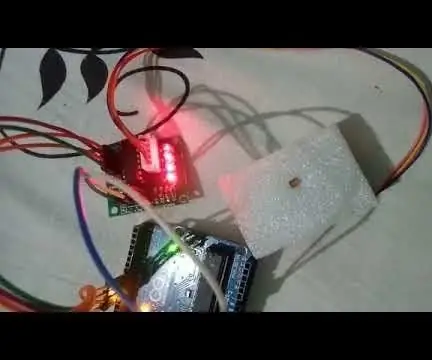
Khi thiết bị đến nơi, nó đã hiển thị một hình ảnh đẹp và lúc đầu tôi nghĩ rằng hình ảnh nằm trên miếng dán bảo vệ màn hình, tuy nhiên khi tôi tháo miếng dán bảo vệ ra, hình ảnh vẫn còn! Và đây là một yếu tố quan trọng của epaper, một khi bạn đã đưa một hình ảnh lên, bạn có thể bật nguồn và nó sẽ vẫn còn.
Bước 1: Kết nối với Arduino Uno



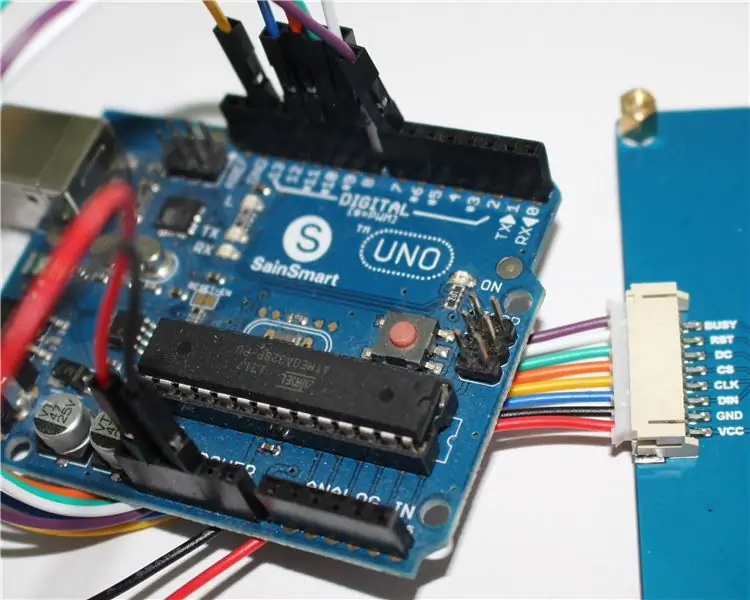
Thiết bị này sử dụng kết nối SPI, vì vậy cần được kết nối như sau.
| giấy điện tử | Màu sắc | UNO PLUS (3.3V) |
|---|---|---|
| 3,3V | màu đỏ | 3V3 |
| GND | Màu đen | GND |
| DIN | Màu xanh dương | D11 |
| CLK | Màu vàng | D13 |
| CS | quả cam | D10 |
| DC | Màu xanh lá | D9 |
| RST | trắng | D8 |
| BẬN | Màu tía | D7 |
Để thực hiện các kết nối này, tôi phải đặt các chân từ một phần của dải IDC vào các đầu của phích cắm, nếu không, bạn có các kết nối cái ở mỗi đầu.
Bước 2: Thư viện Arduino và Phần mềm Image2Lcd



