
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:34.
- Sửa đổi lần cuối 2025-01-23 15:15.


Trong Tài liệu hướng dẫn này, tôi sẽ hướng dẫn bạn làm một chiếc đèn LED kết nối Internet vừa tiện dụng vừa phong cách.
Đối tượng thiết kế vui nhộn này có thể được điều khiển bằng ứng dụng web hoặc dịch vụ trực tuyến IFTTT. Phần sau giúp đèn có thể kết nối với tất cả các loại dịch vụ bên ngoài như Trợ lý Google, Alexa, Thông báo Android, Thời gian & Ngày tháng, Dự báo thời tiết, v.v. Dự án này giả định kiến thức cơ bản về ESP8266 và trình chỉnh sửa Arduino.
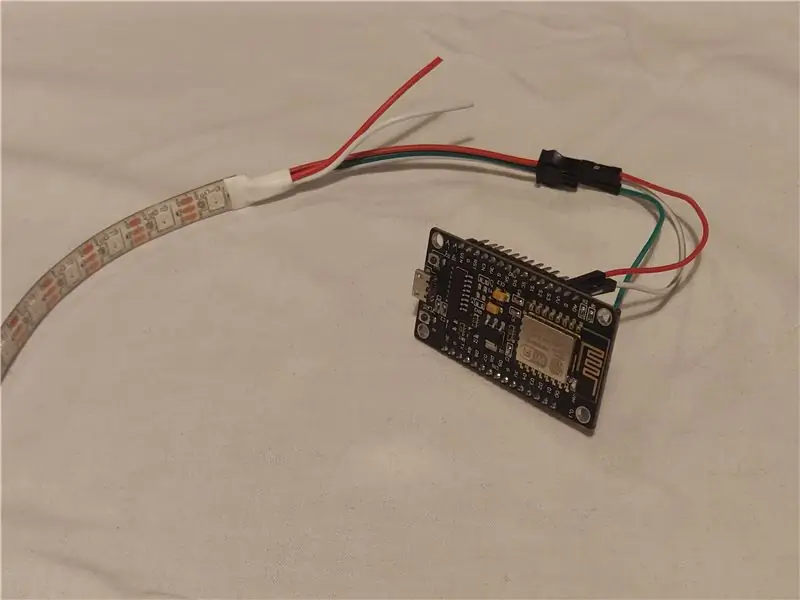
Bước 1: Tập hợp Điện tử


Đối với dự án này, bạn sẽ cần những thứ sau:
- NodeMCU hoặc vi điều khiển ESP8266 khác
- Dải đèn LED Neopixel / WS2812B (1m 60LED / m)
- Bộ chuyển đổi cấp độ *
- Nhảy dây (Nam-Nữ)
- Cáp micro-USB
- Cắm tường USB (5V)
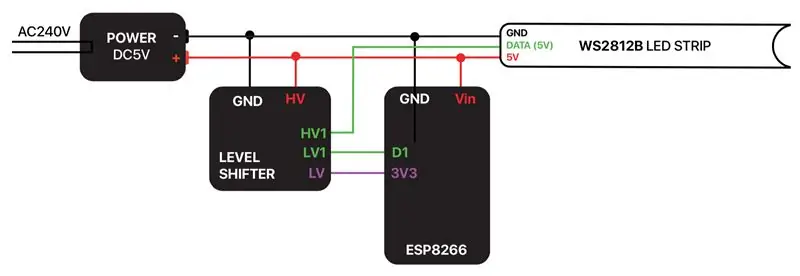
Dải đèn LED có ba loại cáp: 5V in (đỏ), GND (trắng) và DATA trong (xanh lục). ESP8266 hoạt động ở 3.3V nhưng có chân VU. Chân này được kết nối trực tiếp với nguồn USB, vì vậy nếu bạn cấp nguồn cho bo mạch của mình bằng 5V qua USB, điện áp này cũng sẽ có sẵn trên chân VU. Chúng tôi sẽ sử dụng chân này để cấp nguồn cho dải đèn LED. Vì vậy, trong ngắn hạn:
- Nối đất với mặt đất (GND TO G)
- Kết nối 5V + với Vu
- Kết nối Din với D2
* = Tùy thuộc vào phần cứng cụ thể của bạn, hệ thống dây này có thể không hoạt động. Vì ESP8266 hoạt động ở 3,3V, tín hiệu dữ liệu mà nó cung cấp cũng sẽ ở 3,3V. Bởi vì WS2812B được cấp nguồn 5V, tín hiệu dữ liệu có thể quá yếu để được dải nhận đúng cách. Nếu hệ thống dây trên không hoạt động, bạn sẽ cần một Bộ chuyển mức để chuyển tín hiệu dữ liệu từ 3,3V sang 5V. Xem sơ đồ đi dây đính kèm.
Ghi chú! Một số dải LED dễ bị gãy hơn những dải khác. Nếu bạn chưa bao giờ làm việc với các dải này, tôi thực sự khuyên bạn nên đọc Neopixel Überguide để biết các mẹo kết nối an toàn với dải LED Neopixel.
Bước 2: FastLED

