
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.

Ngày lễ tình nhân là dịp để bạn gửi những thông điệp yêu thương. Tại sao không làm một mặt đèn LED vui nhộn với các thành phần rẻ tiền để thể hiện cảm xúc của bạn!
Bước 1: Những thứ được sử dụng trong dự án này
Các thành phần phần cứng
- Seeeduino V4.2
- Lá chắn cơ bản
- Grove - Ma trận LED đỏ với trình điều khiển
- Grove - Cử chỉ (PAJ7620U2)
Ứng dụng phần mềm và dịch vụ trực tuyến
Arduino IDE
Bước 2: Câu chuyện


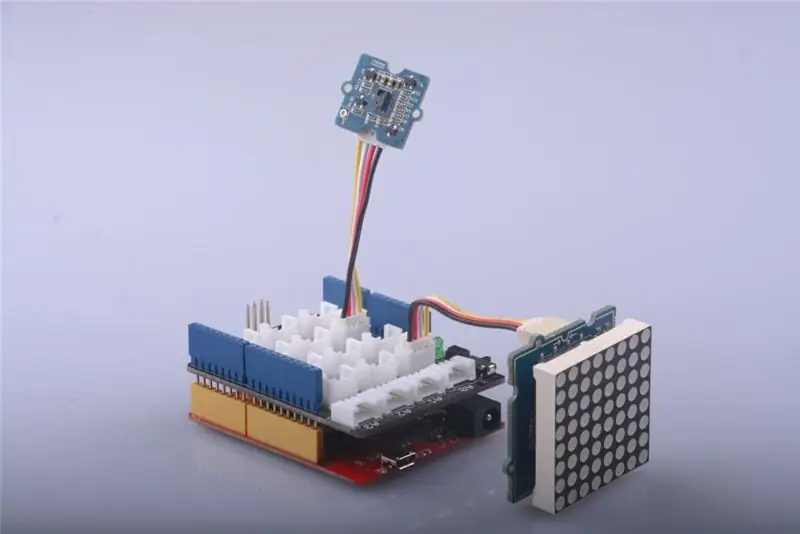
Bước 3: Kết nối phần cứng

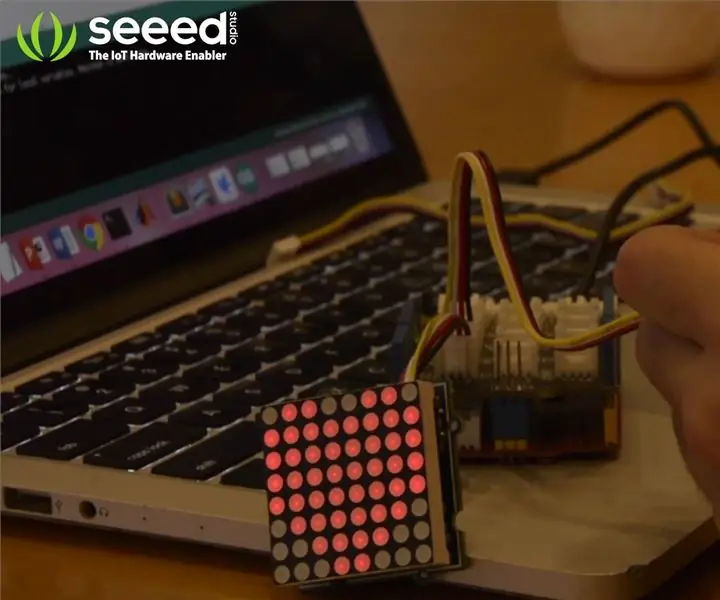
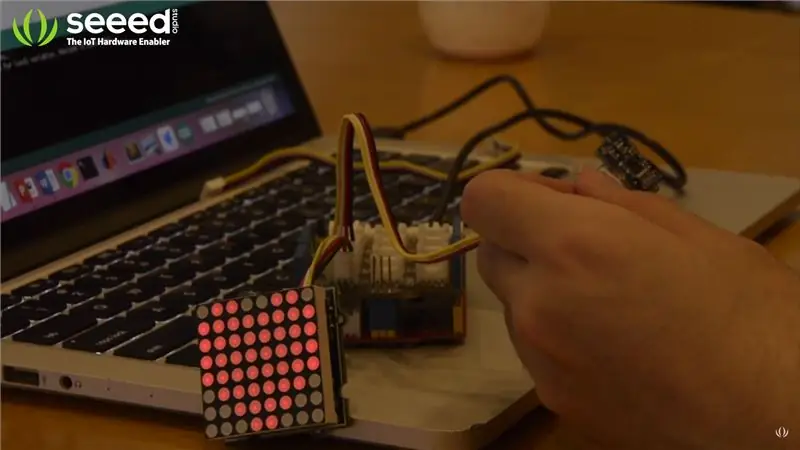
Trong dự án này, chúng tôi sử dụng cảm biến cử chỉ làm đầu vào và đưa ra phản hồi cho trình điều khiển ma trận LED để cung cấp ma trận LED màu đỏ.
Bạn cần kết nối Grove - Gesture và Grove - Red LED Matrix w / Driver với cổng I ^ 2 ^ C của tấm chắn cơ sở được cắm vào Seeeduino. Sau đó kết nối Seeeduino với PC qua cáp USB.
Bước 4: Lập trình phần mềm
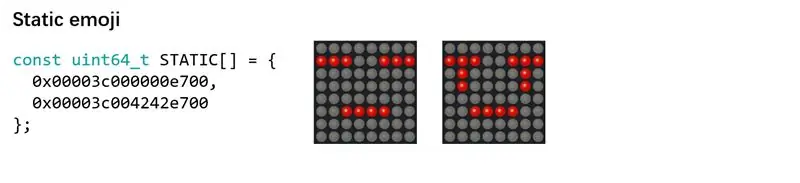
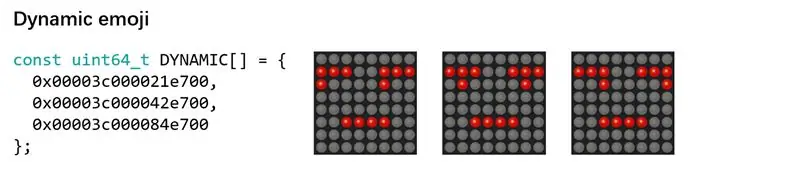
Kế hoạch cho dự án này là hiển thị biểu tượng cảm xúc tĩnh (khuôn mặt khóc và khuôn mặt chờ đợi) khi không có cử chỉ trái hoặc phải được đọc.
Hiển thị biểu tượng cảm xúc động thay đổi vị trí mắt với điều khiển bằng cử chỉ trái hoặc phải khi có cử chỉ trái hoặc phải được đọc.

