
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:34.
- Sửa đổi lần cuối 2025-01-23 15:15.


Đối với dự án này, chúng tôi sẽ tạo ra hai loại đèn có thể thay đổi màu sắc của chúng bằng cách chạm và có thể đồng bộ hóa màu này với nhau qua internet. Chúng tôi đã sử dụng nó như một món quà Giáng sinh cho một người bạn chuyển đến một thành phố khác. Cô ấy có một trong những chiếc đèn và chiếc còn lại vẫn ở với chúng tôi. Bằng cách này, chúng ta vừa có một chiếc đèn đẹp mắt vừa có thể gửi màu sắc cho nhau. Đây là một cách hay và thú vị để giao tiếp với nhau ngay cả khi ở xa nhau và là một hình thức giao tiếp nhẹ nhàng hơn nhiều so với thông qua văn bản, giọng nói hoặc hình ảnh.
Dự án này được lấy cảm hứng từ dự án Syncenlight của chương trình phát thanh Đức Netzbasteln, mặc dù chúng tôi đã sửa đổi phần mềm yên tĩnh một chút và chế tạo các loại đèn phức tạp hơn cho dự án của mình. Trong video, bạn có thể thấy nó hoạt động như thế nào. Với mục đích trình diễn, hai chiếc đèn đang đứng ngay cạnh nhau - nhưng nó thậm chí sẽ hoạt động nếu chúng ở hai phía đối diện của hành tinh (miễn là có WiFi).
Bước 1: Kỹ năng, công cụ và bộ phận cần thiết

Khi chúng ta cần hàn các thiết bị điện tử của đèn, các kỹ năng đặc biệt duy nhất cần thiết cho dự án này là kỹ năng hàn và hiểu biết cơ bản về điện tử. Nếu bạn hiểu một số điều cơ bản về phát triển phần mềm sẽ là một điểm cộng, vì bạn có thể sửa đổi phần mềm theo nhu cầu của mình. Nhưng nếu bạn chỉ muốn sử dụng nó theo cách chúng tôi đã làm, bạn chỉ cần tải xuống phần mềm và tải nó lên đèn của riêng bạn.
Các bộ phận cần thiết cho đèn có thể được nhìn thấy trong hình trên. Nếu bạn muốn xây dựng nó chính xác như chúng tôi đã làm thì đây là những gì bạn cần:
- một điện trở 100kΩ
- một Wemos D1 mini (hoặc bất kỳ bo mạch dựa trên ESP8266 nào khác)
- một số đèn LED WS2812B (đèn LED đơn lẻ hoặc một dải của chúng)
- một số dây cáp
- cáp USB (cùng loại được sử dụng cho hầu hết các điện thoại thông minh, cần phải là cáp dữ liệu)
- một lọ hoa kim loại
- một cái bình thủy tinh
- một bình xịt hoa đá (hoặc thứ gì đó tương tự)
- hai thanh gỗ
- một miếng bìa cứng nhỏ (kích thước của Wemos D1 mini)
Năm hạng mục cuối cùng trong danh sách này là những hạng mục chúng tôi đã sử dụng cho một trong những thiết kế đèn cụ thể của mình. Đây là thiết kế đèn mà chúng tôi sẽ sử dụng làm ví dụ trong Có thể hướng dẫn này. Bạn có thể chế tạo chiếc đèn của riêng mình giống hệt như chiếc đèn này nhưng tất nhiên bạn cũng có thể sáng tạo ở phần này và thiết kế chiếc đèn của riêng mình theo cách bạn muốn. Như bạn có thể thấy trong hình, cái thứ hai chúng tôi chế tạo trông khác với cái đầu tiên và chúng tôi đã có ý tưởng cho các thiết kế đèn mới. Vì vậy, đây là phần có khả năng gần như vô tận.