Để điều khiển đèn LED, chúng ta có thể sử dụng thư viện FastLED. Nếu bạn chưa có, hãy thêm thư viện này vào môi trường Arduino của bạn (Phác thảo> Bao gồm Thư viện> Quản lý thư viện> 'FastLED').
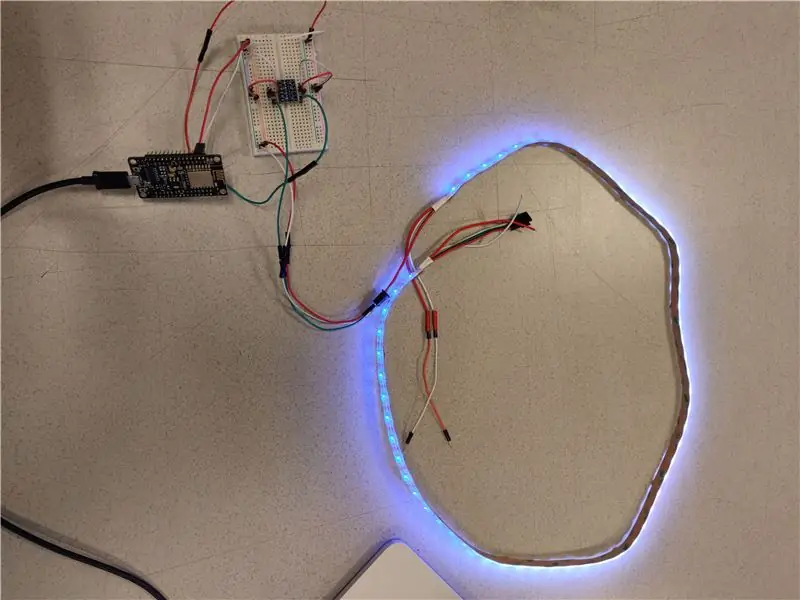
Để đảm bảo hệ thống dây điện của bạn đang hoạt động, bạn có thể muốn thử một trong nhiều ví dụ đi kèm với thư viện FastLED (Tệp> Ví dụ> FastLED). Đảm bảo thay đổi cài đặt trong từng ví dụ (số lượng đèn LED = 60, pin dữ liệu = 2), trước khi tải chúng lên bảng của bạn.
Hãy cẩn thận với việc đặt đèn LED quá sáng trong khi bo mạch được kết nối với máy tính của bạn. Khi vẽ hơn 500mA, máy tính của bạn có thể tắt cổng. Nếu bạn muốn sử dụng dải ở độ sáng tối đa, hãy cấp nguồn cho dải này bằng phích cắm USB trên tường có thể cung cấp cường độ dòng điện đủ cao.
Bước 3: Phần mềm