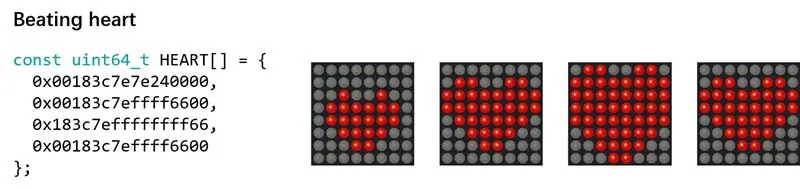
Tại vị trí mắt cụ thể, một trái tim đang đập sẽ được hiển thị trên ma trận LED.

Các mẫu màn hình LED được thiết kế bởi LED Matrix Editor, bạn có thể thay đổi hoặc thêm các mẫu LED của mình trong các chương trình ở trên.
Để sẵn sàng cho dự án này, bạn cần cài đặt các thư viện Grove - Gesture, Grove - Red LED Matrix w / Driver và MsTimer2 vào Arduino IDE.
#include "Grove_LED_Matrix_Driver_HT16K33.h"
#include "MsTimer2.h" #include "paj7620.h" #include "Wire.h"
Trong quá trình thiết lập, chúng tôi đã khởi tạo các hàm Serial, ma trận và MsTimer2. Khởi tạo Serial được sử dụng để gỡ lỗi chương trình, vì vậy không cần thiết phải kết nối với PC hoặc sử dụng Serial Monitor sau khi gỡ lỗi. Chúng tôi sử dụng MsTimer2 trong dự án này để kiểm soát việc hiển thị biểu tượng cảm xúc tĩnh.
// Khởi tạo nối tiếp để gỡ lỗi.
Serial.begin (9600); while (! nối tiếp); paj7620Init (); Wire.begin (); matrix.init (); matrix.setBrightness (15); matrix.setBlinkRate (BLINK_OFF); MsTimer2:: set (1000, displayStatic); MsTimer2:: start ();
Trong vòng lặp chính, chúng tôi chỉ lấy hai đầu ra từ cảm biến cử chỉ, GES_RIGHT_FLAG, GES_LEFT_FLAG và những đầu ra này được sử dụng để hướng dẫn hàm displayDynamic ().
Hàm displayDynamic () sẽ tính toán khoảng thời gian từ lần cuối cùng hiển thị biểu tượng cảm xúc động đến thời điểm hiện tại, nếu khoảng thời gian này vượt quá TIMEOUT, nó sẽ ngừng phát biểu tượng cảm xúc tĩnh và thiết lập chỉ mục biểu tượng cảm xúc động được hiển thị để bắt đầu. Khi các cử chỉ từ trái sang phải được đọc, chỉ mục bắt đầu là 0 và chỉ số này sẽ được tăng lên sau khi các cử chỉ từ trái sang phải được đọc lại. Nếu không, chỉ mục bắt đầu là chỉ mục cuối cùng của mảng DYNAMIC và chỉ số này sẽ bị giảm.
void displayDynamic (bool leftToRight) {
unsigned long currentTime = millis (); if (currentTime - beforeTime> TIMEOUT) {dIndex = leftToRight? 0: ARRAY_LENGTH (ĐỘNG) - 1; showStatic = false; } // Điều này được sử dụng để tránh vượt quá ranh giới. if (dIndex> = ARRAY_LENGTH (DYNAMIC) || dIndex <= -1) {heartBeat (); dIndex = leftToRight? ARRAY_LENGTH (ĐỘNG) - 1: 0; } presTime = currentTime; matrixDisplay = DYNAMIC [leftToRight? dIndex ++: dIndex--]; }
Không có cử chỉ nào được đọc nếu vượt quá khoảng thời gian TIMEOUT, tính năng phát biểu tượng cảm xúc tĩnh sẽ được khôi phục.
Tải chương trình lên Seeeduino của bạn, tất cả đã xong. Chơi và có một niềm vui!
Bước 5: Mã
#include "Grove_LED_Matrix_Driver_HT16K33.h"
#include "MsTimer2.h" #include "paj7620.h" #include "Wire.h" #define TIMEOUT 5000 #define GES_REG_ADDR 0x43 #define ARRAY_LENGTH (array) (sizeof (array) / sizeof (array [0])) Ma trận ma trận_8x8; uint64_t matrixDisplay = 0; unsigned long presTime = millis (); int8_t sIndex = 0; bool showStatic = true; const uint64_t STATIC = {0x00003c0000a54200, 0x00003c000000e700, 0x00003c004242e700}; int8_t dIndex = 0; const uint64_t DYNAMIC = {0x00003c000021e700, 0x00003c000042e700, 0x00003c000084e700}; const uint64_t HEART = {0x00183c7e7e240000, 0x00183c7effff6600, 0x183c7effffffff66, 0x00183c7effff6600}; void displayStatic (void) {if (showStatic) {matrixDisplay = STATIC [sIndex]; sIndex = (sIndex + 1)% ARRAY_LENGTH (STATIC); }} void heartBeat () {for (uint8_t i = 0; i TIMEOUT) {showStatic = false; trước thời gian = currentTime; dIndex = leftToRight? 0: ARRAY_LENGTH (ĐỘNG) - 1; } // Điều này được sử dụng để tránh vượt quá ranh giới. if (dIndex> = ARRAY_LENGTH (DYNAMIC) || dIndex TIMEOUT) {showStatic = true; } matrix.writeOnePicture (matrixDisplay); ma trận.display (); chậm trễ (100); }
Đề xuất:
Thắp sáng Lễ tình nhân của bạn với Ma trận RGB lấp lánh: 3 bước