Tất nhiên chúng ta không chỉ cần các bộ phận mà còn cả các công cụ để ghép mọi thứ lại với nhau. Đối với điều này, chúng tôi cần các mục sau:
- một mỏ hàn (cộng với thuốc hàn)
- một số giấy nhám
- một cây kéo
- một khẩu súng nóng chảy
- một cái cưa gỗ
Bây giờ chúng tôi đã có mọi thứ chúng tôi cần, chúng tôi sẽ giải thích ý tưởng cơ bản của đèn, cách hoạt động của tất cả và tất nhiên là cách chế tạo đèn.
Bước 2: Ý tưởng cơ bản và cách nó hoạt động
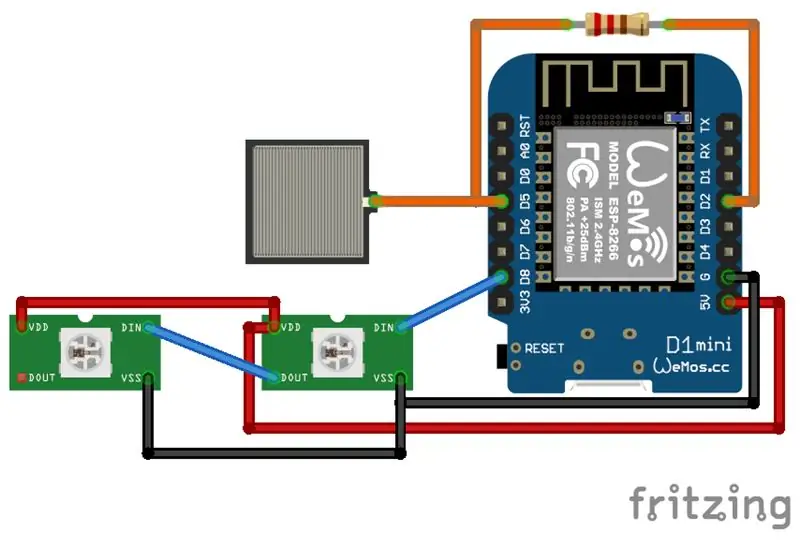
Ý tưởng cơ bản có thể được nhìn thấy trong sơ đồ nối dây. Trung tâm của dự án là bo mạch mini Wemos D1 có bộ vi điều khiển ESP8266. Ưu điểm của ESP8266 là giá rẻ và có WiFi trực tiếp trên bo mạch, đây chính là thứ chúng ta cần. Chúng tôi đã sử dụng bo mạch mini Wemos D1 vì với bo mạch này, bạn không cần thêm bất kỳ công cụ nào để tải phần mềm lên bộ vi điều khiển (ngoài cáp dữ liệu USB tiêu chuẩn). Nhưng bất kỳ bo mạch dựa trên ESP8266 nào cũng nên hoạt động cho dự án này.
Để điều khiển đèn, chúng tôi muốn sử dụng cảm biến cảm ứng điện dung (vì vậy nguyên tắc cơ bản giống nhau được sử dụng trong hầu hết các màn hình điện thoại thông minh). Một cảm biến cảm ứng như vậy có thể được cấu tạo bằng cách kết nối điện trở 100kΩ với hai chân của ESP8266 (trong trường hợp của chúng tôi là chân D2 và D5), sau đó kết nối thêm một dây vào chân D5 và sau đó hàn dây đó vào một tấm kim loại. Nơi bạn hàn dây này tùy thuộc vào thiết kế đèn mà bạn chọn. Trong sơ đồ đi dây, chúng tôi chỉ sử dụng một tấm kim loại chung nhưng đối với thiết kế đèn cụ thể của chúng tôi, chúng tôi đã hàn cáp này vào phần nồi kim loại của đèn. Nếu bạn quan tâm đến cách hoạt động chính xác của điều này, có một lời giải thích tốt trên trang web về thư viện Arduino mà chúng tôi đã sử dụng để lập trình cảm biến cảm ứng điện dung.