Bây giờ là thời gian cho phần mềm tùy chỉnh. Phần mềm có sẵn trên GitHub:
github.com/dpkn/lamp/tree/master/software
Tải xuống tệp phần mềm, giải nén và mở tệp software.ino trong trình chỉnh sửa Arduino của bạn. Đảm bảo rằng bạn đã cài đặt tất cả các thư viện được đề cập trong tệp này.
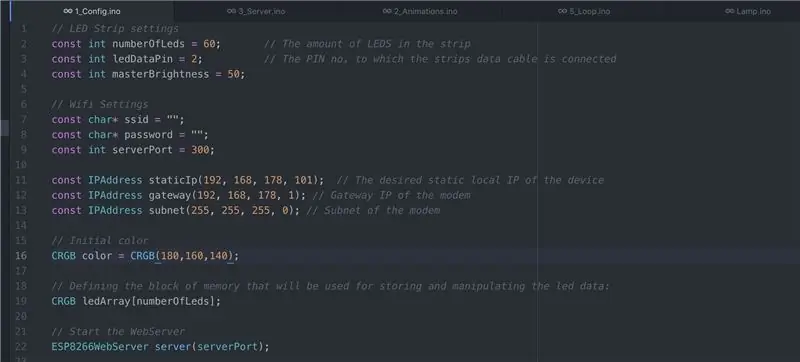
Chuyển đến tab Cấu hình và thêm tên mạng và mật khẩu WiFi của bạn vào các dòng sau:
const char * ssid = "";
const char * password = "";
Bạn cũng có thể cần thay đổi những điều sau, tùy thuộc vào bộ định tuyến của bạn:
const IPAddress staticIp (192, 168, 178, 101); // IP cục bộ tĩnh mong muốn của thiết bị
const IPAddress cổng (192, 168, 178, 1); // Cổng IP của mạng con constIPAddress bộ định tuyến (255, 255, 255, 0); // Mạng con của bộ định tuyến
Trên MacOS, bạn có thể tìm thấy các cài đặt này trong Tùy chọn hệ thống> Mạng> Nâng cao> TCP / IP
Tải các tệp lên bảng của bạn. Nếu mọi thứ diễn ra tốt đẹp, dải này sẽ sáng trắng khi nó được kết nối với mạng WiFi của bạn. Mở Serial Monitor trên 115200 baud để kiểm tra thông tin bổ sung.
Bước 4: Kiểm soát nó cục bộ
Để chứng minh hoạt động của đèn, tôi đã tạo một ứng dụng web nhỏ có sẵn tại https://lamp-app.surge.sh (nguồn trên Codepen). Ứng dụng này gửi các yêu cầu JSON trực tiếp đến ESP8266, từ đó cập nhật các đèn LED.
Ở trên sẽ chỉ hoạt động nếu đèn và điện thoại của bạn được kết nối với cùng một mạng WiFi vì bạn đang định địa chỉ đèn bằng địa chỉ IP cục bộ của đèn. Để có thể điều khiển đèn từ bất kỳ đâu, bạn cần tìm hiểu kỹ cài đặt bộ định tuyến của mình.
Bước 5: Kiểm soát nó từ mọi nơi
Để đón nhận điều kỳ diệu đó là World Wide Web, chúng ta cần thực hiện một việc gọi là chuyển tiếp cổng. Về cơ bản, điều này sẽ chuyển hướng các yêu cầu được giải quyết tại địa chỉ IP công cộng của bạn (địa chỉ do ISP của bạn cung cấp) và số cổng (trong ví dụ này được đặt tùy ý thành 300) đến địa chỉ IP nội bộ, địa chỉ mà ESP8266 của bạn có thể truy cập.
Quá trình này khác nhau đối với mọi thiết bị, vì vậy nếu bạn không biết cách thực hiện việc này trên bộ định tuyến cụ thể của mình, hãy đảm bảo google 'chuyển tiếp cổng' + tên bộ định tuyến của bạn. Đây là những cài đặt bạn sẽ cần:
Cổng bắt đầu / kết thúc bên ngoài: 300
Cổng Bắt đầu / Kết thúc Nội bộ: 300
Địa chỉ IP nội bộ: 192.168.178.101 (địa chỉ được hiển thị trong Serial Monitor)
Giao thức: TCP / UDP
Cảnh báo! Sau khi thực hiện việc này, đèn của bạn có thể được điều khiển bởi bất kỳ ai biết IP công cộng của bạn và cổng mà đèn đang chạy. Nếu bạn không nghĩ đó là một ý tưởng tuyệt vời, bạn nên triển khai một số lớp bảo mật
Để kiểm tra xem mọi thứ có được thiết lập chính xác hay không, hãy nhập thông tin sau vào trình duyệt của bạn: (nếu bạn không biết địa chỉ IP Công cộng của mình là gì, hãy truy cập trang web này.)
[IP CÔNG KHAI CỦA BẠN]: 300
Bạn sẽ thấy một thông báo xác nhận JSON. Bây giờ bạn có thể thử sử dụng ứng dụng với địa chỉ IP công khai của mình.
Bước 6: IFTTT