Vì vậy, một khi bạn đã thực hiện các kết nối, bạn sẽ muốn tải một bản phác thảo để xem nó có hoạt động hay không. Hữu ích là có một thư mục nén với vô số mã có sẵn từ trang web. Chỉ cần theo liên kết trong trang wiki. bạn sẽ tìm thấy mã Demo trong phần Tài nguyên. Ngoài ra còn có các ví dụ cho Raspberry PI và bảng STM32.
Cũng trong phần "Cách hiển thị hình ảnh" là một liên kết đến một phần mềm cho phép bạn chuyển đổi ảnh thành mã cần thiết để hiển thị.
khi bạn đã tải xuống thư mục zip cần thiết, sau đó bạn nên giải nén nó và trong trường hợp của các tệp Arduino, các thư viện sẽ được đặt trong thư mục thư viện và bản phác thảo demo ở vị trí bình thường của bạn.
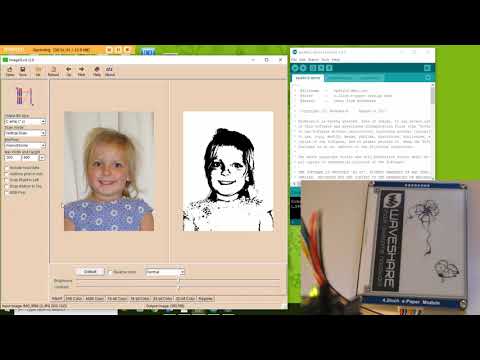
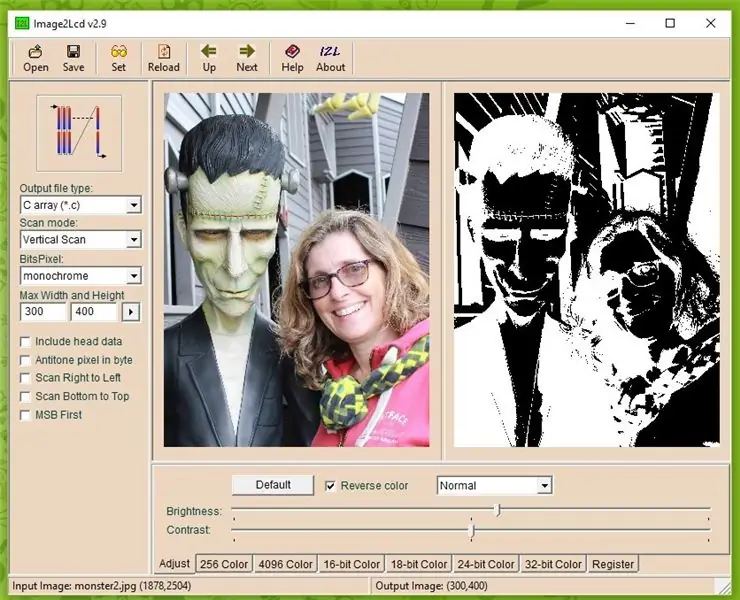
Chương trình Image2Lcd cần được định cấu hình chính xác và cài đặt khác nhau tùy thuộc vào việc bạn muốn sử dụng ảnh chân dung hay phong cảnh, tôi đã bao gồm ảnh của cả hai để bạn có thể thấy sự khác biệt. Ngoài ra, bạn có thể cần phải kéo chương trình ra ngoài để hiển thị tất cả các hình ảnh cần thiết. VÀ nếu bạn thay đổi từ dọc sang ngang thì bạn phải nhấp vào nút nhỏ bên cạnh các hộp kích thước.
Khi bạn đã chỉnh sửa tất cả các cài đặt và điều chỉnh độ sáng để có được hiệu ứng cần thiết, sau đó bạn nhấn lưu và một tệp văn bản sẽ bật lên. Tôi không chắc về cách chính xác để chuyển điều này, nhưng tất cả những gì tôi làm là sao chép toàn bộ văn bản và dán vào tệp imagedata.cpp của bản phác thảo Arduino, xóa dữ liệu gốc (nhưng không phải bit đầu tiên) sau đó bạn sẽ cần xóa dòng thừa ở trên cùng. Trong trường hợp ảnh của tôi bị xóa "Aconst unsigned char gImage_monstert [8512] = {/ * 0X00, 0X01, 0X2C, 0X01, 0XE0, 0X00, * /" thì bạn có thể tải lên bản phác thảo mới và xem ảnh.
Bước 3: Điều gì hoạt động tốt?