Bây giờ chúng ta có một thứ mà chúng ta có thể chạm vào để điều khiển đèn, điều tiếp theo chúng ta cần là một nguồn sáng. Đối với điều này, chúng tôi đã sử dụng đèn LED WS2812B. Chúng được sử dụng rộng rãi trong các dự án khác nhau và ưu điểm chính của chúng là bạn có thể kiểm soát màu sắc của nhiều đèn LED chỉ bằng một kết nối dữ liệu giữa đèn LED đầu tiên và bộ vi điều khiển (trong trường hợp của chúng tôi là kết nối với D8 của ESP8266). Trong dự án của chúng tôi, chúng tôi đang sử dụng bốn đèn LED WS2812B. Trong sơ đồ nối dây, hai đèn LED được hiển thị nhưng việc thêm đèn LED bổ sung hoạt động giống như thêm đèn thứ hai: Chân DOUT của đèn LED thứ hai cần được kết nối với DIN của đèn thứ ba và VSS và VDD cần được kết nối với chân nối đất và Chân 5V tương ứng. Những đèn LED WS2812B đó sau đó có thể được lập trình dễ dàng, ví dụ: với thư viện NeoPixel của Adafruit.
Bây giờ chúng tôi có tất cả các thành phần chúng tôi cần: một bộ vi điều khiển có khả năng WiFi, một cảm biến cảm ứng để điều khiển đèn và chính nguồn sáng. Trong các bước tiếp theo, chúng tôi sẽ mô tả cách chế tạo đèn thực tế và cách tải phần mềm lên và những việc cần làm để hai (hoặc nhiều) đèn có thể đồng bộ hóa qua internet.
Bước 3: Hàn điện tử




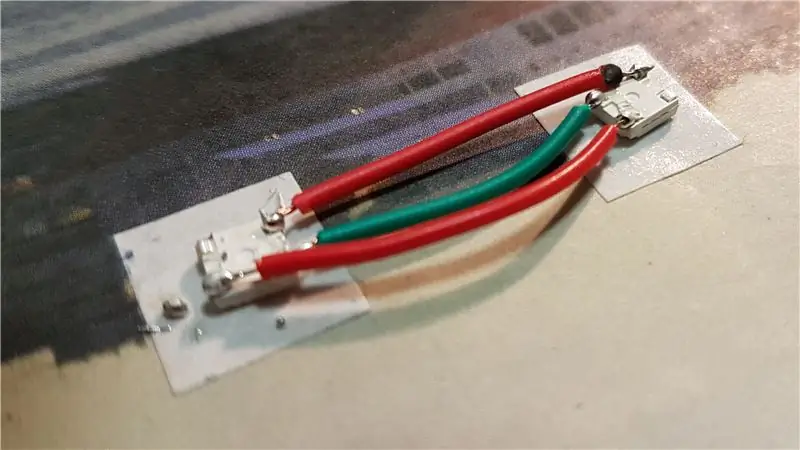
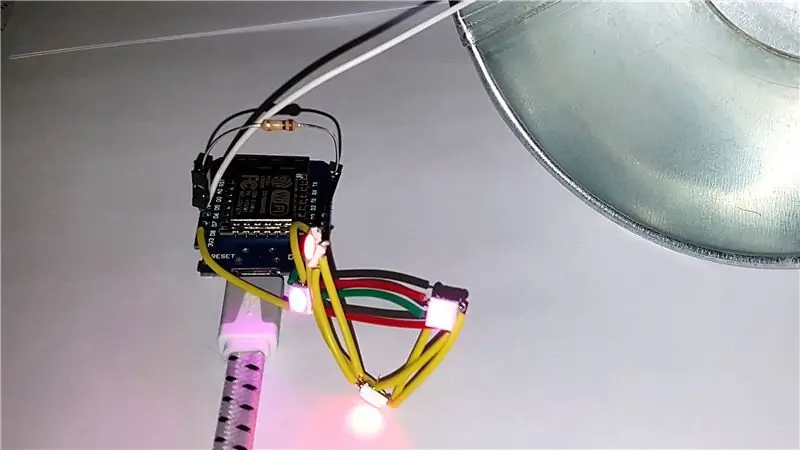
Vì vậy, trước hết chúng ta cần hàn tất cả các bộ phận điện tử lại với nhau. Chúng tôi bắt đầu bằng cách hàn các đèn LED WS2812B đơn lẻ với nhau (như được hiển thị và mô tả trong bước trước). Nếu chúng tôi thực hiện lại dự án này, chúng tôi có thể sẽ chỉ mua đèn LED WS2812B ở dạng dải. Các dải đó có thể được cắt để bạn có chính xác số lượng đèn LED mà bạn muốn và sau đó bạn chỉ cần hàn các đầu nối DIN, VDD và VSS của dải đó vào các chân D8, 5V và G của ESP8266. Điều này sẽ dễ dàng hơn so với cách chúng tôi đã làm, nhưng cũng có thể hàn các đèn LED WS2812B đơn lẻ với nhau như bạn có thể thấy trong hình (mặc dù các mối hàn của chúng tôi không đẹp lắm - nhưng chúng hoạt động)