Đây là nơi mà niềm vui thực sự bắt đầu. Bây giờ đèn của chúng tôi đã được kết nối với ~~ internet ~~, chúng tôi có thể sử dụng trang web IFTTT để kết nối nó với tất cả các loại dịch vụ khác nhau.
Trong ví dụ này, chúng tôi sẽ thiết lập lệnh Trợ lý Google làm đèn chuyển sang màu đỏ, nhưng bạn có thể chọn một dịch vụ khác khơi dậy trí tưởng tượng của mình.
- Truy cập IFTTT.com và tạo tài khoản nếu bạn chưa có
- Điều hướng đến 'My Applet'> 'New Applet'
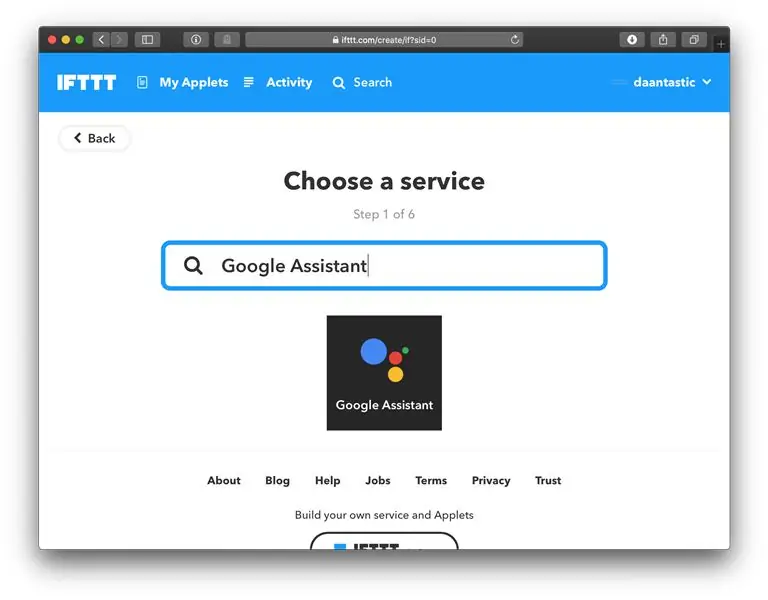
- Đối với dịch vụ kích hoạt, hãy tìm kiếm 'Trợ lý Google'
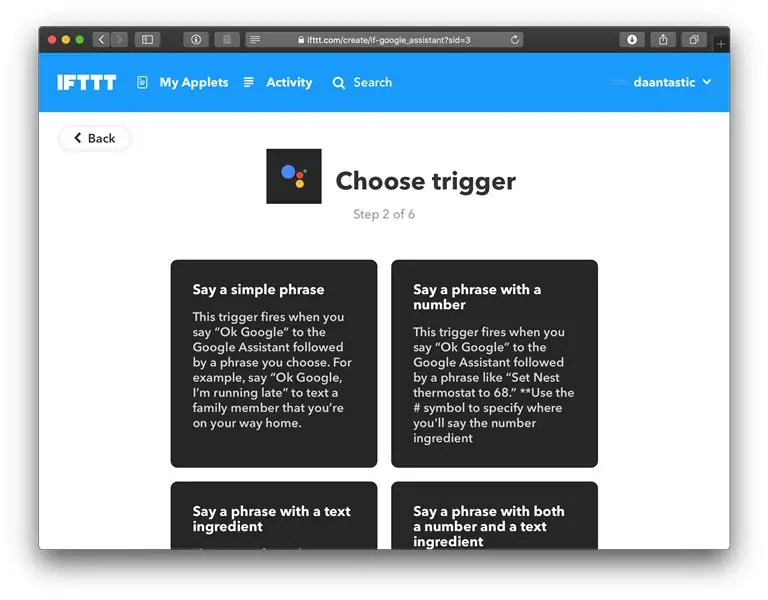
- Chọn 'Nói một cụm từ đơn giản'
- Nghĩ ra một vài cụm từ độc đáo
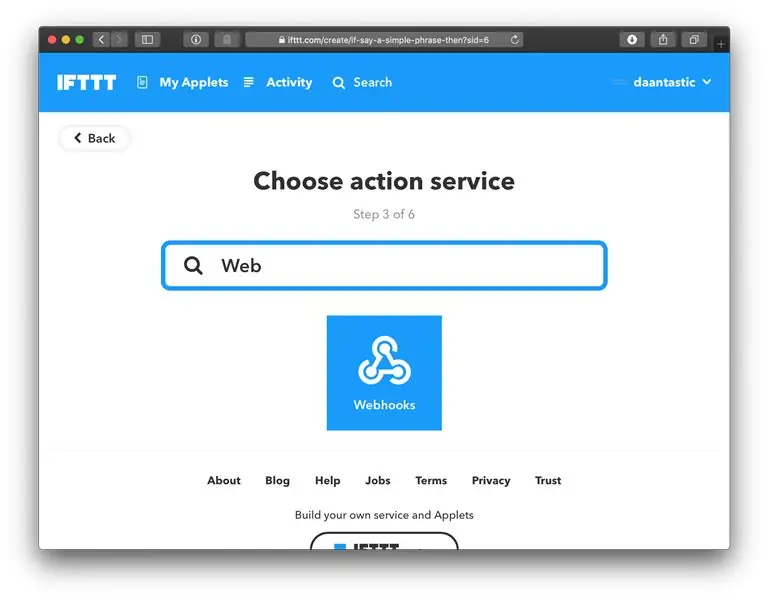
- Đối với dịch vụ hành động, hãy tìm kiếm 'Webhooks'
- Sử dụng các cài đặt sau:
URL: https:// [IP-CÔNG KHAI CỦA BẠN]: 300 / api
Phương pháp: ĐĂNG Loại nội dung: ứng dụng / json
Và đối với Cơ thể:
Giờ đây, khi chúng ta nói câu đã chọn, Trợ lý Google sẽ đưa ra yêu cầu tới IFTTT, từ đó sẽ gửi yêu cầu JSON cho đèn của chúng ta. Hãy chắc chắn để thử nó ra! Đi sâu vào mã để xem bạn có thể làm gì khác để dải này làm.
Bước 7: Làm cho nó đẹp