Hình ảnh có thể bị va đập và bỏ sót, bạn có thể thấy từ hình ảnh của máy bay rằng hầu hết các thân máy bay bị mất tích. Điều này là do tôi đã phải điều chỉnh độ sáng để có được chi tiết mà tôi muốn.
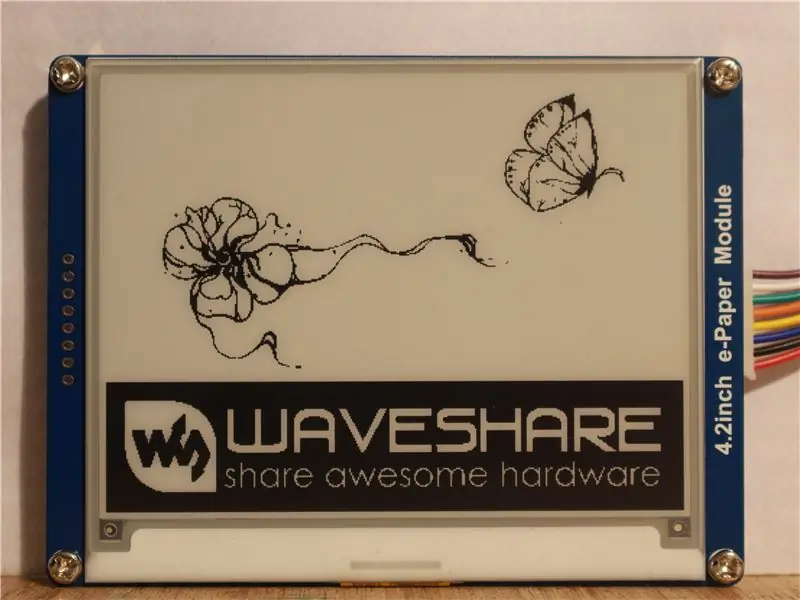
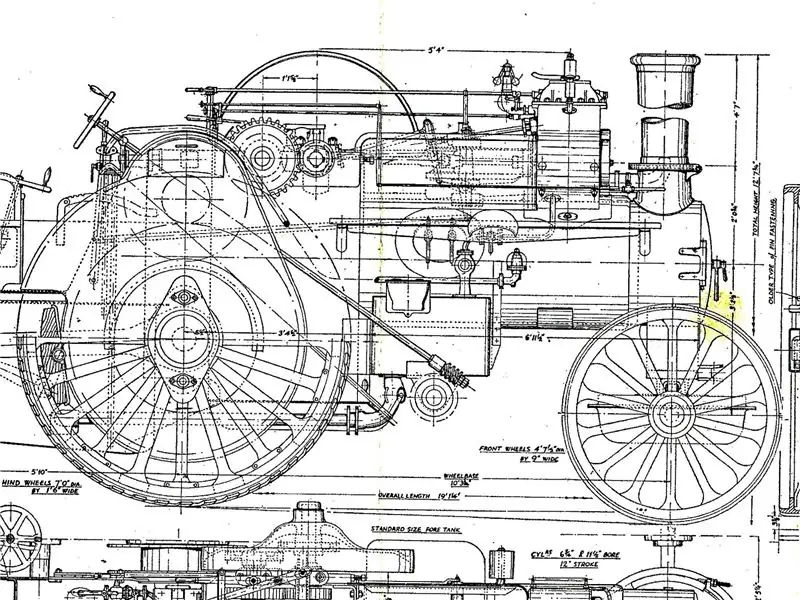
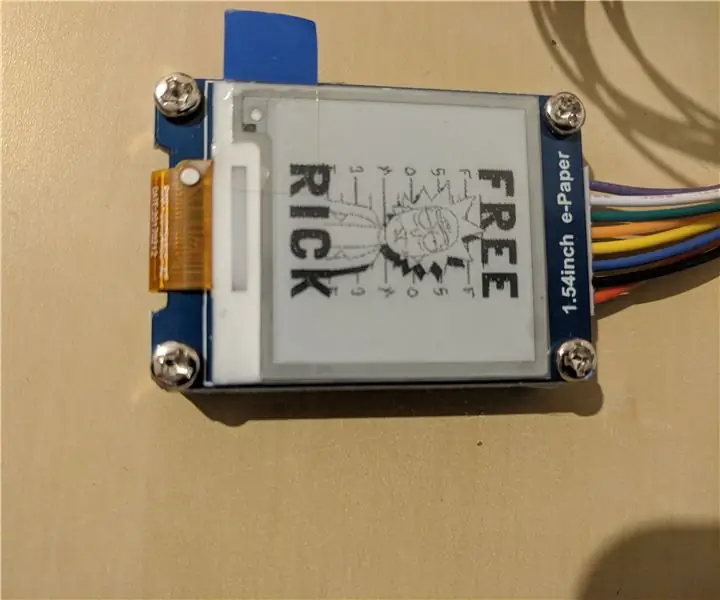
Một bức tranh hoạt động tốt là những bức tranh vẽ tay. Vì vậy, tôi đã vẽ một hình chữ nhật 14 * 10,5 cm và vẽ một số hình ảnh trên. cái này sau đó được quét vào và hình ảnh được cắt theo tỷ lệ 3: 4 sau đó được đưa vào chương trình Image2Lcd. Tôi rất ngạc nhiên bởi dòng chữ nhỏ mà bạn có thể nhận được.
Dù sao đi nữa, tôi hy vọng bạn sẽ thích tài liệu hướng dẫn này và rất cảm ơn GearBest đã gửi cho tôi món đồ này để dùng thử. nếu bạn muốn mua mặt hàng này thì hãy làm theo liên kết bên dưới. Cảm ơn.
Liên kết quá GearBest
Đề xuất:
Động cơ bước với Arduino UNO: 3 bước