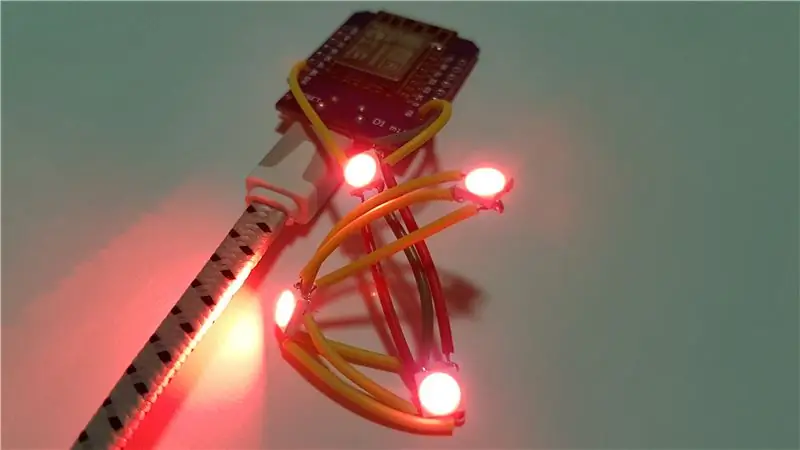
Tiếp theo chúng tôi hàn điện trở giữa chân D2 và D5. Tại chân D5, chúng tôi cũng cần hàn trên một dây bổ sung, sau đó sẽ được hàn vào phần của đèn sẽ hoạt động như cảm biến cảm ứng. Trong các hình ảnh, bạn có thể thấy rằng chúng tôi đã không hàn điện trở trực tiếp vào bo mạch, mà thay vào đó chúng tôi hàn các đầu nối vào bo mạch mà sau đó chúng tôi đặt điện trở vào. Điều này là do chúng tôi muốn tìm ra điện trở nào hoạt động tốt nhất cho dự án này nhưng bạn cũng có thể hàn điện trở trực tiếp vào bo mạch.
Bước cuối cùng, bây giờ chúng ta có thể kết nối cáp USB của mình với phích cắm USB của Wemos D1 mini (hãy đảm bảo rằng bạn có cáp dữ liệu USB - cũng có những loại cáp chỉ hoạt động để sạc nhưng không hoạt động để truyền dữ liệu, nhưng chúng tôi cần khả năng dữ liệu để flash phần mềm sau này).
Bước 4: Xây dựng đèn



Bây giờ các bộ phận điện tử đã sẵn sàng, chúng ta có thể bắt đầu chế tạo chiếc đèn thực tế. Đối với điều này, chúng tôi muốn chiếu sáng chiếc bình từ trên xuống bằng đèn LED của chúng tôi và chúng tôi muốn ánh sáng của đèn được khuếch tán. Vì kính của chiếc bình mà chúng tôi thấy rất trong nên chúng tôi đã sử dụng Ice Flower Spray để làm cho chiếc ly trông mờ hơn. Có một số phiên bản xịt có thể làm cho kính trông mờ hơn hoặc lan tỏa hơn, do đó bạn có thể chỉ cần nhìn những gì bạn có thể tìm thấy. Nếu bạn sử dụng bình xịt này, hãy đảm bảo rằng mọi thứ đã được làm khô trước khi bạn tiếp tục. Quá trình này có thể mất vài giờ tùy thuộc vào loại thuốc xịt bạn đang sử dụng.