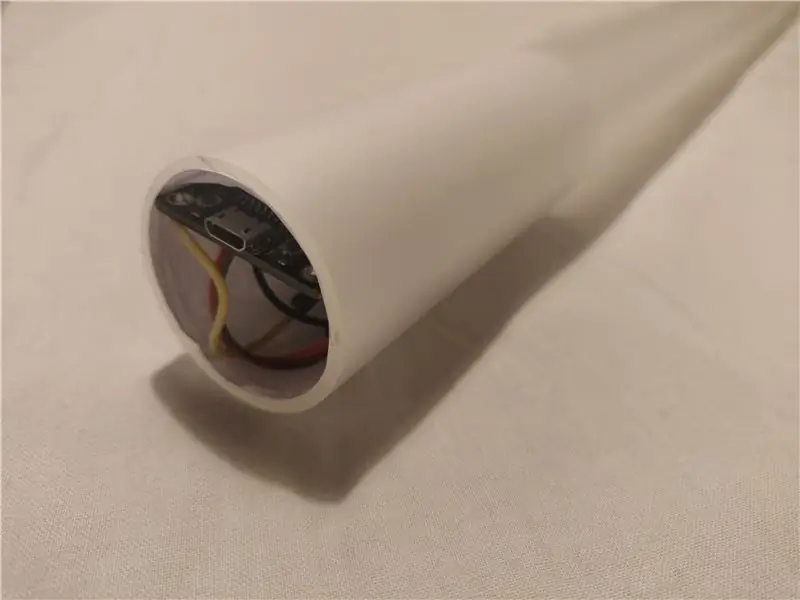
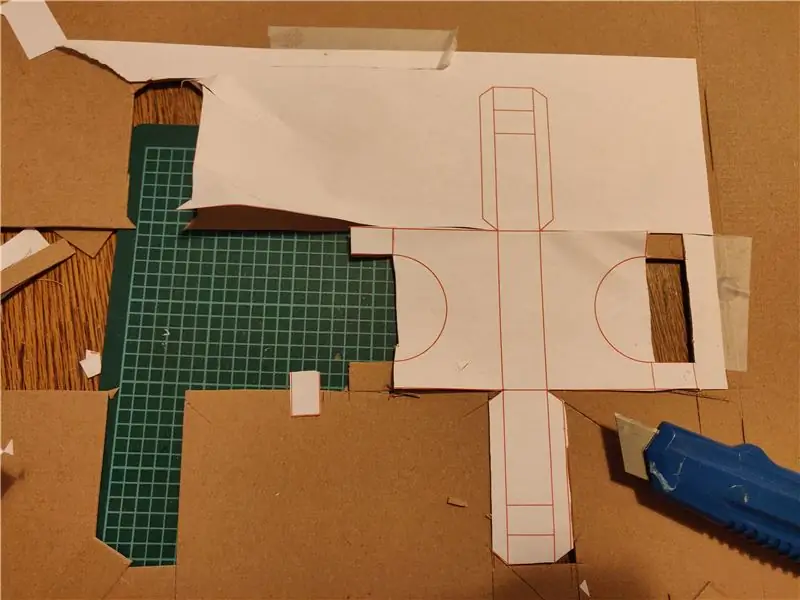
Phần đắt giá nhất của dự án này là phần vỏ chứa dải đèn LED. Nếu bạn chỉ muốn thử dự án này mà không tốn quá nhiều tiền cho nó, bạn cũng có thể xem xét các hình dạng khác hoặc đơn giản là làm ống từ giấy máy in trắng. Đính kèm, bạn sẽ tìm thấy một khung dây mà bạn có thể in ra giấy để gấp một số giá đỡ cho ống, như trong hình trên.
Để có vỏ chắc chắn hơn, tôi đã sử dụng các mục sau:
- Ống acrylic mờ (chiều dài = 1160mm, đường kính = 40mm, độ dày thành = 2mm)
- 2x Nắp nhựa
- 20x2x30mm khối gỗ mềm
- Dải kim loại 10x1160x2mm
Bản thân dải đèn LED là 1000mm, chừa lại 80mm ở cả hai đầu của ống để ẩn các thiết bị điện tử. Tôi đã sử dụng giấy máy in cuộn lại vào ống ở cả hai đầu để làm cho chúng không trong suốt. Để giúp việc chèn dễ dàng hơn, tôi đã dán dải đèn LED vào một dải kim loại dài
Tôi xay phần nổi bật của một khối gỗ mềm. Nếu bạn muốn làm điều tương tự, tệp.stl được cung cấp bên dưới. Bạn cũng có thể xem xét in 3D chân đế.
Đề xuất:
TỰ LÀM ĐÈN FLOODLIGHT W / Đèn LED AC (+ Đèn LED HIỆU QUẢ VS DC): 21 bước (có Hình ảnh)