Động cơ bước Với Arduino UNO: Động cơ bước là động cơ DC chuyển động theo các bước rời rạc. Chúng có nhiều cuộn dây được tổ chức theo nhóm được gọi là " pha ". Bằng cách cung cấp năng lượng cho từng pha theo thứ tự, động cơ sẽ quay, từng bước một. Động cơ bước rất hữu ích
Âm thanh bay bổng với Arduino Uno Từng bước (8 bước): 8 bước

Acoustic Levitation With Arduino Uno Step-by-by-by (8 bước): bộ chuyển đổi âm thanh siêu âm L298N Dc cấp nguồn cho bộ chuyển đổi âm thanh nữ với chân cắm một chiều nam Arduino UNOBreadboard Cách hoạt động: Đầu tiên, bạn tải mã lên Arduino Uno (nó là một vi điều khiển được trang bị kỹ thuật số và các cổng tương tự để chuyển đổi mã (C ++)
Động cơ bước Điều khiển động cơ bước Động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Động cơ bước Điều khiển động cơ bước Động cơ bước | Động cơ bước như một bộ mã hóa quay: Có một vài động cơ bước nằm xung quanh và muốn làm điều gì đó? Trong Có thể hướng dẫn này, hãy sử dụng động cơ bước làm bộ mã hóa quay để điều khiển vị trí của động cơ bước khác bằng vi điều khiển Arduino. Vì vậy, không cần phải quảng cáo thêm, chúng ta hãy
Arduino-UNO, Massduino-UNO mạnh mẽ hơn: 9 bước

Arduino-UNO mạnh mẽ hơn, Massduino-UNO: Massduino là gì? Massduino là một dòng sản phẩm mới, kết hợp thiết bị ngoại vi nền tảng Arduino-phong phú, thuận tiện và phát triển nhanh chóng, chi phí thấp và dễ sản xuất với lợi thế sản xuất quy mô lớn. Hầu như tất cả mã Arduino đều có thể là
Waveshare EPaper 1.54 Raspberry Pi: 5 bước

Waveshare EPaper 1.54 Raspberry Pi: Tôi đã mua Waveshare E-Paper 1.54 cho một dự án khác nên .. đây là hướng dẫn về cách cài đặt nó