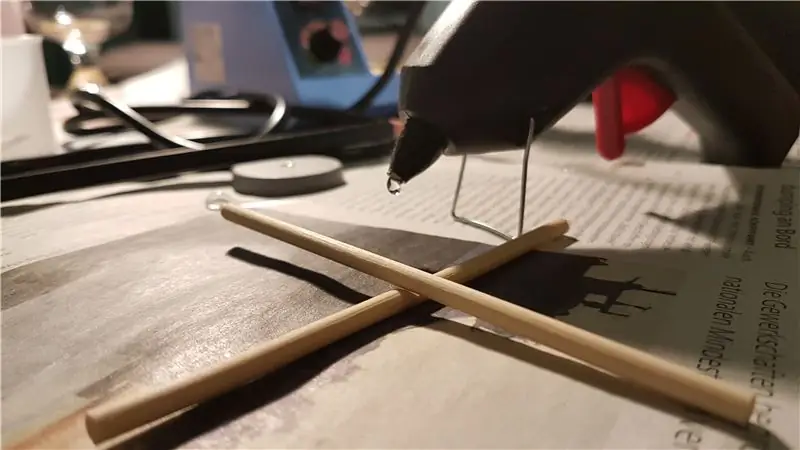
Bây giờ, để chế tạo đèn, chúng ta cần đảm bảo rằng bình cắm hoa bằng kim loại ở trên đỉnh bình ở độ cao phù hợp và các thiết bị điện tử được gắn bên trong chậu để đèn LED chiếu sáng bình hoa. Để làm điều này, chúng tôi sử dụng hai thanh gỗ, giấy cát và cưa gỗ để làm một cây thánh giá. Cây thánh giá này sẽ nằm trên đầu bình và hai đầu của cây thánh giá sẽ được dán vào bình. Bằng cách đó, chúng ta có thể đảm bảo rằng cái chậu ở đúng chiều cao (nếu cây thánh giá bằng gỗ có kích thước phù hợp).
Để làm điều này, đầu tiên chúng tôi sử dụng cưa để lấy các thanh gỗ theo đúng kích thước. Sau đó, chúng tôi sử dụng giấy cát để cát một rãnh vào giữa một trong các que. Bây giờ chúng tôi dán cái còn lại vào rãnh với sự trợ giúp của súng nóng chảy. Nếu chúng ta đặt thứ này lên trên chiếc bình, nó sẽ không vừa vặn, bởi vì các que không ở cùng một mức độ. Vì vậy, chúng tôi đã chà nhám hai rãnh mới ở hai đầu của que ở mức thấp hơn, sao cho cây thánh giá vừa khít với chiếc bình. Điều này có thể được nhìn thấy rõ trong các hình ảnh.
Nếu mọi thứ vừa vặn, bước tiếp theo là dán một miếng bìa cứng lên trên cây thánh giá. Cái này phải ở phía bên của thập tự giá, nơi không có rãnh. Sau đó, chúng tôi dán bảng mini Wemos D1 lên trên tấm bìa cứng và đèn LED ở phía bên kia của chữ thập.
Bước tiếp theo là hàn cáp cho cảm ứng điện trở vào nồi kim loại. Bằng cách này chúng ta có thể kiểm soát màu sắc của đèn bằng cách chạm vào chậu. Nếu hoàn thành việc này, cây thánh giá bằng gỗ có thể được dán vào nồi kim loại bằng súng nóng chảy và sau đó cây thánh giá và chiếc nồi có thể được dán lên trên chiếc bình.