DIY FLOODLIGHT W / AC LED (+ EFFICIENCY VS DC LED): Trong video / hướng dẫn này, tôi sẽ chế tạo một đèn pha bằng chip LED AC không cần điều khiển cực kỳ rẻ. Chúng có tốt không? Hay chúng hoàn toàn là thùng rác? Để trả lời điều đó, tôi sẽ so sánh đầy đủ với tất cả các đèn tự làm của tôi. Như thường lệ, với giá rẻ
Thiết kế đèn flash hình xăm (Illustrator): 14 bước (có hình ảnh)

Thiết kế Flash hình xăm (Illustrator): Đây là quy trình từng bước về cách thiết kế một thiết kế flash hình xăm với tính năng đổ bóng trong Illustrator. Bạn có thể sử dụng chuột hoặc bảng điều khiển của mình. Hy vọng rằng sau bài hướng dẫn này, bạn có thể tạo ra những thiết kế của riêng mình một cách dễ dàng
Đèn LED hoạt hình Arduino treo tường đầy bụi với hiệu ứng ánh sáng: 11 bước (có hình ảnh)

Đèn Led hoạt hình Arduino Wall Dusty có hiệu ứng ánh sáng: Tôi vừa mới sinh con xong và sau khi làm phòng ngủ cho nó, tôi cần một chiếc đèn chiếu sáng trên tường. Vì tôi rất yêu thích đèn LED nên tôi đã quyết định tạo ra một thứ gì đó. Nói chung tôi cũng thích máy bay, vậy tại sao không treo một chiếc máy bay từ phim hoạt hình lên tường, ở đây khi nó bắt đầu và tôi đã làm như thế nào
PhotonLamp - Đèn thiết kế được trang bị WS2812b với điều khiển MQTT: 5 bước (có hình ảnh)

PhotonLamp - Đèn thiết kế được trang bị WS2812b Với Điều khiển MQTT: Vài năm trước, chúng tôi đã mua một chiếc đèn thiết kế có bóng đèn hình điếu xì gà và được làm bằng keo sữa. Chúng tôi thích thiết kế cụ thể của bóng râm và hình thức tổng thể của đèn. Nhưng tôi không thực sự hài lòng với ligh
UVIL: Đèn ngủ có đèn nền đen (hoặc Đèn chỉ báo SteamPunk): 5 bước (có hình ảnh)

UVIL: Đèn ngủ có đèn nền đen (hoặc Đèn chỉ báo SteamPunk): Cách kết hợp một đèn báo tia cực tím tân cổ điển phát sáng kỳ lạ. . Ý tưởng của tôi là sử dụng những thứ này khi tôi