Thắp sáng tình yêu của bạn với ma trận RGB lấp lánh: Ngày lễ tình nhân sắp đến, bạn có gặp người yêu ngay từ cái nhìn đầu tiên?
Bảo vệ tủ lạnh: Nhắc nhở đóng cửa cho tủ lạnh của bạn: 6 bước

Bảo vệ tủ lạnh: Lời nhắc đóng cửa cho tủ lạnh của bạn: Đôi khi tôi lấy nhiều thứ trong tủ lạnh ra, tôi không rảnh tay để đóng cửa và sau đó cửa vẫn mở trong một thời gian dài. Đôi khi tôi dùng sức quá mạnh để đóng cửa tủ lạnh, nó bật ra nhưng tôi không thể nhận ra
Robot Gong: Ý tưởng dự án Hackaton cuối cùng để bán hàng và những người yêu thích sản phẩm (Không yêu cầu mã hóa): 17 bước (có hình ảnh)

Robot Gong: Ý tưởng dự án Hackaton cuối cùng dành cho những người yêu thích sản phẩm và bán hàng (Không yêu cầu mã hóa): Hãy xây dựng một dàn nhạc robot được kích hoạt qua email. Điều này cho phép bạn thiết lập các cảnh báo email tự động để tắt tiếng … (thông qua SalesForce, Trello, Basecamp …) Nhóm của bạn sẽ không bao giờ quên " GONGGG " khi mã mới phát hành, một
Cách biến điện thoại di động LG EnV 2 của bạn thành một Modem quay số di động cho máy tính xách tay (hoặc máy tính để bàn) của bạn: 7 bước

Cách biến điện thoại di động LG EnV 2 của bạn thành một Modem quay số di động cho máy tính xách tay (hoặc máy tính để bàn) của bạn: Tất cả chúng ta đều có nhu cầu sử dụng Internet ở những nơi không thể, chẳng hạn như trong ô tô hoặc trong kỳ nghỉ, nơi họ tính một khoản tiền đắt đỏ mỗi giờ để sử dụng wifi của họ. cuối cùng, tôi đã nghĩ ra một cách đơn giản để
Làm thế nào để được yêu (Tình yêu đích thực): 10 bước

Làm thế nào để được yêu (Tình yêu đích thực): Đây là một hướng dẫn dành cho những người thấy mình có cơ hội được yêu. Nó sẽ thảo luận về cách nuôi dưỡng và duy trì mối quan hệ đó với một người nào đó. Ý tưởng về tình yêu là rất chủ quan và thay đổi rất nhiều, vì vậy điều này tôi