Bước cuối cùng, bây giờ chúng ta có thể dán cáp USB bằng keo siêu dính vào chiếc bình để mọi thứ trông đẹp và gọn gàng hơn. Bây giờ chúng ta gần như đã hoàn thành.
Bước 5: Đưa nó vào hoạt động

Bước cuối cùng là tải phần mềm lên đèn và định cấu hình máy chủ sẽ được sử dụng để đồng bộ hóa đèn. Nếu bạn quan tâm đến cách phần mềm hoạt động chính xác, bạn có thể nghiên cứu mã nguồn, chúng ta sẽ không đi sâu vào quá nhiều chi tiết ở đây. Nhưng ý tưởng cơ bản là mỗi đèn bạn muốn đồng bộ hóa cần được kết nối với cùng một máy chủ MQTT. MQTT là một giao thức nhắn tin cho kết nối internet vạn vật và giao tiếp giữa máy và máy. Nếu một trong các đèn thay đổi màu sắc của nó, nó sẽ xuất bản điều này đến máy chủ MQTT, sau đó sẽ gửi tín hiệu đến tất cả các đèn khác, sau đó yêu cầu chúng thay đổi màu sắc của chúng.
Nhưng đừng lo, bạn không cần phải hiểu gì về MQTT, cách thức hoạt động hay cách thiết lập máy chủ MQTT nếu bạn chỉ muốn sử dụng đèn. Tất nhiên bạn có thể thiết lập và cấu hình máy chủ của riêng mình nếu bạn muốn. Nhưng nếu bạn không muốn làm điều đó, cũng có một số dịch vụ có sẵn để bạn có thể thuê một máy chủ MQTT được lưu trữ trên đám mây. Chúng tôi đã sử dụng CloudMQTT cho việc này, nơi bạn có thể nhận được một máy chủ rất hạn chế, thậm chí miễn phí (nhưng có đủ chức năng và băng thông cho các mục đích của chúng tôi). Gói miễn phí có tên là Cute Cat và nếu bạn nhận được một trong những gói đó, bạn chỉ cần xem Chi tiết → Thông tin phiên bản và ở đó bạn có thể thấy Máy chủ, Người dùng, Mật khẩu và Cổng của phiên bản MQTT của bạn. Những giá trị đó là tất cả những gì bạn cần, vì vậy hãy viết chúng ra:-)
Bây giờ để tải phần mềm lên đèn, bạn cần kết nối cáp USB với máy tính xách tay hoặc máy tính và sau đó bạn có thể tải phần mềm lên bằng phần mềm Arduino. Cách cài đặt và cấu hình phần mềm Arduino để sử dụng với các bo mạch dựa trên ESP8266 đã được giải thích rõ trong Hướng dẫn này, vì vậy chúng tôi không cần phải lặp lại các bước đó ở đây.
Sau khi cài đặt và định cấu hình mọi thứ bạn cần, hãy đi tới Công cụ → Quản lý thư viện trong phần mềm Arduino và cài đặt các thư viện cần thiết cho dự án này: Adafruit NeoPixel, CapacativeSensor, PubSubClient, WifiManager (trong phiên bản 0.11) và ArduinoJson (trong phiên bản 5, không phải là phiên bản beta 6). Nếu chúng được cài đặt, bạn có thể tải xuống mã nguồn cho đèn từ kho Github của chúng tôi cho dự án này và tải nó lên đèn bằng phần mềm Arduino.
Nếu mọi thứ suôn sẻ, đèn bây giờ sẽ khởi động và sẵn sàng sử dụng:-) Trong khi khởi động, đèn sẽ chuyển sang màu xanh lam và cố gắng kết nối với một WiFi đã biết. Ở lần khởi động đầu tiên, đèn rõ ràng không biết về bất kỳ WiFi nào vì vậy nó sẽ khởi động Điểm phát sóng của riêng mình (với tên là sự kết hợp của "Syncenlight" và một số nhận dạng duy nhất cho ESP8266 mà bạn đã sử dụng). Bạn có thể kết nối v.d. điện thoại thông minh của bạn kết nối với WiFi này và bạn sẽ được dẫn đến trang cấu hình của đèn nơi bạn có thể định cấu hình thông tin đăng nhập WiFi của mình và cũng có thể nhập các cài đặt cần thiết cho máy chủ MQTT (những cài đặt bạn cần viết ra một vài đoạn trước đó). Nếu bạn hoàn tất việc đó, đèn sẽ khởi động lại và bây giờ đã hoàn toàn sẵn sàng để sử dụng!
Hãy cho chúng tôi biết bạn thích dự án này như thế nào hoặc nếu bạn có bất kỳ câu hỏi nào, chúng tôi hy vọng bạn thích dự án này có thể hướng dẫn:-)
Đề xuất:
Động cơ bước Điều khiển động cơ bước Động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Động cơ bước Điều khiển động cơ bước Động cơ bước | Động cơ bước như một bộ mã hóa quay: Có một vài động cơ bước nằm xung quanh và muốn làm điều gì đó? Trong Có thể hướng dẫn này, hãy sử dụng động cơ bước làm bộ mã hóa quay để điều khiển vị trí của động cơ bước khác bằng vi điều khiển Arduino. Vì vậy, không cần phải quảng cáo thêm, chúng ta hãy
Họa sĩ ánh sáng đa màu (Cảm ứng nhạy): 8 bước (có hình ảnh)

Họa sĩ ánh sáng đa màu (Cảm ứng nhạy): Vẽ tranh bằng ánh sáng là một kỹ thuật chụp ảnh được sử dụng để tạo ra các hiệu ứng đặc biệt ở tốc độ màn trập chậm. Đèn pin thường được sử dụng để " vẽ " những hình ảnh. Trong phần Có thể hướng dẫn này, tôi sẽ chỉ cho bạn cách tạo một họa sĩ ánh sáng tất cả trong một bằng cách chạm
Máy đo thời gian phản ứng (Hình ảnh, Âm thanh và Cảm ứng): 9 bước (có Hình ảnh)

Máy đo thời gian phản ứng (Hình ảnh, Âm thanh và Cảm ứng): Thời gian phản ứng là thước đo thời gian một người cần để xác định một kích thích và tạo ra phản ứng. Ví dụ: thời gian phản ứng âm thanh của vận động viên là thời gian trôi qua giữa khi bắn phát súng (bắt đầu cuộc đua) và anh ta hoặc cô ta bắt đầu cuộc đua. Tái kích hoạt
Arduino Uno: Hình ảnh động bitmap trên Tấm chắn hiển thị màn hình cảm ứng TFT ILI9341 Với Visuino: 12 bước (có Hình ảnh)

Arduino Uno: Ảnh động bitmap trên Tấm chắn hiển thị màn hình cảm ứng TFT ILI9341 Với Tấm chắn màn hình cảm ứng TFT dựa trên Visuino: ILI9341 là Tấm chắn hiển thị chi phí thấp rất phổ biến cho Arduino. Visuino đã hỗ trợ chúng trong một thời gian khá dài, nhưng tôi chưa bao giờ có cơ hội viết Hướng dẫn về cách sử dụng chúng. Tuy nhiên, gần đây có rất ít người hỏi
Màn hình cảm ứng Đồng bộ hóa gia đình & Bảng điều khiển gia đình gắn trên màn hình: 7 bước (có Hình ảnh)

Bảng điều khiển Home & Family Sync & Home trên màn hình cảm ứng: Chúng tôi có lịch được cập nhật hàng tháng với các sự kiện nhưng lịch được thực hiện theo cách thủ công. Chúng ta cũng có xu hướng quên những việc đã làm hết hoặc những việc vặt khác. Ở thời đại này, tôi nghĩ sẽ dễ dàng hơn nhiều nếu có một hệ thống đồng bộ lịch và sổ ghi chú mà c
